Drei Gründe, warum Ihre Portfolio-Website saugt
Ihre Portfolio-Website ist schlecht.
Du hast es gebaut, um dein umständliches Genie zu zeigen, die Arbeit dort ist spektakulär und es sollte der Neid der gesamten Web-Community sein.
Es wurde entwickelt, um neue Kunden zu gewinnen, Sie in Design-Blogs zu packen, den Respekt Ihrer Kollegen zu gewinnen, Ihrem Ex-Boss zu beweisen, dass Sie das Zeug dazu haben, alles zu tun und Ihre Mutter zu beeindrucken.
Und trotzdem ist es immer noch nervig. Heute werden wir Ihnen sagen, warum, die drei häufigsten Fehler in Portfolio-Websites abdecken.
Grund 1: Niemand, keine Bar, mag kleine Vorschaubilder
Mit einem winzigen Thumbnail werden Sie niemanden neugierig machen. Wenn Sie sie verwenden, sind Ihre Optionen:
- Cram alles in einem sehr kleinen Raum, so dass die volle Bedeutung verloren geht
- Crop zu einem interessanten Teil des Bildes, so dass die volle Bedeutung verloren geht
Warum diese zusätzliche Klickstufe hinzufügen? Sie tragen nur zur Frustration des Benutzers bei. Menschen wollen sofort die Informationen und Erfahrungen erhalten, nach denen sie suchen. Sie sind ein Designer. Du weißt das. Sprechen Sie mit sich selbst.
Es ist eine Wahrheit, die wir für selbstverständlich halten, dass die Nutzer nicht gerne auf eine Website klicken, aber lassen Sie uns das weiter untersuchen. Erinnerst du dich an alte Stock Image Webseiten? Die frühe Flickr-Seite? Denken Sie daran, jedes Bild anklicken zu müssen, an dem Sie interessiert waren, nur um festzustellen, dass das Bild von Anfang an nicht so gut war und dass Sie zurückgehen und neu anfangen müssen? Es macht müde, wenn man nur daran denkt.
Wir alle wissen, dass Web-Nutzer im Wesentlichen ADHS-Kinder sind, die über Nacht in einem Süßwarenladen verlassen werden. Sie wollen mit so wenig mentaler Energie wie möglich ein- und aussteigen. Das Fitt'sche Gesetz besagt, dass die Zeit, die benötigt wird, um in ein Zielgebiet zu gelangen - in diesem Fall jedes Ihrer kleinen Thumbnails - umgekehrt proportional zur Größe des Ziels ist. es gibt einen Kompromiss zwischen Geschwindigkeit und Genauigkeit. Wenn Sie kleine Bilder verwenden, verlangsamen Sie Ihre wertvollen Besucher.
Bis zu einem gewissen Grad können Thumbnails eine Notwendigkeit im Webdesign sein - die beschränkte Bildschirmgröße bedeutet, dass wir, wenn wir viele Informationen auf der Seite erhalten wollen, die Boxgrößen reduzieren müssen. Es kann jedoch ein Kompromiss zwischen Raum und Bild gefunden werden, so dass der Benutzer einen Überblick über die Arbeit erhält und dann eine fundierte Entscheidung über die Projekte treffen kann, die er mag.
Grund 2: Niemand kümmert sich um den Namen Ihres Kunden
Wenn Sie den Fehler nicht machen, besteht eine gute Chance, dass Sie den anderen großen Fehler machen: den Namenstapel.
Sie haben eine minimale Website erstellt, deren Typ die Kunst ist. Jan Tschichold wäre stolz auf dich. Aber wenn Sie nicht für weltweit bekannte Marken wie Adidas, Radiohead und die UN arbeiten, ist es unwahrscheinlich, dass die Liste der Kunden Ihnen irgendetwas bedeutet.
Sie können sogar lokale Anerkennung haben, wo Sie sind, aber das Web ist eine globale Gemeinschaft und wenn Benutzer eine Liste sehen, einschließlich Torque Hole, Sminky's und RadPad, wird es ihnen nichts bedeuten.
Und dennoch kommen potenzielle Kunden auf Ihre Website, um zu sehen, was für ein toller Designer Sie sind. Sie wollen Arbeit sehen, die mit ihnen mitschwingt. Nach ein paar Klicks auf Namen, die hohl und erfunden klingen, werden sie müde und gelangweilt. Sie nehmen dem Benutzer die Wahl, um zu sehen, was er sehen möchte.
Wie beim Thumbnails-Problem werden die Benutzer auf Müdigkeit klicken, wenn sie auf ein ganzes Floß bedeutungsloser Namen klicken müssen. Sie sollten die Arbeit für sich sprechen lassen.
In einem früheren Design-Leben habe ich den gleichen Fehler mit meinem Portfolio gemacht - das Ergebnis? Eine Drop-off-Rate, bei der Sie zusammenzucken würden. Besucher würden Sekunden auf der Website verbringen und sehr schnell gelangweilt von dem Klicken - oder von der Arbeit entsetzt sein - und gehen. Zum Glück, zum Wohle des Internets, existiert diese Seite nicht mehr.
Grund 3: Die halbe Welt kann Flash nicht mehr sehen
Es ist Zeit weiterzugehen.
Was können Sie dagegen tun?
Lassen Sie Ihre Portfolio-Images vom ersten Moment an, in dem Nutzer auf Ihrer Website landen, groß geschrieben werden. Machen Sie sie verfügbar und auf den ersten Blick erkennbar.
Wenn die Leute mehr über ein Projekt erfahren wollen, können sie es wählen, und Sie können ihnen eine Tour durch diesen Job geben. Wenn Sie Thumbnails haben müssen, große Thumbnails haben oder eine Rollover-Option haben, um die Arbeit zu pop-up, so dass Ihre Besucher dann ihre informierte Wahl treffen können.
Hier sind einige Beispiele für unglaublich talentierte Menschen, die Webspace gut genutzt haben, um ihre Projekte für ihre Besucher zum Singen zu bringen
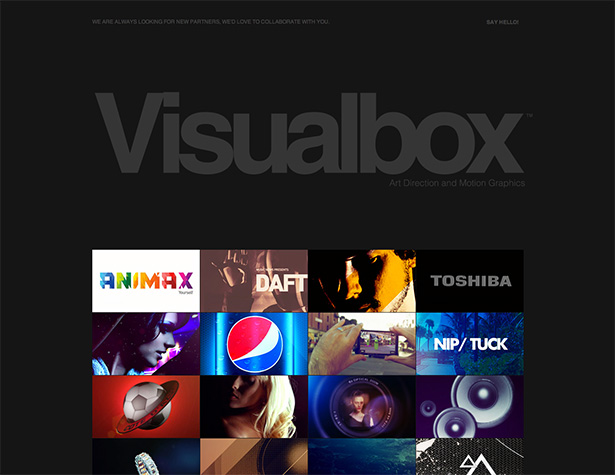
Buenos Aires-basierte Motion-Grafik-Studio Sichtfeld ist ein hervorragendes Beispiel für den Start. Sie haben ein großes und prächtiges Thumbnail-Set, von dem Sie wählen können, ob Sie mehr sehen möchten, oder Sie können einfach nach unten scrollen und sich einen Überblick über das gesamte Portfolio verschaffen. Auf diese Weise können Sie einen fantastischen Überblick über ihre Arbeit erhalten, ohne den monumentalen Aufwand eines einzigen Mausklicks in Kauf nehmen zu müssen.
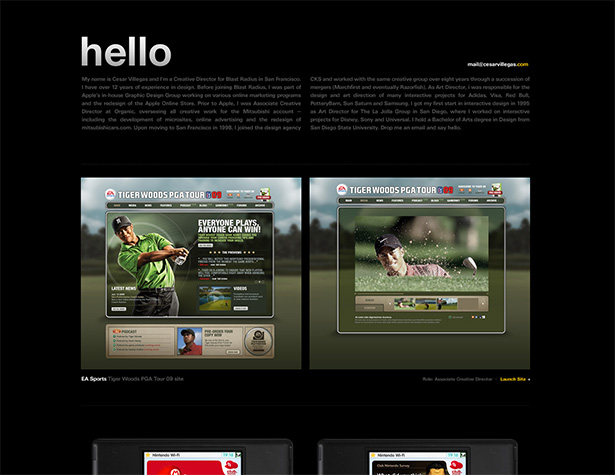
Ähnlich, Cesar Villegas hat alle seine Arbeit auf der ersten Seite mit Bildern groß, und Sie können nach unten scrollen, um Projekte anzuzeigen oder klicken Sie auf sie, um mehr anzuzeigen.
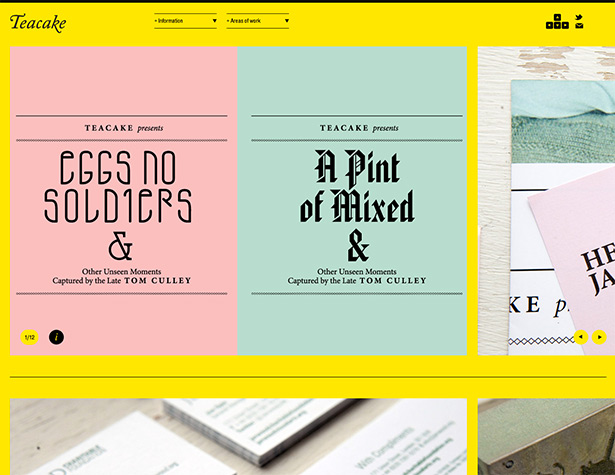
Ein anderes großartiges Beispiel ist Teacake Design ,
fett und schön, es ist eine Freude, Zeit auf dieser Seite zu verbringen.
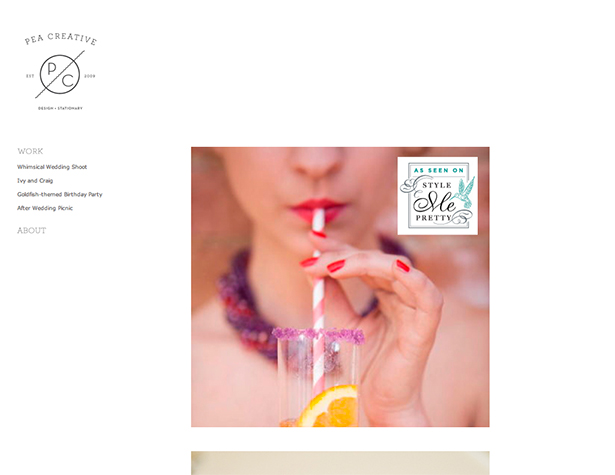
Die Website von Pea Creative verwendet den minimalen Stapel von Namen, aber die Zielseite lässt Sie direkt in die Arbeit eintauchen - und jedes schöne und gut dimensionierte Bild stellt ein anderes Projekt dar und gibt dem Benutzer die Möglichkeit, seinen Besuch durch den Sound oder das Aussehen dessen, was er mag, zu organisieren.
Aber dann wollen wir nicht alle Portfolios haben, die nur große Bilder haben und die jetzt herunterscrollen, oder? Wir möchten nicht, dass die Kunden Websites betrachten, die sich nur durch die Schriftwahl unterscheiden. Hier sind einige Seiten, die das große Thumbnail gut nutzen.
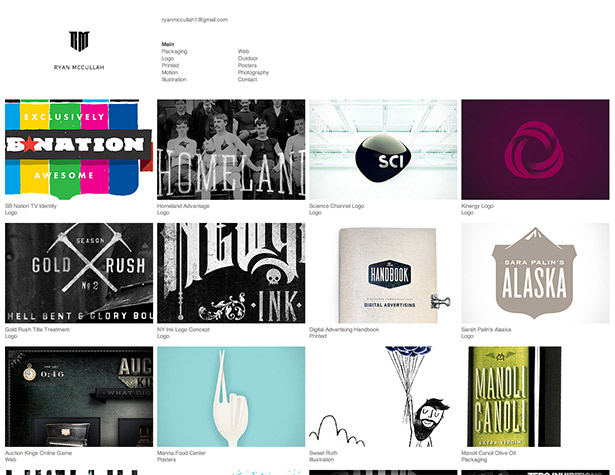
Groß genug, um die Arbeit gut zu sehen, klein genug, um auf einem durchschnittlichen Bildschirm 15 Bilder über dem Bildschirm zu bekommen. Ryan McCullah hat auch ein erstaunliches Portfolio von Arbeit, die Art von Design-Arbeit, die Sie schmerzt, dass Sie nicht zuerst daran gedacht haben.
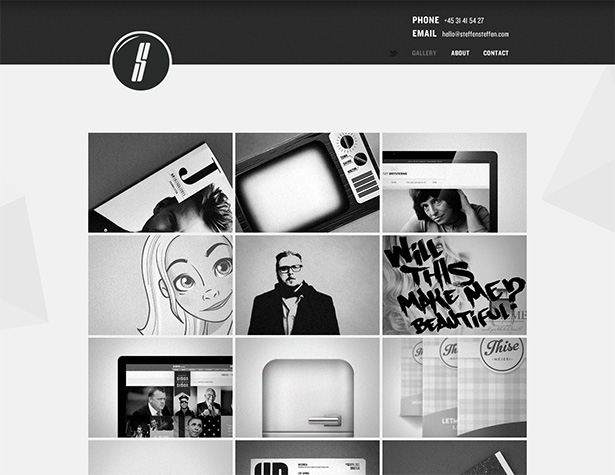
Steffen Christiansen verwendet eine saubere, einfache zweifarbige Website, um ein ruhiges Vertrauen auszustrahlen.
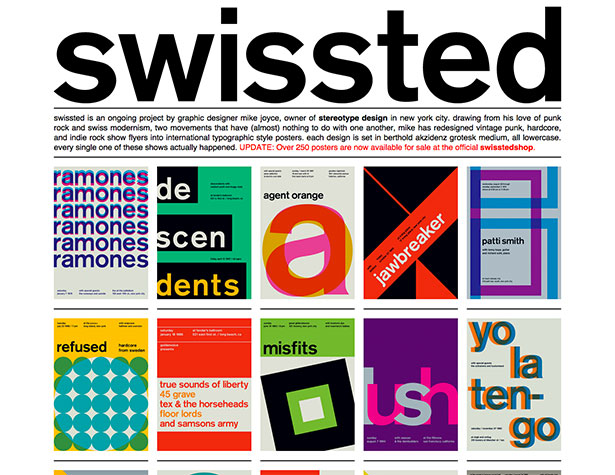
Eine Design - Ressource in sich, die Schweizer Website ist das perfekte Beispiel für ein leckeres großes Thumbnail.
Ich hoffe, in diesem Artikel habe ich Ihnen gezeigt, was Sie tun können, um sicherzustellen, dass Sie Ihre Arbeit optimal nutzen. Sie müssen den Menschen das geben, was Sie bereits wissen: die benötigten Informationen so schnell wie möglich zu bekommen. Warum sollten sie warten, um es herauszufinden? Du bist ein großartiger Designer. Lass sie dein Talent genießen.