Was ist neu für Designer, Juni 2014
Die Juni-Ausgabe von Neuigkeiten für Webdesigner und -entwickler umfasst neue Web-Apps, Frameworks, Grid-Systeme, Spieleplattformen, inspirierende Ressourcen, Photoshop-Plugins, Texteditoren und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
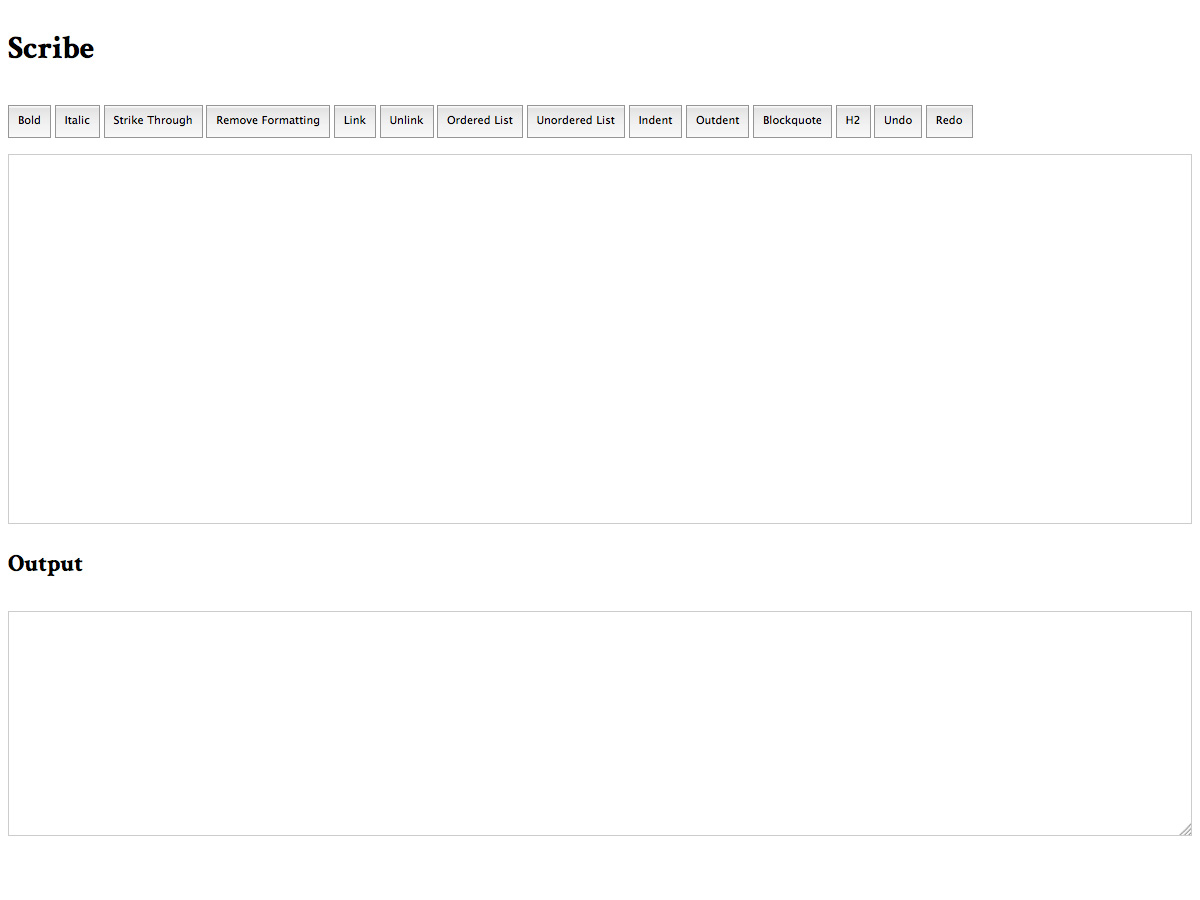
Schreiber
Schreiber ist ein Rich-Text-Editor-Framework, das von The Guardian entwickelt wurde. Es patcht für Browser-Inkonsistenzen und enthält sinnvolle Standardeinstellungen.
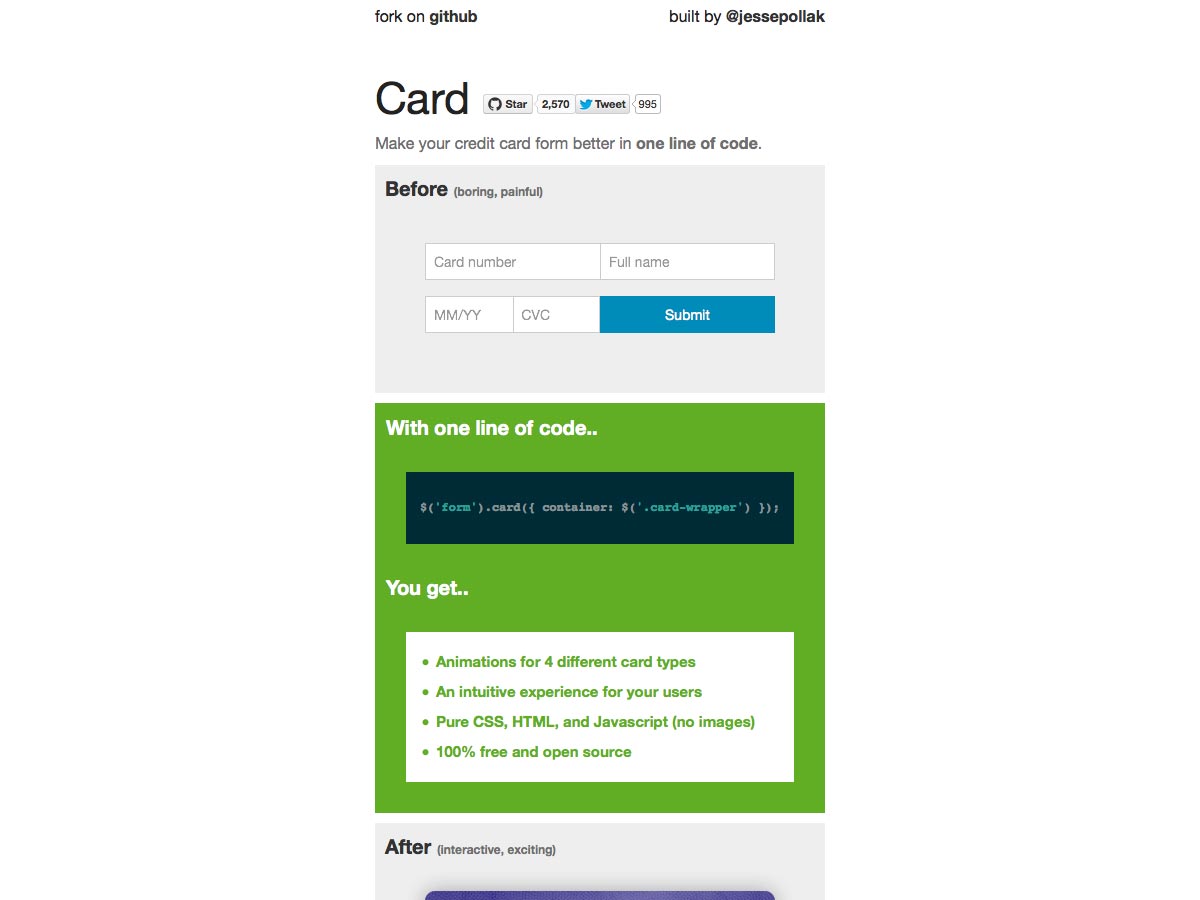
Karte
Karte ist eine einzelne Codezeile, die Ihre Kreditkarten Formulare viel benutzerfreundlicher machen kann. Es besteht aus reinem CSS, HTML und JS (keine Bilder) und enthält Animationen für 4 verschiedene Kartentypen.
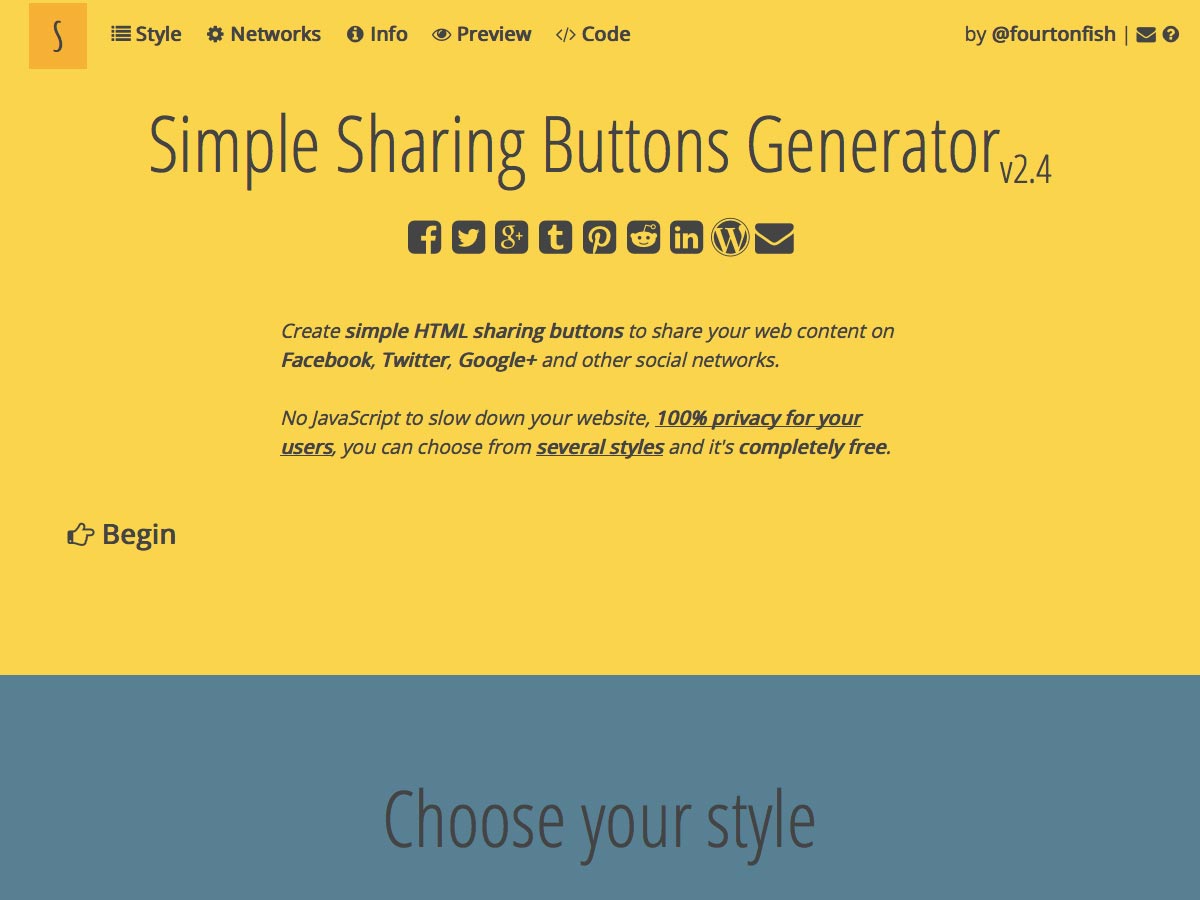
Einfacher Freigabe-Knopf-Generator
Das Einfacher Freigabe-Knopf-Generator macht es einfach, HTML-Freigabefunktionen für Facebook, Twitter, Google+ und mehr zu erstellen. Es gibt mehrere Stile zur Auswahl und es ist völlig kostenlos.
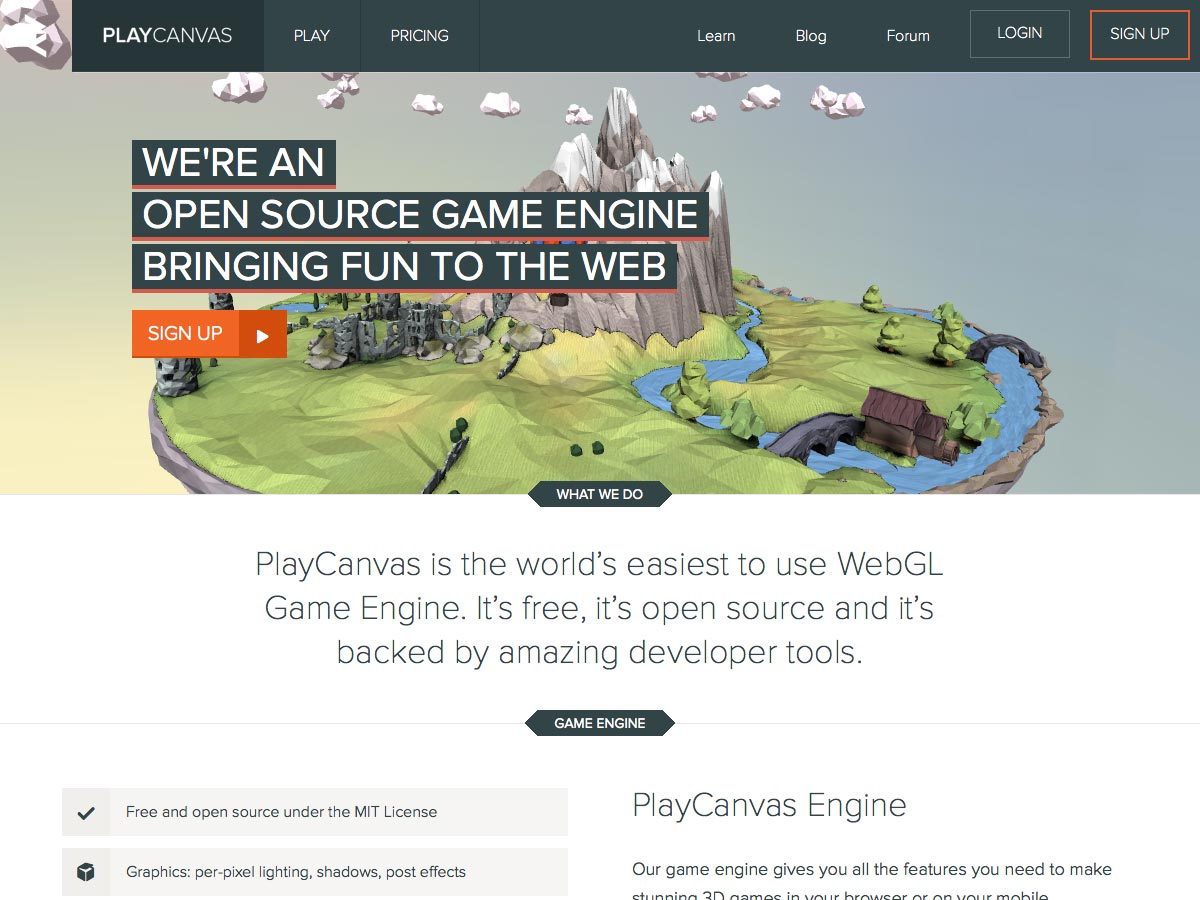
PlayCanvas
PlayCanvas ist eine einfach zu bedienende WebGL Game Engine, die kostenlos, Open Source und kollaborative Entwicklungswerkzeuge enthält.
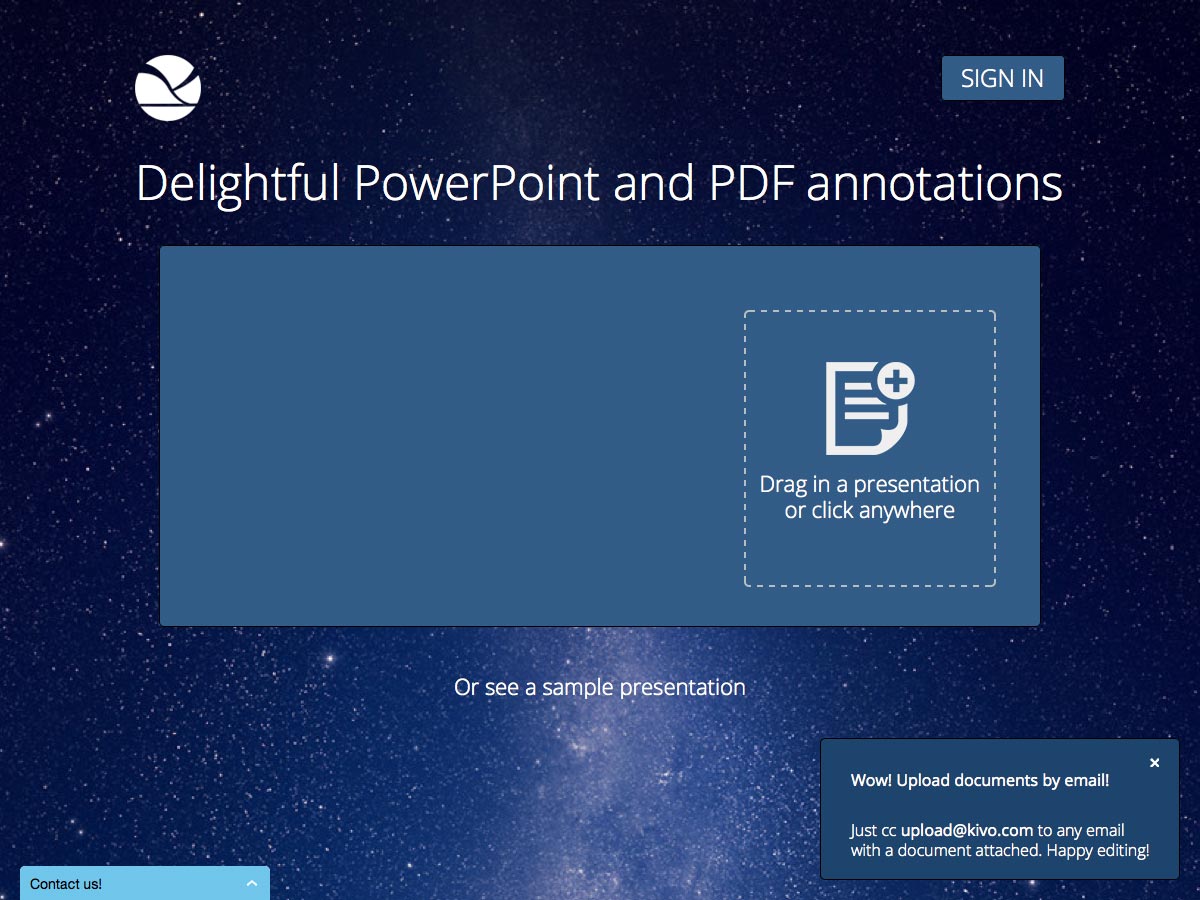
Kivo
Kivo macht es einfach, PowerPoint- oder PDF-Präsentationen zu kommentieren. Ziehen Sie Ihre Datei einfach per Drag-and-Drop, um sie hochzuladen und loszulegen.
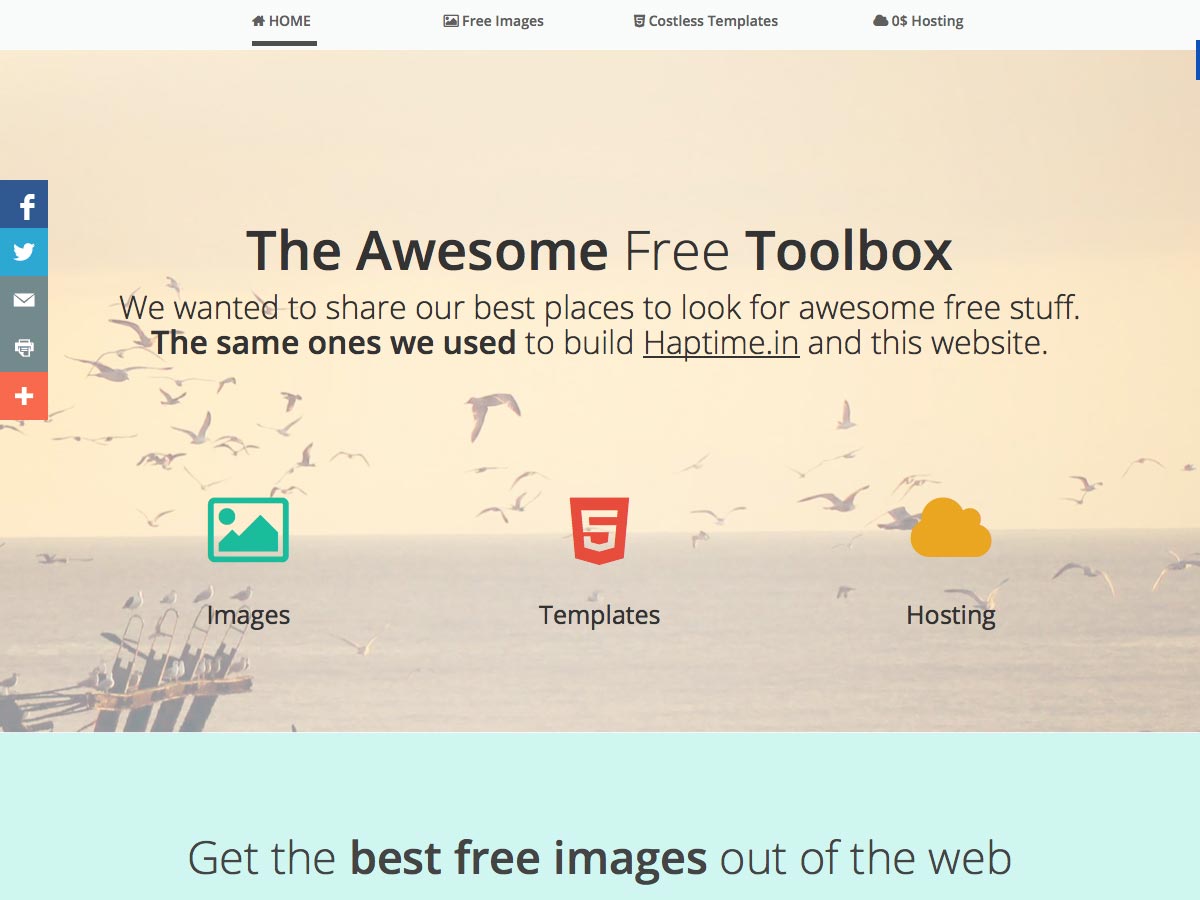
Die tolle kostenlose Toolbox
Die tolle kostenlose Toolbox ist eine Sammlung toller Webdesign-Tools, die Ressourcen für Bilder, Vorlagen und sogar Hosting enthalten.
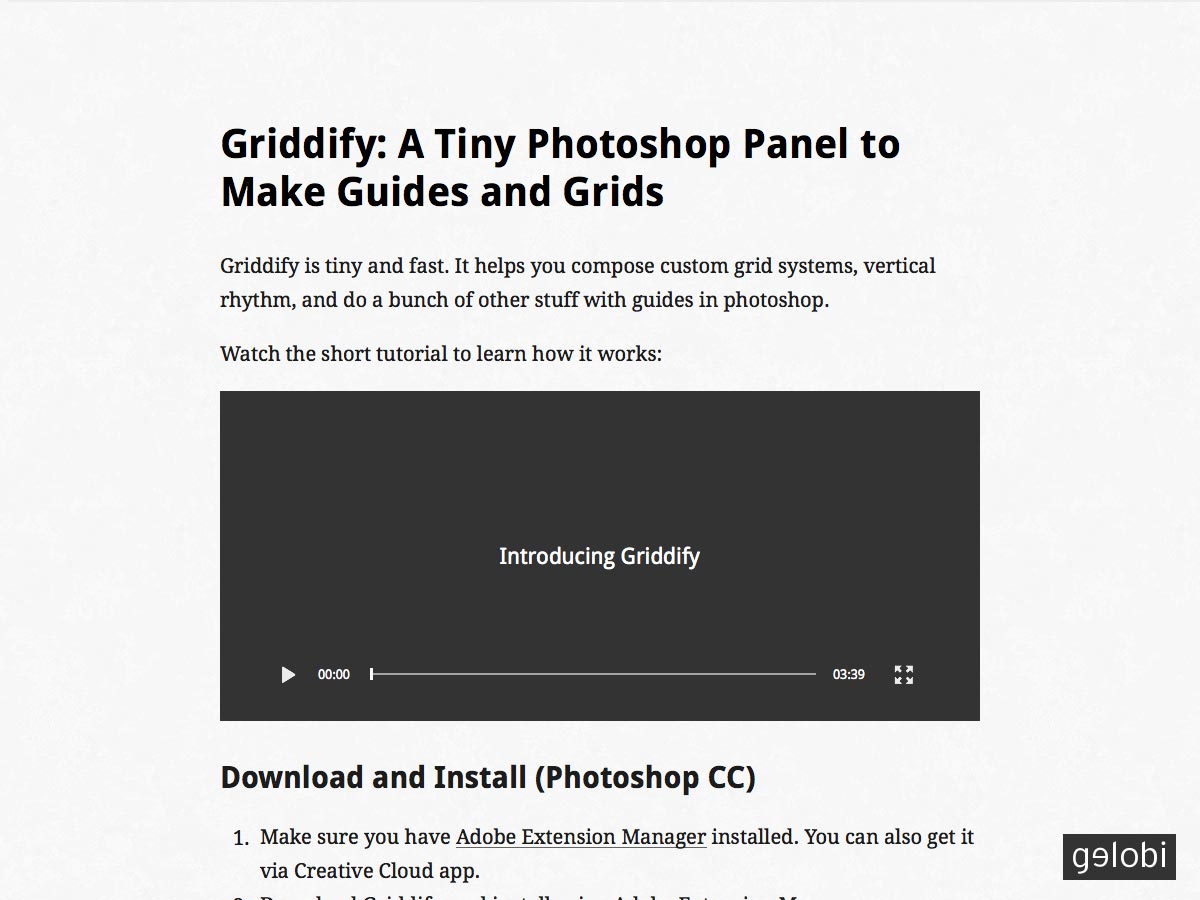
Griddify
Griddify In Photoshop können Sie schnell und einfach benutzerdefinierte Rastersysteme mit vertikalem Rhythmus erstellen. Es funktioniert in Photoshop CS6 / CC (obwohl es in CS6 Fehler gibt).
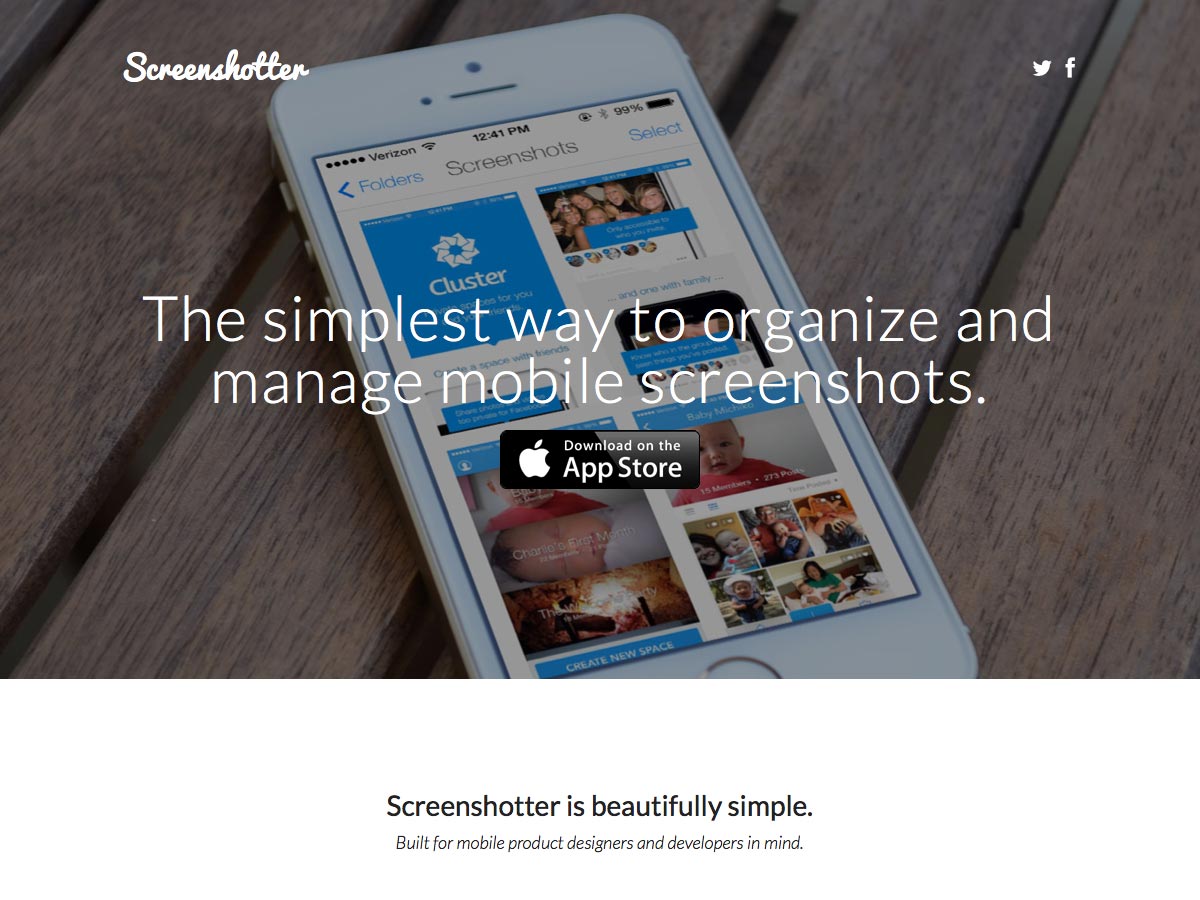
Screenshot
Screenshot ist eine kostenlose iOS-App für die Organisation Ihrer mobilen Screenshots. Es trennt Ihre Fotos automatisch von Ihren Screenshots, erleichtert die Freigabe und Archivierung von Aufnahmen und lässt Sie diese unter anderem in Ordnern anordnen.
Abteilung des Design Web Field Manual
Das Abteilung des Design Web Field Manual , Sommer 2014 Edition, ist eine kuratierte, kategorisierte Sammlung von einigen der besten Ressourcen für Webdesign.
Die Farbe des Tages
Die Farbe des Tages ist eine Farbübersicht mit regelmäßig aktualisierten Paletten, die von einer Vielzahl von Dingen inspiriert sind, darunter Objekte, Musik und mehr.
A bis Z CSS
A bis Z CSS ist ein wöchentlicher Podcast, der eine Vielzahl von CSS-Themen behandelt. Jede Episode ist kurz (im Allgemeinen zwischen 4 und 7 Minuten), was es einfach macht, von ihnen zu lernen.
Tumblr Kesselplatte
Dies Tumblr Kesselplatte ist ein einfacher Ausgangspunkt, um ein tolles Tumblr-Theme zu erstellen. Es enthält Post-Typ-Unterstützung, es ist HTML5-basiert und es ist für Geschwindigkeit optimiert.
30 Wochen
30 Wochen ist ein experimentelles Bildungsprogramm, das talentierten Designern Werkzeuge, Mentoring, Erfahrung und andere Ressourcen zur Verfügung stellt, die sie benötigen, um Unternehmen zu gründen und Produkte zu schaffen, die die Welt verändern können. Obwohl es ein innovatives Programm ist, ist es auch nicht billig: 10.000 Dollar (obwohl es Stipendien gibt, die auf Leistung und Bedarf basieren).
Get Shit Fertig
Get Shit Fertig ist eine Sammlung von freien Design-Elementen, einschließlich Schaltflächen, Menüs, Navigation, typografische Stile, Benachrichtigungen, JavaScript-Komponenten und vieles mehr. Es gibt auch eine kostenpflichtige Pro-Version mit mehr Ressourcen.
Pho Devstack 1.0
Das Pho Devstack ist ein automatisierter Workflow für Frontend-Entwickler. Es enthält Tools zum Kompilieren, Minimieren, CSS-Präfix und mehr.
Faden
Faden ist eine App "Store" für Ihre Website, mit der Sie auf einfache Weise kostenlose Apps auf Ihrer Website mit einer Drag-and-Drop-Schnittstelle installieren können, ohne dass Code erforderlich ist.
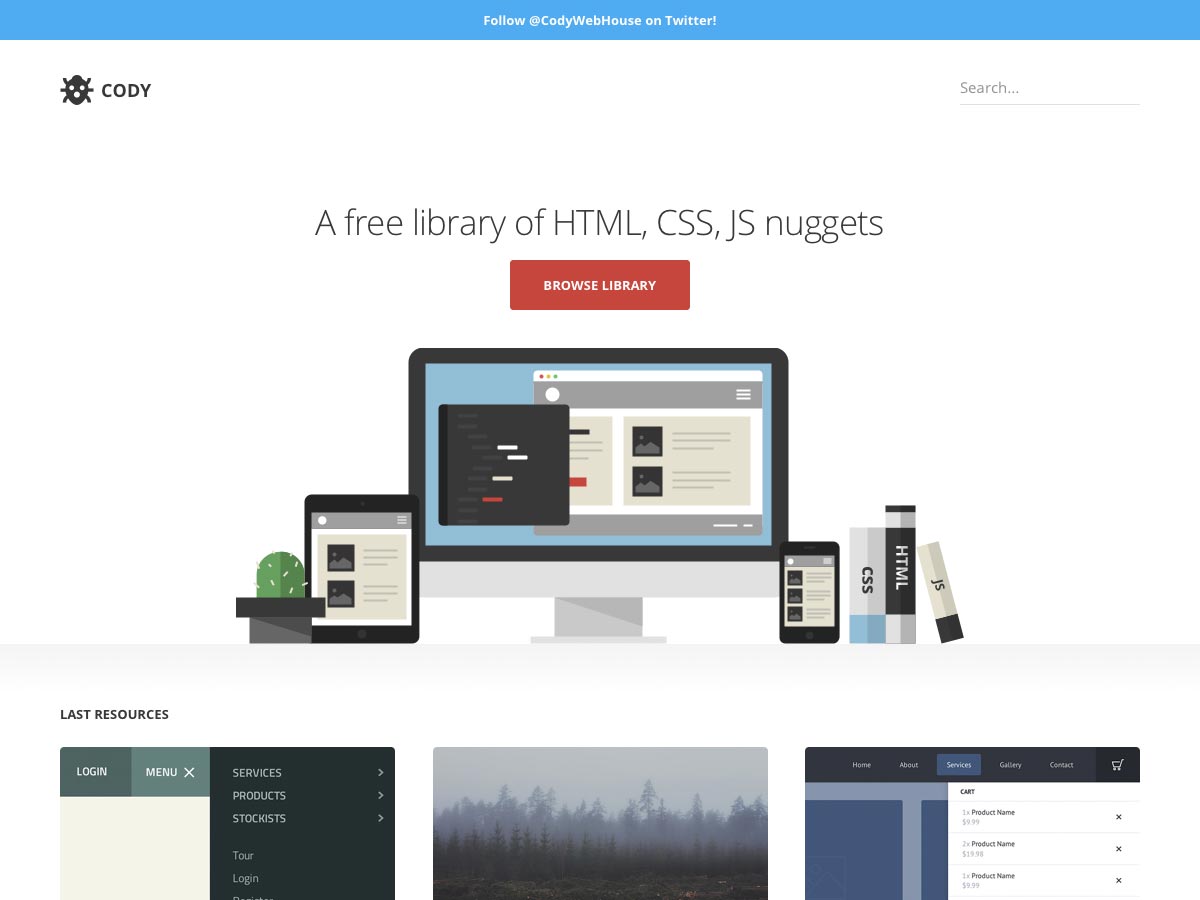
Cody
Cody ist eine kostenlose Sammlung von HTML-, CSS- und JavaScript-Snippets für Ihre Website. Bisher gibt es Schnipsel für Navigation, Intros, Einkaufswagen und vieles mehr.
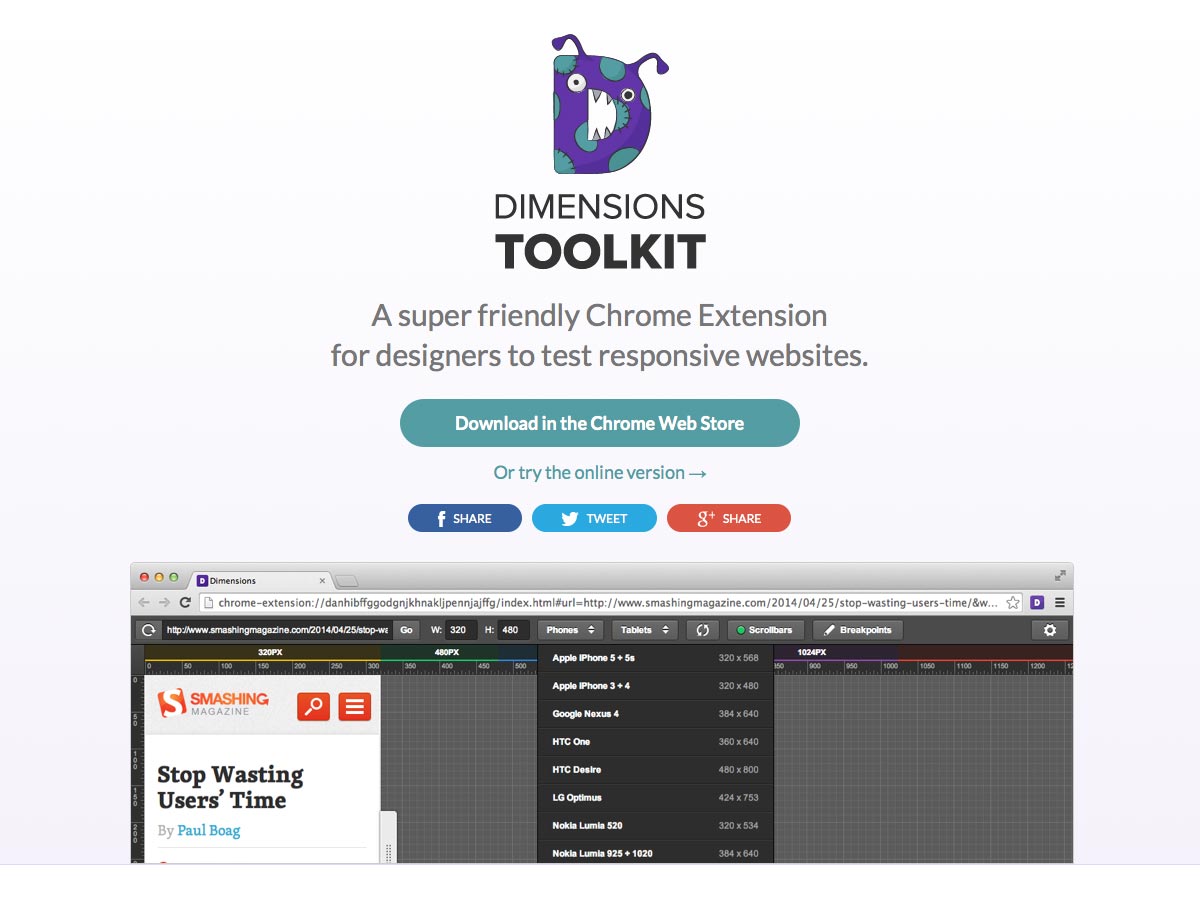
Dimensions-Toolkit
Das Dimensions-Toolkit ist eine Chrome-Erweiterung für das Testen von Responsive-Websites, die offline funktioniert, erfrischungsfreundlich ist und benutzerdefinierte Breakpoints hinzufügen kann. Es gibt auch eine Online-Version.
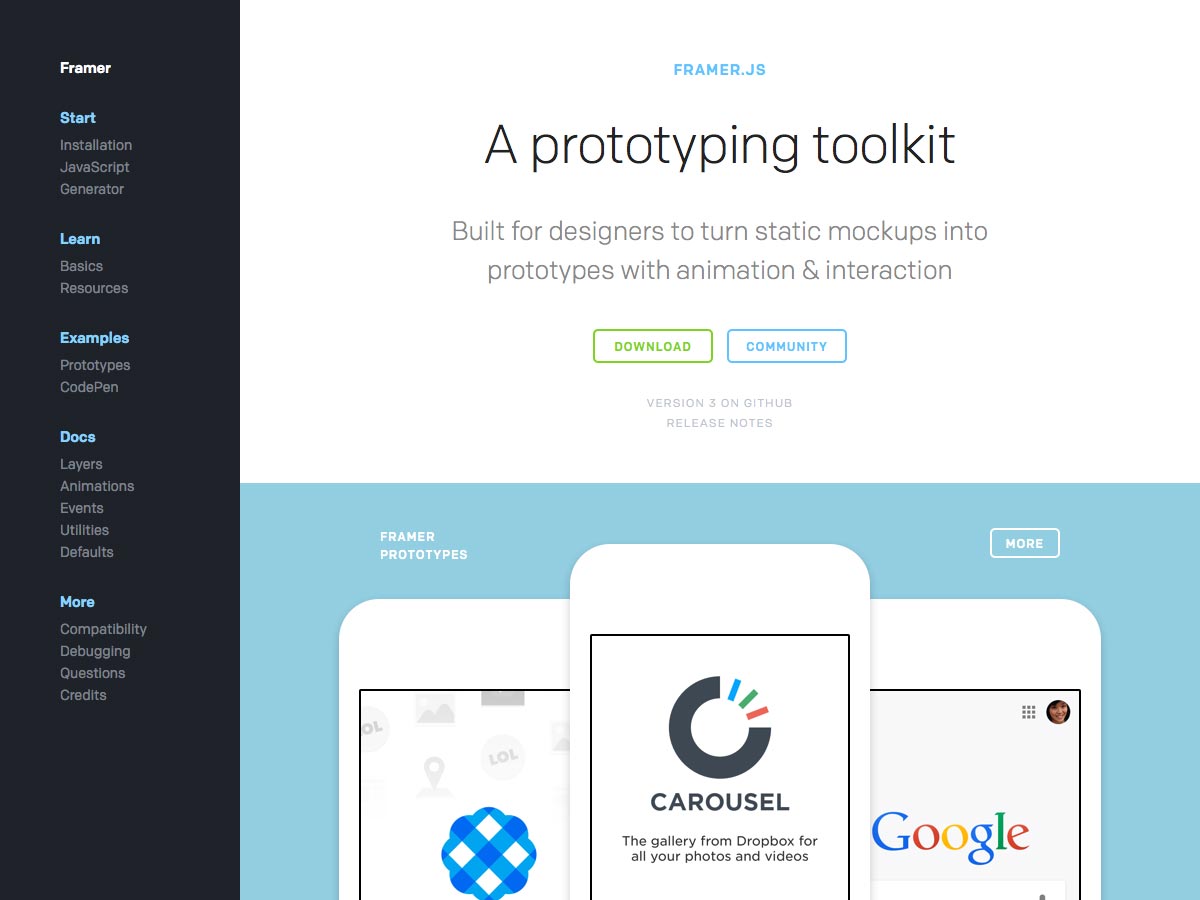
Framer.js
Framer.js ist ein Prototyping Toolkit, um statische Modelle in animierte und interaktive Prototypen zu verwandeln.
Kleines PMS Match
Kleines PMS Match ist ein Tumblr-Blog, der kleine Objekte mit ihren Pantone-Farben zusammenbringt. Alle Fotos werden mit einem iPhone 5 aufgenommen und mit Snapseed bearbeitet.
zufällige Farbe
zufällige Farbe ist ein JavaScript-Farbgenerator. Im Gegensatz zu anderen Farbgeneratoren erzeugt es jedoch standardmäßig nur "attraktive Farben" und eliminiert Grautöne, Brauntöne und trübe Grüns.
Berühmt
Berühmt ist ein kostenloses Open-Source-JavaScript-App-Framework. Es enthält eine Open-Source-3D-Layout-Engine, eine 3D-Physikanimations-Engine und vieles mehr.
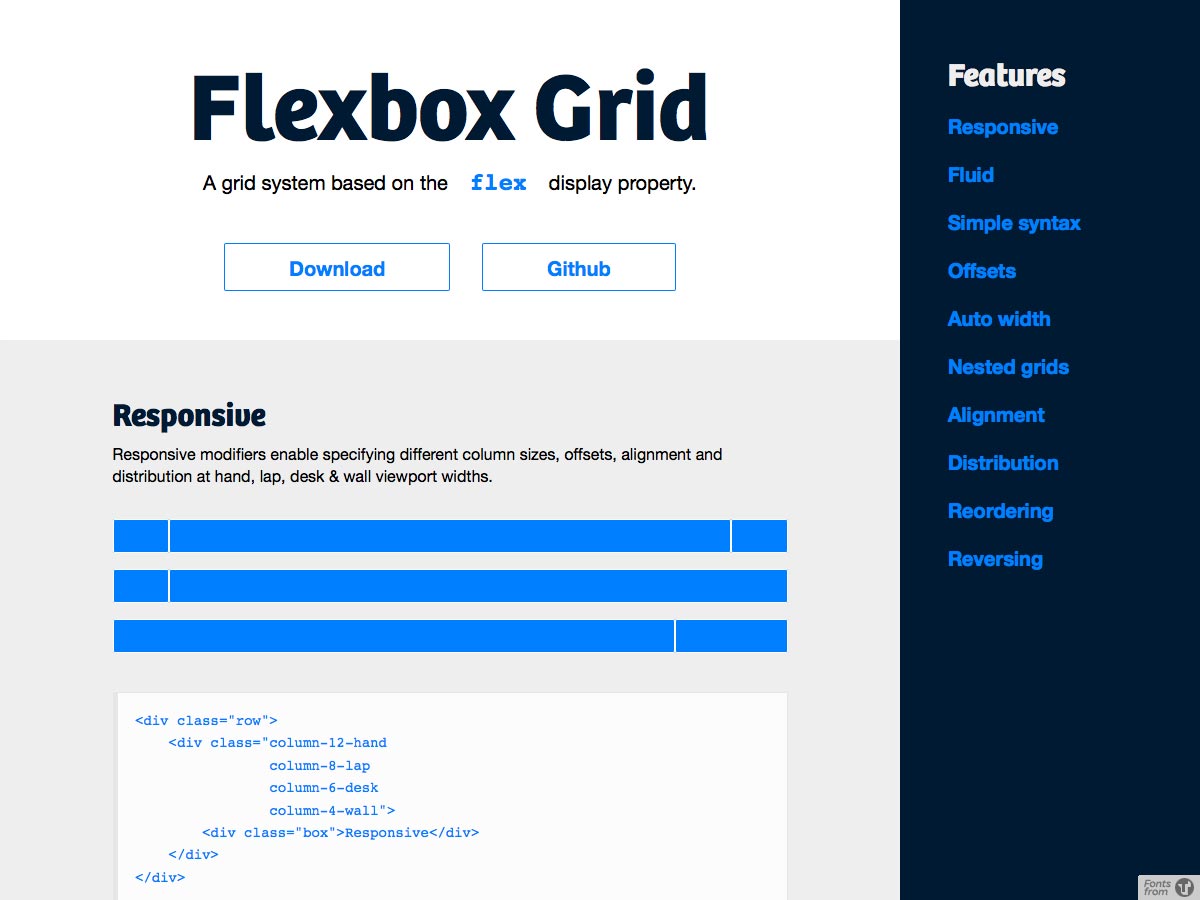
Flexbox-Gitter
Das Flexbox-Gitter ist ein Rastersystem, das auf der Anzeigeeigenschaft "flex" basiert. Es reagiert, ist flüssig, hat eine einfache Syntax und vieles mehr.
Weblox
Weblox ist ein einfacher Webseitenvorlagen-Generator, mit dem Sie vollständig reaktionsschnelle Seiten basierend auf Bootstrap erstellen können.
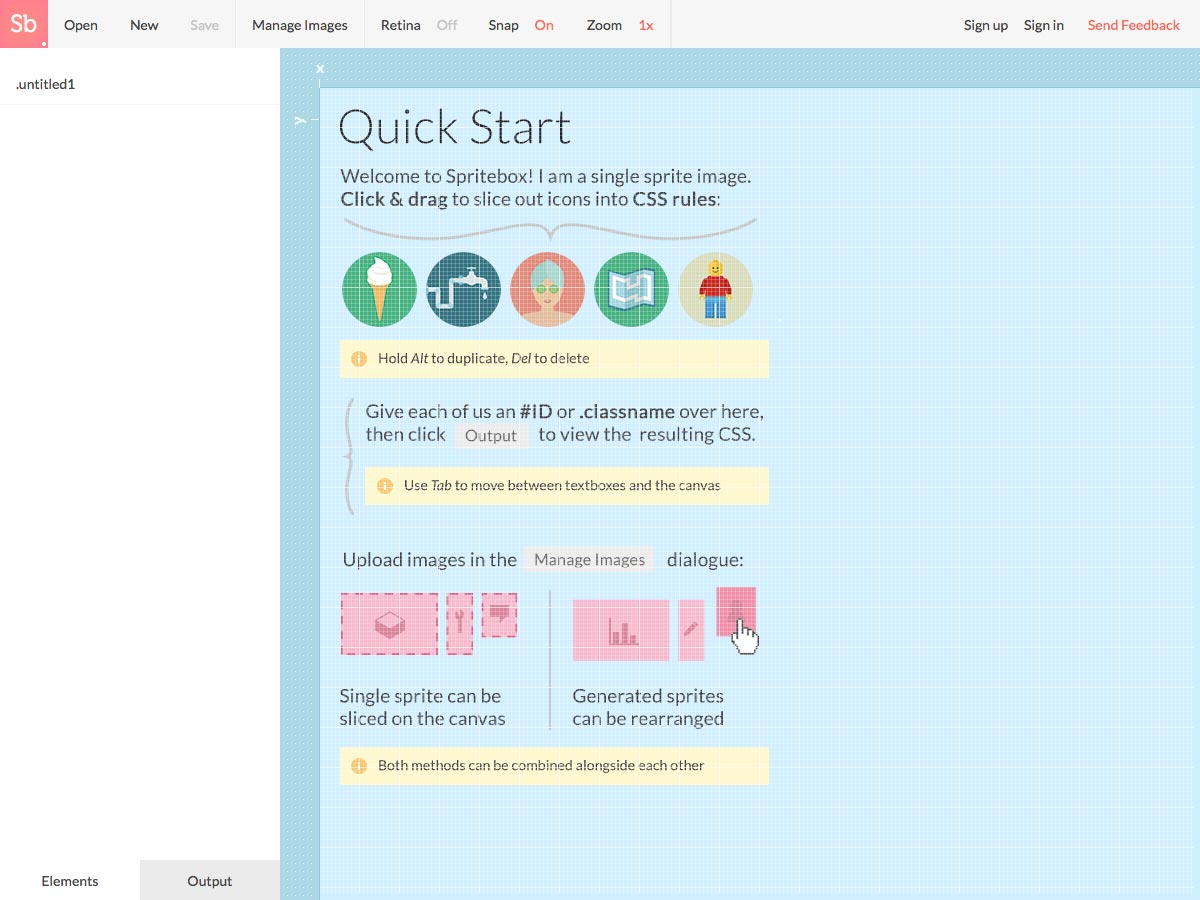
Spritebox
Spritebox ist ein WYSIWYG-Werkzeug zum Erstellen von CSS aus Sprite-Bildern. Sie können Sprites generieren, Spritesheets kombinieren und mehr.
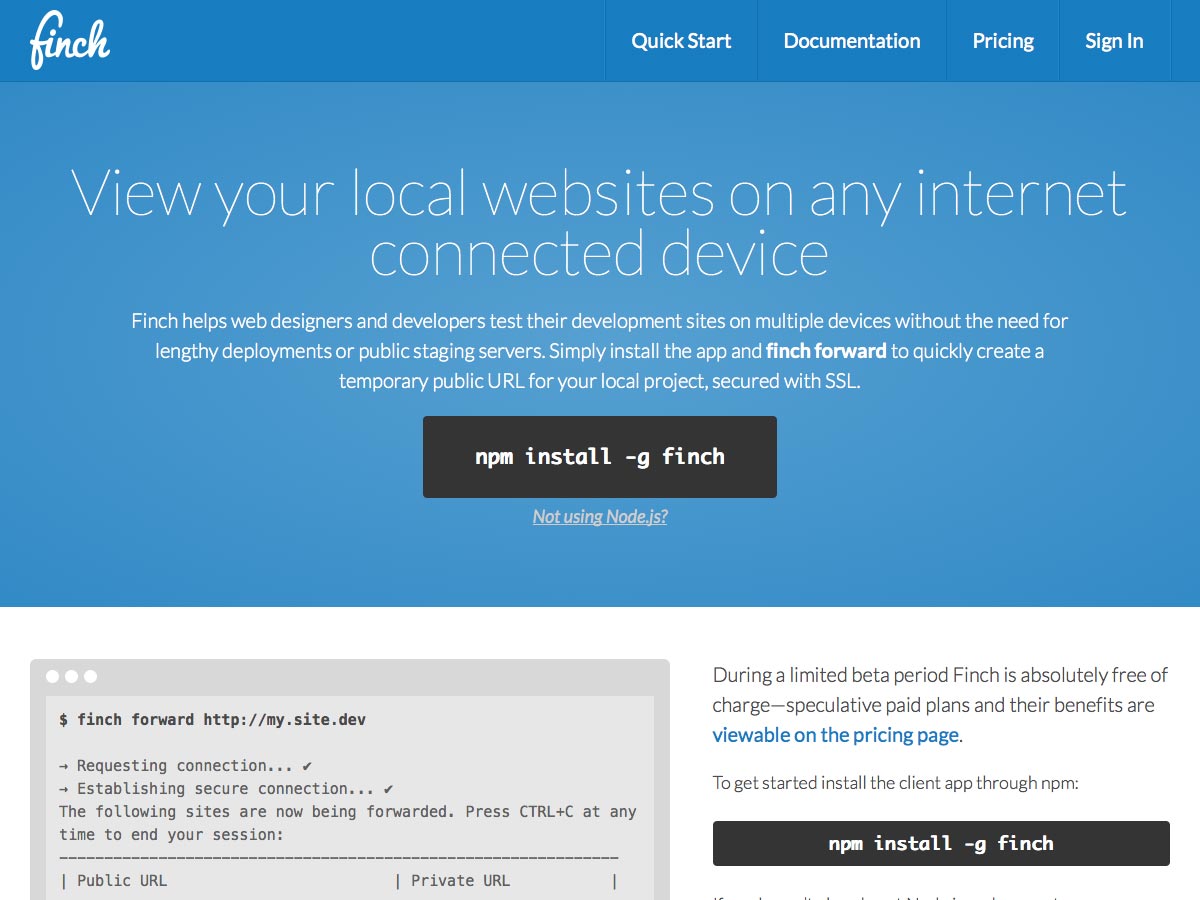
Fink
Fink ist ein Tool zum Anzeigen lokaler Websites auf jedem mit dem Internet verbundenen Gerät. Installieren Sie einfach die App und erhalten Sie eine temporäre öffentliche URL für Ihr lokales Projekt, die mit SSL gesichert ist.
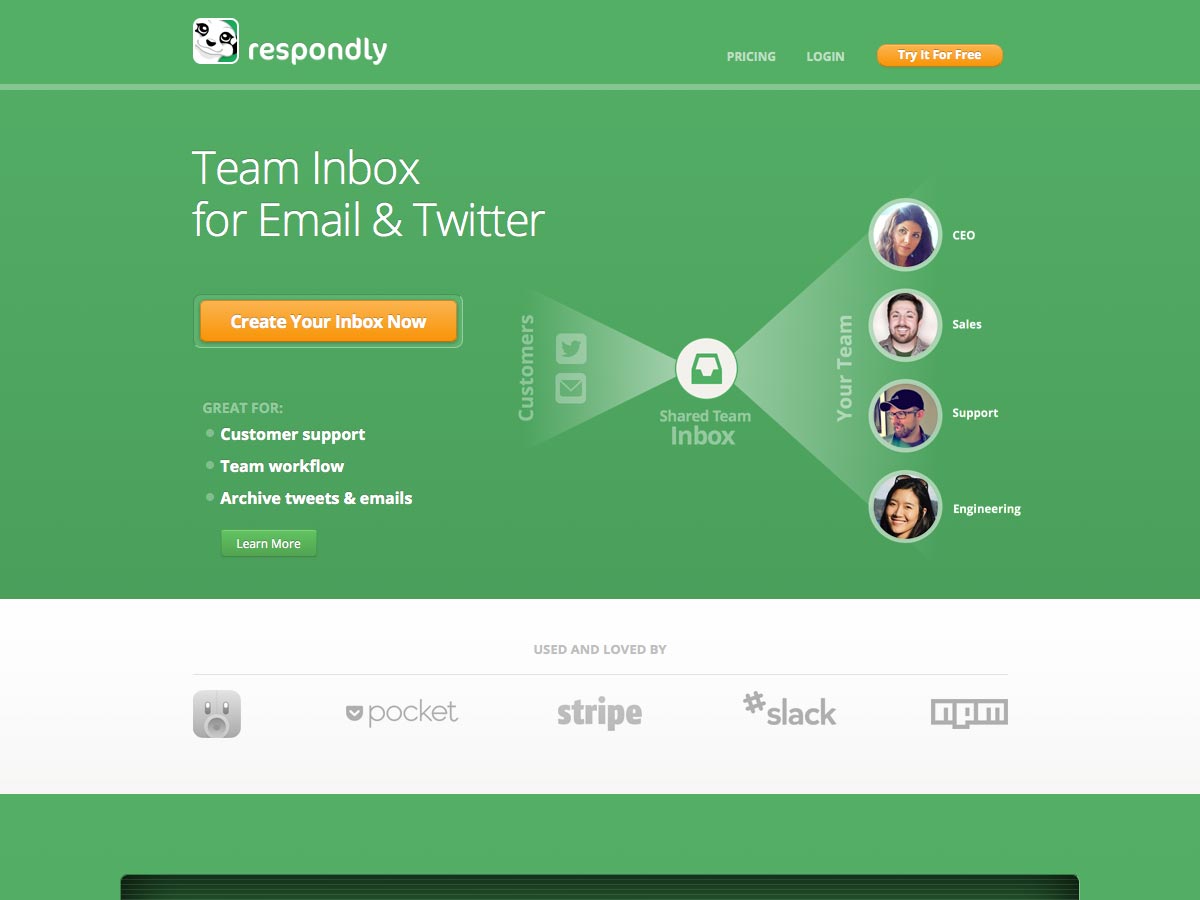
Antwort
Antwort ist ein Team-Posteingang für E-Mail und Twitter, ideal für Kundensupport, Teamworkflows und mehr. Es ist kostenlos zu versuchen, mit Plänen ab $ 9 / Monat.
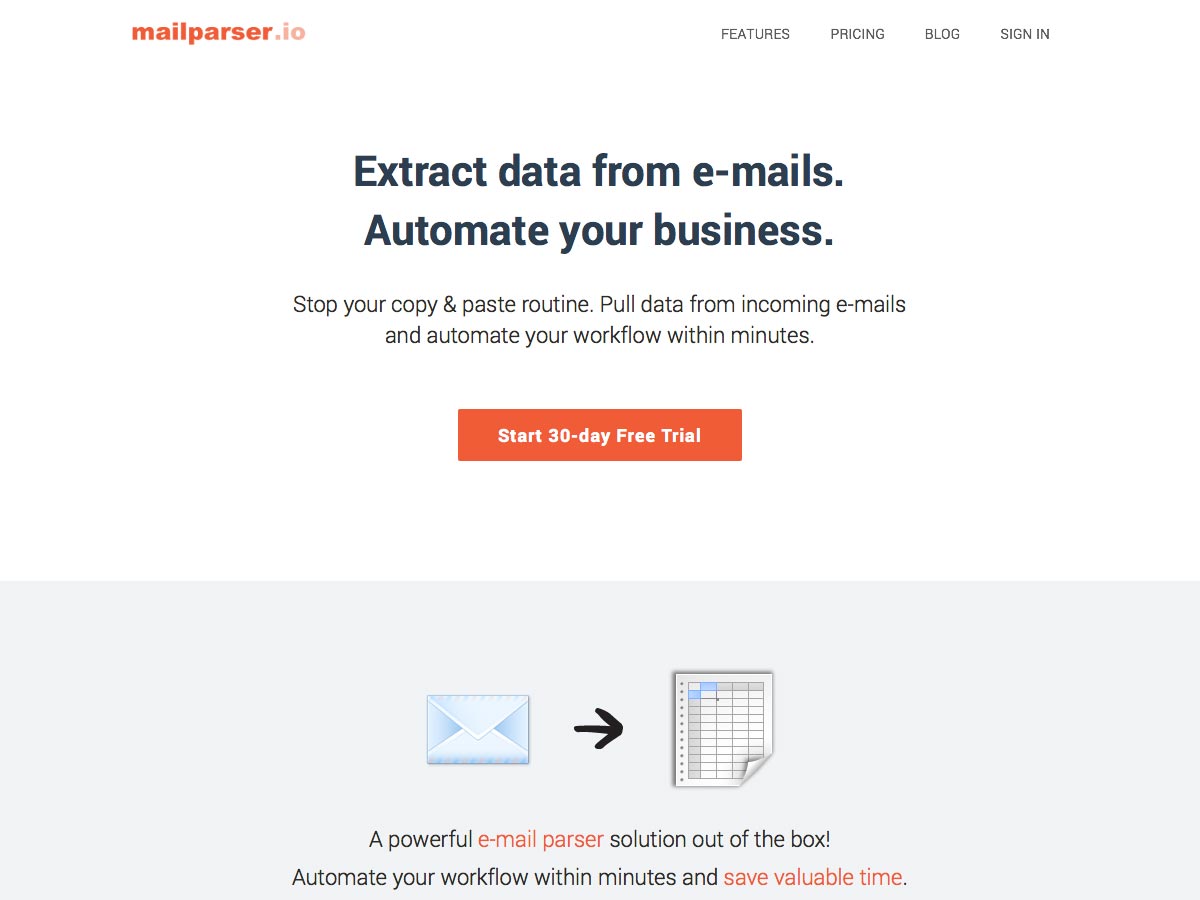
Mailparser.io
Mailparser.io können Sie Daten aus Ihren E-Mails extrahieren, um Ihren Workflow zu automatisieren. Es gibt eine kostenlose 30-Tage-Testversion mit kostenpflichtigen Plänen ab $ 19 pro Monat.
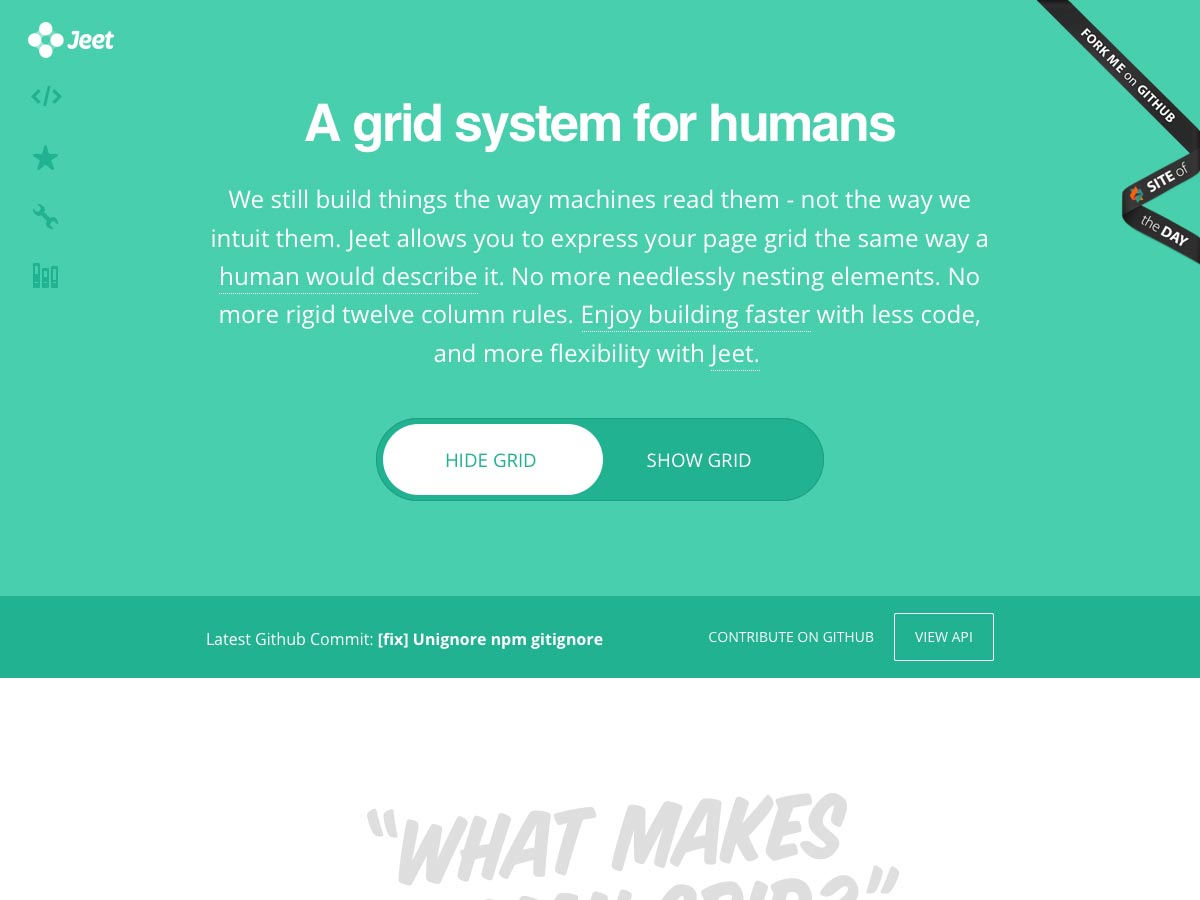
Jeet
Jeet ist ein Rastersystem, das für die Art und Weise gebaut wurde, wie Menschen Dinge lesen, und nicht so wie es Maschinen tun. Es eliminiert unnötig verschachtelte Elemente, starre Spaltenregeln und mehr.
Anstoß
Anstoß ist ein leichtgewichtiges Front-End-Framework zum Erstellen responsiver Websites. Es wurde mit Sass und Grunt erstellt und ist vollständig dokumentiert.
Große Gespräche
Große Gespräche ist eine Sammlung von außergewöhnlichen Reden und Präsentationen von Konferenzen auf der ganzen Welt. Während sie nicht alle streng auf Design ausgerichtet sind, diskutieren sie praktisch alle über Kreativität.
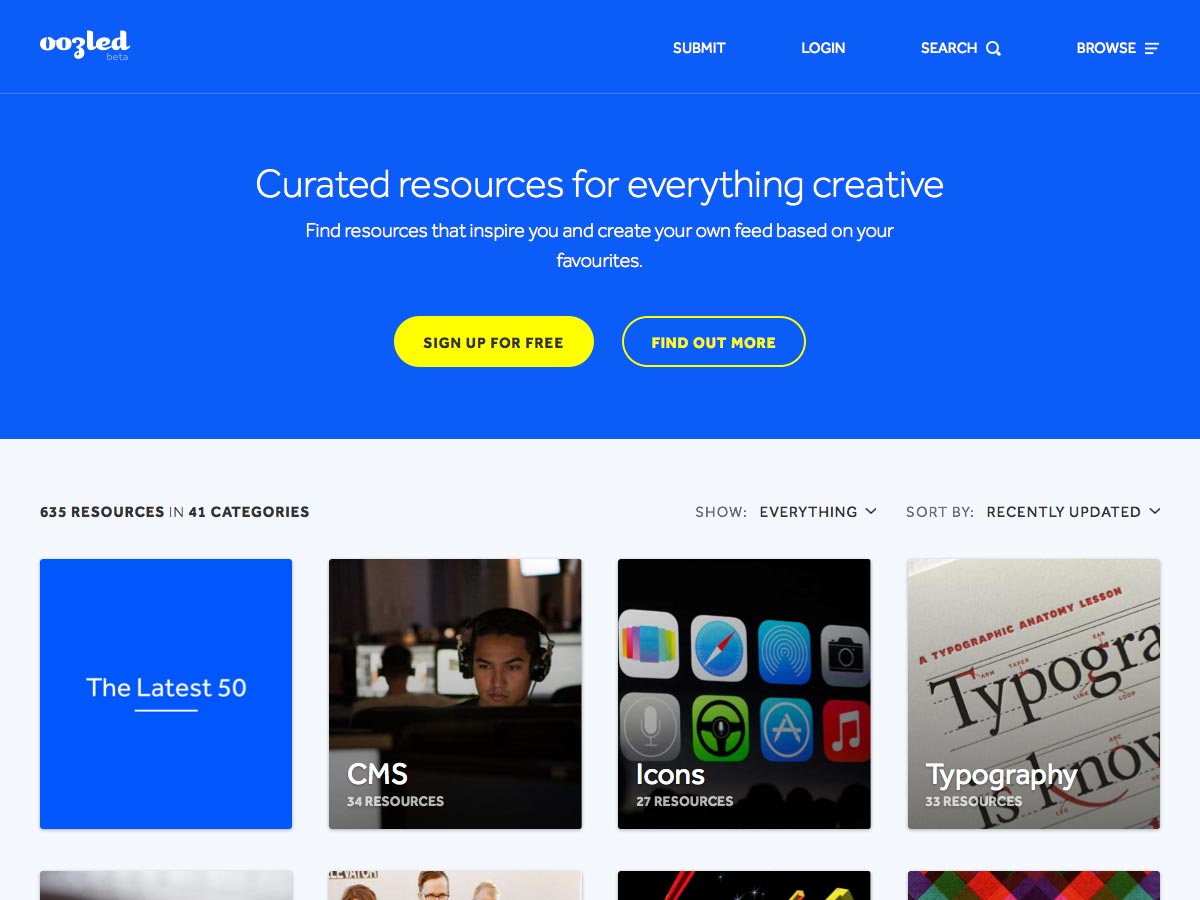
Oozled
Oozled ist eine kuratierte Sammlung kreativer Ressourcen aus dem gesamten Web. Es gibt Kategorien für Typografie, Symbole, CMS, Inspiration, Konferenzen, Farbe und mehr.
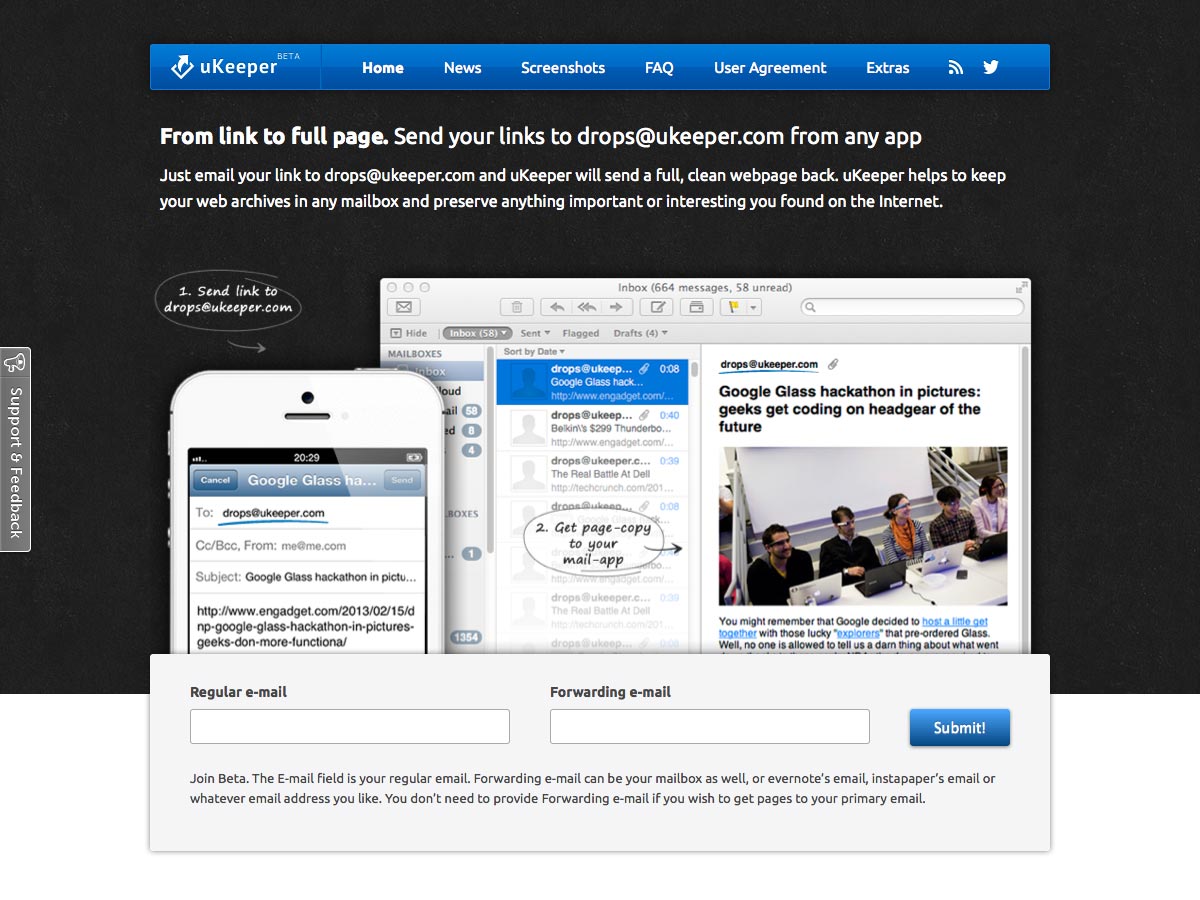
Ukeeper
Ukeeper macht es einfach, vollständige Webseiten zu speichern. Melden Sie sich einfach an und senden Sie eine E-Mail an uKeeper und lassen Sie sie automatisch an Ihre normale E-Mail-Adresse oder eine App-E-Mail senden (wie Evernote oder Instapaper).
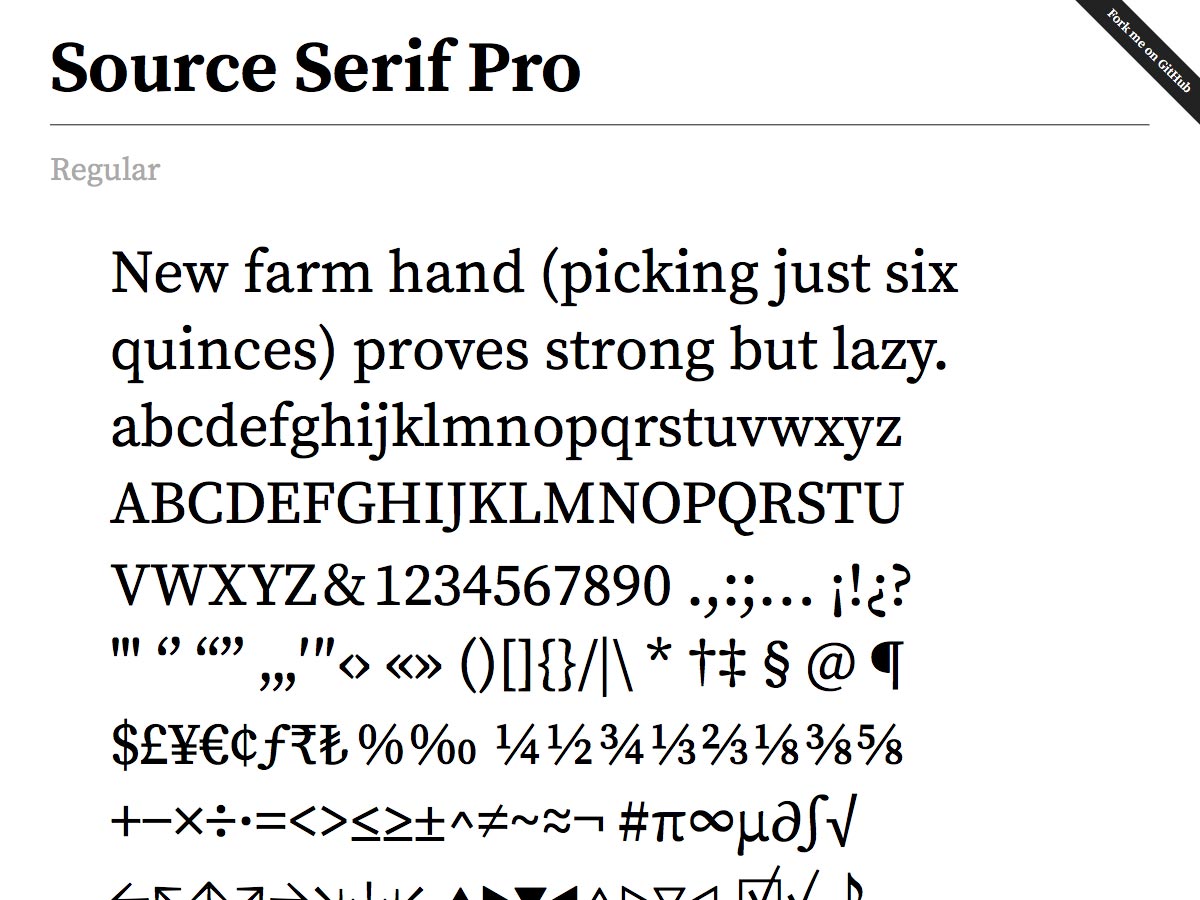
Quelle Serif Pro (kostenlos)
Quelle Serif Pro ist eine Open-Source-Serif-Schrift von Adobe, die in regulären, semibold und fett gedruckten Gewichten geliefert wird.
Hairvetica (kostenlos)
Haarwurzel ist eine dekorative Vektorschrift, die wie stilisiertes Haar aussieht und als Illustrator-Datei verfügbar ist.
Uni Sans Kostenlos (kostenlos)
Uni Sans Kostenlos kommt in vier Kappengewichten, einschließlich eines kyrillischen Alphabets. Mehr Stile und Gewichte sind in der ganzen Familie verfügbar.
Nebenschau ($ 10)
Nebenschau ist inspiriert von der Zeichenmalerei, ideal für die Ankündigung großer Ereignisse oder wichtiger Ereignisse. Es kommt auch mit 40 speziellen Grafik-Glyphen.
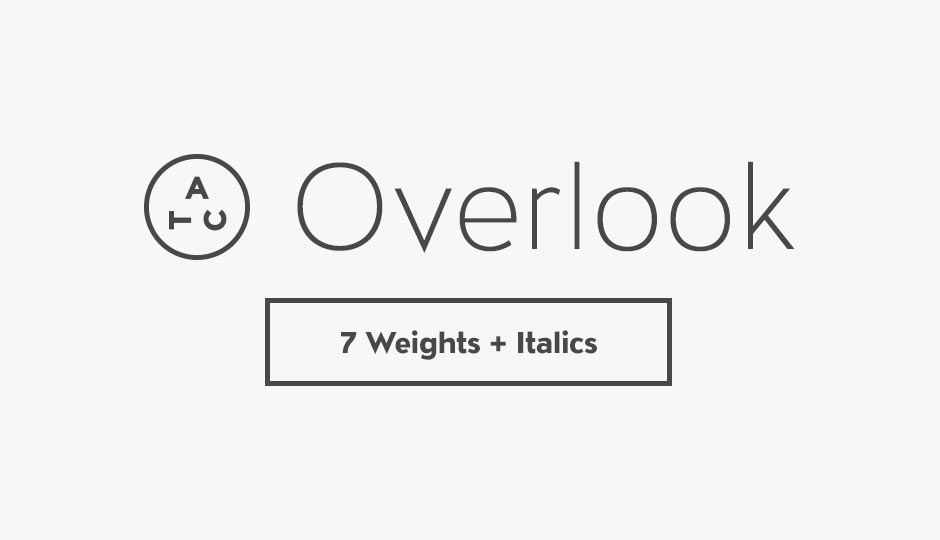
ATC übersehen ($ 10)
ATC übersehen ist eine Fusion aus geometrischen und grotesken Stilen mit über 370 Glyphen in sieben Gewichten.
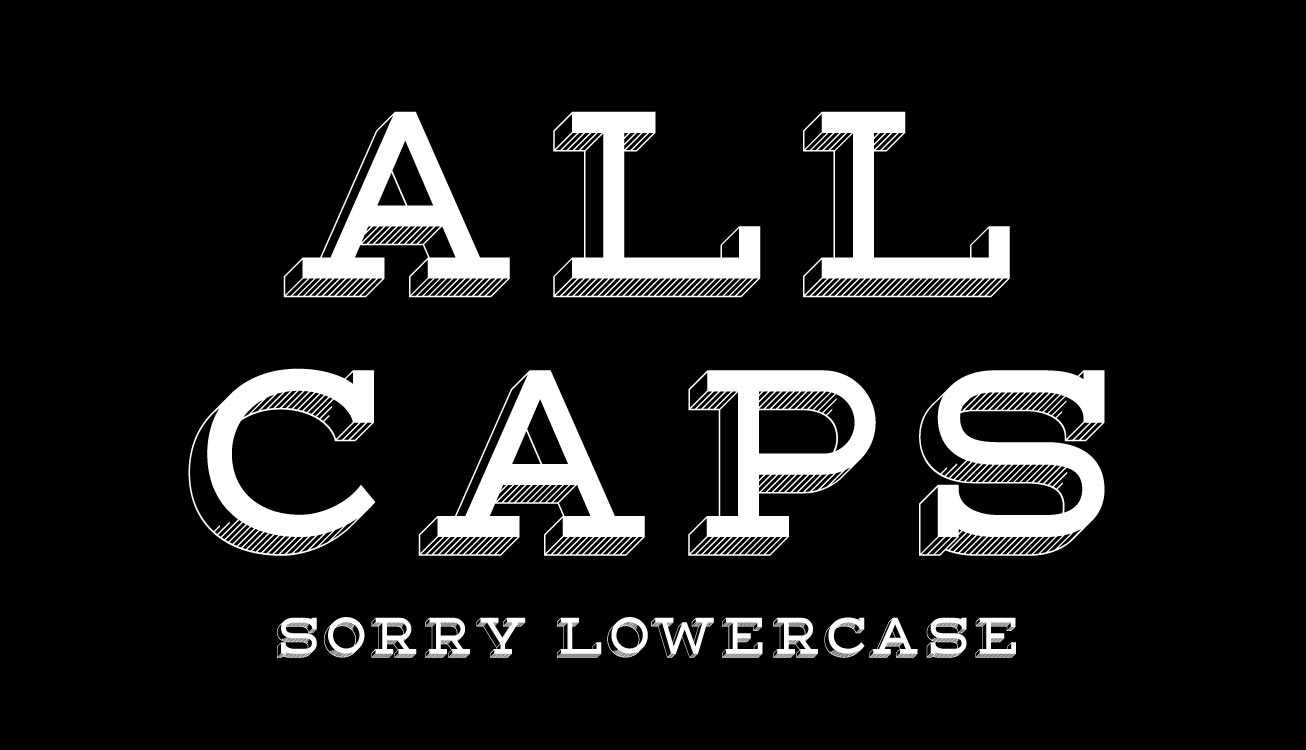
Lastra (10 $)
Lastra ist eine 3D-All-Caps-Display-Schrift, die von Schriftzügen in Cafés und Restaurants inspiriert ist. Es enthält auch benutzerdefinierte Schnörkel als Sonderzeichen.
Beelzebrush ($ 35)
Beelzebrush ist eine 8-Font-Familie, die von Heavy Metal inspiriert ist. Es kommt in regulären, kursiven, alt und alt kursiv mit groben Formen und Kanten, während die schwereren Gewichte einheitlichere Kanten haben.
Reverse Gothic JNL ($ 25)
Reverse Gothic JNL hat einen Vintage umgekehrten Buchdruck-Look, der toll für die Gestaltung cooler Schlagzeilen ist.
Newark JNL ($ 47,50)
Newark JNL ist eine stilisierte Slab Serif Schrift, die auf Vintage Alphabet Spiel Fliesen Stücke basiert. Es gibt einige skurrile Buchstabenbreiten, die es hervorheben.
Lugatype (kostenlos)
Lugatype ist eine schrullige Displayschrift, die sich hervorragend für Poster, Schilder, Magazine und mehr eignet.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lass es uns in den Kommentaren wissen!