Der New Yorker überarbeitet sein Redesign, aber Probleme bleiben bestehen
Nur noch drei Wochen Der New Yorker enthüllt seine brandneue, reaktionsschnelle Website, es gab bereits eine Reihe von Updates. Während es nicht ungewöhnlich ist, dass Probleme nach einem Start ans Licht kommen, hat die aktuelle Online-Version des klassischen amerikanischen Magazins einige grundlegende Probleme, die mehr als eine schnelle Lösung erfordern.
Es ist schwer, sich eine Zeitschrift vorzustellen, die eine großartigere Tradition hat als die des New Yorker, das Magazin, das für viele ein Synonym für das Leben im Big Apple ist. Obwohl der Content stark auf den Großraum New York fokussiert ist, hat er eine globale Anziehungskraft, und man kann Zeitungsständer in Warteräumen von Bagdad bis Bangkok finden.
Trotz dieser Abstammung hat The New Yorker die gleiche Prise erfahren wie andere großartige Titel Zeit und Vanity Fair, wenn die Leser online gehen. Besitzer Conde nast wählten diesen Sommer, um die Website zu überholen, aber das Ergebnis war ein Zeitlupenwrack eines Website-Launchs, der wenig getan hat, um neue Abonnenten vor dem Herbstwechsel auf, was CN hoffen, wird ein profitables, Paywall-Modell zu locken.
Es ist natürlich nicht möglich, genau zu wissen, wo die Online-Probleme von The New Yorker auftauchen, ohne an der internen Arbeit des Verlags beteiligt zu sein. Welche Probleme jedoch offensichtlich sind, weisen Sie mit Nachdruck auf die Nemesis des Webdesigners hin: Interferenzen von oben.
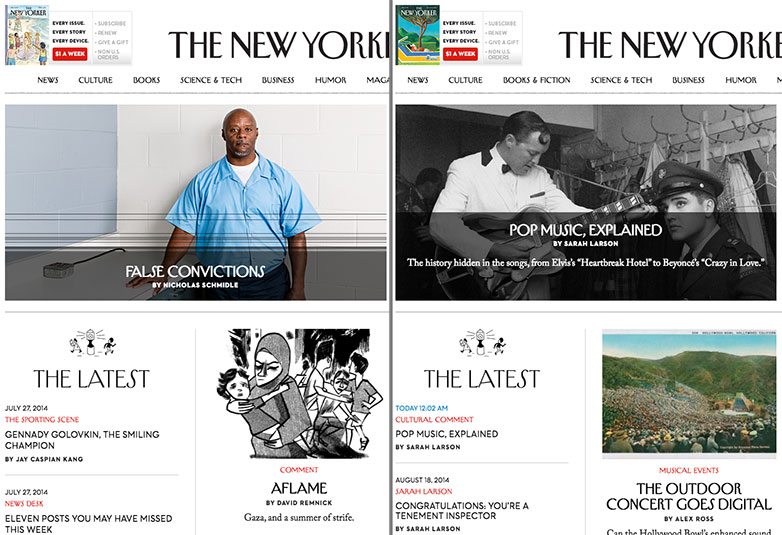
Auf den ersten Blick ist die neue Site des New Yorker ein ansprechender, minimaler Raum, in dem der Inhalt im Vordergrund steht. Ich muss zugeben, dass es selbst für mich ein wenig spärlich sein mag. Aber meiner Meinung nach ist es eine deutliche Verbesserung gegenüber der vorherigen Version. Sogar an Stellen, wo das Layout nicht ganz funktioniert, wie der vertikale Abstand auf dem Masthead, scheint alles sehr verbessert zu sein, sobald Sie Ihr Browserfenster verkleinern. Ich kann nicht sagen, ob das Team einen Mobile-First- (oder zumindest Tablet-First-) Ansatz gewählt hat und dann keine Zeit mehr für die Desktop-Version hatte, aber es fühlt sich so an.

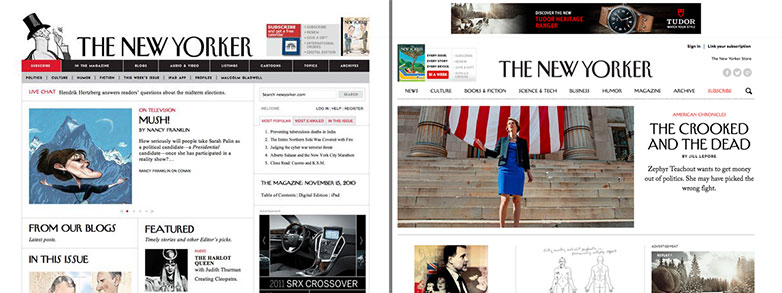
newyorker.com alte Version (links) und neue Version (rechts).
Die Seite hätte vielleicht von ein wenig Wärme im Hintergrund profitiert, die leichtesten Weißweine hätten eine entspanntere Leseerfahrung gemacht. Allerdings würde ich das Design-Team sicherlich nicht dafür kritisieren, die überflüssigen Elemente auf der Seite zu reduzieren, auch wenn die Endergebnisse ein wenig krass sind.
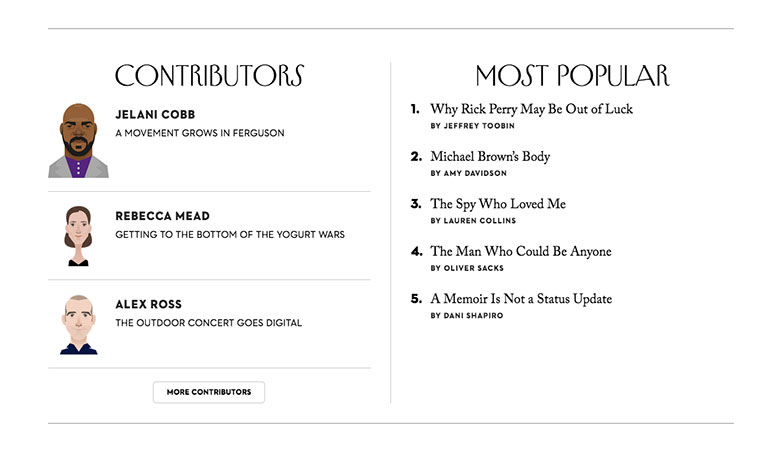
Ich bin auch ein Fan von Stanley Chow Stilporträts von Mitwirkenden. Sie schaffen es, unbeschwert zu sein, ohne Karikaturen zu werden, was perfekt zum Ton des Magazins passt.

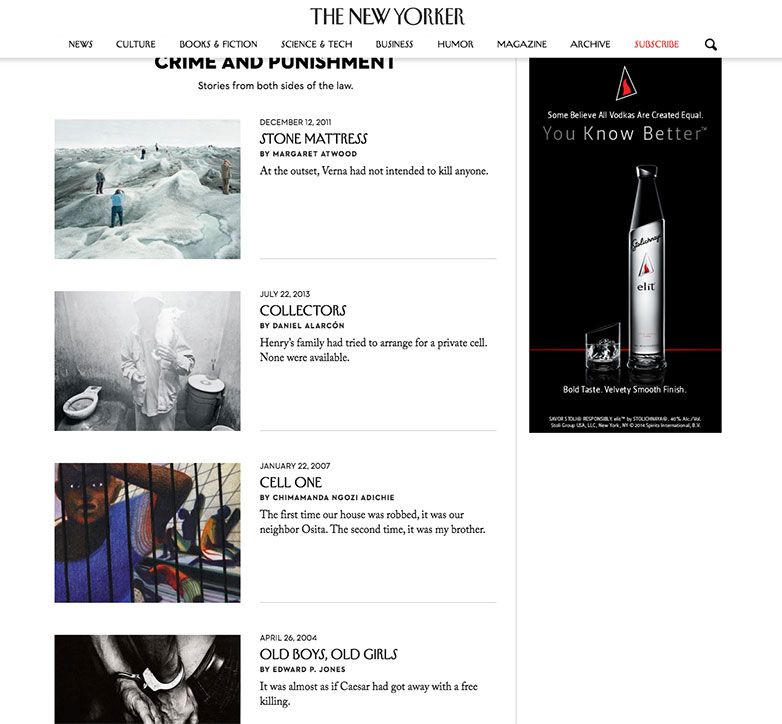
Einer der attraktivsten Aspekte der Online-Version von The New Yorker ist die Typografie, die sorgfältig zusammengestellt wurde, um die Marke des Printmagazins widerzuspiegeln. Es gibt ein besonders angenehmes Kerning im Titel "Spotlight", das eine Ligatur ersetzt. Vom vorigen Entwurf ist der Anzeigetyp übernommen NY Irvin (bereitgestellt als benutzerdefinierte Lösung von Adobe Typekit) und der Fließtext ist Adobe Caslon. Es gibt sogar ein bisschen Neutraface für ein gutes Maß geworfen.
Es ist eine Schande, dass die Betonung der guten Typografie durch mangelnde Aufmerksamkeit auf Details reduziert wurde. Im gesamten Inhalt finden Sie Witwen, die durch die Center-Ausrichtung besonders beleidigend wirken. Sicherlich ist es nicht schwer, einen geschützten Bereich zu verwenden, zumindest für die vorgestellte Kopie?

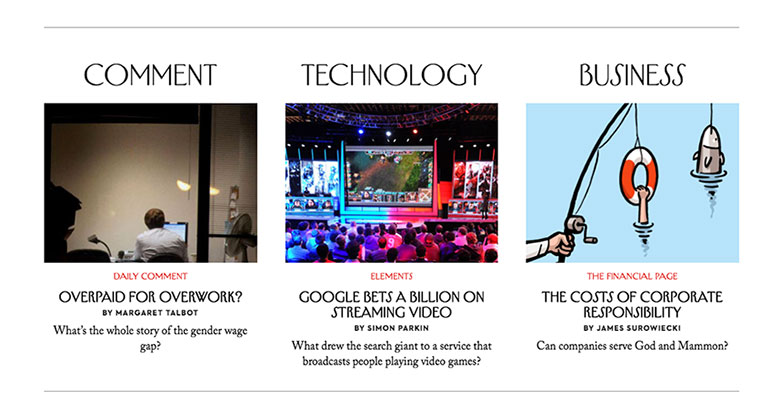
Es gibt einige Entscheidungen, die ich persönlich vielleicht nicht getroffen habe. Warum wird zum Beispiel das Featured Articles Center ausgerichtet? Das Zentrieren von Text erleichtert das Scannen nicht. Ebenso, warum die Ausrichtung inkonsistent anwenden? Es ist erschütternd. Aber diese Dinge sind weitgehend subjektiv und ich kenne viele Designer, die mir nicht zustimmen würden.

Der "Beliebteste" Titel auf der rechten Seite sollte wirklich mit der Liste übereinstimmen.
Leider ist das dominierende Element auf jeder Seite des New Yorker Online, die Werbung. Natürlich verstehe ich die Notwendigkeit, Einnahmen zu erzielen. Auch wenn Condé Nast keine kommerzielle Organisation war, konnten sie die Zeitschrift immer noch nicht mit Verlust betreiben. Persönlich würde ich hoffen, dass die Paywall-Seite die meisten, wenn nicht alle, Werbung zunichte macht. Das derzeitige Layout deutet jedoch darauf hin, dass zumindest einige Werbung bleiben wird, also hätte ich gerne gesehen, dass das Design seine Dominanz auf dem Bildschirm verringert.
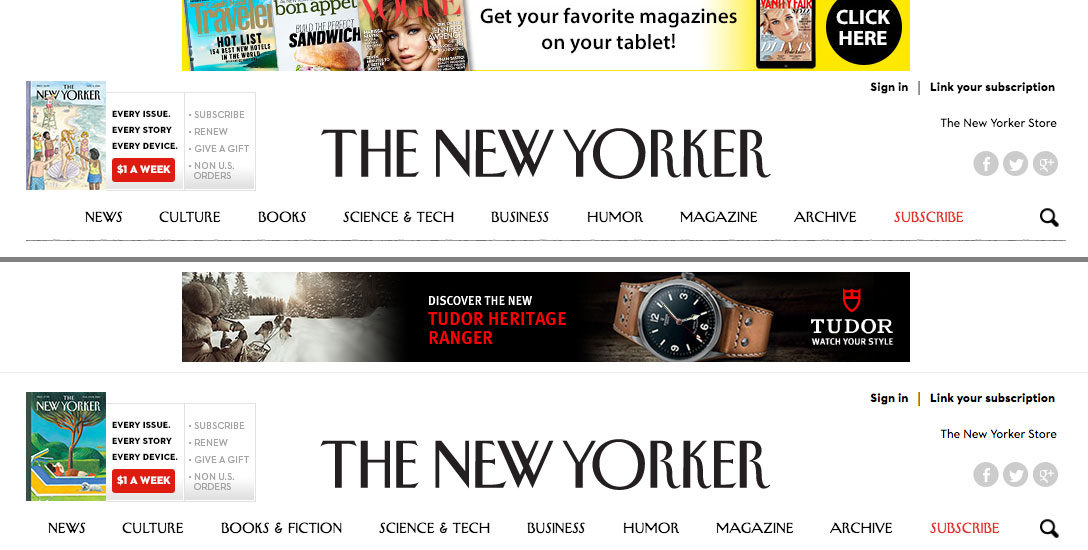
Eine der vielen Überarbeitungen des Redesigns war eine Anstrengung, Werbung visuell zu enthalten, mit der Einführung von Geräten wie der Regel zwischen dem Masthead und der oberen Bannerwerbung. Die Frage ist, warum wurden diese Details nicht im ursprünglichen Redesign umgesetzt?

An der ursprünglichen Neugestaltung (oben) wurden geringfügige Änderungen vorgenommen, um Probleme bei der Neugestaltung (unten) zu beheben.
Wo jedoch die Probleme wirklich aufkommen, ist die Implementierung. Unten (links) ist der Bild-Rollover-Effekt von vor ein paar Wochen zu sehen, wo Banding bei Mouseout auftrat. Unten (rechts) ist die neueste Version, in der das Problem behoben wurde. Ja, es ist großartig, dass das Team von The New Yorker das Problem behoben hat, aber dieser Bug wurde in der aktuellen Version von Chrome gefunden, keine relativ obskure Konfiguration, und es ist schwer zu verstehen, wie er es in die Live-Site geschafft haben könnte.

Weitere Probleme müssen noch korrigiert werden: werfen Sie einen Blick auf die Abo-Box auf der linken Seite des Masthead. Wenn Sie seit weniger als einem Jahrzehnt in der Web-Branche tätig sind, haben Sie noch nie eine davon gesehen. es heißt eine Image Map. Ernst.
Der bei weitem problematischste Aspekt beider Redesigns war der klare Einfluss, den sie auf redaktionelle Entscheidungen hatten.
Die New Yorker Redesigns schreit eine Website, die mit Lorem Ipsum verspottet wurde. Und für eine Publikation mit jahrzehntelangem Inhalt zum Testen ist der einzige mögliche Grund die totale Trennung des Designprozesses von der Redaktion.

Zu viel Leerraum verrät ein Design, das keinen echten Inhalt hat.
In einem Blog-Post, der das ursprüngliche Redesign beschreibt, Die New Yorker Redakteure sagen:
Seit Monaten werden unsere Redaktions- und Technikteams in einem Heizraum sardiert, der nur aus abgestandenen Käsesandwiches und einer rationierten Versorgung mit Leitungswasser besteht, ohne sich um kompliziertere Fragen zu Design, Funktionalität, Zugang und klinischem Nutzen zu kümmern. die Benutzererfahrung. "
Natürlich gibt es - wenn auch augenzwinkernd - eine gewisse Wertschätzung für die Notwendigkeit, die Bemühungen zu koordinieren, um einen solchen Standort zu schaffen. aber die Ergebnisse sprechen für sich.
Das New Yorker Redesign hat wirklich unter einem Misserfolg gelitten, um in einem sehr frühen Stadium bis zum Bruch zu testen. Es ist klar, dass Bugs, die es in die Live-Version geschafft haben, schnell gelöst werden konnten - weil sie in wenigen Wochen waren. Und so scheint es, dass das interne Team den klassischen Fehler gemacht hat, zu früh zu starten. Die Sommerperiode, die vor der Einführung der Paywall diesen Herbst neue Abonnenten anlocken sollte, wurde stattdessen für das Patchen einer Beta-Version verwendet, die niemals außerhalb der Büros von Condé Nast hätte gesehen werden dürfen.
Der New Yorker hat unbestreitbar großartige Inhalte. Und Condé Nast hat die finanzielle Kraft, um es in einem Paket zu präsentieren, das so ansprechend ist, dass man es nicht mehr wegklicken kann. Die jüngste Online-Inkarnation fühlt sich jedoch schrecklich unfertig an und die jüngsten Überarbeitungen haben nur die Oberflächenprobleme angesprochen.