Der ultimative Leitfaden zum Einstieg in das Webdesign
Möchten Sie lernen, wie Sie Ihre erste Website gestalten? Vielleicht haben Sie ein paar entworfen und jetzt möchten Sie Ihre Fähigkeiten in eine Karriere verwandeln? Dieser Artikel soll Sie in die richtige Richtung weisen.
Ein Artikel kann natürlich nicht alles abdecken, was Sie wissen müssen; Die Fähigkeiten, Werkzeuge und Technologien, die Sie benötigen, um ein einigermaßen kompetenter Designer zu werden, werden Monate brauchen, um zu lernen und Jahre zu meistern. Entschuldige Nein. Es gibt wirklich keinen schnelleren Weg. Aber das ständige Lernen und die Entwicklung gehören zu den angenehmsten Aspekten dieses Jobs.
Für die Designer unter uns: Haben Sie jemals jemandem "I design websites" gesagt und diese kalte Angst erlebt, als sie mit "Cool! Kannst du mir beibringen, wie das geht? "Ich meine, zu erklären, wie viel Arbeit Design sein kann, ist schwierig. Dies gilt insbesondere dann, wenn der Fragesteller zunächst wenig über Computer weiß. Viele Leute nehmen einfach an, dass Sie alles auf den Bildschirm klicken und ziehen, ein bisschen wie PowerPoint, vielleicht. Ich werde es Ihnen kostenlos sagen: Die Option von PowerPoint zum Exportieren von "Webseiten" hat nicht geholfen. Wir sind hier, um dir zu helfen. Wenn Sie das nächste Mal gefragt werden, wie Sie Websites gestalten, zeigen Sie sie hier an.
Willkommen, Ladies and Gents, zum Webdesigner Depot Leitfaden für den Einstieg in das Webdesign. Schnapp dir deine Mäuse und umarme deine Tastatur, das wird ein langer werden. Kaffee ist optional, aber sehr zu empfehlen.
Für wen ist das?
Dieser Artikel richtet sich an alle, die mit dem Entwerfen von Websites in ihrem Browser beginnen möchten. Es ist auch für Leute, die mit dem Entwerfen von Websites beginnen möchten. Dieser Artikel geht davon aus, dass der Leser keinerlei formale Designausbildung, keine Programmierkenntnisse und keine Erfahrung in der Webdesignbranche hatte.
Die "Mindestanforderungen" ... sind niedrig. Wenn Sie wissen, welche Ordner und Textdateien vorhanden sind, können Sie beginnen. So einfach ist das
Die "Mindestanforderungen" für Leute, die ihre allererste Website entwerfen möchten, sind niedrig. Wenn Sie wissen, welche Ordner und Textdateien vorhanden sind, können Sie beginnen. So einfach ist das.
Während der Anfang jedoch einfach ist, ist der Aufbau einer guten Website alles andere als. Es gibt viele Fähigkeiten, die du lernen musst. Sie müssen etwas über die Farbenlehre lernen. Sie müssen wissen, wie Menschen mit Websites interagieren und warum sie es so machen, wie sie es tun. Sie müssen die grundlegenden Programmiersprachen lernen, nämlich HTML und CSS.
Dann möchten Sie vielleicht ein paar Grundkenntnisse in JavaScript lernen und herausfinden, wie Sie damit Teile Ihrer Website bearbeiten können. Dann gibt es Content-Management-Systeme, Suchmaschinenoptimierung, Marketing.
Und natürlich müssen Sie erst einmal großartige Inhalte für Ihre Website haben. Warum in aller Welt willst du das überhaupt? Ich meine, du könntest einfach einen Profi engagieren. Du musst dabei sein, weil du es lernst. Du musst vom Internet und all seinen Möglichkeiten fasziniert sein. Du brauchst viel Freizeit. Sie müssen jedoch nicht in allem ein Experte sein. Keines der Profis sind. Einige spezialisieren sich auf einen Bereich. Manche machen ein bisschen von allem.
Willkommen in der wunderbaren Welt des Webdesigns, Neuling. Sei bereit, viel zu vermasseln, und denke daran, Spaß zu haben!
Wie man dieses Handbuch benutzt
Lesen Sie gerade genug, um loszulegen. Machen Sie Ihre erste, wahrscheinlich beschissene Website. Komm zurück und lies etwas mehr. Verbessern. Wiederholen.
Nein, du willst wahrscheinlich nicht alles auf einmal lesen. Es gibt viele externe Ressourcen zu lesen, eine Menge Konzepte, um sich einzuhüllen. Ich habe das nicht auf einmal gelernt. Höchstwahrscheinlich wirst du es auch nicht. Das ist okay.
Wir gestalten im Browser
Vielleicht haben Sie sich im Web umgeschaut, und Sie haben bemerkt, dass viele Leute Bildbearbeiter verwenden, um ihre Websites zuerst zu gestalten. Sie codieren die Designs nach oder lassen es von jemand anderem tun. Photoshop ist das am häufigsten verwendete Werkzeug, aber die Leute benutzen auch Programme wie Skizzieren , GIMP , Inkscape , und Illustrator .
Websites sollten im Browser entworfen werden, weil die Leute nicht in Photoshop im Web surfen
Schauen Sie sich im Web um und Sie werden einen Blog-Beitrag nach dem Diskussionsforum sehen, in dem die Vorteile und Probleme diskutiert werden, die mit der Verwendung des einen oder anderen Tools zum Entwerfen Ihrer Websites verbunden sind. Das ist gut. Ich habe immer gesagt, dass Leute die Werkzeuge verwenden sollten, die am besten für sie funktionieren. Ich mache jedoch eine Ausnahme von dieser Regel. Ich glaube, dass Websites im Browser entworfen werden sollten - idealerweise in mehreren Browsern -, weil die Leute nicht in Photoshop im Web surfen.
Außerdem bietet ein browserbasierter Workflow mehrere weitere Vorteile:
Du siehst genau, was du bekommst. Selbst High-Fidelity-Modelle vermitteln die interaktiven Teile oder die animierten Teile einer Website nicht sehr gut. Mit browserbasiertem Design können Sie genau sehen, wie das Design funktioniert .
Dies gilt insbesondere, wenn es um responsives Design geht. (Für Uneingeweihte: Responsive Design ist, wenn Sie ein Website-Design erstellen, das sich ändert und an unterschiedliche Bildschirmgrößen anpasst. Dies bedeutet, dass die gleiche Website auf Smartphones, Tablets und Desktop-Computern anders aussieht und vielleicht auch anders funktioniert.)
Haben Sie jemals versucht, mindestens drei High-Fidelity-Modelle für jedes Seitenlayout auf Ihrer Website zu erstellen? Es ist nicht bequem. Viel besser, es "auf einmal" zu machen.
Browserbasiertes Design kann Sie zu einem besseren Designer machen. Wenn Sie all die vorbereitenden Entwurfsarbeiten in Photoshop ausführen, ist es leicht, die Dinge außer Kontrolle zu bekommen: Schnittstellen können überladen werden, Designer gehen mit der schweren Grafik aus. Leder Texturen überall! (Glücklicherweise ist dieser Trend in den letzten Jahren zurückgegangen.) Es muss nicht so geschehen, aber oft. Dies wird schlimmer, wenn die Person, die die Website gestaltet, nicht die Person ist, die sie programmiert.
Das ist eine Möglichkeit, mit der das Design im Browser Ihren Zugang zu Ästhetik und Optik verändern könnte. Außerdem müssen Sie mehr über HTML erfahren. Und Sie lernen viel mehr darüber, wie die verschiedenen Browser funktionieren. Grundsätzlich gilt: Je mehr Sie sich mit Code die Hände schmutzig machen, desto besser werden Sie verstehen, wie Websites funktionieren. Das macht dich nicht allein zum genialen Designer. aber es ist ein guter Anfang.
Die Denkweisen, die du brauchst
Bevor Sie jemals einen Texteditor öffnen und mit der Eingabe beginnen, müssen Sie einige grundlegende Prinzipien verstehen. Personen, die in einem Bildbearbeitungsprogramm wie Photoshop arbeiten, könnten eine Website wie diese entwerfen:
- Wenn sie schlau sind, skizzieren sie zuerst einige Ideen auf Papier. Dann werden sie Photoshop öffnen. Als Amateur habe ich immer mit diesem zweiten Schritt angefangen - mach keine Fehler.
- Sie werden ihr Herz, ihre Seele, ihr Blut, ihren Schweiß und ihre Tränen in ihre besten Ideen einbringen. Diese Ideen werden (wahrscheinlich) ein komplettes und schönes Design für die Homepage bilden. Angenommen, sie haben einen Chef oder einen Kunden, der sie anfordert, könnten sie schnell einige andere Design / Layout-Optionen zusammenstellen.
- Der Kunde wird fast zwangsläufig eines der "minderwertigen" Konzepte aus eigenen Gründen wählen. Selbst wenn es nicht "die Schuld des Kunden" ist, kann es sehr, sehr schwer sein, zurück zu gehen und Designs zu ändern, die Sie bereits ausgearbeitet oder "fertig" gemacht haben.
Dieser Ansatz hilft niemandem. Also, das erste, was Sie wissen müssen, ist:
Alles ist iterativ
Buchstäblich jeder Teil Ihres Designs sollte sich ändern. Nichts ist heilig. Wenn etwas nicht funktioniert oder nicht in den Rest des Designs passt, sollte es gehen oder geändert werden. Selbst wenn Ihre Website "fertig" und gestartet ist, werden Sie möglicherweise Bugs bemerken oder Sie entscheiden sich, eine neue Richtung einzuschlagen. Das Web selbst ist fließend und verändert sich ständig. Obwohl ich nicht wirklich daran glaube, Veränderungen zu machen, sollten Sie bereit sein, sich anzupassen, wenn es nötig ist.
Sie bauen nicht einfach eine Website und lassen sie dort liegen. Websites sind ein bisschen wie Kinder, nur werden sie nie erwachsen und verlassen das Haus. Du musst dich um sie kümmern, sie aktualisieren und pflegen.
Mach es richtig, und du wirst eine fantastische Rendite für deine Investition bekommen.
Du kannst nie aufhören zu lernen
Der Moment, in dem Designer aufhören, Neues über Webdesign zu lernen, ist der Moment, in dem sie nicht mehr relevant sind. Im Internet dreht sich alles um Relevanz. Ernsthaft, wenn Ihre Website zu alt aussieht, besteht die Möglichkeit, dass viele Besucher nicht bleiben, um zu sehen, was Sie zu sagen haben. Wahrnehmung ist alles.
Sie müssen nicht alle sechs Monate neu entwerfen, aber Sie sollten immer mehr lesen, neue Designhelden entdecken und mit anderen Designern sprechen. Wie bei jedem Arzt, Anwalt oder anderen Experten müssen Sie mit dem Neuen Schritt halten.
Es sind nicht alle glänzenden neuen Designtrends. Es gibt auch neue Apps, Technologien und Tricks, die dein Leben und deine Arbeit erleichtern. Erinnerst du dich daran, was ich gesagt habe, dass ich für lange Zeit hier war? Ja. Dies ist ein Teil dessen, worüber ich gesprochen habe.
Inhalt zählt vor allem
Wir haben bereits festgestellt, dass Sie beim Erstellen einer Website niemals direkt in die Erstellung der Grafiken springen sollten. Wirklich, du solltest niemals zuerst in irgendwelche Designarbeiten einsteigen. Der erste Schritt bei der Gestaltung einer Website besteht darin, sicherzustellen, dass Sie den Inhalt der Website haben. Dies bedeutet Text, Fotos, Kontaktinformationen, die Werke. Du brauchst es zuerst. Dies ist nicht verhandelbar.
Der erste Schritt beim Entwerfen einer Website ist ... der Inhalt der Website ... Sie brauchen es zuerst. Dies ist nicht verhandelbar
Vielleicht haben Sie Leute gesehen, die ihre Entwürfe mit Dummy-Text gefüllt haben, der "Lorem ipsum" -Text heißt. Sie können es auch als "lateinischer Text" oder "griechischer Text" kennen, obwohl es eigentlich mit beiden Sprachen wenig zu tun hat. Es ist nur Dummy-Text, entworfen, um zu zeigen, wie ein Design aussieht, wenn es mit Inhalt gefüllt ist. Vermeide es, wenn du kannst. Ich glaube, dass Designer so viel wie möglich versuchen sollten, den echten Inhalt für die Website zu verwenden. Sie sollten dies sogar in ihren digitalen Drahtrahmen tun.
Diese Übung bietet eine viel bessere Vorstellung davon, wie viel Speicherplatz Sie für Ihre Inhalte benötigen, und kann dazu beitragen, später viele Bugs und Probleme zu vermeiden.
Die zu beachtende Regel lautet: Inhalt sollte nicht zu Ihrem Design passen. Das Design sollte auf Ihre Inhalte abgestimmt sein. Einmal laut gesprochen, scheint das ein Kinderspiel zu sein. Ich brauchte Jahre, um es herauszufinden. Nein, damit bin ich nicht allein.
Korollar: Typografie ist im Grunde genommen Webdesign
Wenn die Website nicht speziell für Bilder, Videos oder Audio erstellt wird, wird viel Text vorhanden sein. In der Tat könnte es sogar in diesen Fällen viel Text geben. Textkommentare, Textbeschreibungen, Textrezensionen, Textargumente zu dem betreffenden Inhalt. Das Internet ist meist Text.
Es liegt daher nahe, dass die Typografie die wichtigste ästhetische Entwurfsdisziplin ist, die es zu meistern gilt. Wenn Leute deine Inhalte lesen können, bist du golden. Versteh mich nicht falsch, alle Designdisziplinen sind wichtig; Beginnen Sie mit Typografie. Gut aussehender Text wird dich weit bringen.
Sie durchsuchen das Web anders als Ihre Benutzer
Sie sollten sich daran erinnern, dass Benutzer das Web mit verschiedenen Geräten und in verschiedenen Umgebungen durchsuchen. Sie müssen dies auf verschiedene Arten berücksichtigen.
Manche Leute haben kleinere, viel kleinere Bildschirme. Denken Sie daran, was ich oben über Responsive Design geschrieben habe? Hier kommt es ins Spiel. Ihre Website muss auf Bildschirme mit einer Größe von drei bis vierzig Zoll angepasst werden. Das ist nicht einfach, aber es lohnt sich. Es lohnt sich, denn wenn mehr Leute Ihre Website tatsächlich nutzen können, kaufen sie eher, was Sie verkaufen.
Andere surfen in einer anderen Beleuchtung als Sie, und ihre Bildschirme können schwach sein. Oder sie haben vielleicht nur ein schlechtes Sehvermögen. Dies bedeutet, dass Ihr Design viel Kontrast benötigt. Diese tollen, subtilen Unterschiede in Farben und Schattierungen werden vielen Benutzern nichts bedeuten.
Manche Leute benutzen Touchscreens. Dies sind normalerweise die gleichen Leute, die kleine Bildschirme benutzen. Sie müssen dies berücksichtigen, indem Sie sicherstellen, dass Links und Schaltflächen leicht mit den Fingern angetippt werden können. Wenn Sie Ihre Designs mit Ihren eigenen Mobilgeräten testen, können andere Probleme mit der Benutzerfreundlichkeit auftreten.
Dann sind da die Sehbehinderten. Es gibt Leute, die nur verschiedene Browser benutzen. Personen, die textbasierte Browser verwenden. Ich könnte weitermachen, aber der Punkt ist folgender: Die Erfahrungen Ihrer Nutzer mit Ihrer Website sind sehr unterschiedlich. Vergiss das nie.
Du verkaufst etwas
Schließlich, denken Sie daran, für den Verkauf zu entwerfen. Und ja, du verkaufst etwas. Selbst wenn Sie nur über Ihre persönlichen Erfahrungen bloggen, verkaufen Sie sich immer noch selbst. Sie verkaufen Ihre Erfahrungen vermutlich unter der Voraussetzung, dass sie für Ihre Leser von Interesse sind oder einen Mehrwert bieten. Für einen Blog bedeutet das vielleicht nur, dass die Leute die gewünschten Beiträge schnell und einfach finden können. Für eine Broschürenseite könnte das bedeuten, jede Seite so zu gestalten, dass sie die Großartigkeit des Produkts / der Dienstleistung am besten zeigt und es gleichzeitig einfach macht, das Ding zu kaufen.
Berücksichtigen Sie dies in allem über die Website, einschließlich des Inhalts und des tatsächlichen Layouts der Website. Die Leute müssen sehen, was Sie verkaufen, und davon überzeugt sein, dass sie es wollen. Schnell. Sie müssen zeigen, dass es eine einfache Möglichkeit gibt, basierend auf dem, was Sie verkaufen, Maßnahmen zu ergreifen. Wenn Sie ein Blogger sind, besteht die Möglichkeit darin, Ihr Blog zu abonnieren. Wenn Sie ein Produkt oder eine Dienstleistung verkaufen, kann es sein, dass Sie Geld für dieses Produkt / diese Dienstleistung erhalten.
Die Fähigkeiten, die du brauchst
Wenn du das professionell machen willst, wirst du eine Vielzahl von Fähigkeiten brauchen. Hier werden wir uns auf die Fähigkeiten konzentrieren, die für das tatsächliche Entwerfen und Erstellen einer Website erforderlich sind. Sie werden natürlich auch geschäftliche und kommunikative Fähigkeiten brauchen. Wenn Sie bereit sind, alles zu lernen, was Sie können, schauen Sie sich die Geschäft Kategorie hier auf WDD.
Im Moment beginnen wir mit den ersten Dingen, die Sie wissen müssen.
Benutzer-Erfahrung-Design
User Experience, oder UX-Design, dreht sich in diesem Zusammenhang darum, zu wissen, wie die meisten Menschen Webseiten benutzen und dieses Wissen in ein überlegenes Website-Design übersetzen. Es ist ein Prozess, es ist eine Philosophie und es ist eine Menge Arbeit. Denken Sie daran, dass die Art und Weise, wie Sie Websites verwenden, sich von der Art und Weise unterscheiden kann, wie andere Personen dies tun. Was für Sie sinnvoll ist, ergibt für Ihre Benutzer möglicherweise keinen Sinn. Webdesigner auf allen Ebenen vergessen dies von Zeit zu Zeit, seien Sie also vorsichtig.
Natürlich gibt es Ressourcen, die Ihnen den Einstieg erleichtern können, wie z Was ist User Experience Design? Dieser umfassende Artikel von Smashing Magazine behandelt die Grundlagen des UX-Designs und enthält eine umfangreiche Liste von Links zu anderen Ressourcen. Wenn Sie damit fertig sind, lesen Sie unbedingt UI vs UX: Was ist der Unterschied? , von Dain Miller. (Manchmal werden Begriffe wie "UI (User Interface) Design" und "UX Design" austauschbar verwendet, was den Leuten den falschen Eindruck vermittelt.)
Dies ist auch eine gute Zeit, um über Drahtbild zu lernen. Wireframing ist ein Prozess, bei dem Sie zuerst einige grundlegende Layout-Ideen auf Stift und Papier skizzieren. Stift und Papier oder ein Zeichenprogramm auf einem Tablett sind ideal für schnelle, grobe Konzepte, mit denen Sie arbeiten werden.
Später können Sie eine Desktop- oder Tablet-App verwenden, um eine detailliertere Version Ihres Layouts zu erstellen. Dieser Prozess ist ein wesentlicher Bestandteil der Entscheidung, wie Ihre Website von Anfang an funktioniert.
Für eine schnelle Einführung in die grundlegenden Konzepte von Wireframing lesen Sie bitte nach Wireframes verwenden, um Ihren Entwicklungsprozess zu rationalisieren . Für eine ausführlichere Einführung mit einer langen Liste von Ressourcen lesen Ein Anfängerhandbuch zum Wireframing .
Ästhetische Fähigkeiten
Einige würden argumentieren, dass Sie lernen sollten, Ihre Designs zu programmieren, bevor Sie versuchen, sie hübsch aussehen zu lassen. Sie könnten Recht haben. Für die Zwecke dieses Artikels wollte ich jedoch Theorie vor praktischen Fähigkeiten abdecken.
Ästhetik: Es ist eine schwierige Sache. Was für manche Leute wie ein tolles Farbschema aussieht, kann für andere geradezu komisch aussehen. Die Fonts, die sich für Sie "genau richtig" anfühlen, können Ihren Geschäftspartnern völlig daneben liegen. Es scheint sehr, sehr subjektiv.
Es gibt eine Wissenschaft, die Dinge gut aussehen zu lassen. Es kann wie eine ungenaue Wissenschaft erscheinen, aber wenn man die Grundregeln kennt, wird man viele Probleme überwinden. Wie in jeder anderen kreativen Disziplin ist das Wissen um die Regeln der erste Schritt. Dann lernst du, wie du die Regeln auf kreative Weise brechen kannst, ohne deine Website zu zerstören.
Typografie
Denken Sie daran, was ich über das Lernen von Typografie gesagt habe? Ich habe keine Witze gemacht. Das Internet ist Text. Es sind Worte. Diese Worte sollten fantastisch aussehen. Bei der Typografie geht es jedoch um mehr als nur die richtige Schriftart auszuwählen. Bei der Typografie geht es um Usability. Sie müssen beispielsweise die richtigen Schriftgrößen und Schriftarten auswählen, damit Ihr Text für die meisten Menschen auf den meisten Bildschirmen lesbar ist. Sie müssen die richtigen Größen für Überschriften und Titel festlegen, um eine visuelle Hierarchie zu erstellen. Sie müssen Ihren Text für die größtmögliche Anzahl von Menschen sinnvoll machen.
Hier, um dir zu helfen, das zu tun Buttericks praktische Typografie . Dieses Buch hat alles: ausgezeichnete Erklärungen für typografische Konzepte, die Regeln der Typografie, großartige Beispiele und einen der britischsten Titel, die ich je gehört habe. Du solltest das ganze Buch lesen. Sie können das online kostenlos tun oder eine echte Kopie bestellen. TU es. Auch wenn Sie nie dazu kommen, Ihre erste Website zu entwerfen, wird der Rat in diesem Buch das Aussehen jedes von Ihnen erstellten Dokuments verbessern.
Wenn Sie nicht das ganze Buch lesen möchten, schauen Sie nach die kurze Version . In buchstäblich weniger als zehn Minuten lernen Sie das Geringste von dem, was Sie wissen müssen.
Nachdem Sie die Regeln der Typografie gelernt haben, sollten Sie versuchen, einige Schriftarten für Ihr Projekt auszuwählen. Es gibt viele gute freie da draußen, schau dich also um. Viele Leute, mich eingeschlossen, wählen ihre Schriften aus Google Web-Schriftarten . Mit Google Fonts können Sie die Fonts direkt in Ihre Website einbetten. Noch besser, einige großartige Designer haben Listen mit Schriftkombinationen zusammengestellt, die Sie ausprobieren können:
- Top 5 Empfohlene Google Schriftkombinationen
- 8 erstaunliche Google Schriftkombinationen10 Mehr Awesome Google
- WebFont-Kombinationen zum Testen heute
- 10 weitere tolle Google-Schriftkombinationen, die Sie kopieren können
Wenn Sie Ihre eigenen Paare von Google-Schriftarten erstellen möchten, überprüfen Sie Der Web-Font-Kombinator . Es ist ein Werkzeug, mit dem Sie schnell eine Vorschau der Schriftkombinationen in einer vernünftigen Art und Weise sehen können. Versuchen Sie für ein fortgeschritteneres Typografieplanungswerkzeug Typumwandlung . Es hat einen kostenlosen Plan, der für die meisten Anfänger und einsame Designer geeignet ist. Wenn Sie anfangen, mit anderen zu arbeiten, und Sie ihnen wirklich Bearbeitungszugriff auf Ihre Schriftartplanung geben müssen, ist der Preis überhaupt nicht schlecht. Mit Typecast erhalten Sie außerdem Zugriff auf bezahlte Schriftarten, die nicht in der Google Fonts-Bibliothek enthalten sind.
Ein weiterer Ort, um nach Web-Fonts zu suchen: Schriftart Eichhörnchen. Font Squirrel hat eine riesige Bibliothek an freien Fonts zur Verwendung auf Websites. Im Gegensatz zu Google ist die Einbettung nicht so praktisch. Du musst es selbst tun. Wenn Sie lernen möchten, wie das geht, hier ist ein großer Führer . Bevor Sie das tun, möchten Sie vielleicht zunächst weiterlesen und zunächst einige grundlegende HTML- und CSS-Kenntnisse lernen.
Last, but not least gibt es hier im Webdesigner Depot eine Menge toller Schriften, kostenlos und kostenpflichtig. Wir haben auch viele großartige Artikel über Typografie, die über die Grundlagen hinausgehen. Suchen Sie auf der Website nach den Schriftarten (einige davon finden Sie im Abschnitt "Freebies"). Sie finden die Typografie Artikel hier: https:// {$lang_domain} / Kategorie / Typografie /
Farben Lehre
Die Farbtheorie hat wenig mit dem Erlernen der technischen Namen von Farben zu tun. Also, wenn Ihr Kunde Fuchsia fragt, aber wirklich Pink will, sind Sie allein. (<- Reale Lebenserfahrung.)
Die Farbtheorie beschäftigt sich mit Kombinationen von Farben und den menschlichen Emotionen, die sie hervorrufen können. Es ist wirkliche Wissenschaft. Eine gute Einführung in die Farbenlehre finden Sie in diesem Artikel von Tutsplus: Eine Einführung in die Farbtheorie für Webdesigner . Wenn Sie diesen Artikel fertiggestellt haben, sehen Sie sich die beiden Farbschema-Generatoren am Ende an.
Denken Sie daran, dass die Farbtheorie auch Auswirkungen auf die Benutzerfreundlichkeit und Benutzerfreundlichkeit Ihrer Website hat. Zum Beispiel, wenn die Farbe Ihres Textes zu nahe an der Farbe Ihres Hintergrundes ist, werden die Leute nicht in der Lage sein, es gut zu lesen. Dieses Problem wird durch Bildschirmblendung, schlecht konfigurierte Bildschirme und visuelle Beeinträchtigungen noch verstärkt.
HTML & CSS
HTML steht für "Hypertext Markup Language". Jede Webseite, die Sie jemals gesehen haben, ist aus HTML. HTML sagt Ihrem Webbrowser, ob es sich um einfachen alten Text, ein Bild, einen Link, ein Video usw. handelt. Ihr Browser übersetzt das dann in das, was Sie auf dem Bildschirm sehen.
Die Sprache, die eine Website schön aussehen lässt, heißt CSS und steht für "Cascading Style Sheets". CSS sagt dem Browser, welche Schriftart der Text sein soll und welche Farben er verwenden soll. CSS definiert auch das Layout Ihrer Website, wie Schaltflächen aussehen, wie groß oder klein alles sein soll ... Sie können sogar Inhalte damit animieren.
Das Erlernen dieser Sprachen ist einfach genug. Sie sind die einfachsten Computersprachen, die Sie jemals lernen werden. Sie sind jedoch auch umfangreich und können auf viele Arten kombiniert werden, um Tonnen von tollen Designs zu machen. Es dauert eine Weile, bis Sie lernen, sie richtig zu benutzen. Ich schlage vor, ab zu beginnen Code Akademie . Code Academy ist eine Website, auf der Sie HTML und CSS sowie einige Programmiersprachen kostenlos lernen können. Die Erklärungen sind einfach gehalten. Sie erhalten Coding-Übungen und Live-Feedback zu Ihrer Arbeit.
Sobald Sie die Grundlagen kennen, gibt es eine wirklich überwältigende Anzahl von Websites da draußen, wo Sie mehr lernen können.
Einfaches JavaScript (optional)
Javascript ist, wie bereits erwähnt, eine grundlegende Programmiersprache, mit der Sie den Inhalt Ihrer Website auf eine Weise manipulieren können, die HTML und CSS alleine nicht bewältigen können. Sie brauchen es jedoch nicht. Es ist auch eine Größenordnung komplizierter als Basic HTML / CSS. Oh, es ist unglaublich nützlich, aber für deine erste Website ist es nicht wichtig. Es ist jedoch eine der wichtigsten Technologien im Zusammenhang mit Web-Design, und so erwähne ich es hier.
Was kannst du damit machen? Oh, Dinge wie schicke Diashows, neue Inhalte aufrufen, ohne die Seite neu zu laden, die Usability der Webseite zu verbessern und vieles mehr! Wenn Sie lernen möchten, wie Sie diese Dinge tun können, ist meine Empfehlung die gleiche wie im letzten Abschnitt: Code Academy. Sie sind einfach so großartig.
jQuery
Eine Randnotiz: Code Academy wird Ihnen auch beibringen, wie Sie jQuery verwenden, wenn Sie dies wünschen. jQuery ist im Grunde eine Bibliothek von Dingen, die andere Leute bereits mit JavaScript gemacht haben. Es erleichtert die Verwendung von JavaScript in Webseiten, da es einfacher ist, den Inhalt auszuwählen und zu bearbeiten.
Wenn du nichts davon verstanden hast, ist das in Ordnung. Beginnen Sie mit HTML und CSS. Lerne etwas normales JavaScript. Schau dir den Code anderer Leute an ... eine Menge. Zwischen diesem Kurs und dem Code Academy-Kurs wirst du anfangen, es herauszufinden.
Die Tools, die Sie benötigen
Software kann ein heikles Thema sein, bei dem manche Leute von einem Bildredakteur schwören und andere die gute Nachricht ihres Lieblings-Texteditors predigen. Wieder andere werden rufen: "Nein! Du liegst falsch! "Immer weiter gehen die Argumente. Sie können manchmal ziemlich intensiv werden; aber Sie können das meiste davon ignorieren.
Jeder sollte sich regelmäßig Zeit nehmen, um mit neuen Tools, Workflows und Prozessen zu experimentieren
Andere sind nicht so begeistert von den Apps, die sie verwenden. Allerdings fühlen sie sich in einer bestimmten App wohl, und sie mögen keine Veränderung. Diese Einstellung ist für jeden Designer oder Programmierer der Tod. Jeder sollte sich regelmäßig Zeit nehmen, um mit neuen Tools, Workflows und Prozessen zu experimentieren. Sie haben vielleicht nicht die Zeit, es ständig zu tun, und das ist in Ordnung. Es gibt etwas zu sagen für "Wenn es nicht kaputt ist, repariere es nicht." Mein Punkt ist, dass du nie Angst haben solltest, mit etwas Neuem zu experimentieren, besonders in dieser Industrie.
Also hier ist, was ich tun werde: Ich werde ein paar tolle, kostenlose Tools auflisten. Wenn Sie sie mögen, großartig! Wenn Sie das Gefühl haben, dass Sie etwas anderes brauchen, gibt es Listen mit Alternativen.
Die ganze Reihe moderner Browser
Ah, der Browser. Sie kennen es vielleicht als "Chrome" oder "Firefox" oder, Gott bewahre, "That Blue 'E' Thingy". Nicht einer von ihnen ist ganz derselbe. Sie alle haben ihre kleinen Macken und Websites können in jedem etwas anders aussehen. Sie können auch völlig anders aussehen, je nachdem, wie die Website codiert wurde. Sie müssen Ihre Website testen und sicherstellen, dass sie in so vielen von ihnen wie möglich aussieht. Glücklicherweise haben die Browserfähigkeiten den Punkt erreicht, an dem die Websites in jedem Browser fast genau gleich aussehen. Zumindest Webseitenlayouts sind im Allgemeinen kein Problem mehr.
Um die Qualität Ihrer Arbeit sicherzustellen, müssen Sie sie jedoch in so vielen Umgebungen wie möglich testen. Wenn auf Ihrem Desktop / Laptop Windows ausgeführt wird, haben Sie bereits den Internet Explorer (den Blue E). Du wirst auch wollen Feuerfuchs und Google Chrome , mindestens.
Auf einem Mac haben Sie Safari, aber Sie haben Probleme beim Ausführen von Internet Explorer. Es ist machbar, aber nervig. Wenn auf Ihrem Computer ein Linux-Derivat wie Ubuntu läuft, können Sie Safari 5 und Internet Explorer 8 und darunter testen. Es muss angemerkt werden, dass IE 8 und darunter die schmerzhaftesten Versionen von IE sind, mit denen gearbeitet wird und kaum noch verwendet werden. Tatsächlich fällt der Internet Explorer im Allgemeinen in Ungnade und weniger Menschen nutzen ihn jedes Jahr. Darüber hinaus wird Microsoft mit Windows 10-with einen neuen Browser veröffentlichen Spiele unter Linux .
Mobile Browser
Der Test Ihres mobilen Browsers wird von den Geräten eingeschränkt, die Sie besitzen. Das heißt, die bekannten mobilen Browser haben alle ziemlich ähnliche Fähigkeiten.
Es heißt, dass Firefox für das iPhone / iPad in diesem Jahr in Arbeit ist. Sie können jedoch installieren Chrom , und Opera Mini jetzt sofort.
Auf Android-Geräten können Sie installieren Chrom , Feuerfuchs , Oper und Opera Mini. Keine Safari-Liebe, obwohl das keine Überraschung ist. Apple hält Dinge gerne "in der Familie".
Du denkst das viele Browser testen? Es gibt Tonnen mehr! Ihre Benutzerbasis ist jedoch vergleichsweise klein. Wenn Sie in Browsern testen, müssen Sie die Mehrheit spielen; oder du wirst dich selbst verrückt machen.
Draht-Framing-Werkzeuge
Stift und Papier (oder eine Zeichen-App)
Ich habe bereits erwähnt, dass Sie Ihre Drahtgestaltung auf Stift und Papier oder vielleicht in einer Art Zeichen-App beginnen wollen. Das ist wichtig . Es ist sehr selten, dass jemandes erste Ideen ihre besten Ideen sind. Die Verwendung von schnellen Einweg-Drahtbügeln ermöglicht es Ihnen, Ihre Ideen ein wenig zu verfeinern, bevor Sie sich auf irgendetwas festlegen.
Apps zeichnen
Sobald Sie bereit sind, Ihre echten Drahtrahmen zu erstellen, auf denen Ihr Code basiert, benötigen Sie eine Drahtmodell-App. Ich habe Google Draw gewählt (das nenne ich die Zeichnungs-App in Google Drive), weil es alles hat, was ich brauche. Es kommt mit allen grundlegenden Formen, die ich jemals wollen könnte, tolle Sharing-Funktionen und Live-Zusammenarbeit. Das stimmt, wenn ich mit jemand anderem arbeite, können wir gleichzeitig Änderungen an demselben Drahtgitter vornehmen.
Ich habe es schon einmal gemacht. Es klappt. Es ist toll. Oh, und Sie bekommen ungefähr 15 GB freien Speicherplatz, um damit zu arbeiten. Es ist webbasiert und funktioniert auf jedem Desktop-Betriebssystem. Es scheint keine Tablet-Version zu geben, die mich enttäuscht. Nun, du kannst nicht alles haben.
Für Tablets haben wir eine Liste von Apps, die die Arbeit hier erledigen können: So entwerfen Sie Drahtgitter auf Ihrem Tablet .
Ein Code-Editor
Ein Code-Editor ist wirklich nur eine verherrlichte Version von Notepad. Ich habe vielleicht ein paar Technikfreaks zum Sputtern und Fluchen gebracht, aber das stimmt meistens. Der Unterschied ist, dass diese Texteditoren mit vielen zusätzlichen Funktionen ausgestattet sind, um die Programmierung von Webseiten und Programmen zu vereinfachen. Erinnerst du dich daran, was ich über Leute gesagt habe, die von ihrer Software besessen sind? Es wird schlecht mit der Menge des Texteditors.
Denken Sie daran, wenn jemand Sie nach "Vim" oder "Emacs" fragt, gehen Sie langsam zurück, ohne den Augenkontakt zu unterbrechen. Das ist dein einziger Schutz.
Dies ist eine der Zeiten, in denen Sie experimentieren müssen, um zu sehen, was Ihnen am besten gefällt. Sie können Websites im Editor buchstäblich erstellen, wenn Sie möchten. Es würde nach einer Weile schmerzhaft und langweilig werden, aber du kannst es.
Mit welchem solltest du anfangen? Ich werde sagen Klammern . Es ist noch in der aktiven Entwicklung, aber es ist stabil. Es ist kostenlos. Es funktioniert unter Windows, Mac und Linux. Es wurde speziell für Personen entwickelt, die Websites im Browser entwerfen und erstellen.
Ein Bildbearbeitungsprogramm
Sie werden vielleicht nicht mehr Websites in Photoshop entwerfen, aber Sie müssen immer noch einzelne Bilder erstellen und bearbeiten. Ob Fotos, Logos oder Symbole, Sie brauchen etwas. Benutze wieder, was für dich funktioniert. Das kann Photoshop, GIMP, Paint.Net oder eine der Corel-Apps sein.
Ein lokaler Server (semi-optional)
Zu guter Letzt möchten Sie möglicherweise einen Webserver auf Ihrem PC installieren. In der Regel wird ein Webserver verwendet, um das Internet zu informieren, "Check it out! Es gibt hier eine Website. "Grundsätzlich erlaubt ein Webserver jedem die Erlaubnis, sich die spezifischen Dateien anzusehen, aus denen Ihre Website besteht.
Es sei denn, Sie haben eine gruselig-erstaunliche Internetverbindung und einen ebenso beängstigend schnellen Computer, so dass Sie Ihren Server nicht für das Internet öffnen. Stattdessen können Sie einen Server installieren, um die Art und Weise nachzuahmen, wie die Dinge online funktionieren.
Wenn Sie lernen, wie Sie mit einem Server auf Ihrem Computer arbeiten, können Sie viel Zeit sparen, wenn Sie Ihre Dateien auf einen tatsächlichen Hosting-Server hochladen. Also, du willst wahrscheinlich einen, obwohl es nicht unbedingt notwendig ist.
Der Einfachheit halber werde ich sagen, um damit zu beginnen XAMPP . Sie können es unter Windows, Mac oder Linux installieren, und Sie können loslegen.
Ein Beispielprozess
Nehmen wir an, Sie haben ein gewisses Können mit allen Fähigkeiten und Werkzeugen erworben, die Sie benötigen, um Ihre erste Website zu erstellen. Alternativ könnten wir sagen, dass Sie Ihre Fähigkeiten zum ersten Mal ausprobieren möchten. Wie auch immer, es ist an der Zeit, alles, was Sie gelernt haben, einzusetzen. Ich habe einen Beispielprozess zusammengestellt, den Sie beim Entwerfen und Kodieren Ihrer Website verwenden können. aber nimm es nicht als Evangelium.
Spiel damit. Ändern Sie es. Personalisieren Sie es. Während es bestimmte Dinge gibt, die einfach zuerst erledigt werden sollten, sind viele Details von dir abhängig. Ihr Prozess beeinflusst das Ergebnis mehr als alles andere, einschließlich Ihrer Fähigkeiten und Fähigkeiten. Stellen Sie sicher, dass es für Sie und alle Kunden, für die Sie arbeiten, funktioniert.
Holen Sie sich Ihre Inhalte zusammen
Holen Sie es von Ihrem Kunden, oder schreiben Sie es selbst. Sie könnten einen Texter und einen Fotografen engagieren oder nach anständigen Bildern suchen. Was auch immer Sie zu tun haben, holen Sie sich den Text, die Bilder und was haben Sie zusammen und organisiert.
Wenn du Inhalte für dich selbst schreibst, empfehle ich, so ziemlich alles zu lesen, worüber geschrieben wurde KopieBlogger . Sie haben jahrelange Ratschläge, wie man gute Inhalte für das Internet schreibt.
Inhaltsarchitektur
Hinweis: Inhaltsarchitektur ist wahrscheinlich nicht der technische Begriff. Es ist eine, die ich für diesen Schritt verwende, weil Information Architecture bereits vergeben war.
Sobald Sie Ihre Inhalte zusammen haben, müssen Sie entscheiden, wie es organisiert wird. Was läuft auf der Startseite? Was passiert auf den anderen Seiten? Wie werden diese Seiten miteinander verbunden?
Diese strukturelle Organisation ist von größter Bedeutung und bestimmt viele Aspekte des Designs Ihrer Website (insbesondere die Navigation), wie Sie Ihre Dateien organisieren, alles.
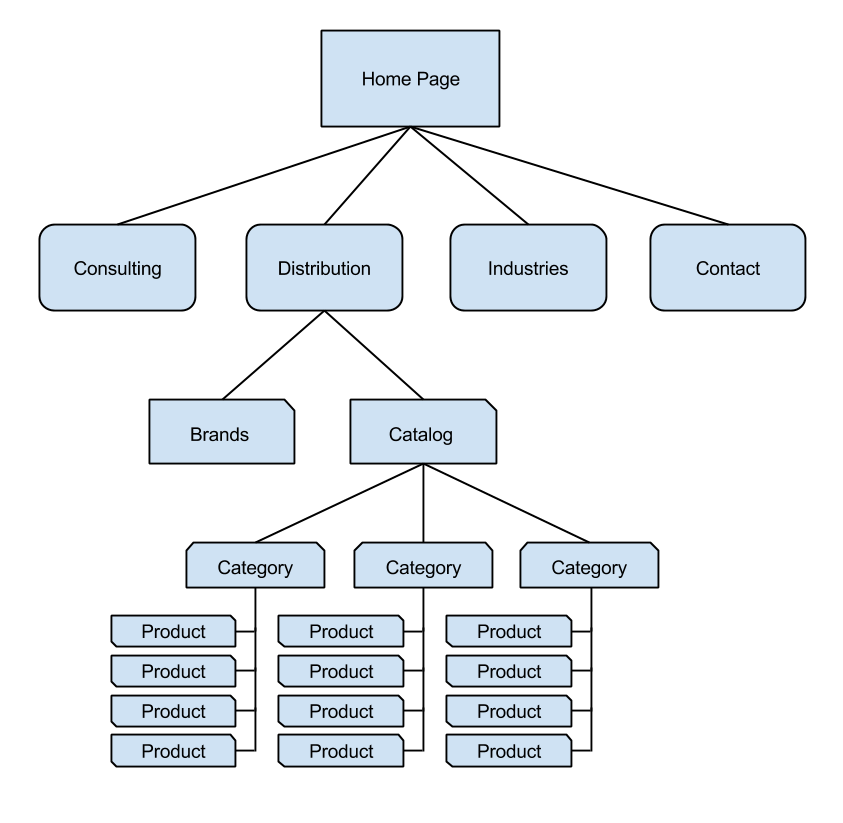
Hier ist ein Beispiel für eine Mind Map, die ich vor einiger Zeit für einen Kunden erstellt habe und die Inhaltsarchitektur und Navigationsstruktur für eine mittelgroße Site detailliert beschreibt. Diese Site enthält Basisseiten, die einige Services bewerben, und einen Produktkatalog:

Hinweis: Ich habe auch die Zeichenanwendung von Google verwendet.
Wireframing
Nehmen Sie nun alles, was Sie über Drahtgitter gelernt haben, aus den oben verlinkten Artikeln heraus und tun Sie es! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. Das ist großartig! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stil Fliesen are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Codierung
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Testen
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. So ist das Leben. The most important thing is to make it work.
Starten
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Recht. That thing… you meant to fix that before launch. How did you forget that? Ich meine, komm schon!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Paketüberfluss , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Mach das alles noch einmal
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Ausgewähltes Bild, web design space über Shutterstock.