Die besten neuen Portfolioseiten, Februar 2016
Begrüßen Sie alle mit der Portfolio-Übersicht von Februar. Es ist Zeit, sich in völlig neue Arbeiten von neuen Designern zu verlieben. Ja, ich ging dorthin.
Graben Sie ein, genießen Sie und lassen Sie uns wissen, welche Ihre Favoriten waren. Wenn Sie ein Portfolio haben, das Sie für den nächsten Monat absenden möchten, schreiben Sie an den Autor unter [E-Mail geschützt] {$lang_domain} .
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leidet UX, zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen. Dies ist eine schlechte Idee TM , Kinder.
Wenn ich diese Liste anschaue, empfehle ich Ihnen, sich von den guten Ideen inspirieren zu lassen und einfach das Schlechte zu ignorieren.
Gut, lass uns das machen ...
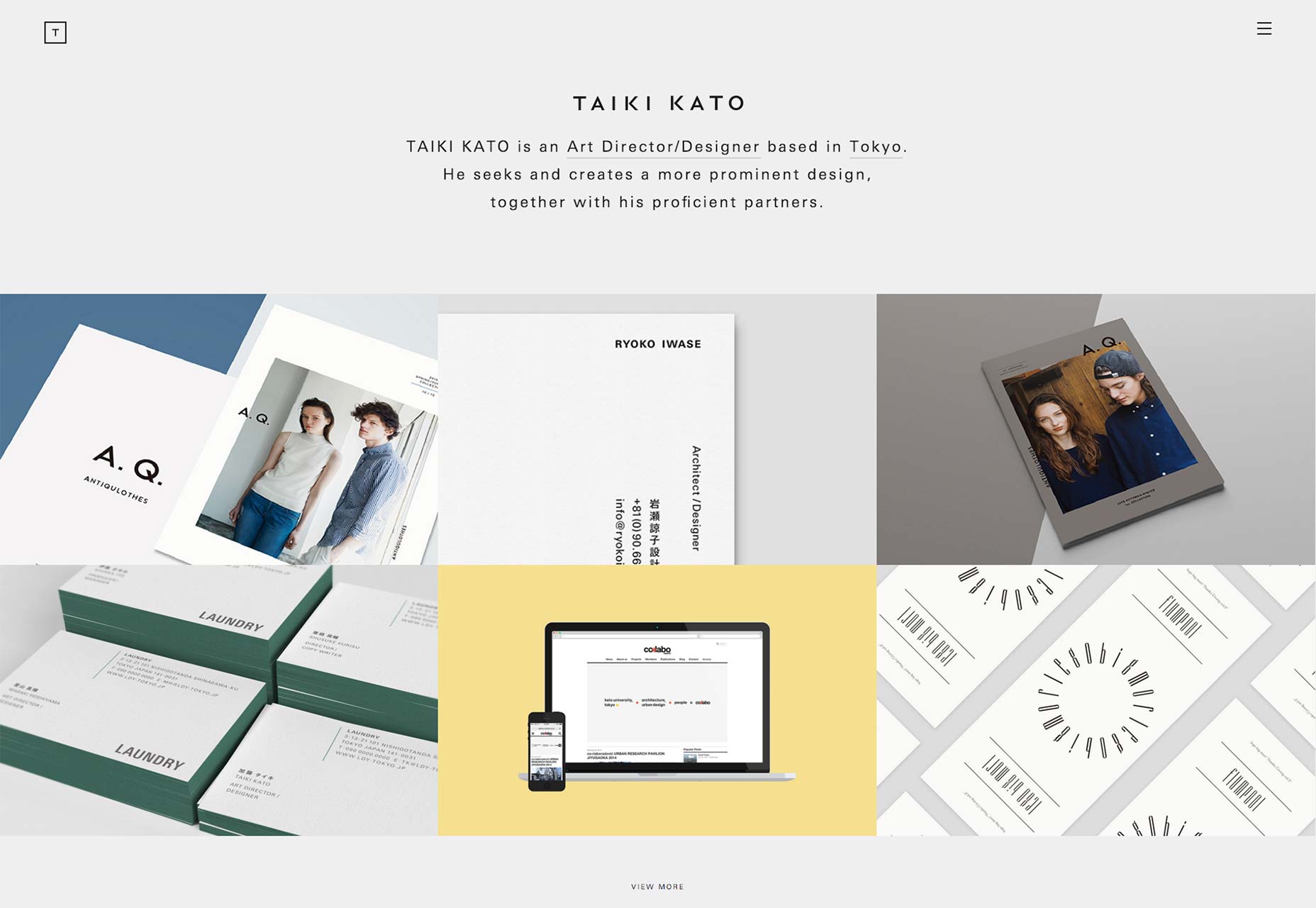
Taiki Kato
Taiki Katos portfolio proklamiert ihn als Kunstdesigner, und das zeigt sich im Design. Diese ausgesprochen minimalistische Website nutzt die Typografie in besonderer Weise, sowohl auf Englisch als auch auf Japanisch. Es ist nicht leicht, zwei Sprachen nebeneinander zu sehen und es gut aussehen zu lassen, aber er schafft es.
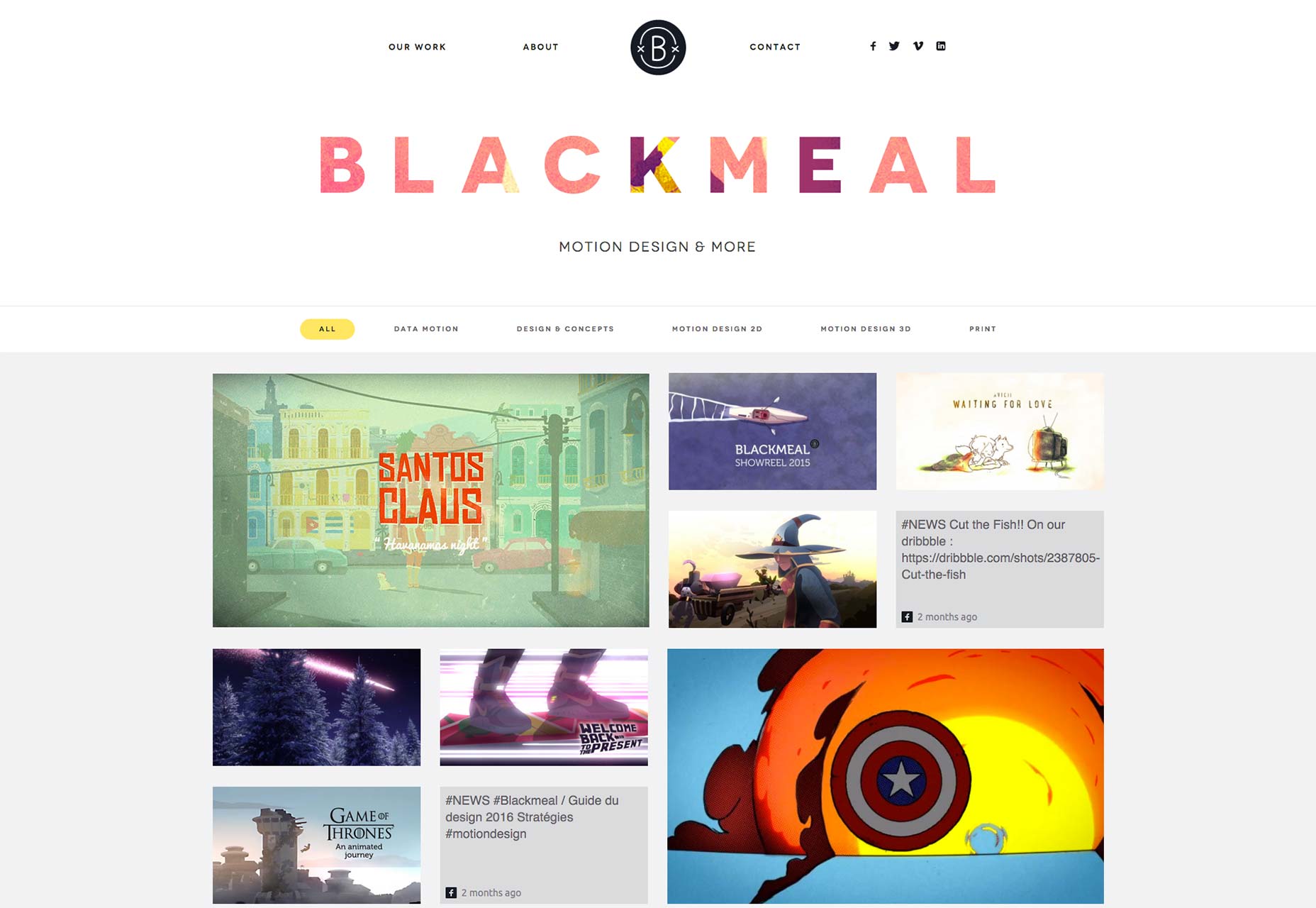
Schwarzmehl
Schwarzmehl ist ein Studio, das sich auf Motion Design spezialisiert hat. Wie viele andere haben sie sich für ein minimales Design entschieden, das ihre Arbeit für sich selbst sprechen lässt. Mit einem einfachen Design, guter UX und offensichtlichem Talent ist das Portfolio von Blackmeal meines Erachtens die beste.
SpaceCraft Tischlerei
SpaceCraft Tischlerei präsentiert seinen Möbel- und Innenausbau in einem entschieden arbeitenden Portfolio mit kurzen, süßen Fallstudien. Sie sind nur ein paar Sätze lang, aber durchsetzt mit den gewählten Bildern, sie geben eine überzeugende Aussage über den Denkprozess hinter jedem Projekt.
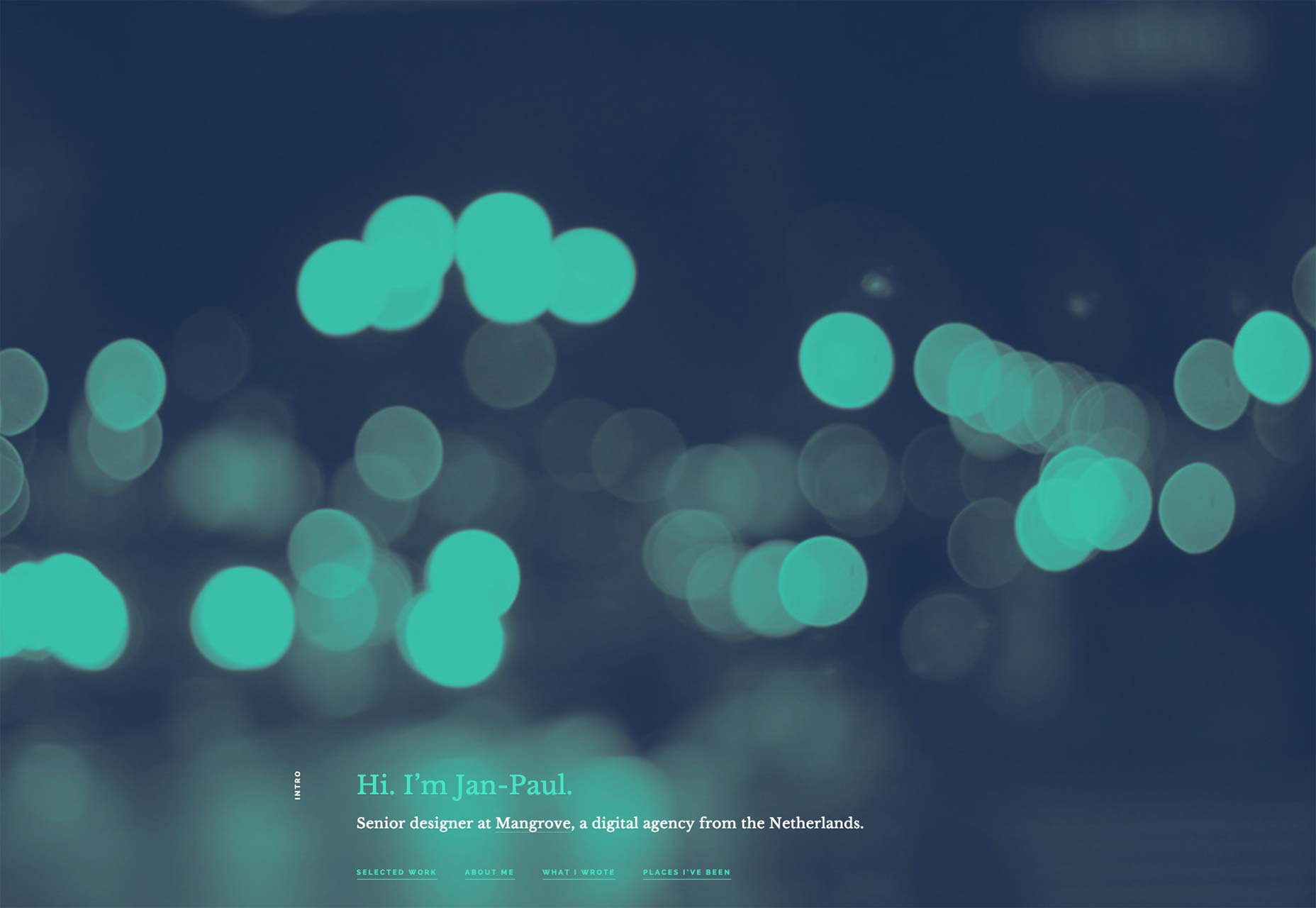
Jan-Paul Koudstaal
Jan-Paul Koudstaals Portfolio sieht gut aus, funktioniert gut und schließlich macht es etwas Interessantes mit dem ganzen Screenshot von Site-in-Mobile-Device-Trend. Anstatt ein großes für das Heldenbild zu verwenden, wird das Format verwendet, um mittelgroße Miniaturbilder für jedes Projekt zu erstellen.
Ich weiß nicht, wie ich mich über jedes Projekt fühle, das mit Behance in Verbindung steht, anstatt auf einer eigenen Seite ... aber ich wette, es ist einfacher für ihn. Im Großen und Ganzen ist es ein fantastisches Ein-Seiten-Portfolio.
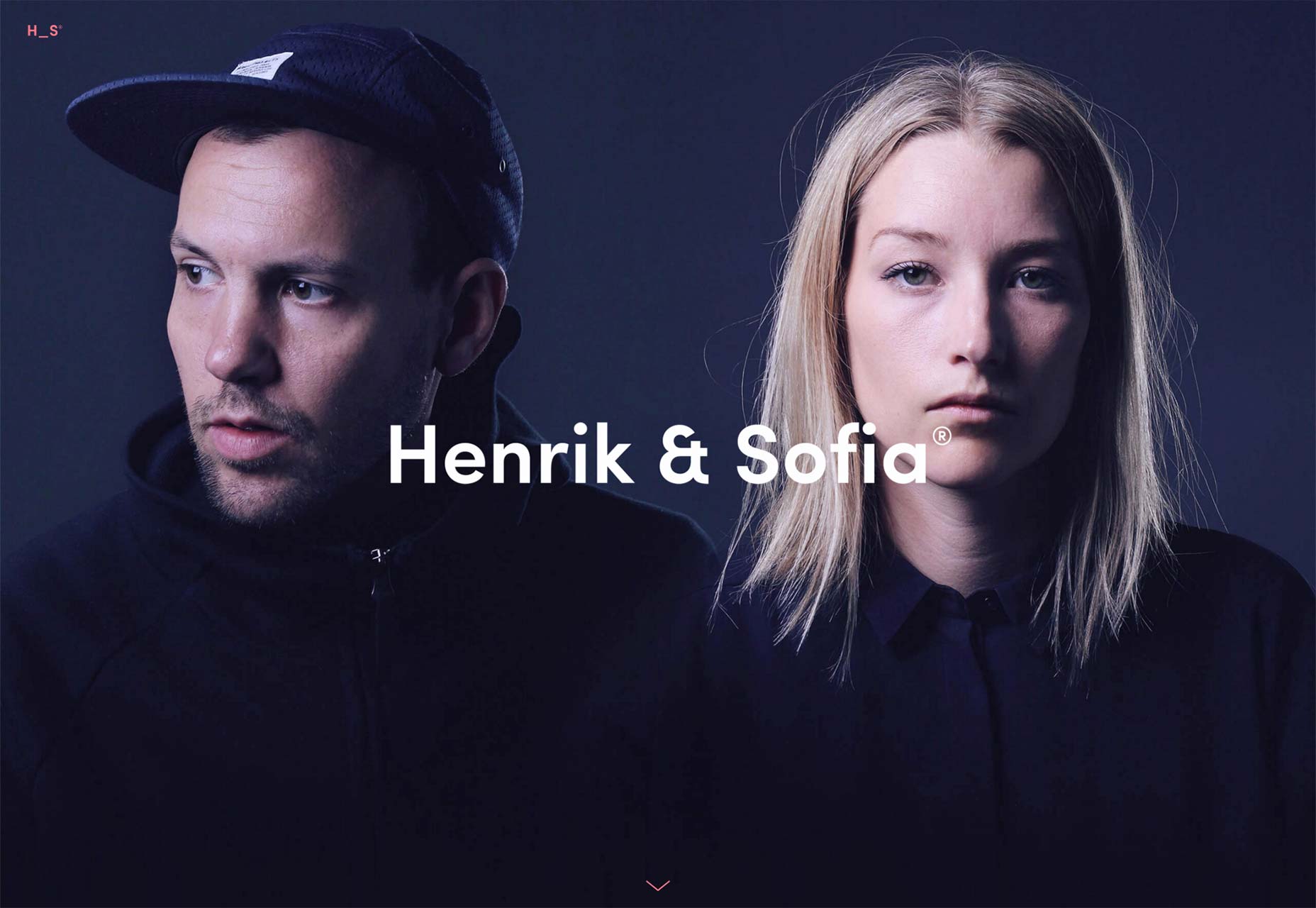
Henrik und Sofia
Henrik Leichsenring und Sofia Gillström arbeiten als Partner in einem Designstudio zusammen. Ihr Portfolio ist ein ziemlich fantastisches Beispiel dafür, was passiert, wenn Designer ihren Stil trainieren und weitgehend daran festhalten.
Der geringe Kontrast zwischen Text und Hintergrund im Abschnitt "Über uns" auf der Homepage könnte wiederkehren, aber der Rest der Seite ist eine fantastische Kombination aus anständigem UX und modernem Stil.
Futter
Lassen Sie uns das Schlechte aus dem Weg räumen: Ich mag es nicht, wenn Websites von JS abhängig sind, um Inhalte anzuzeigen und zu dem Punkt zu navigieren, an dem die Website ohne sie ausfällt. Ich mag auch keine Parallaxe.
Deshalb bin ich überrascht, dass ich mag Website des Feeds so sehr. Der Parallax-Effekt, den sie für ihr Portfolio nutzen, läuft schnell, fühlt sich untertrieben an, fast natürlich. Ich mag untertrieben und natürlich. Wenn sie nur ihre UX-Bugs reparieren würden.
Rafael Merino
Rafael Merinos Portfolio ist gerade hübsch genug, um im Vollbildmodus zu betrachten. Sie werden in der Typografie oder dem Layout nichts Bahnbrechendes finden, aber alles wird so mit den Bildern verknüpft, dass Sie durch jede Seite scrollen möchten.
Omnam Gruppe
Das Omnam Gruppe Im Mittelpunkt des Portfolios steht die Immobilienentwicklung in einer angenehm minimalistischen Art und Weise. Ich habe besonders auf ihre ausgezeichnete Verwendung von Leerzeichen hingewiesen. Es ist schwer, ein Design mit monospaced Körpertext so gut aussehen zu lassen, aber sie haben es geschafft.
Filip Turner
Filip Turners Die Arbeit ist voller geometrischem Design und starker Typografie. Seine Portfolio-Site ist nicht anders. Während er dem Trend folgt, seinem Slogan den gesamten "ersten Bildschirm" zu geben, wird sein Werk sonst in den Vordergrund gerückt und dann selbst überlassen.
Leandro Lima
Leandro Lima zeigt seine Illustration und interaktive Art Direction in einem todschicken Portfolio, das auf jeder Projektseite eine starke Erzählung verwendet.
Kombiniert mit einem Design, das wirklich als entspannend beschrieben werden kann, lässt es dich eine Weile durch seine Arbeit scrollen. Es ist fast therapeutisch.
Lu Yu
Lu Yus Portfolio demonstriert ihren unverwechselbaren Stil auf jeder Seite. Jede Seite ist fast wie ein einzigartiges Kunstwerk mit unterschiedlichen Farbschemata und einem Layout, das dem Inhalt entspricht. Es gibt keine Ausstecherarbeit hier.
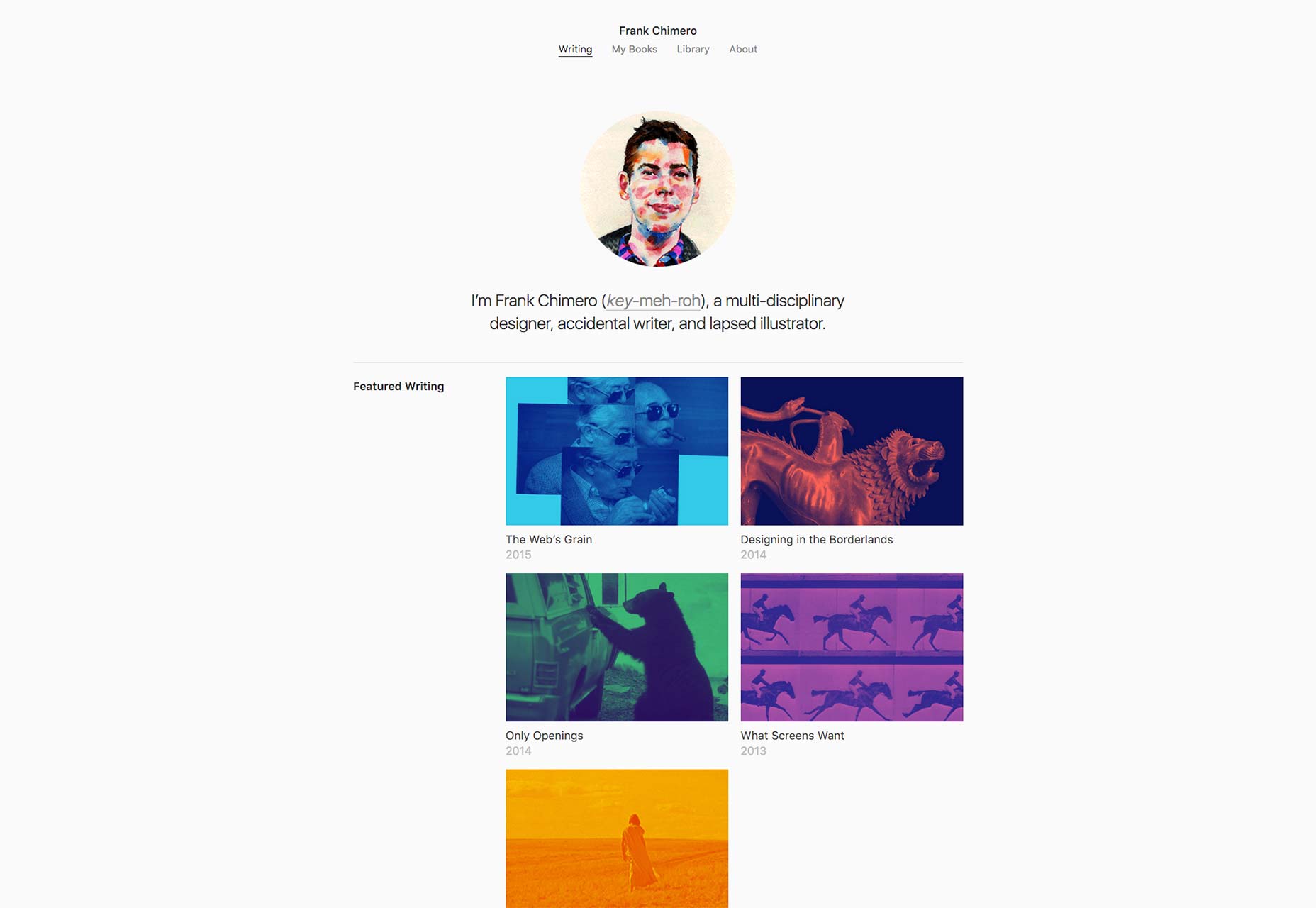
Frank Chimero
Frank Chimeros Schreibmappe macht einen fantastischen Job, um das Beste seiner Arbeit zu präsentieren. Lediglich seine Artikel erhalten Thumbnails. Der Rest wird in eine Liste eingetragen.
Ich vermute, dass die Gesamtheit seines Artikelportfolios dazu bestimmt ist, ihm zu helfen, seine Bücher zu verkaufen, was fair ist. Mit seinem einfachen, geradlinigen Design und der angenehm zu lesenden Typografie funktioniert es.
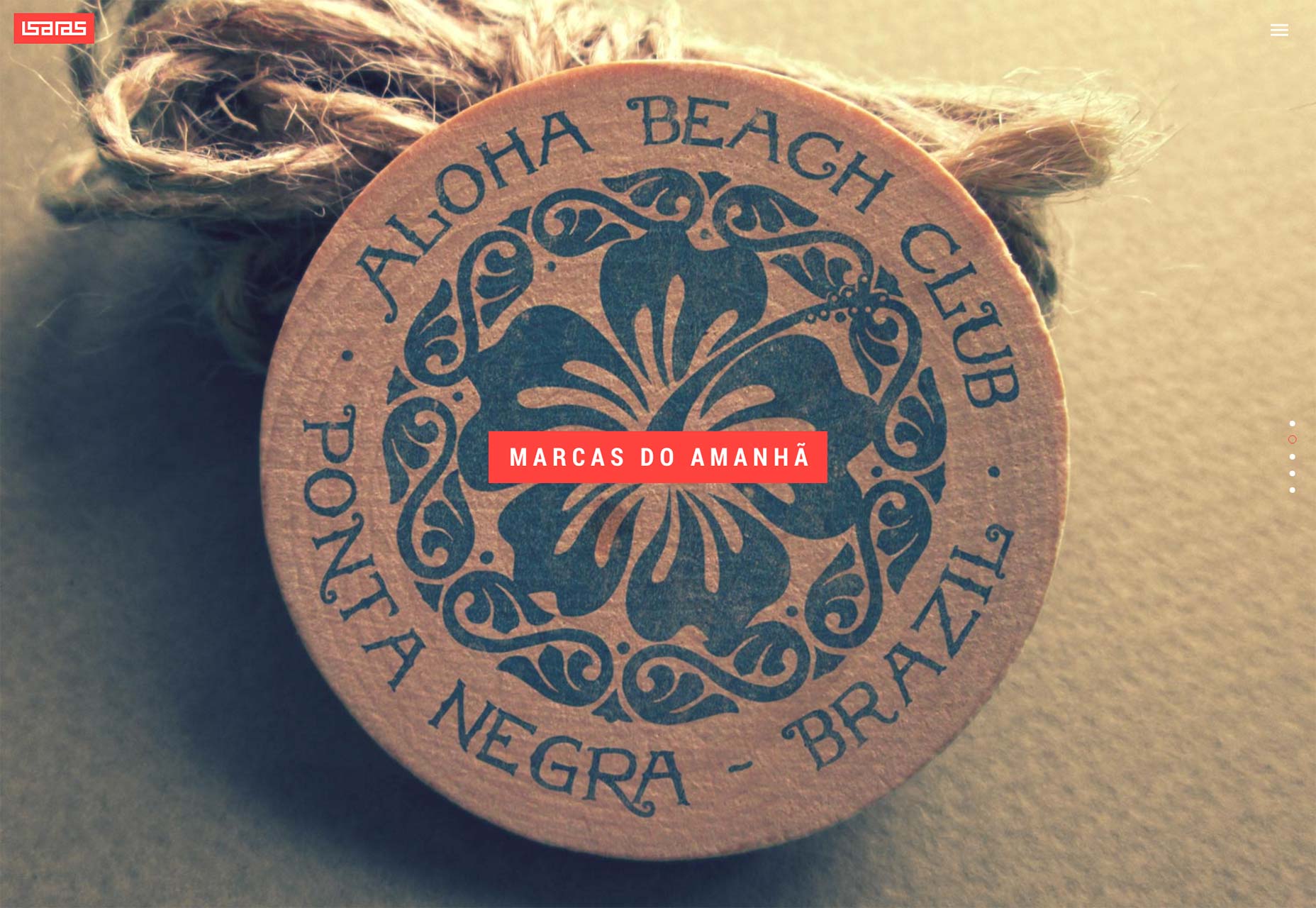
Isaias Mulatinho
Isaias Portfolio erinnert an Magazin-Layouts, ist aber offensichtlich für das Web gebaut. Es mischt ein hoch animiertes Design mit einem klassischen dunkelgrauen und fett-roten Schema.
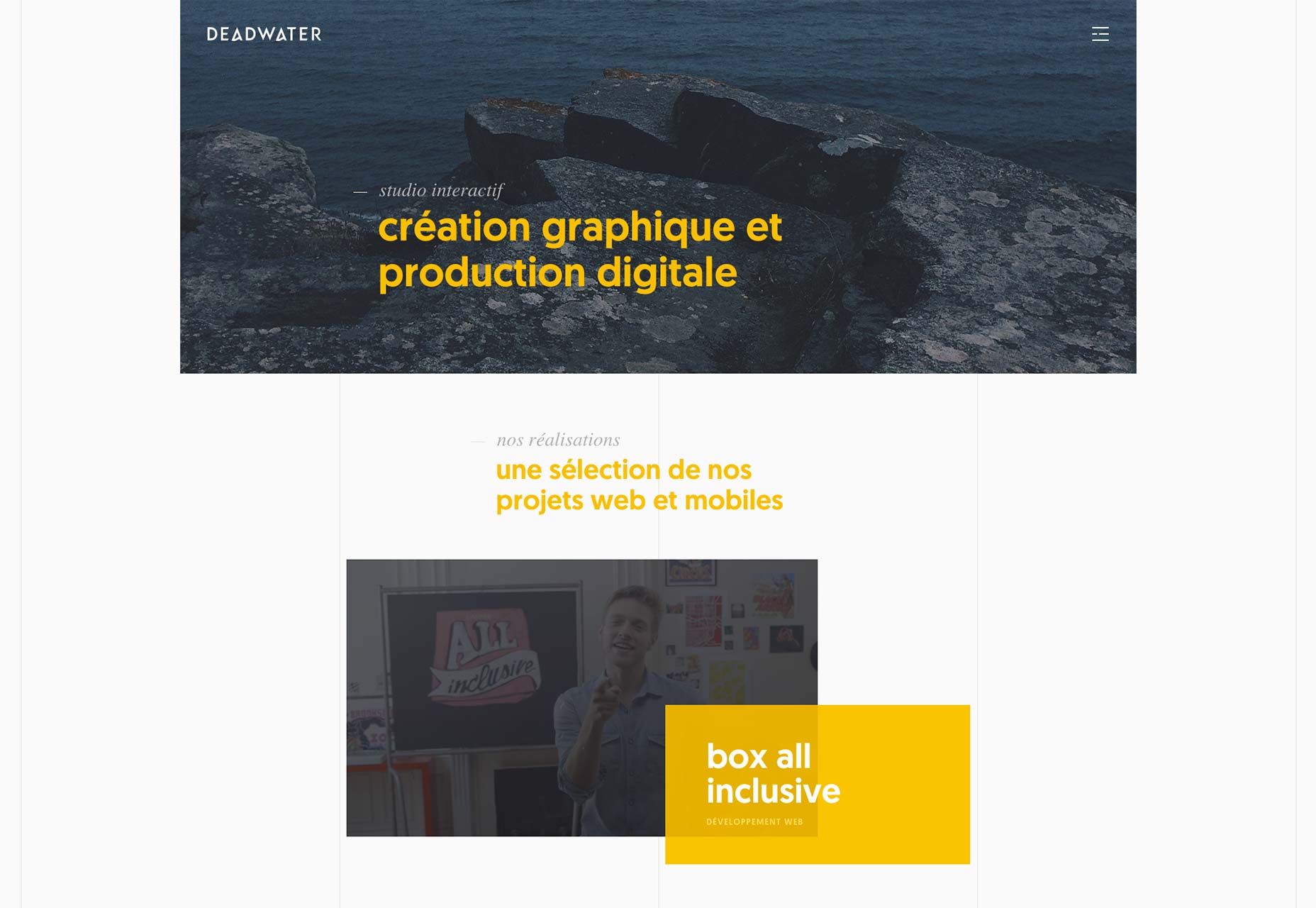
Totwasser
Deadwaters Website kennzeichnet ein einfaches, obwohl unkonventionelles (für das Web) Design. Ihr Design wird durch die Verwendung einfacher Animationen verbessert. Das und es ist einfach schön.
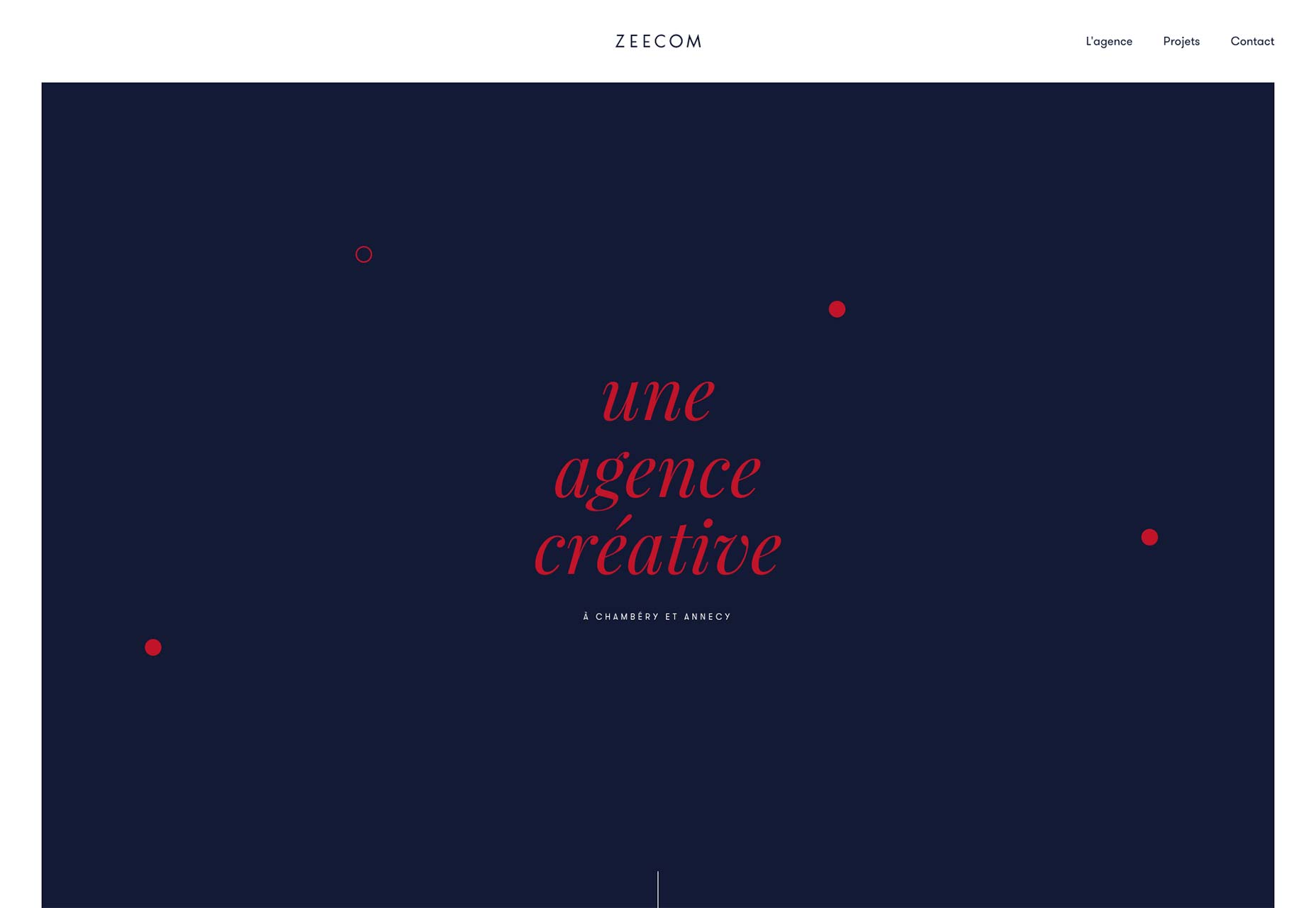
Zeecom
Das Design über bei Zeecom scheint dem aktuellen Trend zu folgen, Ihren Text (und andere Elemente) in Bildern oder über Hintergrundfarben in einem asymmetrischen Design zu überlappen. Während dies andere Sites oft schwieriger zu lesen macht, haben die Leute von Zeecom es richtig gemacht.
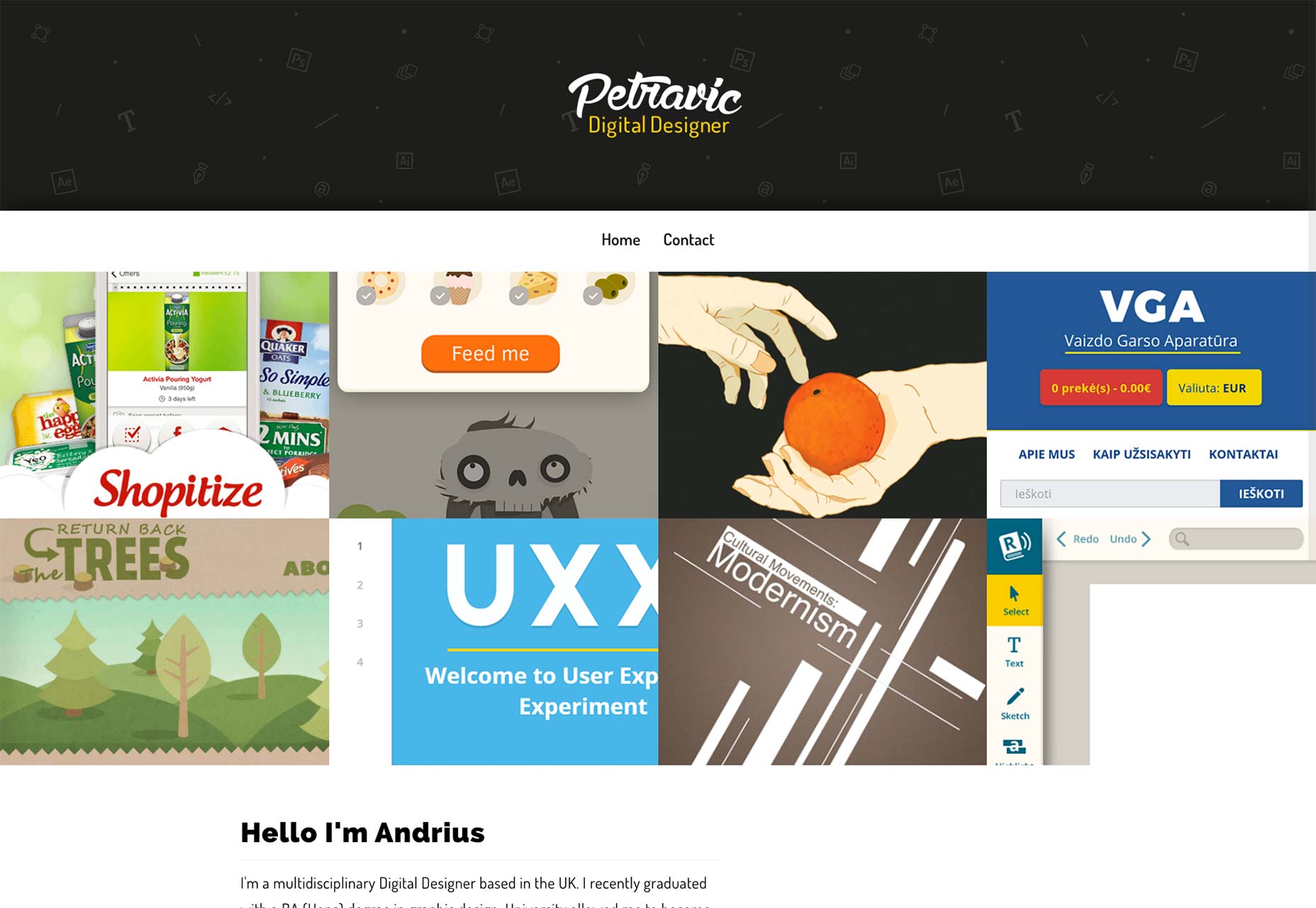
Andrius Petravicius
Es ist schwer, ein Design zu schaffen, das gleichzeitig spielerisch und geschäftswichtig aussieht, und Andrius Petravicius lässt es einfach aussehen. Sein Illustration-reiches Design spielt gut mit der Farbe des gesamten Geschäfts, um zu sagen: "Ich mache Sachen, die schrullig, lustig und hübsch aussehen, wenn man einen Termin hat."
Es ist komisch, aber cool.
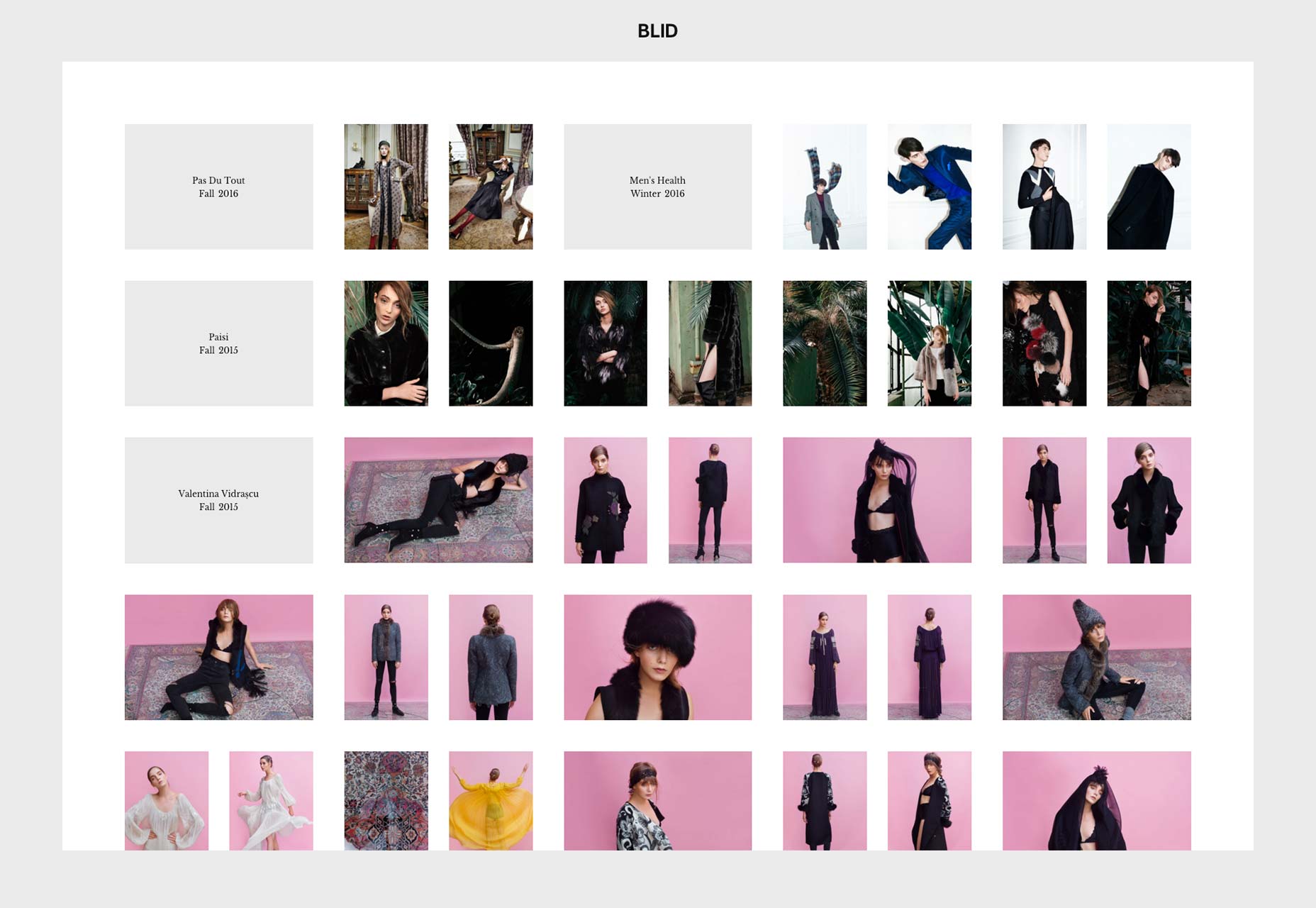
Blid
Dieses Modedesign-Portfolio stellt die Arbeit von Anfang an direkt vor Ihre Augen. Es ist einfach, hübsch und nach modischen Jahreszeiten organisiert.
Die Designer haben einige seltsame Entscheidungen getroffen über die Art und Weise, wie Menschen mit der Seite interagieren sollen, aber von einem ästhetischen und organisatorischen Standpunkt aus ist es Minimalismus in seiner perfektesten Form.
Būro Benedikt
Ich bin eigentlich ein großer Fan von monochromen Designs, aber sie sind schwer abzuziehen. Ohne Farbe, um Ihnen zu helfen, sollten Layout und Typografie besser sein. Dieses zieht es ab, obwohl es tatsächlich eine Farbe im Portfoliobereich gibt, die angemessen ist.
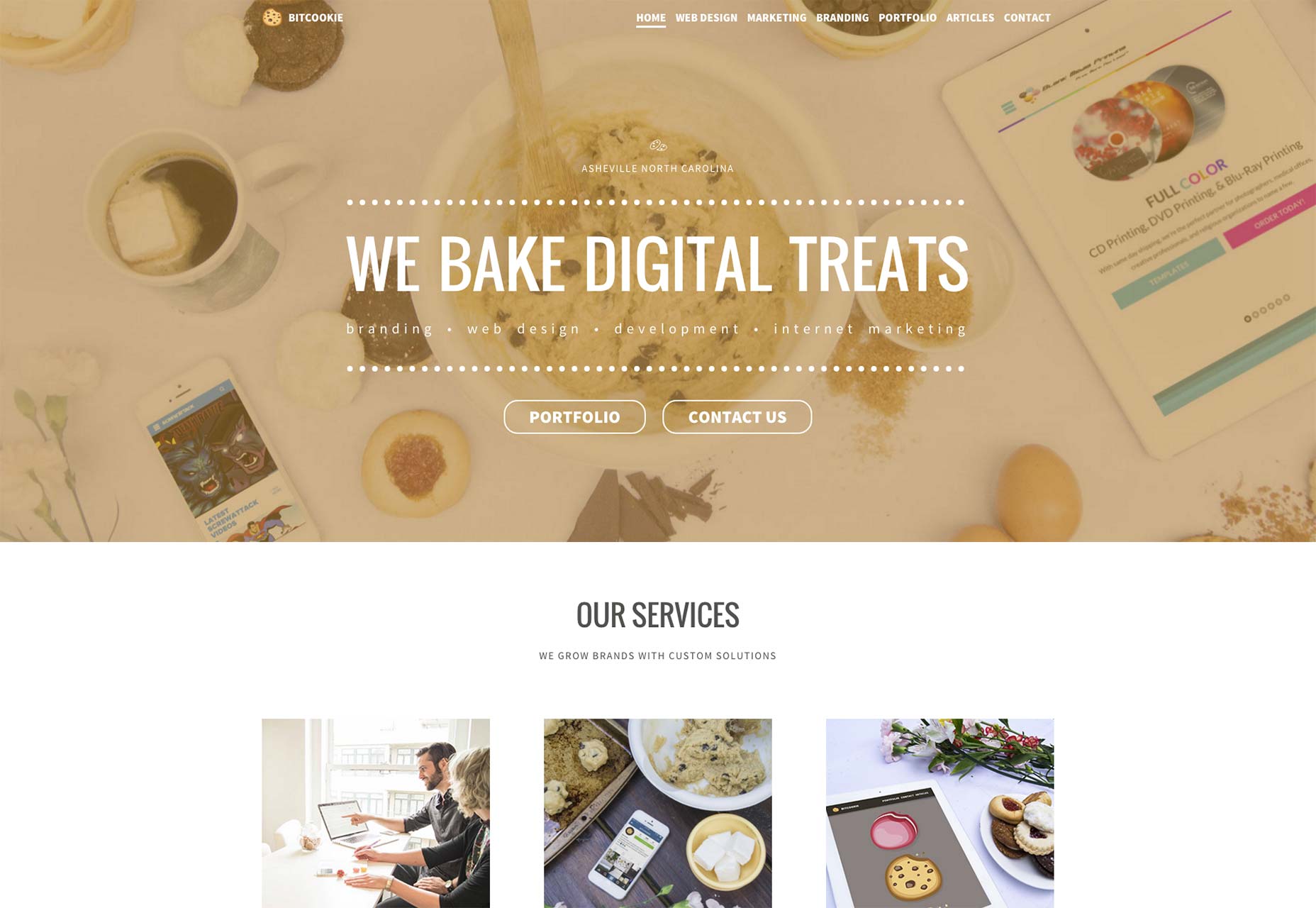
Bitcookie
Bitcookie fühlt sich fast wie ein Rückfall an, in Bezug auf die Struktur der Website und die Bilder. Die Hälfte ihrer Navigationslinks bezieht sich auf ihre Dienste und Sie müssen durchklicken, um ihr Portfolio zu sehen. Es ist nicht schwer zu finden, aber es ist der Trend, deine Arbeit direkt auf die Titelseite zu setzen.
Bitcookie scheint auch ein bisschen von allem zu machen, und das spiegelt sich in ihrer Bildsprache wider. Sie haben Fotos, Screenshots, Illustrationen und einige Bilder, die definitiv auf Lager sind. Trotz allem funktioniert es. Es hätte leicht überladen und unorganisiert herauskommen können; aber Bitcookies Website fühlt sich professionell an und vermittelt ein Gefühl des Vertrauens.
Das ist beeindruckend.
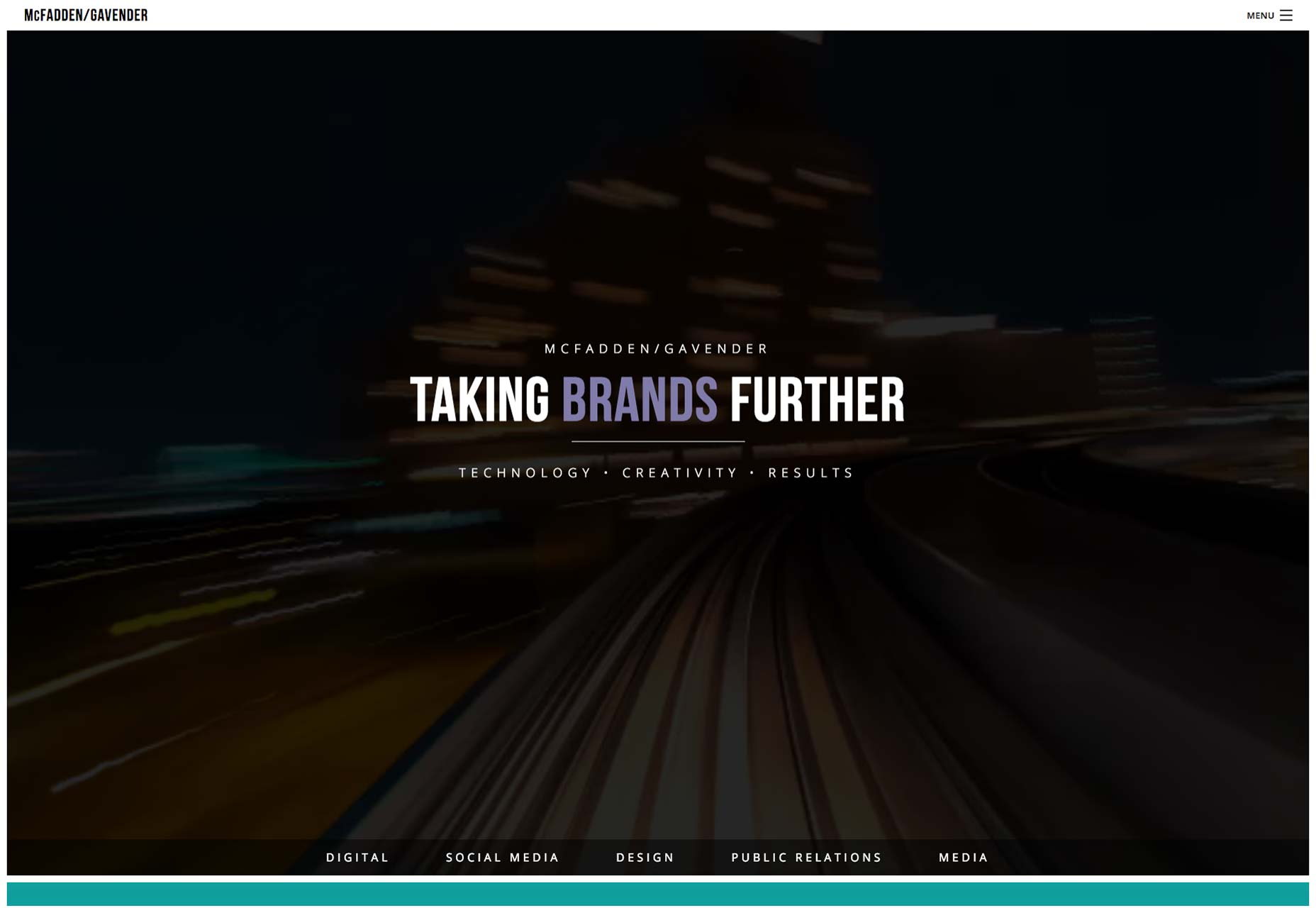
McFadden / Lavendel
McFadden / Gavenders Seite ist ein hervorragendes Beispiel für Einfachheit im Gegensatz zum Minimalismus. Niemand würde ihre Seite als komplex bezeichnen, aber sie fühlt sich "voll" an. Es gibt viel zu sehen, aber Sie werden sich nicht verlaufen.
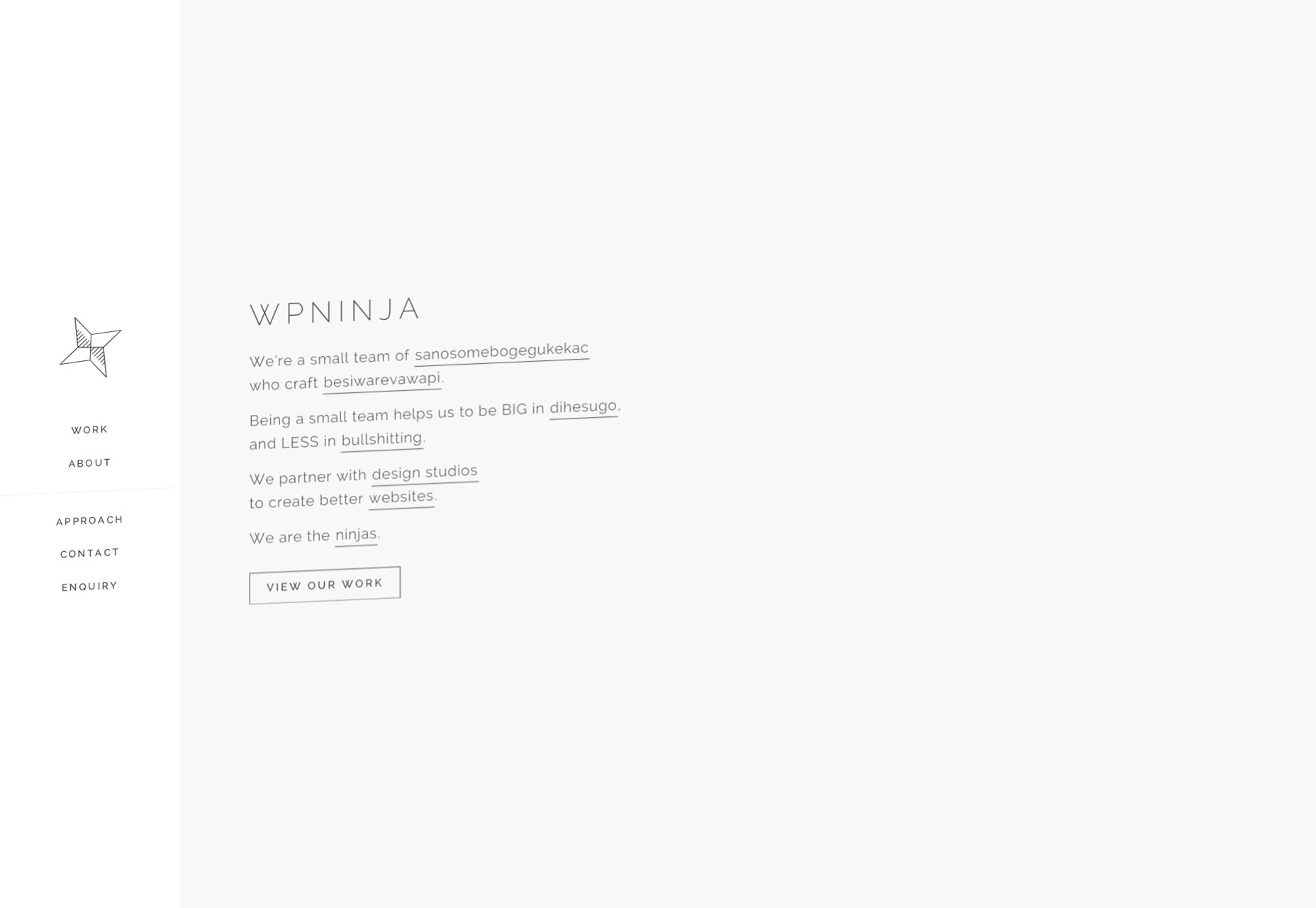
WP Ninja
Ich bin ein bisschen neidisch auf WP Ninja weil ihre Seite mühelos etwas abzieht, was ich seit Jahren versuche zu schaffen: eine gut aussehende "geneigte" Website. Jedes Element ist schräg gestellt, und es sieht gut aus.
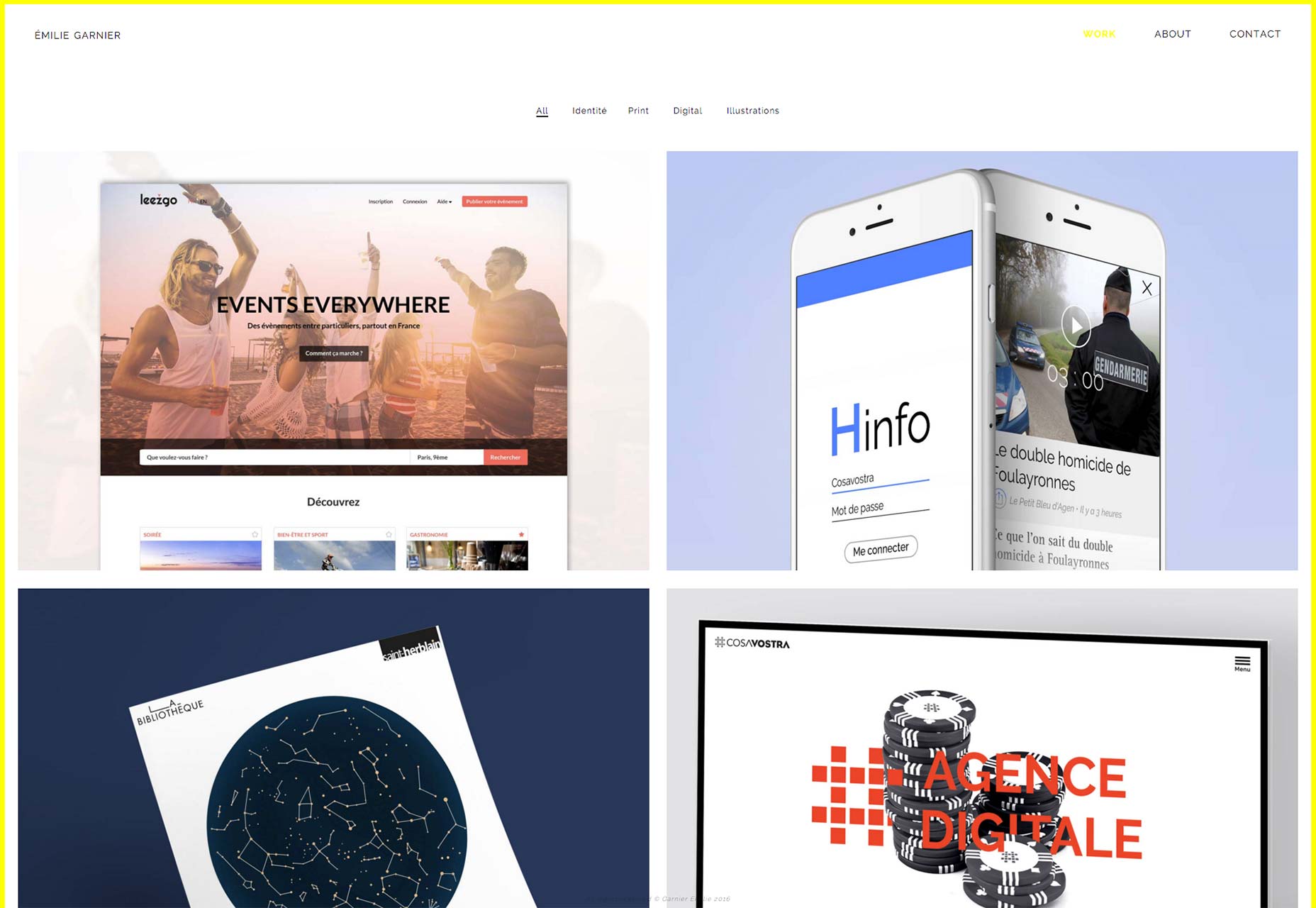
Emilie Garnier
Emilie Garniers Seite ist einfach und hübsch. Nichts Revolutionäres hier. Nur eine Seite, die gut aussieht, gut funktioniert und Ihnen von Anfang an das elegante Gefühl von Emilie vorstellt.
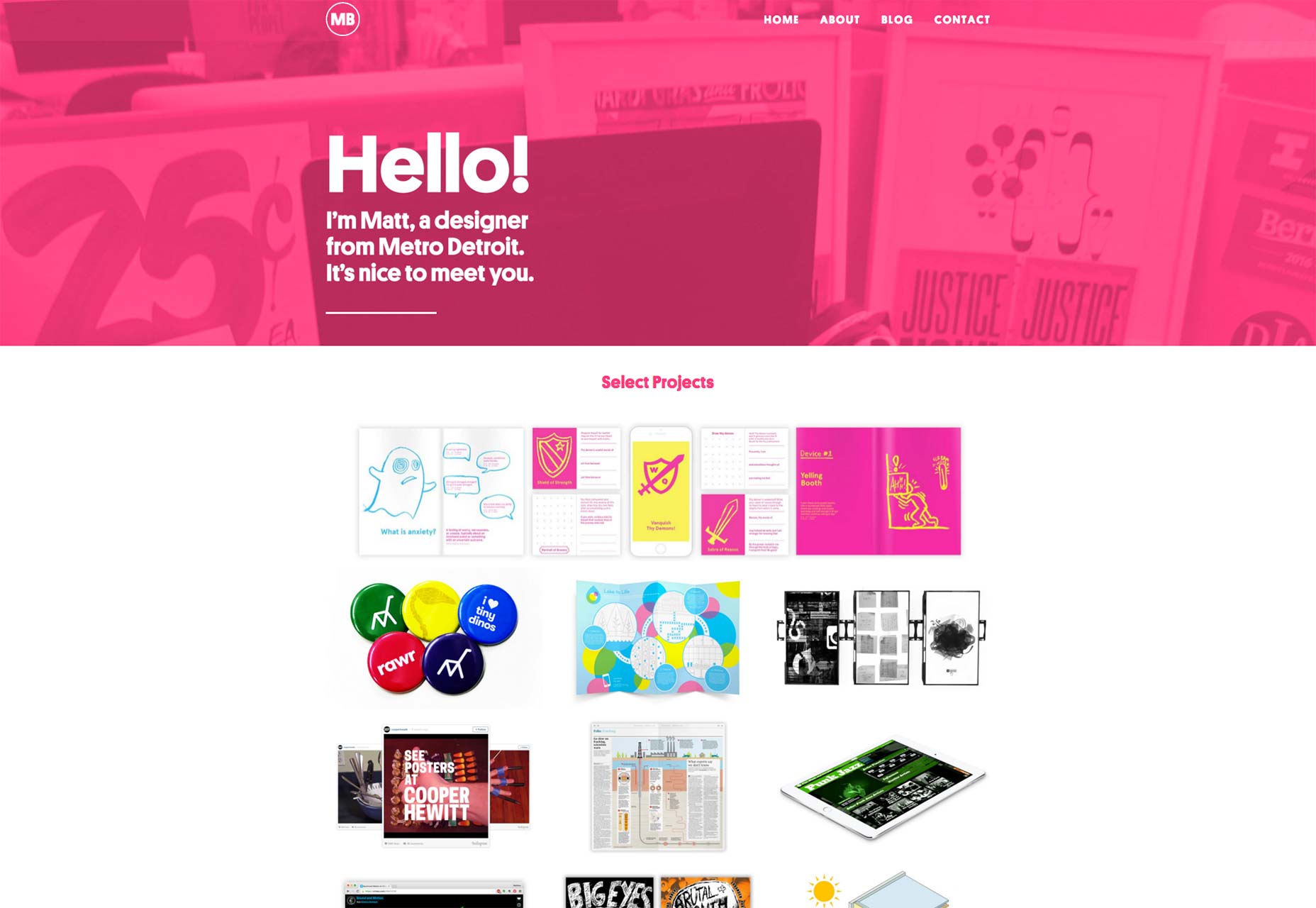
Matthew Bambach
Matthew Bambachs Portfolio ist mutig akzentuiert, vielleicht gesättigt, mit Pink. Manchmal sieht man an verschiedenen Stellen pinkes Licht, begleitet von dunkelgrauen Dolden, um es auszugleichen.
Matthew stellte die Pinkheit der Seite in die Mitte und sie funktioniert für ihn.