Ist das flache Design zu weit gegangen?
Heutzutage scheint es so, als ob man sich nirgends im Web drehen kann, ohne etwas von einem flachen Design zu hören oder direkt darauf zu treffen. Was vor einigen Jahren noch als Design-Trend begann, ist heute eindeutig eine Mainstream-Designästhetik, mit der man rechnen muss.
Sie können teilweise großen Technologieunternehmen danken, die dieses Design in ihre neuen Produkte und Dienstleistungen übernommen haben. Microsoft ist flach geworden im großen Stil, wie hat Social-Networking-Site, Twitter . Gäbe es die Umarmung der flachen Ästhetik durch diese Tech-Lieblinge nicht, würden Sie wahrscheinlich nicht so viel davon hören wie heute.
Wenn Sie aber auch ein wenig gesunde Skepsis in sich tragen, müssen Sie sich fragen: "Ist flaches Design wirklich real oder ist es etwas übertrieben?" Wie bei jedem Trend oder jeder Mode Es kommt einfach zu einer Zeit, in der es zu überbelichtet und damit überhöht wird, was eine garantierte und überfällige Gegenreaktion erzeugt.
In diesem Artikel gehen wir gegen den Strich und erkunden die Nachteile des flachen Designs zu einer Zeit, in der viele noch immer Loblieder singen.
Probleme mit den Affordanzen
Affordances sind extrem wichtig im Webdesign. Lassen Sie uns definieren, was Affordanzen bedeuten: Im Wesentlichen sind dies die Beziehungen zwischen dem Benutzer und einem Objekt oder Symbol, die die Möglichkeit zulassen, dass dieser Benutzer eine Aktion ausführen kann. Flaches Design kann es für den Benutzer etwas schwierig machen, konsistent zu verstehen, dass er Dinge sieht (wie Knöpfe), auf die er klicken kann, um etwas zu bewirken.
Natürlich war das der Kompromiss, um eine Designästhetik fallen zu lassen Skeuomorphismus , die durch die Verwendung von Schlagschatten, Farbverläufen und anderen Effekten die Affordances auffälliger machte. Nichtsdestoweniger begannen viele Benutzer zu fühlen, dass die Grandiosität des Skeuomorphismus - mit seiner ornamentalen Designstruktur und dem Fokus darauf, dass Ikonen und Objekte dem, was sie im wirklichen Leben wären, näher erscheinen würden - zu übertrieben war. Zusätzlich hatten sie eine ganze Reihe von zusätzlichen Beschwerden:
- Skeuomorphe Designs nehmen mehr Platz auf dem Bildschirm ein;
- Skeuomorphe Designs erschweren Interface-Design-Standards;
- Skeuomorphe Designs enthalten keine genaue numerische Rückmeldung;
- Skeuomorphe Designs verschlechtern nur die kognitive Belastung und das visuelle Rauschen;
- Skeuomorphe Designs schränken die Design-Kreativität ein, indem sie das Design auf das physische Abbild von Objekten und Icons beschränken.
Nach dem Rücktritt von Apples Scott Forstall, der 2012 die Software-Entwicklung des Unternehmens für iPad und iPhone leitete, fiel der Skeuomorphismus offiziell stark vom Radar ab. Der Mann, der ihn ersetzt hat, Jonathan Ive, war nie ein großer Fan von Skeuomorphismus und befürwortete ein einfacheres (lies: flacheres) Design bei Apple. Und so hat die Flat ihren Mainstream-Mainstream bekommen.
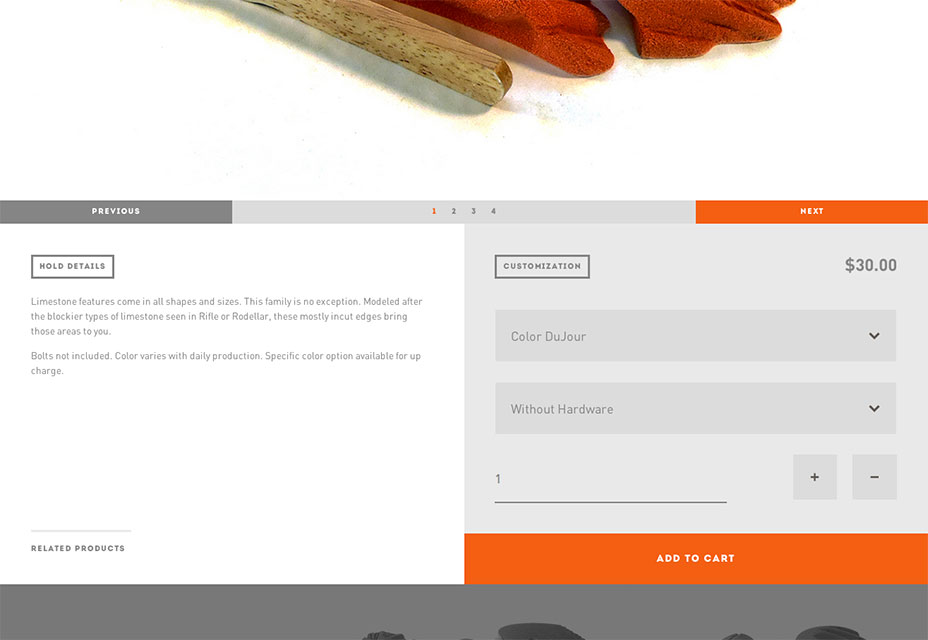
Wenn Sie jedoch darüber nachdenken, kann es manchmal schwierig sein, herauszufinden, wo Sie auf eine Schaltfläche oder ein Symbol klicken, weil das Problem mit dem Flatdesign problematisch ist. Um dies zu verdeutlichen, checken Sie aus Menagerie. Diese ansonsten ausgezeichnete E-Commerce-Site bietet flache "In den Warenkorb" -Schaltflächen, die für den E-Commerce-Käufer zum ersten Mal verwirrend sein könnten. Sie können leicht sehen, wie einige Anfänger (oder nur unaufmerksame) Benutzer nicht verstehen, was mit den Handlungsaufforderungen zu tun ist.
Die Verwendung von Farbe verfehlt die Markierung
Flaches Design ist ideal, wenn Sie gerne eine breite Palette von Farben betrachten oder die Möglichkeit haben, eine breite Palette von Farben zu betrachten. Die kräftigen Farben, die für flaches Design typisch sind, sind auf jeden Fall ansprechend ... es sei denn, Sie sind farbenblind. Während dies wie ein trivialer Knochen erscheinen mag, ist es eigentlich nicht: Laut Farbenblindes Bewusstsein , ein gemeinnütziges Unternehmen, das gemeinnützige Arbeit leistet, sind fast 10% der Weltbevölkerung tatsächlich farbenblind. Die überwiegende Mehrheit der farbenblinden Menschen sind Männer.
Während viele Frauen keine Schwierigkeiten haben, flaches Design zu schätzen (nur etwa 1 von 200 Frauen auf der Welt sind farbenblind), wird ein beträchtlicher Teil der männlichen demografischen Population nicht einmal in der Lage sein, den mutigen und auffälligen Gebrauch von Farbe in der Wohnung zu schätzen Design. Da diese Designästhetik so sehr auf der Farbe beruht, erzeugt sie in dieser Hinsicht ein größeres Problem als jede andere Designtechnik.
Sie können sehen, warum die übermäßige Abhängigkeit von flat design von Farben große Probleme für farbblinde Benutzer verursachen kann. Zum einen wird der Farbkontrast häufig verwendet, um klickbare Bereiche wie Handlungsaufforderungen anzuzeigen, die für diejenigen, die keine Farbe sehen können, unbemerkt bleiben. Für diese Menschen wäre die skeuomorphe Technik der übermäßigen Abhängigkeit von 3D-Indikatoren - wie beispielsweise Schlagschatten und Farbverläufe - hilfreicher und effektiver.
Darüber hinaus müssen Designer, die gehen, besondere Vorsichtsmaßnahmen beim Entwerfen treffen, wenn sie farbenblinde Menschen in den Mix einbeziehen wollen. Sie müssen verstehen, dass einige Farbkombinationen - wie Rot und Blau, Gelb und Blau - für diejenigen, die an Farbenblindheit leiden, normalerweise einfacher sind. Insofern wird sich dies letztlich vom Design her limitierend erweisen und ... wie viele Designer wären sogar bereit, diese Rücksichtnahme nur für 10% der Weltbevölkerung zu zeigen?
Mehr Macht für die wenigen Designer, die zusätzliche Anstrengungen für die farbenblinde Gemeinschaft unternehmen würden, aber wenn eine relativ kleine Bevölkerungsgruppe (eine Minderheit) ein Problem mit einem bestimmten Design hat, wird es in der Regel einen weit verbreiteten öffentlichen Druck geben, Veränderungen zu erzwingen. Ich sehe aber nicht, dass dies für die farbenblinde Community im Internet so bald passiert.
Ein zunehmender Mangel an Kreativität
Die Sache mit flachem Design ist, dass es so populär wird, dass es scheint, dass fast jeder Website Elemente des Stils enthält. Wenn ein Trend so allgemein verbreitet wird, dass viele Unternehmen und sogar Zeitungsseiten ihn kopieren, wird Kreativität tendenziell erstickt und letztendlich auch vernichtet. Diese Entwicklung ist ironisch, weil eines der größten Argumente, die Befürworter von Wohnung für sie hatten, war, dass der Skeuomorphismus die Kreativität aufgrund seines Stils einschränkte.
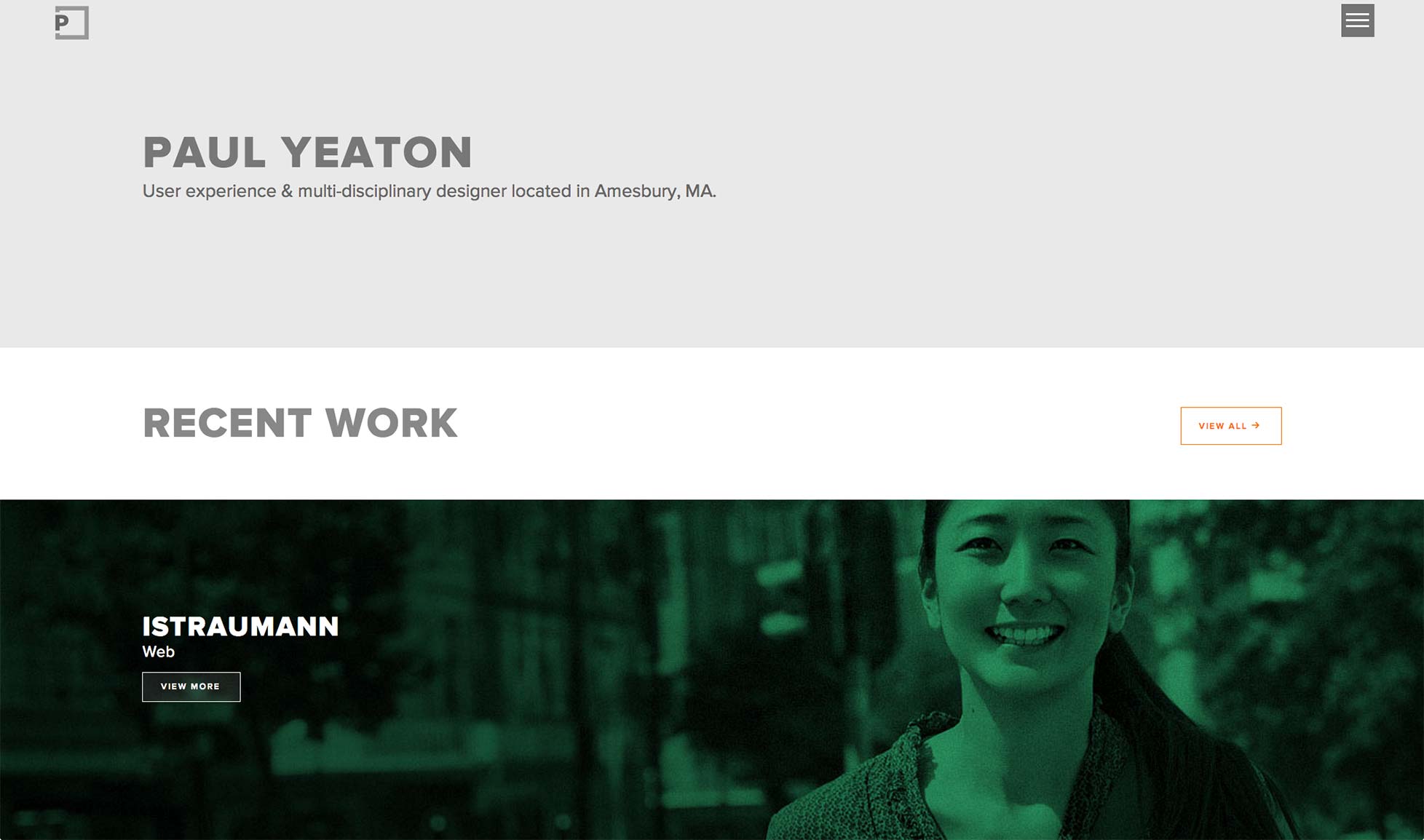
Zum Beispiel, überprüfen Sie Designer Paul Yeatons Webseite . Diese flachen Ausrüstungsbeschreibungen schließen große Typografie, einen rechteckigen Aufruf zum Aktionsknopf und einen Weiß-auf-dunklen Hintergrundkontrast und ein Farbschema mit ein.
Jetzt schau dir die an Website von HARBR , eine digitale Agentur. Es kennzeichnet große Typografie, einen rechteckigen Aufruf zum Aktionsknopf ... und einen Weiß-auf-dunklen Hintergrundkontrast und Farbschema auch!
In Ordnung, wie wäre es mit der Website von Ganz und einfach , eine andere digitale Agentur? Sicher, dieser muss ein bisschen anders sein. Okay, es hat eine große Typografie, eine rechteckige Call-to-Action-Taste ... und einen Weiß-auf-dunklem Hintergrund, Kontrast und Farbschema. Hey, warte mal hier!
Wie Sie sehen können, wenn zu viele Unternehmen und Marken beginnen, sich auf ein flaches Design für ihre Websites zu verlassen, wird es immer schwerer, diesen Ansatz zu schätzen. Immerhin, wenn es fast überall ist, wird das zu Überbelichtung; und wenn etwas überbelichtet ist, neigt es dazu, den Reiz zu verlieren, der es ursprünglich zur Popularität katapultiert hat.
Flaches Design, zu viel?
Als das flache Design vor ein paar Jahren noch frisch war, war es leicht zu glauben, dass es frische Luft war. Schließlich war es zu der Zeit. Es leitete eine Designästhetik ein, die auf Minimalismus und die Zurückweisung von allem, was übertrieben und aufgebläht war, basierte. Da es so populär geworden ist, ist es fast so, als wäre es das geworden, was es eigentlich loswerden sollte.
Natürlich ist das flache Design nicht annähernd so übertrieben wie der Skeuomorphismus vor ein paar Jahren. Es ist eher eine Überbelichtung, die eine Gegenreaktion bei den Benutzern auslösen kann, von denen einige anfänglich ziemlich begeistert von einem flachen Design waren.
Obendrein hat das flache Design einige funktionale Probleme. Affordances werden knifflig, besonders wenn es sich um Call-to-Action-Buttons und -Symbole handelt. Das hilft in einigen Fällen nicht der Benutzererfahrung. Obwohl flach auch die Verwendung von hellen und kräftigen Farben bedeutet, ist das für etwa 10% der Menschen auf dem Planeten problematisch. Sicherlich verdienen sie auch eine gute Benutzererfahrung? Schließlich fehlt es an Kreativität bei flachen Websites, die zu schmerzhaft offensichtlich werden, um sie noch lange zu ignorieren.
Ja, Wohnung ist jetzt groß und verantwortlich, aber wie lange noch? Es ist sehr wahrscheinlich, dass wir uns alle in ein paar Jahren auf etwas Größeres und Besseres konzentrieren werden, das sich bis dahin entwickelt hat. Hey, das ist schließlich der Zyklus der Trends.