Die besten neuen Portfolioseiten, September 2016
Willkommen, Leser! Es ist Zeit, sich die Portfolios noch einmal anzuschauen, und der Junge hat den Minimalismus zum Comeback gebracht. Naja, hätte es, wäre es wirklich irgendwo hingegangen. Aber wo uns in den letzten Monaten ein brutalistischer, fast postmoderner Stil des Webdesigns gebracht hat, sehe ich andere Formen wieder ins Spiel kommen.
Es stellt sich heraus, dass es dort Schriften gibt, die nicht monospaced sind. Wer wusste?
Wir sehen ein Wiederaufleben einiger der "klassischen" Stil des Minimalismus, aber ich sehe auch mehr und mehr kreative Layout-Arbeit. Einige davon sind mit Animationen und JavaScript gemacht, andere nicht. Ich gebe dies der brutalistischen Bewegung zu. Ein Design auf die denkbar kleinste Form zu reduzieren, kann Menschen dazu inspirieren, kreativ zu werden, und das spiegelt sich in anderen Designstilen wieder.
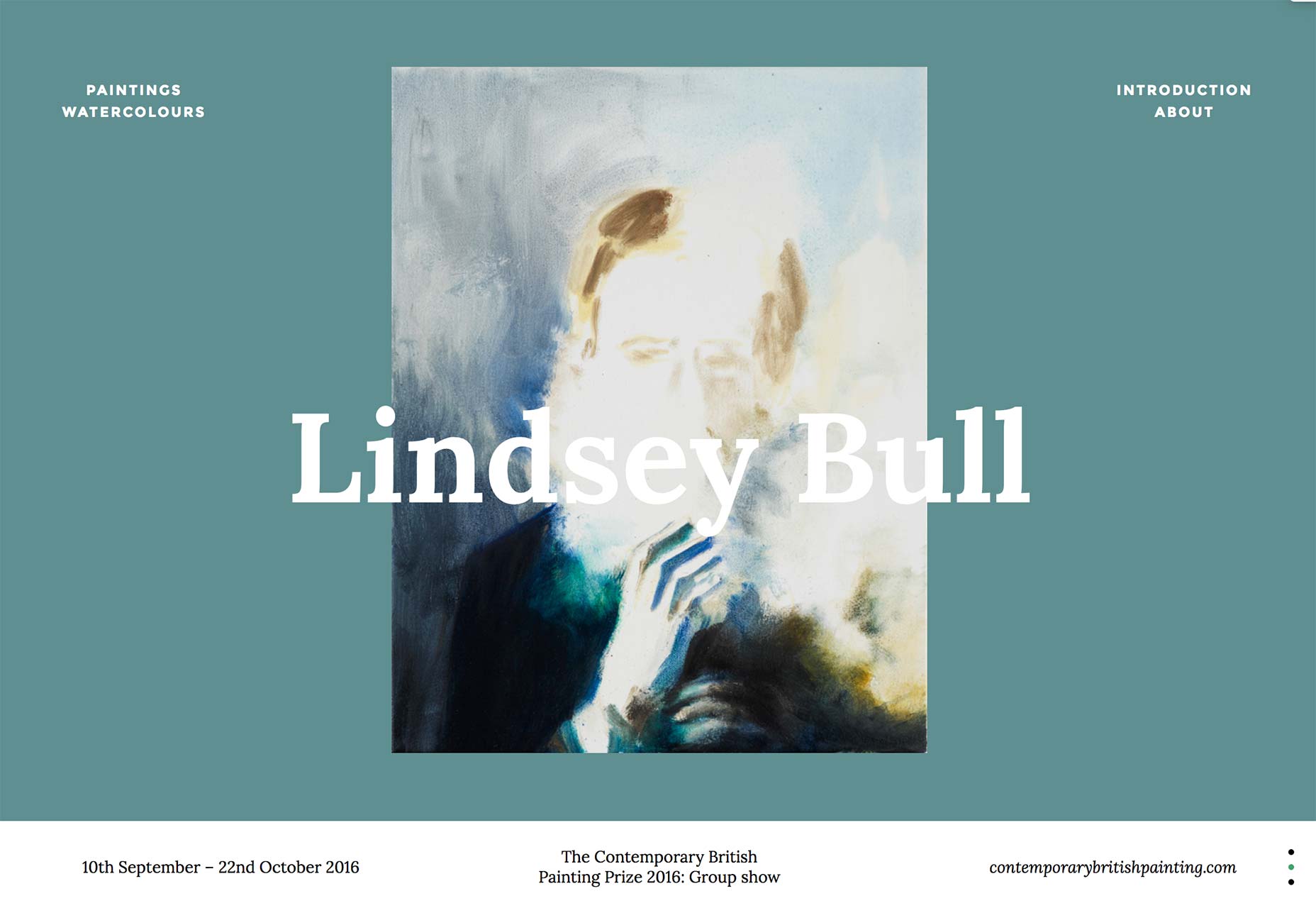
Lindsey Stier
Wir fangen mit an Lindsey Bulls Portfolio , ein klassisches Beispiel für Minimalismus in Aktion. Die eigentlichen Portfolioabschnitte sind wunderbar einfach gehalten, sodass Sie sich auf die Kunst und die Kunst allein konzentrieren können.
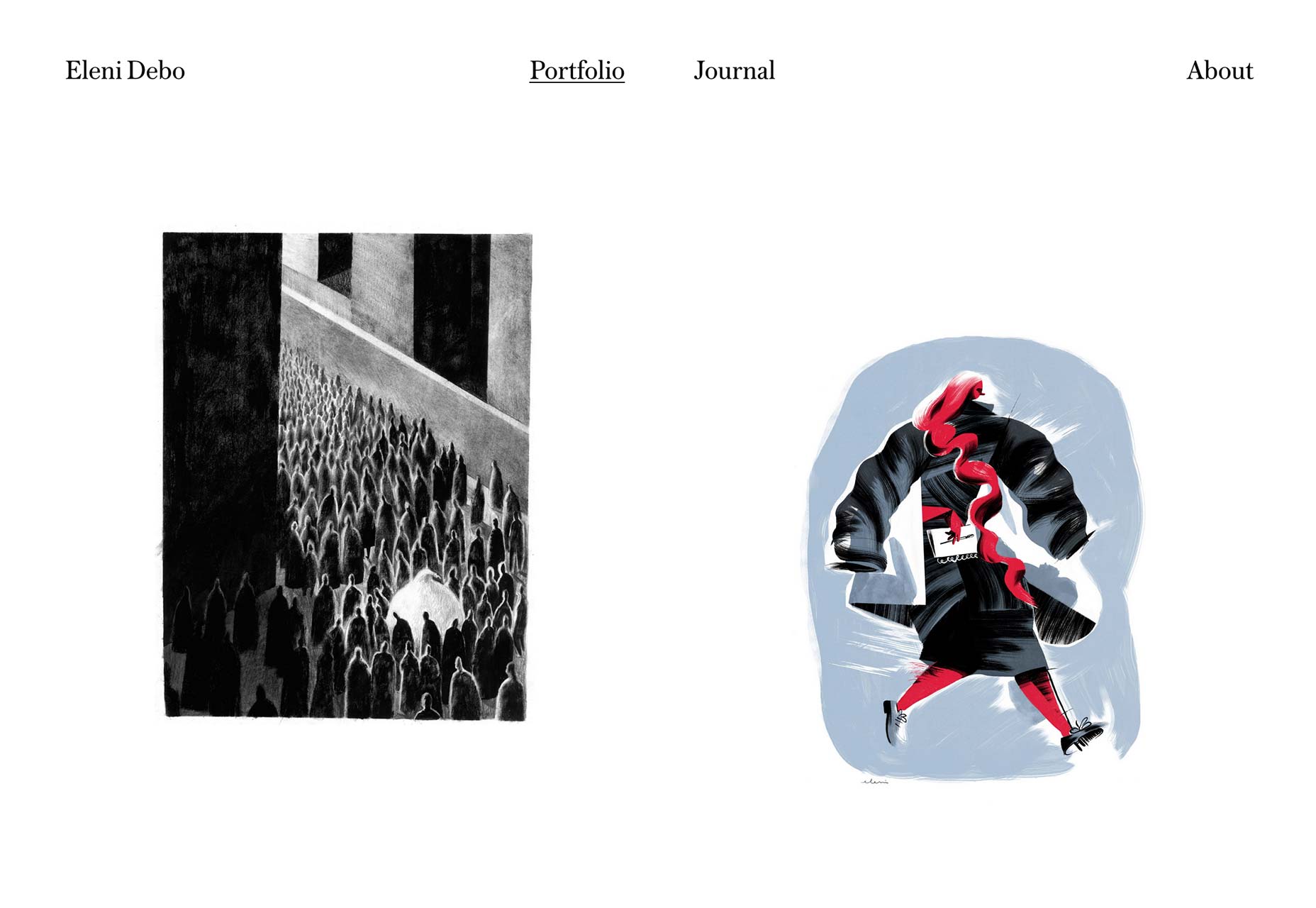
Eleni Debo
Dieses minimalistische Thema fortsetzend, Eleni Debos Portfolio zeigt ihre Illustrationen mit einem einfachen Raster im Maurer-Stil und wenig sonst. Aber hey, mit Arbeit wie ihrer, die Schnickschnack braucht?
Die Typografie ist auch fantastisch.
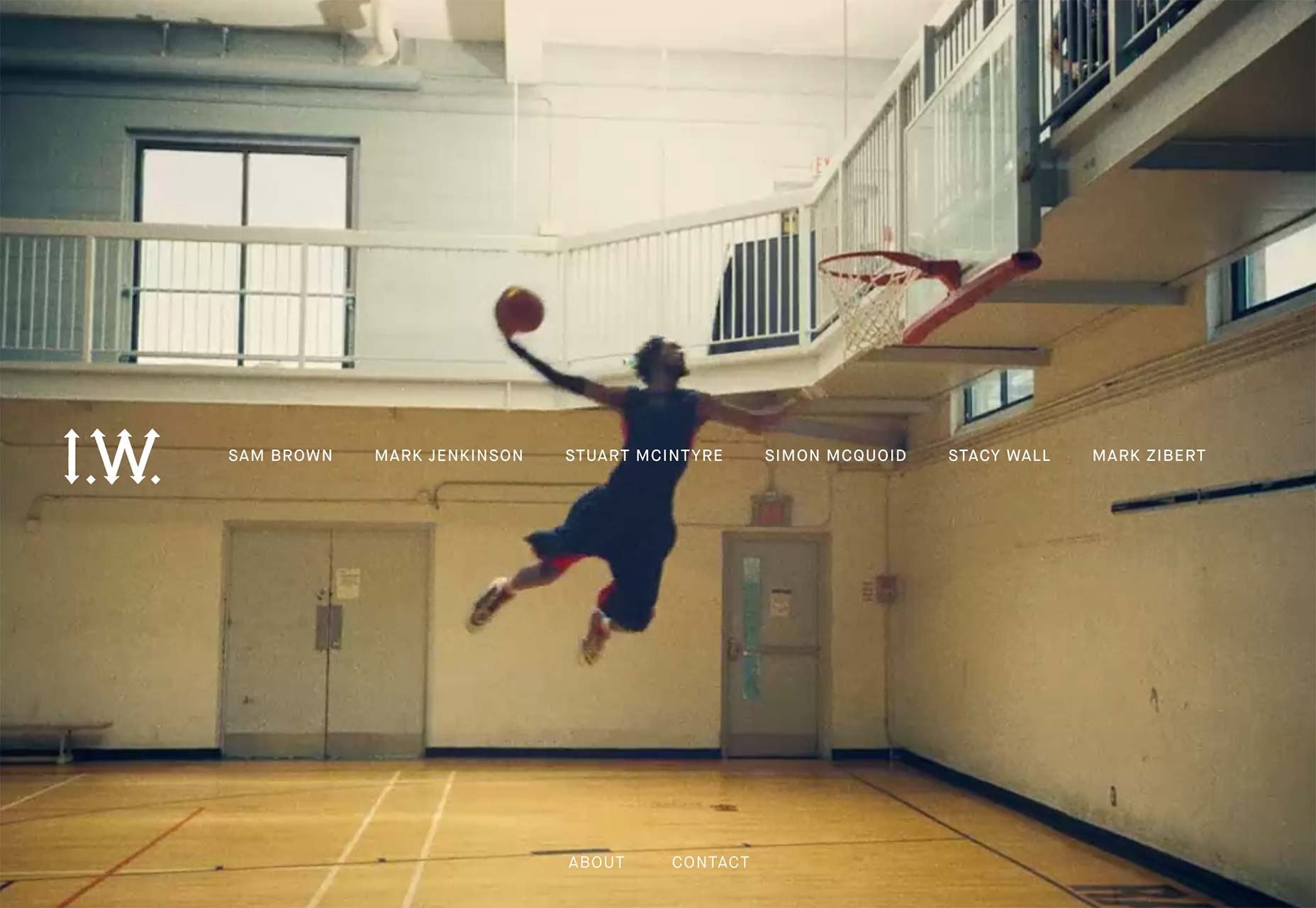
Imperial Woodpecker
Imperial Woodpecker umarmt das Hintergrundvideo, wenn sie ihre, gut, videos vorführt. Wenn Sie einen dieser Artikel schon einmal gelesen haben, wissen Sie, dass ich kein großer Fan von Websites bin, die eher Apps als Sites ähneln, aber ich muss zugeben, dass IW diese Technik gut einsetzt. Sie haben es sogar geschafft, ein dreispaltiges Layout sinnvoll zu machen.
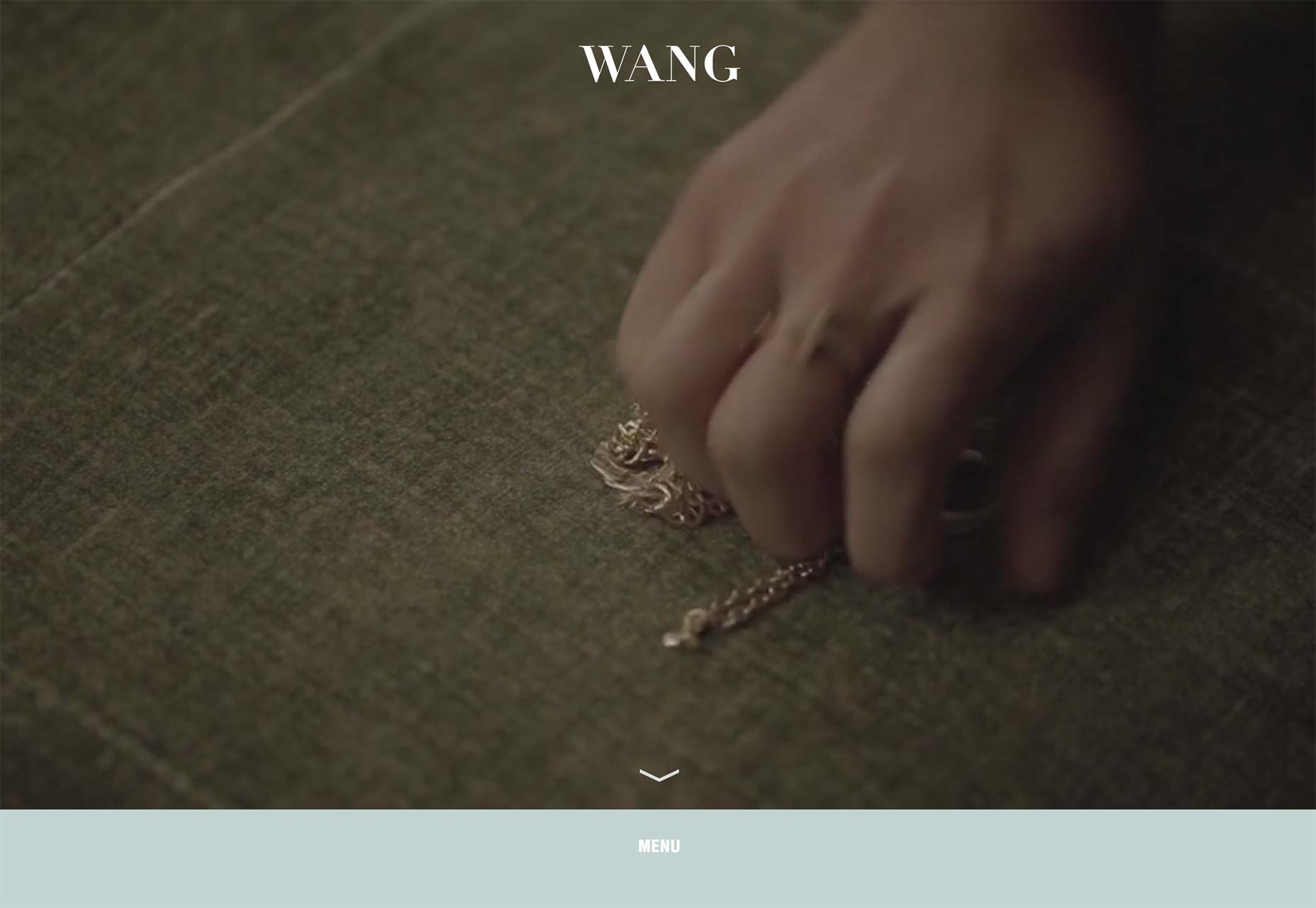
Joyce Wang
Joyce Wangs Portfolio ist eine von einer kleinen, aber wachsenden Liste von Websites, die Parallax-Effekte tatsächlich auf eine gute Weise verwendet. Das extrem minimalistische Ein-Säulen-Portfolio wird durch die Art und Weise, in der die Titel des Projekts nicht mit den Bildern zusammenrollen, noch interessanter.
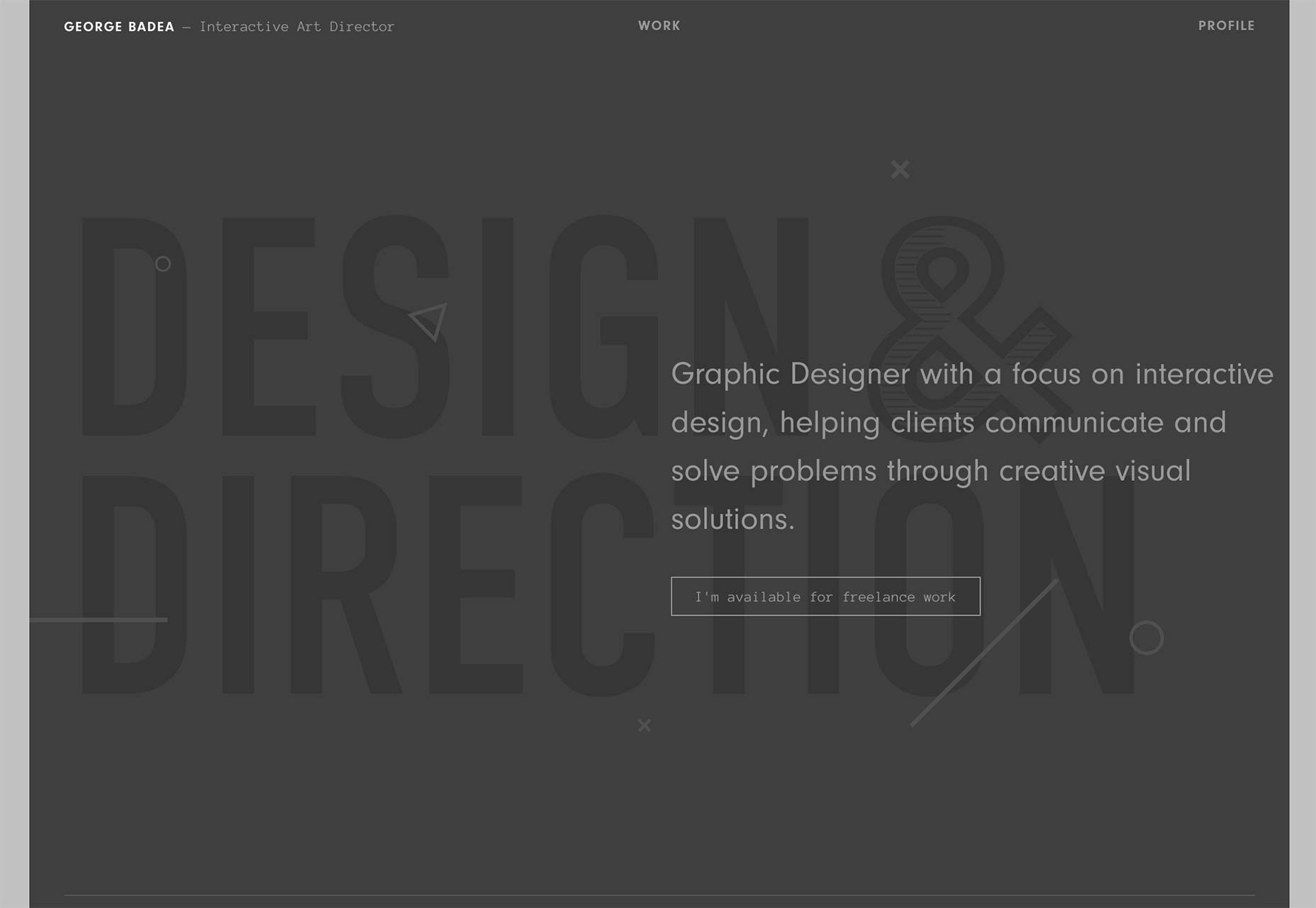
George Badea
Magst du viele Grautöne und "kondensierte" Schriften? Nun, was für ein Zufall, denn George Badea Sie haben mit diesem stilvollen, schönen und meist monochromen Portfolio zu tun.
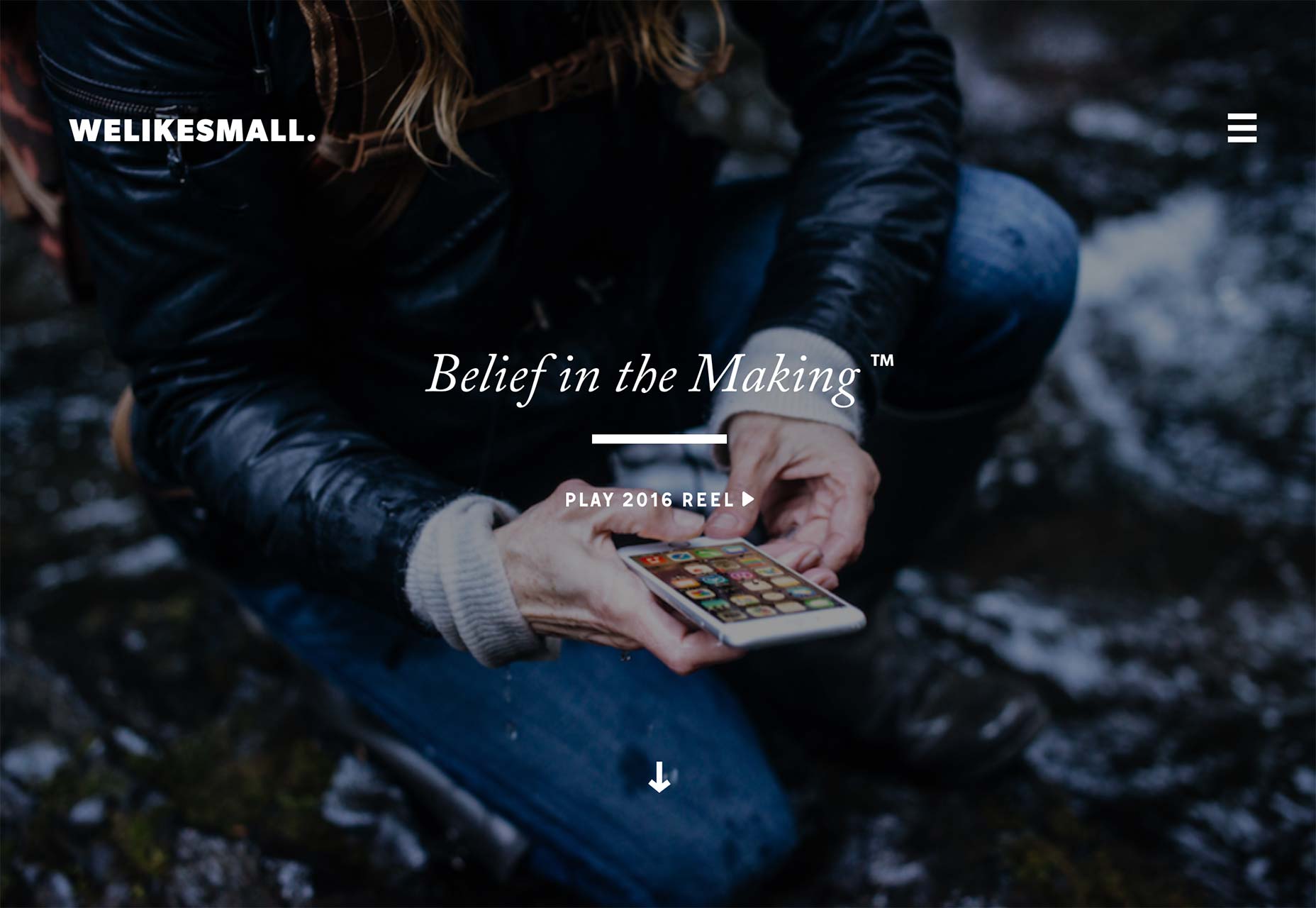
Wir mögen klein
Wir mögen klein kombiniert Asymmetrie mit vielen Animationen, um ihr Design auffälliger zu machen, und es funktioniert. Okay, es funktioniert so lange wie JavaScript funktioniert, aber es ist immer noch ein schönes Design.
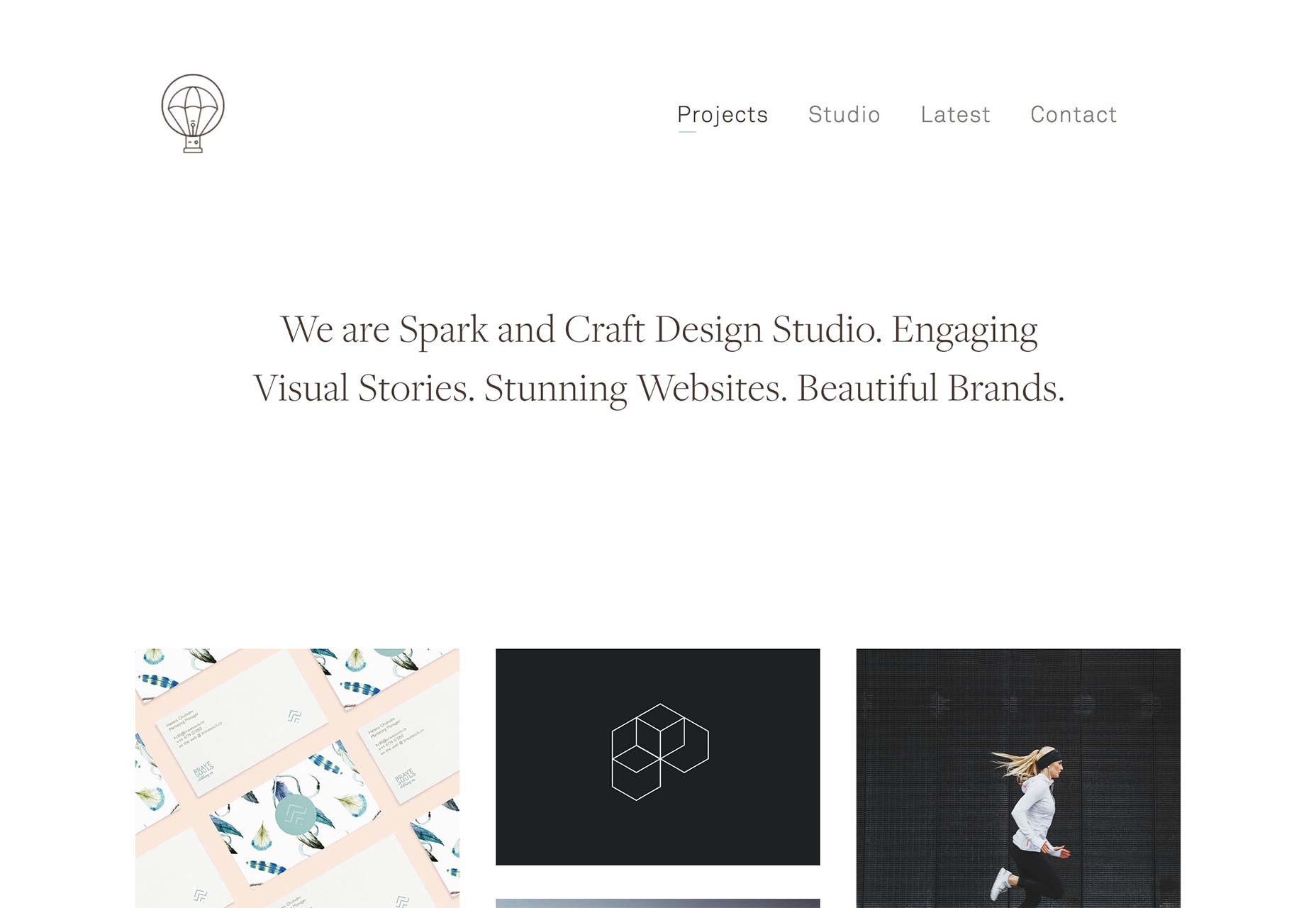
Funken und Handwerk
Funken und Handwerk ist eine dieser Seiten, die ich für die Ausführung über Originalität kennzeichne. Sieh dir diesen Typ an! Schau es dir an!
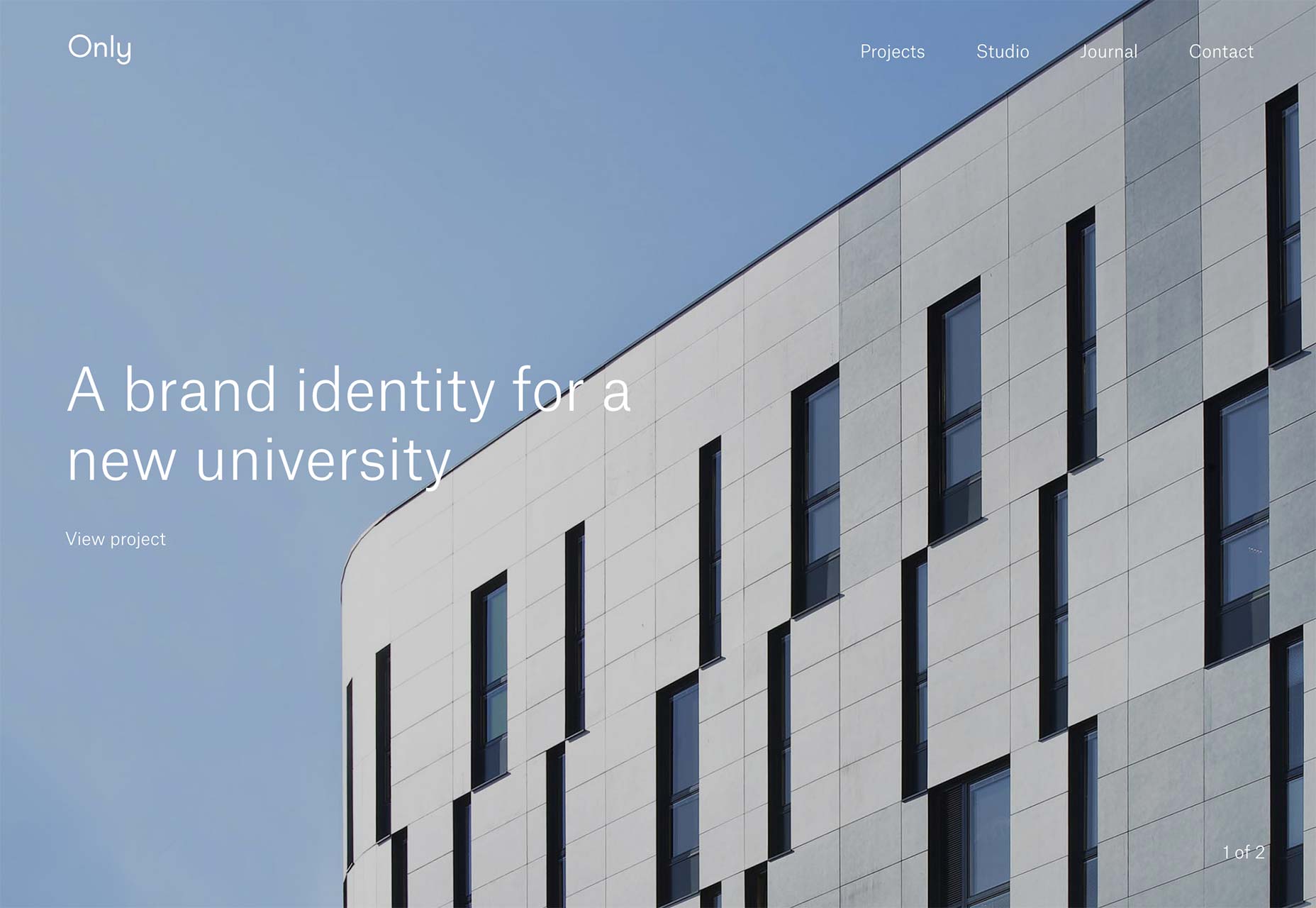
Nur
Nur : siehe oben. Okay, das ist wirklich faul, aber es ist die Wahrheit. Der große Unterschied ist, dass dieser "korporativ-elegant" schreit, was eigentlich nicht üblich ist, wenn man darüber nachdenkt. Es ist normalerweise das eine oder das andere.
Stimmung / Holz
Stimmung / Holz bringt uns mehr Minimalismus und ein Side-Scrolling-Portfolio. Es ist vielleicht nicht die benutzerfreundlichste Sache, aber es passt zum Ton der Website. Es zeigt auch ihre Branding-Arbeit wirklich gut.
Es ärgert mich, das zu sagen, aber die HTML-als-Powerpoint-Philosophie des Portfoliendesigns könnte in manchen Fällen sehr gut funktionieren. Es ist normalerweise nicht gut UX, aber es könnte gutes Marketing sein.
Sean Klassen
Sean Klassen 'Ein-Seiten-Portfolio ist ein Meisterkurs über schönen Minimalismus, der sich mit kleinen Textmengen auf großen Bildschirmen beschäftigt und etwas postmodern aussehen lässt, ohne es unbrauchbar zu machen.
Bruno Imbrizi
Ich bin dabei Bruno Imbrizi's Portfolio für seine Kreativität und akribische Ästhetik. Es ist wunderschön. Usability ist eine andere Sache, über die wir hier nicht sprechen werden.
Aber schau doch mal nach. Es ist wie ein Point-and-Click-Abenteuer. Klicken Sie einfach weiter, bis Sie die gewünschten Informationen gefunden haben.
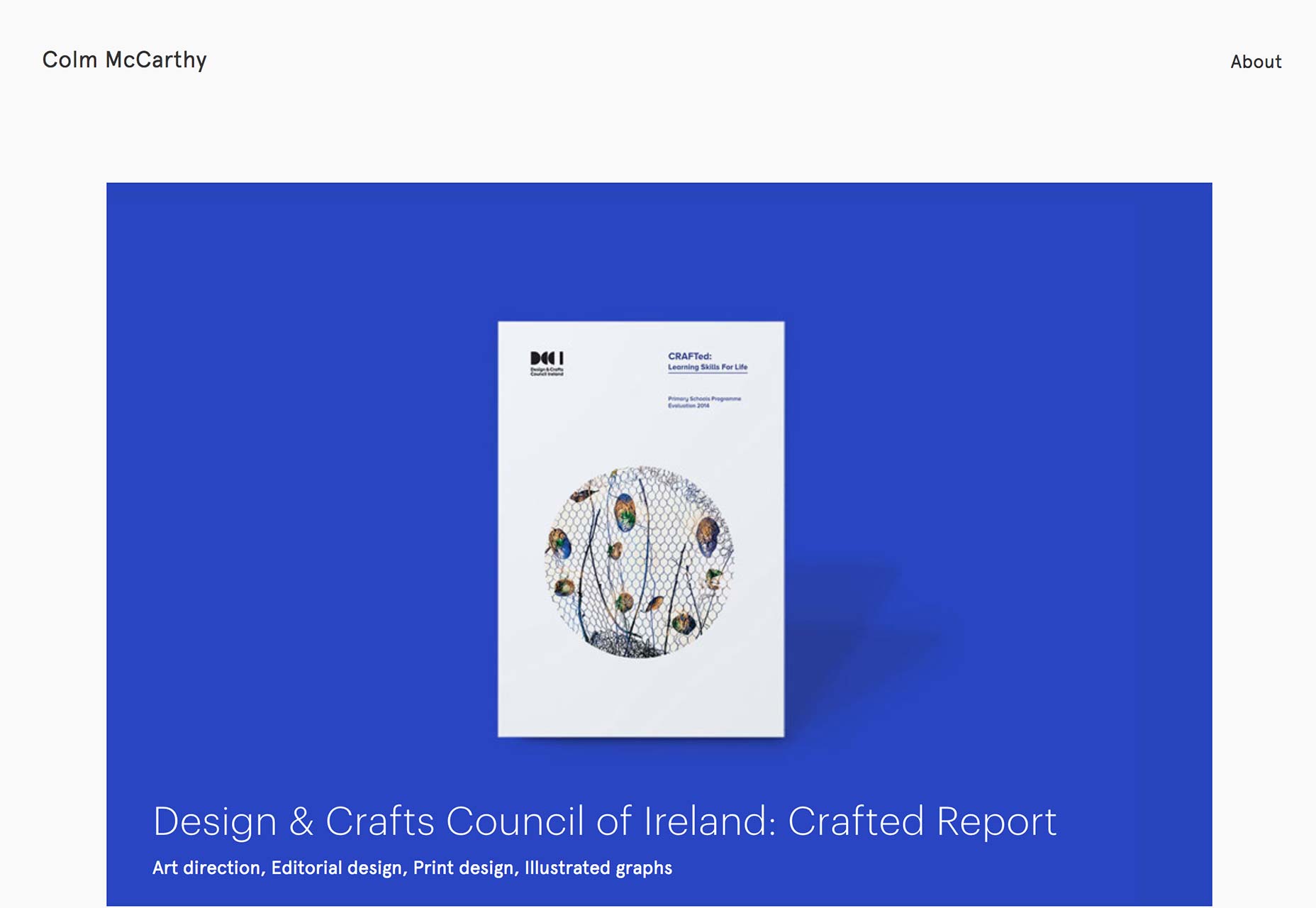
Colm McCarthy
Colm McCarthys Portfolio bringt uns zurück zu dem klassischen Tonnen-von-Weiß-Raum-und-dünnen-Stil, den wir alle kennen und lieben. Es ist ziemlich entspannend.
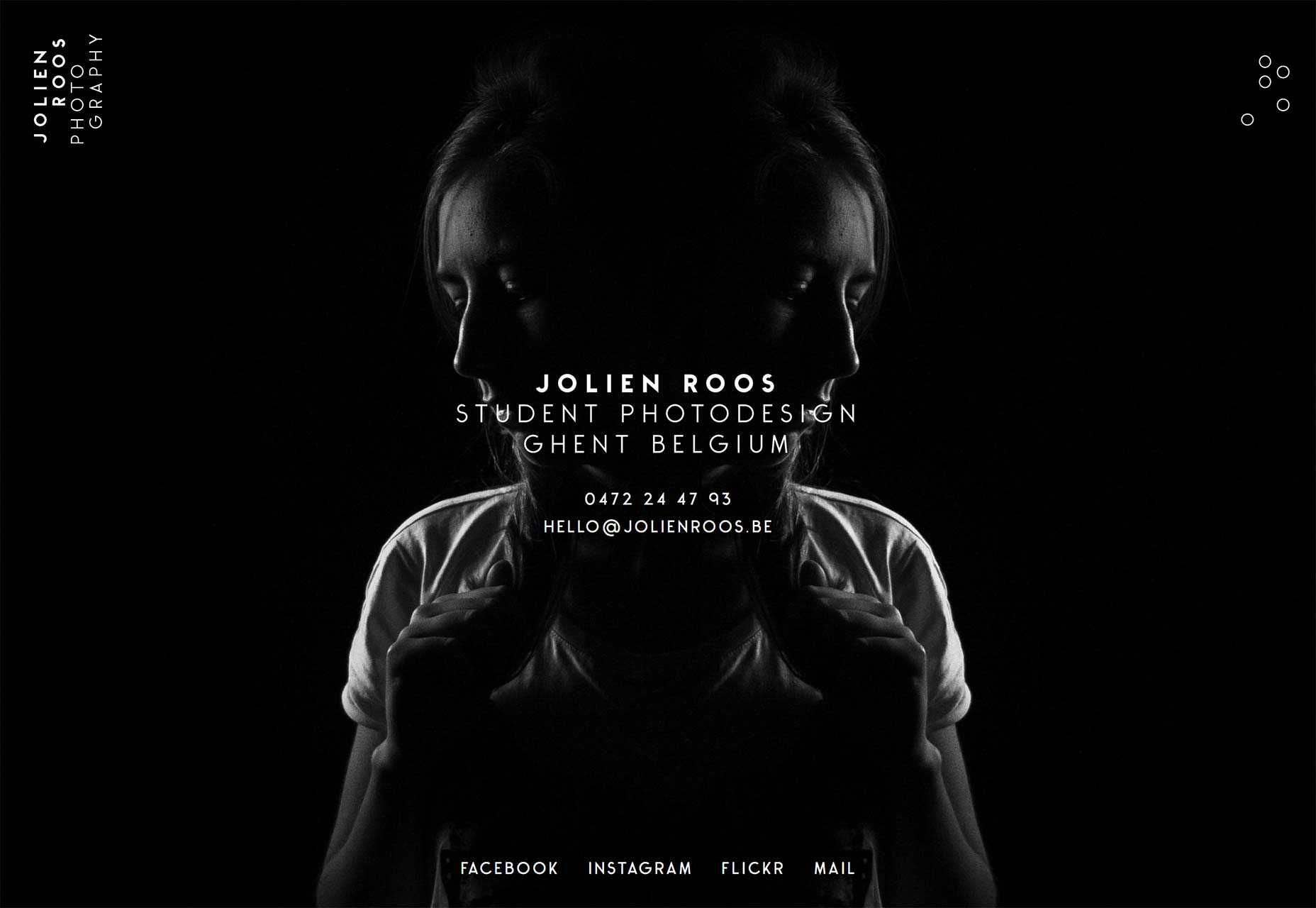
Jolien Roos
Und wir bringen es zurück zu unbrauchbar-aber-hübsch mit Jolien Roos 'Portfolio . Du solltest es anschauen, weil es hübsch ist. Sie sollten die Navigation nicht völlig hassen, weil sie mich an jene alten Webseiten erinnert, auf denen jeder Navigationsknopf ein Planetoid war, der etwas umkreiste. Du weißt schon, wie die alte Space Jam Website.
Bart van Lieshout
Bart van Lieshouts Portfolio ist ... ziemlich gelb, zuerst. Er verfolgt einen interessanten Ansatz, da sein Portfolio ein Mischmasch aus Fallstudien und Aufsätzen über das zu sein scheint, was er tut. Es ist textlastig, aber wenn Sie wirklich möchten, dass Ihre Kunden Sie kennenlernen, ist dies eine Möglichkeit, dies zu tun.
Nachume Miller
Nachume Millers Kunstportfolio ist einfach, aber sehr gut ausgeführt. Die dezidiert modernistische Ästhetik seiner Seite ist mehr als ästhetische Vorliebe, da seine Arbeit entschieden abstrakt ist. Ok, die artsy Typen würden wahrscheinlich in diesem Punkt mit mir streiten, aber für mich, wenn ich keine erkennbaren Formen sehen kann, ist es abstrakt.
Myk Tongco
Myk Tongcos Portfolio ist eine weitere, die sich auf die Verwendung von Parallaxen-Effekten ausdehnt, um seine Arbeit effektiv zu zeigen. Dieser One-Pager kombiniert dies mit sanften Farben und markanten - wenn auch manchmal schwer lesbaren - Typen.
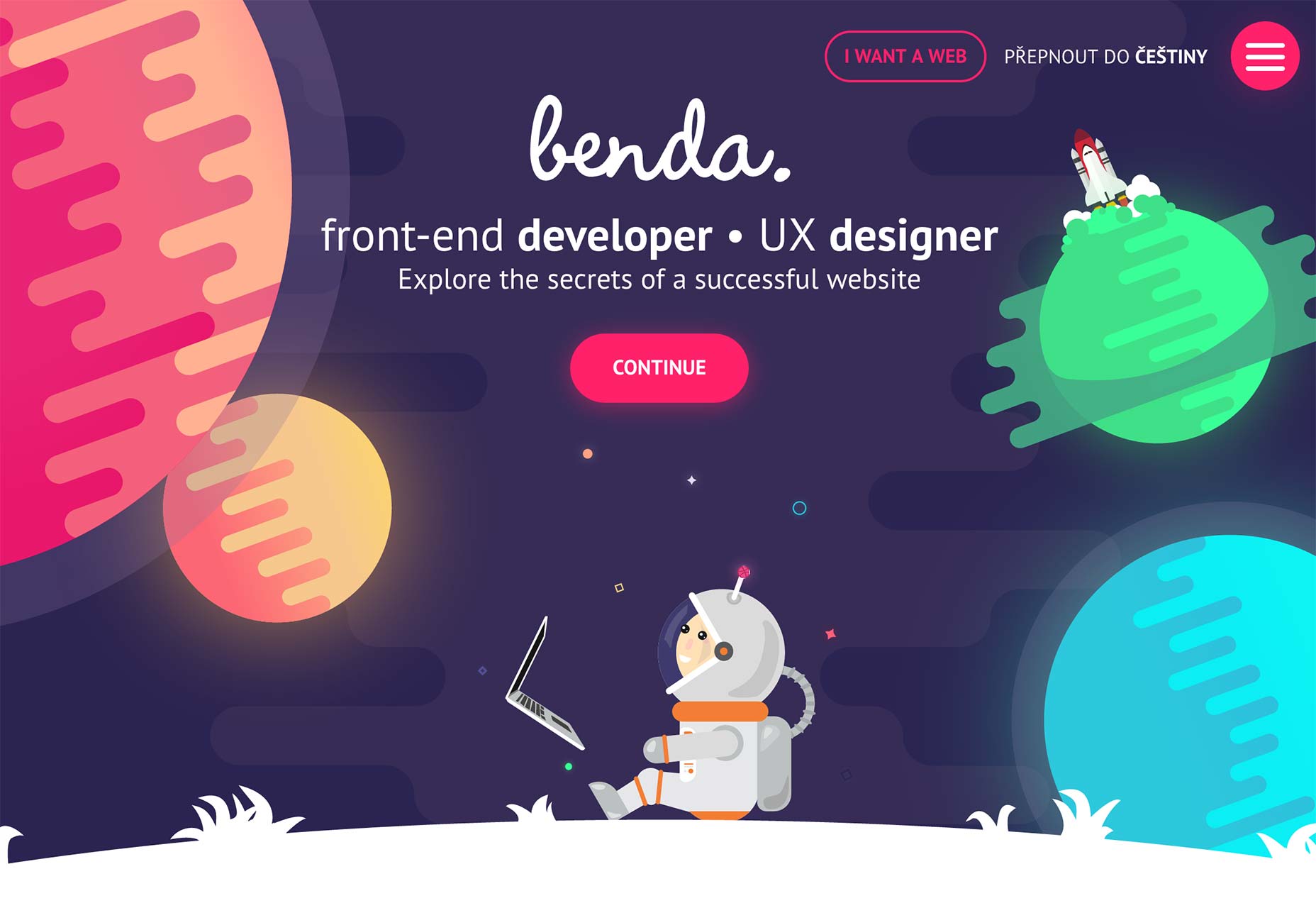
Filip Benda
Filip Bendas Portfolio macht Gebrauch von bunten Illustrationen und leichten Parallaxeneffekten, um ein ansonsten recht typisches Portfolio-Design zu beleben.
Es sieht gut aus, es funktioniert gut. Außerdem gibt es ein 3D-Modell eines Stargates in seinem Portfolio, deshalb bekommt er extra Punkte von mir, nur dafür.
Das Büro für visuelle Kommunikation
Das Büro für visuelle Kommunikation ist Graustufen. Es ist typografisch atemberaubend. Es macht fantastischen Gebrauch von Leerraum. Es hat einen fantastischen Namen, ich meine wirklich. Ich wünschte, ich hätte daran gedacht.
Tun Sie sich selbst einen Gefallen und schauen Sie es sich an.
Luc van Loon
Luc van Loon hat eine dieser riskanten Designentscheidungen getroffen, die ich irgendwie liebe. Insbesondere hat sein Portfolio keine Bilder. Nur Text und ein Symbol. Sie können entscheiden, ob die Beschreibung interessant genug ist, oder weitergehen.
Das subtile animierte Hintergrundmuster ist auch fantastisch. Es ist tatsächlich subtil genug, dass ich es anfangs nicht beachtet habe, was beeindruckend ist. Normalerweise ist diese Art von Dingen sehr ablenkend.
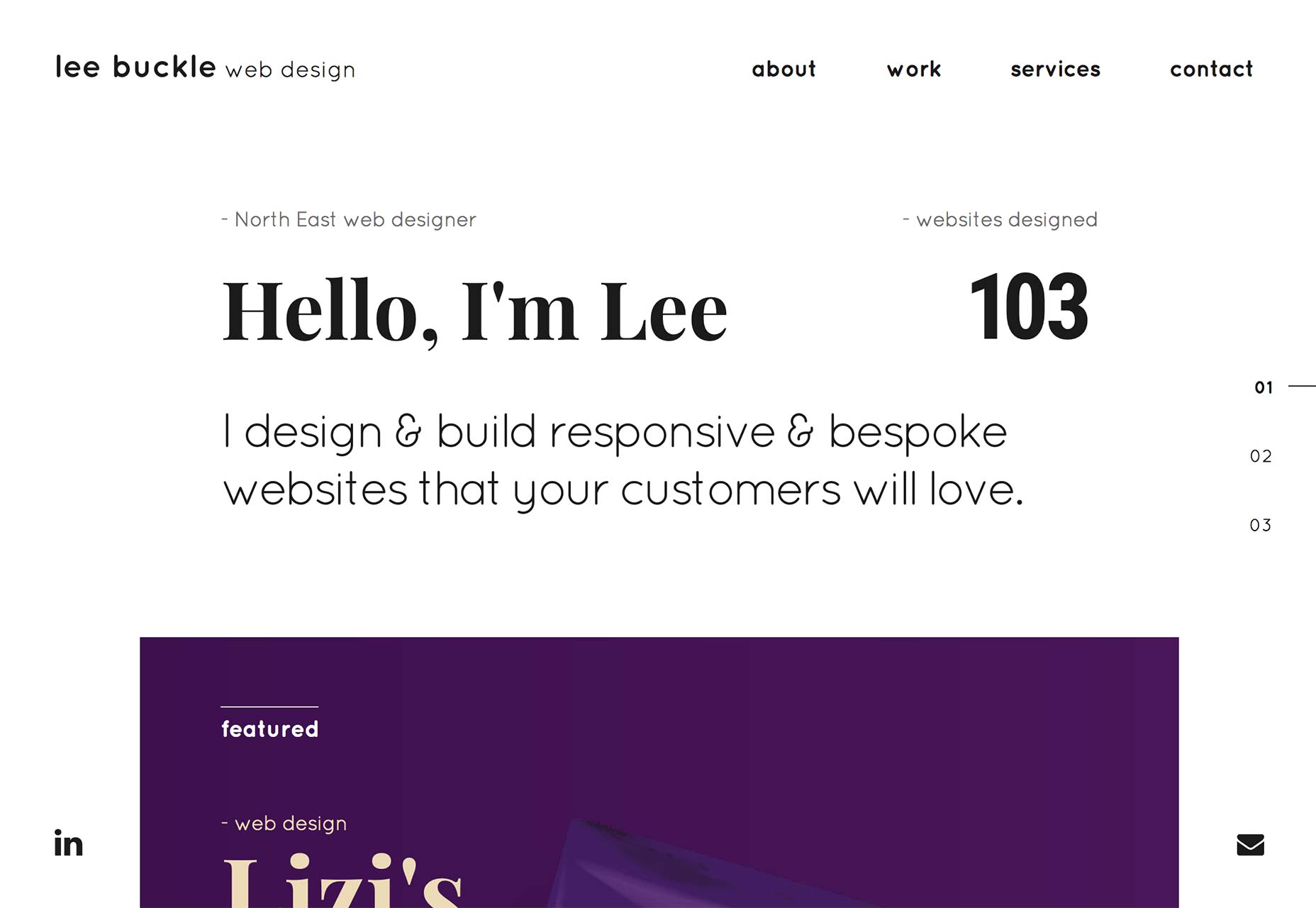
Lee Schnalle
Lee Buckles Portfolio ist vielleicht nicht zu originell, aber es sieht gut aus. Probieren Sie es aus, werfen Sie einen Blick auf den großartigen Typ, die fantastische Verwendung einer vertikalen Zeitleiste und die ausgezeichnete Verwendung von Bildern und subtilen Hintergründen.
Und niemals, mach die Page Loader-Sache.
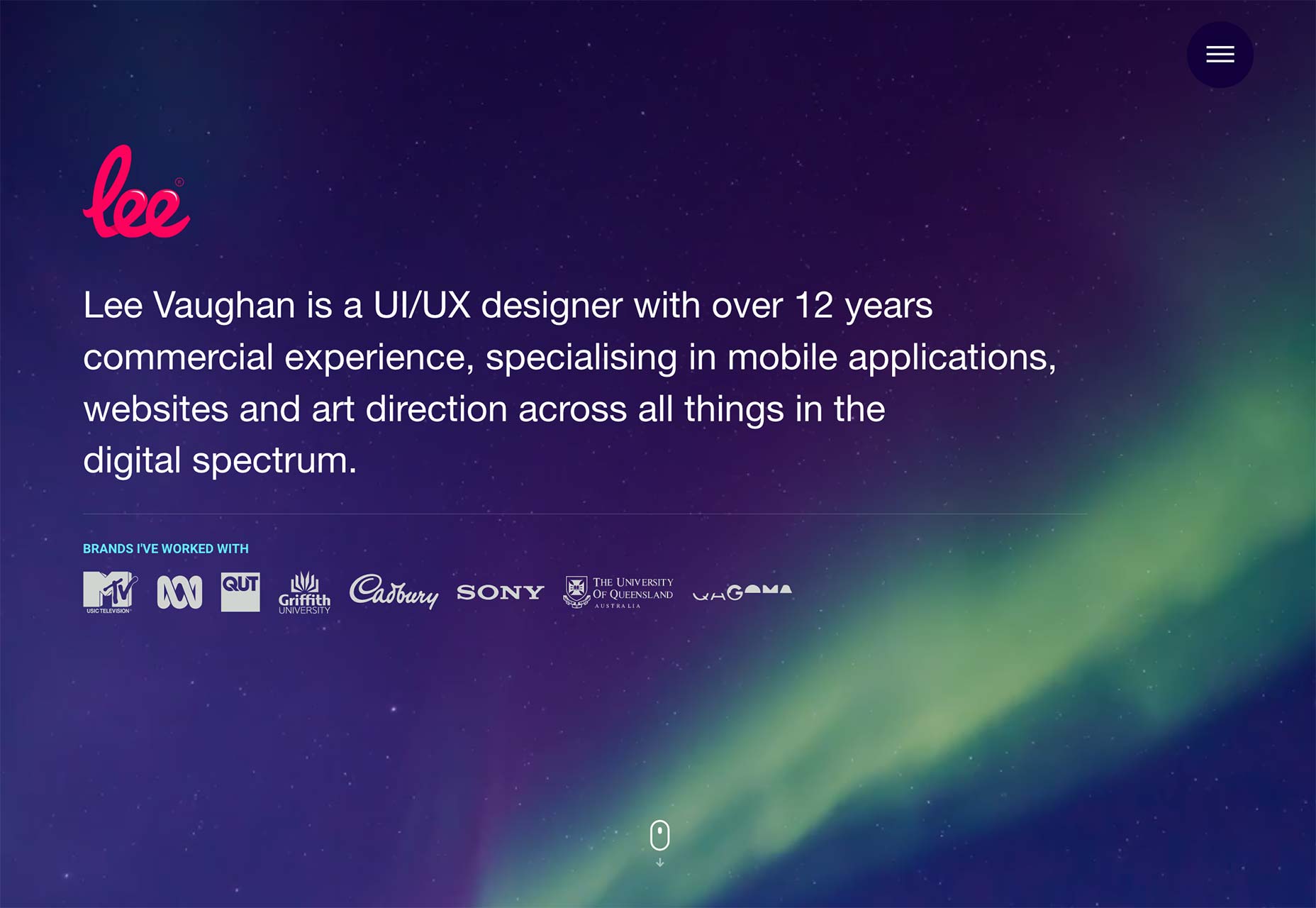
Lee Vaughan
Lee Vaughans Portfolio ist ziemlich typisch, aber enthält einige stilistische Schnörkel, die definitiv seine Seite unterscheiden. Von der animierten Aurora auf der Homepage über die Verwendung von Farbe bis hin zur Ikonografie in seinem Blog sind es die Details, die dich daran erinnern werden.
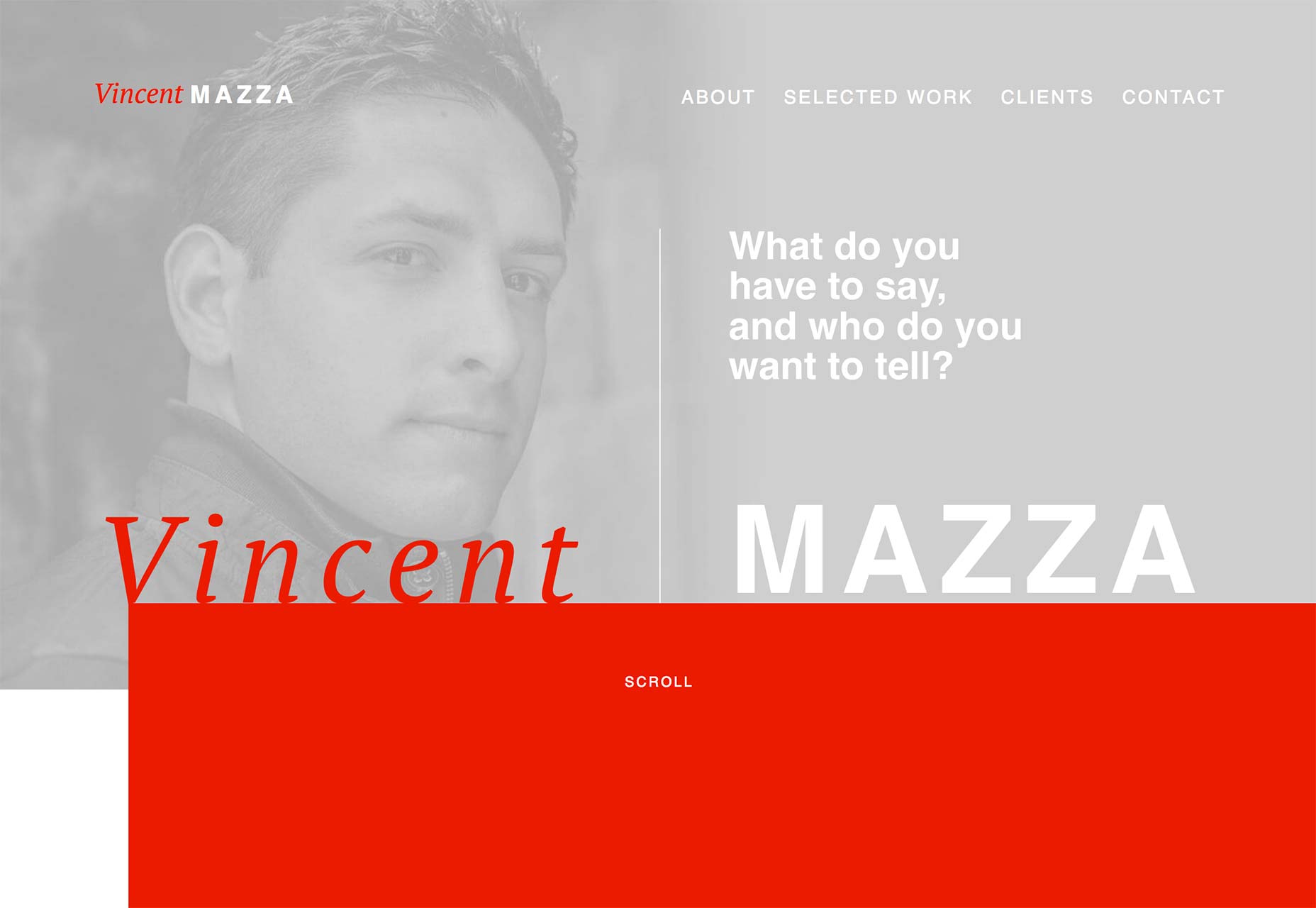
Vincent Mazza
Vincent Mazzas Ein-Pager zeichnet sich durch kräftige Farben und leichte Asymmetrie aus. Leichte Asymmetrie ist keine echte Sache, von der ich weiß, aber wenn sie existiert, würde diese Seite sie definieren.
Der kaum vorhandene Kontrast in den Navigations- und Kontaktformular-Etiketten könnte einigen Nutzern die Arbeit erschweren, aber insgesamt ist es ein gut aussehendes, ziemlich originelles Portfolio.
aughtfive
aughtfive nimmt einen interessanten Ansatz, den ich "strukturiertes flaches Design" nennen werde. Es ist nicht sehr eingängig, aber es ist genau. Im Wesentlichen brachten sie einige subtile Hintergrundtexturen mit, um ihr flaches Design schön und retro aussehen zu lassen. Kombiniert mit gutem Typ, Illustrationen, Design und einem Sepia-Filter funktioniert alles sehr gut.
Und nein, das gilt nicht als Skeuomorphismus. Texturen allein sind kein Versuch, reale Objekte in einer digitalen Schnittstelle zu emulieren ... also los geht's. Diese Seite ist trend-backlash-konform. Noch wichtiger, es ist schön und verwendbar.
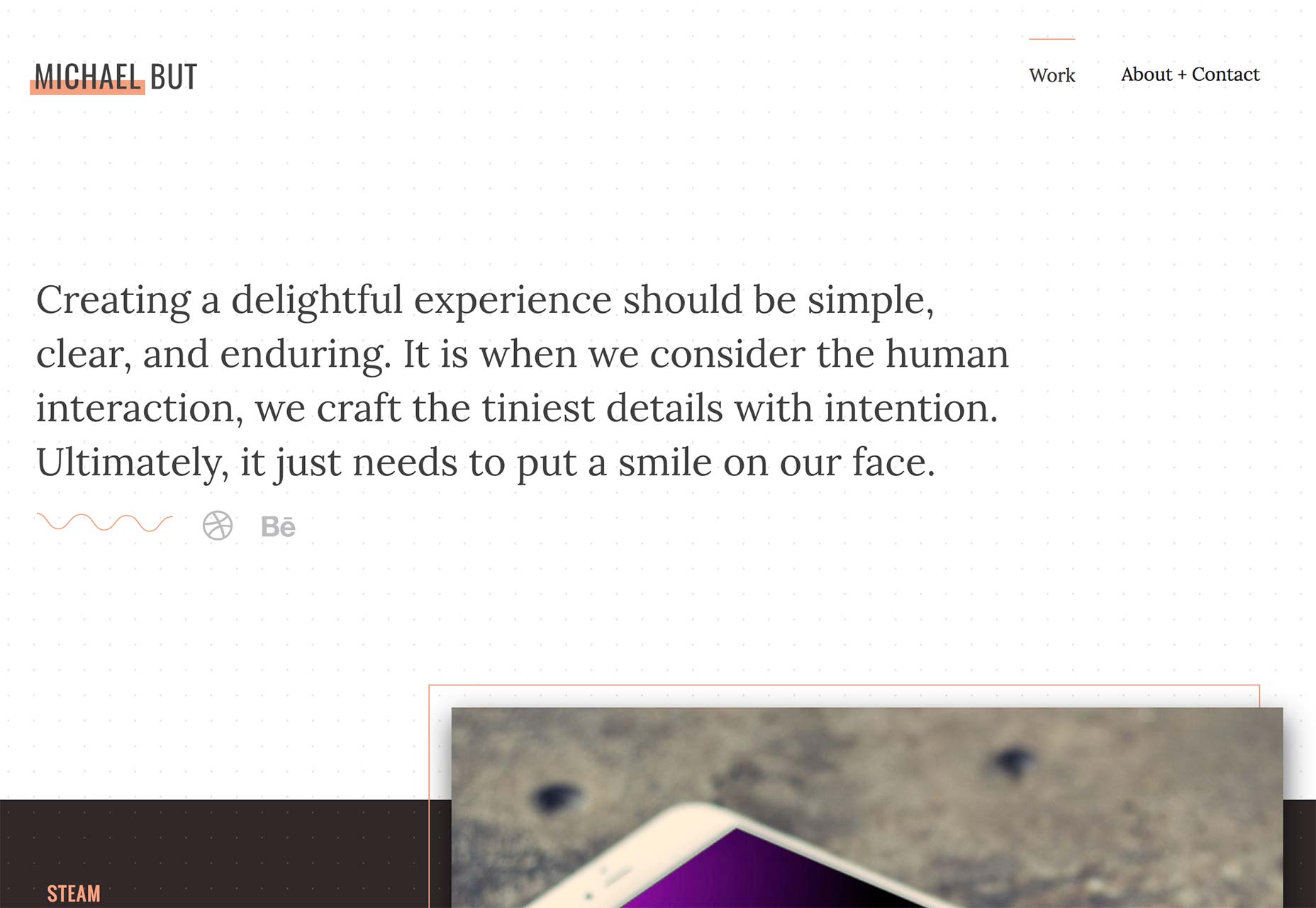
Michael Aber
Okay, ich schaffte es knapp, einen geschmacklosen Shadow-Warrior-Witz zu machen, wenn ich über Joyce Wangs Seite oben schreibe, aber komm schon! Das ist zu viel. (Ich meine, es wird wahrscheinlich wie "Boot" oder so ausgesprochen, aber sill ...)
Das heißt, er ist ein fantastischer Designer. Schauen Sie sich die Typografie an, den 2.5D-Stil, die Farben. Er ist gut darin. Verdammt, er schaffte 2016 ein Hintergrundmuster. Das ist Geschick.