10 Regeln zum Entwerfen von E-Mails, die Ihre Kunden lesen möchten
E-Mail ist nach wie vor eine der beliebtesten Methoden, mit denen Unternehmen mit ihren Kunden interagieren. Wie bei allem anderen in der Design-Welt wird die Gestaltung einer E-Mail einen enormen Einfluss auf die Klickrate und die Bindung Ihrer Abonnenten haben.
Wenn Sie E-Mails erstellen, sollten Sie die Gelegenheit nutzen, um Ihre Abonnenten beeindrucken zu können. Einer der Cialdini Prinzipien Überzeugungsarbeit gilt hier: Wenn Sie Ihren Lesern einen großen Wert durch Ihre E-Mail anbieten, werden sie sich gerne gegenseitig belohnen, indem sie sich die Zeit nehmen, alle Links durchzulesen und anzuklicken.
Natürlich beinhaltet das Entwerfen für E-Mails auch Responsive E-Mail Design Fast die Hälfte aller E-Mails, die heute geöffnet werden, finden auf einem mobilen Gerät statt . Hier sind die Komponenten des erfolgreichen E-Mail-Designs.
1) Transparenz zählt
Überprüfen Sie die Arten von Betreffzeilen, Kopien, Absendernamen und sogar Vorkopierer, die Sie verwenden. Machen Sie das für Ihre Leser niemals zweideutig oder verwirrend. Andernfalls werden sie Ihre E-Mails wahrscheinlich eher als Junk markieren oder einfach löschen.
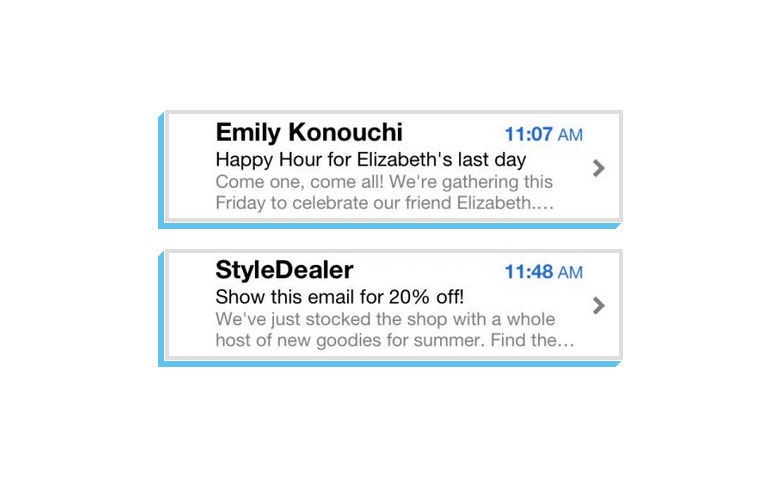
Sagen Sie Ihren Lesern immer Ihre Identität, was sie lesen und welche Vorteile das Lesen hat. Der Trick besteht darin, alle diese Informationen so nah wie möglich an den Anfang Ihrer E-Mail zu bringen. Wenn all diese Informationen Ihren Lesern ins Gesicht blicken, sobald sie Ihre E-Mail öffnen, bedeutet dies, dass Ihr Vorschlag nicht ignoriert wird.
Dieses Beispiel zeigt zwei E-Mails an, in denen der Name des Absenders in einer riesigen Schrift steht, die Betreffzeile kristallklar ist und die Vorteile des Lesens den Abonnenten direkt ins Gesicht starren.
2) Folge einem konventionellen Muster
Dies ist die eine Zeit, in der man etwas konventionell macht und etwas Unerwartetes nicht tut. Die Leute erwarten gewisse Gemeinsamkeiten in allen E-Mails, die sie öffnen. Zum Beispiel, wenn Sie für Handheld-Geräte entwerfen, achten Sie darauf, große sowie leicht anklickbare und tappable Buttons für Ihre Links zu machen. Es ist am besten, sie sogar 100% der Breite des Bildschirms zu machen, weil die Benutzer mit beiden Daumen tippen möchten!
Wenn Sie in der Kopie Ihrer E-Mail zusätzliche Links platzieren, stellen Sie sicher, dass sie in kontrastierenden und kräftigen Farben erscheinen, damit sie hervorstechen und nach Aufmerksamkeit schreien. Stellen Sie die Links niemals zu nah zusammen, da es lästig wäre, wenn Benutzer versehentlich auf den falschen Link tippen.
Stellen Sie abschließend sicher, dass Sie die Vorteile des Klickens auch so offensichtlich machen, dass sie nicht übersehen werden können. Ein guter Weg, dies zu erreichen, ist die Kombination der Vorteile eines Klicks mit dem Button selbst. Zum Beispiel wäre die ideale Tastenkopie "hol dir jetzt deine kostenlose Demo".
Hier ist ein gutes Beispiel Verwenden von Fettfarben in E-Mail-Links, um die Aufmerksamkeit der Leser zu erhalten.
3) Minimalismus: Sag mehr mit weniger
Niemand nimmt Zeit, um so viel zu lesen, vor allem mobile Benutzer, also schreiben Sie nicht viel in Ihre E-Mail-Kopie. Die Leser scannen einfach die E-Mails nach interessanten Inhalten, anstatt die gesamte E-Mail Wort für Wort zu lesen. Teilen Sie die Textblöcke in kleine Teile auf, die einfacher zu konsumieren sind.
Eine Marketing-E-Mail zum Beispiel hat das Ziel, Leser dazu zu bringen, auf Ihre Website zurück zu klicken. Stoppen Sie dieses beabsichtigte Ergebnis nicht mit einem langen Stück Text. Auf jeden Fall macht längerer Text es für Leser so viel verlockender, Ihre E-Mail in den Papierkorb zu schicken.
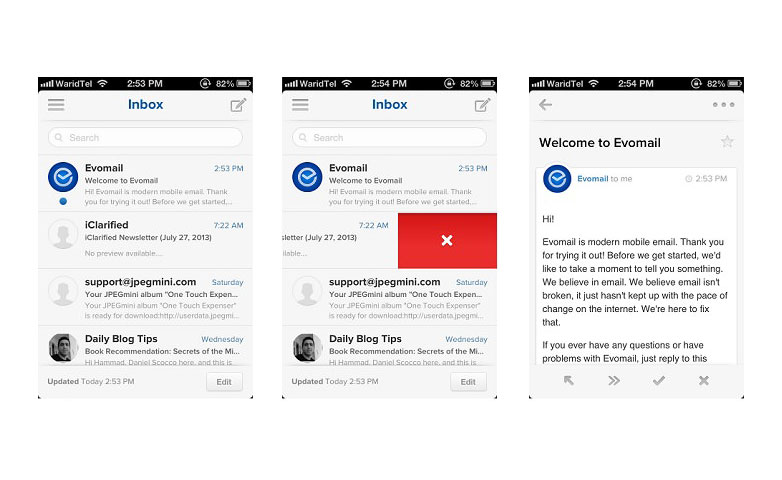
Sehen diese Beispiele wie minimalistische E-Mails in Evomail erscheinen.
4) Fördern Sie das scan-freundliche Lesen
Leser lieben es, E-Mails zu scannen, damit sie einfach zu scannen sind. Sie erreichen dies, indem Sie Ihren Text in abgegrenzte und geordnete Chunks teilen, die genau auf den Punkt kommen. Die Verwendung von kristallklaren Überschriften und die Hervorhebung bedeutender fettgedruckter Konzepte ermöglichen es Ihren Scan-Abonnenten, sofort auf den Punkt zu kommen.
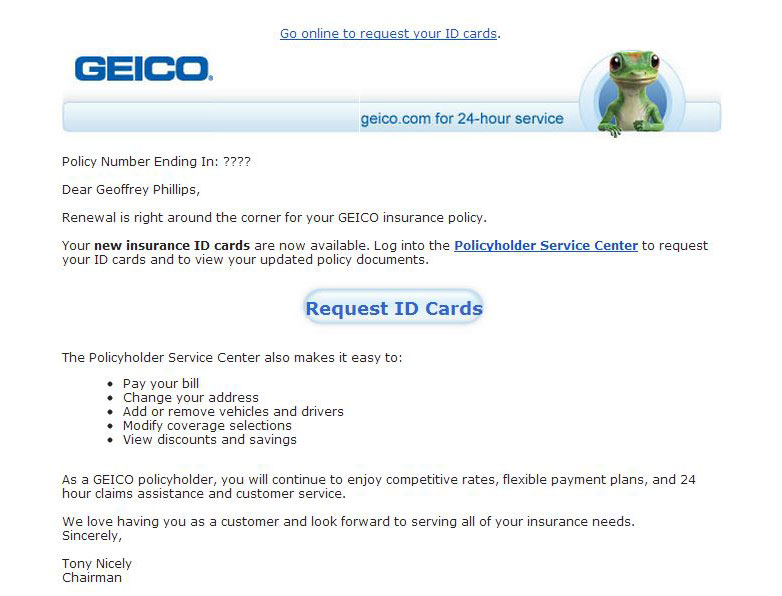
Geicos Transaktions-E-Mail zeigt Scan-freundliche E-Mails an den Griff.
5) Sag so viel wie du willst, nur später
Gestalten Sie Ihre E-Mail-Kopie so, dass die packendsten und kürzeren Details an erster Stelle stehen; Geben Sie danach nur Ihren längeren Inhalt ein. Auf diese Weise lassen Sie Ihre Leser nicht durch die längeren Inhalte gleiten, außer für diejenigen, die den längeren Inhalt wirklich lesen möchten. Es gibt also einen Platz für längere Inhalte im E-Mail-Marketing, aber es muss nur an der richtigen Stelle in der E-Mail kommen.
6) Wiederholen Sie den Aufruf zum Handeln
In Marketing-E-Mails ist der Call-to-Action der Grund, den Lesern die E-Mail zu senden. Es lohnt sich daher, den Call-to-Action später in der E-Mail zu wiederholen, insbesondere wenn Ihre E-Mail längere Inhalte enthält. Niemand möchte bis zum Anfang der E-Mail zurückscrollen, um den Call to Action erneut zu sehen.
MailChimps E-Mail wiederholt seinen Aufruf zum Handeln oben und dann wieder unten.
7) Begrenzen Sie die Anzahl der Auswahlmöglichkeiten
Ein Überangebot an Auswahlmöglichkeiten in Ihrer E-Mail führt zu einer kognitiven Überlastung Ihrer Abonnenten, so dass es viel weniger wahrscheinlich ist, dass Sie tatsächlich eine Entscheidung treffen. Überlegen Sie genau, was die Mindestanforderung wäre, um einen Leser dazu zu bringen, auf Ihre Website zu klicken. Sie möchten dem Leser dieses notwendige Detail nur schrittweise vorstellen. Wenn Sie ihm am Anfang zu viele Informationen geben, wird er wahrscheinlich seine Aufgabe aufgeben.
8) Verlasse dich auf diesen Whitespace
Whitespace ist auch im E-Mail-Design sehr effektiv. Whitespace ist sehr nützlich, wenn es darum geht, wichtige Informationen zu trennen, um dem Leser das Aufnehmen wichtiger Details zu erleichtern. Wenn Sie viele Elemente haben, die die gleiche Größe und das gleiche Gewicht haben, können Sie durch die Integration von Leerzeichen die Aufmerksamkeit des Lesers auf die wichtigen Dinge lenken. Ohne Leerzeichen kann Ihr E-Mail-Text als formloser, riesiger Block erscheinen, den die Leser einfach überspringen können.
Hier können Sie sehen, wie Whitespace die Aufmerksamkeit des Lesers auf die Werbebotschaft richtet.
9) Ein besonderes Wort zum responsiven E-Mail-Design
, people are looking at their mobile devices around 150 times a day! Heute sehen sich die Menschen rund 150 Mal am Tag ihre mobilen Geräte an! Darüber hinaus werden 4 von 5 Personen E-Mails löschen, wenn sie auf ihren Mobilgeräten nicht gut aussehen. All dies bedeutet, dass Sie sich stärker darauf konzentrieren müssen, Ihre Botschaft effizienter als je zuvor an Ihre Leser weiterzugeben.
Die Medienabfrage @media wird im Responsive-E-Mail-Design verwendet. @media ist ein einzigartiger Satz von CSS-Stilen, die sich entweder wie dynamische Regeln oder bedingte Anweisungen verhalten. Sie können Ihnen helfen, E-Mails zu erstellen, die auf verschiedenen Bildschirmgrößen besser lesbar sind.
Was sie tun, ist die Bildschirmgröße eines Geräts und dann verschiedene Sätze von Regeln, die für diese Bildschirmgröße gelten. Basierend auf dem, was Sie erreichen möchten, können Medienabfragen einfach oder schwer zu implementieren sein. Beachten Sie, dass diese nicht in allen E-Mail-Clients funktionieren und außerdem mehr Planung und Tests erfordern als normale E-Mails.
Basierend auf Ihrer spezifischen Bildschirmgröße definieren Medientypen die genauen zu verwendenden CSS-Stile. Dieser Medientyp besagt im Wesentlichen, wenn Ihre E-Mails auf einer Bildschirmgröße von 480 Pixeln oder kleiner angezeigt werden, verwenden Sie die folgende CSS.
Das wäre also: @media screen und (max-width: 480px)
Responsive E-Mail-Unterstützung
Derzeit unterstützen nicht alle Handheld-Geräte und Clients reaktionsfähige E-Mails. Aus diesem Grund müssen Entwickler immer darauf achten, welche Geräte und Clients reaktionsfähige E-Mails unterstützen. Deshalb ist es wirklich eine gute Idee, Ihre E-Mails in einer Reihe verschiedener Geräte und Clients zu testen, damit Sie sicher sein können.
Hier werden derzeit reaktionsfähige E-Mails unterstützt:
- Android 4.x E-Mail-OEM-App
- iOS Mail App
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Hier werden reaktionsfähige E-Mails derzeit nicht unterstützt:
- Android Google Mail-App
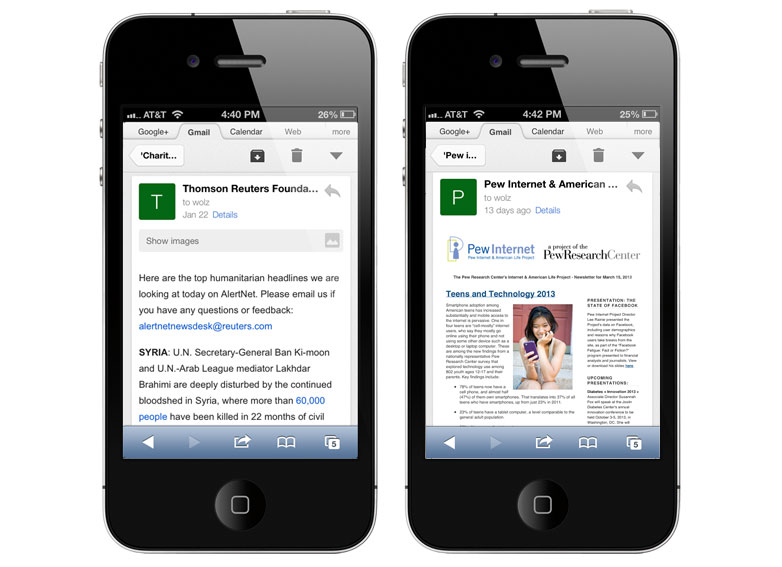
- iPhone Gmail App
- iPhone Yahoo Mail App
- iPhone Mailbox App
- Blackberry OS5
- Android Yahoo Mail App
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design-E-Mail für Leser
Wie bei allen anderen Aspekten des Webdesigns besteht die Aufgabe von Designern darin, für den Benutzer zu entwerfen, um die Benutzererfahrung zu verbessern. Das muss Priorität Nummer eins sein. Ansonsten werden Ihre E-Mails bei Ihren Lesern und Abonnenten nicht besonders gut ankommen.
Es gibt so viele Dinge zu beachten, von Transparenz über konventionelle Muster bis hin zu Minimalismus und Whitespace. Wenn Sie Leute auf dem Handy erreichen möchten, müssen Sie auch im Responsive E-Mail-Design berücksichtigen. Wenn Sie diese Tipps beachten, wird Ihre E-Mail-Klickrate sehr hilfreich sein.
Ausgewähltes Bild / Vorschaubild, E-Mail-Bild über Shutterstock.