20 Best New Portfolio Seiten, Dezember 2017
Jingle diese Glocken, Leute! Es ist Dezember, und der Weihnachtsmann hat dir Portfolioseiten gebracht. Das Thema dieses Monats scheint im Allgemeinen Minimalismus mit einem Spritzer geometrischer Dekoration zu sein. Ich meine, hier sind einige Designstile vertreten, aber ich fange an, einen neuen / alten Trend zu erkennen.
Nun, ein neuer Trend wäre gerade rechtzeitig für Januar. Wie auch immer, scrollen Sie die Seite herunter und genießen Sie.
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leiden UX und Zugänglichkeit. Zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Dies ist eine schlechte Idee (TM), Kinder. Wenn Sie eine Idee finden, die Sie mögen und sich an Ihre eigene Website anpassen möchten, denken Sie daran, diese verantwortungsvoll umzusetzen.
Nathan Riley
Nathan Riley bringt uns eine kleine, klassisch dunkle Seite mit einigen schönen Hintergrundeffekten. Es sind nur diese Effekte, die das stylische und dennoch vertraute Layout zum Leben erwecken.
Leider sind sie auf nicht kalibrierten Bildschirmen fast unsichtbar. Trotzdem hebt sich das wichtige Zeug ab und sieht einfach gut aus.
Oh, letzte Beschwerde: Die Kontaktdaten könnten und sollten viel prominenter sein.
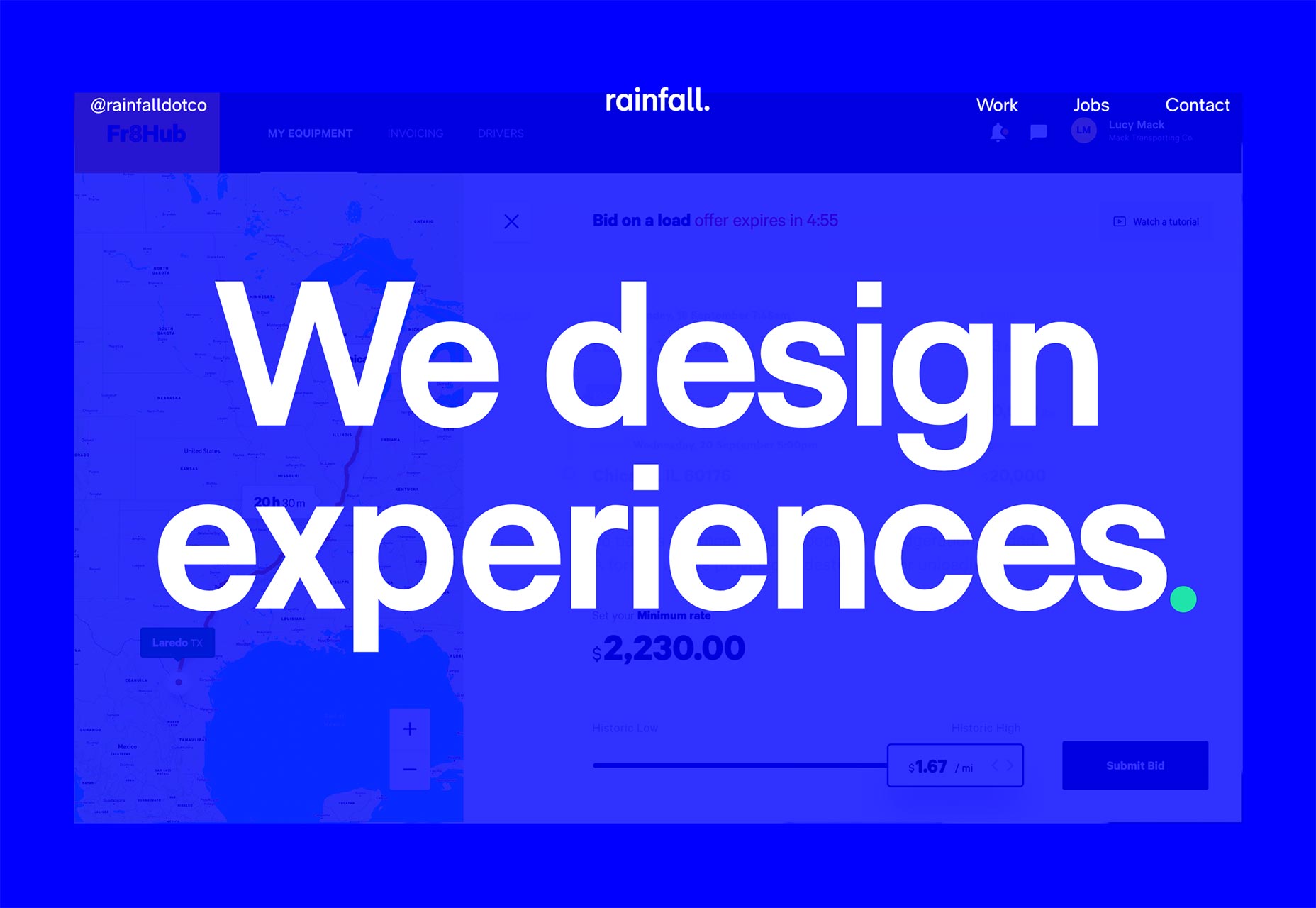
Regenfall
Regenfall hat ein recht häufiges modernes minimalistisches Design genommen, und machte es durch das Beherrschen der Kunst aus, fast nahtlos von bunt zu monochromatisch zu gehen. Der Übergang von einem Farbthema zu einem anderen fühlt sich fast nahtlos an.
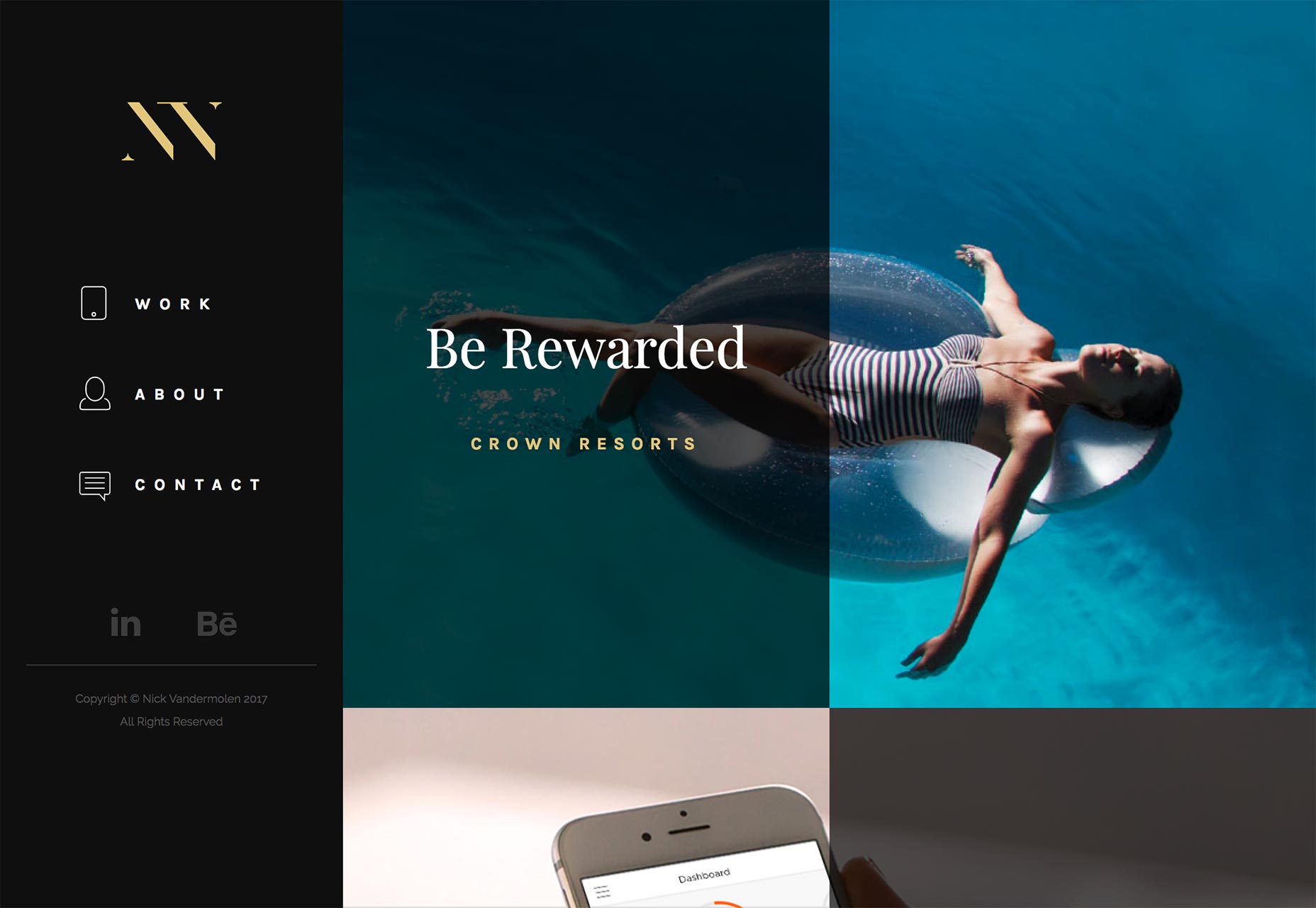
Nick Vandermolen
Nick Vandermolens Portfolio ist dunkel, edel und generell hinreißend. Es kann auch nicht entscheiden, ob es eine Zeitschrift oder eine PowerPoint-Präsentation sein will. Okay, ich mache Witze. Meist.
Sie können den Einfluss dieser beiden Medienformate auf das allgemeine Layout und die ästhetischen Empfindlichkeiten deutlich erkennen. Trotzdem ist die Erfahrung kohärent und schön. Auch die Navigation ist eine Art von dem, was dreißig Prozent der Webdesigner 2003 mit Frames versuchten. Es ist eine echte Reise.
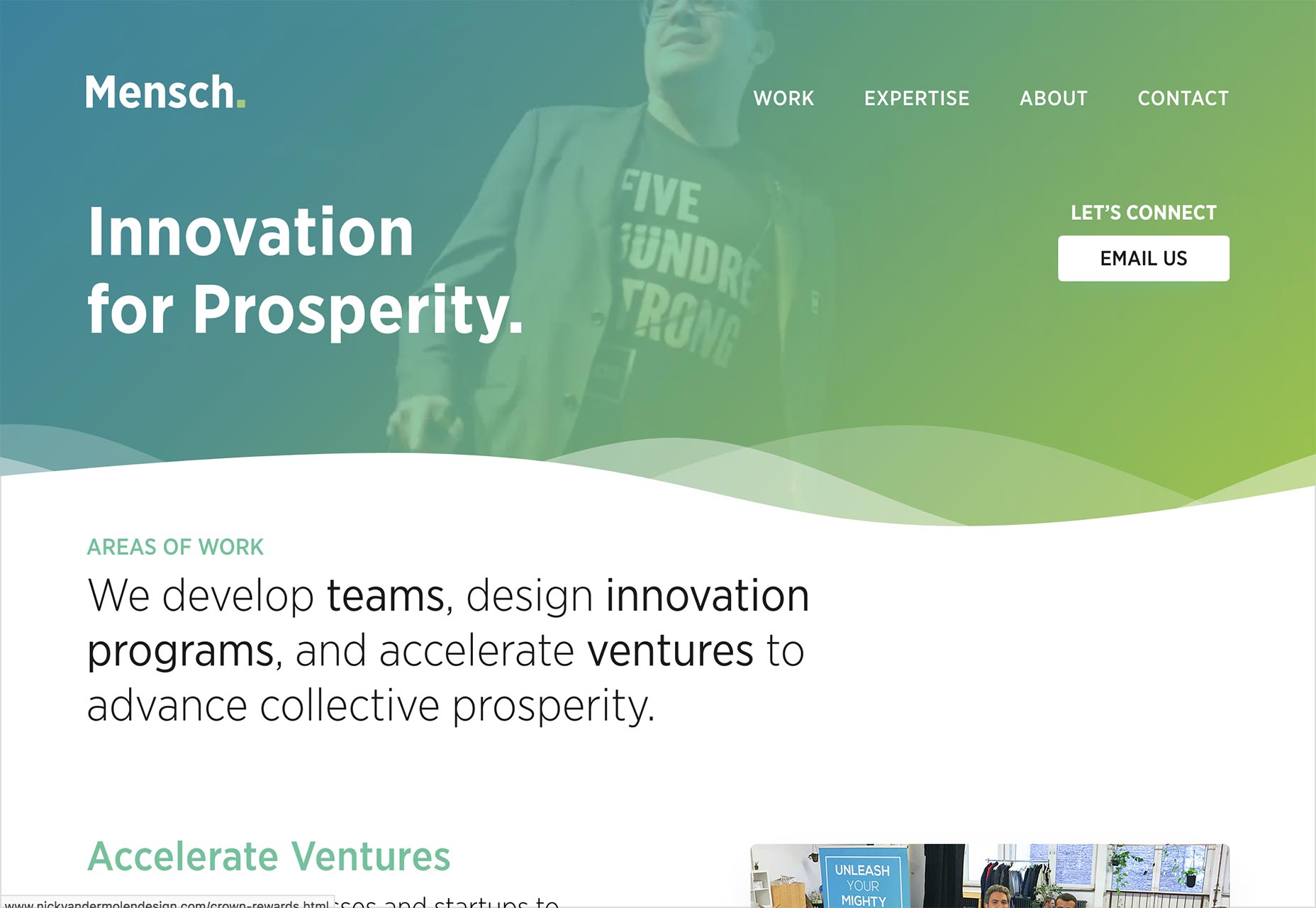
Mensch
Mensch ist eine Kuriosität, die gerade auf dieser Seite der Kategorie "Portfolio" sitzt. Sie sehen, es ist ein Beratungsunternehmen, das sich darauf konzentriert, die Welt zu einem besseren Ort zu machen. Portfolio-Items neigen dazu, Dinge wie "Wir entwickelten ein Programm, um ehemaligen Kindersoldaten zu Kleinunternehmern zu werden."
Gäbe es diese Portfolioelemente nicht, wäre es nur eine Broschüre. Und optisch sieht es wie eins aus. Es ist alles weißer Raum und klare Linien, mit nur einem Spritzer Hintergrundvideo.
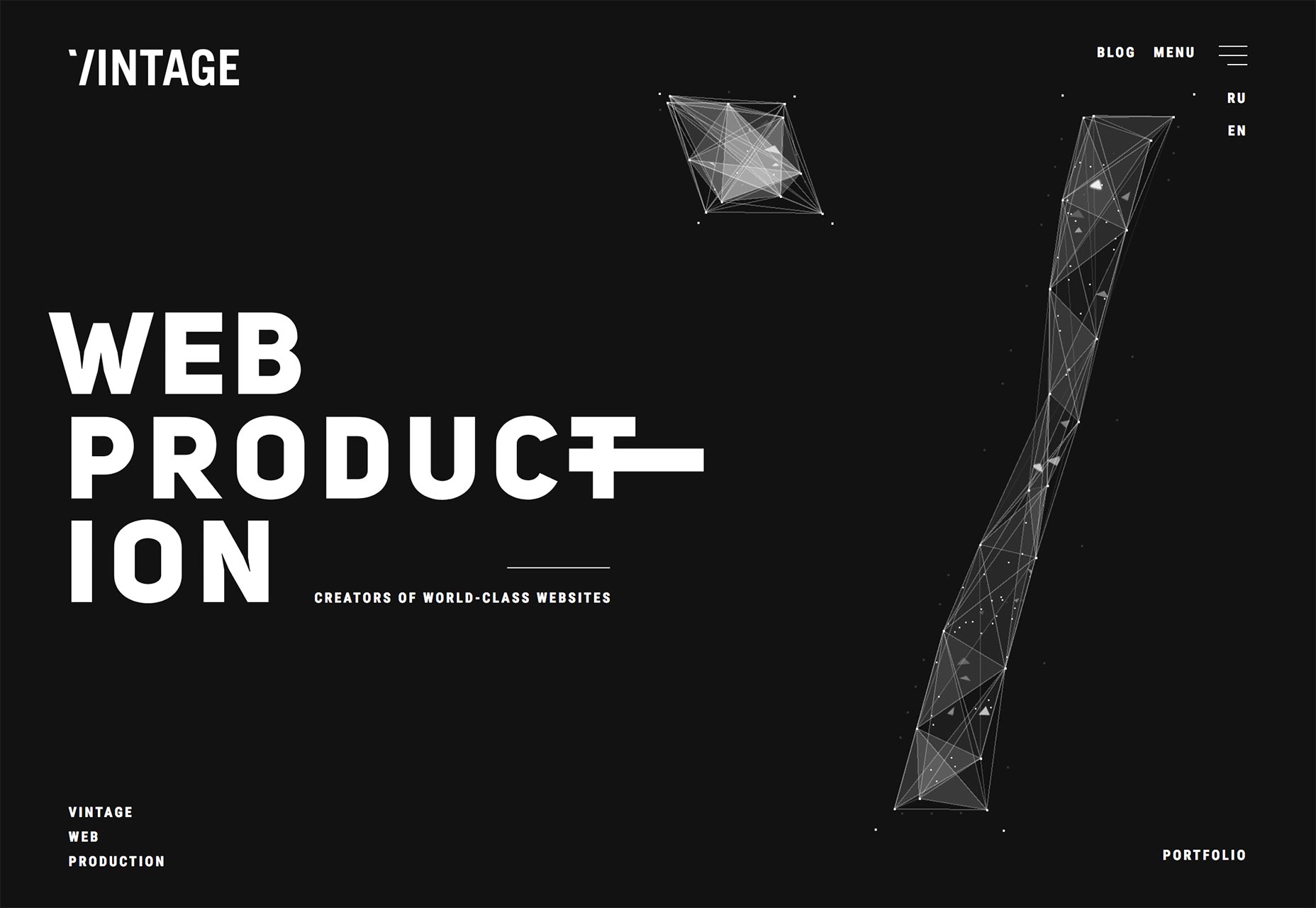
Jahrgang
Jahrgang steht auf der Liste hauptsächlich für die Visuals. Es ist nicht nur schlicht mit seinem geometrischen Thema stilvoll, die Animationen haben mich tatsächlich ein wenig beeindruckt. Das ist selten.
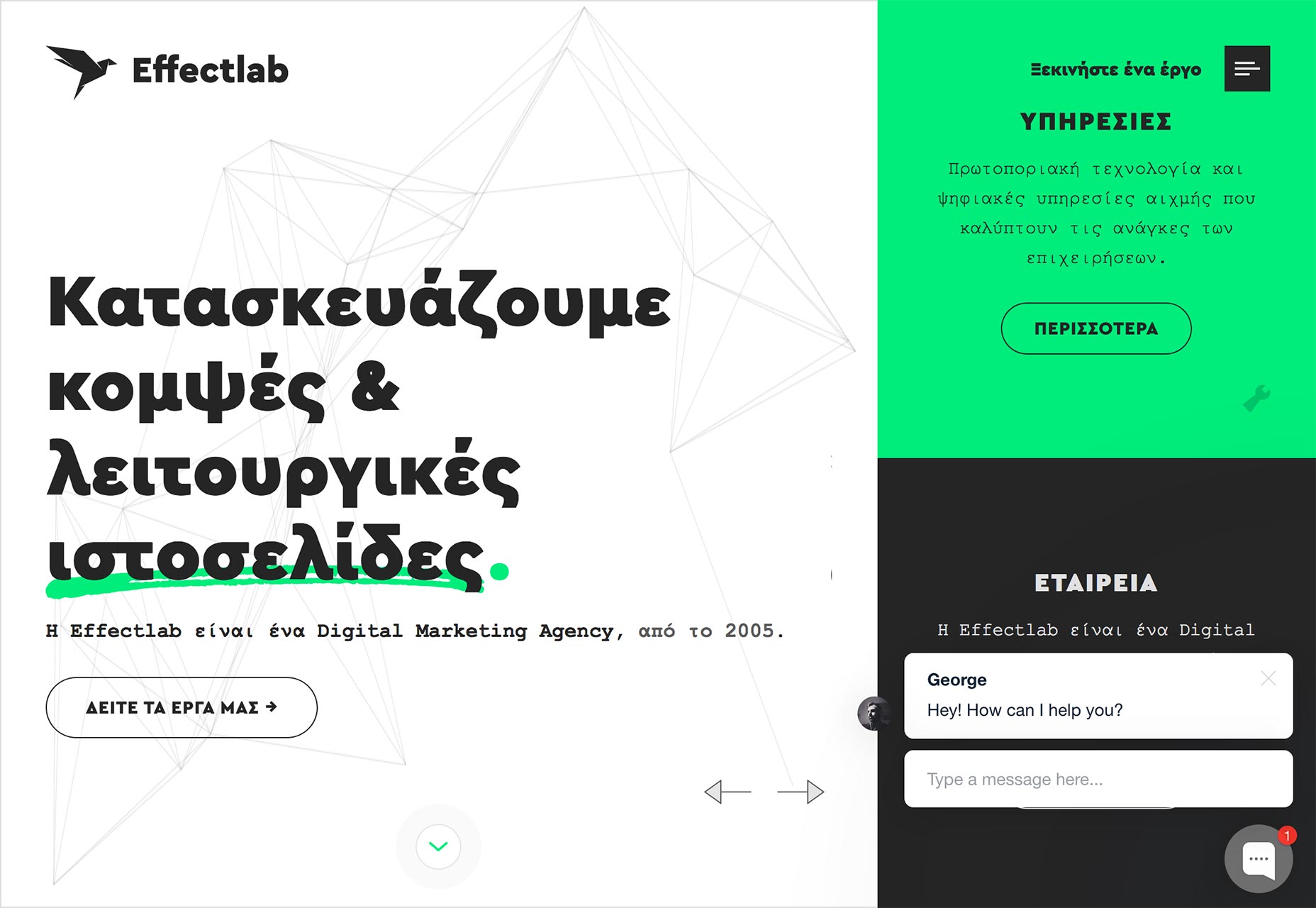
Effektlab
Effektlab könnte die erste griechische Website sein, die ich überprüft habe. Nun, Google Chrome sagt mir, dass es sowieso Griechisch ist. Es ist alles Gre ... Ich werde diesen Witz nicht machen.
Wie auch immer, der griechische Typ sieht verdammt gut aus. Es ist so schön, ich würde sagen, dass es das stilvolle - wenn auch vertraute - Layout auf ein anderes Level bringt. Die leichten grafischen und animierten Details sind ebenfalls großartig.
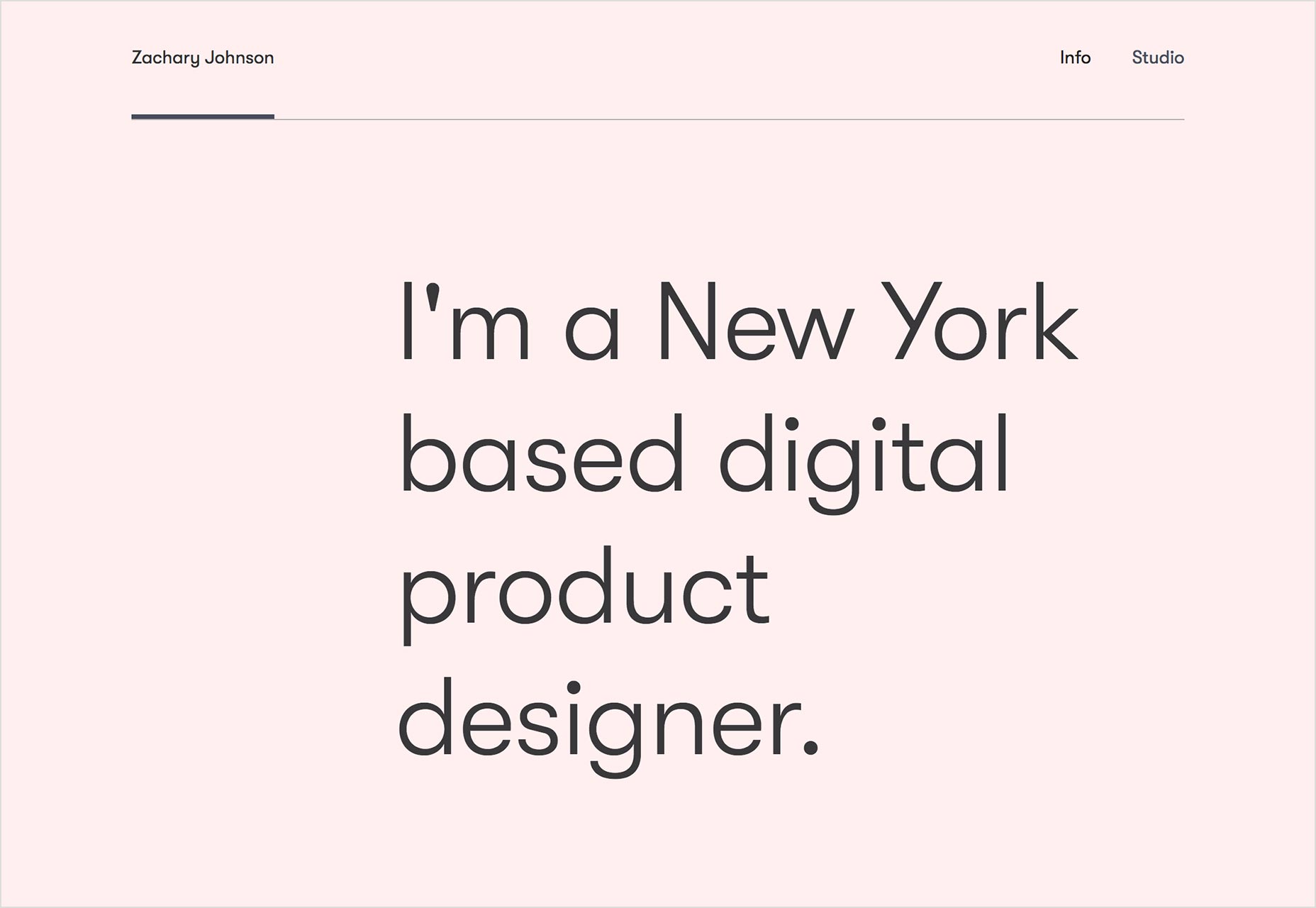
Zachary Johnson
Zachary Johnson hat vielleicht die vorletzte Entwicklung des modernen minimalistischen Layouts. Es ist sauber, es ist sexy, es ist glatt. Ich mag die Art, wie er Pastelle verwendete.
Mein einziger Kritikpunkt wäre der Teil, in dem sein Text seine eigentliche Arbeit behandelt. Ich muss zugeben, dass der Rest der Seite so gut läuft, das ist nur rätselhaft. Wir haben große Bildschirme, und die Leute, die kleine Bildschirme haben, werden zum Scrollen benutzt. Lasst uns den Text lesen.
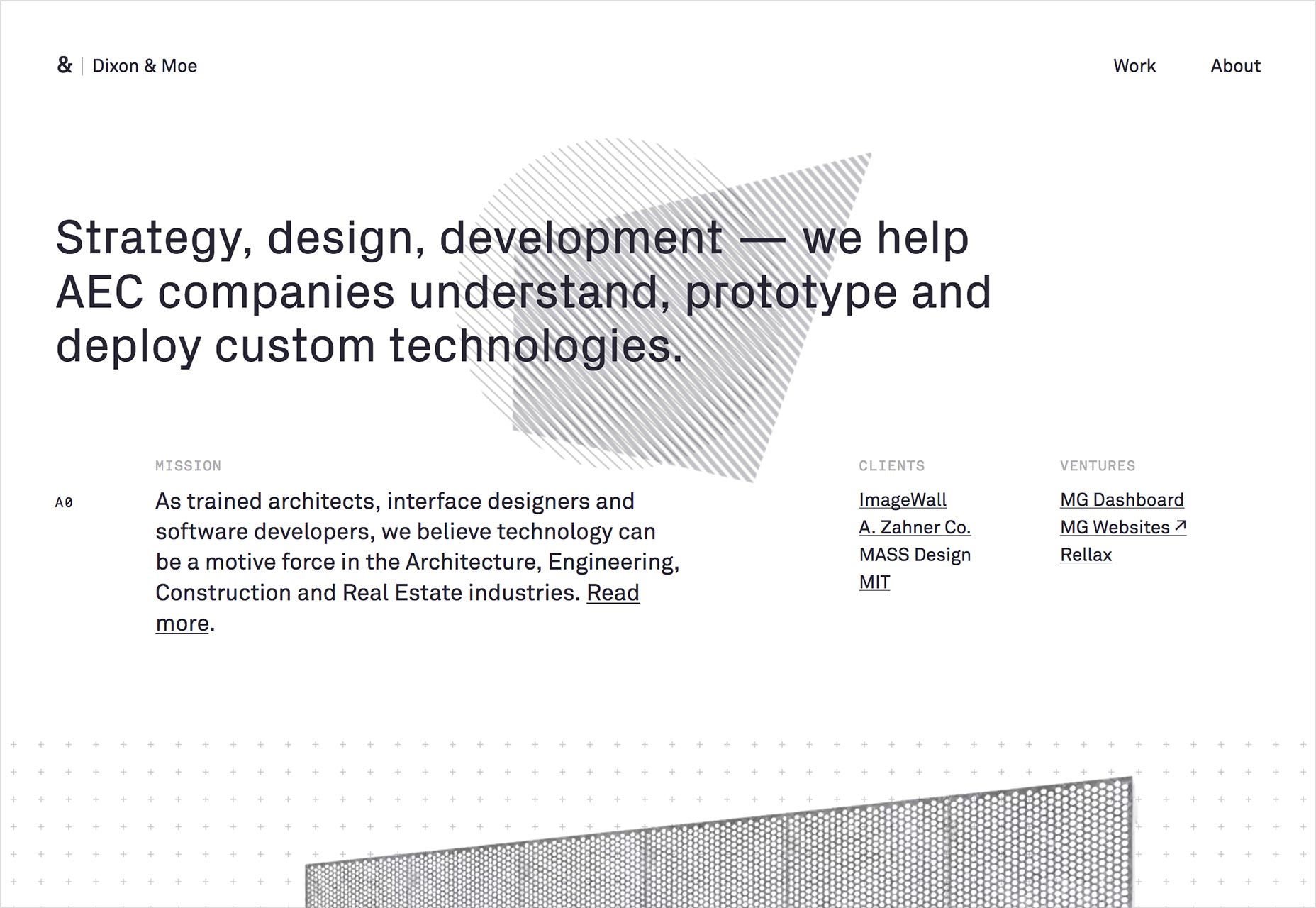
Dixon & Moe
Dixon & Moe ist eine weitere Seite auf dieser Liste, die das Thema "Minimalismus plus Geometrie" umfasst. In diesem Fall grenzt der Minimalismus an Brutalismus, wird aber durch gute Typografie und Leerraum gespart.
Es hat auch kleine Berührungen, die es ein bisschen wie aussehen lassen, ich weiß nicht ... ein technisches Handbuch? Eine Reihe von Diagrammen? Alle Hauptelemente auf jeder Seite erhalten eine Buchstaben- / Zahlenbezeichnung. Geh und sieh es dir an. Es ist cool.
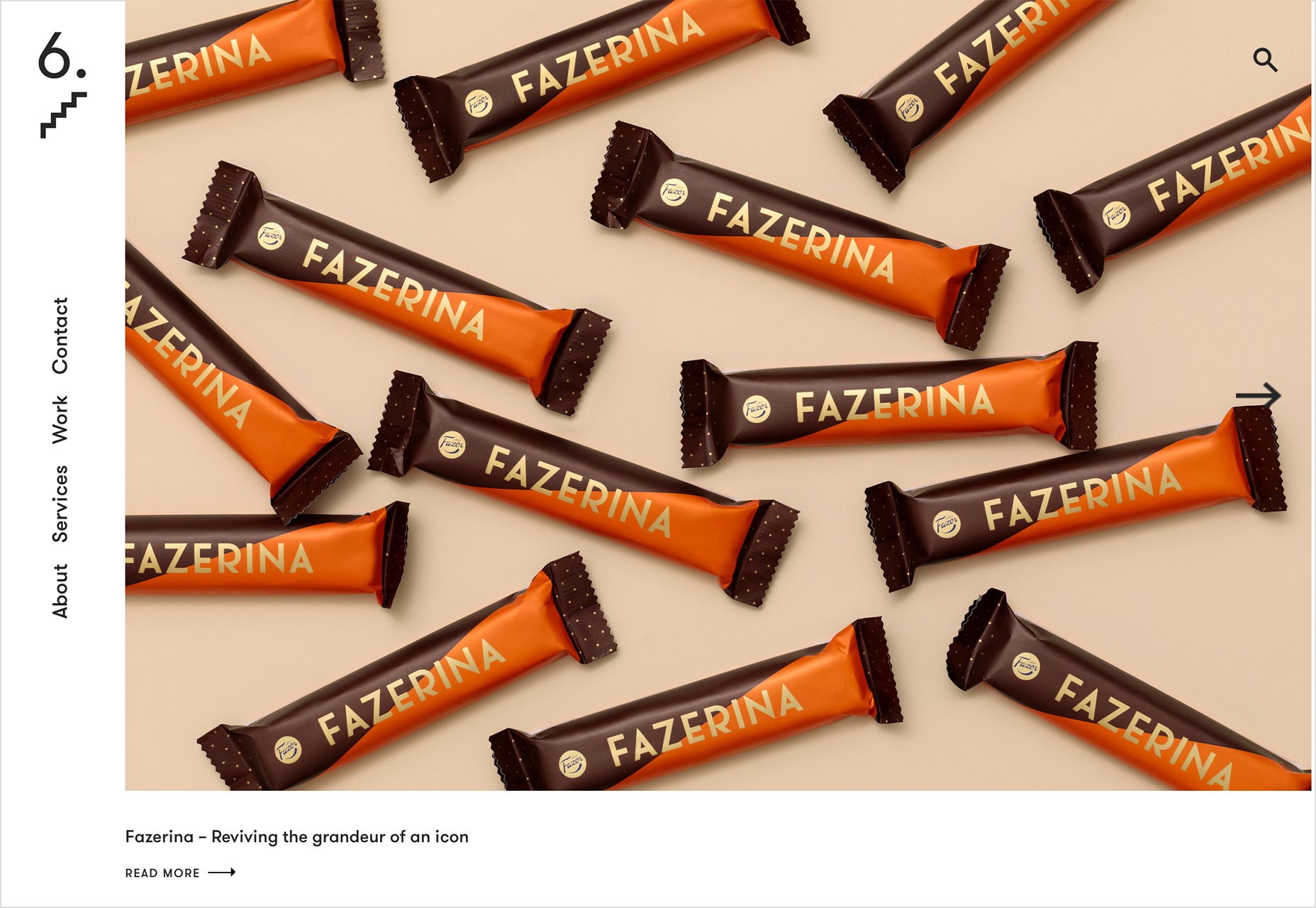
Kuudes
Kuudes ist ein fantastisches Beispiel für die Schönheit einer einfachen alten Organisation. Es gibt ein Minimum an extravaganten Tricks auf dieser Website, wobei der größte Aufwand darin besteht, nur eine ordentliche Menge an Informationen zu organisieren (für eine Portfolio-Website).
Léo Guéoun
Léo Guenouns Portfolio ist sehr, sehr minimalistisch. Alles ist Text, bis Sie sich in ein Portfolio-Stück klicken. Dann sind es nur Bilder. Ich spüre ein Thema, hier.
Vorderes Design
Vorderes Design umarmt Lehrbuch modernes Design und schließt sich somit dem Minimalismus plus Geometrie Club des Monats an. Meine Lieblingsstücke auf der Seite wären die Fallstudien und das Design der Blogartikel auf Desktop-Bildschirmen.
Sie scheinen auch darauf zu achten, die Namen echter Menschen zu verwenden, wo sie es können. Ob auf ihrer Teamseite (duh), in ihren Portfolio-Stücken oder auf ihrem Blog, sie scheinen eine menschliche Verbindung zu betonen, wann und wo sie können.
Anne Thai
Anne Thai umfasst den klassischen weißen Raum und den riesigen Textstil der Website. Sie muss, weil dies möglicherweise das längste Einzelseiten-Portfolio ist, das ich je gesehen habe. Zum Glück kommt es mit zwei Arten der Navigation. Ihre Arbeit wird kunstvoll präsentiert, und Farbe wird verwendet, um Sie wissen zu lassen, dass Sie ein neues Projekt auf eine sinnvolle Weise betrachten.
Skinn Branding Agentur
Skinn bringt uns mehr klassischen Leerraum und riesigen Text. Es ist nicht besonders originell, aber es ist gut gemacht. Auslösen einer Warnung für Personen, die Überschriften und Titel als Großbuchstaben verwenden möchten. Diese Seite macht das meistens nicht ...
Maciej Herbert Rodzik
Maciej Herbert Rodzik bringt uns ein paar Monate zu den Tagen des Postminimalismus zurück, aber nur ein bisschen. Abgesehen von ein wenig Asymmetrie und Elementüberschneidungen, ist dies die Einfachheit selbst.
Es ist auch eine der wenigen Websites, die den Projekttitel mit den Projektbildern überschneidet, die die Lesbarkeit nicht stark beeinträchtigt. Ich bin damit einverstanden.
Zeus Jones
Zeus Jones gewinnt den Preis für die zweite Website auf dieser Liste mit den Initialen "ZJ". Es ist eine Branding-Agentur, und die Website sieht so aus wie es aussieht. Jeder Teil des ansonsten recht standardisierten Designs wurde eindeutig einem Thema angepasst. Beachten Sie die einfach schöne Typografie.
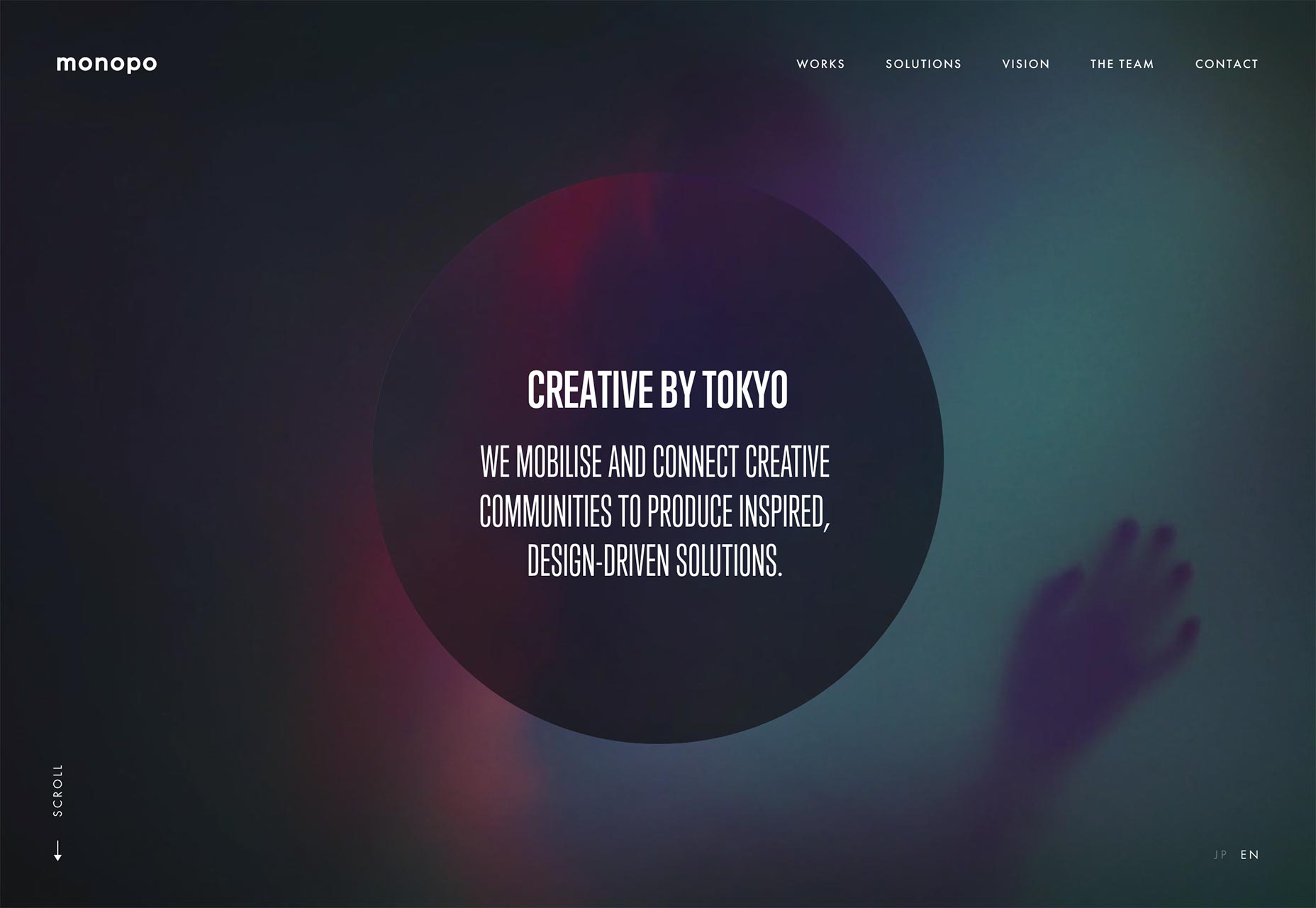
Monopo
Monopos Seite ist vielleicht ein bisschen Präsentationseffekt-schwer für meinen Geschmack; aber ich liebe ihre Verwendung von Farbe. Außerdem muss ich zugeben, dass jeder, der Kreise als Designthema arbeiten lässt, automatisch Punkte von mir bekommt.
Da das Netz so "kastenförmig" ist, wie es ist, kann ich es immer schätzen, aus jeder anderen Form ein Thema zu machen.
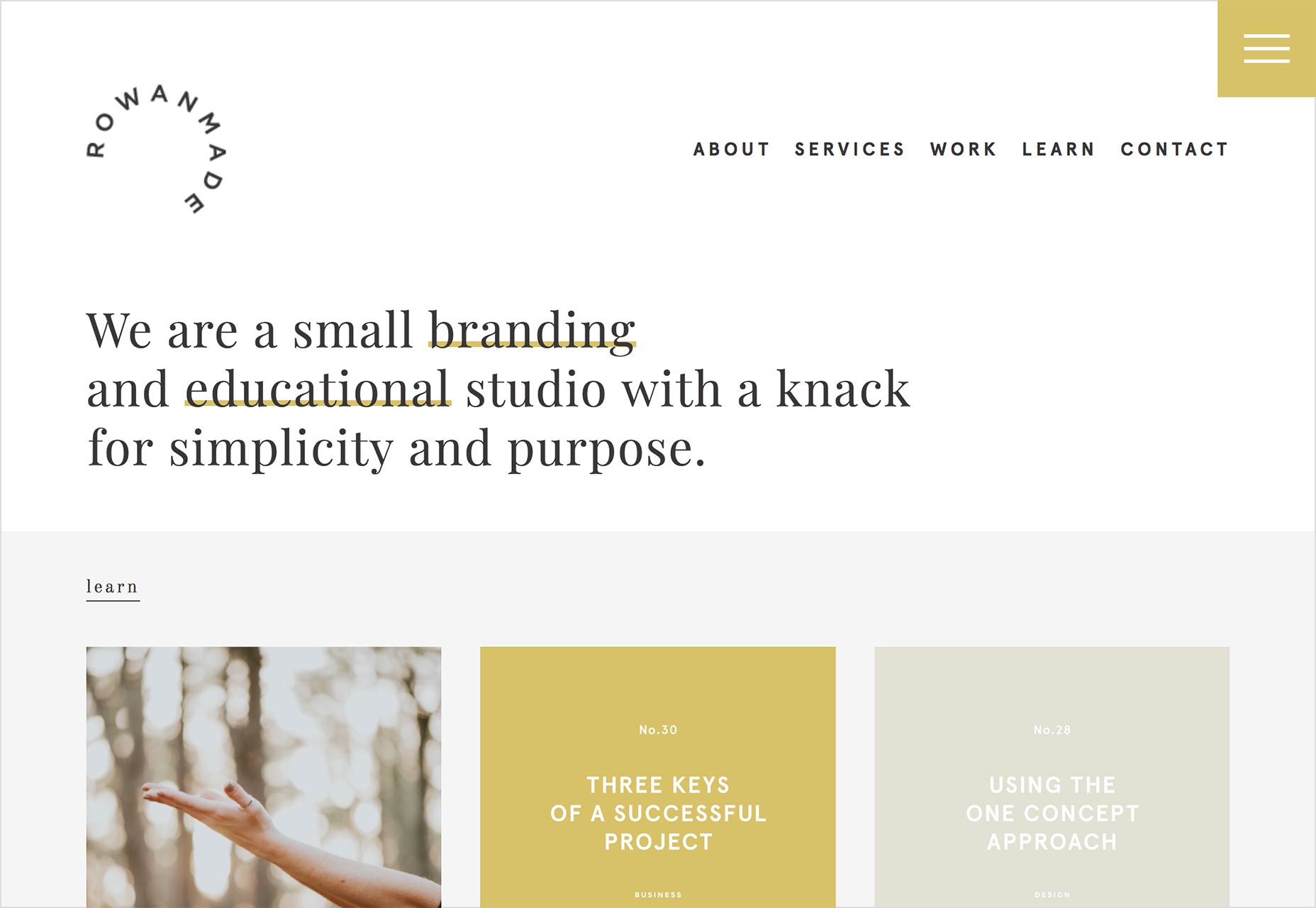
Rowan gemacht
Rowan gemacht ist, ohne Wörter zu zerkleinern, ein ziemlich typisches Beispiel für Hipster Minimalismus. Es geht um dieses handwerkliche Gefühl. Nichtsdestotrotz ist es vielleicht eines der feineren Beispiele für Hipster-Minimalismus, die ich seit einiger Zeit gesehen habe. Plus, ich bin ein Trottel für gut gestaltete Typografie auf so ziemlich jeder Website.
Ich würde nur versuchen, die Textüberschriften vielleicht noch etwas hervorzuheben. Die Überschriften sind Stile in einer Weise, die davon ausgeht, dass der Leser lesen wird im Gegensatz zu Skimming. Niemals diese Annahme machen.
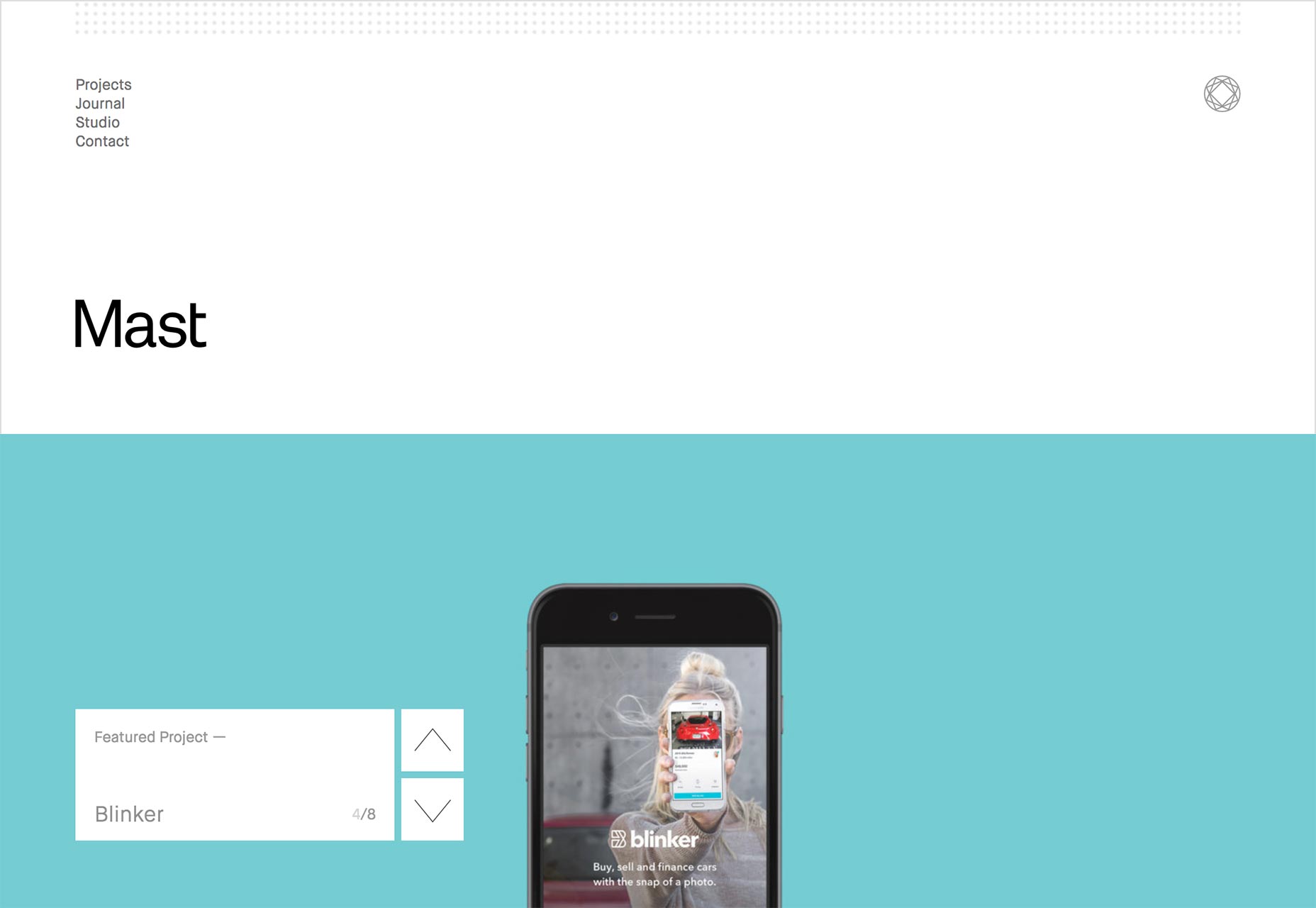
Studio Mast
Studio Mast würzt einen ziemlich einfachen Plan mit kleinen Berührungen, die an eine Kunstgalerie erinnern. Diese Idee wird vom allgemeinen ästhetischen Stil über die Hover-Effekte auf Bildern bis hin zu den Steuerelementen auf der Homepage-Diashow dargestellt.
Es ist eine subtile Art, die eigene Arbeit Kunst zu nennen, ohne zu protzig auszusehen. Es ist ein cleverer Touch, der der Benutzerfreundlichkeit nicht im Wege steht. Ich mag diese Art von clever.
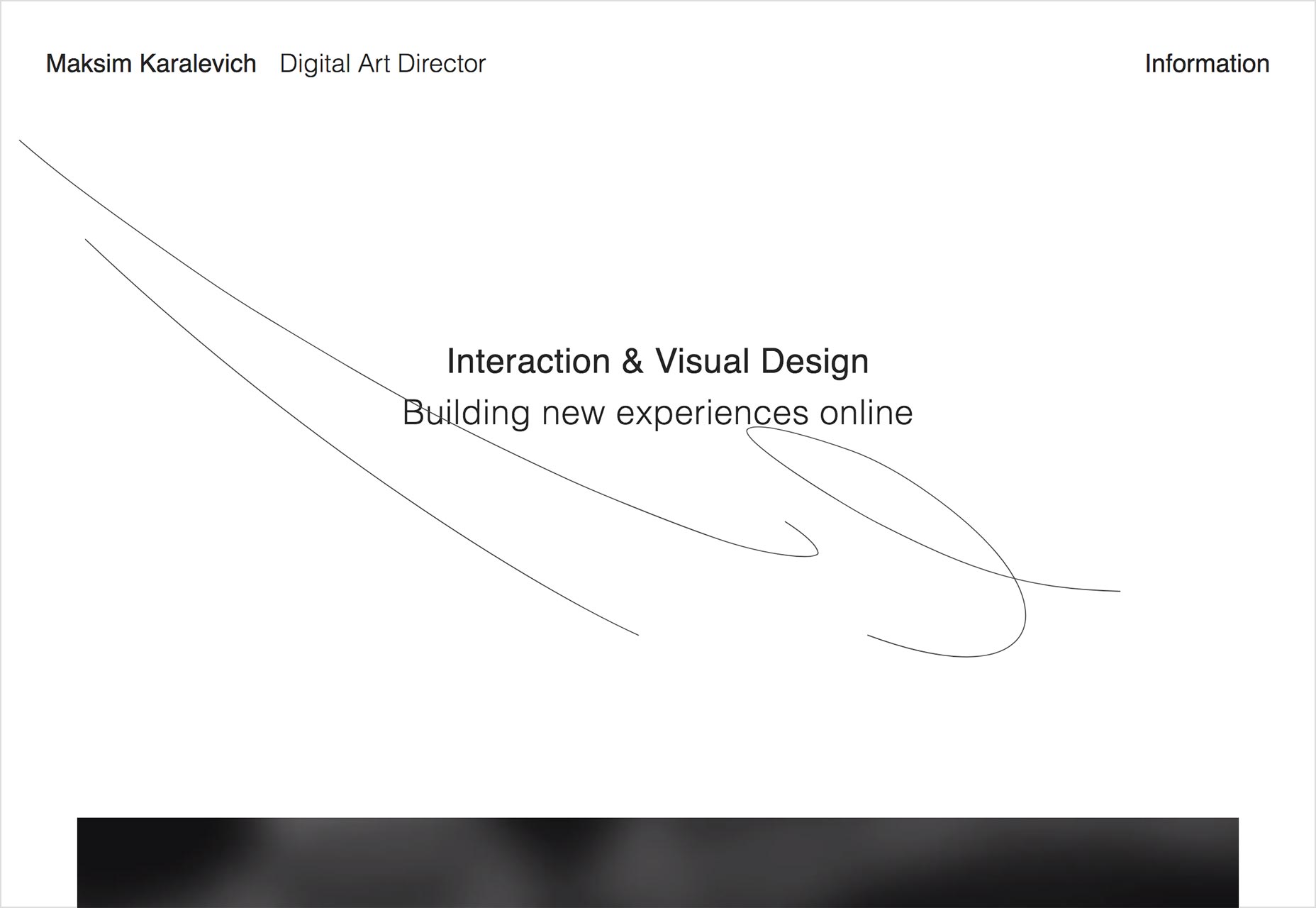
Maksim Karalevich
Maksim Karalevichs Website ist alles minimalistisch und voll von ... nicht zufälligen geometrischen Formen. Cool. In der Tat gibt es eine animierte Signatur auf der Homepage. Noch cooler. Eine andere Sache, die ich mag, ist die Art, wie einige Elemente so gestaltet sind, dass das Ganze wie ein gigantisches Chat-Protokoll aussieht. Es ist nicht etwas, was man sehr oft sieht.
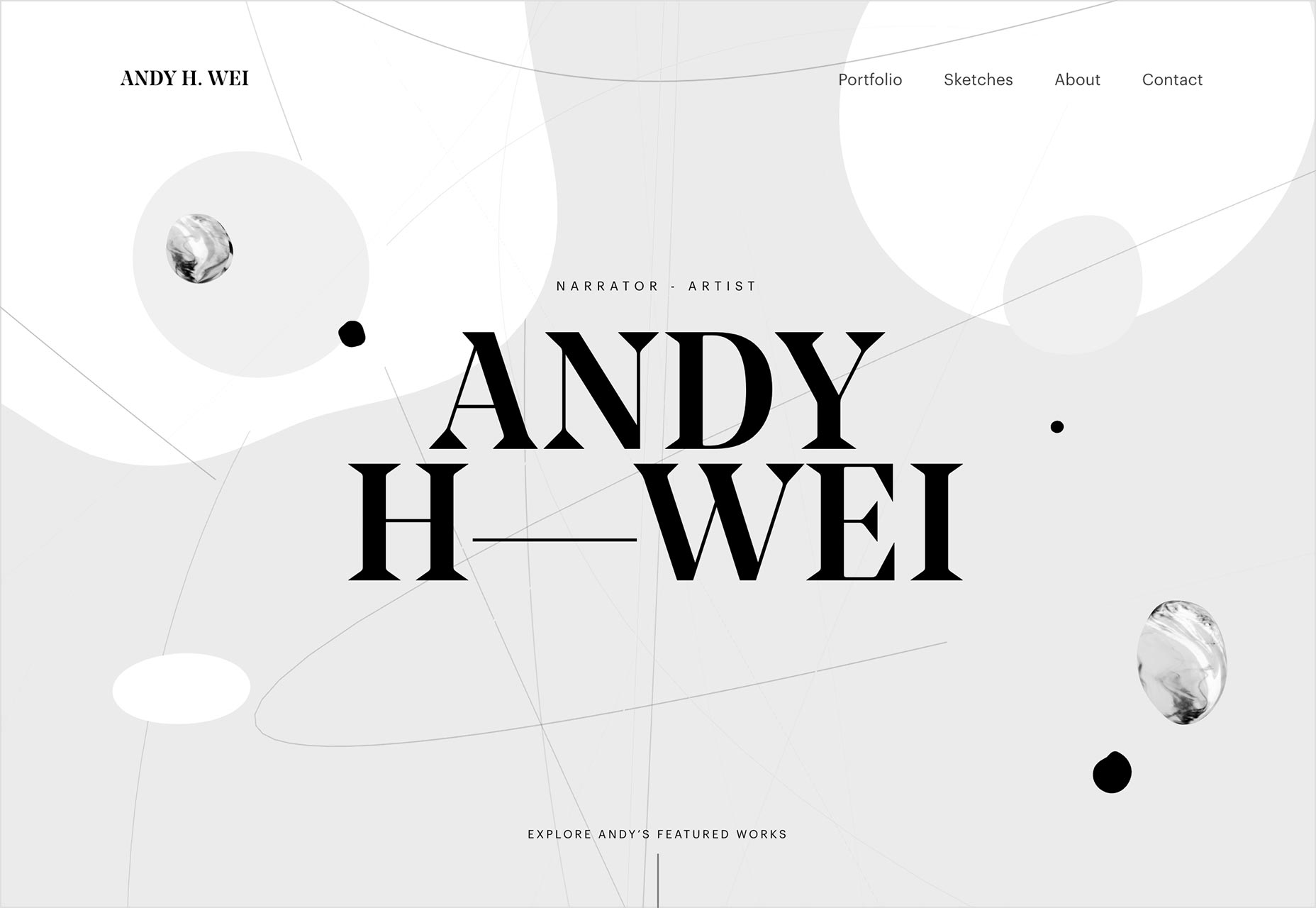
Andy H. Wei
Andy Wei bringt uns den Kreis mit mehr von diesem Minimalismus und zufälligen Geometrie-Kombination in einer schönen nahe monochromen Seite, die seine Gemälde alle Farbe haben können. Es gibt hier und da einen Hauch von Post-Minimalismus, aber es wird zur Betonung verwendet, was ich wirklich mag.
Mein Lieblingsstück sind die kleinen grafischen Schnörkel. Sie sind alle auf das Thema Malen ausgerichtet, so dass genau die richtige Stimmung entsteht.