Was ist neu für Designer, November 2015
In der aktuellen Ausgabe der Neuheiten für Designer und Entwickler finden Sie zahlreiche Produktivitäts-Apps, Design-Plugins für Photoshop und Sketch, Best Practices-Anleitungen, Schulungsressourcen, Test-Tools, Marketing-Tools und vieles mehr. Und wie immer haben wir auch ein paar tolle neue kostenlose Fonts eingebaut!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. (http://twitter.com/cameron_chapman) to be considered! Und wenn du von einer neuen App oder Ressource weißt, die nächsten Monat vorgestellt werden soll, tweete sie an [@cameron_chapman] (http://twitter.com/cameron_chapman), um in Betracht gezogen zu werden!
Handwerkliches Handbuch
Das Handwerkliches Handbuch gibt Richtlinien für das Schreiben von Front-End-Code, der zuverlässig und einfach zu warten ist. Es enthält Richtlinien für HTML, CSS und mehr.
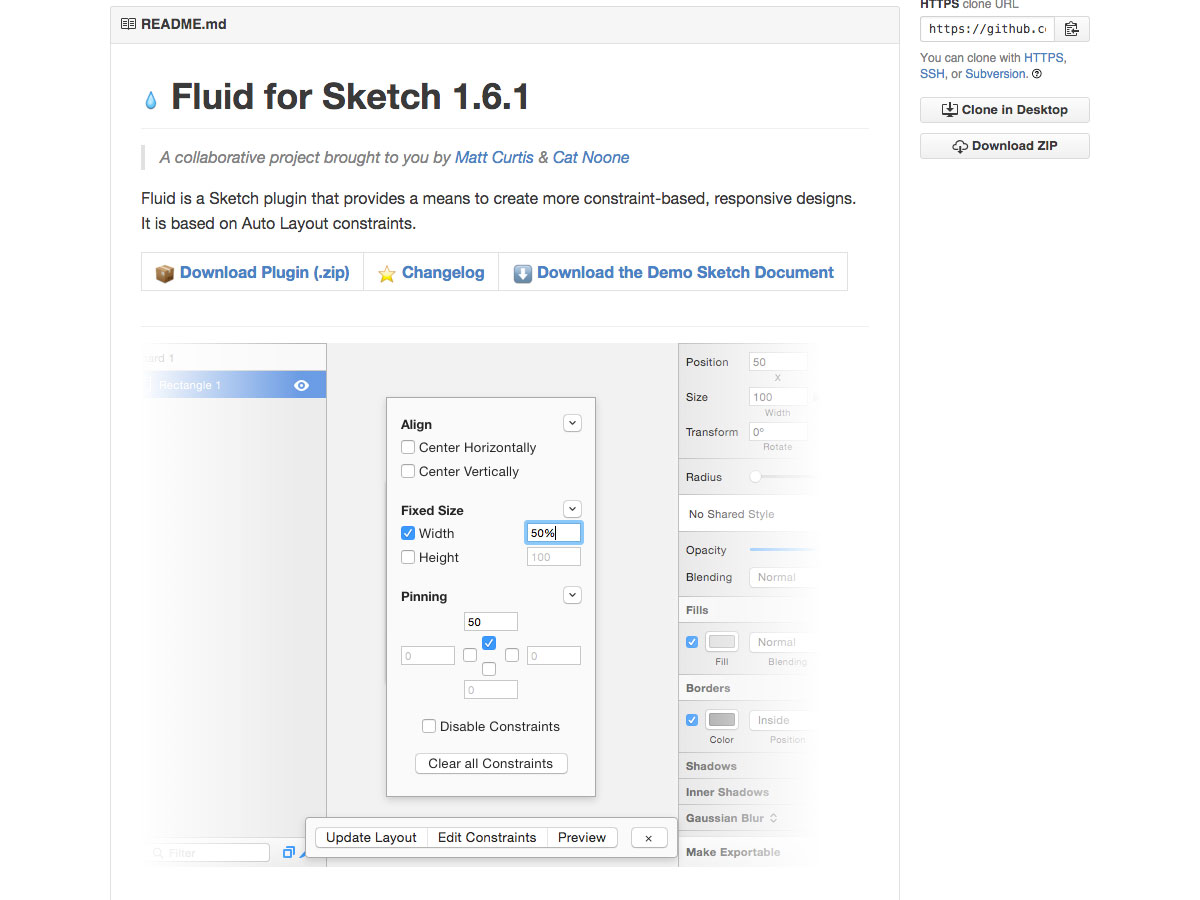
Flüssigkeit für Sketch
Flüssigkeit für Sketch ist ein Plugin, mit dem Sie Constraint-basierte, responsive Designs erstellen können.
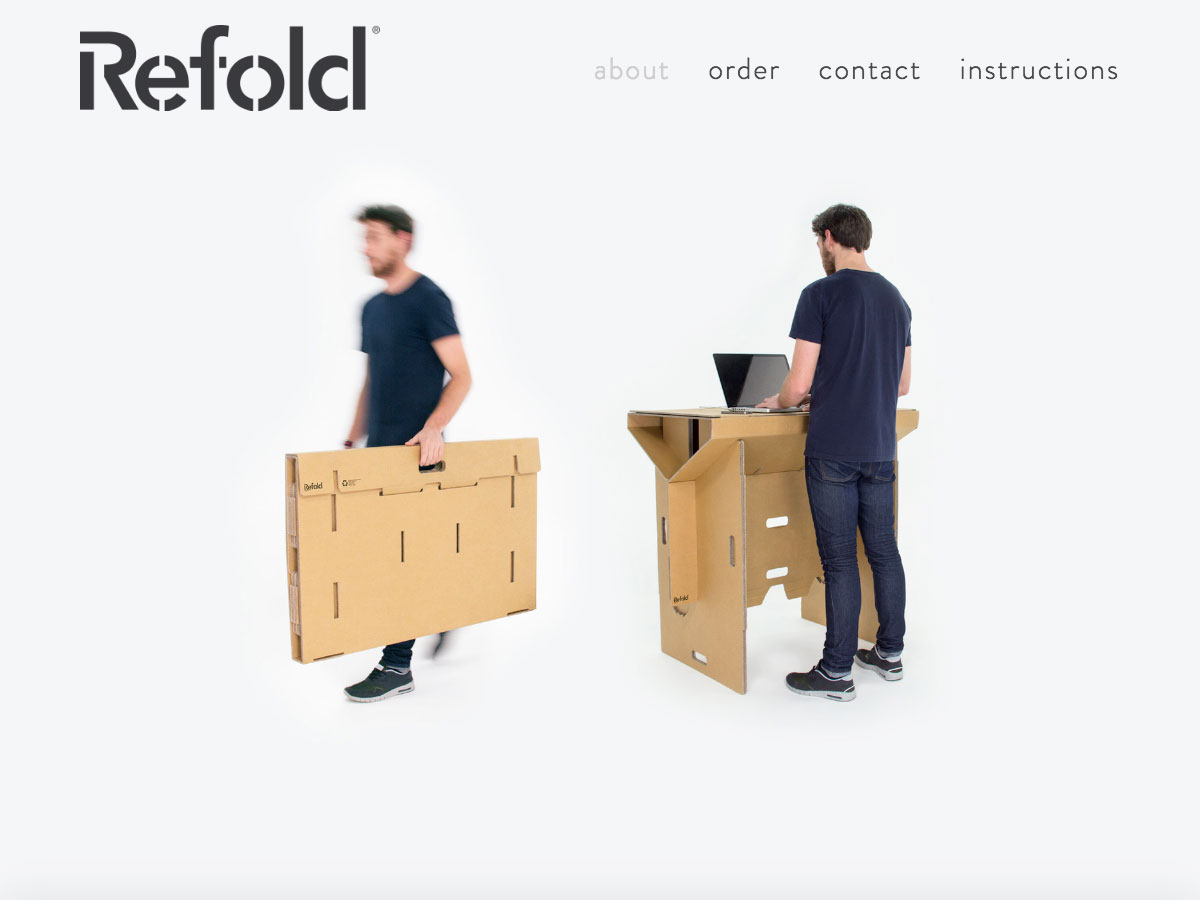
Zurückführen
Zurückführen ist ein Stehpult aus Pappe. Es zerlegt und faltet sich zu einem leicht zu transportierenden und einfach zu lagernden Paket und kann in wenigen Minuten eingerichtet werden.
ProtoSkizze
ProtoSkizze ist eine Design-App für Ihr iPad. Verwenden Sie es für Produktdesign, UX-Design, mobiles Design und mehr.
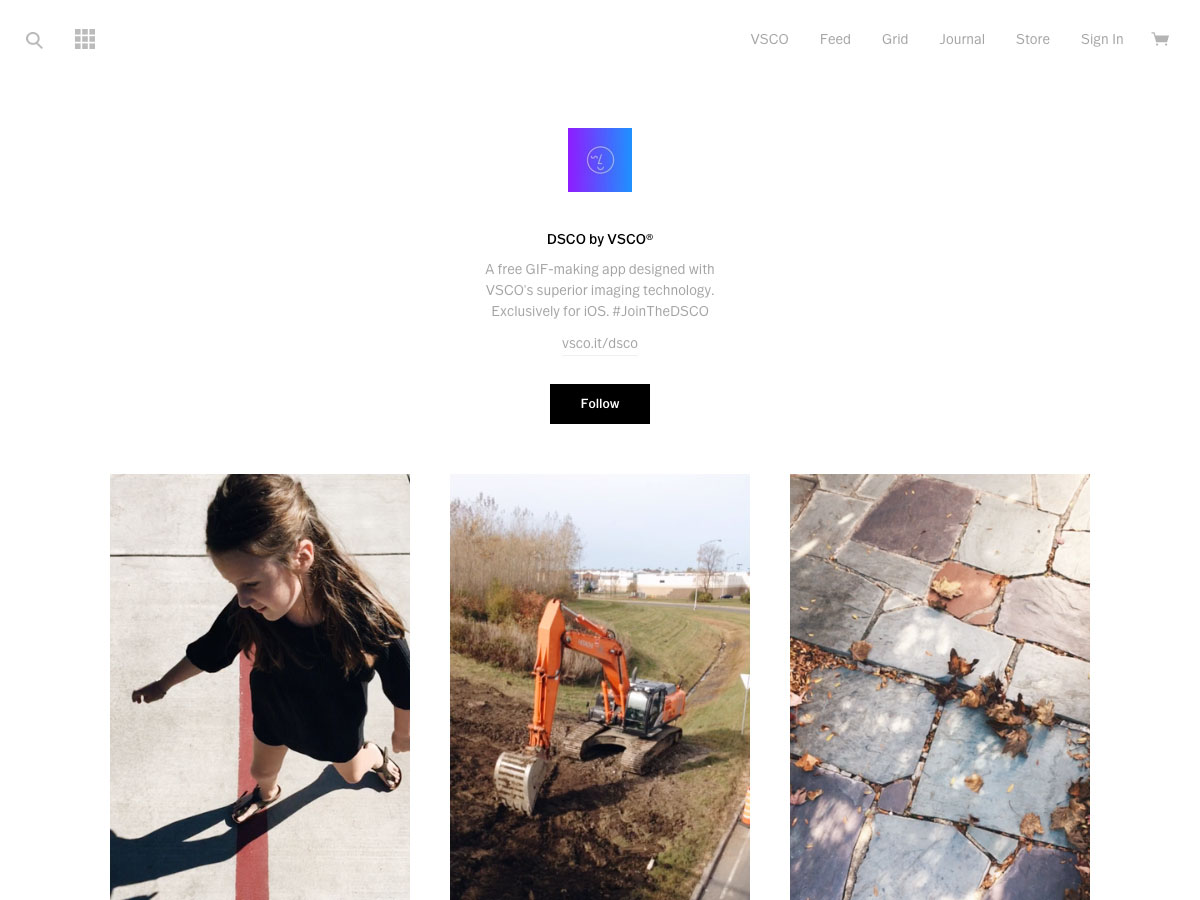
DSCO
DSCO ist eine GIF-machende App, die mit VSCO erstellt wurde, mit ihrer überlegenen Imaging-Technologie.
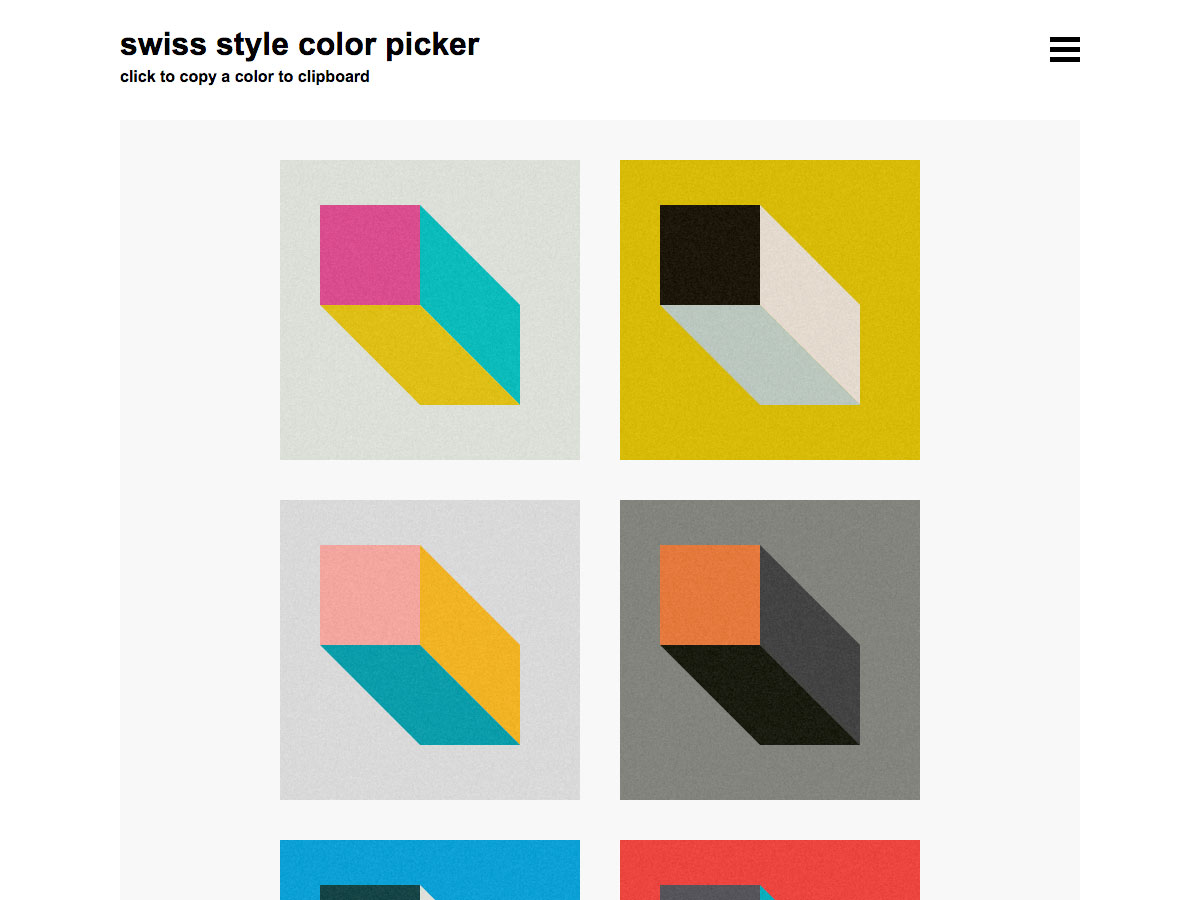
Swiss Style Farbwähler
Dies Swiss Style Farbwähler ist schön minimalistisch und einfach zu bedienen. Klicken Sie einfach auf eine Farbe unter den 3D Würfel Illustrationen und kopieren Sie diese automatisch in Ihre Zwischenablage.
Tech Vorbereitung von Facebook
Tech Vorbereitung , von Facebook, zielt darauf ab, junge Leute über Programmierung zu unterrichten, und all die potenziellen Jobchancen, die Codierungswissen ihnen geben kann, wenn sie erwachsen werden.
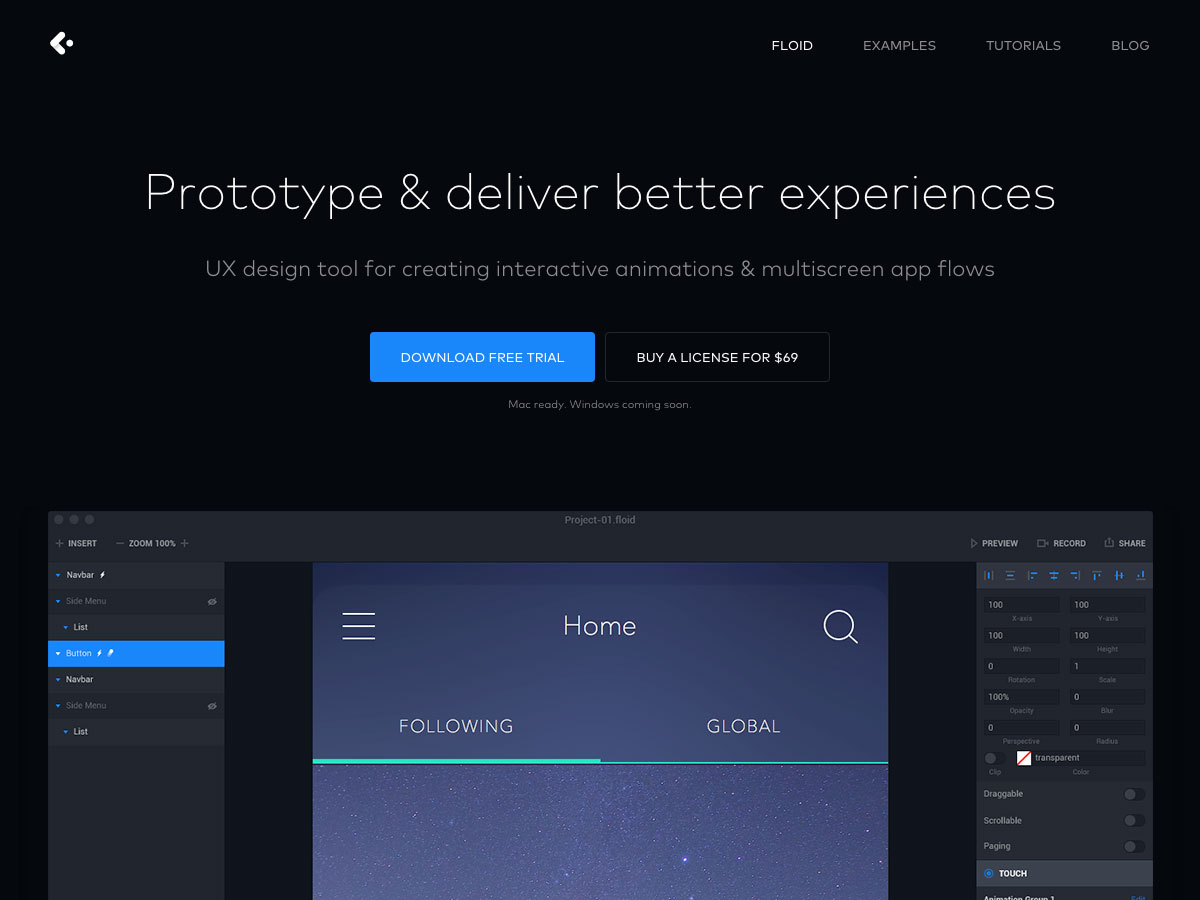
Floß
Floß ist ein UX-Design-Tool zum Erstellen von Multiscreen-App-Flows und interaktiven Animationen. Sie können damit nahezu native Prototypen für jedes Gerät erstellen.
Frontend-Entwicklerhandbuch
Dies Frontend-Entwicklerhandbuch könnte von jedem genutzt werden, um sich über Best Practices für die Front-End-Entwicklung zu informieren. Es wurde für Entwickler entwickelt, kann aber auch von Managern, CTOs, Instruktoren und mehr verwendet werden.
Einfache Symbole
Einfache Symbole sind eine Sammlung von 154 SVG-Icons für beliebte Marken, darunter Ubuntu, Klout, Dribbble, Quora, Reddit, YouTube und viele mehr.
Spec.fm
Spec.fm bringt die besten Podcasts und andere Ressourcen für die Design- und Entwicklungs-Communities an einem Ort zusammen. Sie können sich sogar per E-Mail für Updates anmelden.
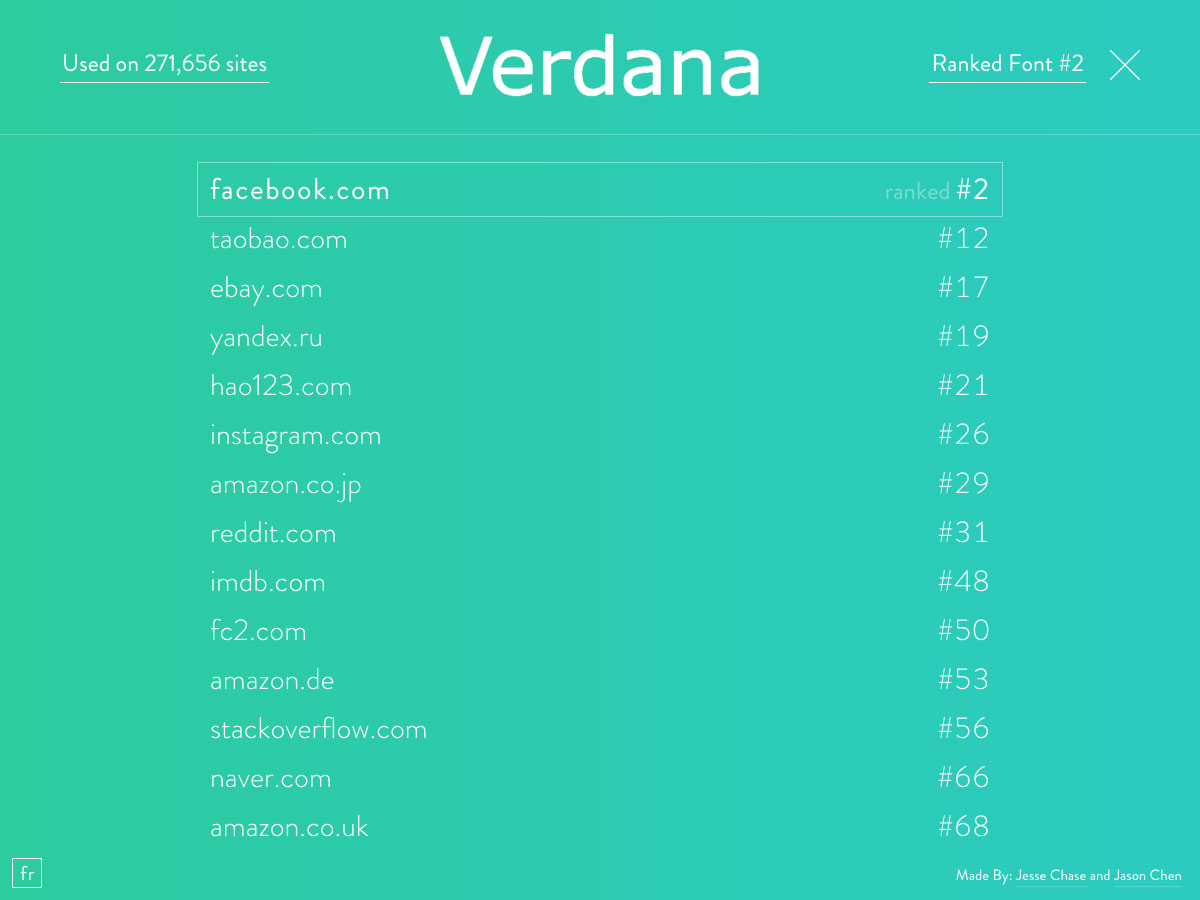
FontReach
FontReach scannt die obersten Millionen Websites, um die Verwendung von Schriftarten im Internet anzuzeigen. Geben Sie einfach einen Namen für die Schriftart ein, um danach zu suchen und zu sehen, wie viele Websites verwendet werden und welcher Rang unter allen gängigen Webschriftarten liegt.
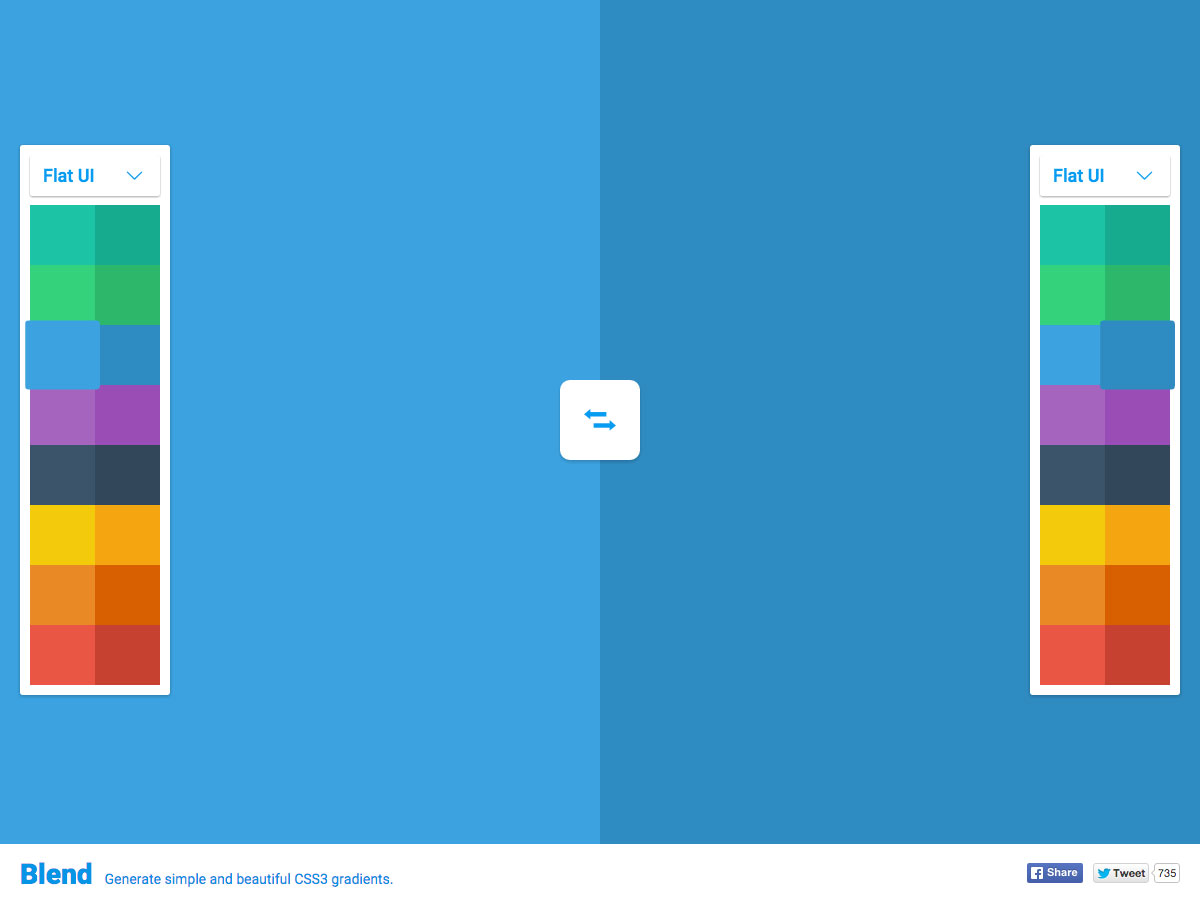
Mischung
Mischung Hier können Sie aus Standardfarbpaletten (flache Benutzeroberfläche, Materialdesign usw.) auswählen, um einen CSS-Farbverlauf zu erstellen. Es ist einfach zu bedienen und Sie können schnell den Code für Ihre Projekte greifen.
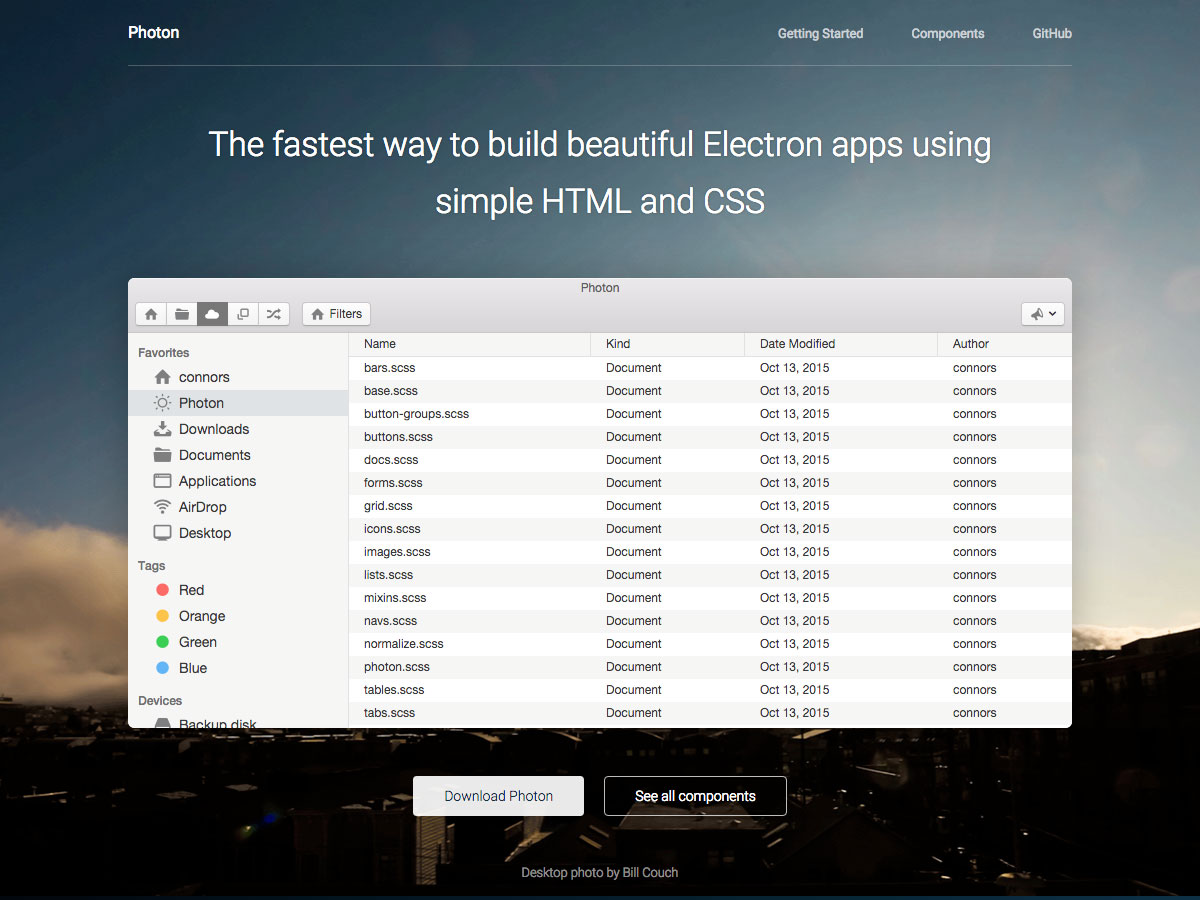
Photon
Photon ist der schnellste Weg, um Electron-Anwendungen mit HTML und CSS für plattformübergreifende Desktop-Anwendungen zu erstellen.
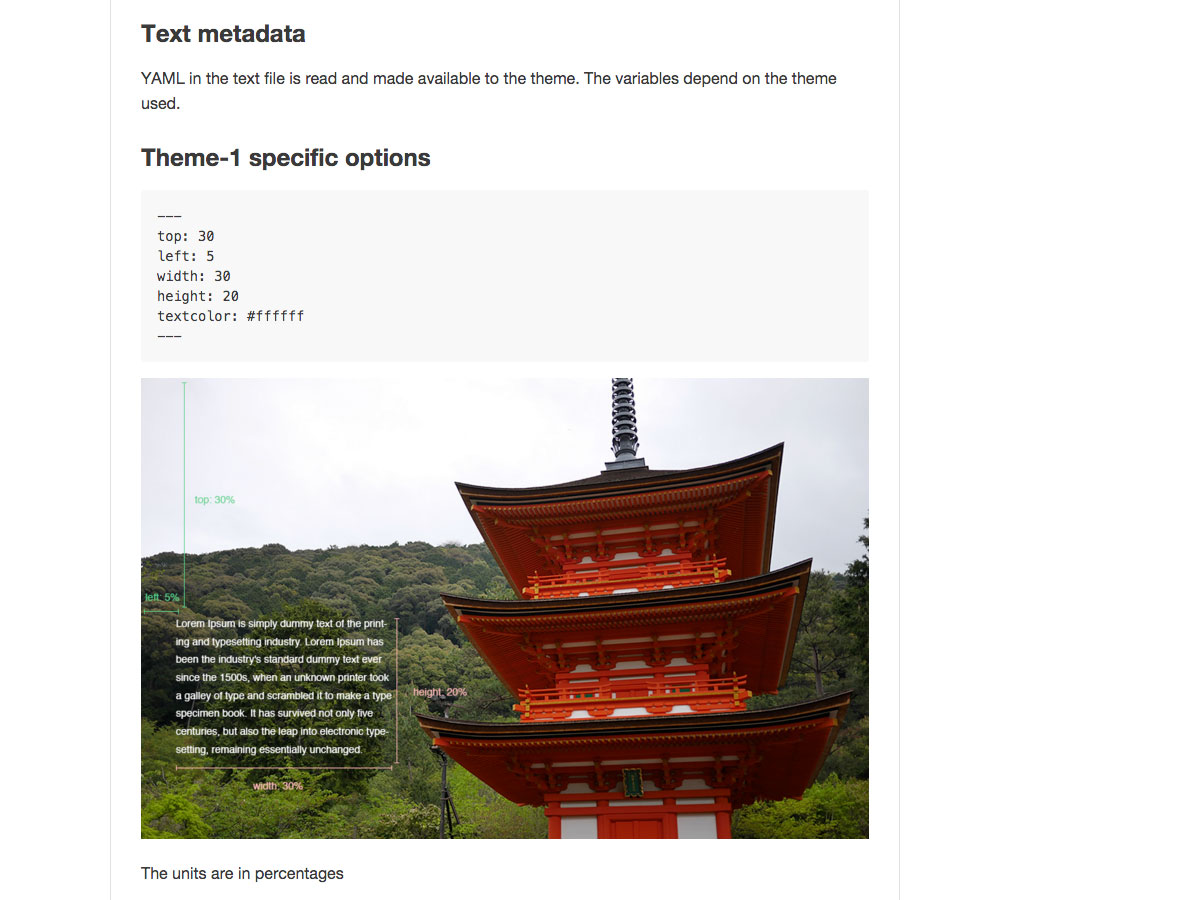
Entlarven
Entlarven ist ein einfacher statischer Webseitengenerator für Photoessays. Es funktioniert auch für Videos.
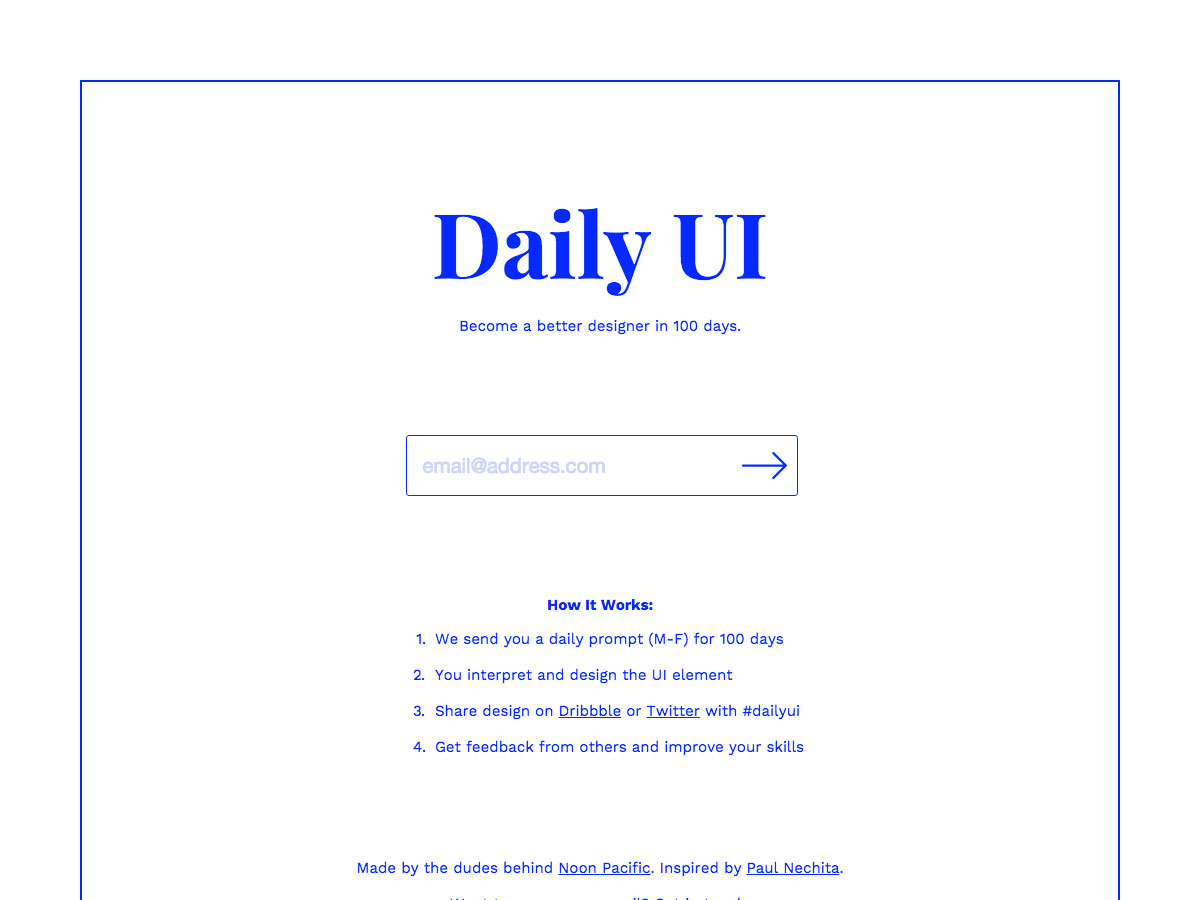
Tägliche Benutzeroberfläche
Tägliche Benutzeroberfläche sendet Ihnen an jedem Wochentag für 100 Tage eine Eingabeaufforderung, die Sie dann für ein UI-Element interpretieren und entwerfen können, um Sie zu einem besseren UI-Designer zu machen.
Auf Wiedersehen John Doe
Auf Wiedersehen John Doe ist ein eigentümlicher Platzhalternamensgenerator. Drücken Sie einfach die Leertaste, um einen neuen Namen zu generieren.
Weich wie Jony
Weich wie Jony ist ein Photoshop-Filter-Plug-In, mit dem Sie Unschärfen auf die gleiche Weise wie Apple in iOS erstellen können. Wählen Sie zwischen Dark-, Light- oder Extra-Light-Filtern.
PeakFeed
PeakFeed ist ein neuer Weg, um die Social-Media-Aktivitäten Ihrer Marke und die Bemühungen von bis zu zwei Mitbewerbern zu verfolgen.
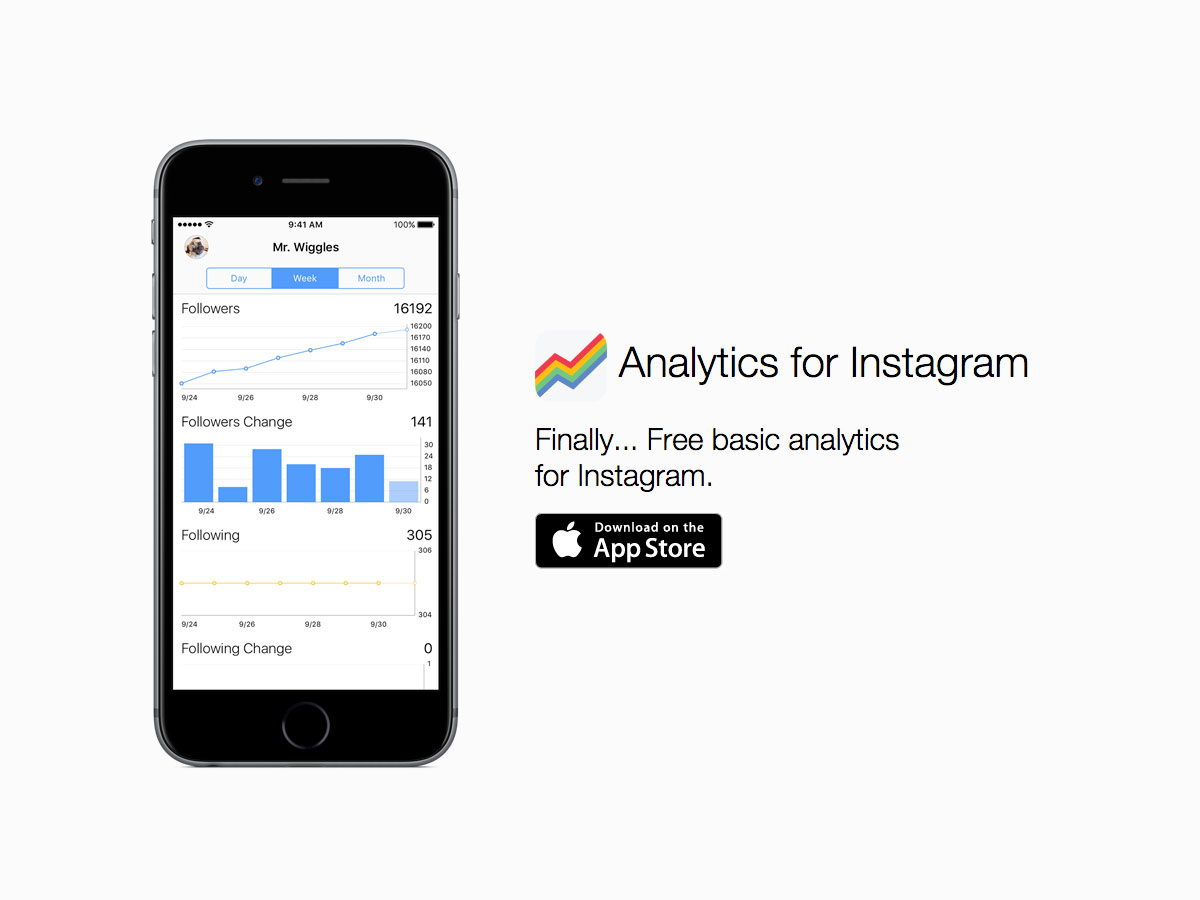
Analytics für Instagram
Analytics für Instagram bietet kostenlose grundlegende Analysen für Instagram, direkt von Ihrem iPhone.
WP E-Mail-Zustellung
WP E-Mail-Zustellung ist die Verwaltung der E-Mail-Zustellung für WordPress. Es funktioniert mit jedem Plugin, das WP-Mail sendet.
Neonmetrics
Neonmetrics sammelt und verarbeitet Ihre Daten von den Marketingplattformen, mit denen Sie bessere Berichte für Sie oder Ihre Kunden erstellen.
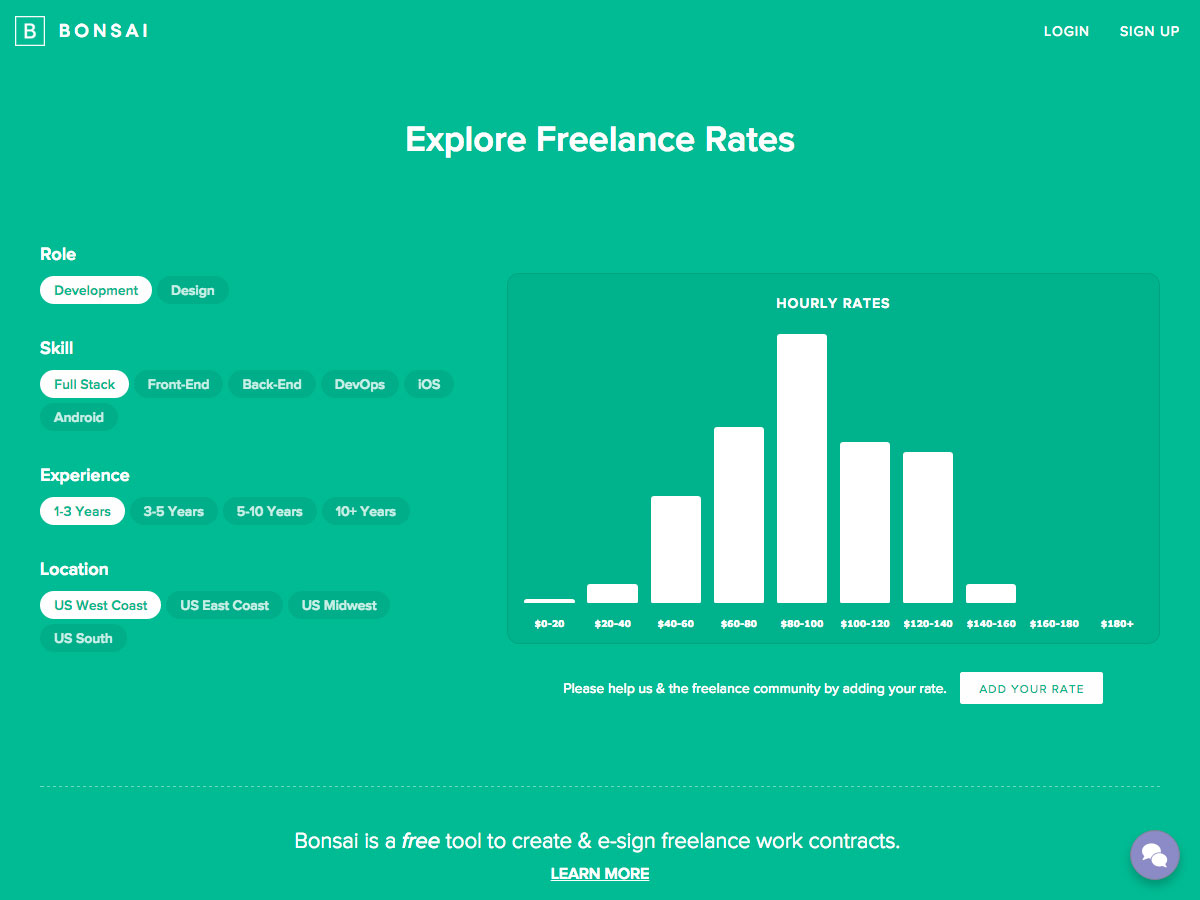
Erkunden Sie Freelance-Preise
Erkunden Sie Freelance-Preise ist eine interaktive Grafik, die freiberufliche Kurse über Design und Entwicklung basierend auf Fähigkeiten, Erfahrung und Standort zeigt.
Knutschen
Wenn Sie HipChat bereits für den Team-Chat verwenden, dann schauen Sie nach Knutschen Damit können Sie direkt von HipChat aus mit Ihren Kunden sprechen, anstatt eine separate App zu verwenden.
Grundlegende UI-Design
FUNDAMENT UI Design ist ein kostenloser wöchentlicher E-Mail-Kurs, der wichtige UI-Design-Themen vermittelt.
Typorama
Typorama ist eine iPhone App, die Ihren Text automatisch in schöne typografische Designs umwandelt.
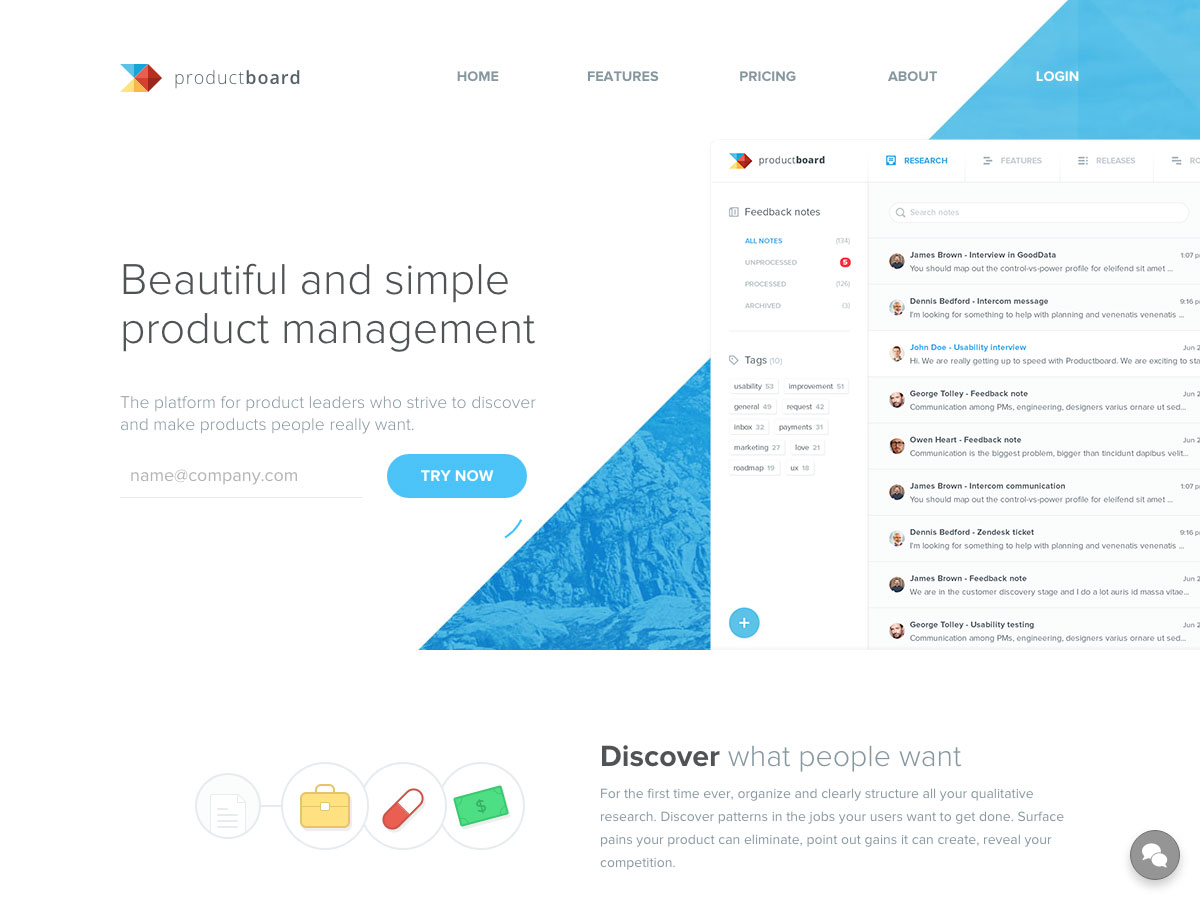
Produkt Board
Produkt Board ist eine Plattform für die Einführung von Produkten, die Menschen wirklich wollen. Es hilft Ihnen, sich hinter einer klaren Strategie zu orientieren und Prioritäten zu setzen, auf die es ankommt.
5 Fragen für 100 Designer
5 Fragen für 100 Designer bietet kurze Interviews mit Designern (hauptsächlich Grafikdesigner), mit fünf wichtigen Fragen und kurzen Antworten.
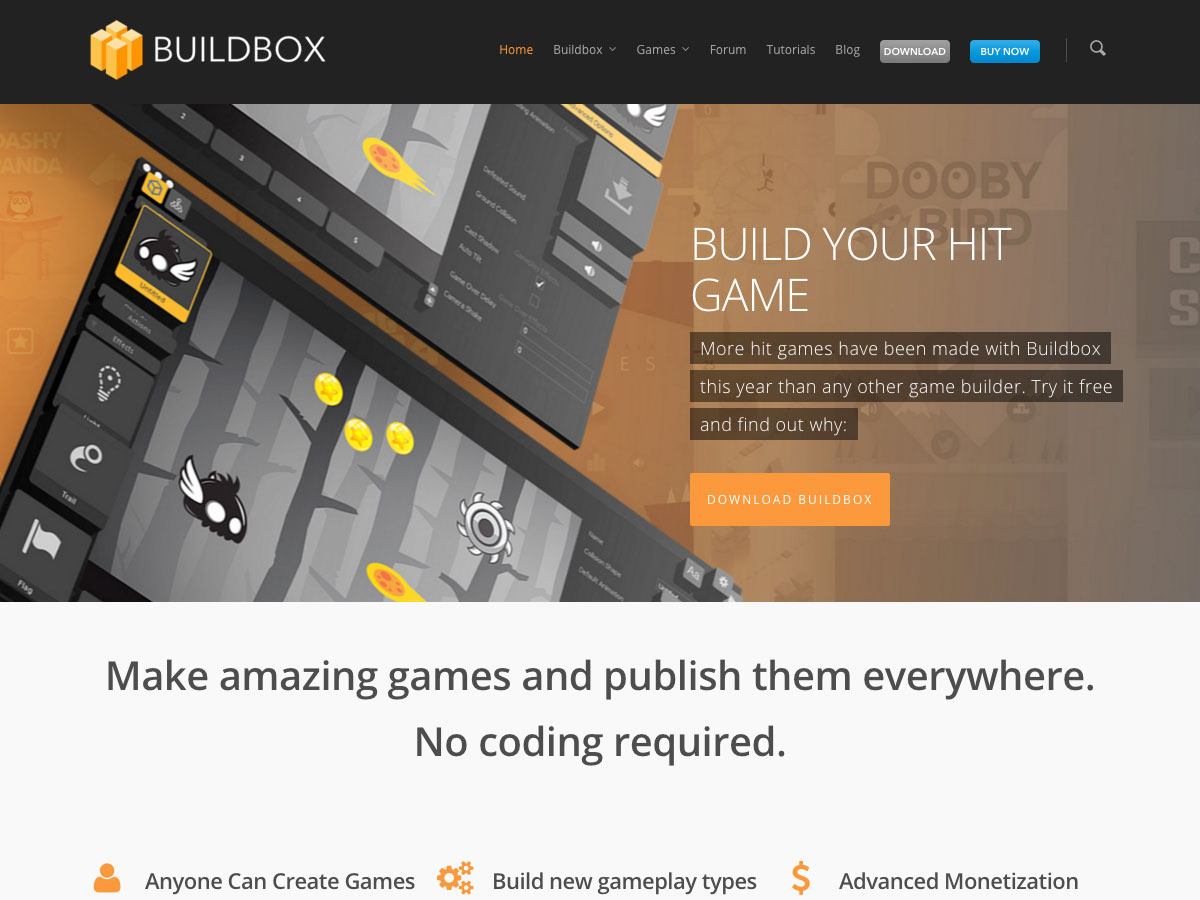
Buildbox
Buildbox können Sie Spiele so einfach erstellen wie PowerPoint-Präsentationen erstellen, ohne dass eine Codierung erforderlich ist. Erstellen Sie einmal und exportieren Sie dann auf über ein Dutzend verschiedener Plattformen.
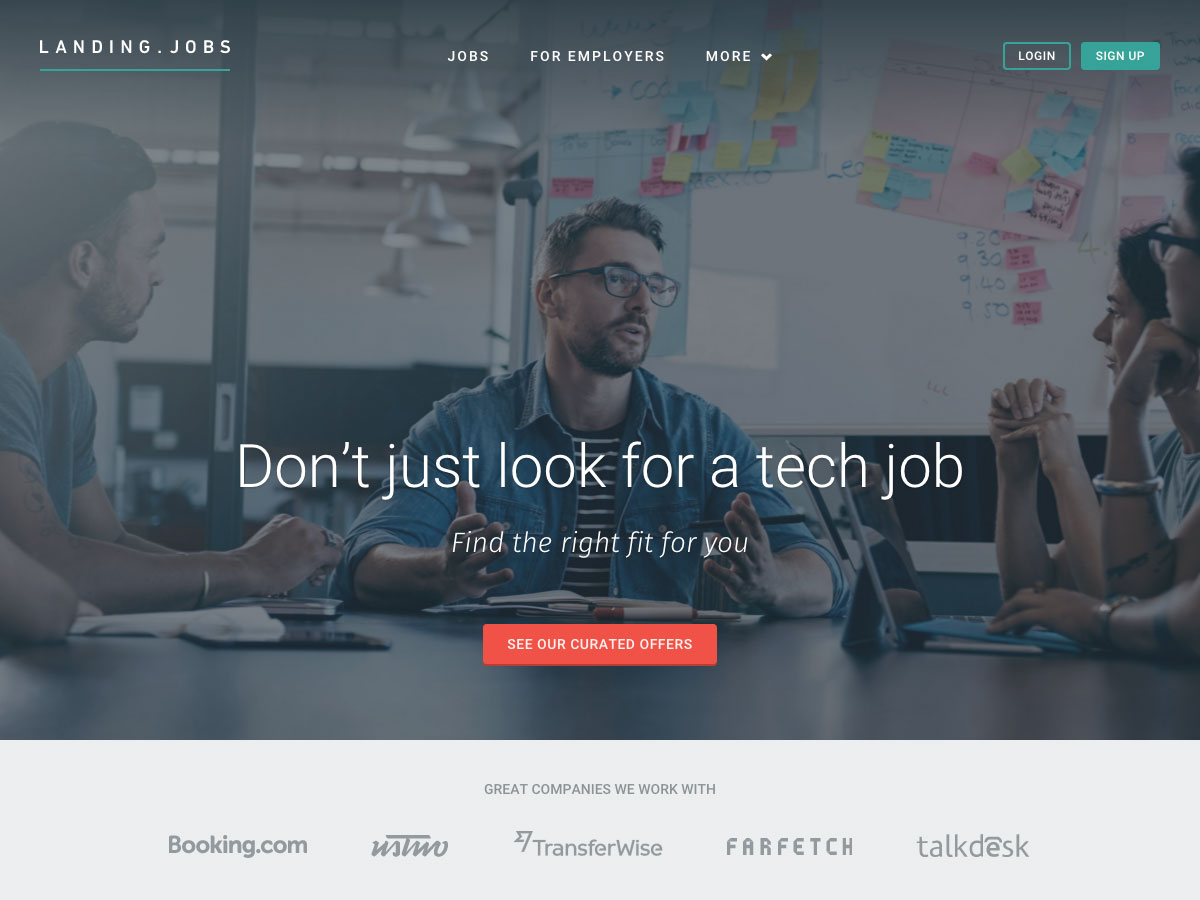
Landing.Jobs
Landing.Jobs hilft Ihnen, einen tollen Tech-Job zu finden, indem Sie kuratierte Angebote und nicht nur eine Liste mit zufälligen Stellenangeboten zeigen.
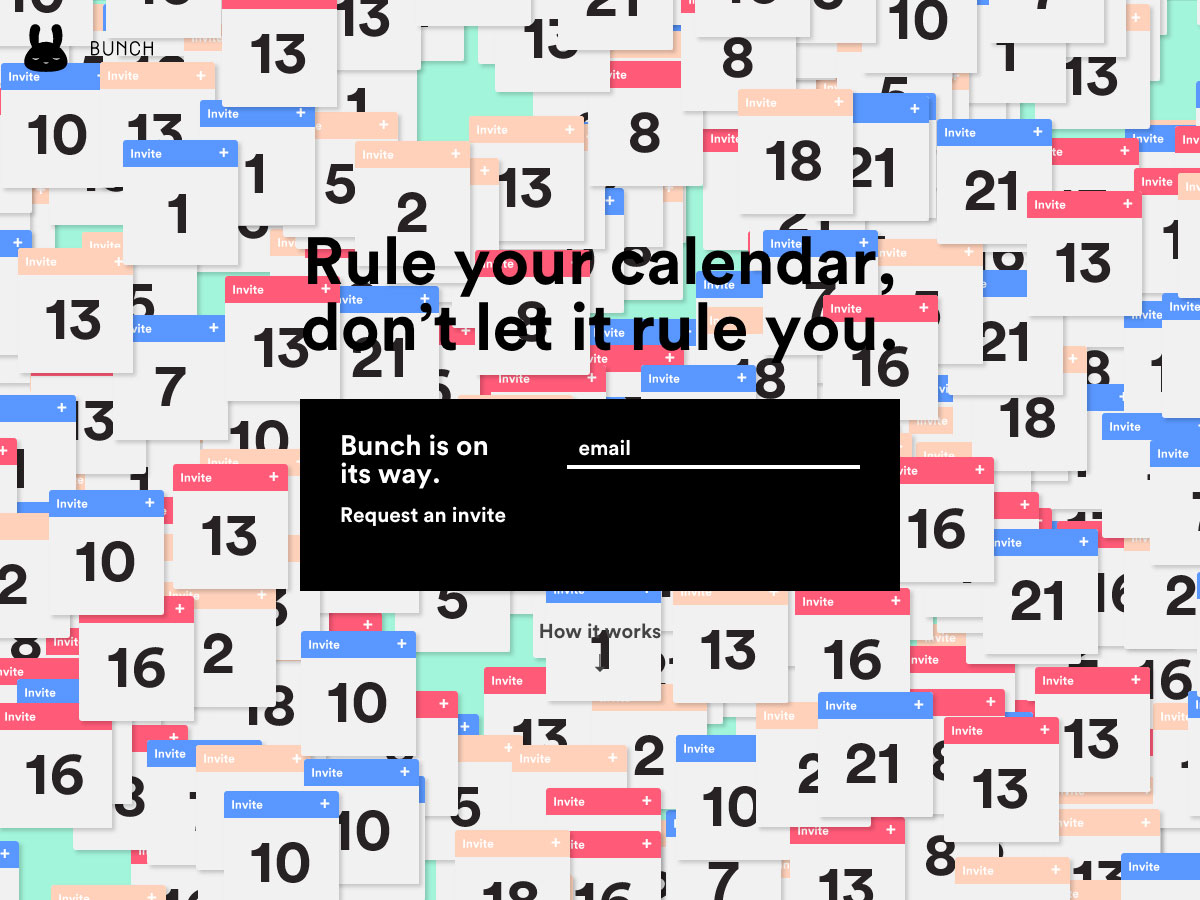
Bündel
Bündel ist ein Web-Dashboard, das in die Kalender Ihrer Teams integriert wird, um automatisch Kalender für Sie zu verwalten und Ihre Meetings zu verbessern.
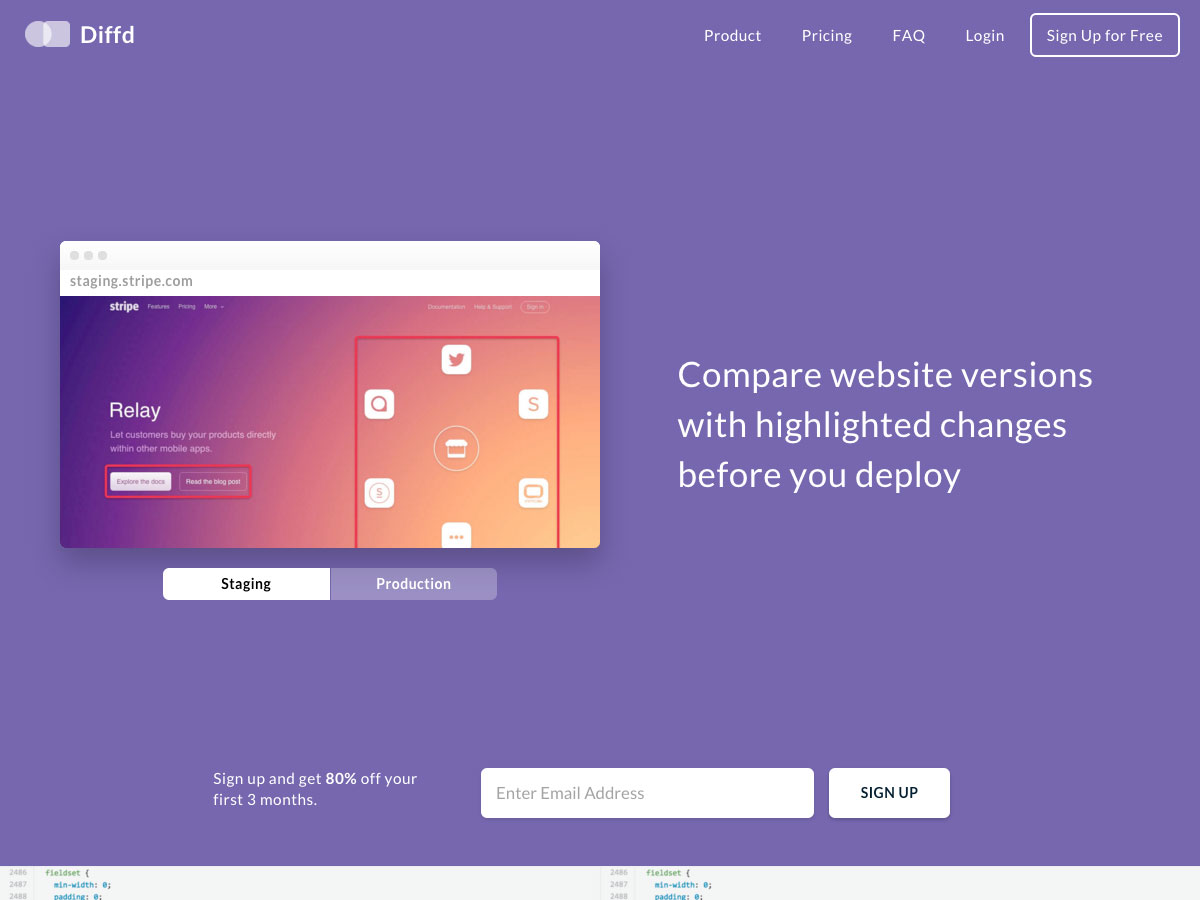
Diffd
Diffd Mit dieser Option können Sie vor der Bereitstellung Website-Versionen mit hervorgehobenen Änderungen vergleichen, ohne Codeunterschiede in Betracht zu ziehen.
Kormoran
Kormoran ist eine Serifenschrift, die von der Schriftart Garamond inspiriert ist. Kormoran ist für den Einsatz in großen Größen gedacht, wo Garamond klobig und unelegant erscheint.
Nickainley Skript
Nickainley Skript ist eine Handschrift-Schriftart mit einem Hauch von Vintage-Stil. Es kommt mit Großbuchstaben, Kleinbuchstaben, Ziffern und Satzzeichen.
Holzfäller
Holzfäller ist eine kostenlose Display-Schriftart, die in vier Stilen zur Verfügung steht: Normal, Grob, Inline und Schatten.
Koebis
Koebis ist eine kostenlose (im Austausch dafür) Displayschrift mit einer modernen, stilvollen Ästhetik.
Moabhoers frei
Moabhoers frei ist eine stilvolle Großschrift Schriftart.
Arbeiten
Arbeiten ist eine handgefertigte Schrift mit Vintage-Stil, ideal für Display-Verwendung wie Schilder oder Flyer.
Ahamono Monospaced
Ahamono Monospaced ist eine Schriftart mit einem festen Abstand, die eine Vielzahl von Sprachen unterstützt und im Vergleich zu vielen anderen Schriftarten, die nur einen Buchstabenabstand haben, leicht überzeichnete Buchstabenformen aufweist.
Baston
Baston ist eine verzweifelte, abgerundete Schrift mit lateinischen und griechischen Buchstabenformen.
Dämonenbrief
Dämonenbrief ist eine kostenlose Schriftart im Gothic-Stil, die perfekt für die Anzeige von Dingen wie Verpackungen und Flyer ist.
Rubin Rubin
Rubin Rubin ist eine handgeschriebene Skriptschrift für die Anzeige.