Was Webdesigner von Googles Material Design lernen können
Material Design ist Googles neue visuelle Designsprache. Es wurde auf dem 2014 eingeführt I / O Konferenz im Juni, und es beginnt, in allen Bereichen der Design-Community echte Zugkraft zu finden.
Diese neue visuelle Sprache ist faszinierend, weil sie systematisch viele Themen behandelt, mit denen wir als Designer täglich konfrontiert sind. Gleichzeitig ist es überraschend und erfrischend, wenn ein Riese wie Google seine neue Designrichtung ankündigt.
Das kostenlose Online-Dokumentation ist für jeden verfügbar und bietet so viel Einblick in was Material Design ist und wie es funktioniert. Was noch wichtiger ist, es bietet viel Designunterricht für uns alle; es ist interessant, informativ und innovativ. Es gibt Richtlinien, was zu tun ist, und was nicht zu tun ist, für alles, was Sie sich vorstellen können, von Knopfgröße und Platzierung bis hin zu Animationen.
Die 3 Prinzipien des Material Designs
Material Design Grundwerte sind mehr als nur eine Weiterentwicklung der aktuellen Designtrends.
- Material ist die Metapher
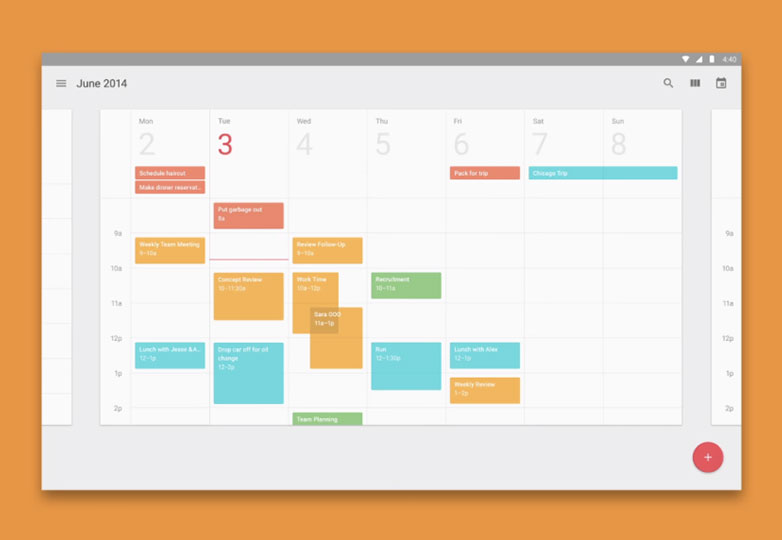
- Seien Sie mutig, Grafik, absichtlich
- Stellen Sie Bedeutung mit Bewegung zur Verfügung
Klar, es ist sinnvoll, zu glauben, dass es ein flacher Entwurf ist, aber ich denke, es ist so viel mehr als das. Da Material Design eine Metapher ist, bietet es einen neuen Grund für Design, das in seinen Wurzeln dem Skeuomorphismus ähnelt. Aber weil sich Material Design auf die Physik der realen Welt konzentriert, repliziert es nicht die Schrecken, die wir gesehen haben, zum Beispiel iOS8.
Darüber hinaus verleihen die kühnen, intentionalen und tiefgründigen grafischen Komponenten der Designsprache einen unverwechselbaren Look. Besser noch, sie bieten eine klare Ästhetik. Aber, es gibt mehr ...
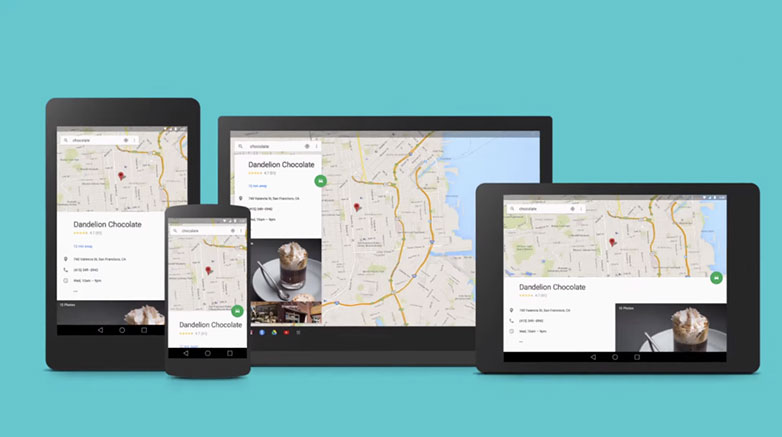
Bildschirme und Produkte vereinheitlichen
Material Design ist eine großartige Lösung, um die verschiedenen Produkte und vor allem Bildschirme, die Google auf dem Sprung hat, zu vereinheitlichen. Lass uns hier real sein, Geräte und Bildschirme werden sich immer weiter verändern und diversifizieren. Um den Variationen gerecht zu werden, hat Google nun eine Sprache, die klar definiert, wie es auf verschiedenen Plattformen wie Web-Apps, Smartphones oder Smartwatches verwendet werden kann.
Konstrukteure müssen bestimmte Einschränkungen beachten, um den Design-Stil von App zu App ähnlich zu halten. Das ist gut, weil es alle Google-Produkte eindeutig kennzeichnet. Kein anderes Unternehmen hat so eine Einheit unter seinen verschiedenen Apps oder Betriebssystemen.
Das Erstellen und Implementieren von Material Design zeigt, dass Google sehr bemüht ist, eine Designsprache zu finden, die auf jedem Bildschirm oder Gerät funktioniert. Ob es erfolgreich sein wird, ist immer noch schwer zu sagen, aber zumindest ist klar, was Google versucht.
Es ist flexibel
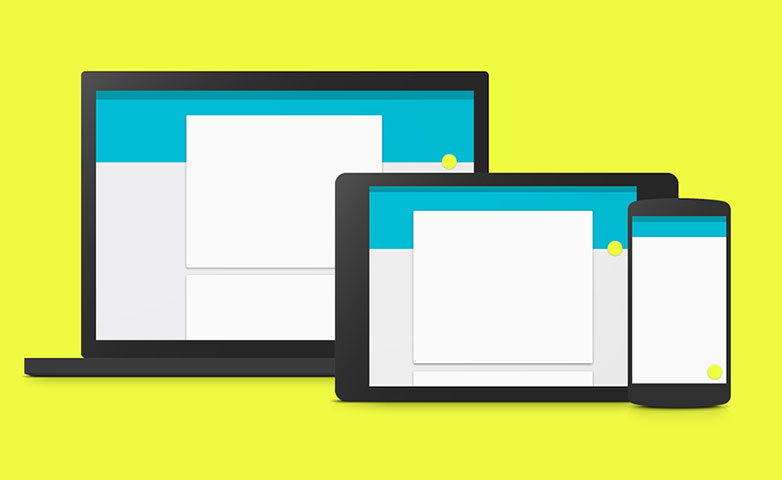
Darüber hinaus bietet Googles Material Design genügend Flexibilität für Designer, um verschiedene Geräte und Bildschirme zu adressieren. Es gibt Richtlinien, die eine Anpassung ermöglichen, die speziell auf ein kleines oder großes Android-Display ausgerichtet ist. Auch dies wird das Leben von Designern erleichtern, da es keine Beschränkungen, sondern Lösungen und Werkzeuge darstellt.
Die mitgelieferte Struktur hilft bei der Anpassung an die verschiedenen Bildschirmgrößen. Schließlich ist das die ganze Idee.
Eine neue Richtung für Google
Google war nie für seinen Designansatz bekannt. In den letzten Jahren haben sie begonnen, eine leichtere Design-Ästhetik zu implementieren, aber es war immer noch ein subtiler Ansatz.
Daher ist es interessant zu sehen, wie Google den Design-Bullen bei den Hörnern zu einer beeindruckenden Designsprache führt. Mit Material Design wird Google Design-Leader. Sie sind vielleicht noch nicht dort, aber sie haben ihr Spiel verstärkt und gezeigt, dass sie in der Lage sind, großartige visuelle Gestaltung zu kreieren.
Neue Hardwarefunktionen
Denken Sie zurück - zurück - wie Computerschnittstellen in den 80er und 90er Jahren zurückblickten. Vergleichen Sie das mit dem Aussehen des ersten iPhone und vergleichen Sie all diese mit einem beliebigen Gerät heute. Die Technologie entwickelt sich und ermöglicht eine bessere digitale Anzeige. Sie konnten Schatten auf einem DOS-Bildschirm nicht zurück zeigen, als die Hardware nicht in der Lage war, so etwas darzustellen. Die ersten Smartphones waren für die Wiedergabe von Animationen aller Art schrecklich.
Denken Sie an Material Design als eine Erweiterung der Fähigkeiten der aktuellen Technologie. Material Design beruht auf Physik, um Animationen, Bewegungen oder Schatten anzuzeigen. Es kann das, weil die Technologie es heute erlaubt. Anders als bei den meisten anderen Designsprachen gibt es die meisten Designsprachen für ältere Technologien.
Mehr als nur flach
Eine weitere erstaunliche Sache über Material Design ist seine Hingabe und Inspiration aus der realen Welt. Legitime Materialien beeinflussten, wie Material Design erstellt und entwickelt wurde. (Daher der Name.)
Das ist riesig, weil die Technologie damit beginnen kann, sich nicht mehr wie eine Technologie zu fühlen. Da unsere Hardware immer fortschrittlicher wird, kann die digitale Welt langsam anfangen, die Grenzen zwischen der realen und der digitalen Welt zu verwischen.
User Interface ist auf dem Weg zur Einheit mit der natürlichen Welt. Wenn sich dieser Trend fortsetzt und sich die Technologie weiterentwickelt, werden wir bald Zeuge einer Welt werden, in der die Benutzeroberfläche so eng mit unserer Umgebung verknüpft ist, dass sie von der physischen Welt nicht zu unterscheiden ist. - Andrew Coyle
Bezahlen ist der Schlüssel
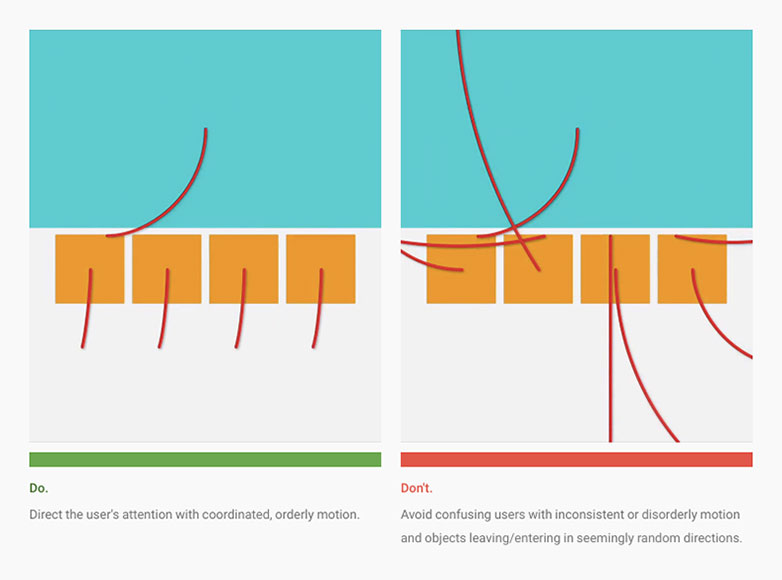
Die greifbare Form eines Objekts zu erkennen hilft uns zu verstehen, wie man es manipuliert. Die Beobachtung der Bewegung eines Objekts sagt uns, ob es leicht oder schwer, flexibel oder starr, klein oder groß ist. Bewegung in der Welt des Materialdesigns ist nicht nur schön, sie baut Bedeutung über die räumlichen Beziehungen, Funktionalität und Intention des Systems auf. - Google
Bewegung ist ein wesentlicher Bestandteil von Material Design. Dank der Physik und der hochwertigen Hardware und Software kann Material Design die Affordanz innerhalb digitaler Designs verbessern. Dies ist in der Tat der Schlüssel zur Beseitigung der Kluft zwischen realen und digitalen Objekten. Wenn Bewegung und Animation nun Bedeutung verleihen, können Schnittstellen wesentlich einfacher zu interpretieren, zu verstehen und zu verwenden sein. Dies wird ermöglichen, dass Technologie von einem deutlich höheren Prozentsatz der Bevölkerung zugänglich ist als bisher.
Was dies zu einem unglaublichen und wichtigen Aspekt von Material Design macht, ist die Tatsache, dass keine andere gängige Designsprache so viel Wert auf Affordance durch Bewegung legt. Es ist eine ziemlich neue Proklamation. Die allgemeine Absicht besteht darin, den Benutzern das Leben zu erleichtern, und dies durch Bewegung ist einfach innovativ.