Was ist neu für Designer, Februar 2013
Die Februar-Ausgabe von Neuigkeiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Plugins und JavaScript-Ressourcen, Produktivitäts- und Projektmanagement-Tools, CMS-, CSS- und HTML-Frameworks, Webentwicklungstools und einige wirklich großartige neue Fonts.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
Dropzone.js
Dropzone.js ist ein Open Source, einfach per Drag & Drop Datei-Uploader mit Bildvorschau. Es ist einfach einzurichten (insbesondere, wenn Sie Component verwenden, da Sie es als Abhängigkeit hinzufügen können) und entweder als Formular oder programmgesteuert implementiert.
Flowtime.js
Flowtime.js ist ein Framework, das das Erstellen von HTML-Präsentationen oder Websites mit ganzseitigen Layouts, mehreren Navigationssteuerelementen, Übergängen, Parallax-Unterstützung und mehr erleichtert.
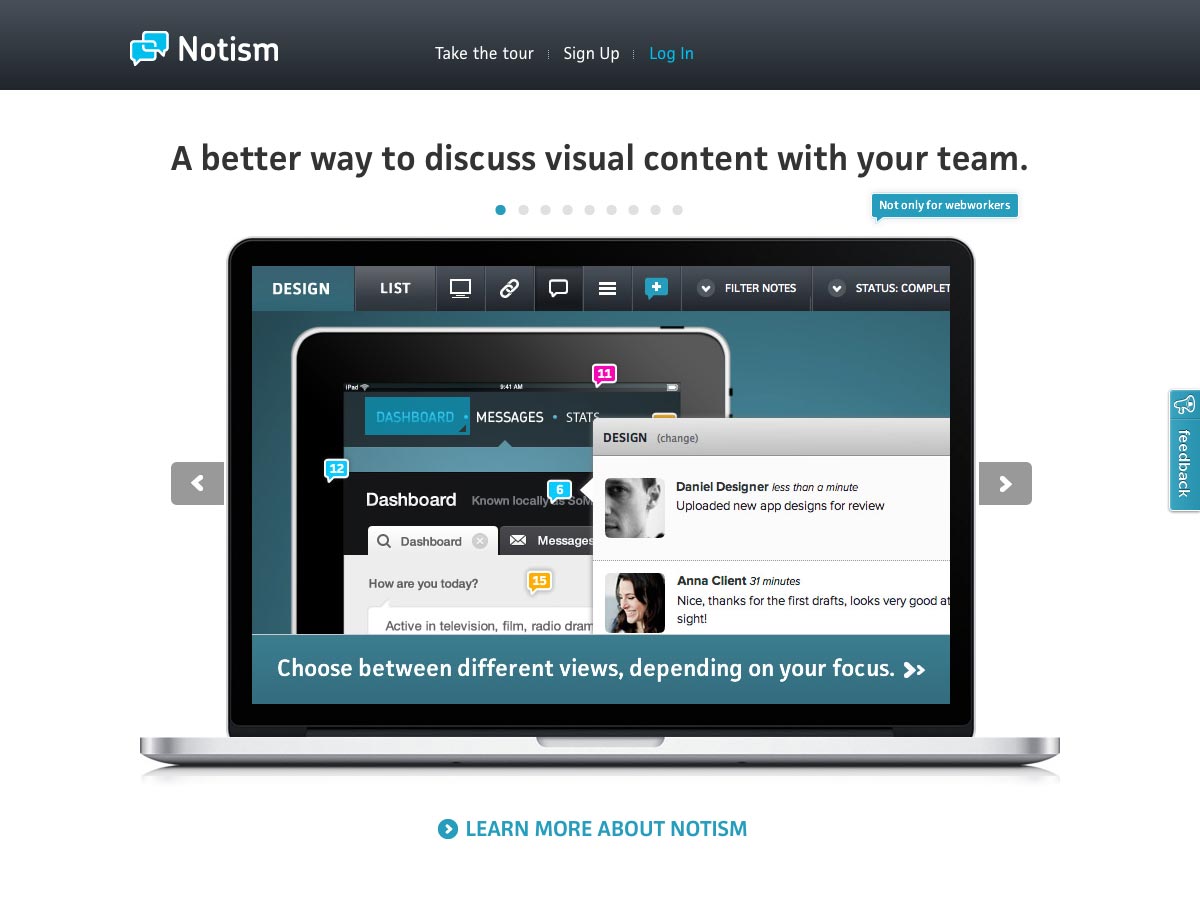
Notismus
Notismus ist ein großartiges Werkzeug, um mit einem Team an visuellen Inhalten zu arbeiten. Sie können visuelle Projektideen hochladen, stapeln und überprüfen, funktionsfähige Prototypen von statischen Vorlagen erstellen, Entwürfe diskutieren und vieles mehr. Es gibt sogar Werkzeuge zum Abmelden von Layouts.
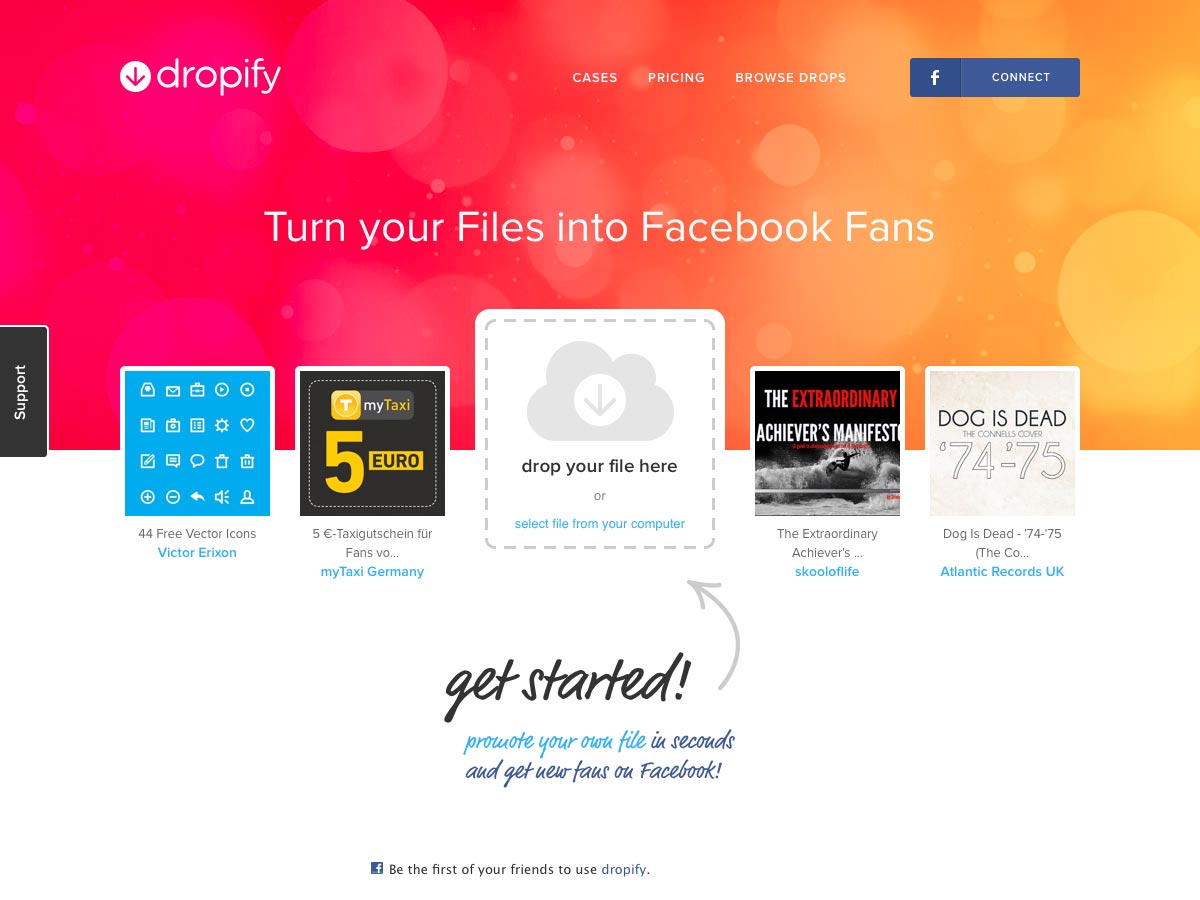
Dropify
Dropify macht es einfach, Dateien auf Ihrer Facebook-Fanpage zum Download bereit zu stellen. Es gibt einen kostenlosen Plan (der kein Like-Gating anbietet) sowie Premium-Pläne. Es ist großartig für Künstler, Autoren, Kreative, Marken und kleine Unternehmen.
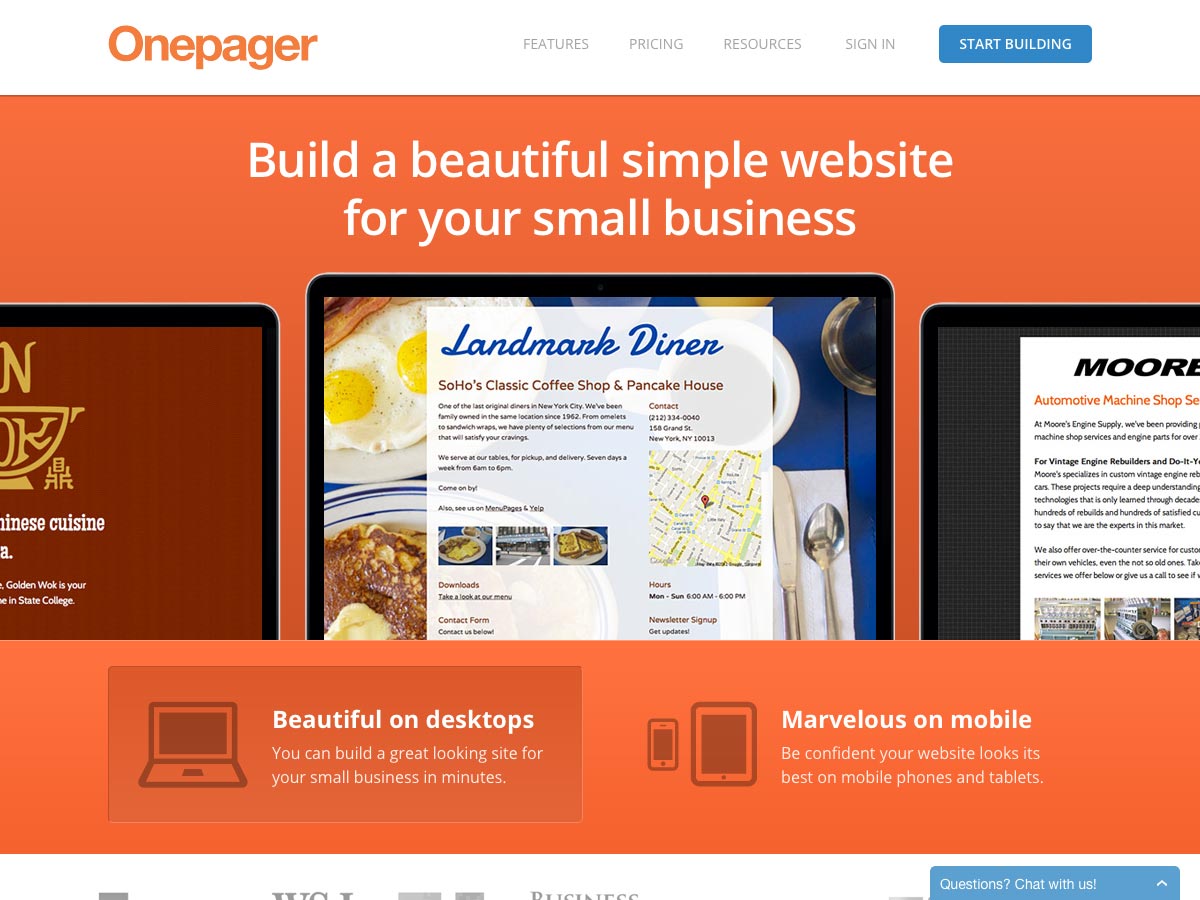
Einseiter
Einseiter können Sie einfach einfache Websites für kleine Unternehmen erstellen. Die resultierenden Websites eignen sich sowohl für Desktops als auch für mobile Geräte, sind cloud-gehostet, enthalten Funktionen für benutzerdefinierte Formulare und sind suchmaschinenfreundlich. Starter-Sites sind nur $ 8 / Monat, mit robusteren Plänen zur Verfügung.
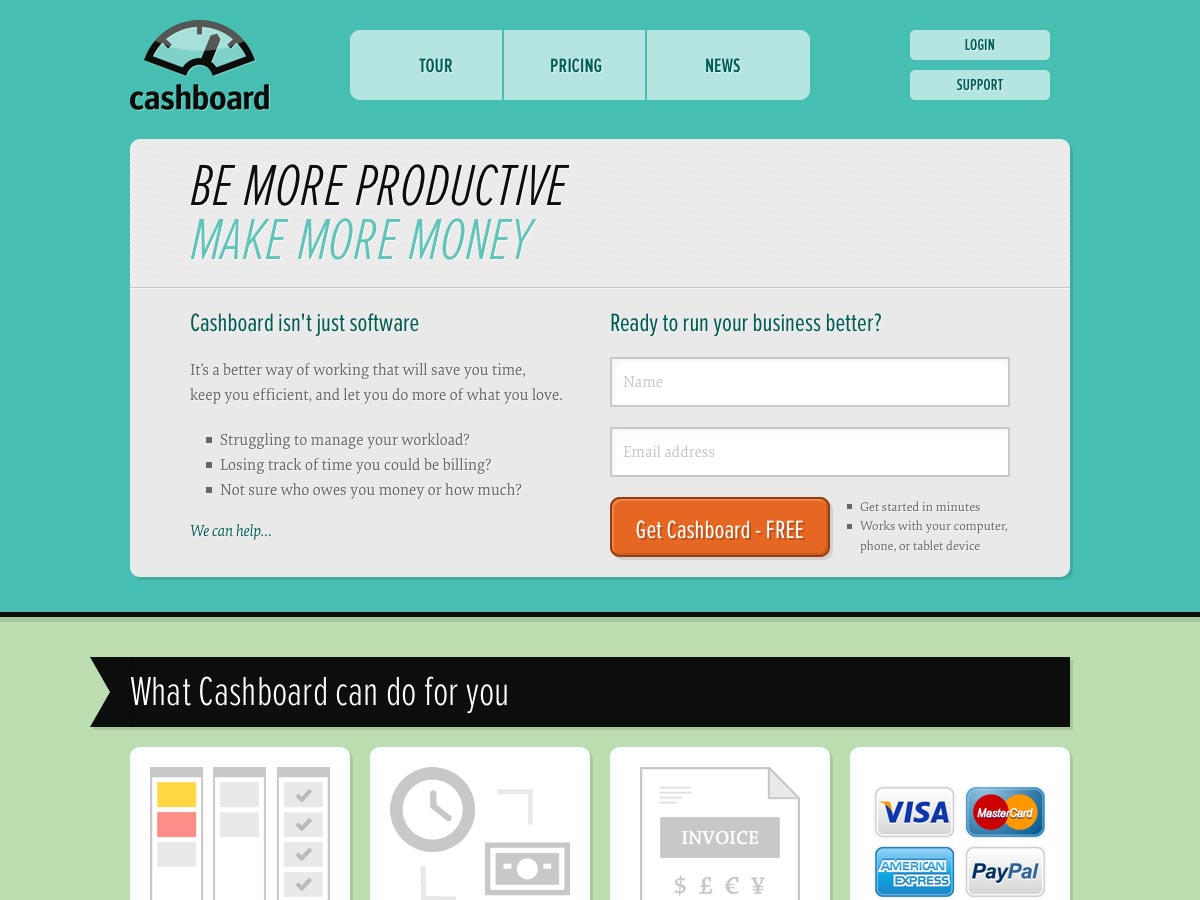
Kasse
Kasse macht es einfacher, Ihr Geschäft zu führen. Es beinhaltet Projektmanagement-Tools, Verfolgung von Zeit und Ausgaben, Rechnungsstellung und sogar Zahlungsakzeptanz. Der kostenlose Plan bietet Unterstützung für einen Mitarbeiter und zwei aktive Projekte, während der Premium-Plan mehr Funktionen bietet.
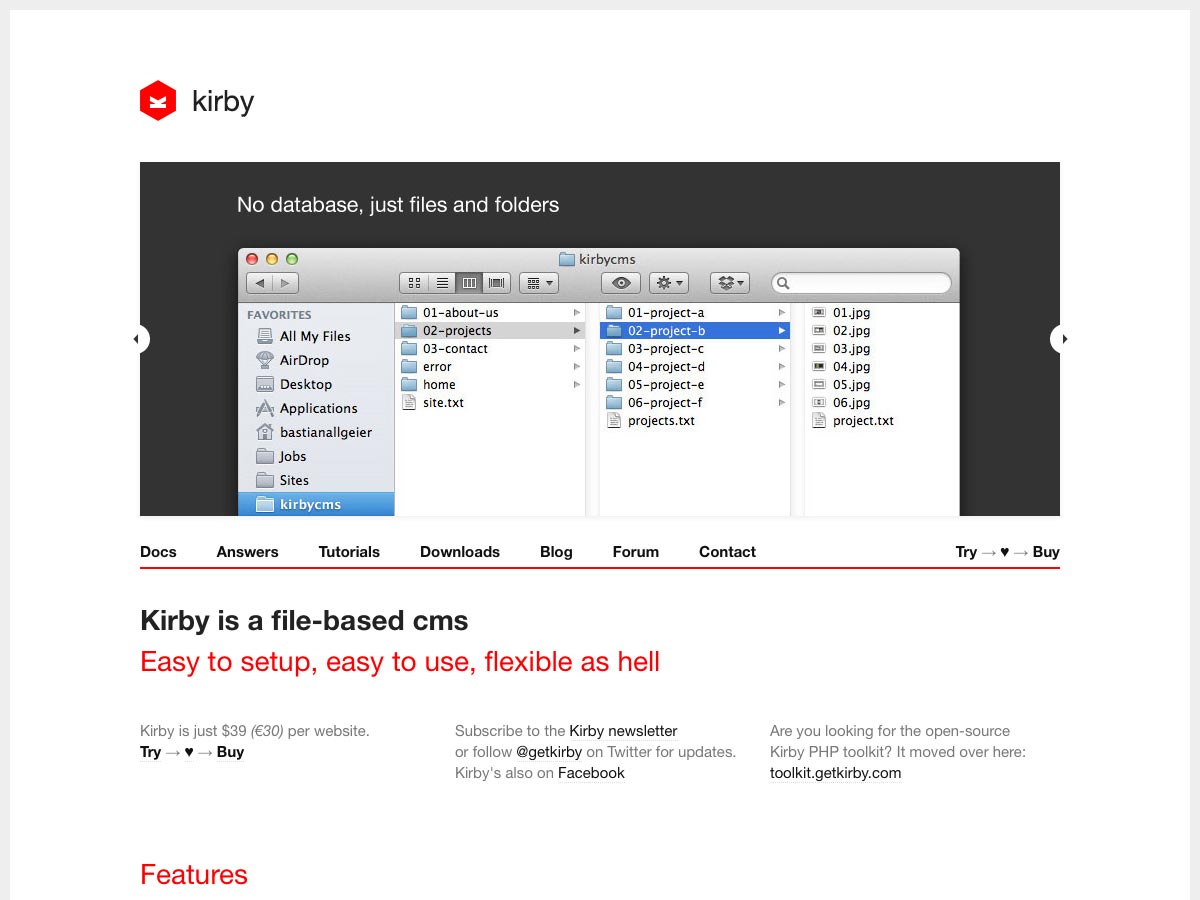
Kirby
Kirby ist ein dateibasiertes CMS, das einfach einzurichten und zu verwenden ist und unglaublich flexibel ist. Es verwendet Ihr Design und Ihre Vorlagen, benötigt keine Datenbank und unterstützt unter anderem die Markdown-Syntax. Es ist nur 39 Dollar pro Website.
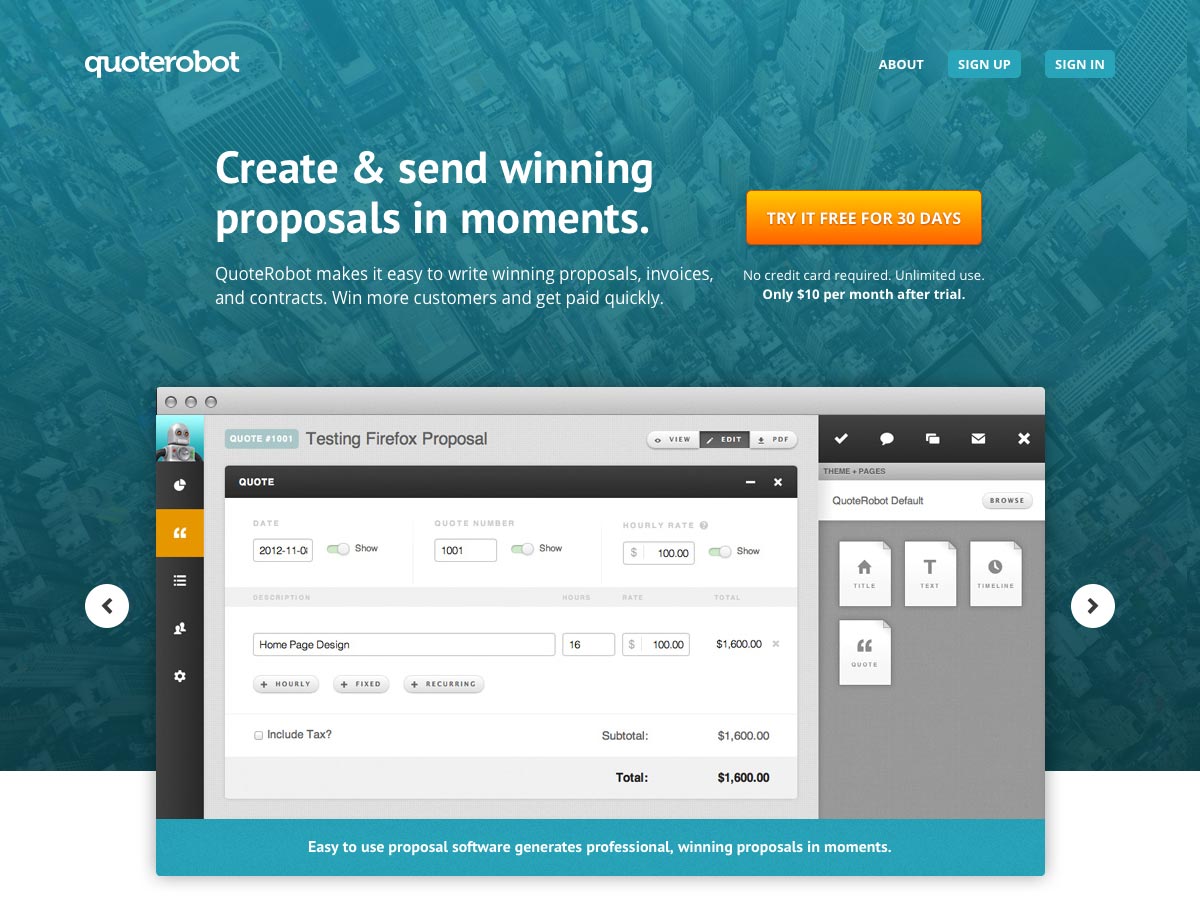
ZitatRoboter
ZitatRoboter macht es einfach, professionell gestaltete Angebote, Rechnungen und Angebote zu erstellen. Es funktioniert gut mit Highrise, FreshBooks, SalesForce, Google Apps und Xero und kostet nur $ 10 / Monat nach der 30-tägigen kostenlosen Testversion.
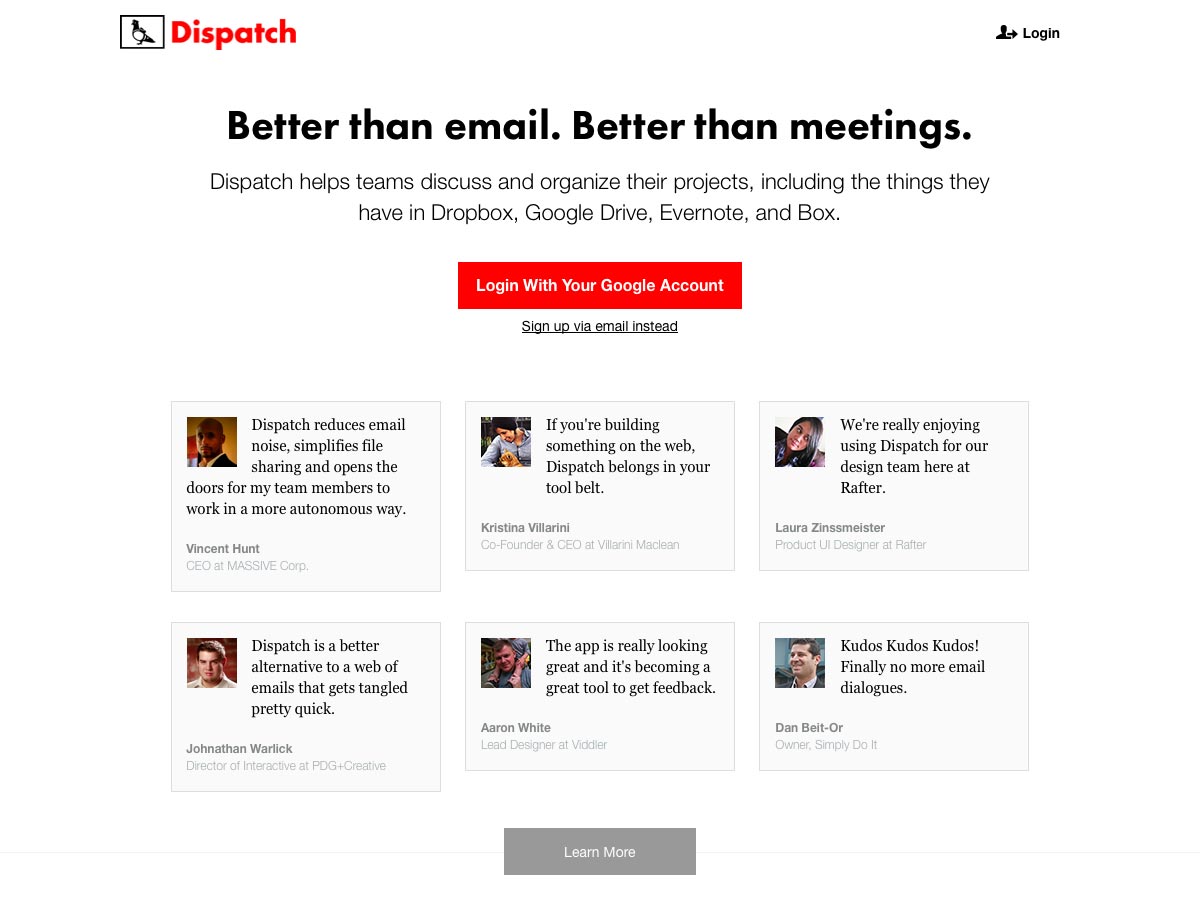
Versand
Versand ist ein Werkzeug zur Organisation von Teams und Projekten. Es funktioniert mit den Dingen, die Sie bereits in Dropbox, Google Drive, Evernote und Box haben. Es enthält vollständige Vorschauen, die in Dispatch auf dem neuesten Stand sind, so dass Sie nicht manuell herunterladen oder aktualisieren müssen.
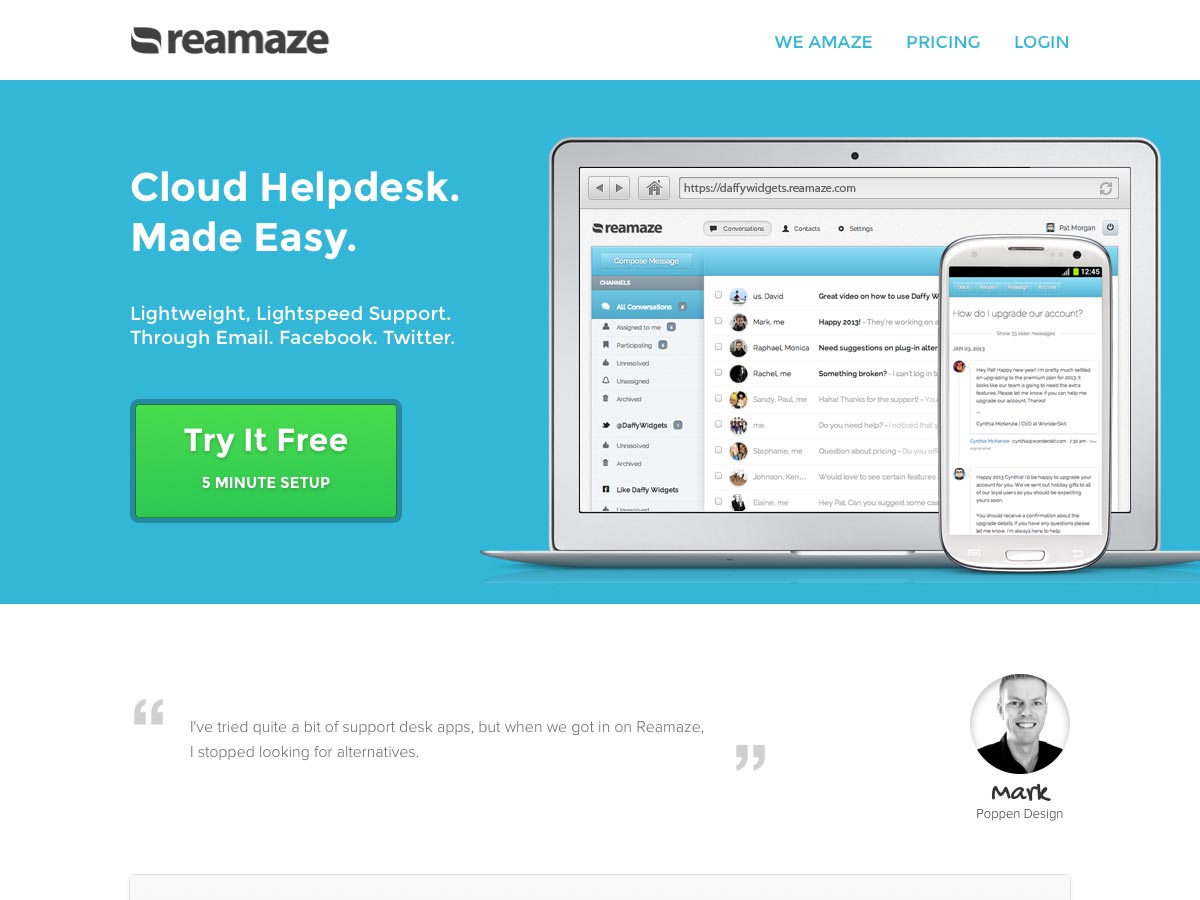
Reamaze
Reamaze ist ein Cloud-basierter Helpdesk, der über E-Mail, Facebook oder Twitter funktioniert. Es enthält Unterstützung für Antwortvorlagen, Kollisionserkennung und Konversations-Tagging.
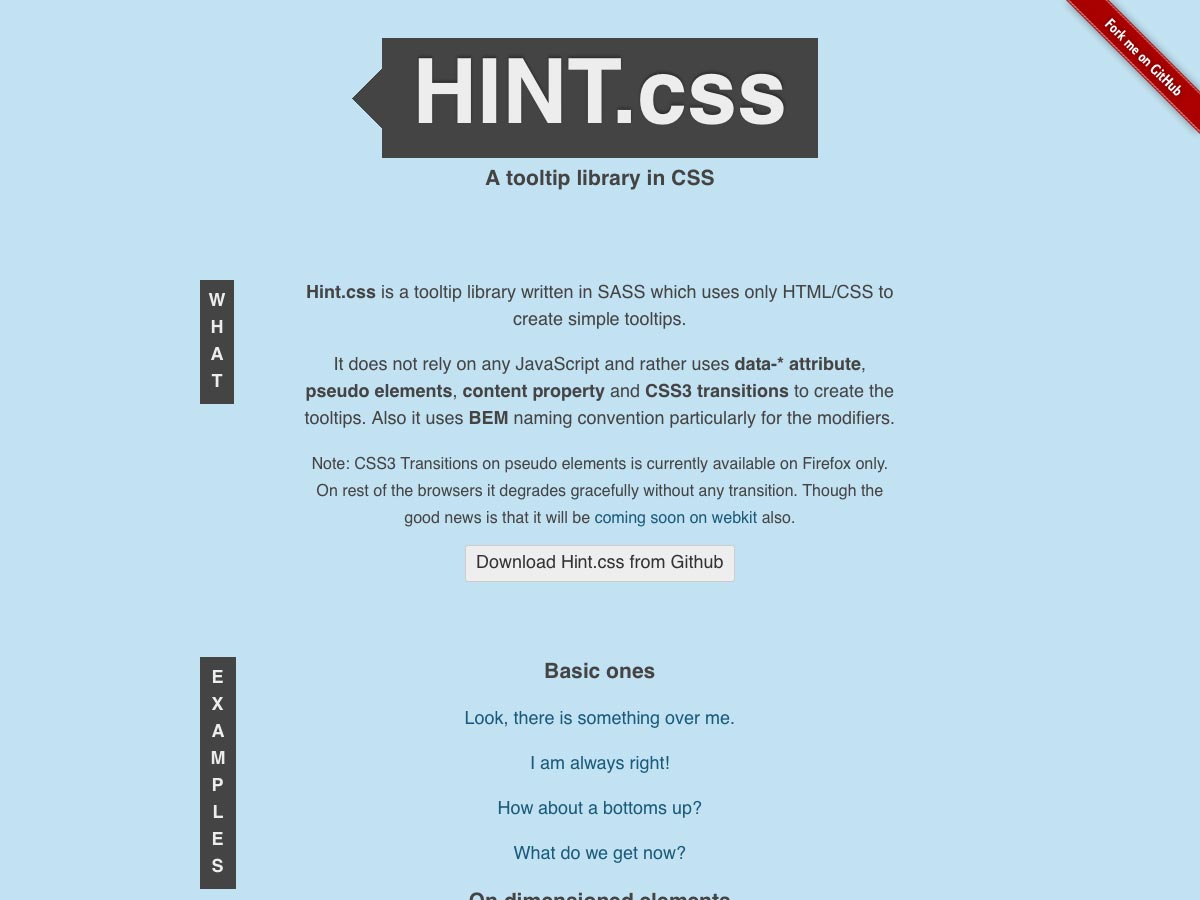
Hint.css
Hint.css ist eine SASS-Tooltip-Bibliothek, die nur HTML / CSS (kein JavaScript) verwendet, um einfache Tooltips mit Datenattributen, Pseudoelementen, Inhaltseigenschaften und CSS3-Übergängen zu erstellen. Es wird in Browsern, in denen CSS3-Übergänge nicht unterstützt werden, ohne Übergänge elegant degradiert.
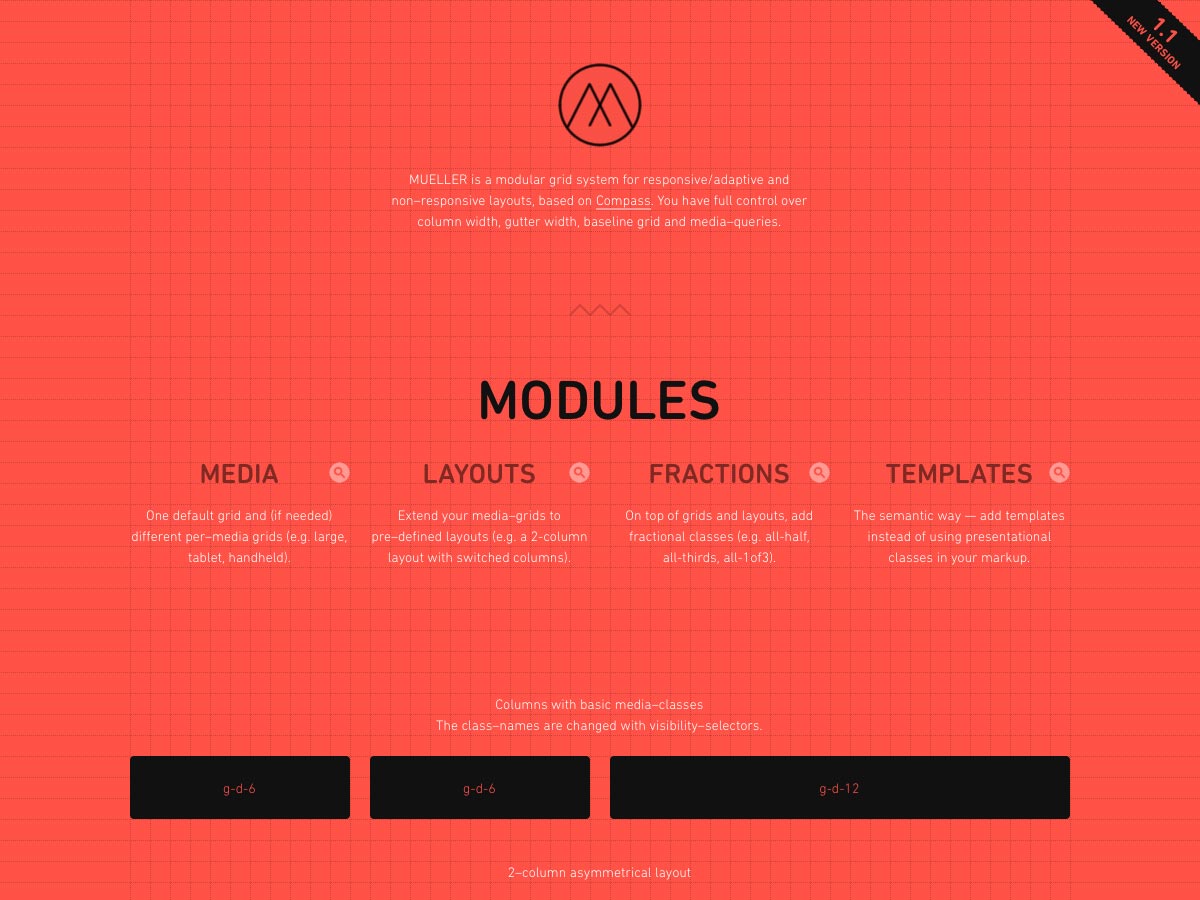
Mueller Grid System
Müller ist ein modulares Grid-System, das auf Compass basiert und sowohl für reaktionsfähige als auch für nicht reagierende Layouts verwendet werden kann, mit vollständiger Kontrolle über Spaltenbreite, Rinnenbreite, Grundlinienraster und Medienabfragen.
Responsive Grids der Extra-Stärke
Responsive Grids der Extra-Stärke ist ein Rastersystem, das ein flüssigkeitsprozentbasiertes Layout, Medienabfragen, einfache Ausrichtung, verschachtelte Raster und mehr enthält. Es eignet sich hervorragend für das Prototyping und ist SASS-fähig.
Tinte
Tinte ist ein einfach zu verwendendes Toolkit zum Erstellen von Web-Interfaces. Es verwendet HTML, CSS und JavaScript zum Erstellen von Layouts, zum Anzeigen allgemeiner Oberflächenelemente, zum Implementieren inhaltsorientierter interaktiver Funktionen und mehr.
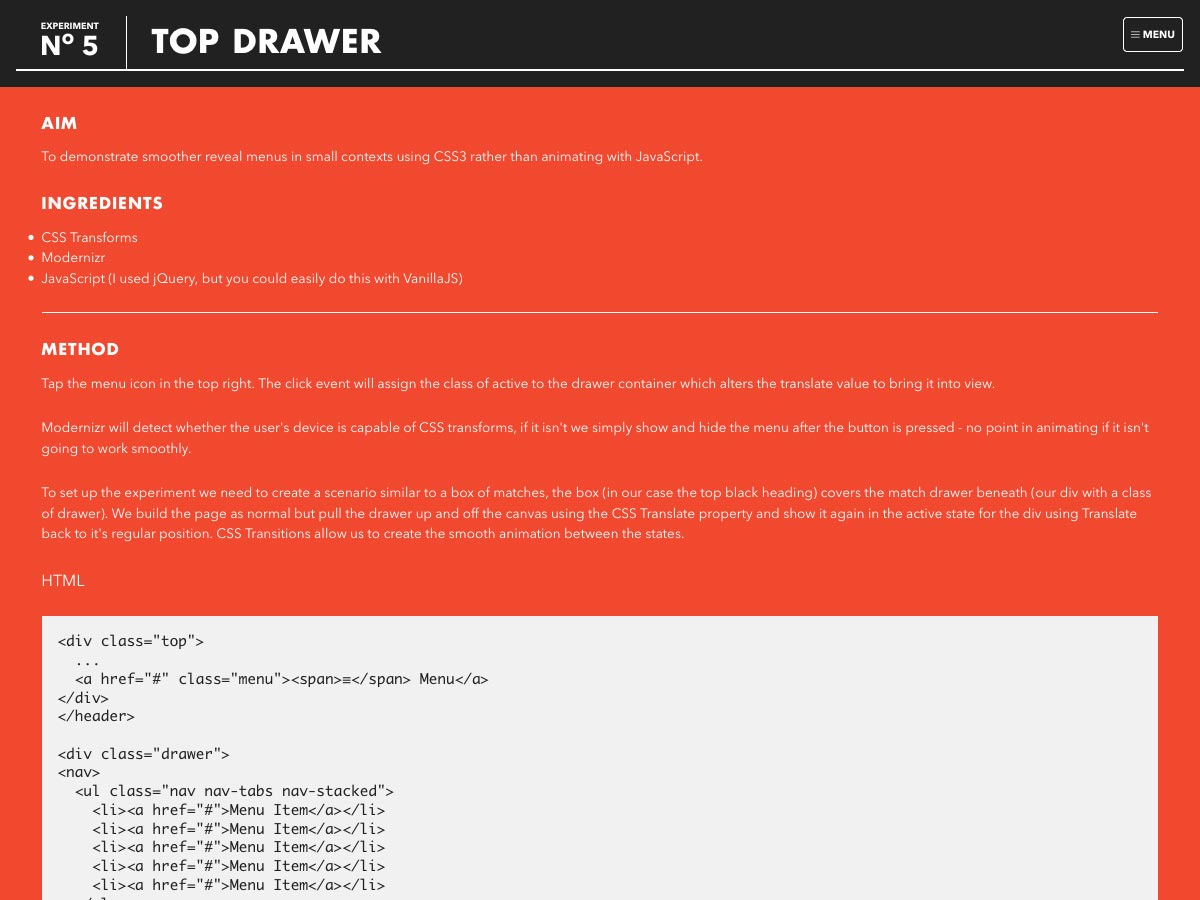
Obere Schublade
Obere Schublade verwendet CSS3-Übergänge, um Menüs und keine JavaScript-Animationen anzuzeigen. Es verwendet Modernizr, um Browser-Kompatibilität für CSS3-Übergänge zu erkennen, und verwendet JavaScript als Fallback.
Cooles Kätzchen
Cooles Kätzchen ist ein Beta-Framework, das HTML-, CSS- und JavaScript-Dateien enthält, die reaktionsfähig sind und Parallax-Scrolling-Unterstützung bieten.
scrollUp jQuery Plugin
hochscrollen ist ein leichtgewichtiges jQuery-Plugin, mit dem Sie jeder Website "scroll to top" -Funktionalität hinzufügen können.
Mobiler Chef
Mobiler Chef ist ein kostenloses Plug-in für mobile Websites, das benutzerdefinierte Elemente und die Integration von Font Awesome umfasst. Es basiert auf HTML5 und CSS3 und bietet eine einheitliche Benutzeroberfläche für mobile Geräte.
Textillate.js
Textillate.js ist ein Plugin für CSS3-Textanimationen, das eine Reihe toller Bibliotheken zu einem einfach zu bedienenden Plugin vereint. Alles, was Sie tun müssen, ist, es und seine Abhängigkeiten in Ihr Projekt aufzunehmen und dann mit der Erstellung beeindruckender Effekte zu beginnen.
Flug
Flug ist ein ereignisgesteuertes JavaScript-Framework, das das Verhalten von Twitter auf DOM-Knoten abbildet. Es verwendet ES5-shim und jQuery sowie eine AMD-Implementierung wie loadrunner oder require.js.
Glockenspiel
Glockenspiel ist eine Google Chrome-Erweiterung, die alle Ihre Benachrichtigungen über verschiedene soziale Medien Kanäle, einschließlich Reddit, Gmail, Twitter, Facebook, Flickr und mehr aggregiert.
Wolkenschiff
Wolkenschiff ist eine Task-Management- und Notizen-App, mit der Sie einfach mit Ihrem Team zusammenarbeiten können. Es ist einfach zu bedienen, mit Unterstützung für verschachtelte Aufgaben, Anhängen von Dateien, Zeiterfassung und mehr.
Konditionierer
Konditionierer ist ein JavaScript-Dienstprogramm, das Ihren Browser und Ihr Pixelverhältnis erkennt, um bedingte JavaScript- und CSS-Dateien zu verarbeiten. Es wurde so umgebaut, dass es 50% schneller ist als sein Vorgänger jQuery.
Behave.js
Behave.js Ermöglicht das Hinzufügen von IDE-Verhalten zu Klartextbereichen, sodass das Schreiben von Code angenehmer ist. Es benötigt keine Abhängigkeiten, unterstützt harte und weiche Registerkarten und öffnet und schließt automatisch Zeichen wie Klammern, Klammern, geschweifte Klammern, doppelte und einfache Anführungszeichen.
Kostenloses Reise-Icon-Paket
Dies Kostenloses Reise-Icon-Paket Zu Obox gehören ein Leuchtturm, eine Skibrille, eine Kamera, ein Bus, ein Zelt, ein Fernglas und viele weitere Symbole für Reisen und Geografie.
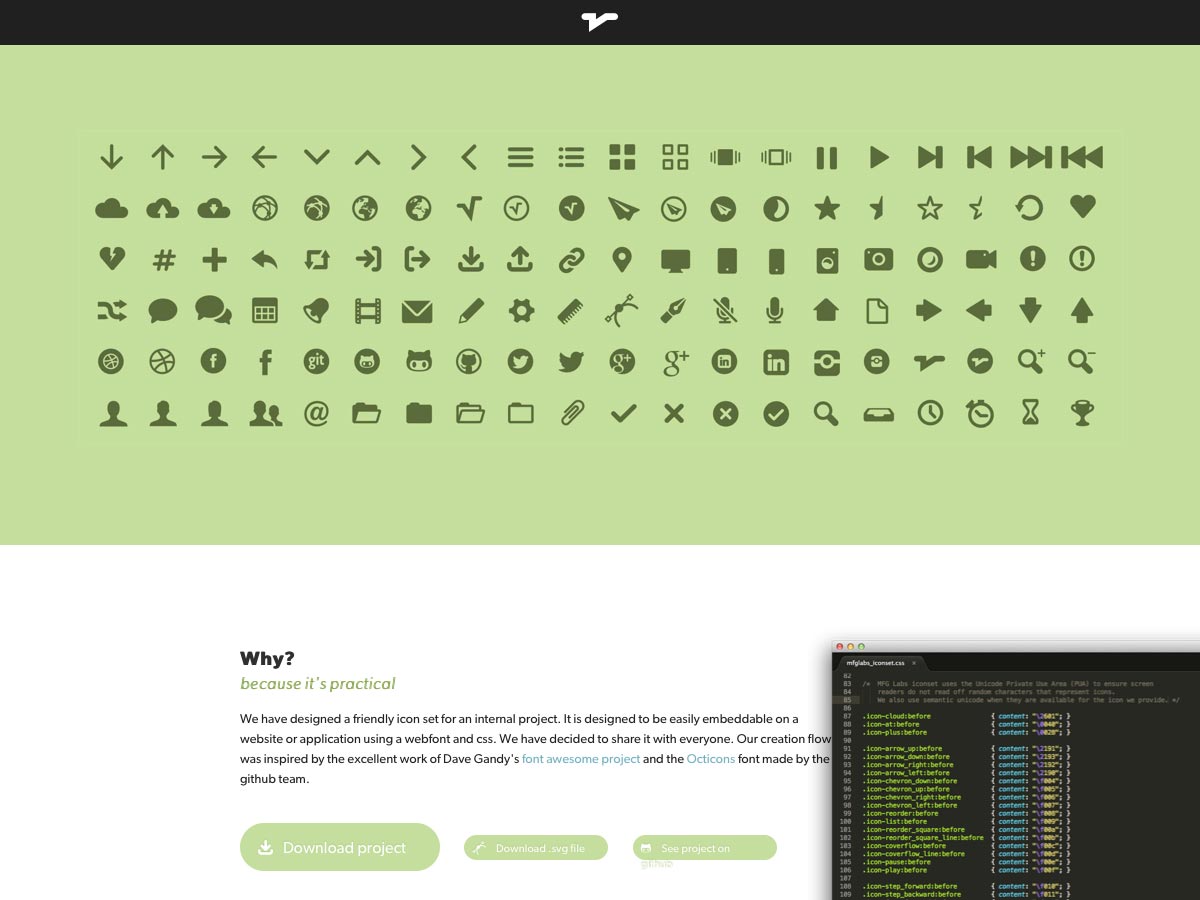
MFG Labs Icon Set
MFG Labs Icon Set wurde für den eigenen internen Gebrauch geschaffen, wurde aber seither öffentlich zugänglich gemacht. Es ist ein einfaches, minimalistisches Set mit Icons für alles von Social-Media-Sites bis hin zu Video- / Audio-Playern.
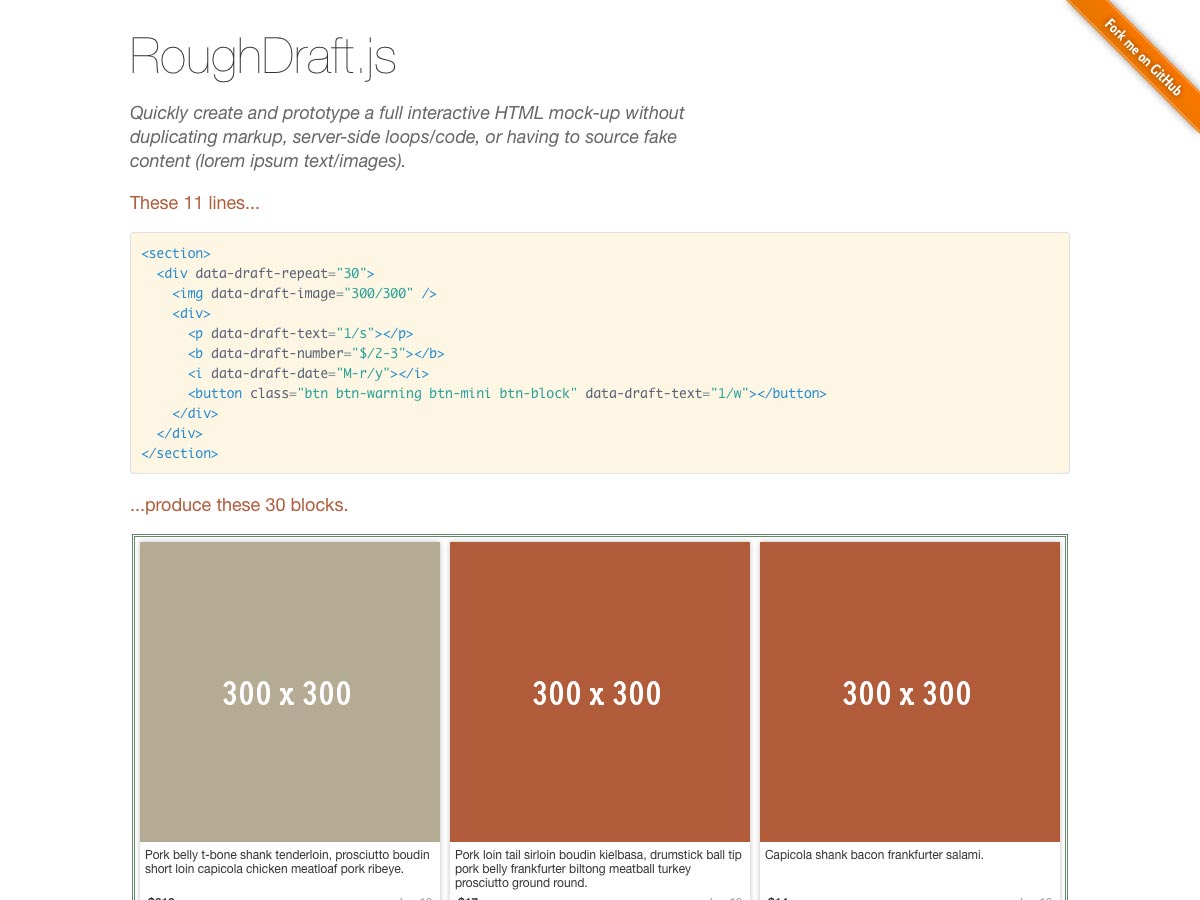
RoughDraft.js
RoughDraft.js macht es einfach, interaktive HTML-Modelle zu prototypieren, ohne eine Menge Code zu duplizieren. Es beseitigt auch die Notwendigkeit, Inhalte zu fälschen (wie Lorem Ipsum Text oder Füller Bilder).
Toolbar.js
Toolbar.js Mit dieser Option können Sie Tooltip-ähnliche Symbolleisten für Webanwendungen oder Websites einrichten und sie können mit Twitter-Bootstrap-Symbolen angepasst werden.
Haltung + (frei)
Einstellung + ist eine Display-Schrift, die von der japanischen Popkultur und der amerikanischen Hip-Hop-Subkultur inspiriert ist und von geometrischen Schriften mit Ornamenten beeinflusst wird.
Höher (frei)
Höher ist eine geometrische Display-Schriftart mit einem Arts & Crafts Vibe. Es wurde als Studentenprojekt erstellt und ist in TTF- und OTF-Formaten verfügbar.
Salz & Schaum (frei)
Salz und Schaum ist eine schöne Unicase Display Schriftart in zwei Stilen, mit einem subtilen 3D-Effekt. Es wurde von Anna Karatcheva entworfen, inspiriert von ihrem ersten Surfen.
Apollo ($ 5)
Apollo ist eine runde serifenlose Schrift, die von Kevin May als Studentenprojekt entworfen wurde.
Zerb (kostenlos)
Zerb ist eine abstrakte geometrische Display Schrift, die kostenlos für den persönlichen und kommerziellen Gebrauch zur Verfügung steht. Es kommt als Illustrator Vektordatei.
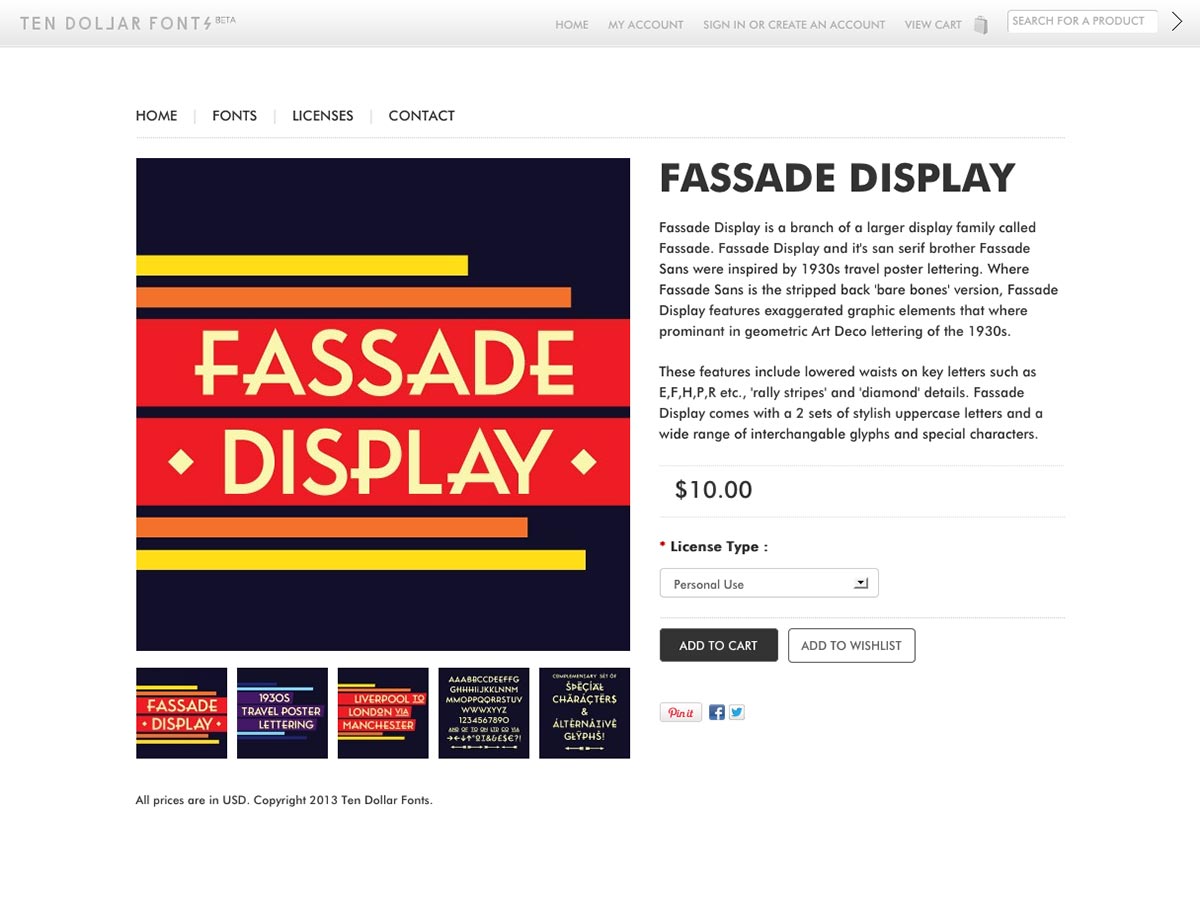
Fassadenanzeige ($ 10)
Fassadenanzeige wurde durch den Schriftzug auf den Reiseplakaten der 1930er inspiriert, mit übertriebenen grafischen Elementen ähnlich dem geometrischen Art-Deco-Schriftzug.
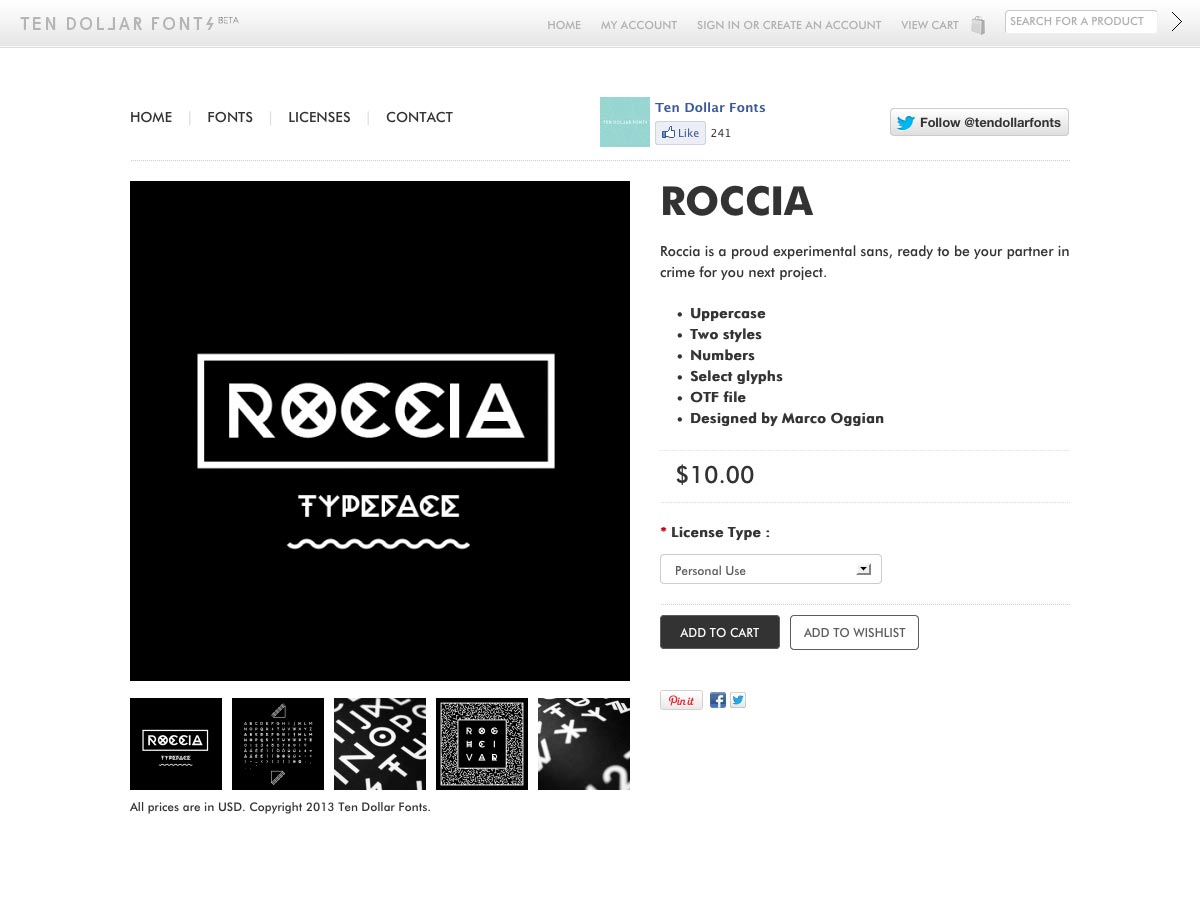
Roccia (10 $)
Roccia ist eine experimentelle serifenlose Schrift mit zwei Stilen und allen Großbuchstaben.
Faux Tangram (kostenlos)
Faux Tangram ist eine Tangram-inspirierte Schrift, die grundlegende geometrische Formen und negativen Raum nutzt.
Niewe (kostenlos)
Niewe ist eine abstrakte Display-Schriftart, die in vier verschiedenen Gewichten erhältlich ist, frei für den persönlichen Gebrauch. Kommerzielle Nutzung erfordert die Erlaubnis des Designers.
FM Ephire ($ 30)
FM Ephire ist eine retro, handgezeichnete Schriftfamilie mit fünf Gewichten und Kompliment kursiv. Es eignet sich hervorragend für Banner und Poster, Grußkarten und vieles mehr und hält sich sogar in kleineren Größen gut.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lassen Sie es uns in den Kommentaren wissen.