10 kostenlose WordPress Plugins für Februar 2015
Ah, Februar. Ist es nicht an der Zeit, dass wir alle zugegeben haben, dass WordPress unsere kollektive wahre Liebe ist? Nun, ich meine außer den Leuten in engagierten Beziehungen mit Drupal, Joomla und den anderen. Sie haben zu jung geheiratet.
Lass mich nicht mit diesen Node.js Deviants anfangen. Serverseitiges JavaScript ist nicht selbstverständlich. In Ordnung, sobald ich die Kinder angeschrien habe, die meinem Rasen zu nahe kommen, werden wir die Witze beiseite legen und zu den guten Sachen weitermachen!
Diesen Monat: stelle sicher, dass deine Posts nicht veröffentlicht werden, bis sie fertig sind, erstelle deine eigene Community-Seite und eine Million (nicht wirklich) lustige Dinge, die mit Daten zu tun haben!
1. Prüfliste für Post-Typ-Anforderungen
Jeder vergisst Dinge zu tun, sogar in den besten Zeiten. Ich akzeptiere, dass ich selbst bei einer Einkaufsliste jede Woche vergessen werde, mindestens eine Sache im Laden zu kaufen. Was ich für eine Gehirnfunktion geben würde, würde mich nicht aus dem Laden lassen ohne alles was ich will.
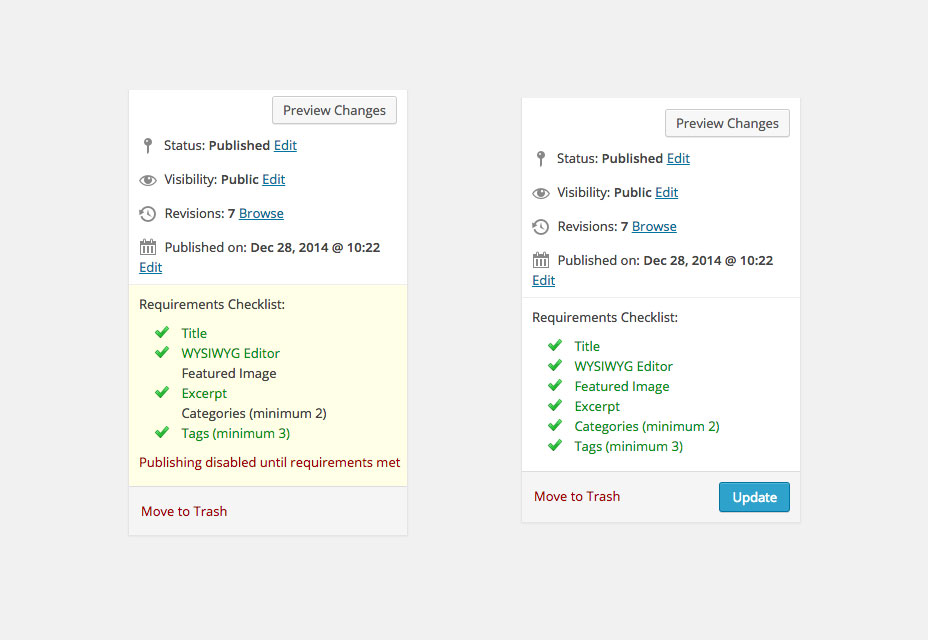
Glücklicherweise für WordPress-Benutzer, die vor der Veröffentlichung nichts Wichtiges vergessen möchten, ist die Antwort auf dieses Problem einfacher. Die Checkliste für Post-Typ-Anforderungen Mit dem Plugin können Sie auswählen, welche Teile eines Posts oder einer Seite benötigt werden, bevor Sie die Schaltfläche "Veröffentlichen" sehen können.
Einstellungen umfassen:
- Der Post- / Seitentitel
- Der WYSIWYG-Editor
- Ausgewählte Bilder
- Der Auszug
- 1-3 Kategorien
- 1-5 Tags
Ein schneller Test bestätigt, dass es funktioniert. Laut den Autoren des Plugins funktioniert es auch mit benutzerdefinierten Post-Typen.
2. Ultimatives Mitglied
Ich habe noch nie eine Live-Seite mit Mitgliedschaft selbst gebaut, aber ich weiß, dass ich es könnte. Ich könnte alle notwendigen Funktionen aus einer Reihe von Plugins zusammenstellen, die ich kenne, und eine Community-Site erstellen, ganz nach meinem Geschmack.
Ich könnte auch installieren Ultimatives Mitglied und lass es das meiste schwere Heben machen. Es ist kostenlos. Es ist Open Source. Es ist die Vollversion.
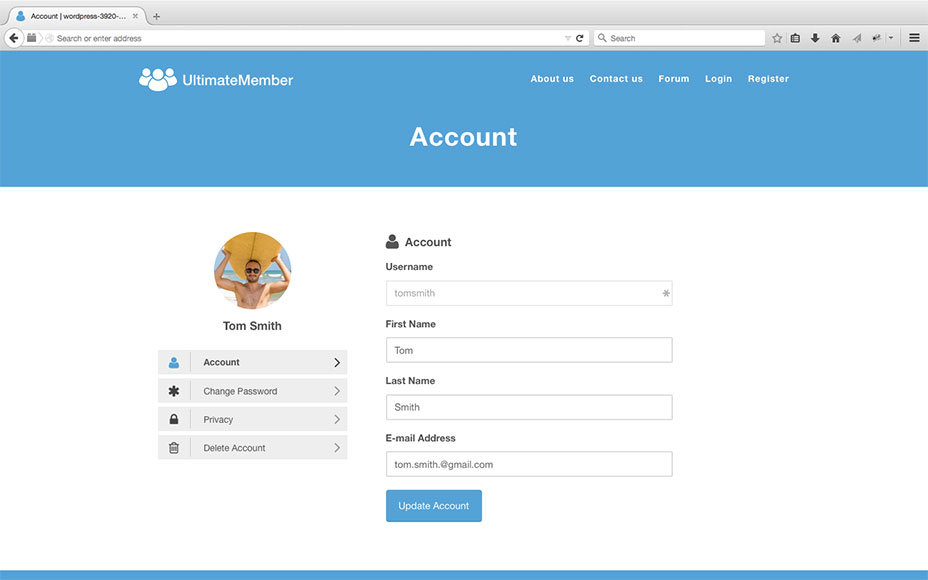
Zu Ihrer Bequemlichkeit werden eine Reihe von Standardseiten mit Formularen für die Registrierung, Anmeldung, Zurücksetzen von Passwörtern und Erstellen / Bearbeiten von Benutzerprofilen erstellt. Alle Standardformulare sind anpassbar und Sie können Ihre eigenen Formulare mit einem visuellen Drag'n'Drop-Formulareditor erstellen.
Benutzer können leicht aufgelistet und durchsucht werden und können mit verschiedenen Vorlagen aufgelistet werden. Zu den weiteren Funktionen gehören benutzerdefinierte Rollen, bedingte Menüs, Inhaltsbeschränkungen und mehr.
Alles ist stark von der Vorlage abhängig, da es für Benutzer gedacht ist, die über die WordPress-Verwaltungsoberfläche ohne Programmierkenntnisse arbeiten können. Um alle Funktionen am Frontend anzuzeigen, benötigen Sie lediglich einen Shortcode. Die Standardstile und -vorlagen sind jedoch hübsch genug.
Bei der Anpassung müssen Sie das CSS in Ihren Vorlagendateien überschreiben, und Sie können Formulare jederzeit in Ihrer Vorlage mit PHP aufrufen. Das Bearbeiten des tatsächlichen HTML eines Formulars wird jedoch standardmäßig nicht unterstützt.
Eine andere Sache, die nicht unterstützt wird, sind von Benutzern erstellte Posts, Seiten oder benutzerdefinierte Post-Typen. Wenn Sie neuen Benutzern diese Funktionalität zur Verfügung stellen möchten, müssen Sie benutzerdefinierten Code oder ein anderes Plugin verwenden. Bei Ultimate Member dreht sich alles um das Benutzer- und Profil-Management, was in jedem Fall die halbe Arbeit beim Aufbau einer Community-Site ist.
3. Kontakt Formular 7 MailChimp Erweiterung
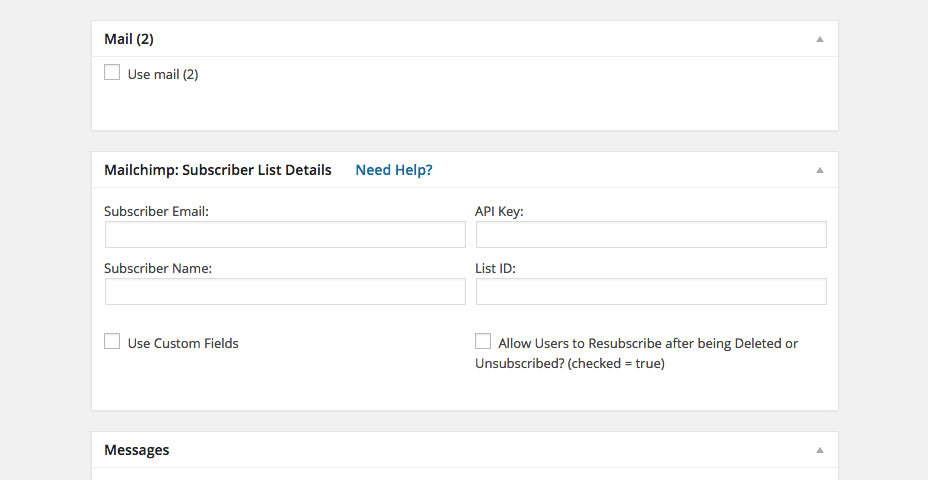
Hinzufügen Mailchimp-Integration zu Ihrem Kontaktformular 7 Formulare.
Ja. Das ist es. Installieren Sie Kontaktformular 7, das benutzerdefinierte Formular-Plug-in, das wir alle kennen und lieben, und installieren Sie diese Erweiterung. Wenn Sie ein Formular bearbeiten, können Sie dieses Formular in eine Mailchimp-Mailingliste integrieren.
4. Tag-Wiki für WordPress
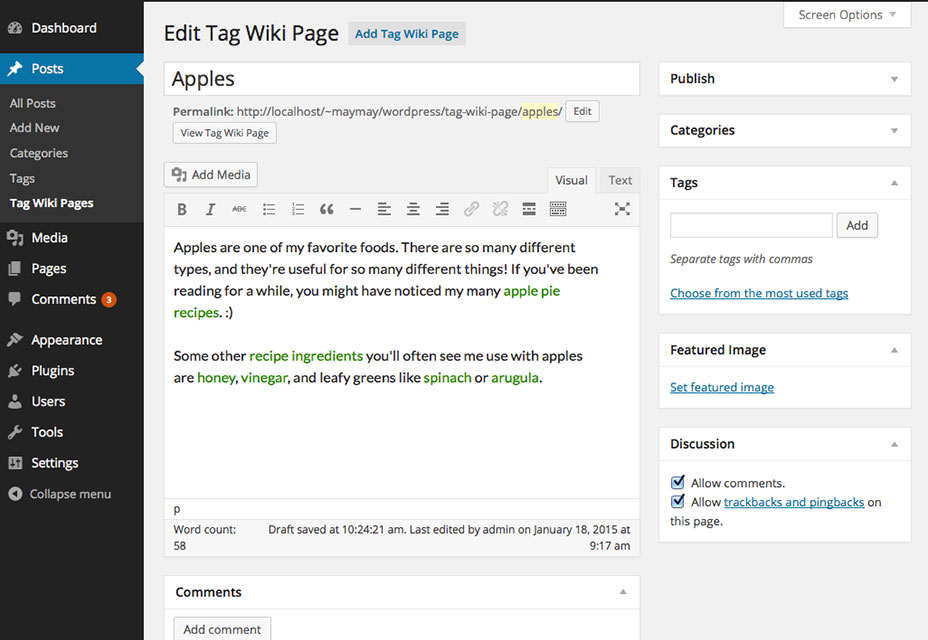
Es ist alles im Titel. Du machst Wikiseiten basierend auf Ihren Tags. Sie erstellen ein Tag, und wenn Sie möchten, können Sie eine Seite erstellen, die sich mit der Diskussion dieses Tags befasst. Wenn Sie beispielsweise ein Verzeichnis von Musikern erstellen und diese nach Genres markieren, können Sie eine "Wiki-Seite" für jedes Genre erstellen.
Nun, warum solltest du Wiki-Funktionalität basierend auf WordPress-Tags haben?
Es gibt ein paar Gründe. Wenn Ihre Website inhaltlich sehr umfangreich ist und eine Vielzahl von Themen anspricht, kann es hilfreich sein, dass einige Seiten eine Übersicht über diese speziellen Themen bieten. Du weißt, wie das Musikgenre Beispiel, das ich oben aufgeführt habe.
Besser noch, Sie können diese Seiten verwenden, um eine individuellere Liste von "verwandten Beiträgen / Seiten" zu erstellen, als wenn Sie einfach alle auflisten. Wählen Sie zum Beispiel die fünf beliebtesten.
Der andere Grund ist, dass Suchmaschinen Sie lieben werden. Und Sie können die Seiten für Tags taggen. Weil warum nicht?
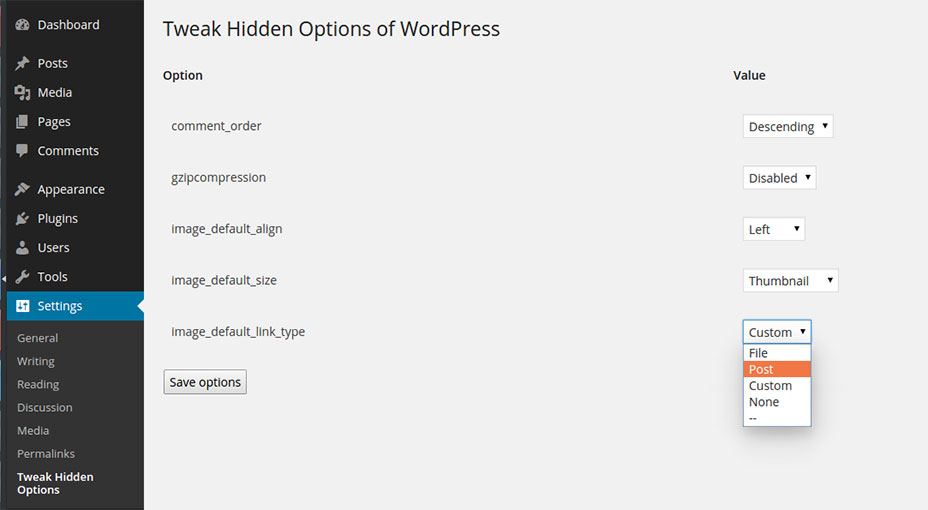
5. Tweak Versteckte Optionen
Tweak versteckte Optionen gibt Ihnen Zugriff auf ... gut ... versteckte Optionen. Weißt du, Sachen, von denen du nicht wusstest, dass du Standardwerte dafür festlegen könntest. Im Gegensatz zu einigen anderen Customizer-Plugins erhalten Sie keinen uneingeschränkten Zugriff auf Datenbankwerte. Das ist nicht sicher.
Stattdessen wird ein (ziemlich) begrenzter Satz von Optionen mit Dropdown-Menüs präsentiert, die alle gültigen Optionen enthalten. Aktuelle Optionen umfassen:
- Kommentarreihenfolge
- .gzip-Komprimierung
- Die Standardausrichtung für Bilder, die Sie in Ihren Content einfügen möchten
- Die Standardbildgröße
- Der Standard-Bildlink-Typ (Link zu einer Datei, einem Post, einem benutzerdefinierten Link oder nichts)
Achten Sie darauf, es auszuprobieren, wenn einige dieser Standardeinstellungen Sie während des Bloggens oder der redaktionellen Prozesse abgehört haben. Informieren Sie die Plugin-Entwickler auch über andere versteckte Optionen, auf die Sie zugreifen möchten. Sie suchen nach Feedback.
6. Bestätigen Sie mich
Listen Sie Ihre Github-Projektmitwirkenden auf automatisch . Oder die Mitwirkenden von jemand anderem. Egal, ob Sie eine Liste mit Open-Source-Projekten erstellen oder einfach nur die Leute auf Ihrem eigenen Projekt zeigen wollen, die werden es lieben.
Fügen Sie ihre Profilbilder mit einer Shortcode- oder PHP-Funktion ein, fügen Sie alle benutzerdefinierten Stile hinzu, wenn Sie das Bedürfnis haben, und Sie können loslegen.
7. Von diesem Autor
Ich werde die Beschreibung des Schöpfers schamlos stehlen dieses Plugin weil sie es wirklich am besten sagen:
Manchmal werden die Artikel in einer Website nicht von den jeweiligen registrierten Nutzern verfasst, müssen aber trotzdem irgendwie zugeordnet werden.
Dieses Plugin spricht diese spezielle Situation an und bietet eine Möglichkeit, damit umzugehen.
Die Idee ist, dass Artikel mit den Namen von Personen versehen werden, denen sie zugeordnet werden sollen. Wenn Sie also eine Bio-Seite eines Autors erstellen, kann ein Shortcode eingefügt werden, der eine Liste von Artikeln anzeigt, die von einem registrierten Benutzer verfasst oder ihm zugeschrieben werden. Wenn sich der Benutzer später mit dem gleichen Namen anmeldet und seine eigenen Posts veröffentlicht, werden sie automatisch in seine Bio-Seite eingefügt.
Der Hersteller gibt an, dass dies ein sehr spezifisches Plugin für ein sehr spezifisches Problem ist. Es ist vielleicht spezifisch; aber ich denke, es ist auch häufig genug. Ich lese regelmäßig Blogs, die Gastbeiträge enthalten, die vom Administrator der Website veröffentlicht werden. Viele Site-Administratoren sind möglicherweise dankbar dafür, ein Plugin zu haben, das das Auflisten von Posts, die von verschiedenen Autoren geschrieben wurden, mithilfe des Tag-Systems erleichtert.
Wenn du das bist, schau es dir an.
8. Einfach Ersetzen
Ersetzen Sie den Text im laufenden Betrieb! Einfach ersetzen sucht nach eingegebenem Text und ersetzt ihn durch etwas anderes am Frontend. Der Inhalt in der Datenbank bleibt unberührt. Nur Front-End-Benutzer werden den Unterschied sehen. Es berührt auch keine Titel, nur Inhalte.
Es kann Inhalte in Beiträgen, Seiten, benutzerdefinierten Beitragstypen und sogar Navigationsmenüelementen ersetzen. Verwenden Sie es als einen sehr begrenzten Fluchfilter, beheben Sie allgemeine Rechtschreibfehler oder für alles, was Sie sich vorstellen können!
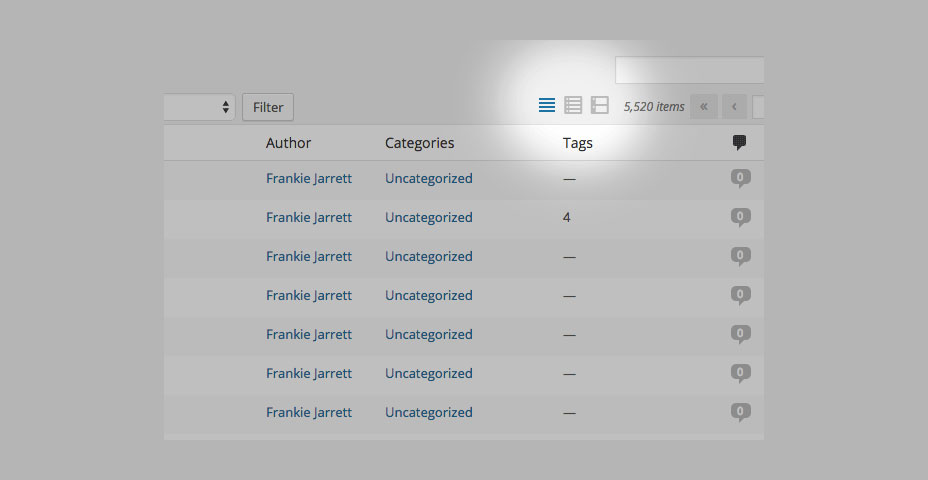
9. Kompakte Ansicht
Platz sparen! Installieren Kompaktansicht-Modus und genau das bekommst du. Eine kleinere Version der Liste der Beiträge im WordPress-Admin. Verwenden Sie es zum Beispiel auf einem Tablet.
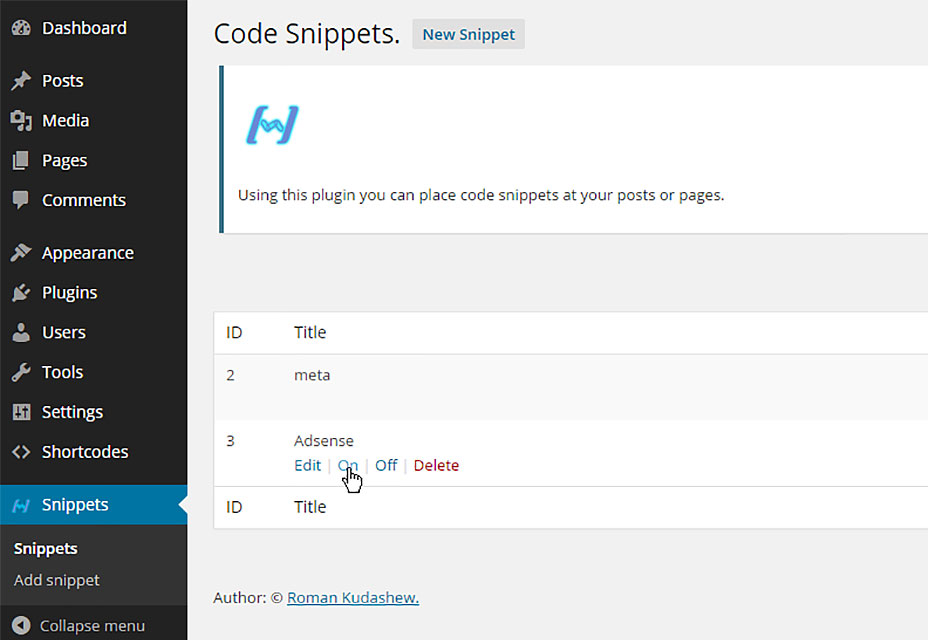
10. Code Snippets erweitert
Du wünschst dir jemals, dass du speziellen Code in deinen eigenen Posts ausführen könntest? Dies ist wahrscheinlich nicht die beste Sache auf einer Website mit mehreren Autoren, aber wenn Sie Ihre eigene kleine WordPress-Installation haben, und Sie benutzerdefinierte HTML, CSS, JavaScript und ja, PHP in einem einzelnen Beitrag oder verwenden möchten Seite, Code Snippets erweitert ist für Sie.
Der Snippet-Code-Editor hält die Dinge einfach, mit einem großen Feld zum Bearbeiten Ihres Codes. Der Code-Editor enthält eine kontextbezogene Code-Hervorhebung.
Die Snippets selbst werden in Posts und Seiten mit einem Shortcode eingefügt. Wenn Sie sich nicht an die Code-ID erinnern, gibt es eine Schaltfläche, die Ihnen alle gespeicherten Snippets anzeigt und sie mit einem Klick für Sie einfügt.
Der Ersteller des Plugins verwendet dieses System zum Platzieren von Anzeigen in einem Beispiel. Sie können es auch verwenden, um Flourishes und benutzerdefinierte Elemente zu einem speziellen Blog-Post hinzuzufügen. Oder Sie können die Ergebnisse eines Codebeispiels präsentieren. Die Anwendungen sind grenzenlos, so dass es aus verschiedenen Gründen ein hervorragendes Werkzeug sein könnte.