Was ist neu für Designer, Mai 2013
Die Mai-Ausgabe von Neuigkeiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Plugins und JavaScript-Ressourcen, Bildungsressourcen, Drahtbild-Kits, Bildwerkzeuge, Photoshop-Erweiterungen, Web-Entwicklungstools, Codierressourcen und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
LayoutIt!
LayoutIt! vereinfacht die Erstellung Ihres Front-End-Codes mit Bootstrap, komplett mit einer Drag-and-Drop-Schnittstelle. Sie erhalten qualitativ hochwertigen HTML5-Code ausgehend von einer ihrer grundlegenden Vorlagen.
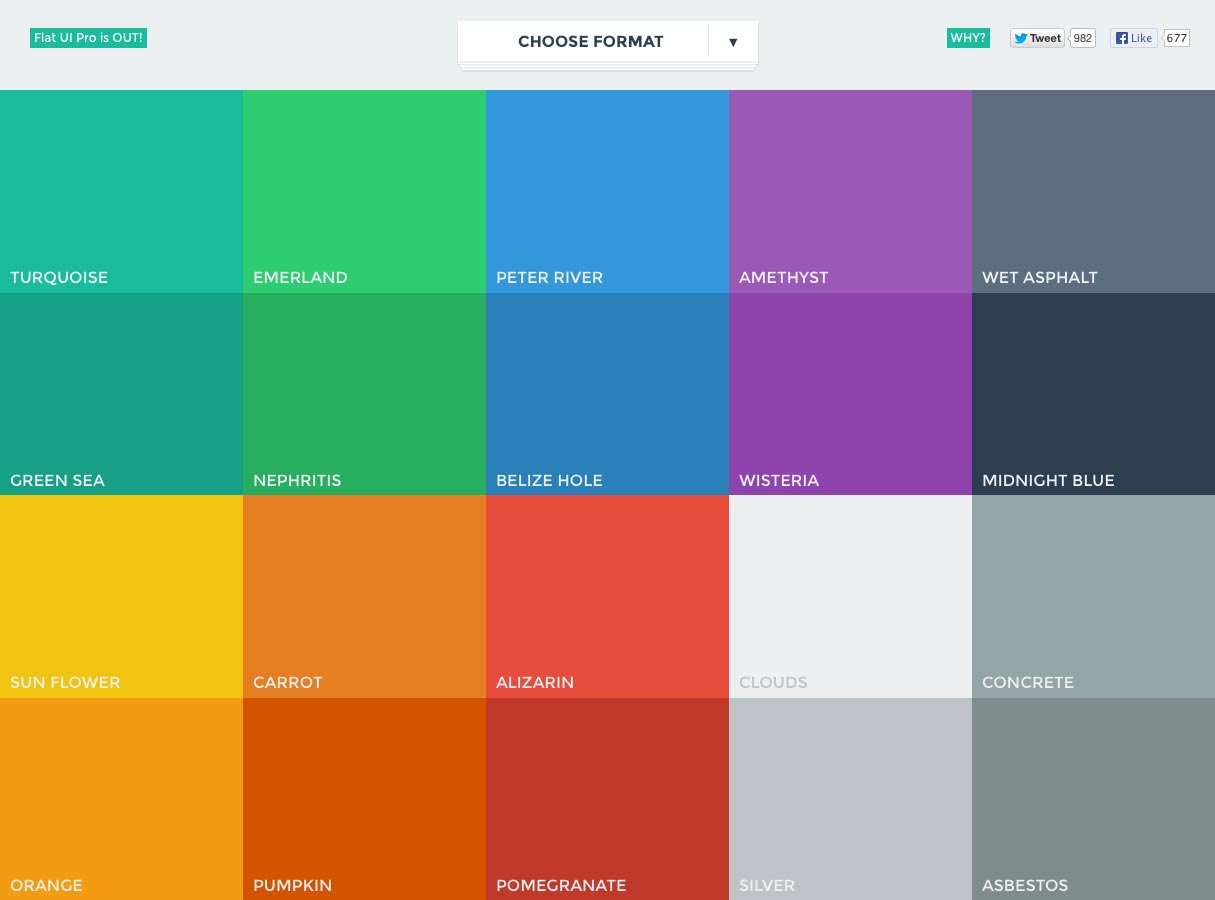
Flache UI-Farben
Eine flache Benutzeroberfläche erstellen? Flache UI-Farben ist eine kleine App, die es einfach macht, die Farben von Flat UI für Ihr Projekt zu verwenden.
Kapuzenpullover
Kapuzenpullover ist eine Plattform für den schnellen Aufbau von Web-Apps. Es ist nur für Front-End-Web-Anwendungen und verwendet eine Open-Source-Bibliothek, die so einfach wie jQuery ist.
Kleiner Nimbus
Kleiner Nimbus bietet robuste Web-Hosting-Pläne ab nur $ .99 / Monat. Sie bieten sofortige Aktivierung, CPanel und PHP und 99,95% Verfügbarkeit. Außerdem gibt es eine 7-tägige Geld-zurück-Garantie.
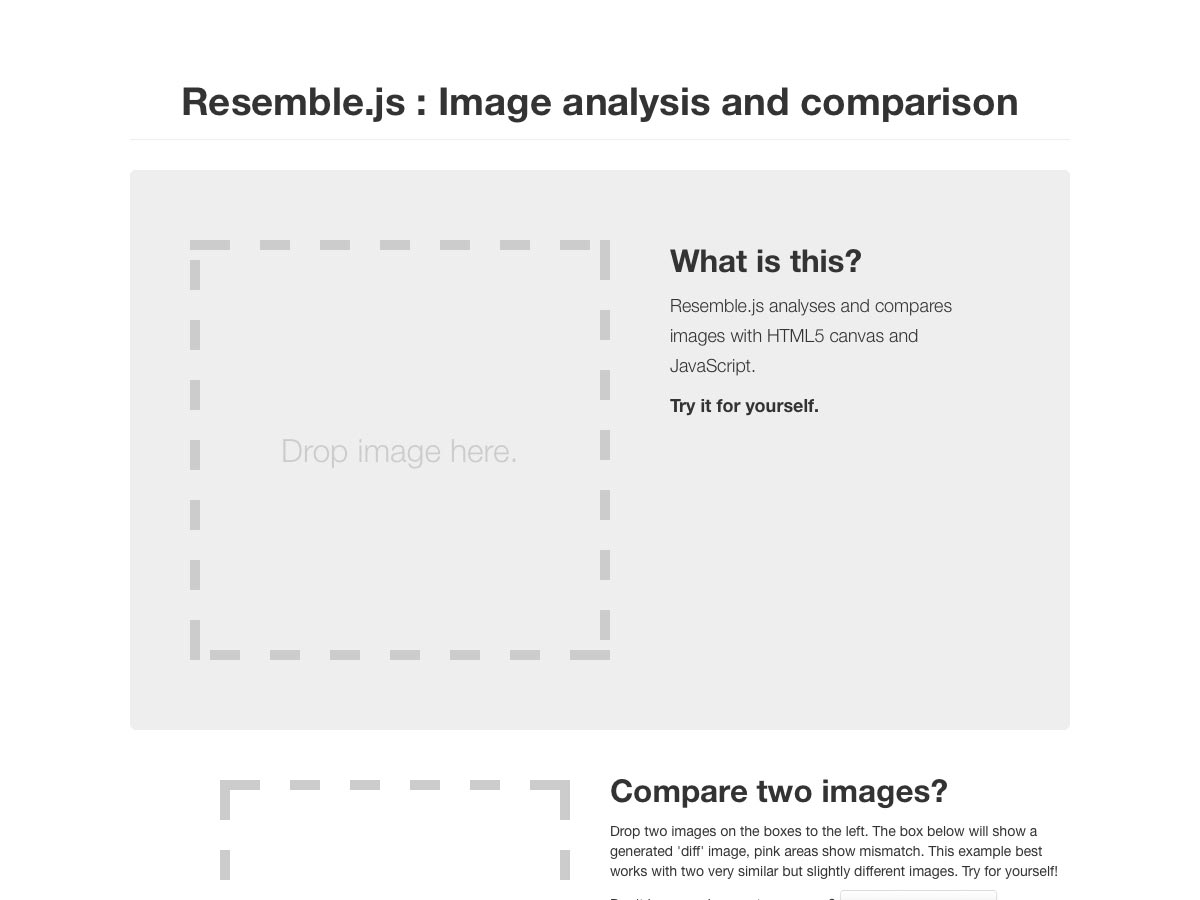
Ähnlichkeit.js
Ähnlichkeit.js ist eine HTML5-Canvas- und JavaScript-App, die Bilder analysiert und vergleicht. Ziehen Sie Bilder einfach per Drag-and-Drop in die App und sie werden ihre Unterschiede hervorheben.
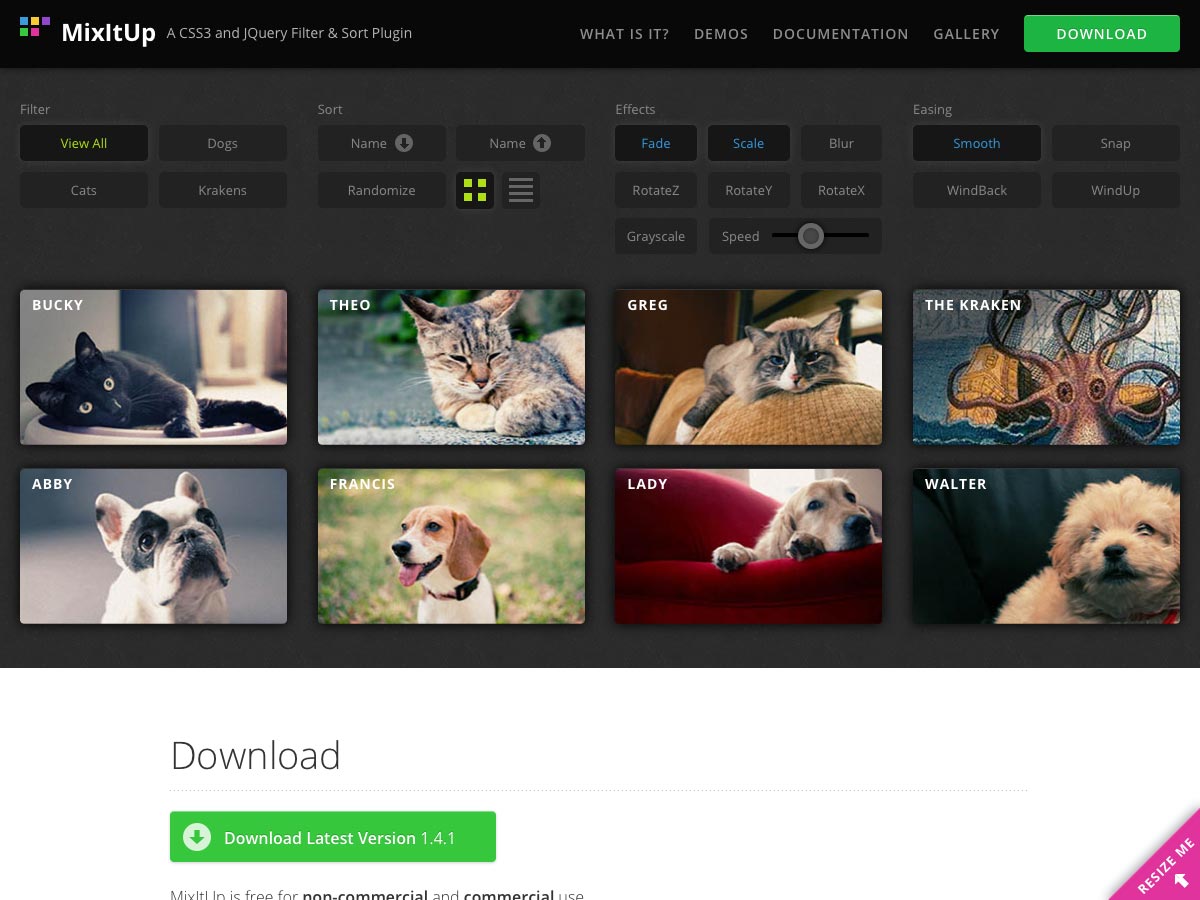
MixItUp
MixItUp ist ein CSS3 und jQuery Filter- und Sortier-Plugin. Es verwendet jQuery zum Anzeigen, Verbergen oder Neupositionieren von Elementen und CSS3 für weiche animierte Übergänge. Es ist kostenlos für Personen und kommerzielle Nutzung.
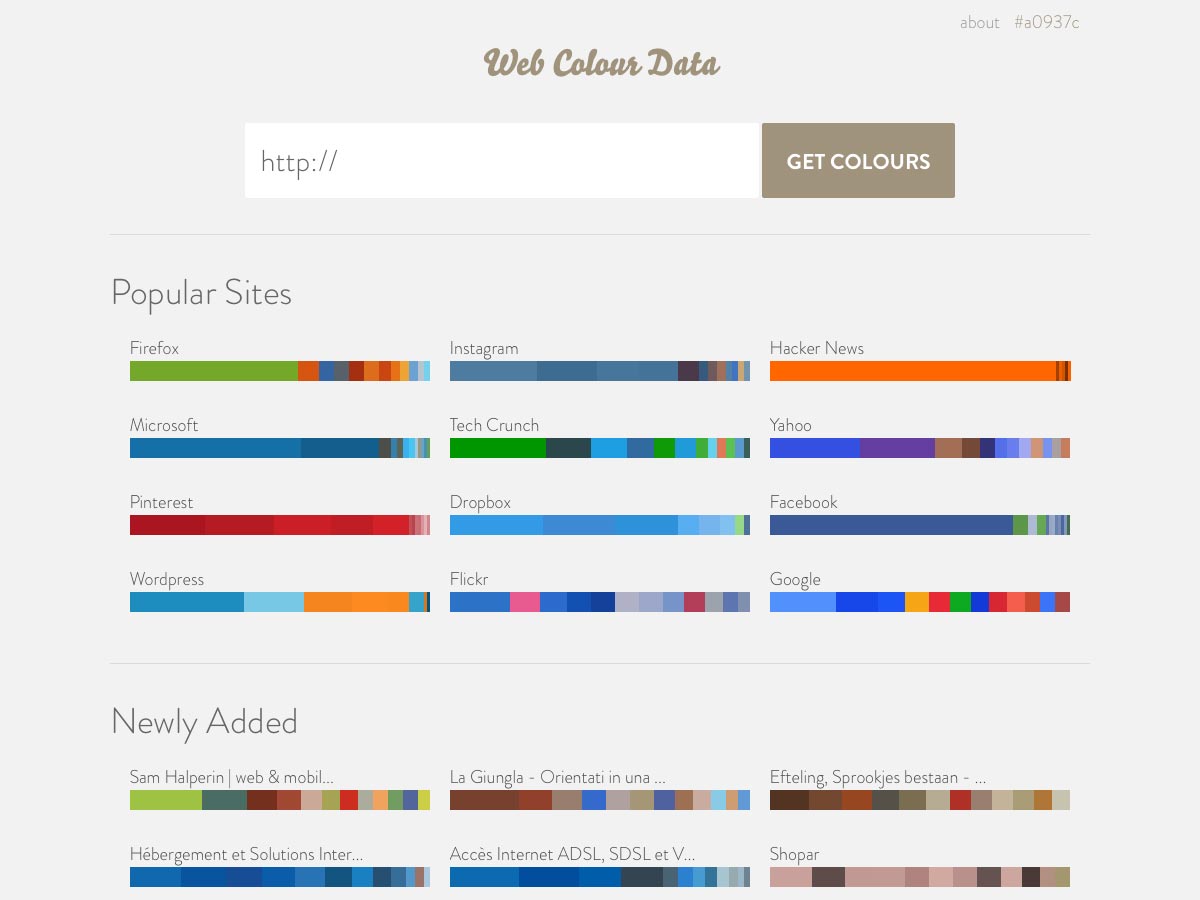
Web-Farbdaten
Web-Farbdaten macht es einfach, Farbdaten von einer beliebigen URL zu ziehen, komplett mit Diagrammen, die die Prävalenz jeder verwendeten Farbe zeigen.
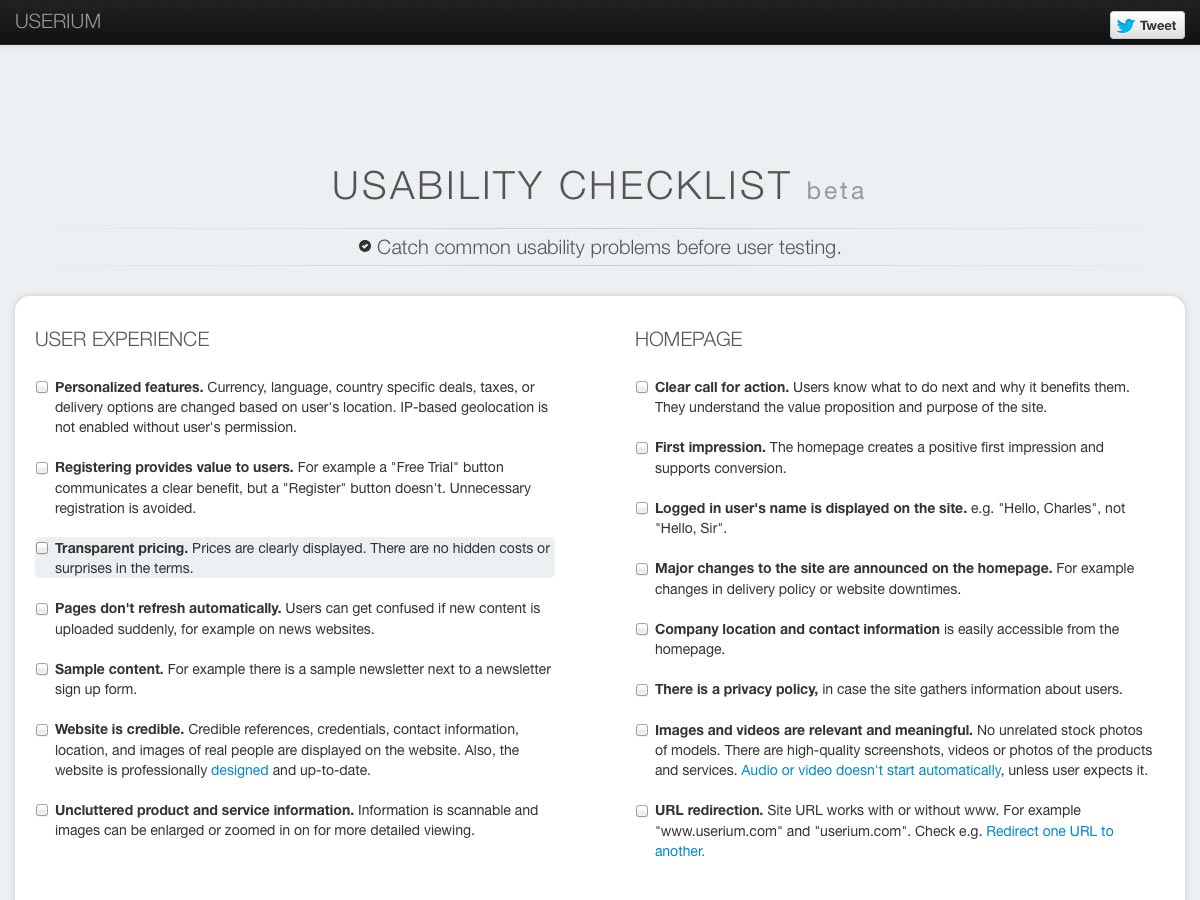
Benutzer
Benutzer ist eine interaktive Usability-Checkliste, die Kategorien für Benutzererfahrung, die Homepage der Website, Zugänglichkeit, Navigation, Links, Suche und mehr enthält.
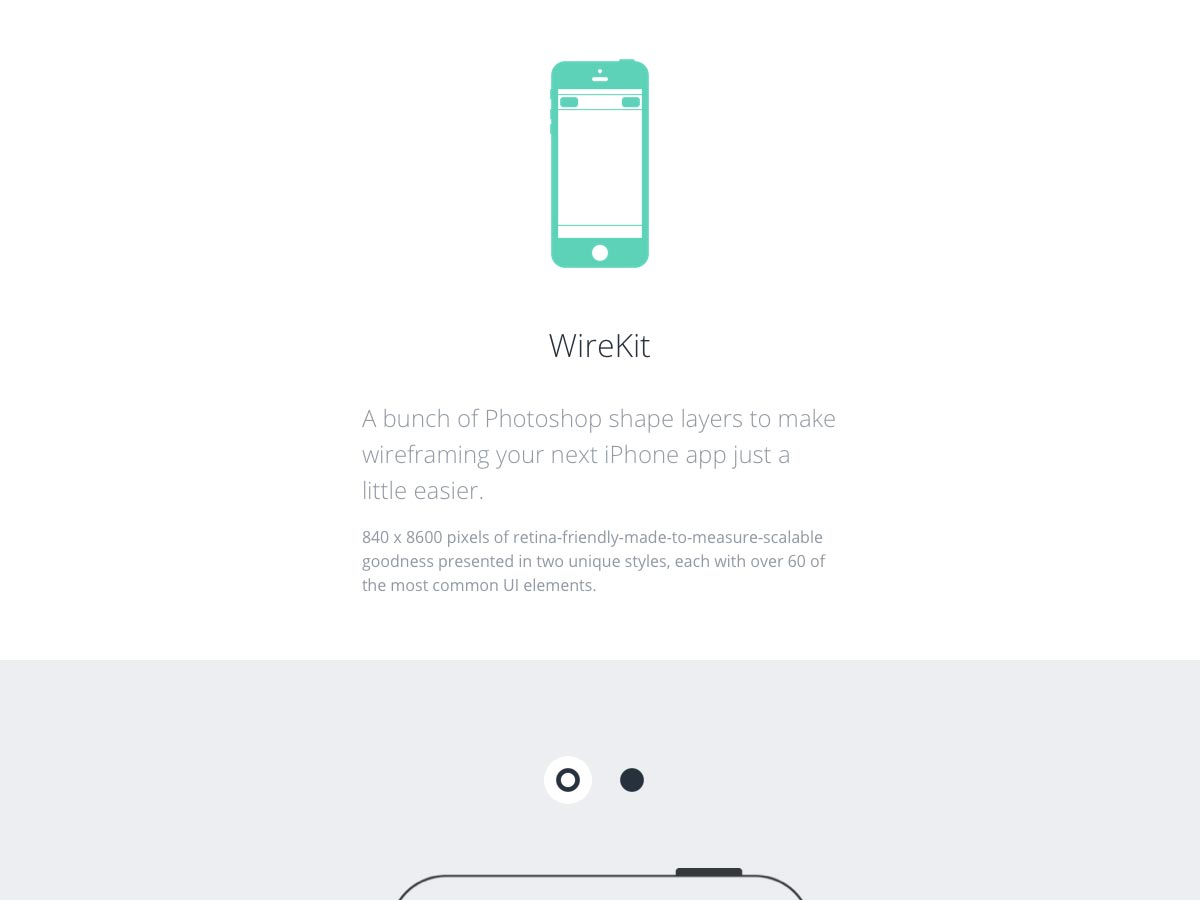
WireKit
WireKit ist eine Sammlung von Photoshop-Shape-Layern für das Wireframing von iPhone-Apps, die in zwei einzigartigen Stilen erhältlich sind, von denen jeder über 60 gängige UI-Elemente enthält.
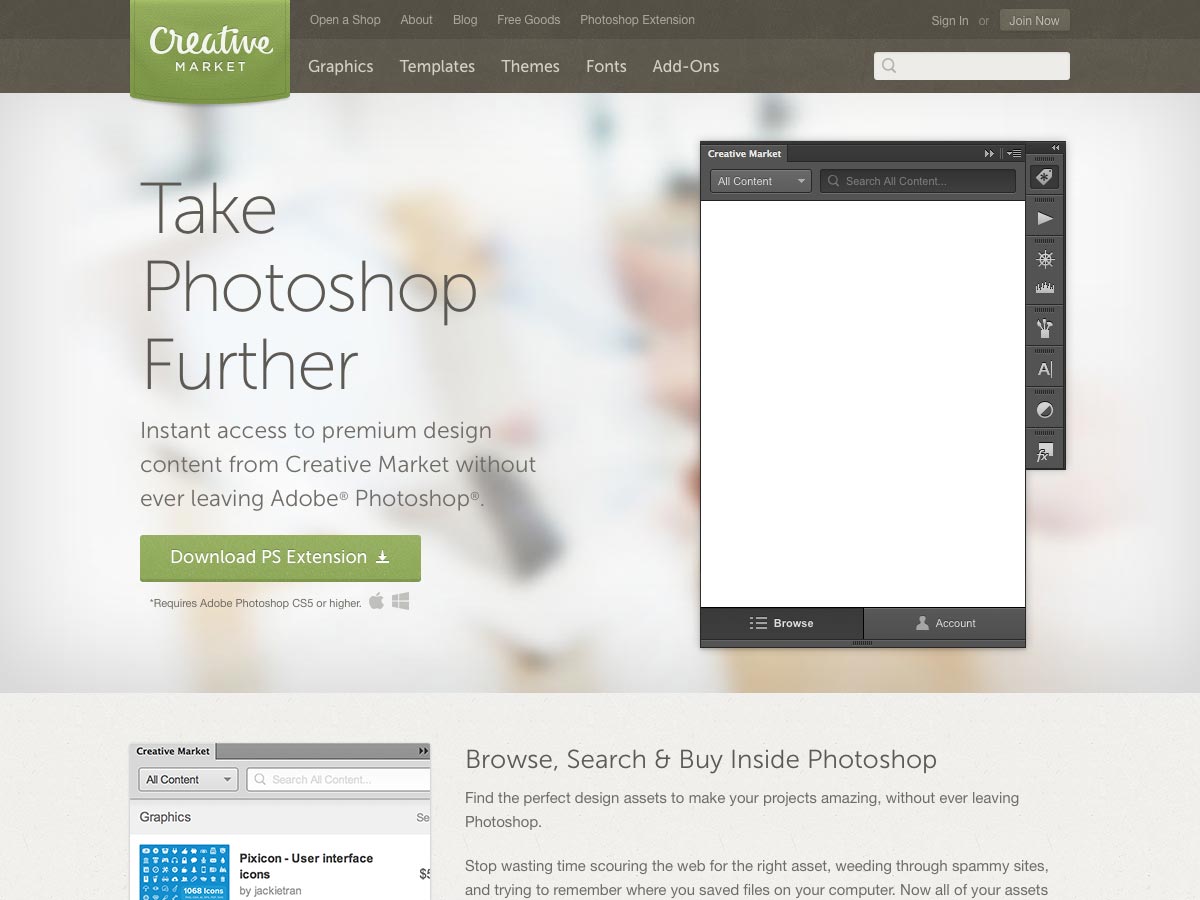
Creative Market Photoshop Erweiterung
Das Creative Market Photoshop Erweiterung ermöglicht das Durchsuchen, Suchen und Kaufen von Creative Market-Assets direkt in Photoshop.
Das Produktivitätsmanifest
Das Produktivitätsmanifest ist ein kostenloses E-Book mit Tipps, um produktiver zu werden. Melden Sie sich einfach für den kostenlosen Newsletter an, um einen Link zum Herunterladen des PDFs zu erhalten.
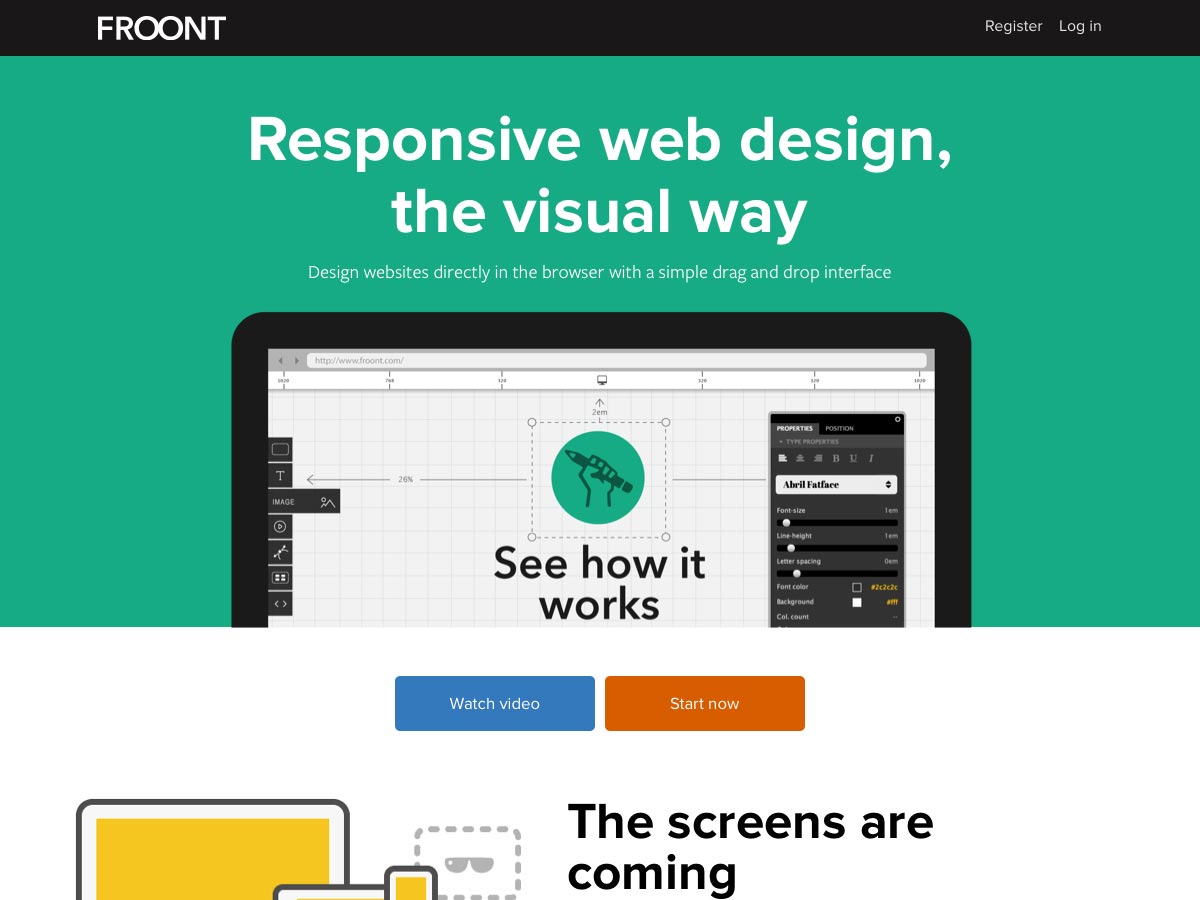
Froont
Froont ist eine visuell ansprechende Design-App mit einer Drag & Drop-Oberfläche. Es läuft in Ihrem Browser und ermöglicht Ihnen sogar, voll funktionsfähiges HTML und CSS mit Ihrem Entwickler anstelle von statischen Bildern zu teilen.
Billy Madipsum
Billy Madipsum ist ein Lorem-Ipsum-Generator, der zufällige Billy-Madison-Zitate anstelle des Standard-Latein erzeugt. Alles, was Sie tun müssen, ist die Anzahl der Wörter oder Zeichen und klicken Sie auf "Rufen Sie den Zoo!"
Nanoc
Nanoc ist ein statischer Website-Generator, der alles von einer kleinen persönlichen Website bis hin zu einer großen Unternehmens-Website erstellen kann. Es funktioniert sogar für Blogs.
Ruhoh
Ruhoh ist eine statische Blogging-Plattform, die auf einer Reihe bestehender Technologien aufbaut. Es verwendet Markdown zum Schreiben, Moustache für Templating, Git für die Dateiverwaltung und mehr. Es ist Open Source und kann gehostet oder selbst gehostet werden.
Abschleppfahrzeug
Abschleppfahrzeug , von Mozilla Labs, macht es einfach, auf Ihrer Website in Echtzeit zusammenzuarbeiten. Es ist in JavaScript implementiert und funktioniert mit vorhandenen Webseiten.
Perspektive Mockups
Perspektive Mockups ist eine Sammlung von Photoshop-Aktionen zum Erstellen interessanterer Modelle für die Präsentation Ihrer Ideen. Die Ergebnisse sind offensichtlich knackig und einzigartig.
Umfang
Umfang ist eine einfache Möglichkeit, eine webbasierte Version einer beliebigen E-Mail zu erstellen, um sie mit anderen zu teilen. Es ist kostenlos und kann mit jedem Webmail verwendet werden.
Verpackung
Verpackung ist eine Bin-Packing-Layout-Bibliothek, die für eine Vielzahl von Layout-Typen verwendet werden kann, einschließlich Maurer-Layouts sowie sorgfältiger Layouts (und sogar lächerlich).
Verdrahtet 1.0
Verdrahtet 1.0 ist ein Drahtmodell-Kit für Sketch, das auch in .png und .eps zur Verwendung mit anderen Programmen verfügbar ist.
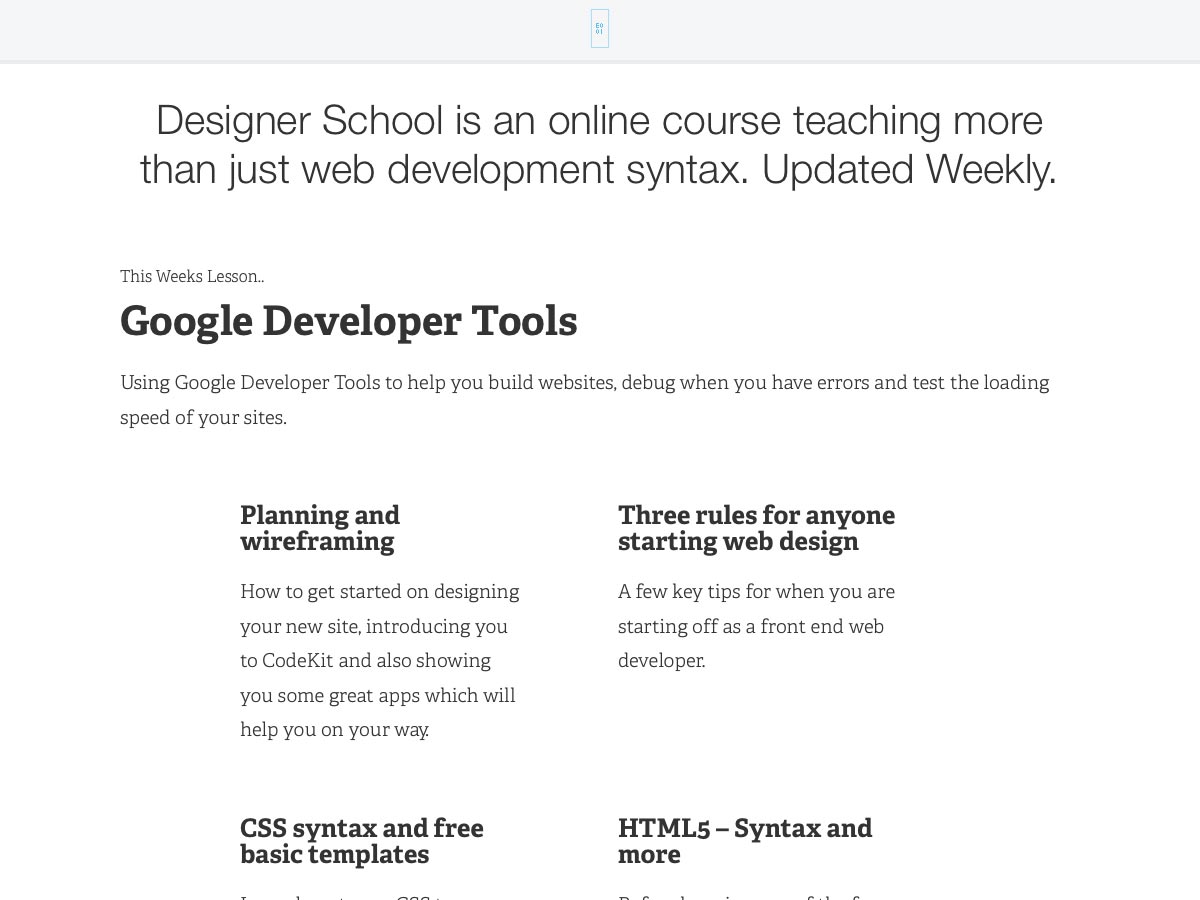
Designerschule
Designerschule ist ein regelmäßig aktualisierter Online-Kurs, der mehr als nur die Grundlagen der Webentwicklung vermittelt. Sie können der Mailingliste für Updates beitreten oder einfach die Website besuchen.
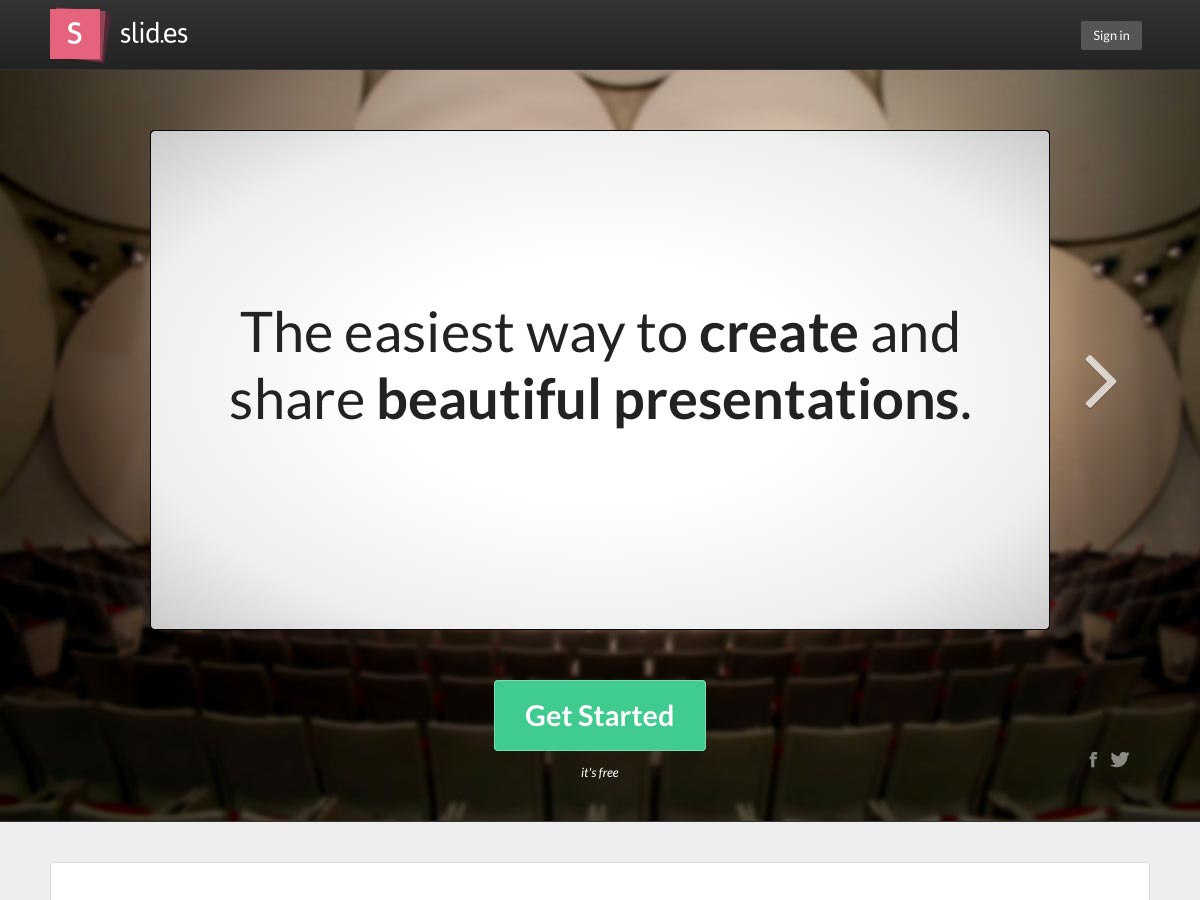
Slid.es
Slid.es ist ein kostenloser Online-Präsentationsersteller, mit dem Sie Ihre Arbeit einfach teilen können. Es gibt auch einige kostenpflichtige Funktionen, einschließlich privater Decks, Offline-Präsentationen und mehr.
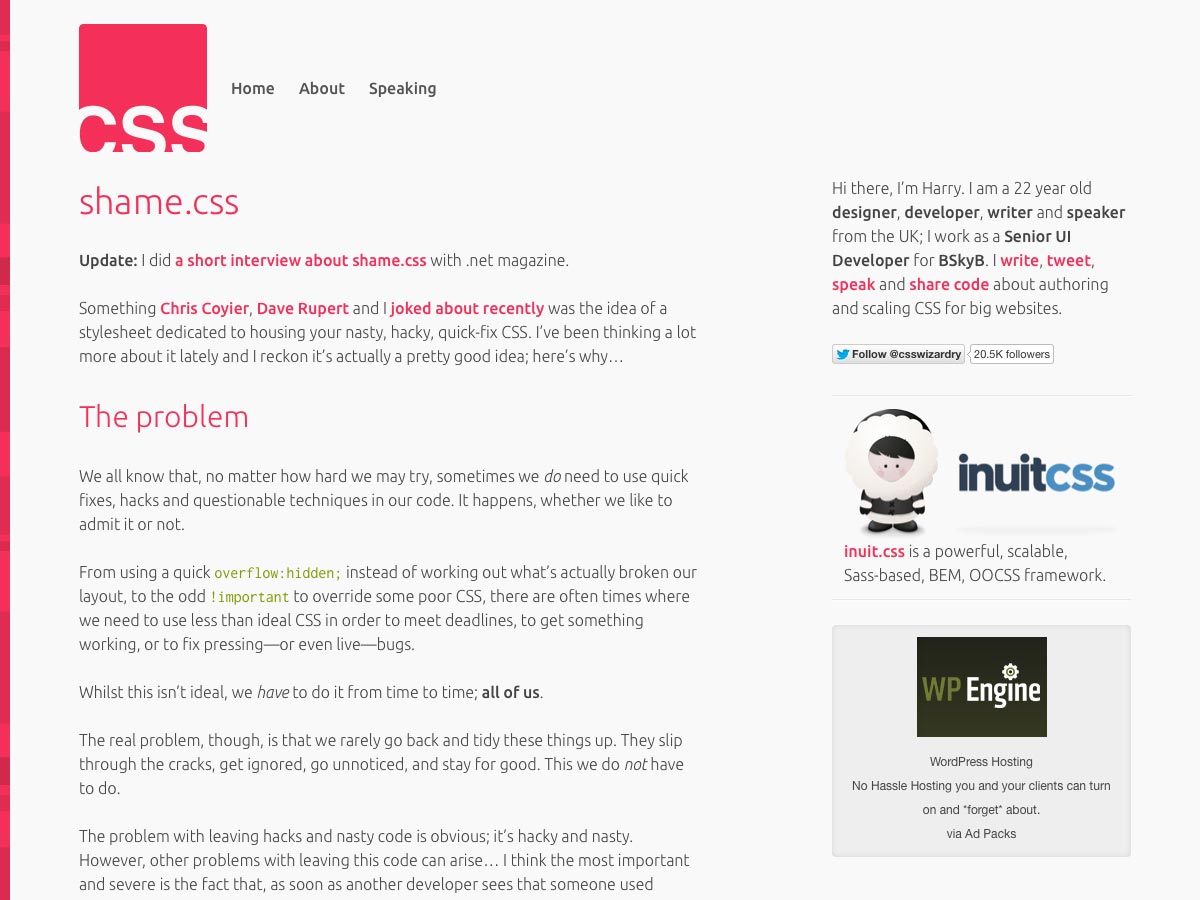
Schande.css
Schande.css ist ein spezielles Stylesheet, das nur für Ihre CSS-Hacks, Schnellkorrekturen und fragwürdigen Code reserviert ist, damit Sie es von Ihrer Haupt-Codebasis fernhalten und es hoffentlich leichter isolieren und beheben können.
Galerie
Galerie ist eine reine CSS-Bildergalerie, die kein einziges Skript verwendet. Es bietet sogar Autoplay und kommt in Prefixes und ohne Präfix Build-Versionen.
Magnific Popup
Magnific Popup ist eine kostenlose responsive jQuery Lightbox, die sich auf Leistung und Benutzerfreundlichkeit konzentriert. Es ist leicht und enthält Retina-Display-Unterstützung.
Geist
Geist ist eine kostenlose, quelloffene, einfache Blogging-Plattform. Es legt den Schwerpunkt auf die Veröffentlichung und Ihre Inhalte.
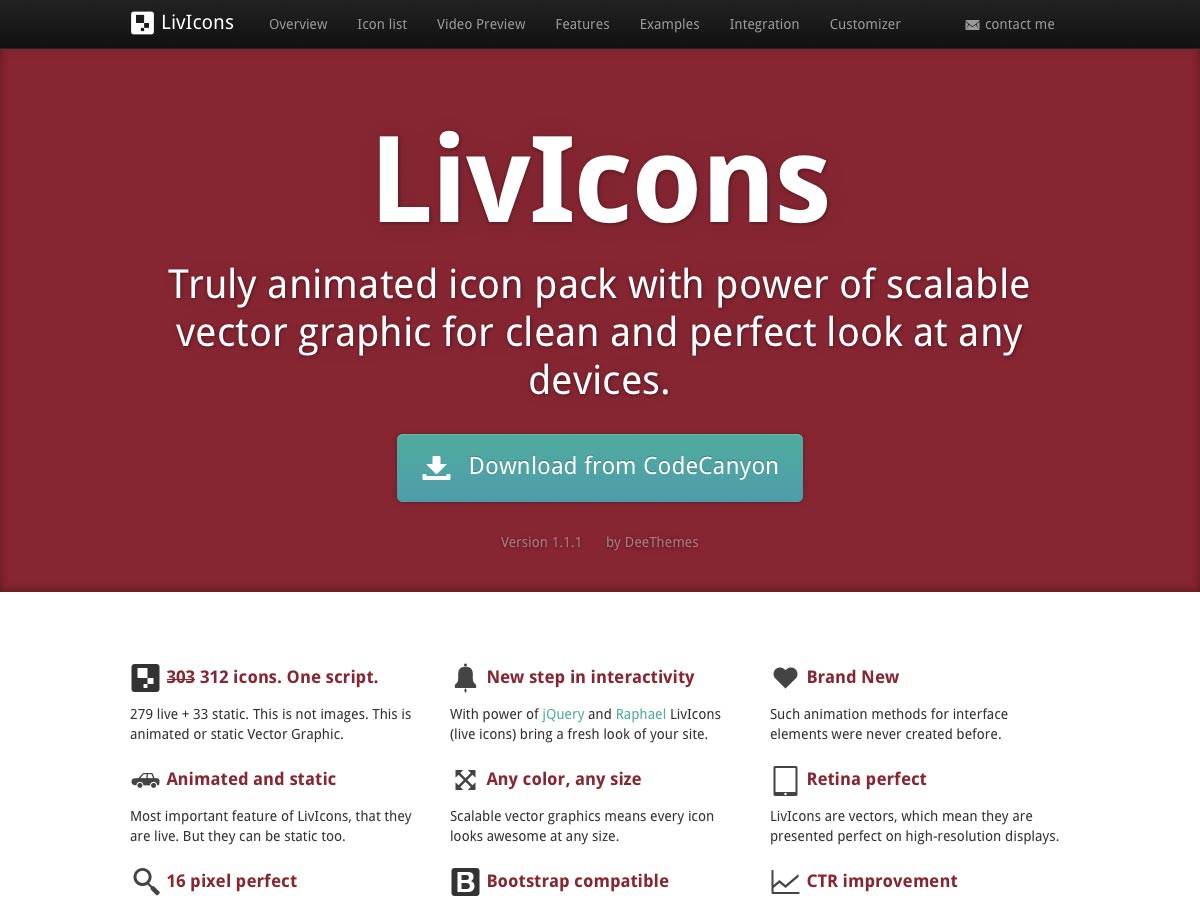
LivIcons
LivIcons ist ein animiertes Icon Pack, das sowohl animierte als auch statische Bilder enthält. Es nutzt brandneue Animationsmethoden, und natürlich sind sie skalierbar und anpassbar.
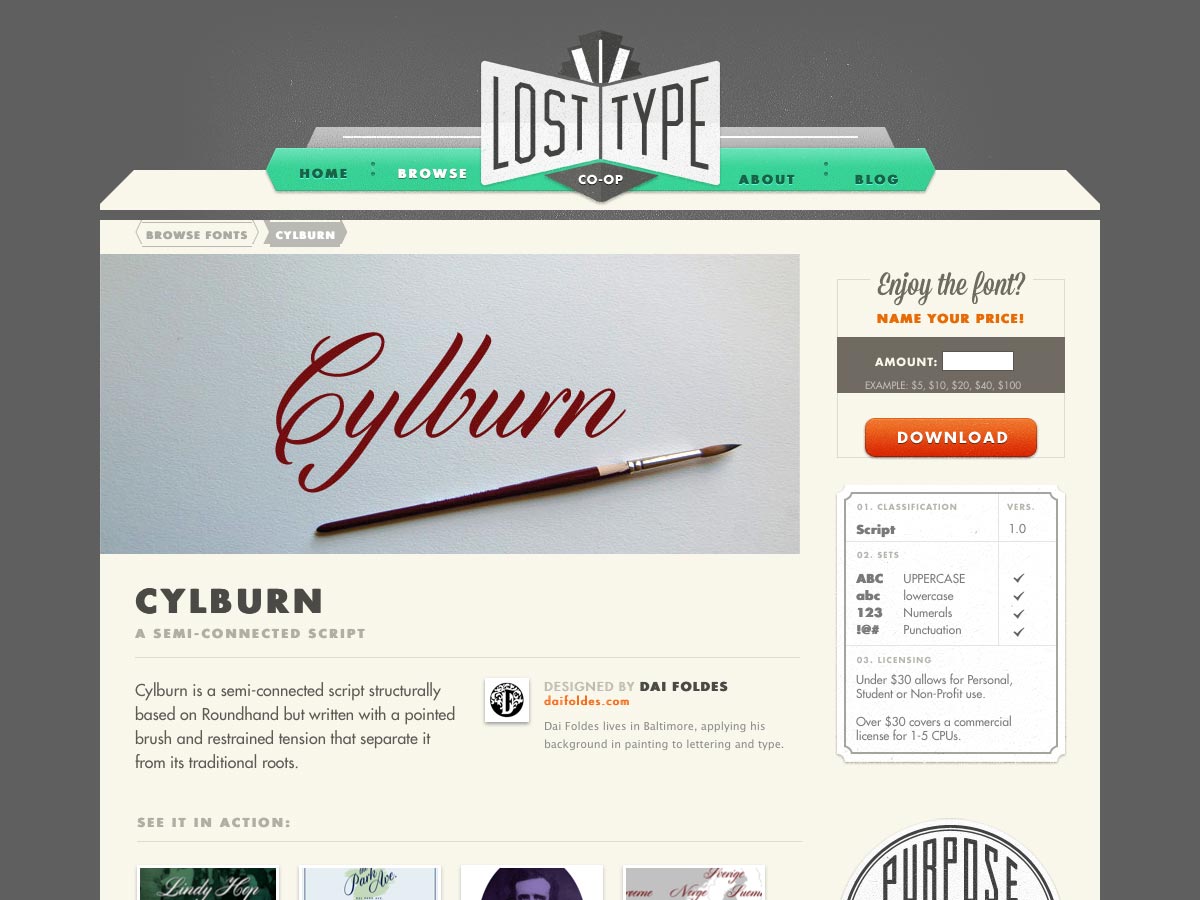
Cylburn (nennen Sie Ihren Preis)
Cylburn , von Lost Type Co-Op, ist eine halb zusammenhängende Skriptschrift, die strukturell auf Roundhand basiert, aber mit einem spitzen Pinsel und verhaltener Spannung.
Fairview (nennen Sie Ihren Preis)
Fairview ist eine komprimierte serifenlose Schrift, die komplett mit kleinen Cap-Alternativen geliefert wird. Es wurde von der industriellen Typographie des 20. Jahrhunderts inspiriert.
Stilskript ($ 69)
Stil-Skript ist eine aufrechte Schriftfamilie mit einer Vielzahl von Looks von lässig bis formal. Es enthält über 1275 Glyphen mit acht Gewichten und Stilen.
Trend Hand gemacht ($ 19)
Trend Hand gemacht ist eine mehrschichtige Schriftart mit einer Basis in Sans und Slab Schriftarten. Es gibt über zwanzig Gewichte und Stile für eine große Vielfalt an Gestaltungsmöglichkeiten.
Benito (20 $)
Benito ist eine proportionale, geometrische Schriftart im Holztyp-Stil in sechs Stilen mit Kursivschrift.
Tomahawk (kostenlos)
Tomahawk ist eine kostenlose Displayschrift, die für den persönlichen Gebrauch frei ist. Es enthält lateinische Standardzeichen sowie eine Auswahl norwegischer Zeichen.
Walküre (kostenlos)
Walküre ist eine freie Typ-Familie für Modemarken und Designer. Es ist eine Reihe von Serif-Fonts mit geometrischen Elementen in einem modernen Stil.
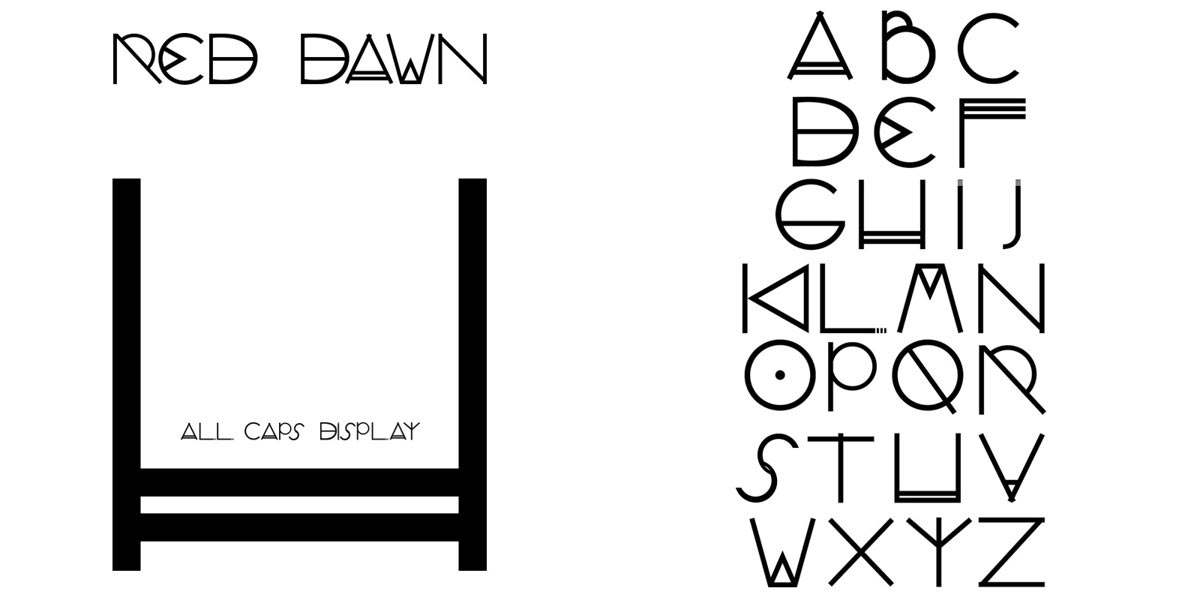
Rote Morgenröte (kostenlos)
Rote Morgenröte ist eine freie Schrift, die auf Camping und bahnbrechenden Markierungen basiert. Es ist eine All-Cap-Display-Schriftart, mit einem sehr kühnen Aussehen.
Agilis (kostenlos)
Agilis ist eine stilisierte Serifschrift, die 394 Glyphen, Ligaturen und automatische Pfeile enthält.
Idealist Sans (kostenlos)
Idealist Sans ist eine freie Familie, die regelmäßige und leichte Gewichte enthält. Es wurde von Elena Kowalski entworfen.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lassen Sie es uns in den Kommentaren wissen.