50 Essential Freebies für Webdesigner, März 2014
Immer wieder werden neue Projekte veröffentlicht, die uns begeistern, neugierig, inspiriert und manchmal ein bisschen neidisch machen. Heute setzen wir unsere monatliche Reihe der besten kostenlosen Ressourcen für Webdesigner mit einer Sammlung fort, die coole Skripte, fantastische Schriftarten, großartige Ideen und Experimente enthält, die man gesehen haben muss.
Wenn diese Sammlung etwas ist, wird der März zu einem fantastischen Monat. Ob Sie ein Designer, Entwickler oder Enthusiast sind, wir sind sicher, dass Sie hier etwas finden werden, das Sie in Ihr nächstes Projekt einbringen können.
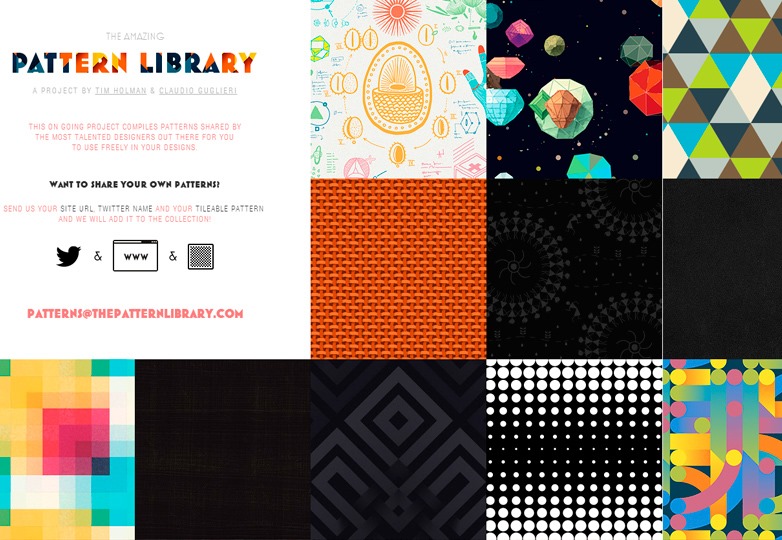
Die erstaunliche Musterbibliothek
Bibliothek mit schönen Mustern.
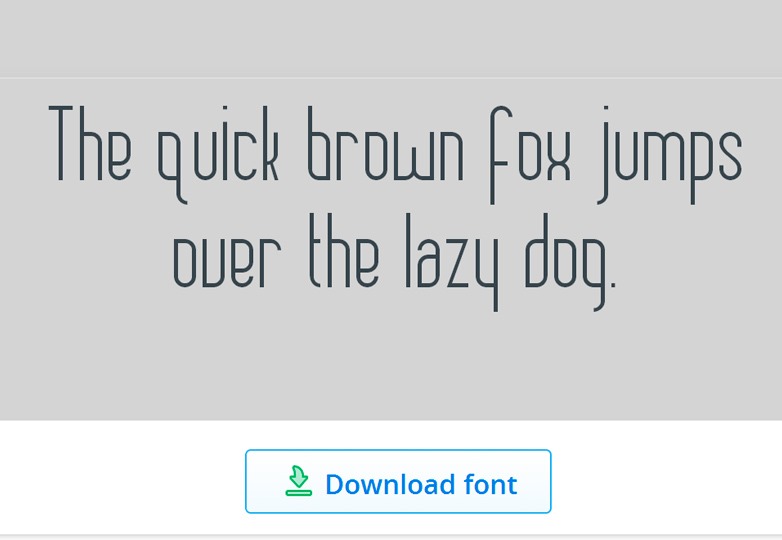
Bebas Neue
Sehr beliebte serifenlose Schriftfamilie.
CSS-Ladeanimation
Bunte Punktanimation.
Vertikaler rotierender Text
Reines CSS-Experiment für rotierenden Text.
Pferde-Ikonen
100 Icons im SVG- und JPG-Format.
Uijunction
420 Icons für iOS- und Android-Umgebungen.
Assorted Texturen
10 abstrakte Texturen in hoher Auflösung.
Adam
All-Caps-Serif-Schriftart für Überschriften und Poster
Rambla alt
Humanistische Schrift am besten geeignet für mittleren bis langen Text.
Vektor-Bänder
Satz flache Bänder in den verschiedenen Arten.
Typebase.css
Minimales anpassbares Typografie-Stylesheet.
Ifvisible.js
Eine gute Möglichkeit festzustellen, ob ein Benutzer auf einer Seite inaktiv oder aktiv ist.
Margot
Schrift optimiert für große Formate, geeignet für eine Vielzahl von Projekten.
Infinity-Wand
Code für einen gekachelten Hintergrund, der unendlich loopt
Geometrischer Hintergrund 3D
Glänzender, geometrischer Hintergrund in hoher Auflösung.
Garantieetiketten
Schöne Reihe von editierbaren Vintage-Etiketten.
Aurora Schriftart
Schrift inspiriert von Science-Fiction-Filmen und -Spielen.
E-Mail-Vorlage PSD festgelegt
Set aus 3 klaren, gut gestalteten Vorlagen für E-Mail-Kampagnen
jQuery Tocible
Leichtes Inhaltsverzeichnis.
Rasteranimationen
2 Hervorragende Animationseffekte für Rasterelemente.
Blenda-Skript
Experimentelle Schrift inspiriert von Lobster.
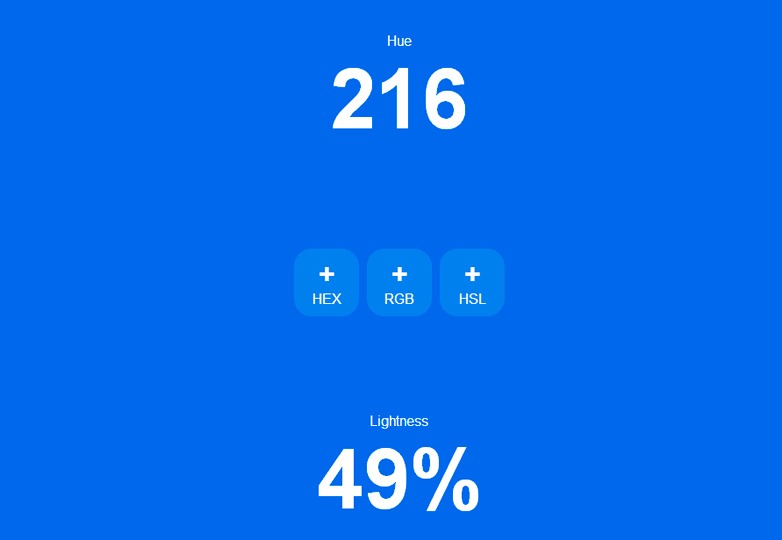
iPhone Farbauswahl
Codeexperiment zum Auswählen von Farben für Projekte.
Fallen
Geometrische, futuristische Schrift für Schlagzeilen und Poster.
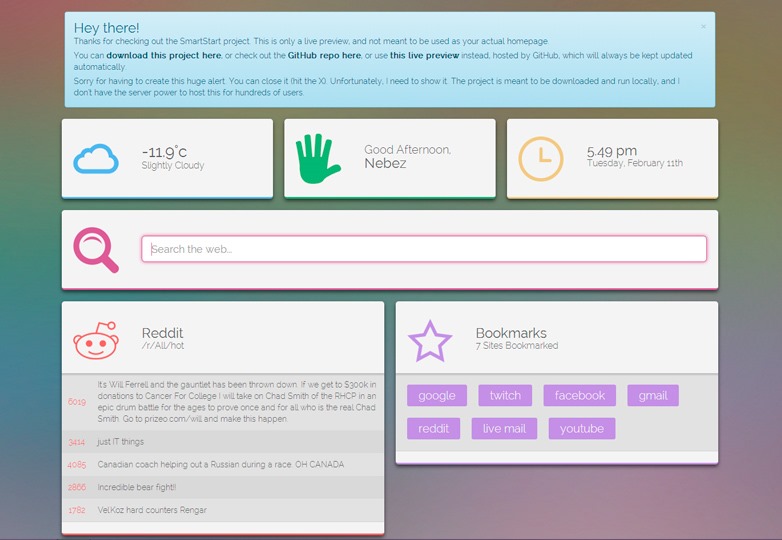
Smartstart
Nettes Web-Projekt, das alle benötigten Informationen auf einer einzigen Seite anzeigt.
Hintergrund der blauen Kreise
Hintergrunddesign im EPS-Format für jede Art von Projekt.
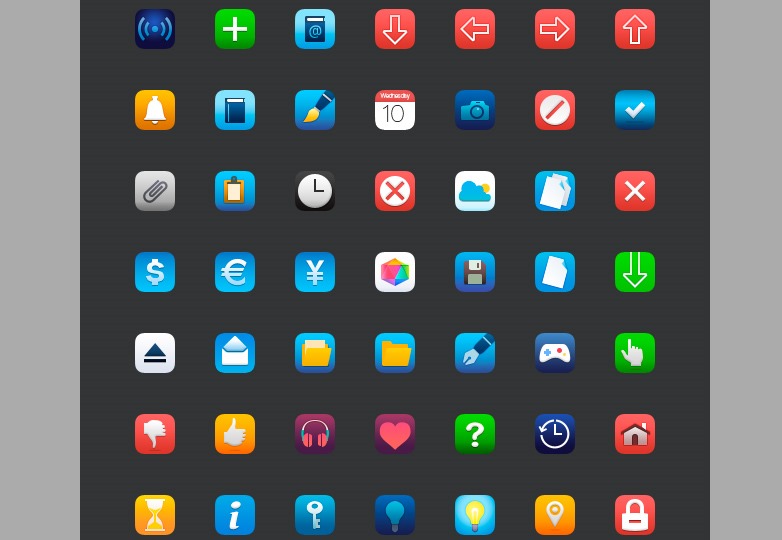
iOS 7 Symbole
Mehr als hundert iOS 7-Symbole.
CSS-Parallaxe
Parallax Scrolling-Effekt in reinem CSS.
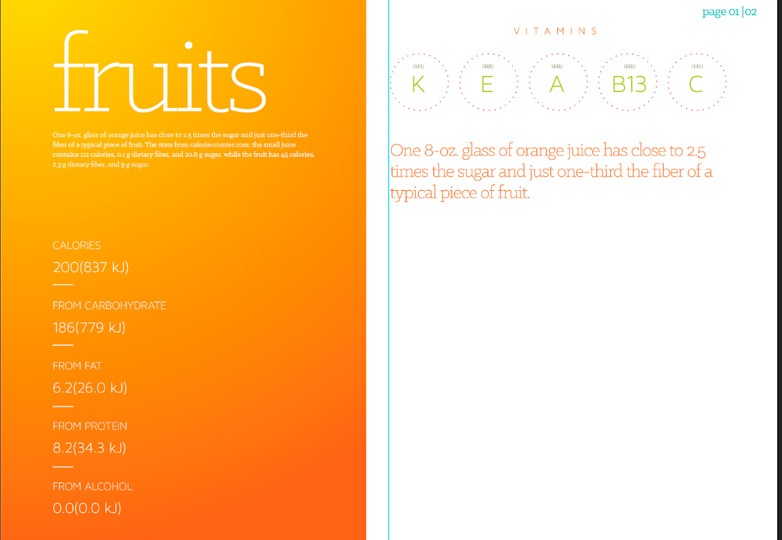
Broschüre Vorlage
Vorlage für Gesundheits- und Ernährungsunternehmen.
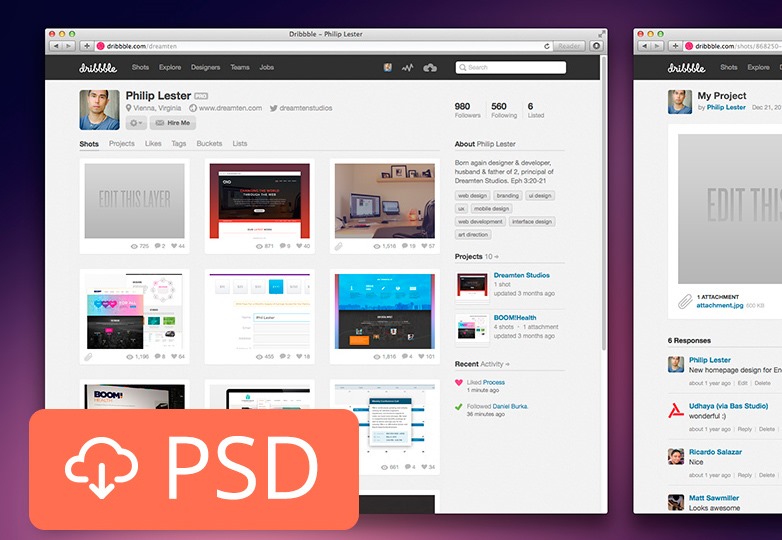
Dribbble Schuss Vorschau
Nützliches Modell, mit dem Sie eine Dribbble-Vorschau Ihrer Designs sehen können.
Verfolgungsjagd
Schlanke und schicke Schrift mit viel Stil.
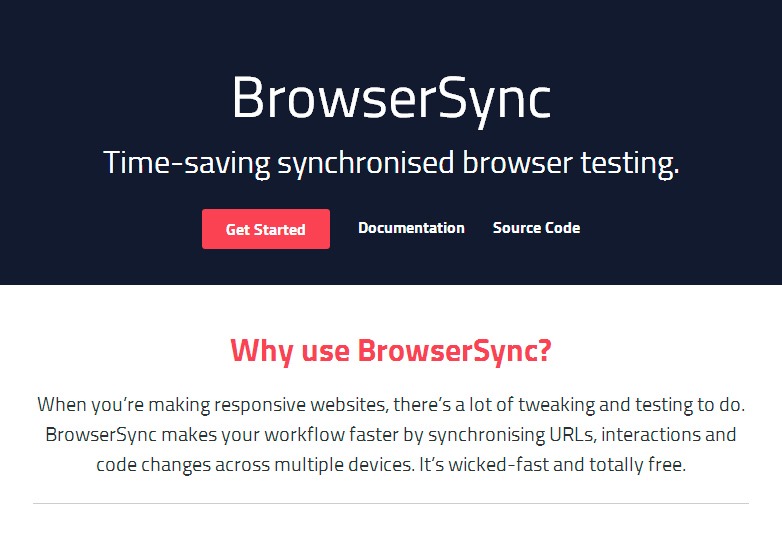
Browsersync
Halten Sie beim Erstellen von Websites mehrere Browser und Geräte synchron.
Fit.js
Passe Dinge in andere Dinge an.
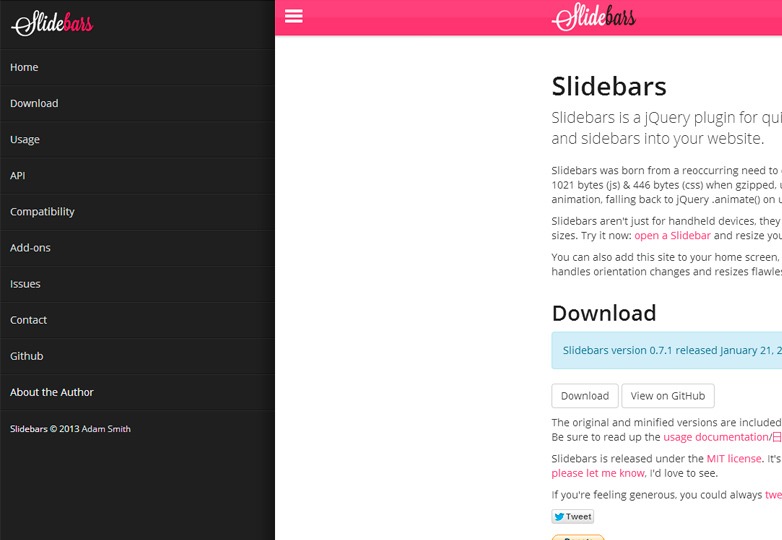
Gleitschienen
jQuery Plugin um aufschlussreiche Menüs zu implementieren.
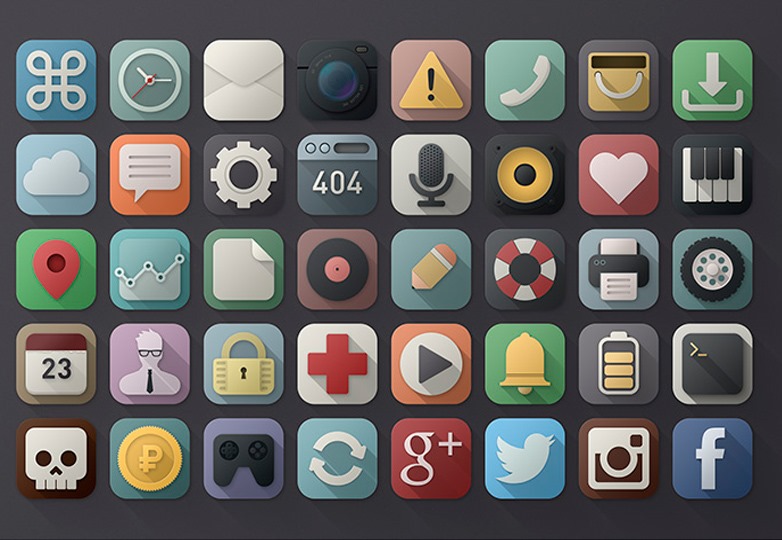
Lange Schattenikonen
Satz von 40 gut in Handarbeit gemachten flachen Farbikonen mit einem langen Schatteneffekt.
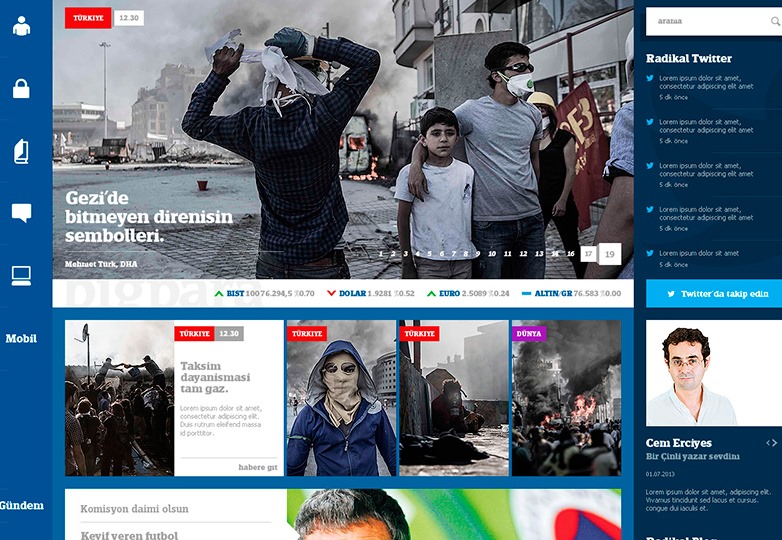
Radikal
Flache und bunte Zeitungsschablone.
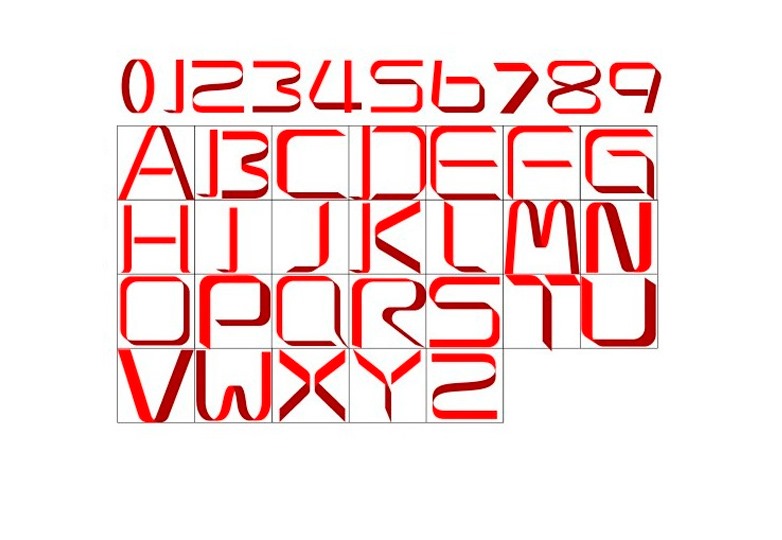
Band-Alphabet
CDR-Vektoren Satz von Buchstaben und Zahlen.
PSD-Logo-Paket
Paket mit 9 Logo-Designs für Ihr nächstes Projekt.
Scrollreveal.js
Animationen beim Scrollen.
Simplecart.js
Leichter, schneller und einfach zu bedienender Einkaufswagen.
Threedify
Code-Experiment, das 3D-Ansichten von Webseiten erstellt.
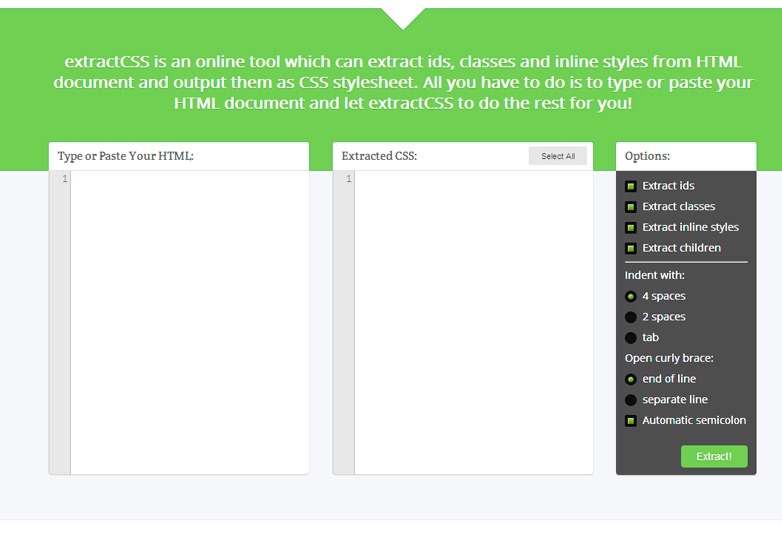
AuszugCSS
Extrahiert die CSS-Klassen und -Stile aus HTML-Dokumenten und gibt sie als Stylesheet aus.
magischer Staub
Netter abstrakter Hintergrund der hohen Auflösung mit Unschärfe- und Scheineffekt.
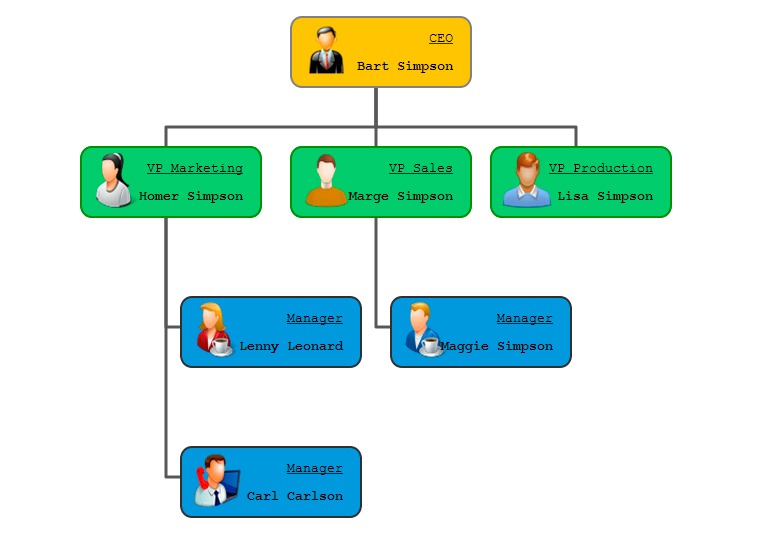
Joint.js
Moderne Bibliothek zur Interaktion mit Diagrammen.
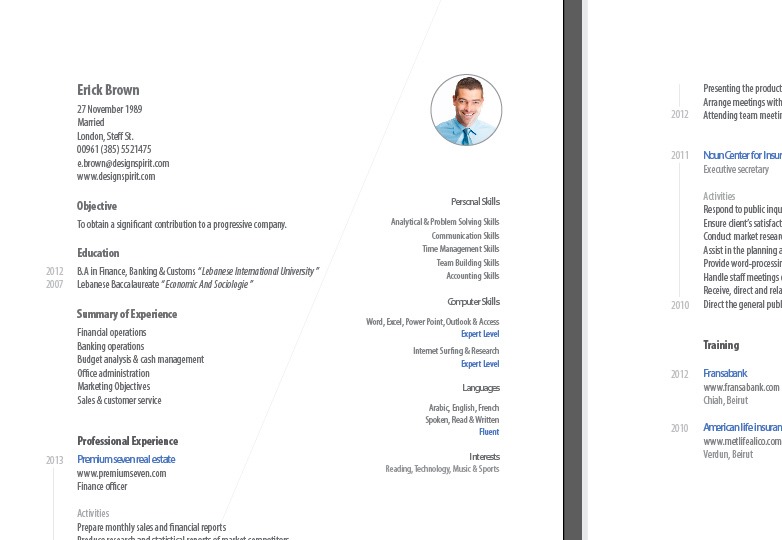
Vorlage fortsetzen
Minimal Design Lebenslauf in 2 Rastern basiert.
3D-Schwebeeffekt
Effekt, der ein einfaches Bild in eine 3D-Struktur umwandelt, wenn man darüber schwebt.
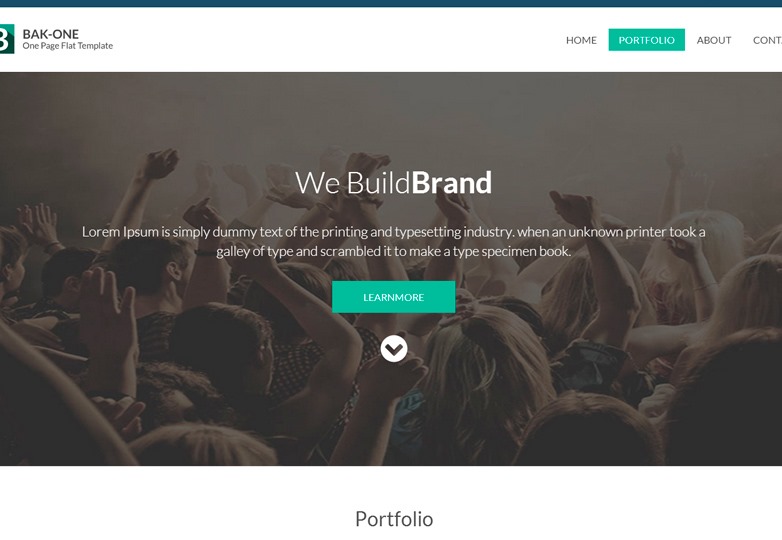
Bak
Einzelne Seite, flache Unternehmensvorlage.
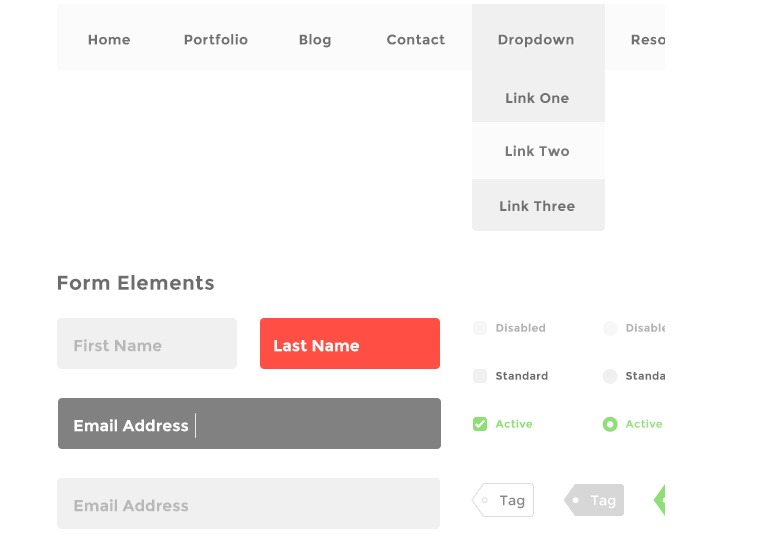
Flaches UI-Kit
Saubere und helle Oberfläche mit mehr als 80 Elementen.
Mondrian
Einfache Vektorgrafik Web-App.
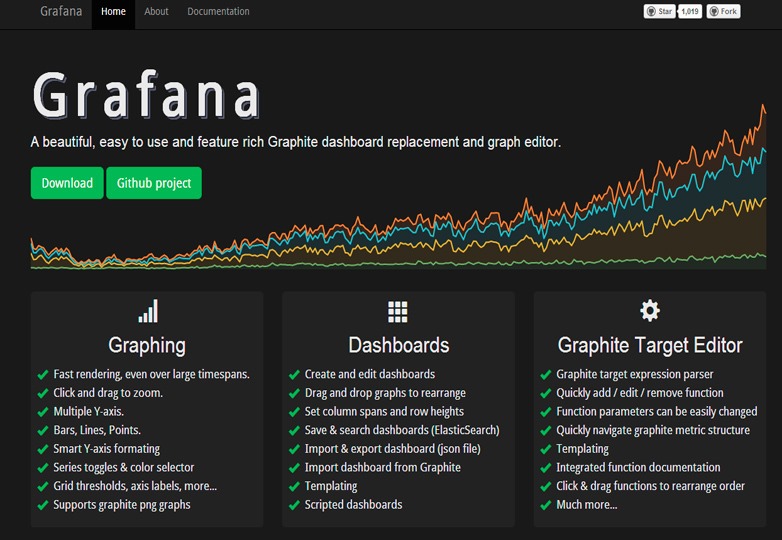
Grafana
Funktionsreicher Grafikeditor.
Stoff Texturen
Mehr als hundert nahtlose Muster für Hintergründe.
Hast du irgendwelche dieser Werbegeschenke in einem Projekt verwendet? Haben wir einen deiner Favoriten verpasst? Lassen Sie es uns in den Kommentaren wissen.