Verwenden von Animation zum Erstellen einer emotionalen Verbindung mit Ihrer Zielgruppe
Für viele von uns sind unsere frühen Tage mit Animation gefüllt. Cartoons machten einen großen Teil meiner Kindheit aus, und viele andere, mit denen ich im Laufe der Jahre gesprochen habe, haben ähnliche Geschichten über ihre Herkunft erzählt. Die hellen Farben und oft verspielten Bilder haben eine große Anziehungskraft über eine lange Reihe von Jahren.
Es ist einer der besten Wege, eine emotionale Verbindung zu Ihrem Publikum aufzubauen, wenn Sie diesen Hauch von Laune aus unseren Jugendlichen in den Jetzt-Inhalt bringen und Inhalte auf unterhaltsame und ansprechende Weise präsentieren.
Heute haben wir ein weiteres Webdesign-Showcase, das den Lesern und der Community als Quelle der Inspiration dient und einige herausragende Arbeiten aus dem Webdesign-Bereich hervorhebt. Von Beispielen, die die Animationen unserer Kindheit widerspiegeln, bis hin zu solchen, die mehr zu den Spielen und Shows passen, die unser Erwachsensein geformt haben, gibt es ein oder zwei animierte Juwelen, die jeden ansprechen und inspirieren sollten.
Die Stile mögen sich verändert haben und mit uns zusammengewachsen sein, aber das Herz der animierten Fluchten bleibt das gleiche wie Designer, die das Web mit ihren animierten Arbeiten zu gewagten und kühnen neuen Orten bringen.
Noir und Renoir
Ich liebe die Art und Weise Noir und Renoir Die Website beginnt schwarz und weiß und gewinnt langsam an Farbe, wenn die Lichter in den Fenstern aufleuchten. Das interaktive Menü, das durch die Windschutzscheibe des Autos betrachtet wird, ist einzigartig und entzückend, während die Information selbst auf solch eine saubere, minimalistische Weise präsentiert wird.
Barcamp Omaha
Das Barcamp Omaha Die Seite hält dich mit einer Vielzahl von animierten Monstern und Außerirdischen unterhalten, während du durch den Inhalt gehst, und der Titel, der als Konstellation erstellt wurde, fügt einen Hauch von Extra-Laune hinzu.
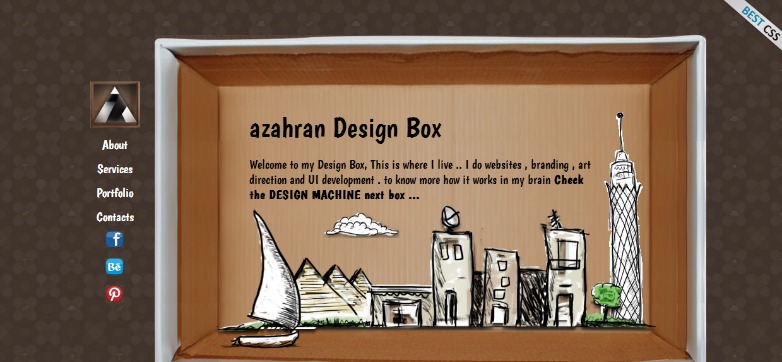
Azahran Design Box
Azahran Design Box eine wunderbare Arbeit, die ihrem Branding mit skizzenhaften ausgeschnittenen Animationen in Pappkartons treu bleibt. Sogar ein lustiges kleines interaktives Element, um Ihnen die Dienste zu zeigen, die sie zur Verfügung stellen.
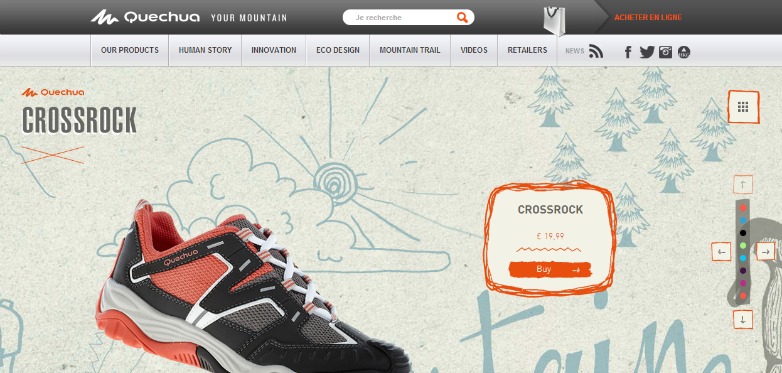
Quechua
Das Quechua Die Website macht einen wunderbaren Job, ihre Animation als eine Art Call-to-Action zu verwenden. Die animierten Bits lenken Ihren Blick auf die interaktiven Elemente der Website, und da diese Elemente sparsam verwendet werden, ist es absolut effektiv.
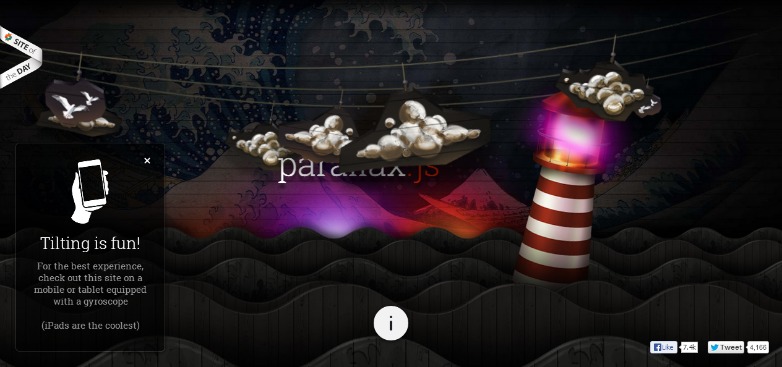
Parallax.js
Parallax.js verwendet seine Website als Beispiel, wie Parallax JavaScript auf Geräten mit einem Gyroskop verwendet wird. Der Ausschnitt und das zusammengefügte Aussehen der Bilder funktionieren sehr gut, da es sich um eine Demo-Site handelt, die die Nutzer wissen lässt, dass dies nur ein Bruchteil dessen ist, was sie tun kann.
Schützen Sie den Fußball
Schützen Sie den Fußball ist ein von Buffalo Wild Wings gesponsertes Spiel, das der amerikanischen Fußballsaison entspricht. Die animierten Drop-Intros geben Stimmung und Ton an, bevor Sie in das spielerische, brand-inspirierte Spiel eintauchen.
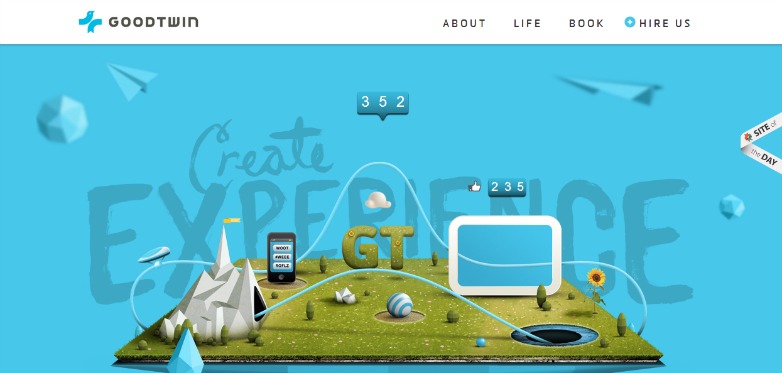
Goodtwin
Goodtwin verwendet die illustrierte Animation als eine einzigartige und skurrile Art zu zeigen, wie sie das soziale Profil Ihrer Marke kontinuierlich steigern kann.
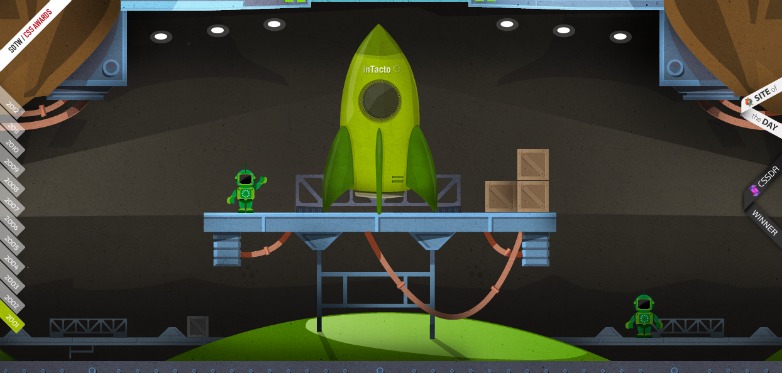
inTacto 10 Jahre
inTacto 10 Jahre macht einen tollen Job mit einem animierten Raketenschiff, um uns durch den Weltraum zu bringen, was eine Zeitleiste der Technologieentwicklung in den letzten 10 Jahren darstellt.
Tritt meine Gewohnheiten an
Tritt meine Gewohnheiten an macht geschickt Gebrauch von Animation, um eine im Wesentlichen vollständig interaktive, mehrseitige Infografik zu erstellen, die den Nutzern die Kosten ihrer schlechten Angewohnheiten zeigt und zeigt, wo sie in der allgemeinen Bevölkerung fallen.
Iltis
Iltis verwendet einfache und farbenfrohe Animationen, um den skurrilen Stil ihrer Arbeit zu veranschaulichen. Die Art der Animationen erinnert an jene, die man von einer App auf ihrem Handy erwarten könnte, und bindet das Webdesign stilistisch an die Marke an.
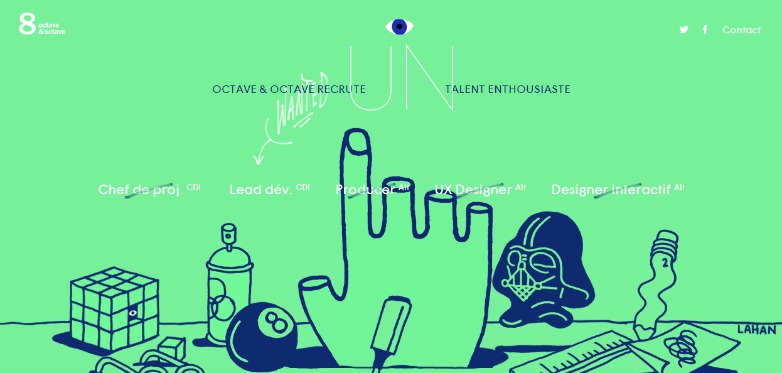
Oktave und Oktave
Das Oktave und Oktave Rekrutierungsseite nutzt kreativ Animation für die Anzeige der Stellenangebote, die sie haben, um Jobjagd ein wenig leichter eine Aufgabe als üblich zu machen.
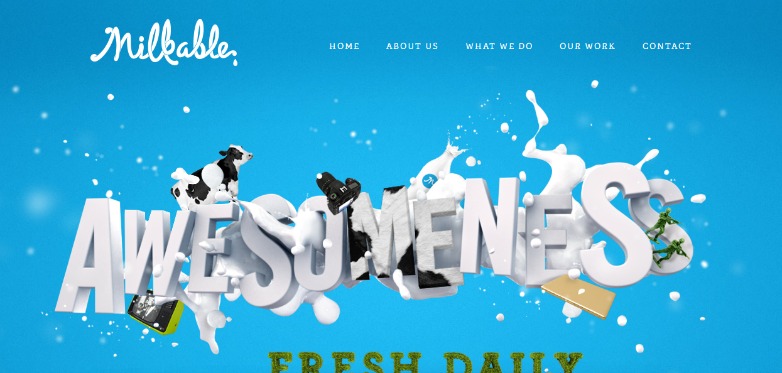
Melkbar
Melkbar nutzt subtile Animationen, um den Spaß und den gelassenen Stil des Teams hinter dieser Marke hervorzuheben, ihre flüssige Kreativität und, na ja, wie die Seite sagt, Großartigkeit.
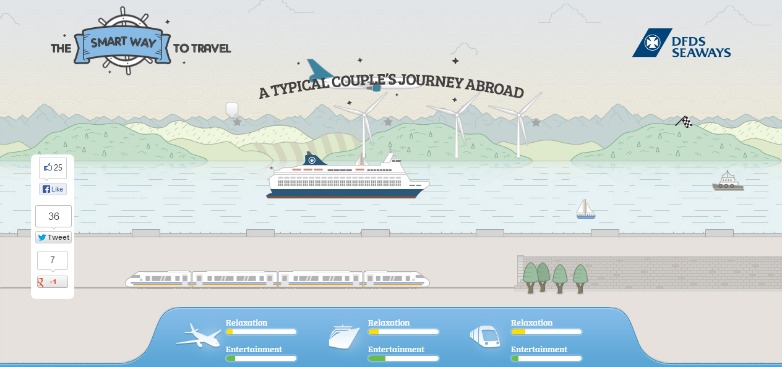
DFDS Seaways
DFDS Seaways ' (Die Smart Way To Travel) -Website verwendet eine animierte Illustration, um Sie durch die verschiedenen angebotenen Reiseoptionen zu führen, sowie die Erfahrungen zu vergleichen, die Benutzer mit ihnen auf dem Seeweg reisen, im Gegensatz zu Zug oder Flugzeug.
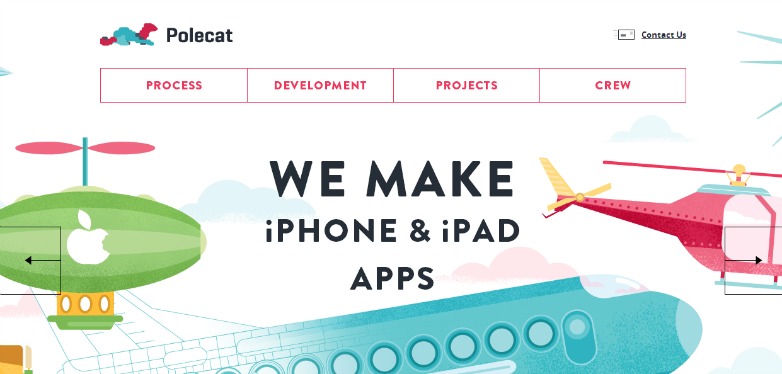
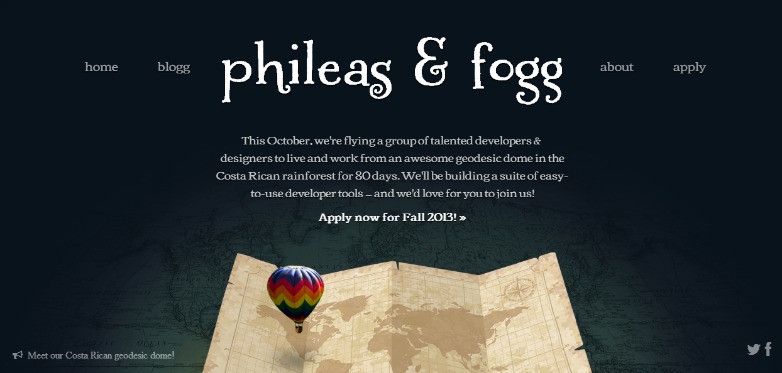
Phileas und Fogg
Phileas und Fogg benutzt das schöne Bild eines bunten Heißluftballons, der über eine Weinlesekarte schwimmt, um ihren Zweck des Fliegens einer Gruppe Entwerfer zu den Costa Rica-Regenwäldern für 80 Tage zu bezeichnen.
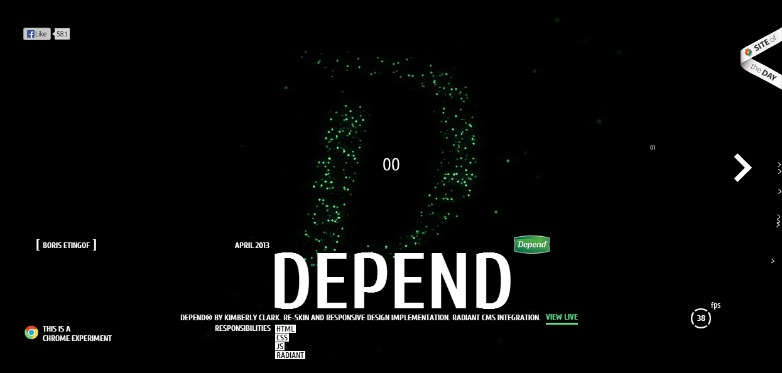
Boris Etingof
Boris Etingof setzt unter anderem Akzente, um den interpretierenden konstellationsartigen Entwürfen seines experimentellen Portfolios eine pulsartige Note zu geben.
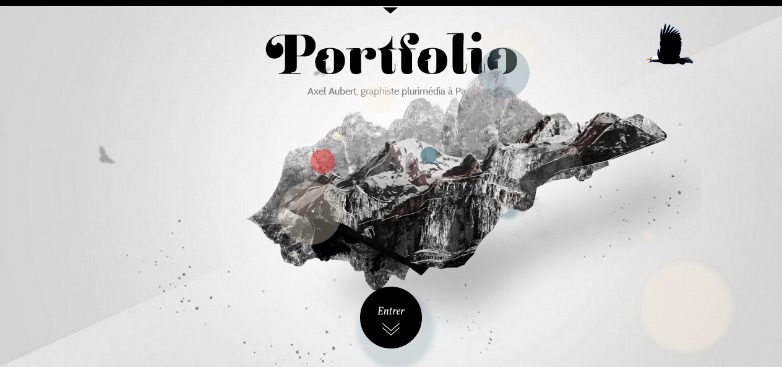
Axel Aubert
Axel Aubert verwendet sowohl Animation als auch Perspektive, um das Menü der Website auf ansprechende Weise anzuzeigen. Mit dieser kreativen Note fängt er die Aufmerksamkeit des Benutzers ein.
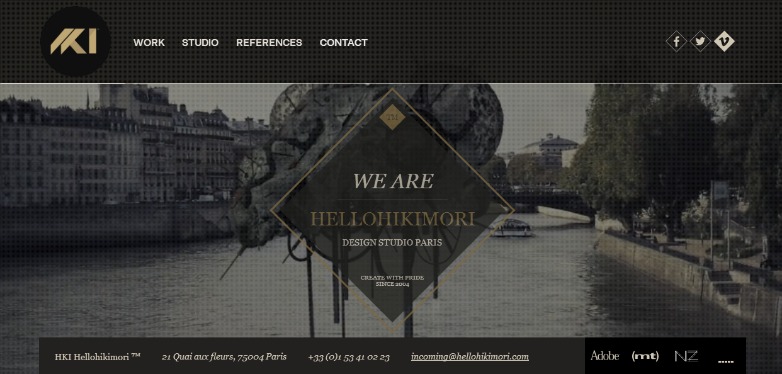
Hellohikimori
Hellohikimori verwendet in ihrem animierten Hintergrund eine intensive und manchmal makabere, fremdartige Bildsprache, um den Nutzern das Talent dieser Design-Agentur vorzustellen.
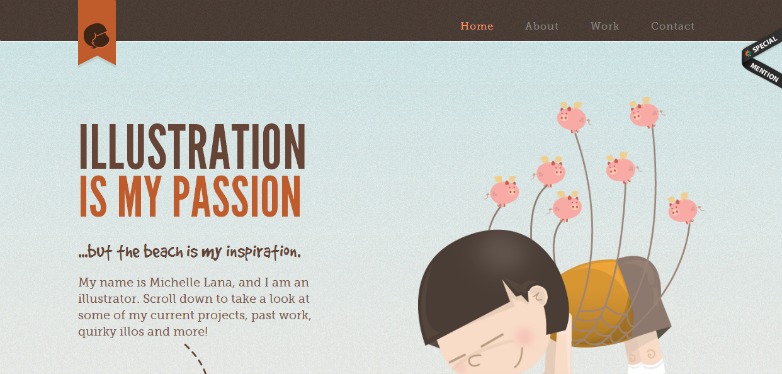
Michelle Lana
Michelle Lana nutzt die Animation als Erweiterung, um ihre Illustrationsfähigkeiten zu zeigen und die Nutzer beim Scrollen durch ihre Website durchgängig zu unterstützen. Die kindlichen Charaktere transportieren die Nutzer zurück zu den Tagen des Samstagmorgens vor der Röhre.
Hast du Animation in deiner Arbeit benutzt? Haben Sie eine Lieblings-Website, die wir vermisst haben? Lassen Sie es uns in den Kommentaren wissen.