Do's and Don'Ts zum Entwerfen von E-Mail-Newslettern
Wenn Sie ein Online-Unternehmen betreiben, ist es für Ihren weiteren Erfolg von entscheidender Bedeutung, Kunden auf Ihre Website zu leiten.
Während viel Aufwand in SEO investiert wird und neue Besucher gewonnen werden, ist es eine andere Sache sicherzustellen, dass sie zurückkehren. E-Mail-Newsletter sind die perfekte Gelegenheit, Ihre vergangenen Besucher über Gründe für eine Rückkehr zu informieren.
Selbst wenn Sie keine E-Mail-Newsletter für Ihr eigenes Unternehmen verwenden, stoßen Sie wahrscheinlich auf einen Kunden, der diese früher oder später verwenden möchte.
E-Mail ist eine der ältesten Formen der Online-Kommunikation und hat sich seit ihrer Einführung aufgrund ihrer Verwendung auf einer Vielzahl von Geräten und dem Mangel an soliden Formatierungsstandards kaum weiterentwickelt.
Daher kann davon ausgegangen werden, dass mindestens einer Ihrer Abonnenten Ihre E-Mails auf einem 20 Jahre alten Computer mit einem veralteten Betriebssystem sehen wird, und Sie sollten dies berücksichtigen.
Verwenden Sie Tabellen
Vor den Tagen von CSS waren Tabellen der Weg, um Web-Elemente dorthin zu platzieren, wo Sie sie haben wollten. Die meisten E-Mail-Clients arbeiten gut mit Tabellen zusammen und ermöglichen es Ihnen, Ihre Designelemente auf eine attraktive Weise zu positionieren, ohne sich Sorgen darüber machen zu müssen, dass sie durch falsch gehandhabten Code auf der Empfängerseite unterbrochen wird.
Die meisten E-Mail-Leser zeigen E-Mails in einem "Vorschaufenster" oder einem anderen schmalen, hohen Format an. Mithilfe von Tabellen können Sie die Breite Ihres Designs so beschränken, dass sie innerhalb dieses Limits liegt, und Ihre Informationen dennoch in Spalten und Zeilen formatieren, die mit einer bestimmten Höhe und Breite mit unterschiedlichen Hintergrundfarben festgelegt werden können, sodass das Layout nicht bricht Bilder werden nicht richtig geladen.
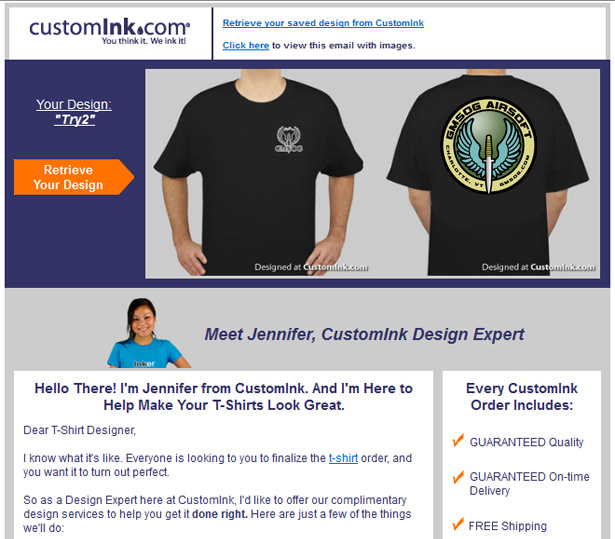
Beispiel
Diese Followup-E-Mail von Customink.com erinnert den Kunden daran, dass er seinen Kauf noch nicht abgeschlossen hat und immer noch auf ihn wartet. Tabellen ermöglichen ein attraktives Layout mit korrekt ausgerichteten Bildern und Text.
Verlassen Sie sich nicht auf Hintergrundbilder
Standardmäßig lassen die meisten E-Mail-Programme das Laden von Bildern zunächst nicht zu. Dies schützt vor Spammern, die Ansichten mithilfe eingebetteter Bilder in ihren E-Mails verfolgen. Es neigt auch dazu, Ihre E-Mail unlesbar zu machen, wenn sie nicht richtig formatiert ist.
Die Verwendung von farbigem Text vor einem farbigen Hintergrund ist eine vollkommen akzeptable Vorgehensweise beim Entwerfen einer Website. In einer E-Mail sollten Sie jedoch davon ausgehen, dass das Hintergrundbild nicht geladen wird. Wenn das passiert, wird Ihr rosa Text auf einem braunen Hintergrundbild unlesbar rosa Text auf weiß oder grau. Unnötig zu sagen, eine unlesbare E-Mail ist wertlos.
Achten Sie darauf, dass die Tabelle, in der Ihr Hintergrundbild enthalten ist, eine Hintergrundfarbe aufweist, die Ihren Text lesbar macht, wenn Ihre Bilder nicht geladen werden.
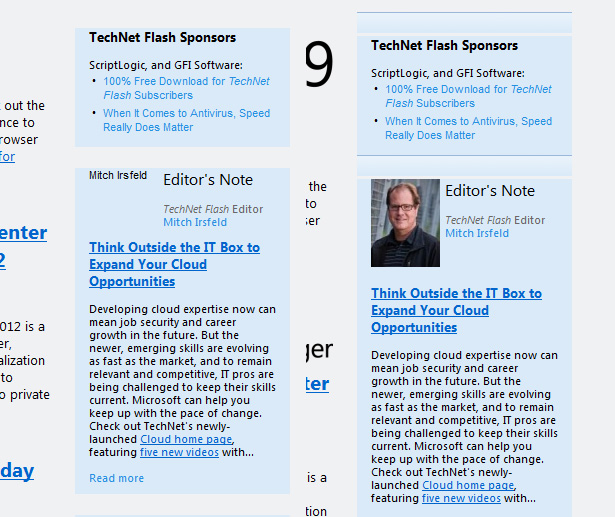
Beispiel
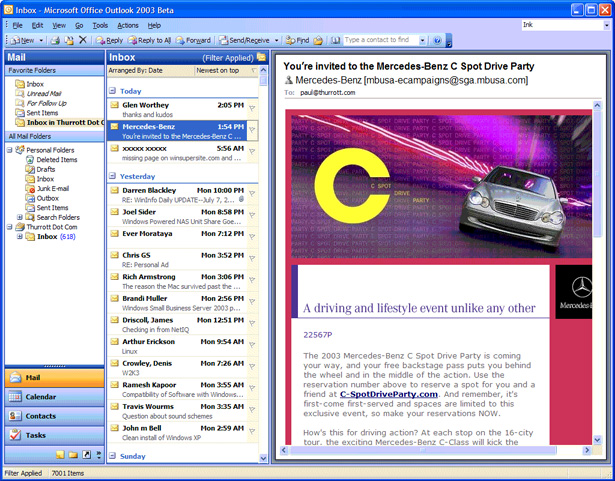
Sie können in diesem Beispiel sehen, dass die blauen Tabellen auf der rechten Seite dieses E-Mail-Newsletters normalerweise ein Hintergrundbild haben. Sie können jedoch sehen, dass die Tabelle hinter dem Text blau ist, sodass der Text auch ohne das Verlaufsbild lesbar ist.
In diesem Beispiel sehen Sie, dass der Text ohne geladene Bilder nicht sichtbar ist und keine Meldung angezeigt wird.
Verlassen Sie sich nicht auf das Laden Ihrer Bilder
Viele Designer versuchen, die Beschränkungen von E-Mail-Layouts zu umgehen, indem sie eine Werbe-E-Mail mit nur Bildern entwerfen. Dadurch können Sie zwar sehr kreative Layouts erstellen, aber Ihre E-Mails sind wertlos, wenn Ihre Bilder nicht geladen werden.
Ihre Zuschauer erhalten nur eine E-Mail mit einigen defekten Bildlinks. Viele Ihrer Empfänger sehen E-Mails von einem Mobiltelefon aus oder hinter einer Unternehmensfirewall oder einem anderen Content-Filter-System, das Ihre Bilder ebenfalls blockieren kann. Behalte das im Hinterkopf.
Erwähnenswert ist auch, dass man sich auf ein Bild verlassen sollte, um Text zu ersetzen. Alt-Text sollte in allen Bildern verwendet werden. Auf diese Weise geht Ihr großes "20% OFF" Werbe-Image nicht verloren. Es ist auch keine schlechte Idee, einen nützlichen Link zu erstellen, der den Betrachter auf eine tatsächliche Webseite mit Ihrem E-Mail-Inhalt bringt.
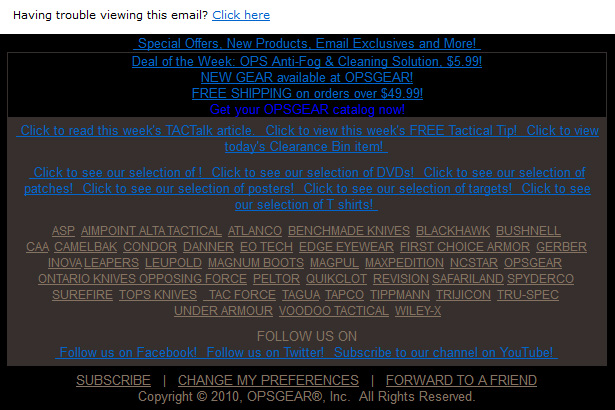
Beispiel
Diese E-Mail besteht aus einer Reihe von gestapelten Bildern, aber jede hat sehr informativen alt-Text, so dass die Gesamtaussage der E-Mail auch ohne all die schicken Bilder noch klar ist.
Kümmere dich nicht um Rich Media
Es ist fast garantiert, dass Ihre E-Mails mit eingebetteten Rich Media-Nachrichten als Spam blockiert werden. Wenn nicht, ist es nicht wahrscheinlich, dass Ihr Leser sich die Zeit nimmt, Ihre Animation oder Ihr Video anzusehen, während sie ihre E-Mails durchgehen.
Wenn Sie Video- oder Flash-Animationen anzeigen möchten, diese auf Ihrer Website hosten und einen Link in die E-Mail einfügen, stellen Sie sicher, dass die E-Mail nicht nur ein Link zu Ihren umfangreichen Inhalten ist. Es ist unwahrscheinlich, dass jemand ein Video anschauen wird, das keinen Kontext hat.
Beachten Sie, dass Rich Media nicht unbedingt von jedem E-Mail-Client unterstützt wird und standardmäßig wie Bilder blockiert werden kann. Rich-Media-Größen erhöhen die Größe Ihrer E-Mails. Viele mobile Geräte sind so eingestellt, dass sie keine E-Mails herunterladen, die größer als eine bestimmte Größe sind, so dass die Datennutzung minimiert wird. Wenn Ihre E-Mail zu groß ist, wird sie möglicherweise nicht betrachtet.
Beispiel
Ein Video-Link ersetzt keinen guten Textinhalt. Locken Sie Ihre Zuschauer dazu, mit Worten auf Ihre Website zu kommen, und blenden Sie sie mit Rich Media.
Mach es eng
Viele Leute öffnen ihre E-Mails nicht, sondern sehen sie im Vorschaufenster neben ihrem Posteingang. Dies bietet einen sehr engen Arbeitsraum, wenn Sie nicht möchten, dass jemand scrollt, um Ihr gesamtes Layout zu sehen.
Es ist eine gute Faustregel, Ihr Design auf 600 Pixel Breite oder weniger zu halten, aber selbst dann werden einige E-Mail-Clients nur einen kleinen Teil Ihrer E-Mails anzeigen. Stellen Sie sicher, dass Sie Ihren wichtigen Text auf der linken Seite der E-Mail nach oben haben. Dieser Teil der E-Mail ist sicher zu sehen und wird den Betrachter dazu verleiten, Ihre Nachricht in einem vollen Fenster zu scrollen oder zu öffnen.
Beispiel
Standardmäßig füllen viele E-Mail-Clients den Bildschirm mit Informationen aus und hinterlassen ein kleines Vorschaufenster.

Mach es einfach
Klare und einfache Handlungsaufforderung. Sie müssen Ihren gesamten neuen Katalog nicht in eine E-Mail einfügen. Ein verlockender Sale-Artikel oder ein schneller Überblick über Updates reicht aus, um einen Klick zu bekommen. Sie möchten ihre Aufmerksamkeit erregen, bevor sie es auf die Schaltfläche zum Löschen bringen können.
Sie möchten sich auf die Scanbarkeit konzentrieren. Wenn jemand die E-Mail 10 Sekunden lang anschaut, sollte er auf Ihre Nachricht antworten. Ein guter Weg, um sicherzustellen, dass sie klicken, ist ein "E-Mail Only" Deal. Lassen Sie sie wissen, dass dieser Link etwas Besonderes ist.
Beispiel
Fügen Sie einen Link ein, um die E-Mail in einem Browser anzuzeigen
Sie können in Ihrem Entwurf, Ihrer Nachricht, Planung und Ausführung so vorsichtig wie möglich sein, aber Sie können sicher sein, dass eine Gruppe von Abonnenten die E-Mail aus dem einen oder anderen Grund nicht richtig sehen kann.
Die erste Sache in Ihrer E-Mail sollte ein Link zu einer extern gehosteten HTML-Version der E-Mail sein. Dies stellt sicher, dass unabhängig davon, wie die E-Mail angezeigt wird oder welche Elemente nicht funktionieren, der Abonnent Ihre Inhalte sehen kann.
Beispiel
Dieses E-Mail-Layout verwendet an vielen Stellen Bilder anstelle von Text, was bei einigen Zuschauern ein Problem darstellen könnte. Glücklicherweise kann der Abonnent durch den Link oben rechts extern anzeigen.
Führen Sie umfangreiche Tests durch
Stellen Sie zum Testen sicher, dass Sie Konten mit allen wichtigen webbasierten E-Mail-Diensten wie z Google Mail , heisse Mail , und Yahoo Mail sowie die gängigen Desktop-E-Mail-Clients wie Outlook, Apple Mail und Thunderbird sowie die mobilen Apps für Android und iPhone.
Auf Tippfehler prüfen. Das letzte, was Sie wollen, ist 100.000 E-Mails senden, die Ihre Abonnenten auf einen defekten Link oder einen falschen Preis verweisen.
Sie können auch einen Service wie z Lackmus um deine Kampagne zu verwalten. Dadurch werden Ihre E-Mails auf einer Vielzahl von Geräten und Clients getestet, um sicherzustellen, dass sie ordnungsgemäß funktionieren.

Haben Sie keine Angst, eine grundlegende Vorlage zu verwenden
Denken Sie daran, dass das Ziel Ihrer E-Mail-Kampagne ist, Ihre Abonnenten schnell auf Informationen zu aktualisieren, die sie möglicherweise nicht sehen, wenn sie Ihre Website nicht regelmäßig besuchen. Es ist nicht notwendig, viel Zeit mit den Feinheiten Ihres E-Mail-Designs zu verbringen. Eine klare Botschaft wird einen großen Beitrag zur Erreichung Ihres Ziels leisten.
Eine Basisvorlage funktioniert eher ohne Komplikationen, wird mit einfachen Textänderungen wiederverwendet und spart Zeit, da Sie jedes Mal, wenn Sie eine Kampagne erstellen, das Design nicht mehr testen müssen.
Beispiel
Es gibt viele vorgefertigte E-Mail-Vorlagen, die getestet wurden und nachweislich funktionieren. Finden Sie eine mit einem ähnlichen Farbschema wie Ihre Website, geben Sie Ihr Logo ein und schon können Sie loslegen.
Weitere Beispiele für E-Mail-Newsletter und Vorlagen
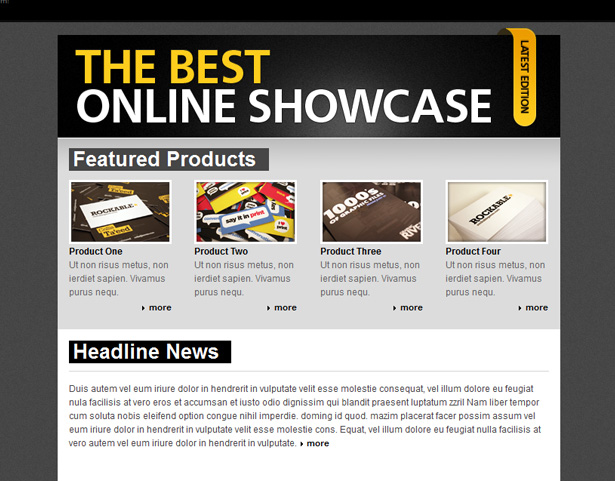
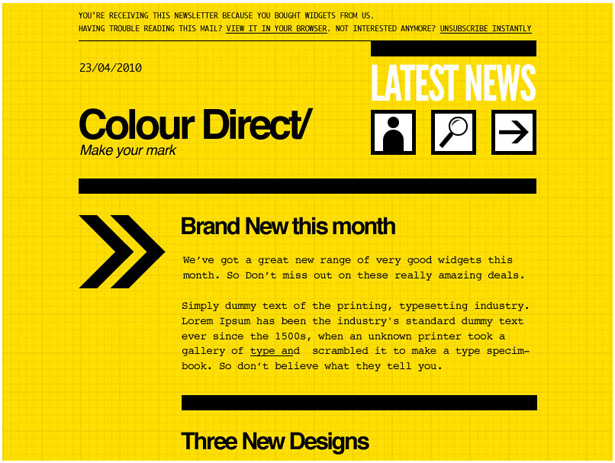
Direkt von Campaign Monitor-Vorlagen
Eine gut gestaltete, leicht lesbare Vorlage mit hohem Kontrast und fettem Text. Der Titel ist klar und ein Pfeil weist Sie auf den wichtigen Absatz hin.
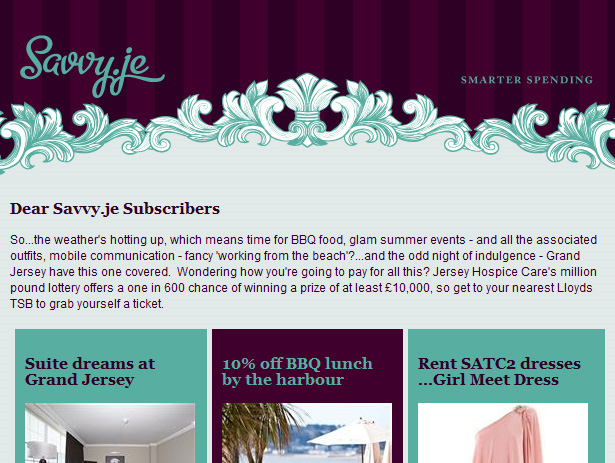
Savvy - Schöne E-Mails
Savvy verwendet geschickt ein Header-Bild, um ein schönes Design zu erstellen, das Sie verwenden können, das einen kurzen Intro-Absatz über einem 3-Spalten-Teaser über dem Falz platziert.
Vorlage von KuchenMail
Eine einfache, textbasierte E-Mail-Vorlage mit viel Platz für Kopien und einer Seitenleiste zum Hervorheben von Funktionen. Perfekt für die Aktualisierung Ihrer Abonnenten über neue Artikel oder Geschichten auf Ihrer Website.
Malibu von Aweber
Dies ist eine nette Vorlage, die Sie mit einem klaren Handlungsaufruf und Leerzeichen zum Hervorheben von Verkaufsartikeln verwenden können. Vervollkommnen Sie für einen on-line-Speicher, um Verkaufeinzelteile zu verwenden, um Kunden zurückzubringen.
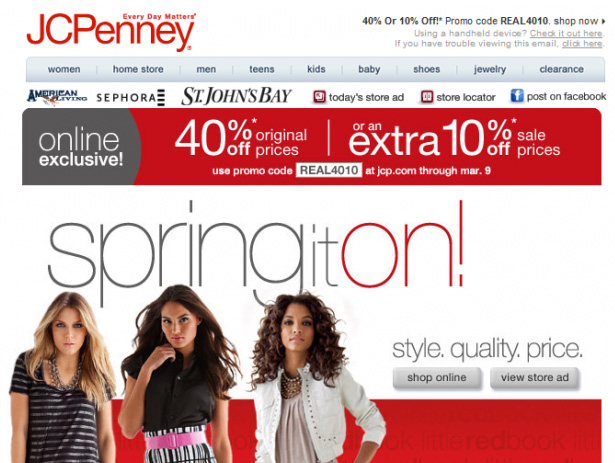
JCPenney
Dieses E-Mail-Beispiel von JCPenney verwendet viele Bilder, aber die wichtige Nachricht des 40% Rabatt- und Promo-Codes wird am Anfang in einfachem Text angezeigt.
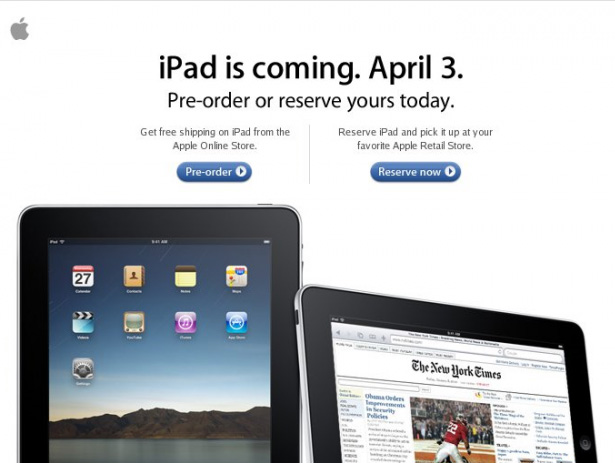
Apple iPad Vorbestellung
Apple liefert nie mit ihrer Unterschrift Stil aus. Ein minimalistisches Textdesign mit zwei klaren Handlungsaufforderungen veranlasst den Leser zu einer Auswahl, gefolgt von Bildern des Produkts.
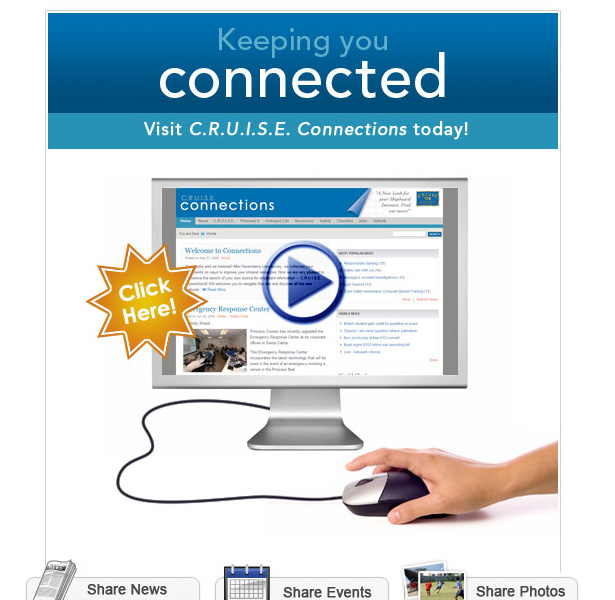
Zentrum für Kunst und Technologie
Diese E-Mail verwendet Bilder, um das Layout zu verbessern, ohne darauf angewiesen zu sein, den Großteil der Nachricht zu kommunizieren. Diese Art von Layout wird sich gut verschlechtern.
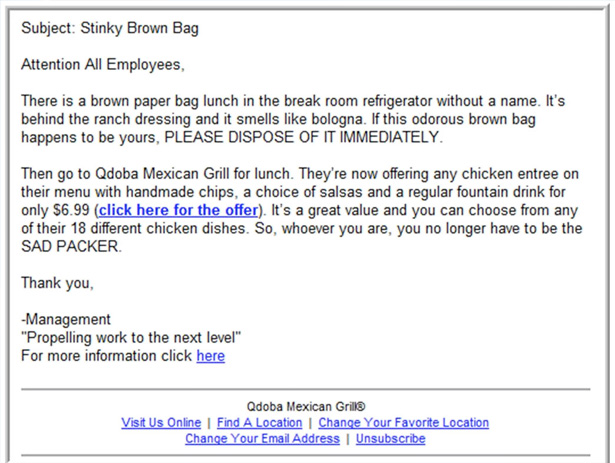
Qdoba mexikanischer Grill
Das ist eigentlich ein sehr brillantes Design. Indem man anfängt, wie eine fade, firmeninterne E-Mail auszusehen, dann in eine passiv-aggressive Nachricht übergeht, gefolgt von einem Pitch. Es ist sicher, den Empfänger zu lesen.
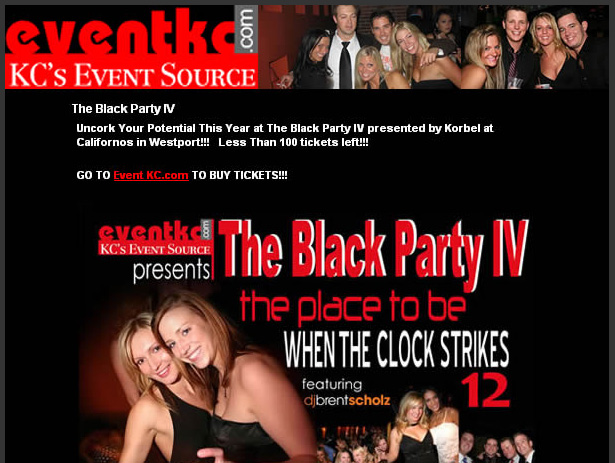
EreignisKC
Diese E-Mail spiegelt das Aussehen der eventkc.com-Website wider, während die wichtigen Informationen zuerst nur in Textform und anschließend mit detaillierteren Informationen mit Bildern dargestellt werden.
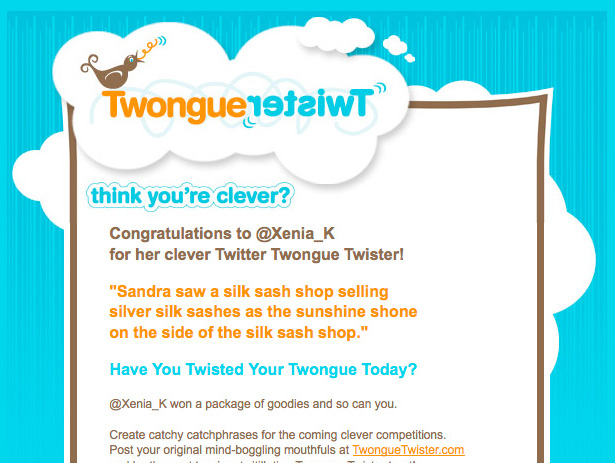
TwongueTwister
Indem Sie sowohl eine Einladung zur Teilnahme an einem Wettbewerb als auch die Hervorhebung eines tatsächlichen Gewinners in der E-Mail einbeziehen, wird der Wettbewerb gefördert.
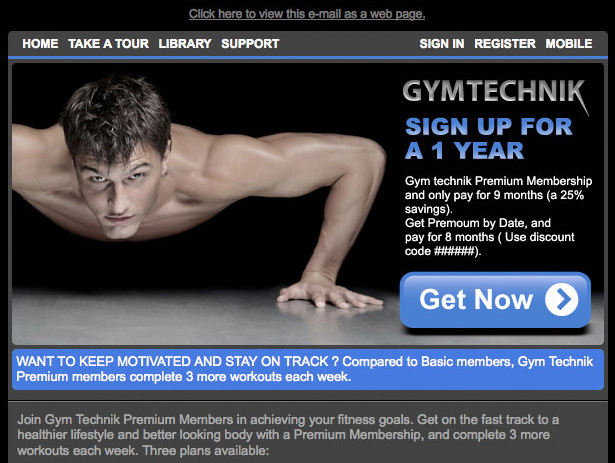
Gymtechnik
Dies ist eine sehr bildlastige E-Mail, jedoch weist ein eindeutiger Link am Anfang den Benutzer auf eine Webseite, wenn er den Inhalt nicht sehen kann.
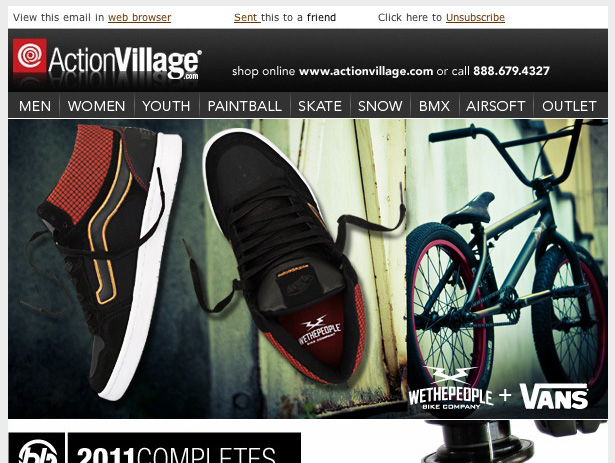
Aktionsdorf
Wenn Sie Bilder in Ihrer E-Mail verwenden müssen, verwenden Sie für alle diese Kampagnen von actionvillage.com Bilder in voller Breite und gestapelt mit altem Text.
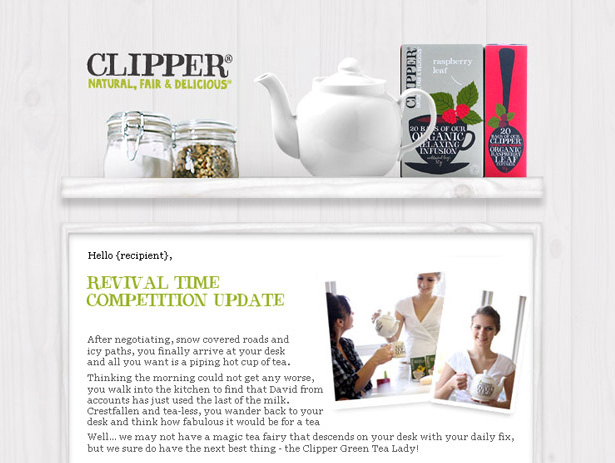
Clipper
Wenn Sie den Empfänger mit seinem Namen ansprechen, fühlt sich die E-Mail persönlich an. Das Design spiegelt das Design der Website des Unternehmens wider und hebt die Produktfront hervor.
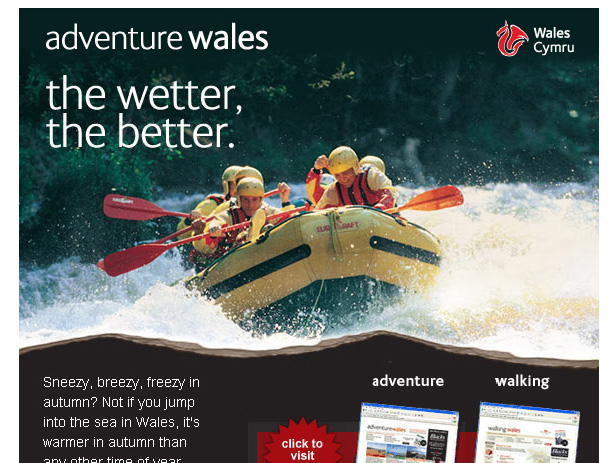
Abenteuer Wales
Diese E-Mail verwendet abwechselnd Bilder und Text, um dieselbe Nachricht zu übermitteln. Sie können mit einem Blick erkennen, ob diese E-Mail etwas ist, an dem Sie interessiert sind oder nicht, ob Sie das Bild betrachten oder die Kopie lesen.
Geschrieben exklusiv für WDD von Cameron Chapman .
Haben Sie eigene Tipps zum Erstellen von E-Mail-Newslettern? Oder vielleicht von einer Firma, die großartige HTML-E-Mails verwendet? Lass es uns in den Kommentaren wissen!