Wie man ein Filmplakat der 80er Jahre in Photoshop gestaltet
In diesem Artikel beginnen wir mit ein paar inspirierenden Filmplakaten aus den 1980er Jahren, die wir zur Inspiration verwenden werden.
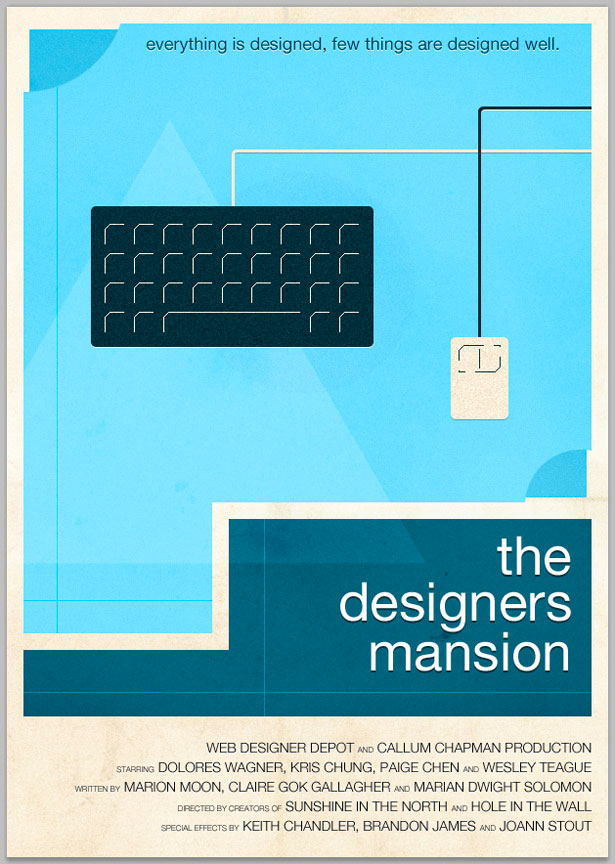
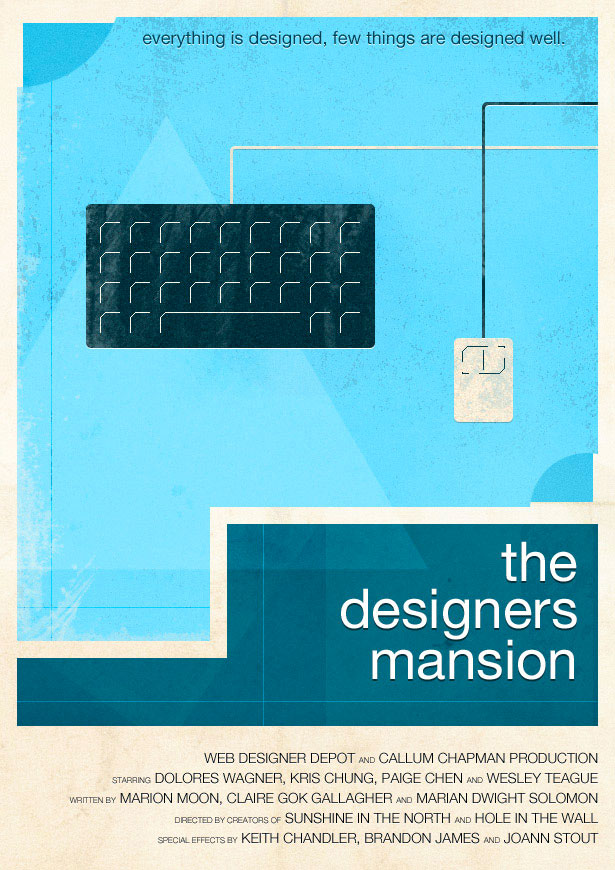
Dann werden wir mit Adobe Photoshop ein Filmplakat aus den 80er Jahren für unseren fiktiven Film "The Designer's Mansion" erstellen .
Dieses Tutorial richtet sich an Designer mit einem guten Verständnis von Photoshop.
Wenn Sie diesem Tutorial folgen, können Sie im nachfolgenden Kommentarbereich einen Link zu Ihrem Endprodukt veröffentlichen. Wir würden es gerne sehen!
Lass uns anfangen!
Hier sind 10 inspirierende Poster von 1980-89.
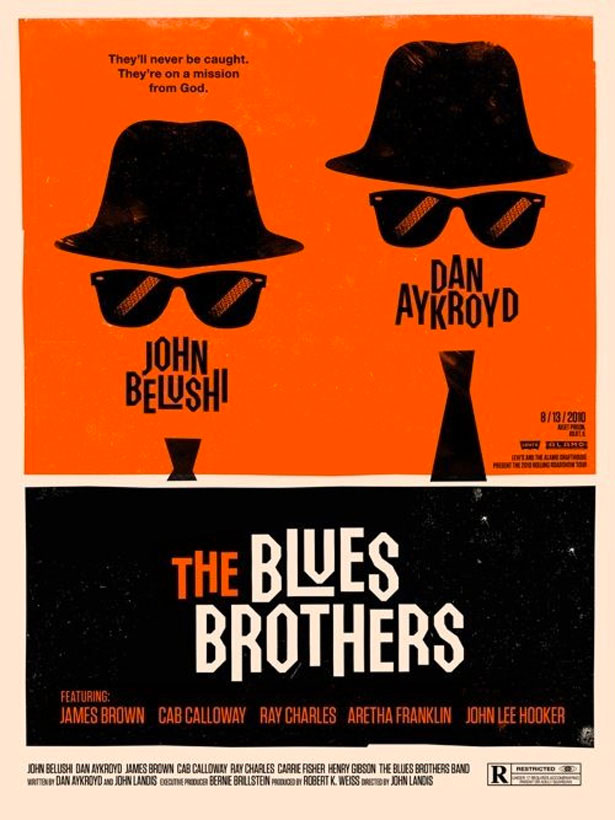
1980: Die Blues Brothers
Ein wirklich schönes und inspirierendes 80er-Poster, das mit einem begrenzten Farbschema und einfachen Formen ein Poster mit einem Twist kreiert.
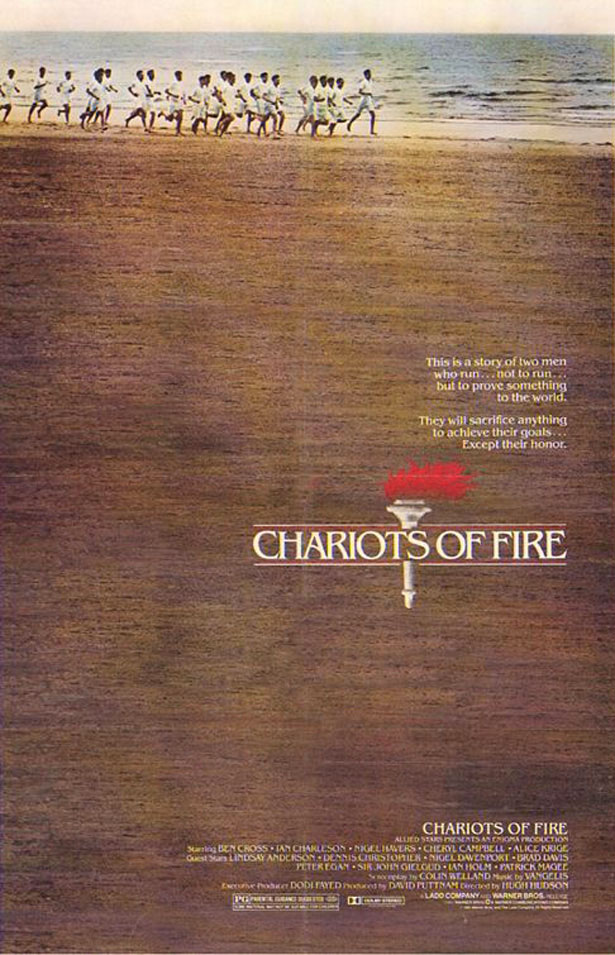
1981: Streitwagen des Feuers
Dieses Plakat wird durch die abgenutzte und laute Fotografie zum Leben erweckt und mit einer klassischen Typografie versehen. Wer hat gesagt, Plakate müssten komplex sein?
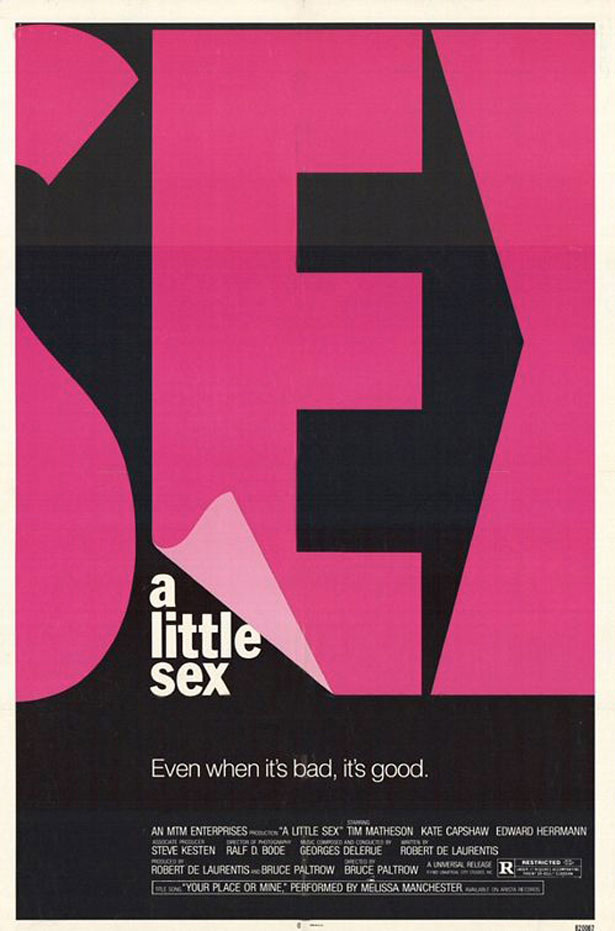
1982: Ein kleiner Sex
Die moderne Typografie war eindeutig eine Inspiration in den 80er Jahren! Ein wirklich einfaches Poster, das sehr gut funktioniert.
1983: Scarface
Dieses minimale handbemalte Stück nutzt Farbe, lässt aber viel Leerraum. Anders als der Titel sind die Schriftarten einfach.
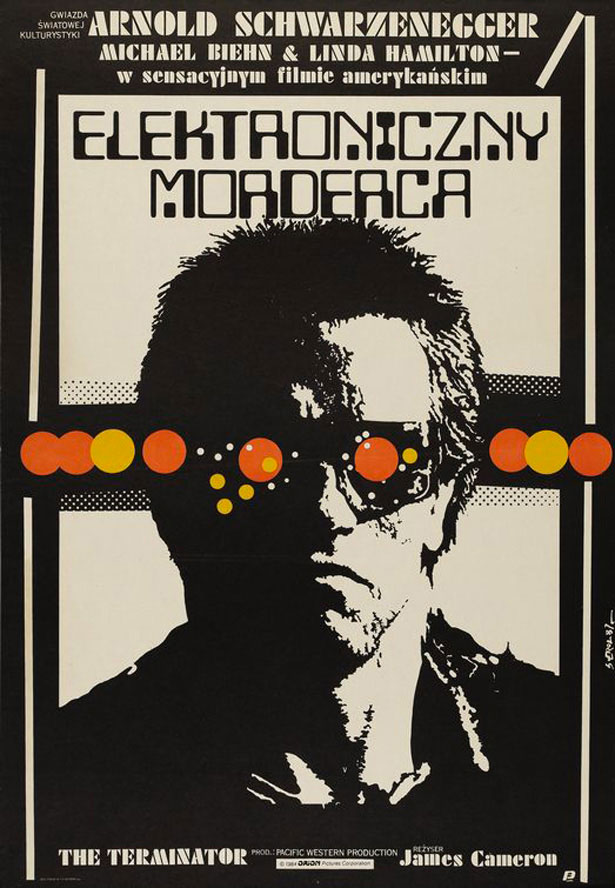
1984: Der Terminator
Dieses zweifarbige Poster im Vektor-Stil erregt Aufmerksamkeit. Die Halbtonmuster im Hintergrund ziehen das Auge an.
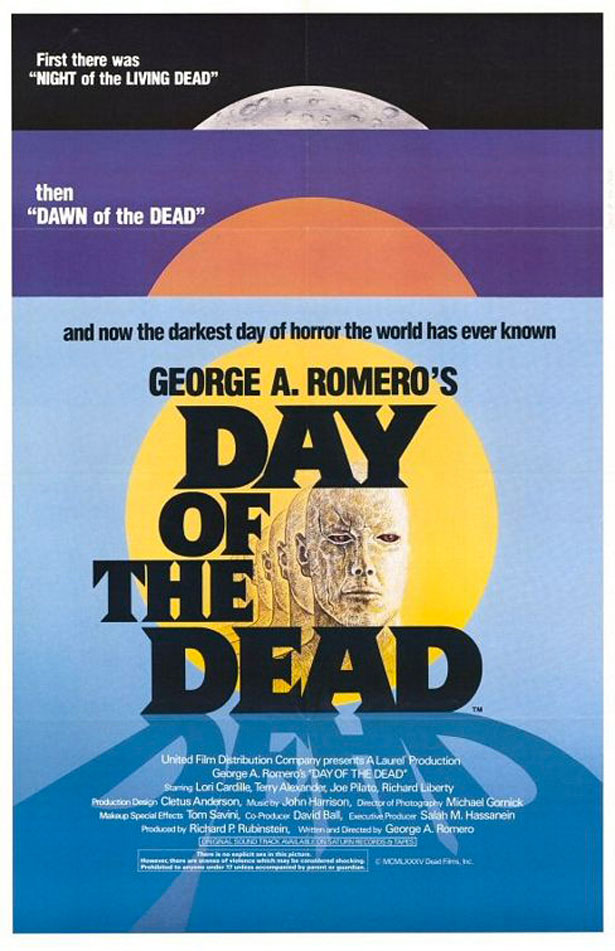
1985: Tag der Toten
Dieses schlaue Plakat wirbt für drei "Dead" -Filme: Nacht der lebenden Toten , Dawn of the Dead und Tag der Toten . Ein tolles Poster insgesamt mit tollen Farben.
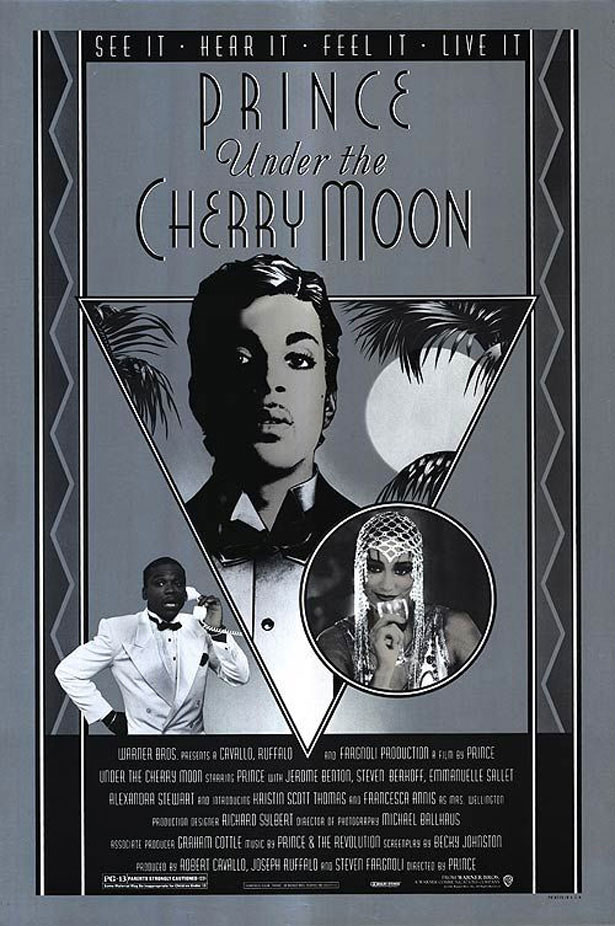
1986: Unter dem Kirschmond
Die Wirkung dieses fast Graustufen-Posters wird durch einfache Formen, Muster und Typografie erreicht.
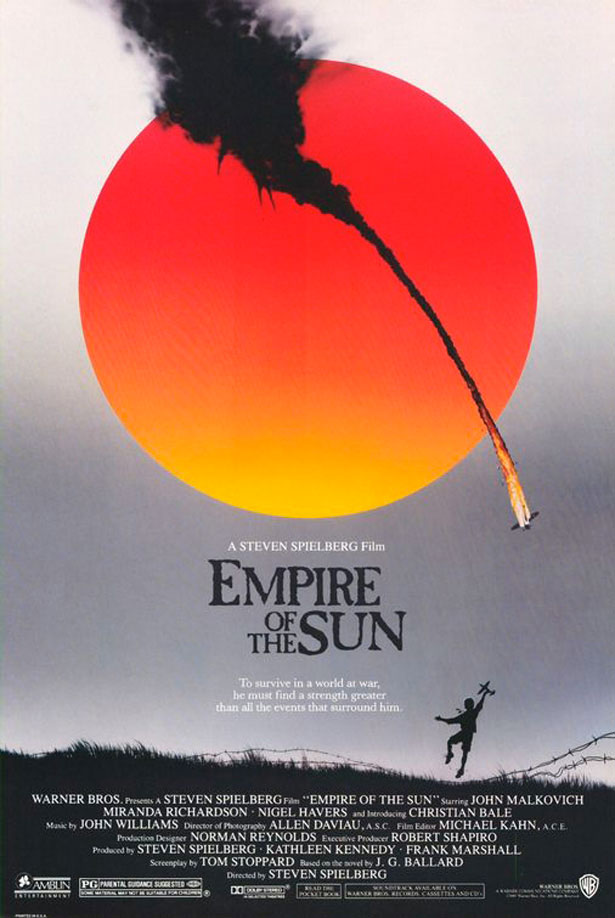
1987: Reich der Sonne
Dieses Plakat überlagert die vivd Farbe der Sonne auf einer Schwarzweiss-Fotografie und verursacht einen fesselnden Effekt.
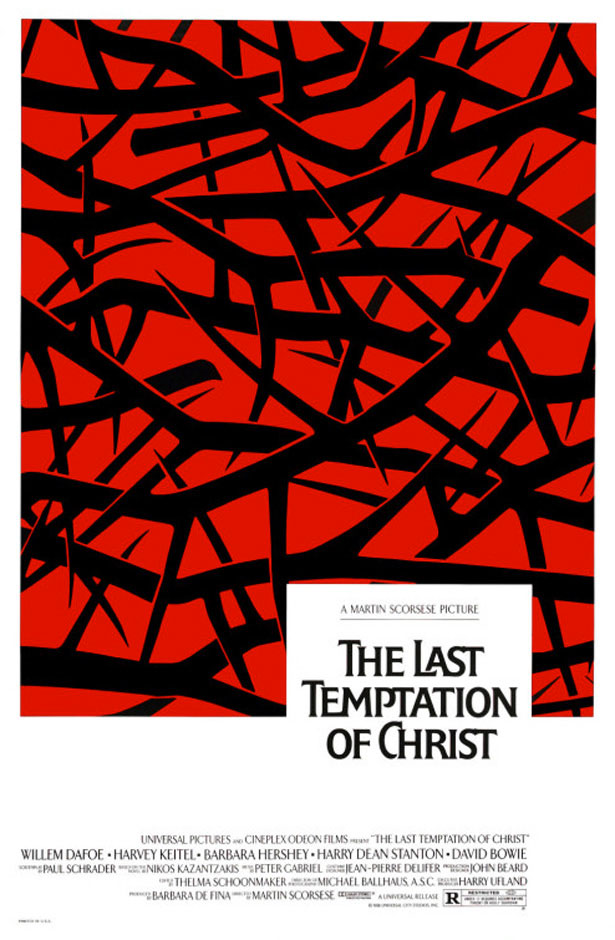
1988: Die letzte Versuchung Christi
Ein reizendes illustratives Plakat mit einem modernen Gefühl. Es könnte leicht mit einem neuen Film und nicht mit einem von 1988 verwechselt werden!
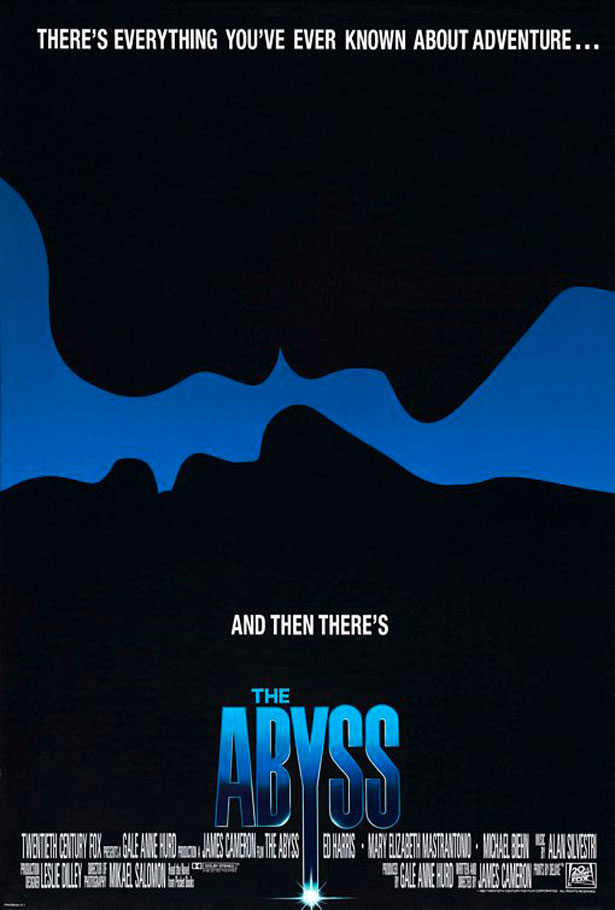
1989: Der Abgrund
Minimalismus war in den 80er Jahren genauso groß! In diesem Poster sind zwei Silhouetten vor einem schwarzen Hintergrund sichtbar. Der Filmtitel ist in Blau gehalten und verstärkt das begrenzte Farbschema.
Das Tutorial
Jetzt wo wir von den 80er Jahren inspiriert wurden, machen wir unser eigenes Design!
Ich werde in diesem Tutorial mehrere Ressourcen verwenden, einschließlich Stockvektoren und Texturen. Diese Dateien sind entweder meine eigenen oder stammen aus dem Internet.
Schritt 1
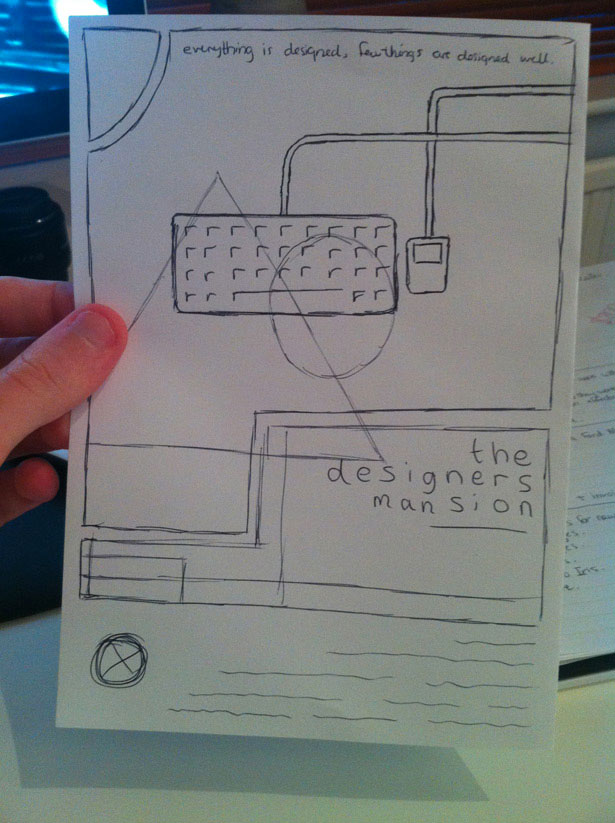
Greifen Sie ein Stück Papier und einen Bleistift oder einen Stift. Wie bei jedem Entwurf ist das Skizzieren eines Konzepts hilfreich, um eine grobe Vorstellung von dem Grundlayout und den Grundformen zu erhalten, die wir verwenden möchten. Nichts ist schlimmer als ein leeres Photoshop-Dokument zu öffnen und absolut keine Ahnung zu haben, wo ich anfangen soll!
Für das Layout und die Formen meiner Skizze wurde ich von den Plakaten für die Blues Brothers , Under The Cherry Moon und The Last Temptation Of Christ inspiriert. Meine Typografie wurde von der für A Little Sex inspiriert.

Schritt 2
Öffnen Sie Photoshop und erstellen Sie ein neues Dokument. Da ich nur für den Bildschirm entwerfe, verwende ich ein A4-Dokument, das bei 72 DPI auf RGB eingestellt ist. Wenn Ihre Arbeit gedruckt wird, benötigen Sie eine viel höhere Auflösung - mindestens 300 DPI. Sie müssen auch Blutungen und Ränder einrichten. Stellen Sie Ihre Hintergrundfarbe auf ein helles Beige oder Creme, etwas wie # EFEBE0.

Wählen Sie das rechteckige Auswahlrechteck, halten Sie dann "Shift" gedrückt und wählen Sie eine kleine Auswahl aus.

Zeigen Sie die Dokumentlineale an, indem Sie auf Ansicht → Lineale gehen. Ziehen Sie eine Hilfslinie aus einem der Lineale heraus und ziehen Sie sie an die Kante des neu ausgewählten Rahmens. Wiederholen Sie diesen Vorgang auf jeder Seite der Arbeitsfläche.

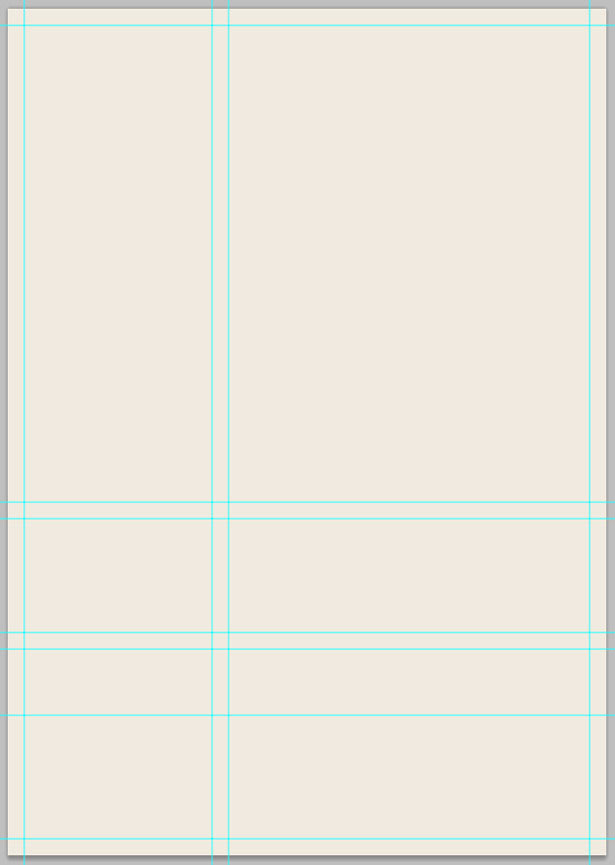
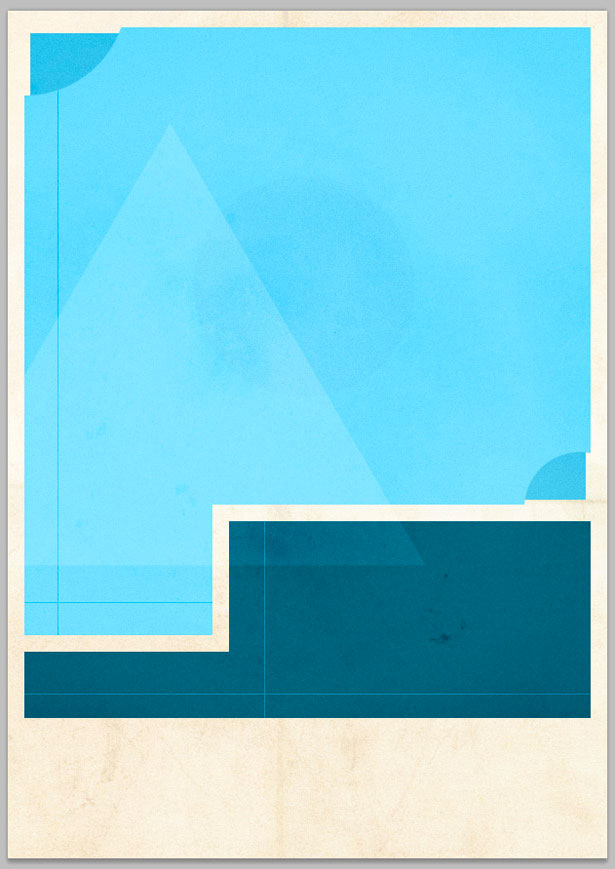
Hier wird unsere Grenze sein. Ziehen Sie mehrere weitere Hilfslinien heraus und platzieren Sie sie an den gewünschten Stellen. Verwenden Sie Ihr Auge, um ungefähr zu messen, wohin sie gemäß Ihrer ursprünglichen Skizze gehen sollten.

Unter Bezugnahme auf die oben genannten Handbücher sollten Sie in der Lage sein, das grundlegende Layout und die Struktur unseres Posters zu erkennen.
Schritt 3
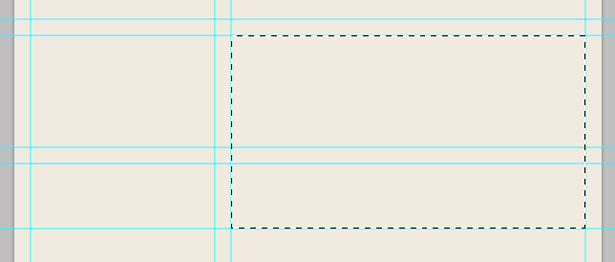
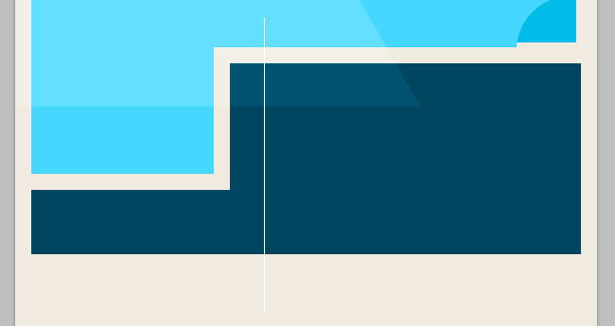
Wir werden jetzt die Bereiche, die wir mit Hilfslinien erstellt haben, ausfüllen, damit wir die störenden Linien vollständig entfernen können. Wählen Sie mit dem Auswahlrechteck-Werkzeug einen Bereich des Designs aus, wie im folgenden Screenshot zu sehen ist.

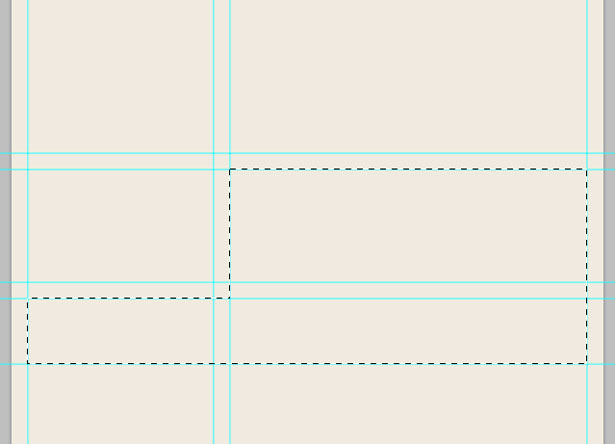
Halten Sie die "Shift" -Taste gedrückt und wählen Sie einen anderen Bereich, um sicherzustellen, dass er mit dem Bereich übereinstimmt, den Sie bereits erstellt haben. Dadurch werden Ihre beiden Selektionen zu einer zusammengefasst.

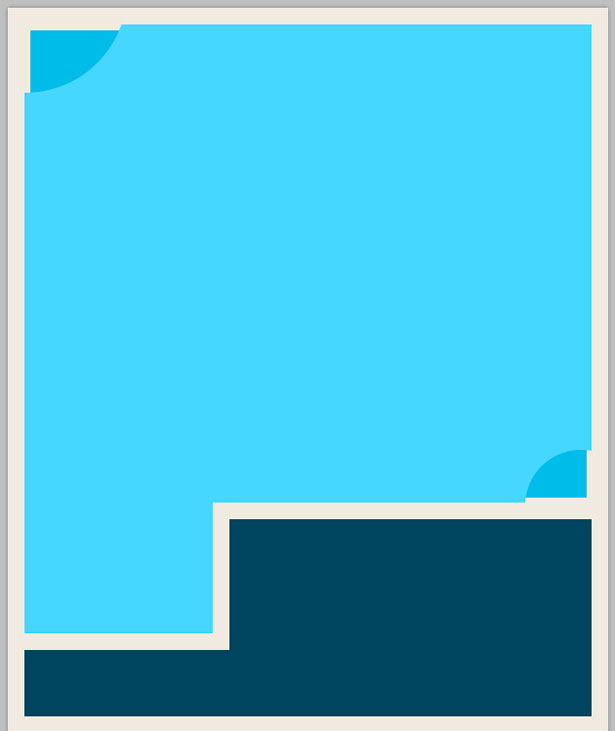
Gehe zu Ebene → Neue Ebene, um eine weitere Ebene zu erstellen. Füllen Sie Ihre Auswahl mit einem dunkelblauen; Ich habe # 00445D benutzt. Benenne deine Layer entsprechend, sonst werden sie später ein Alptraum sein.
Füllen Sie die andere Form auf der Leinwand mit der gleichen Technik aus. Diesmal benutzte ich ein viel helleres Blau (# 66D6FF). Gehen Sie zu Ansicht → Guides löschen, um die Guides zu entfernen, die wir nicht mehr benötigen.

Schritt 4
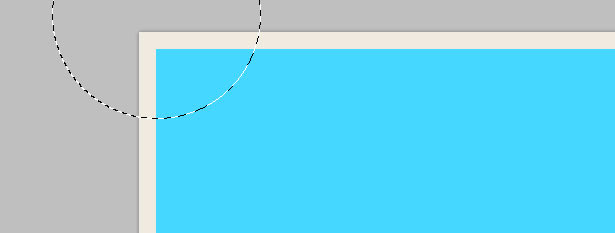
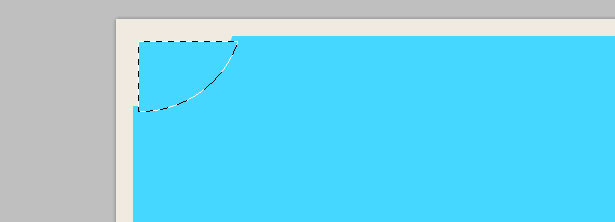
Jetzt werden wir einen Bereich aus unserer hellblauen Form herausschneiden und verschieben. Kleinere Manipulationen wie diese machen das Poster visuell interessanter. Wählen Sie das Elliptical Marquee-Werkzeug, halten Sie "Shift" gedrückt, um den Kreis proportional zu halten, und ziehen Sie eine Auswahl heraus. Repositioniere es oben links von deiner Form.

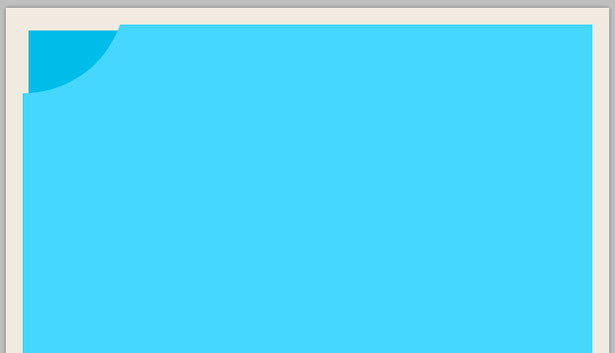
Wählen Sie den hellblauen Hintergrund und schneiden Sie dann Ihre Form aus. Verwenden Sie die Cursortasten, um die Form ein paar Pixel nach unten und rechts von ihrer normalen Position zu verschieben. Du solltest mit so etwas enden:

Ändern Sie die Farbe der neuen Form. Beim Einfügen der Form wurde automatisch eine neue Ebene erstellt. Positioniere diese neue Ebene unter der hellblauen Hintergrundebene.

Probieren Sie dies auch in ein oder zwei anderen Bereichen.

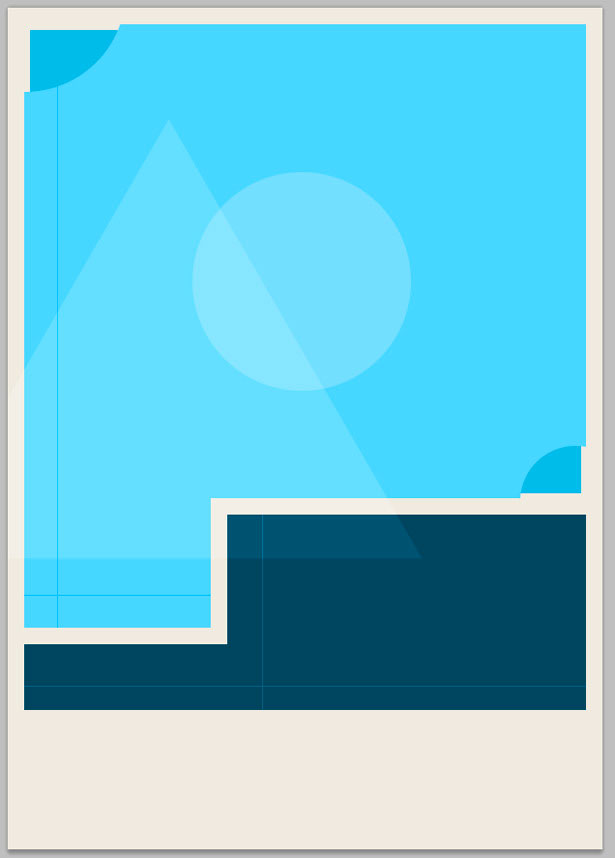
Schritt 5
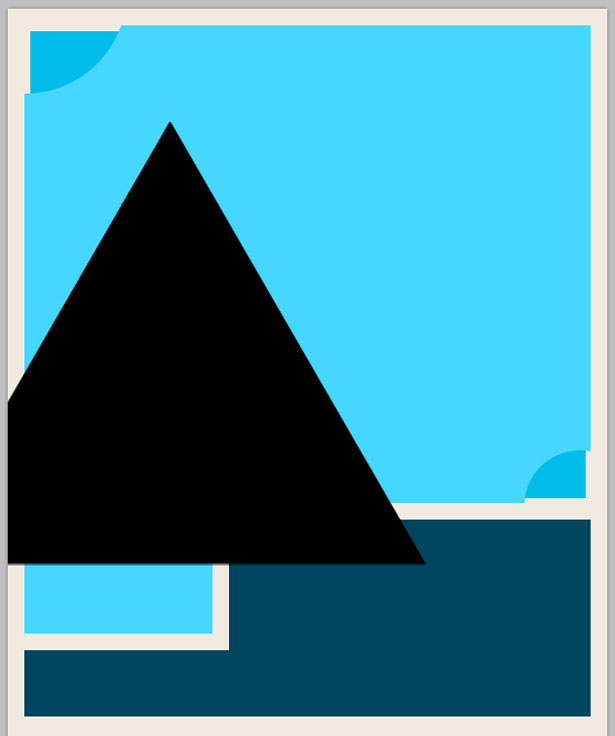
Jetzt werden wir weitere Formen hinzufügen, um unser Design aufzupeppen. Wählen Sie das Polygon-Shape-Werkzeug und legen Sie in der Symbolleiste drei Seiten fest. Ziehen Sie eine Auswahl heraus und drücken Sie "Shift", um sie korrekt zu positionieren.

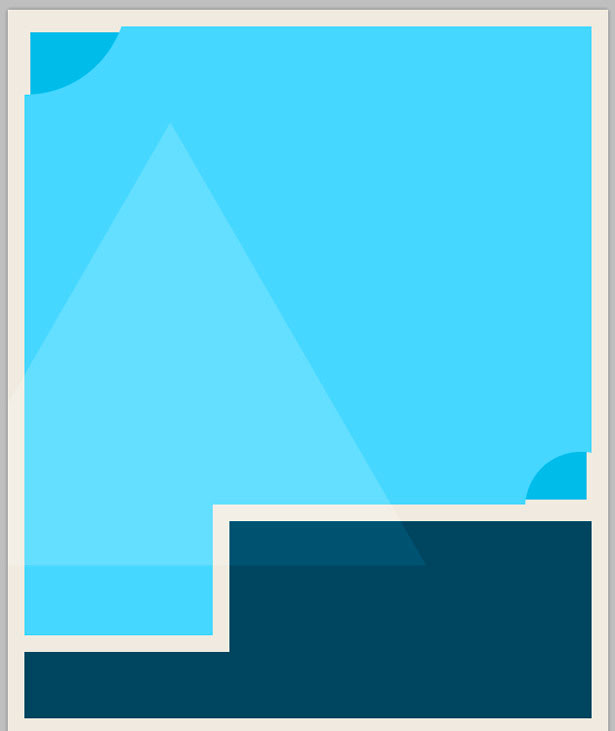
Ändern Sie die Farbe des Dreiecks in Weiß, stellen Sie den Füllmodus auf "Overlay" und verringern Sie die Deckkraft auf etwa 20%. Du solltest mit so etwas enden:

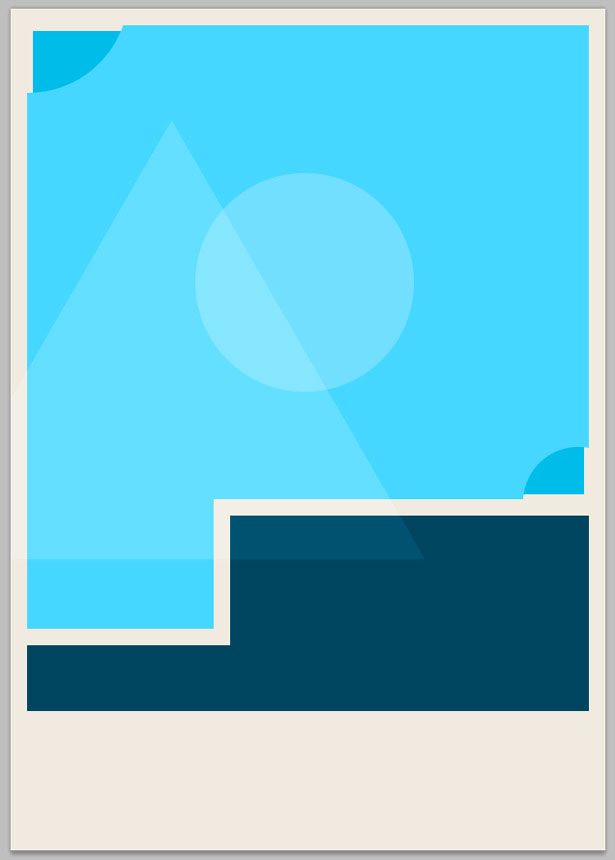
Wiederholen Sie diese Schritte, aber dieses Mal machen Sie einen Kreis. Experimentieren Sie mit verschiedenen Füllmethoden und Opazitätsstufen.

Schritt 6
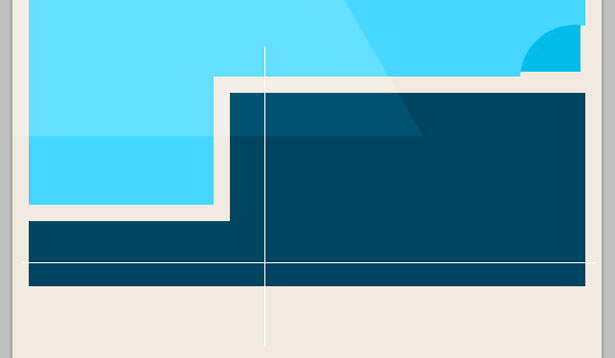
Fügen wir unseren geometrischen Formen einige dünne Linien hinzu. Wählen Sie das Linienwerkzeug und wählen Sie Weiß als Vordergrundfarbe. Halten Sie "Shift" gedrückt, um die Linie gerade zu halten, indem Sie eine Linie wie unten gezeigt herausziehen:

Wiederholen Sie diesen Vorgang, indem Sie eine horizontale statt eine vertikale Linie zeichnen.

Wählen Sie Ihre zwei Linien in der Ebenen-Palette aus, klicken Sie dann mit der rechten Maustaste und wählen Sie "Ebenen rasterisieren". Vereinigen Sie die beiden Linien, indem Sie zu Ebenen → Ebenen zusammenführen wechseln. Verwenden Sie das rechteckige Auswahlwerkzeug, um alle Linien zu entfernen, die sich über die Hauptform erstrecken. Ändern Sie den Füllmodus der Ebene auf "Überlagern" und verringern Sie die Deckkraft auf 40%.

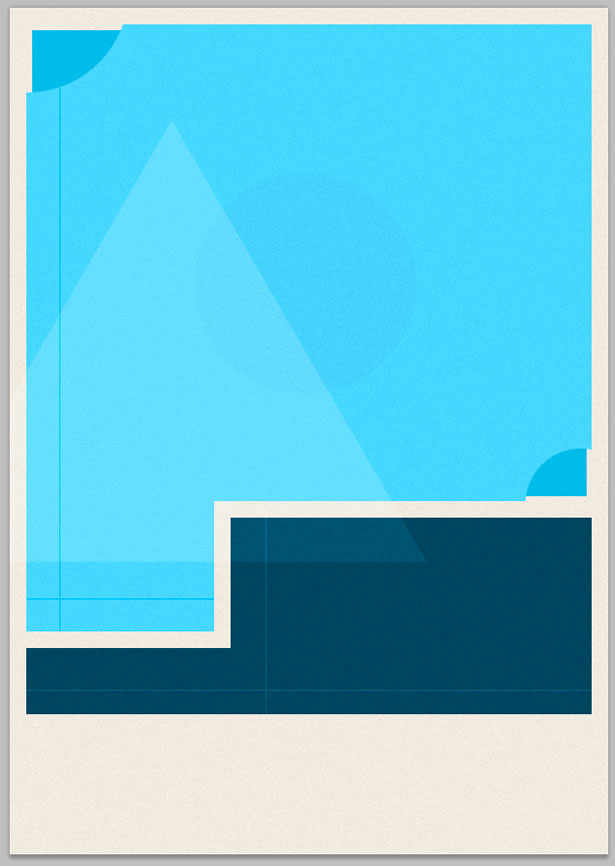
Wiederholen Sie diesen Vorgang, aber legen Sie eine Linie auf den hellblauen Hintergrund und nicht auf den dunkelblauen Hintergrund.

Schritt 7
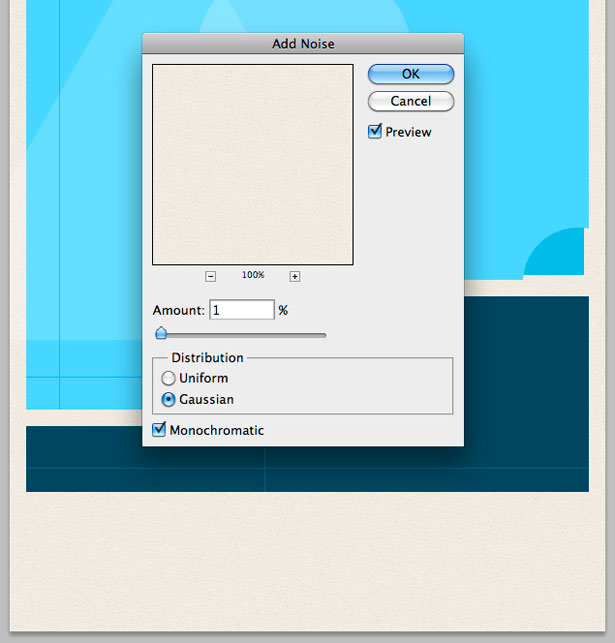
Fügen wir unserer Arbeit etwas Struktur und Rauschen hinzu. Zuerst fügen wir unserem Design Rauschen mithilfe eines integrierten Photoshop-Filters hinzu. Wählen Sie Ihre Hintergrundebene und gehen Sie zu Filter → Rauschen → Rauschen hinzufügen. Fügen Sie ein Pixel Rauschen hinzu und klicken Sie auf "OK".

Wiederholen Sie diesen Schritt mit allen anderen Formen in Ihrem Dokument, abgesehen von den einzelnen Pixelzeilen.

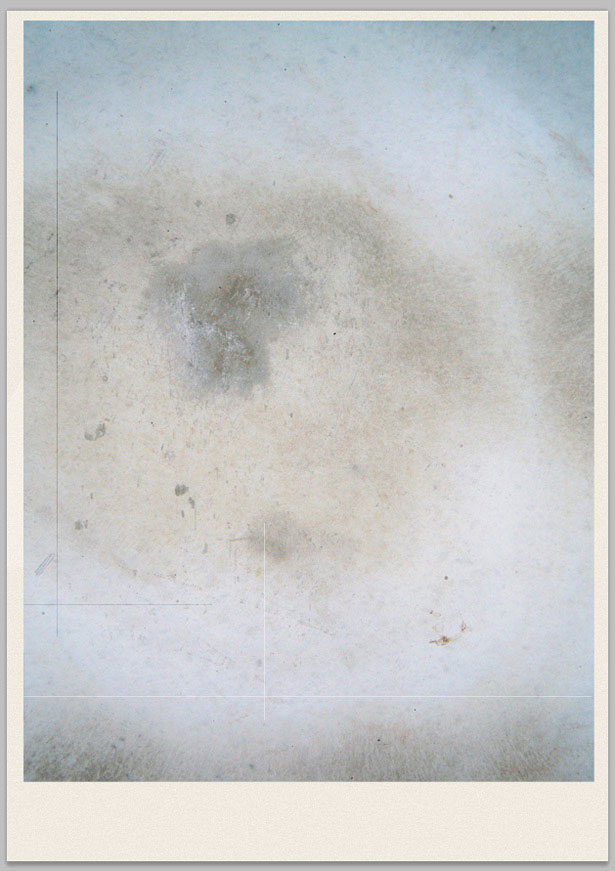
Gehe zu Datei → Platzieren und füge eine deiner hellen Grunge Texturen ein. Ich habe den sechsten benutzt. Ändere die Größe und positioniere deine Textur so, dass sie über die zwei blauen Formen passt.

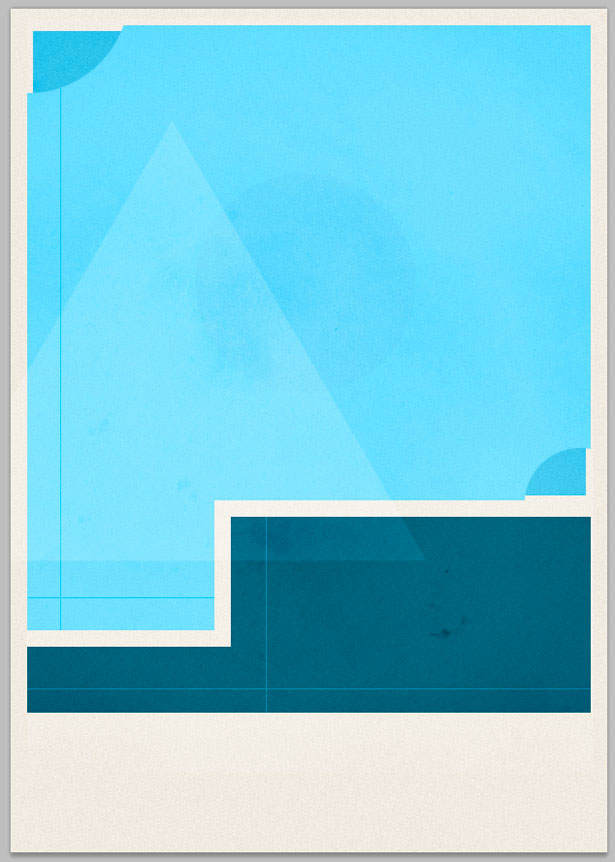
Während Ihre Textur-Ebene ausgewählt ist, gehen Sie zu Ebene → Rasterisieren und dann Bild → Anpassungen → Desaturieren. Dies verwandelt Ihre Textur in Schwarz und Weiß. Ändern Sie den Füllmodus Ihrer Textur auf Weiches Licht und verringern Sie die Deckkraft auf 70%.

Wählen Sie die beiden blauen Hauptformen und die manipulierten Ecken aus, indem Sie bei gedrückter UMSCHALTTASTE auf ihre Miniaturbilder klicken. Klicken Sie mit der rechten Maustaste und wählen Sie "Inverse auswählen". Wählen Sie die Textur-Ebene, und klicken Sie dann auf "Löschen". Dies entfernt jede unerwünschte überlappende Textur auf dem Hintergrund oder Rahmen.

Um eine Ihrer Papierstrukturen in die Arbeitsfläche des Dokuments zu platzieren, gehen Sie zu Datei → Platzieren. Verändern Sie die Größe Ihrer Textur, um die gesamte Leinwand abzudecken. Ich habe die Textur "Folded Basic" verwendet. Platziere den Texturen-Layer über dem Haupthintergrund deines Bildes und unter allem anderen. Ändern Sie den Füllmodus zu "Overlay".

Schritt 8
Es ist Zeit, unserem Plakat Typografie hinzuzufügen. Ich werde Helvetica Neue als meine Hauptschrift verwenden. Wir beginnen mit dem Typ unten auf unserem Poster, einschließlich der Namen der Produzenten und Schauspieler. Sie können gefälschte Namen aus dieser handlichen Liste verwenden: 10.000 zufällige Namen Datenbank . Ich habe Helvetica Neue Light für meine Schrift verwendet, die auf 14 Pixel eingestellt ist. Kleinere Wörter wie "and", "Starring" und "Written by" sind alle auf 8 Pixel eingestellt.

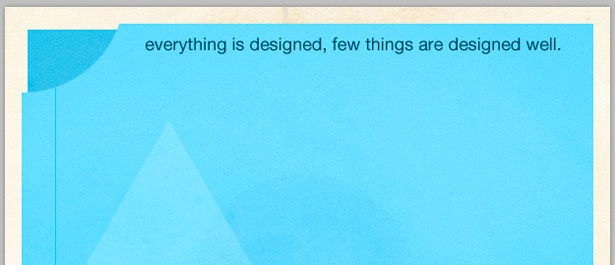
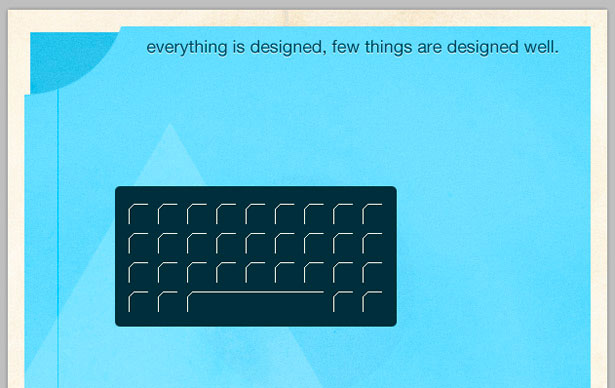
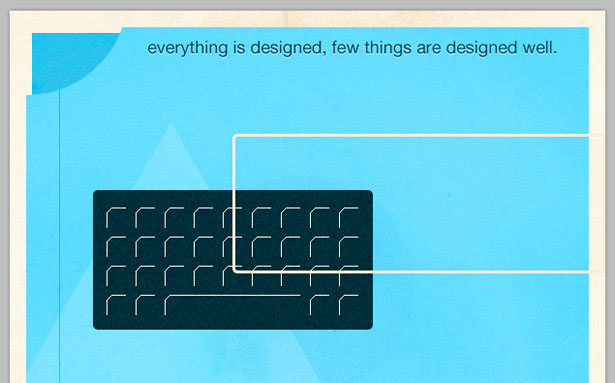
Fügen Sie nun einen Slogan oder einen Slogan hinzu. Ich werde dieses tolle Zitat von Brian Reed verwenden: "Alles ist designed, wenige Dinge sind gut gestaltet." Für diese Linie habe ich Helvetica Neue Regular verwendet, gefüllt mit einem dunkelblauen bei 18 Pixel.

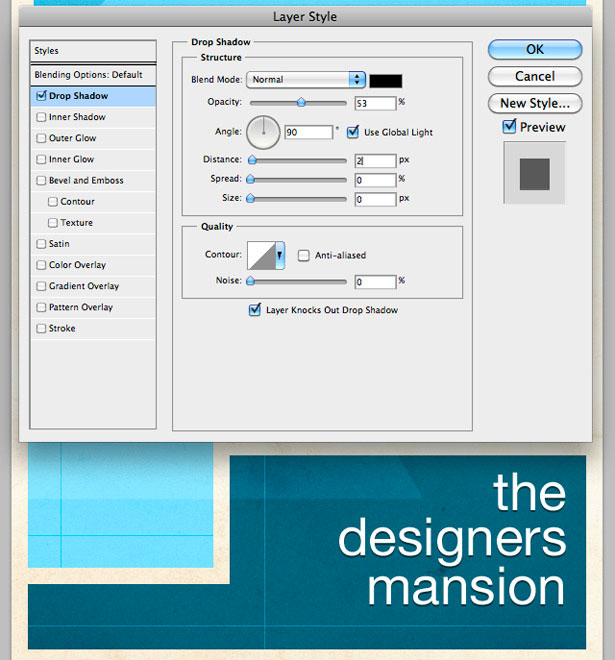
Das letzte bisschen Typografie ist der Filmtitel The Designer's Mansion , der in unserer dunkelblauen Box platziert ist. Ich benutzte Helvetica Neue Regular, eingestellt auf 55 Pixel.

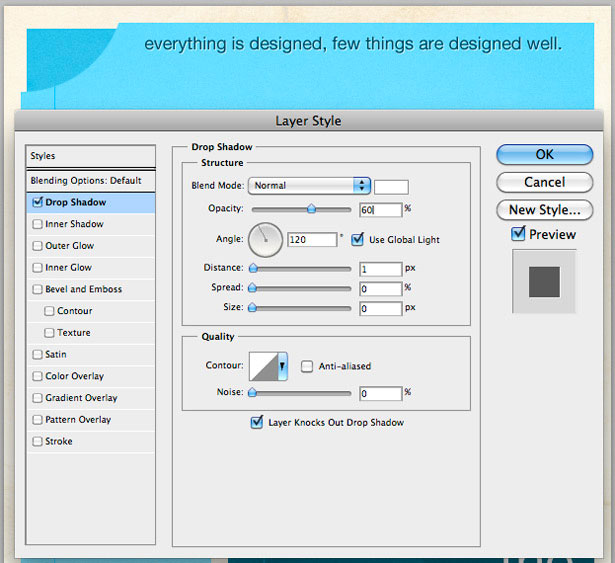
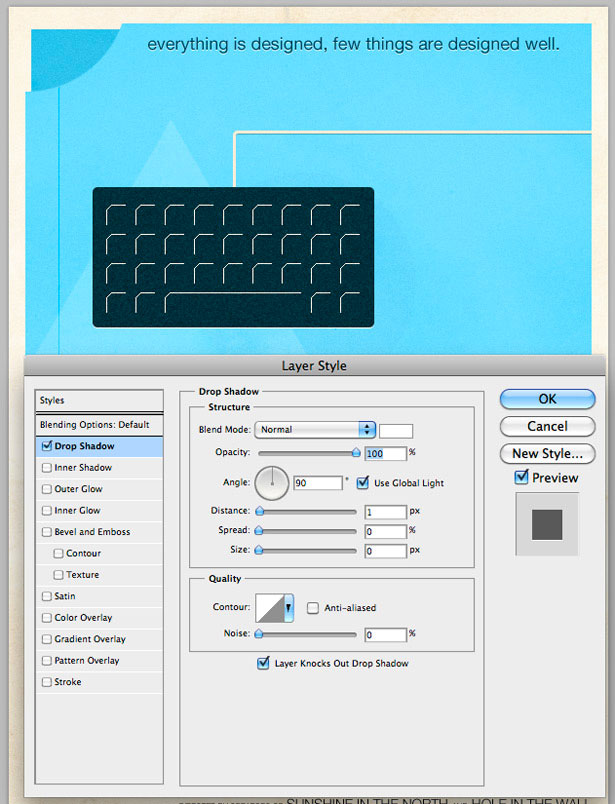
Jetzt fügen wir unserem gesamten Text Schlagschatten hinzu: einen weißen Schatten auf die Namen am unteren Rand des Posters und den Filmslogan oben und einen schwarzen Schlagschatten auf den Titel.
Wählen Sie Ihre Slogan-Typ-Ebene, klicken Sie mit der rechten Maustaste und wählen Sie "Überblendungsoptionen". Klicken Sie auf die Registerkarte "Schlagschatten" und verwenden Sie die Einstellungen im Screenshot unten, um einen Ein-Pixel-Schlagschatten zu erstellen. Wiederholen Sie diesen Schritt mit den gleichen Einstellungen für die Namen.

Zum Schluss wenden Sie einen Schlagschatten auf den Titel Ihres Films, diesmal mit einem schwarzen Strich. Der Text ist größer, also können Sie einige der Ebenen, wie z. B. die Entfernung, vergrößern. Siehe meine Einstellungen unten:

Schritt 9
Jetzt für ein bisschen Stiftarbeit. Wir werden eine minimalistische Tastatur und Maus erstellen, basierend auf der alten Macintosh-Tastatur und Maus, mit Kabeln, die auf der rechten Seite unseres Posters ablaufen.
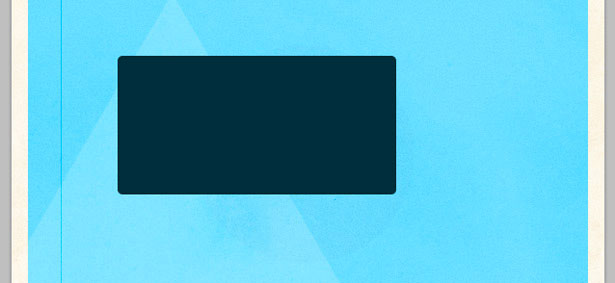
Zuerst müssen wir unsere Haupttastaturform erstellen. Wählen Sie das Werkzeug Abgerundete Rechteckform mit einem Eckenradius von 5 Pixel aus. Sie können diese Einstellung in der Symbolleiste ändern. Ziehe deine Form heraus und fülle sie mit einem dunklen Blau. Ich habe # 002E39 benutzt.

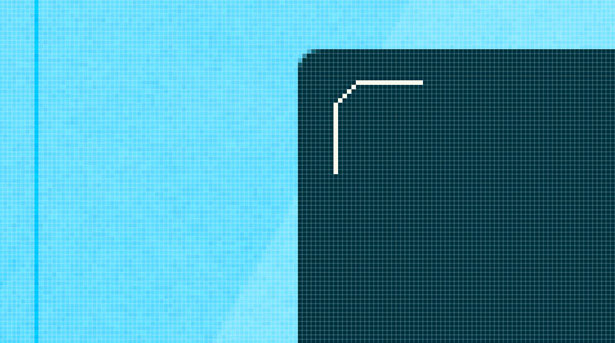
Zeichnen Sie mit dem Stiftwerkzeug eine Form wie die folgende. Stellen Sie sicher, dass Sie es auf eine neue Ebene zeichnen!

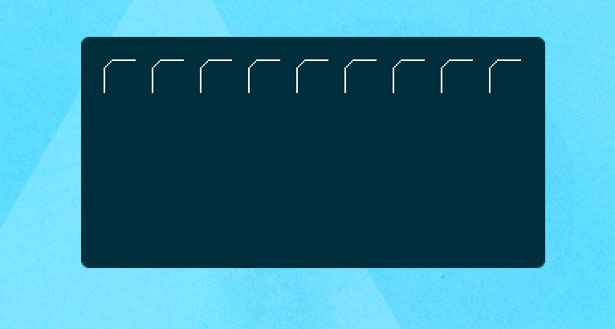
Dupliziere die Ebene mehrmals und spreize sie mit den Cursortasten gleichmäßig auseinander. Wählen Sie alle Ebenen aus, und wechseln Sie zu Ebene → Ebenen zusammenführen, um sie in eine Ebene einzufügen.

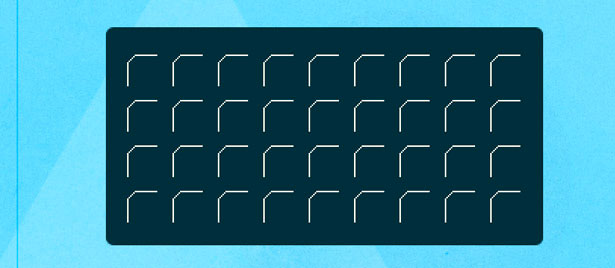
Duplizieren Sie die neu zusammengefügte Ebene mehrmals und bewegen Sie sie mit den Cursortasten gleichmäßig auf der Seite nach unten.

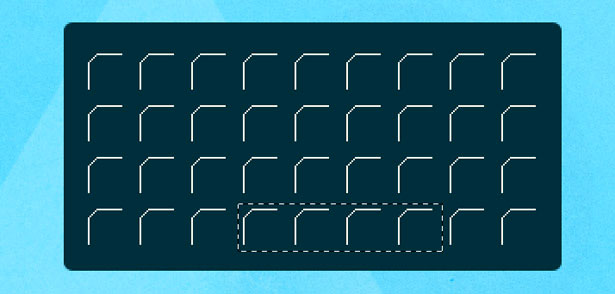
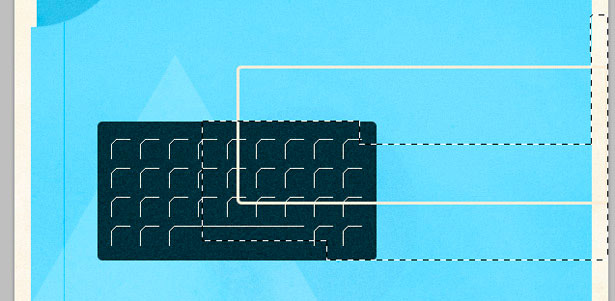
Verschmelzen Sie Ihre neuen Ebenen noch einmal und wählen Sie dann das rechteckige Auswahlrechteck. Treffen Sie eine Auswahl über die vier unten ausgewählten Tasten.

Klicken Sie auf "Löschen" und verwenden Sie dann das Stift-Werkzeug, um die obere Zeile der letzten Taste auf der linken Seite zu verlängern.

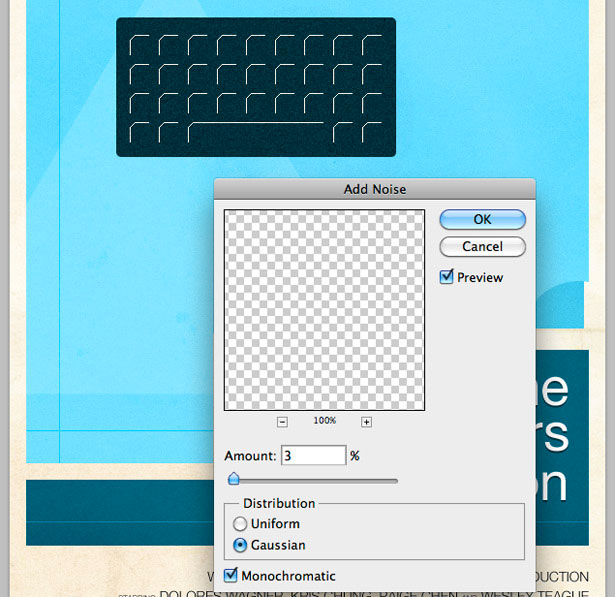
Verbinden Sie die beiden Ebenen, aus denen sich unsere Tastaturdarstellung zusammensetzt, indem Sie sie auswählen und Ebene → Ebenen zusammenführen wählen. Gehe zu Filter → Rauschen → Rauschen hinzufügen, um 3% Rauschen hinzuzufügen.

Greifen Sie auf das Werkzeug Abgerundete Rechteckform und zeichnen Sie eine Form wie die folgende:

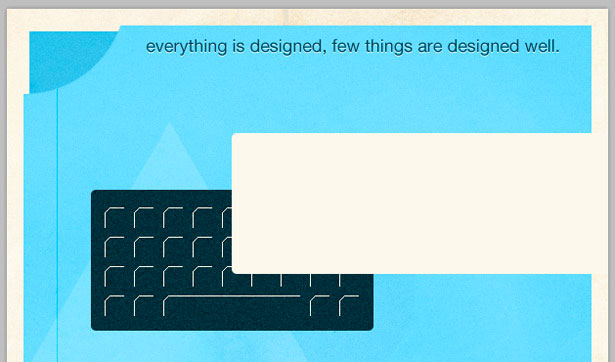
Halten Sie "Befehl" gedrückt und klicken Sie auf die Ebenenminiatur im Ebenenbedienfeld, um eine Auswahl zu treffen. Wählen Sie auf einer neuen Ebene Bearbeiten → Kontur. Wenden Sie einen 3-Pixel-Strich mit einer Farbe aus dem Hintergrund Ihres Designs an. Löschen Sie die ursprüngliche Formebene.

Wählen Sie mit dem rechteckigen Auswahlwerkzeug die überlappende Linie aus.

Klicken Sie auf "Löschen", um unnötige Bereiche des Strichs zu entfernen. Fügen Sie einen 1-Pixel-Drop-Shadow zu Ihrer Tastatur hinzu und verkabeln Sie sie, wie wir es früher mit dem Typ getan haben.

Schritt 10
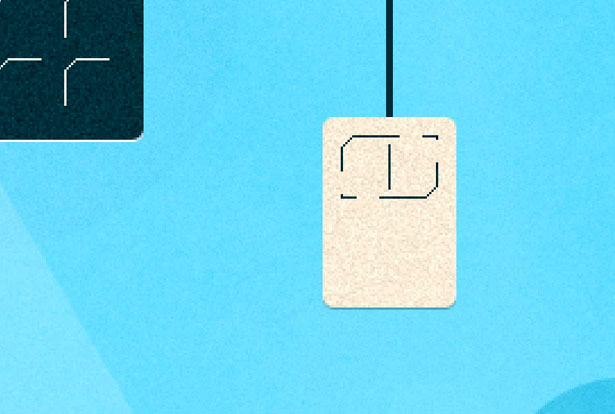
Wiederholen Sie die vorherigen Schritte, aber veranschaulichen Sie eine Maus.



Schritt 11
Fügen Sie Ihren letzten Schliff hinzu, egal ob es sich um mehr Texturen oder Muster handelt. Ich benutzte Grunge-Pinsel, um mehrere Ecken der festen Formen zu löschen.
Hier ist mein Ergebnis ...
Das Ergebnis:

Geschrieben exklusiv für WDD von Callum Chapman, ein Designer und Illustrationshandel als Kreisschachtel kreativ . Er betreibt auch The Inspiration Blog und Picmix Laden
Wenn Sie dieses Tutorial befolgt haben, können Sie im nachfolgenden Kommentarbereich auf Ihr Endprodukt verlinken. Wir würden es gerne sehen!