Die besten neuen Portfolioseiten, Januar 2016
Hallo alle! Und willkommen bei der Portfolio-Übersicht von Januar. Es wird eine Menge über jedes hier aufgeführte Portfolio zu schätzen wissen, also warum nicht einen Kaffee holen und durch einige der besten neuen Aufstellungsorte grasen, um Entwurfsarbeit zu präsentieren. Sie werden einige der aufregendsten Designer finden, die in Studios auf der ganzen Welt arbeiten, die ihr Portfolio in den letzten Wochen veröffentlicht oder aktualisiert haben.
Wenn Sie diesen Monat ein neues oder aktualisiertes Portfolio auf den Markt bringen und für die nächste Runde in Betracht gezogen werden möchten, senden Sie uns eine E-Mail [E-Mail geschützt] {$lang_domain} .
Andrea D. Labarile
Dieses ist alles auf Italienisch, aber lassen Sie sich davon nicht abschrecken. Verdammt, die Tatsache, dass es in einer Sprache, die ich nicht spreche, leicht navigierbar ist, ist ein Beweis für die Benutzerfreundlichkeit der Seite. Es ist einfach, stilvoll, unvergesslich und es hat großartige UX.
Ich kann nicht viel mehr verlangen.
Umwelt
Dinge, die einfach aussehen, sind es oft nicht. Im Umwelt's Fall, was aussieht wie eine einfache, wenn atemberaubende Bilderserie ist eigentlich subtile Portfolio-Navigation. Es ist jedoch nicht subtil genug, um verwirrend zu sein.
Der vertikal zentrierte Text, der sich je nachdem, welches Projekt Sie gerade betrachten, ändert, ist meiner Meinung nach eine fantastische Sache. Dieser animierte Text bietet einige Hinweise, die ein Benutzer zum Navigieren in der Desktopversion der Website benötigt, und er sieht gut aus.
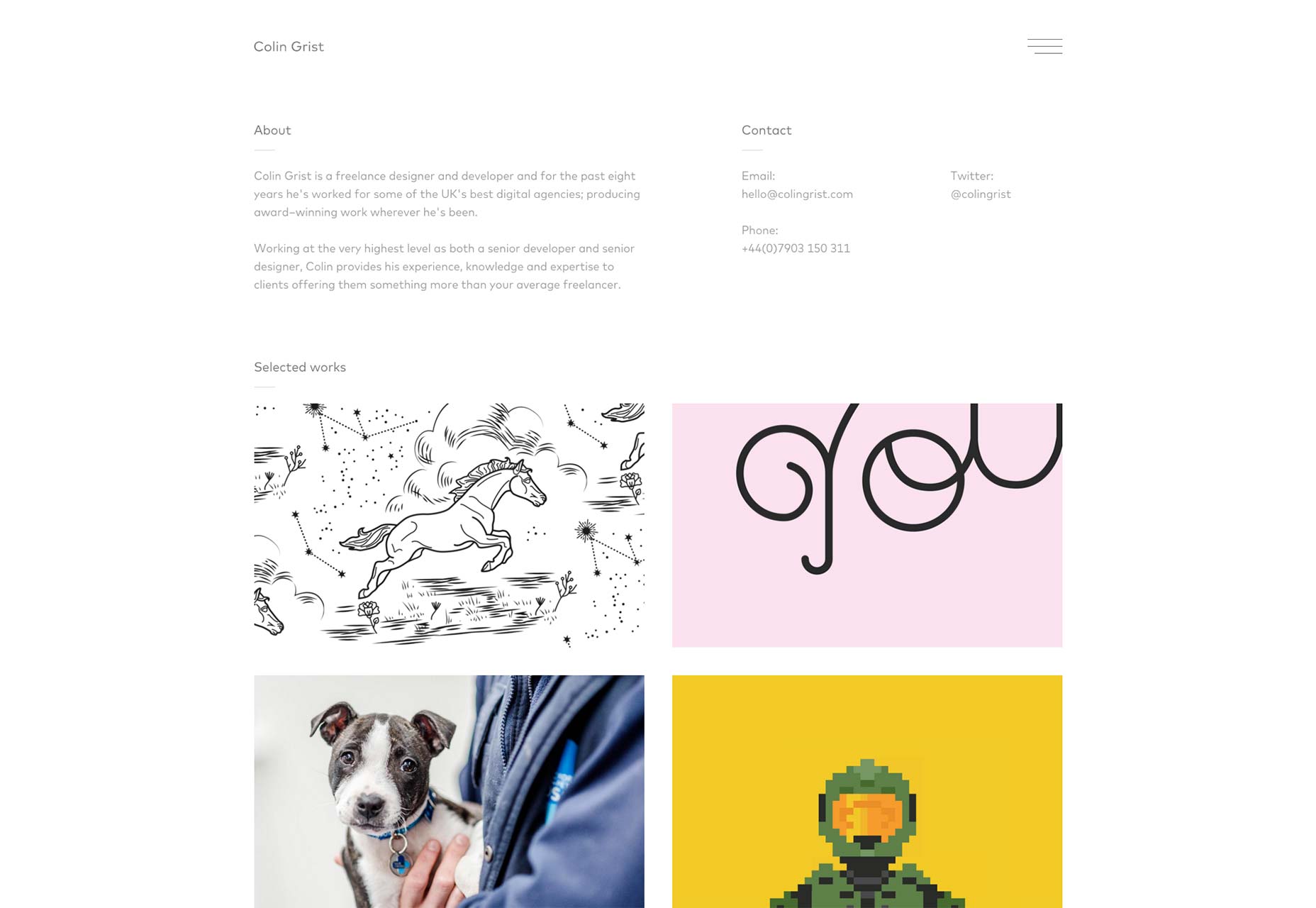
Colin Schrot
Es gibt einige hervorragende Beispiele für extremen Minimalismus und wie schön es im Web aussehen kann. Colin Grist's Portfolio sollte definitiv zu dieser Liste hinzugefügt werden. Sein streng gitterbasiertes Layout, kombiniert mit viel Leerraum, lässt die Arbeit des Designers für sich sprechen.
Maria De La Guardia
Maria De La Guardias Die Website sieht gut aus, funktioniert gut, ähnlich wie die meisten anderen Websites auf dieser Liste. Was sie hervorhebt, ist die Art, wie sie Blog-Einträge mit ihrer visuellen Arbeit in das Portfolio mischt.
Und warum sollte sie nicht? Wenn Sie etwas geschrieben haben, auf das Sie stolz sind (und es mit dem Design zu tun hat), sollten Sie es vielleicht zu Ihrem Portfolio hinzufügen. Schließlich soll Ihr Portfolio zeigen, was Sie wissen. Es gibt keinen Grund, dies nicht mit dem geschriebenen Wort und der Bildsprache zu tun.
Der Charles NYC
Der Charles NYC kennzeichnet fantastische Typografie, ein größtenteils monochromatisches Thema (ihre Arbeit liefert die einzige Farbe auf jeder gegebenen Seite), glatte Animation und unverkennbaren Stil. Dieser ist hier, nur weil es schön anzusehen ist.
Trotzdem kein Fan von Pre-Loadern.
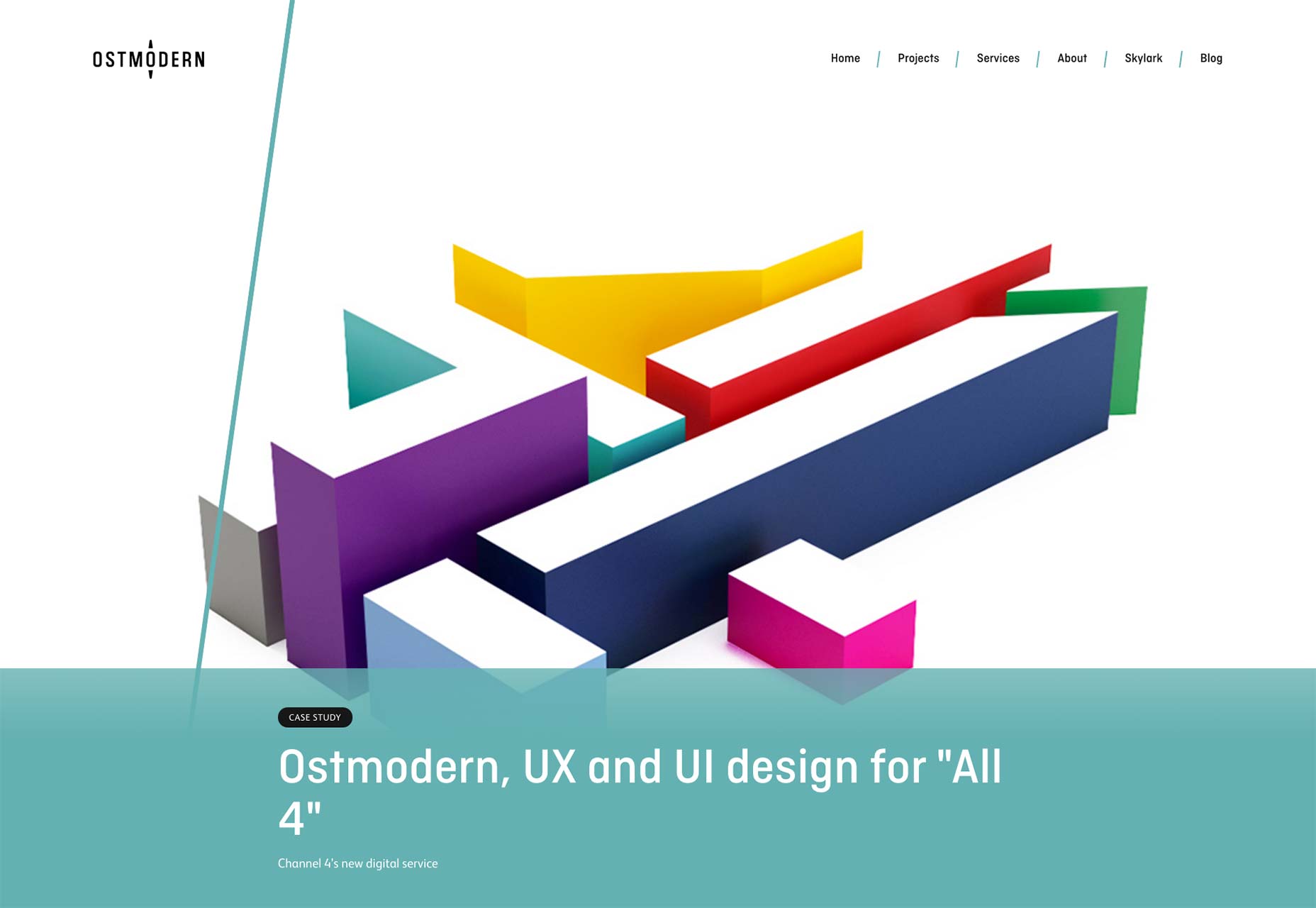
Ostmodern
Ostmodern Viele Leute haben sich darüber beschwert, wie flaches Design immer "gleich" aussieht. Ein Grund für dieses Gefühl, denke ich, ist die Verbreitung von gemeinsamen Farbschemata.
Während Ostmoderns Design einige der entsättigten Töne verwendet, die wir kennen und lieben / hassen, mischen sie sich mit den kühneren, helleren Farben des Fernsehens. Ostmodern macht viel Arbeit für das Fernsehen, das passt thematisch.
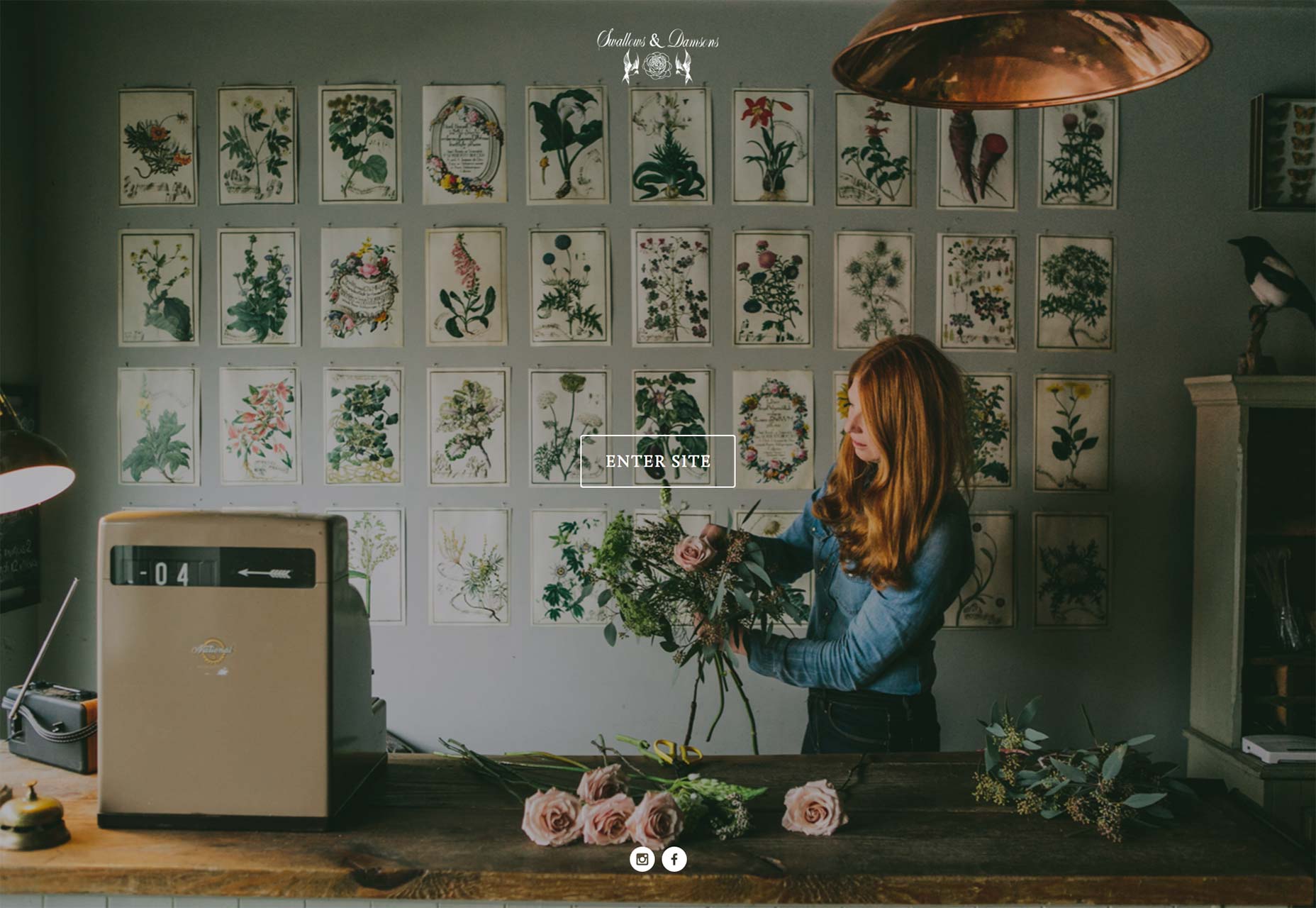
Schwalben und Damsons
Schwalben und Damsons ist das Portfolio einer Blumenarrangementsfirma. Ich habe nicht gezählt, aber ich bezweifle, dass es dreißig Wörter in der gesamten Benutzeroberfläche und dem Inhalt gibt. Ich sehe das nicht als Problem an. Was wirst du über Blumenarrangements sagen? "Uhhh ... sie sind wirklich, wirklich hübsch, also kauf sie bitte?"
Dies ist ein Ort, an dem es eine großartige Idee ist, Fotos zu machen, die alle Verkaufsarbeiten machen, und der Designer hat es geschafft.
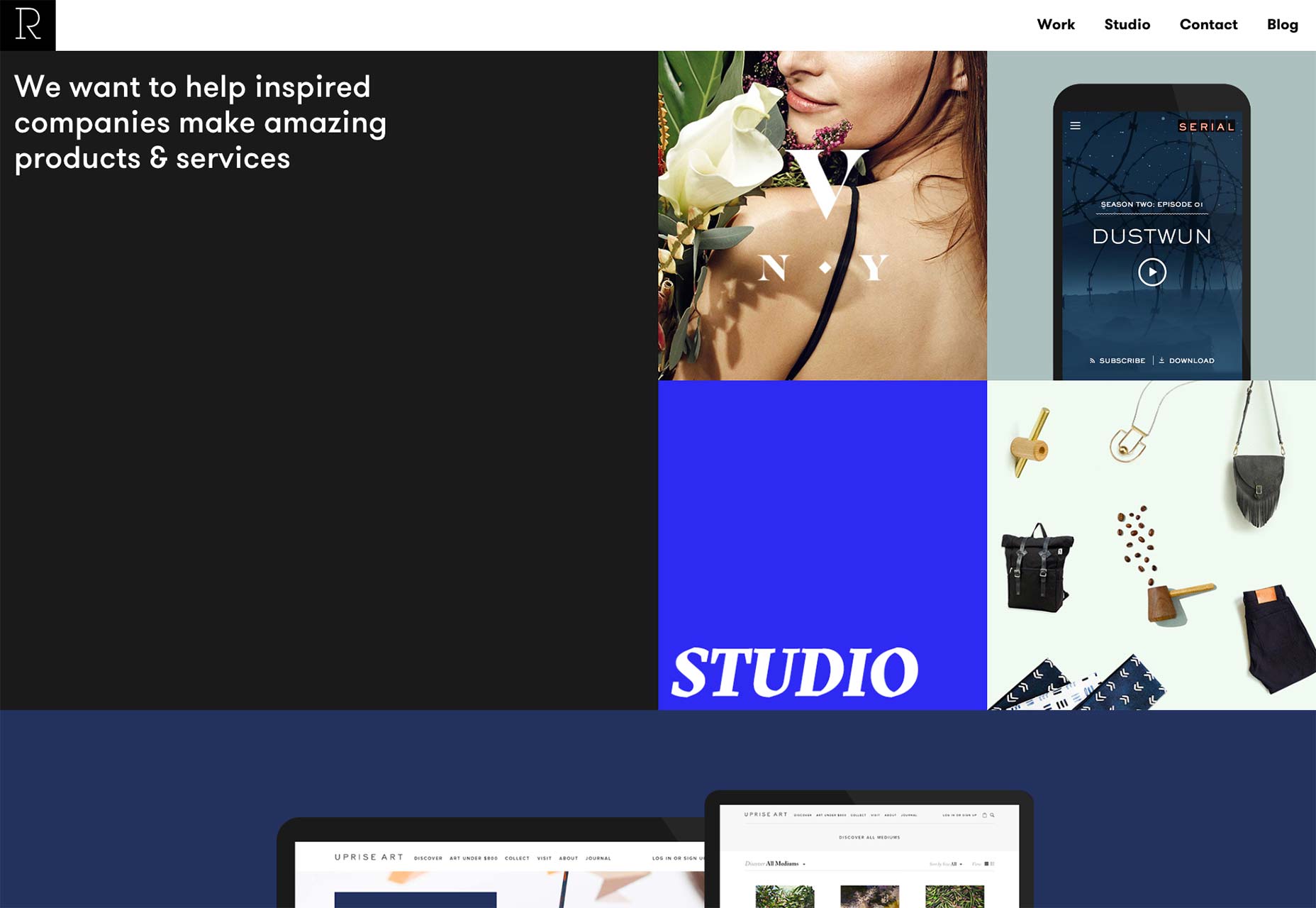
Studio Rodrigo
Studio Rodrigo Website ist eine von denen, die sich sehr gut an große Bildschirmgrößen sowie klein anpasst. Wenn Sie lernen möchten, wie Sie relativ kleine Mengen an Text und Informationen auf einem HD-Bildschirm gut aussehen lassen, sehen Sie sich diese Leute an.
Zentrierte Spalten sind so vor drei Jahren ... anscheinend.
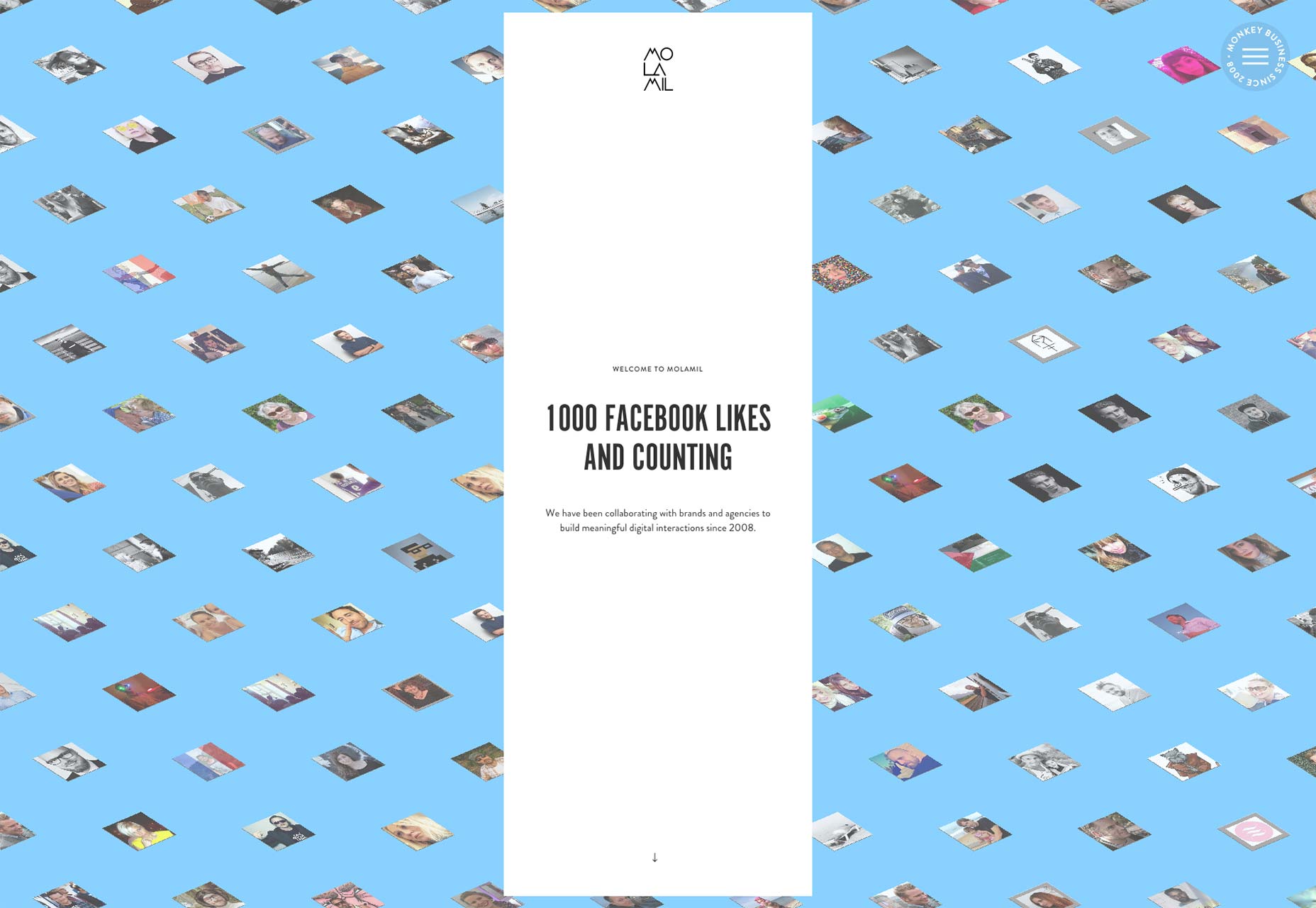
Molamil
Molamil ist ein interessanter Fall, ästhetisch. Es kombiniert "fancy" Typografie mit Illustrationen und Fotografie, um ein Design zu schaffen, das sich sowohl professionell als auch zutiefst persönlich anfühlt.
Es vermittelt den Eindruck, dass die Mitglieder der Agentur intelligent und sozial sind. Ihre Arbeit mit der Großzügiger Laden und Weitergeben scheint diese Idee zu unterstützen.
James Tupper
Ich bin immer wieder beeindruckt von Menschen, die ihre Persönlichkeit in das Design einer Seite einzubringen scheinen. Nach dem Sehen James Tuppers Persönliches Portfolio, ich habe das Gefühl, dass ich eine kleine Vorstellung davon habe, wie es wäre, mit ihm zu arbeiten. Und jetzt wünschte ich, ich hätte das Geld / einen Grund, genau das zu tun.
SFCD
SFCD ist eine Agentur, die sich auf Apps spezialisiert hat. Anstatt sich auf einen Screenshot in einem Foto eines iPhones zu verlassen (sie haben ein paar davon), haben sie eine Menge Aufwand in ihre Website gesteckt, und das zeigt sich. Nehmen Sie zum Beispiel die glatten, ausgefallenen Animationen, die nicht zu sehr vom Inhalt ablenken, großartige Typografie und großartige Arbeit.
Fabel & Co.
Ehrlich, du solltest gehen gehen Fabel & Co. für die Typografie allein. Versteh mich nicht falsch, der Rest des Designs ist auch toll, aber die Art und Weise, wie sie diesen Text entworfen haben, lässt mich ihn lesen, nur weil es hübsch ist.
Richards Partner
Richards Partner ist eine weitere großartige Seite für alle, die ein Vollbild-Layout lieben. Machen Sie sich in Zukunft noch mehr davon, denn Flexbox macht das viel einfacher.
OrangeYouGlad
OrangeYouGlad ist genau so hell und bunt wie der Name vermuten lässt. Eine Menge toller Illustration und digitaler Malerei ist in das Design eingemischt. Plus, die Hamburger-basierte (die Art mit Brötchen, nicht drei Zeilen) Layout für die Portfolio-Bereich ist irgendwie inspiriert.
Pat Kay
Pat Kay Portfolio ist ein fantastisches Beispiel dafür, wie Seitenbereiche in Bildschirmhöhe erstellt werden können. Es ist traurig, dass es den Fehler macht, mein Scrollrad zu entführen, wie so viele andere Layouts seiner Art, aber ansonsten ist es wirklich großartig.
Atulesh Kumar
Atulesh Kumar hat ein ansonsten recht standardisiertes Layout gewählt und es mit viel Liebe zum Detail fantastisch aussehen lassen. Es ist einfach nur schön anzusehen, und das ist eine Qualität, die anderenfalls an brauchbaren Seiten fehlt.
R Stil
Etwas über die Ästhetik von Diese Seite erinnere mich an die alten Zeiten, auf eine gute Art und Weise. So, das wollten wir mit unseren in Photoshop geschnittenen Tischlayouts erreichen, aber wir wussten noch nicht wie.
Die Website verwendet eine Vielzahl von modernen Techniken, wie Hintergrundanimation, und behält dennoch eine Art Old-School-Futurismus mit der Typografie, den Farbwahlen und dem ausgeschnittenen Foto des Designers. Es ist wie eine alte Website, die richtig gemacht wurde und eine seltsame Sinnesfreude in mir auslöst.
Bakken & Baeck
Ich nehme an, es ist offiziell, Monospace-Fonts sind wieder in Mode, zumindest bis zu einem gewissen Grad. Ich beschwere mich nicht. Es ist ein schönes Stück Abwechslung. Es braucht noch etwas Arbeit, um es durchzuziehen, ohne dass es so aussieht, als ob du es zu sehr versuchst, aber das ist alles nur ein Teil der Herausforderung.
Bakken & Baeck geht recht gut und verwendet Monospace-Fonts für den gesamten Text in ihrem Portfolio von Startups. Ja. Ein Portfolio ... von Unternehmen, die sie gebaut oder gebaut haben.
Meine einzige Beschwerde über diese Ästhetik ist, dass es manchmal zu wenig ist . Ich meine, es gibt ein Eingabefeld auf der Seite, aber ich musste einige In-Page-Anweisungen lesen, um herauszufinden, wo es war.
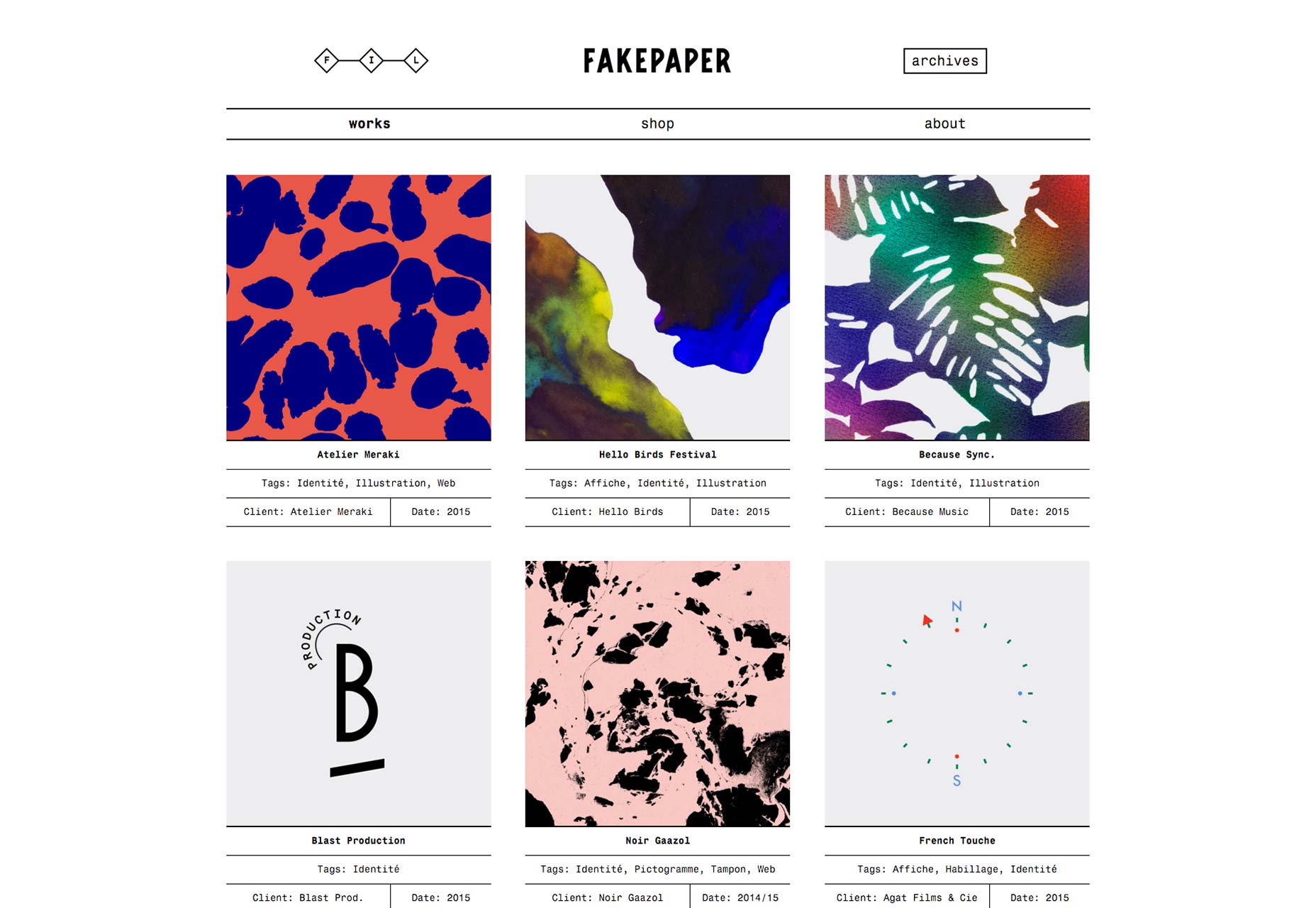
Falschpapier
Diese schönen monochromatischen, gitterzentrischen Designs aus den frühen Tagen des Online-Minimalismus sind nirgendwo hingekommen. Sie haben gerade reagiert. Und hübscher. Falschpapier nutzt diese Ästhetik schön, während sie nutzbar bleibt. Weiße Hintergründe und schwarze Linien für alle!
Carl Kleiner
Carl Kleiner verbirgt leider all seine Navigation hinter einem Knopf (wie einige andere Aufstellungsorte auf der Liste). Was ich aber mag, ist der Ansatz, den er mit seinem Portfolio verfolgt. Ein Bild pro Abschnitt und jedes Bild erhält seine eigene Hintergrundfarbe. Da viele Portfolios nicht so viel Art Direction demonstrieren, macht es dieses Portfolio zu einer Anomalie.
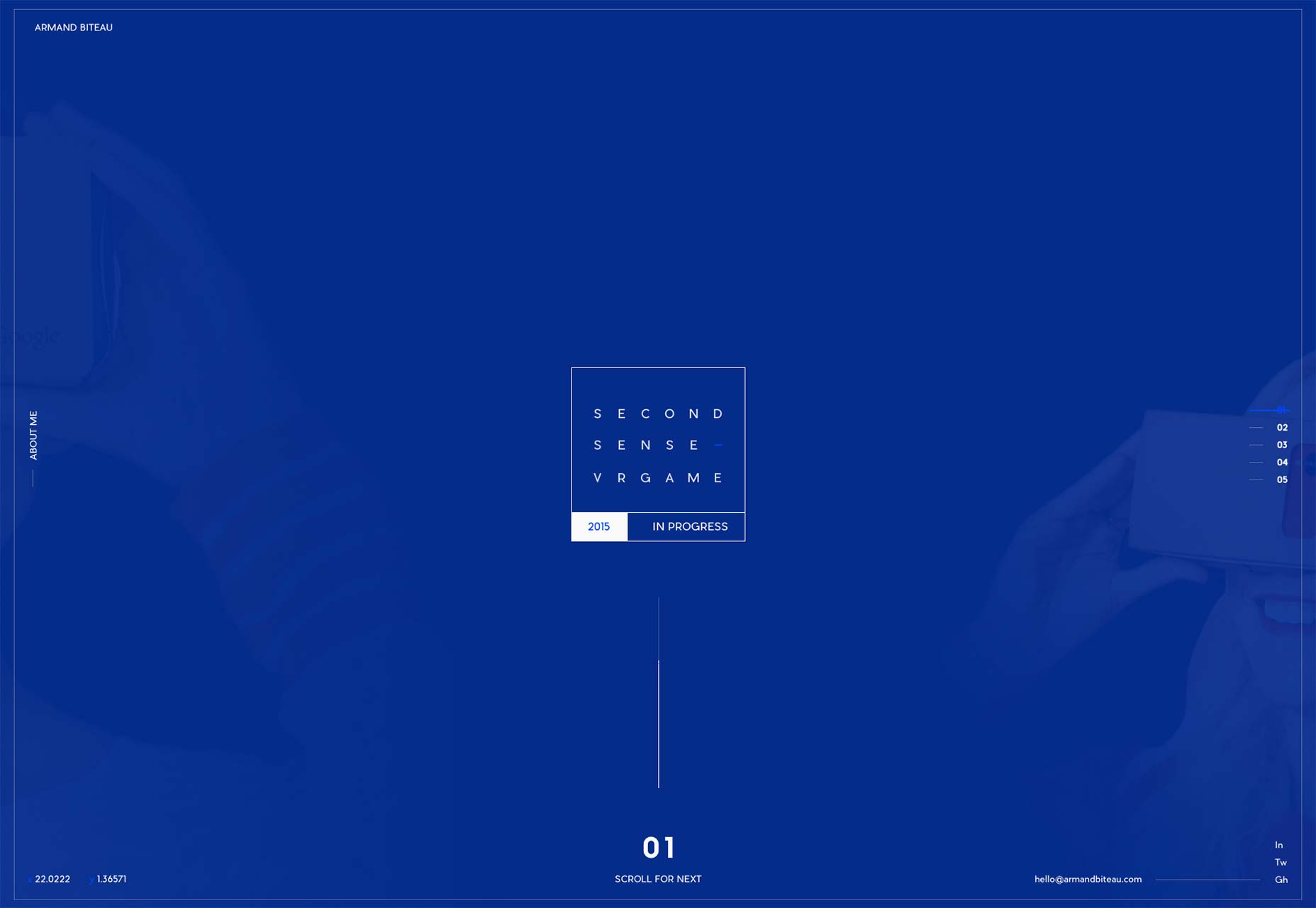
Armand Biteau
Armand Biteaus Website ist einfach, modern, ästhetisch ansprechend. Es gibt das kleine Problem der Tatsache, dass Sie, wenn Sie auf der Homepage landen, ein oder zwei Sekunden Zeit verlieren, wenn Sie nach seinem Portfolio suchen. Dann fühlst du dich nicht so schlau, wenn du erkennst, dass du direkt darauf schaust.
Dennoch, sobald Sie die etwas Brok ... ahem unkonventionelle Navigation dieser Website herausfinden , gibt es viel über seine Konstruktion zu schätzen. Es erinnert an eine Sci-Fi-Computerschnittstelle (oder eine Spielschnittstelle), während es immer noch elegant aussieht und gut funktioniert.
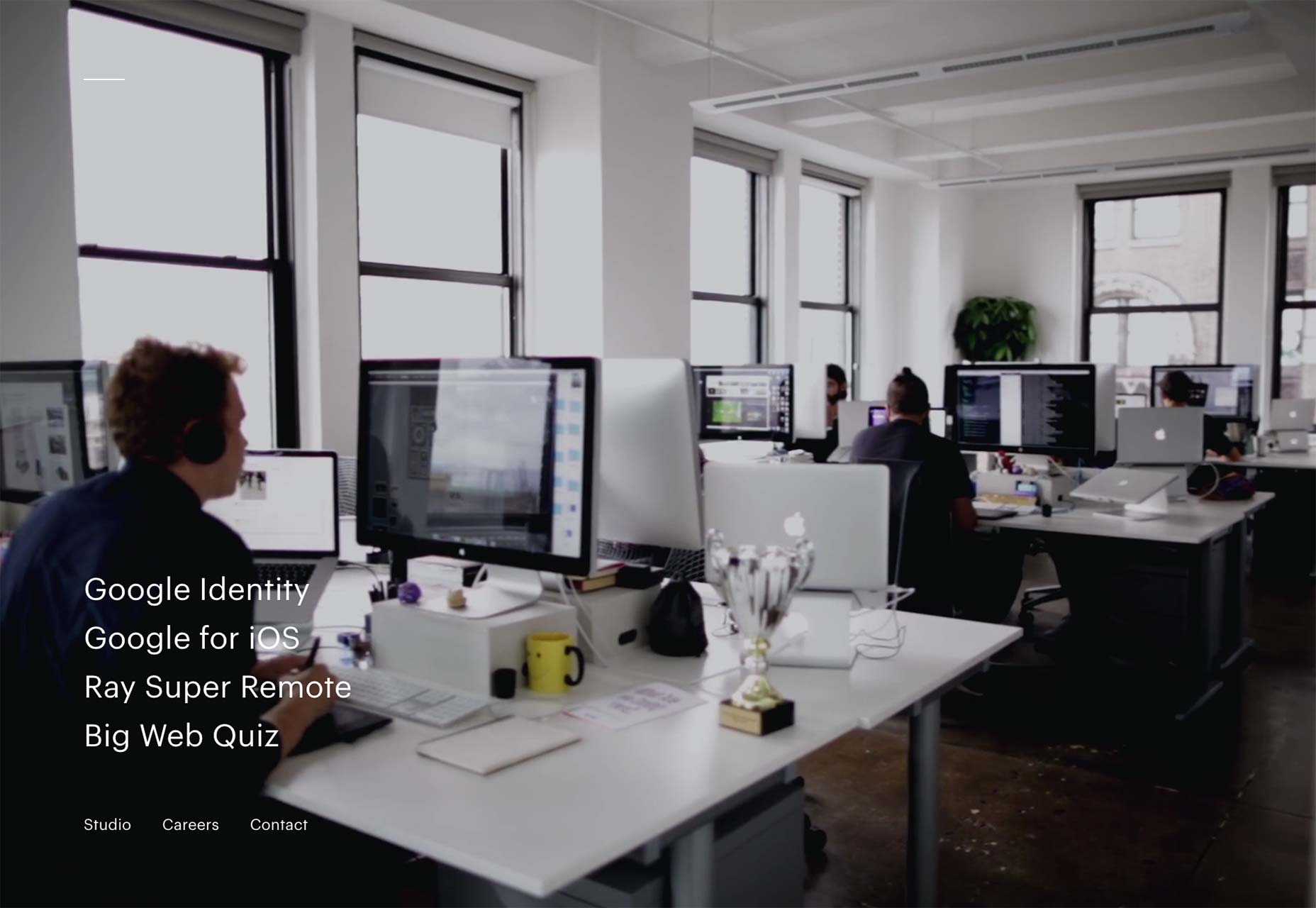
Das auch
Das auch kann zunächst etwas verwirrend sein, weil sie Projektnamen in der Hauptnavigation richtig gesetzt haben. Das ist die einzige Anpassung, die vorgenommen werden muss. Der Rest der Seite ist reiner, von Google inspirierter Minimalismus. Ich fühle mich ziemlich sicher, dass sie von Google inspiriert sind, weil sie ein paar Projekte für den Tech-Riese gemacht haben.
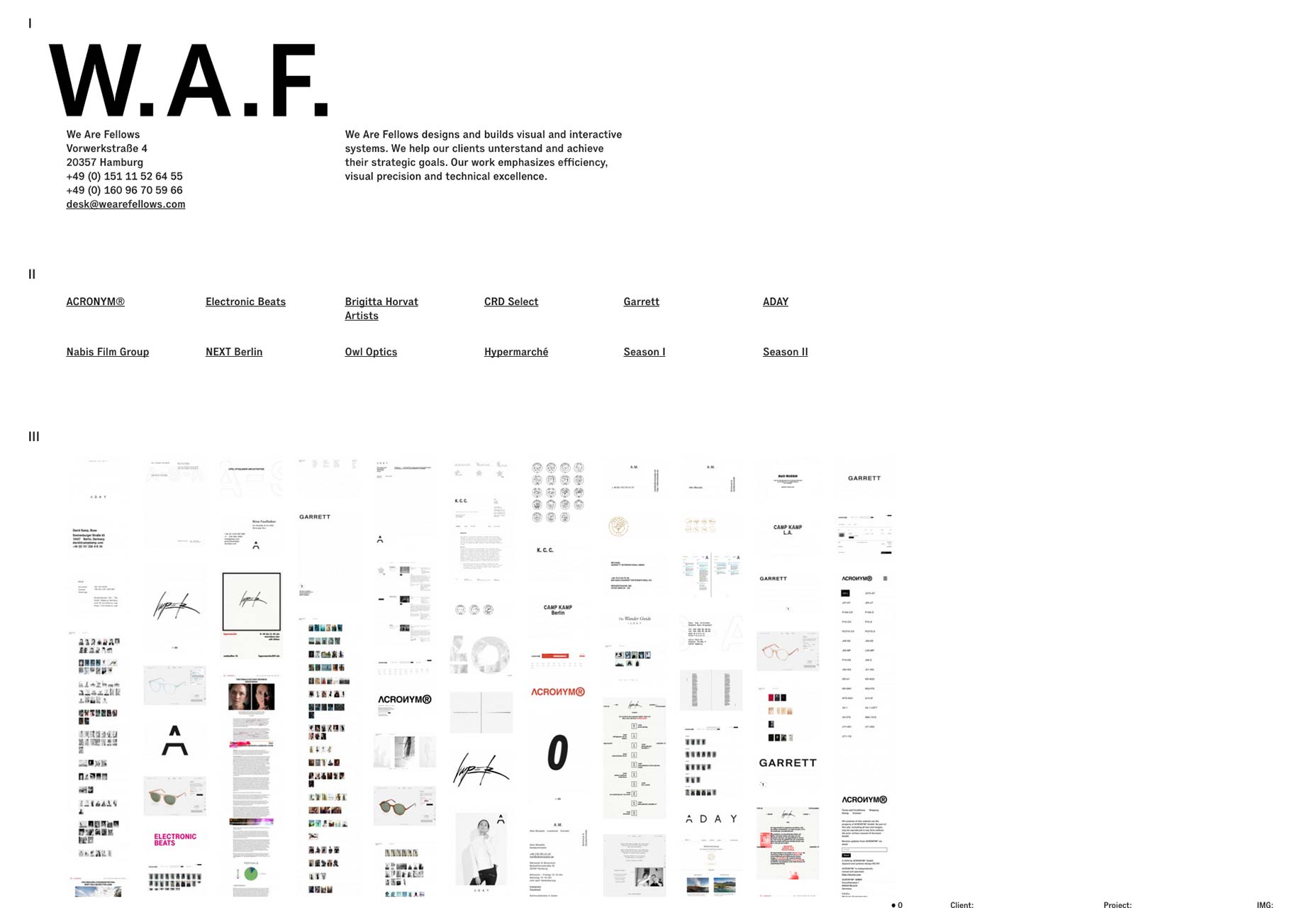
Wir sind Fellows
Wir sind Fellows Nimmt die Idee, ihre Arbeit auf ihre Homepage zu setzen, eher ernst. Sie legen alles dort hin. Mit vielen relativ kleinen Thumbnails.
Ich würde diesen Ansatz nicht für alle befürworten, aber in ihrem Fall macht sie ein ziemlich auffälliges Bild. Sie haben offensichtlich eine Menge toller Arbeit geleistet, und Sie können alles mit einem Klick aus der Nähe sehen.