Review: JustInMind Prototyper - schneller, einfacher Prototyping!
Wenn Sie mobile Apps erstellen, verbringen Sie fast sicher viel Zeit mit dem Erstellen von Prototypen und Drahtmodellen.
Und je interaktiver Sie diese erstellen können, desto einfacher ist es, die endgültigen Versionen Ihrer Apps zu erstellen, ohne dass Ihre Entwickler davon verwirrt werden.
Justinmind Prototyper ist eine unglaublich leistungsstarke Prototyping-App, die alle Funktionen enthält, die Sie in einer App-Prototyping-Lösung benötigen, unabhängig davon, ob Sie Apps für mobile Geräte, das Web oder sogar Desktop-Umgebungen erstellen.
Es funktioniert auch für Website-Prototyping!
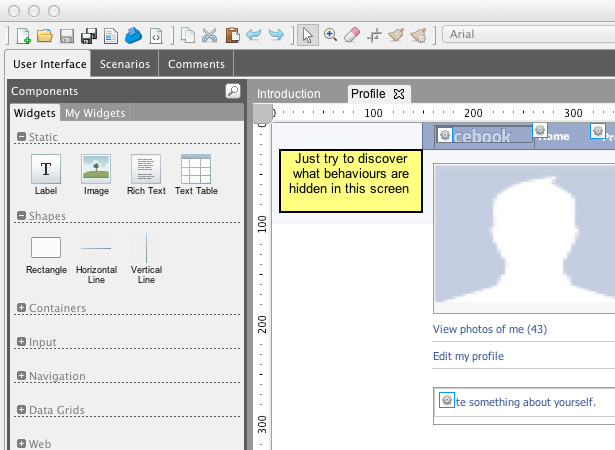
Prototyper ist unglaublich einfach zu bedienen und intuitiv. Sie können beginnen, indem Sie Ihre Ansichtsfensterparameter angeben (es gibt Voreinstellungen für eine Vielzahl von gebräuchlichen Geräten), die dann als eine Anleitung auf dem Bildschirm angezeigt werden. Von dort fügen Sie einfach die Designelemente hinzu, die Sie zum Erstellen der Benutzeroberfläche Ihrer App benötigen.
Design-Elemente umfassen alles von Formen bis hin zu Formularfeldern und Menüs, so dass es einfach ist, das UI-Design nachzubilden, ohne von vorne anfangen zu müssen. Alles, was Sie tun müssen, ist Drag-and-Drop in Ihrem Design.
Aber die Drag & Drop-Funktionalität endet nicht mit dem Platzieren von Elementen. Um Links und Interaktionen zu erstellen, tun Sie das Gleiche. Um einen Link zu definieren, ziehen Sie die Komponente einfach auf den Bildschirm, mit dem Sie sie verknüpfen möchten. Fügen Sie Kommentare auf die gleiche Weise hinzu (ziehen Sie sie einfach auf Komponenten).
Richtlinien machen das Entwerfen Ihres Drahtmodells viel einfacher und präziser (dh es ist einfacher, es später in ein finalisiertes Design zu konvertieren). Die Fähigkeit, Ecken abzurunden, Bilder zu beschneiden oder Farbverläufe anzuwenden, bedeutet, dass Ihre endgültigen Drahtmodelle optisch ansprechender sind als eine einfache Skizze. Erstellen Sie pixelgenaue Designs direkt in Prototyper und sparen Sie Zeit auf der Straße.
Sie können Ihren Entwürfen schnell und einfach Bilder hinzufügen. Ziehen Sie einfach die gewünschten Bilder aus Designprogrammen wie Photoshop oder direkt aus Ihrem Browser. Es gibt sogar ein Farbaufnahme-Werkzeug, so dass Sie präzise Farbwerte für Ihr Design erhalten können.
Sie können sogar eigene Widgets mit Prototyper erstellen und sie in Ihren eigenen Widget-Bibliotheken speichern. Gruppieren Sie Objekte einfach und ziehen Sie sie dann in die Widget-Bibliothek. So einfach ist das! Und es gibt bereits Widget-Bibliotheken für iPhone, SAP, iPad, Blackberry und Android.
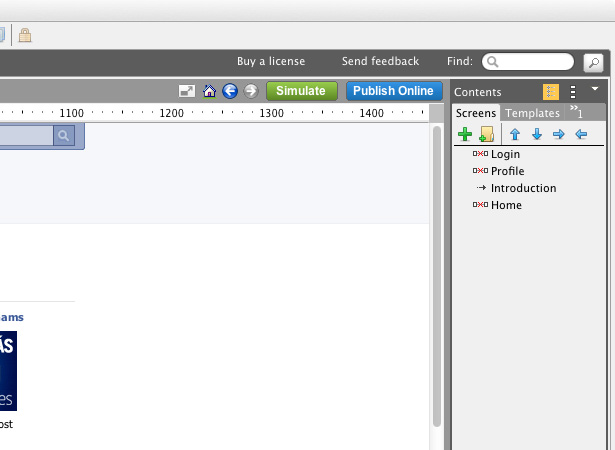
Eine der besten Eigenschaften von Prototyper ist die sofortige Simulation Ihrer Prototypen. Klicken Sie einfach auf die Schaltfläche "Simulieren" und Sie sehen sofort eine Simulation des Verhaltens Ihres Prototyps. Du bekommst sogar die Fähigkeit dazu Testen Sie Ihre Prototypen auf mobilen Geräten .
Sobald das Design Ihres Prototyps abgeschlossen ist, können Sie Interaktionen simulieren, um ein Gefühl dafür zu bekommen, wie die App tatsächlich funktioniert . Sie können Inhalte ein- und ausblenden, Stile ändern oder eine bedingte Navigation durchführen, ohne Code schreiben zu müssen, und durch eine Reihe verschiedener Ereignisse ausgelöst werden, einschließlich Onclick, OnMouseOver und mehr. Sie können auch das Verhalten von Formular- und Datenrastern simulieren. Fügen Sie sogar Validierungen oder Nachrichten hinzu, ohne Code schreiben oder eine Datenbank erstellen zu müssen! Erstellen Sie Wenn-Dann-Bedingungen auch ohne Codierung! Und natürlich unterstützt Prototyper auch mobile Gesten in Ihren Prototypen .
Prototyper bietet Ihnen auch die Möglichkeit, komplexe Daten wie Einkaufswagen oder Datenbanken zu simulieren, was vielen anderen Drahtbild-Apps gänzlich fehlt. Wenn Sie Ihren Kunden oder anderen Teammitgliedern genau zeigen können, wie etwas wie ein Einkaufswagen auf der fertigen Website funktioniert, kann es wesentlich einfacher werden, wichtige Sign-Offs für das frühe Design zu erhalten.
Nehmen Sie in einem Bereich eine Änderung vor, und Sie können sie global anwenden, indem Sie Style-Guides für Ihre Wireframes verwenden. Dies ist eine große Sache für komplizierte Prototypen, die eine große Anzahl verschiedener Bildschirme aufweisen können. Sie müssen keine Zeit verschwenden, wenn Sie dasselbe auf fünfzehn verschiedenen Modellen ändern. Sie können Daten auch mithilfe von Variablen global freigeben.
Sie können sogar Animationshilfsprogramme verwenden, um Ihren Wireframes Animationen hinzuzufügen. Verwenden Sie diese für dynamische Nachrichten, Fortschrittsbalken oder andere erforderliche Bewegungsarten. Außerdem können Sie Videos oder andere Medieninhalte aus dem Internet hinzufügen, einschließlich interaktiver Google Maps, YouTube-Videos und mehr.
Ein Prototyp ist nur so wertvoll wie er nützlich ist. Aus diesem Grund verfügt Prototyper über eine Reihe von Funktionen, mit denen Sie vom Prototyp zur fertigen App oder Website gelangen. Sie können alle Informationen in Ihrem Webprototyp in ein MS Word- oder Open Office-Dokument exportieren, das sich perfekt zum Erstellen einer Design- und Entwicklungsspezifikation eignet. Dazu gehören Bildschirme, Interaktionen, Geschäftsregeln, Arbeitsszenarien, Datenmaster und Kommentare sowie Informationen zum Prototyp selbst. Dies allein kann Stunden Zeit sparen.
Wenn Sie eine Website oder HTML-basierte App erstellen, können Sie Ihre Wireframes direkt in HTML exportieren, wobei alle Interaktionen, Bedingungen und Validierungen definiert und funktionsfähig sind. Dies kann dann an Ihre Kunden oder Benutzer gesendet werden, um direkt in ihrem Browser getestet zu werden.
Sie können Ihren Prototyp auch mit anderen Testwerkzeugen integrieren und Ihren Prototyp online veröffentlichen, um Feedback mithilfe von Online-Kommentaren zu erhalten. Dies sind wertvolle Werkzeuge, um Ihr Projekt vom Prototyping-Stadium bis zum fertigen Design nahtlos in Ihren Workflow zu integrieren. Sie können sogar eigene Plugins erstellen, um die Funktionalität von Prototyper zu erweitern.
Justinmind bietet eine Menge toll Lernmittel um Ihnen den Einstieg in Prototyper zu erleichtern, einschließlich toller Video-Tutorials und herunterladbarer PDF-Tutorials sowie eines Benutzerhandbuchs. Sie können Widget-Bibliotheken für mobile und Web-Apps, Skizzen und Desktop-Apps herunterladen und so Ihren Prototyping-Prozess beschleunigen.
Prototyper ist in zwei Versionen erhältlich: Die kostenlose Version enthält grundlegende Web-Widgets, interaktive Widgets für iPhone, Android und iPad sowie Link-Interaktionen. oder die Pro-Version, die alle oben genannten Funktionen sowie umfangreiche Interaktionen, bedingte Regeln, Validierungen, Simulationen von Formularen und Datenrastern, Variablen, Vorlagen und Vorlagen sowie HTML- und Dokumentgenerierung umfasst. Es gibt eine kostenlose 30-Tage-Testversion mit der Pro-Version, die normalerweise 495 $ für eine unbefristete Lizenz mit unbegrenzten Drahtmodellen kostet. Sowohl die Pro als auch die kostenlose Version funktionieren mit Windows XP und Windows 7 sowie Mac OS X 10.5 und neuer.
Sie können auschecken Beispiele von bestehenden Prototypen auf ihrer Website, und sogar herunterladen, um direkt in Prototyper auschecken. Es ist eine fantastische App für alle, die dynamische Anwendungen erstellen, unabhängig von der Plattform.
[Haftungsausschluss: Dieser Beitrag ist eine gesponserte Rezension, die Meinungen in dem Artikel sind nur die des Autors.]