25+ Super Responsive Menü-Lösungen
Wir lieben responsives Webdesign und das zu Recht. In der Tat ist es fast verblüffend, wenn eine Website in diesen Tagen nicht reagiert. Seit einiger Zeit ist es ein Aufwärtstrend. Es ist auch ein Trend, der sich zu verändern scheint und jede Woche neue Technologien schafft, um es besser zu machen.
Eine der schwierigsten Aufgaben beim Erstellen responsiver Designs besteht darin, Navigationsmenüs zu erstellen, die sowohl auf den größeren als auch auf den kleineren Bildschirmen funktionieren. Mit Responsive Design können wir nicht einfach eine ganze Website nehmen und sie verkleinern. Wir müssen es tatsächlich planen, damit es auf Mobiltelefonen, Tablets und Desktops sinnvoll ist.
Es ist leicht zu glauben, dass es nur so viele Möglichkeiten gibt, ein großes Menü in einen kleinen Bildschirm zu verwandeln. Du wärest überrascht! Heute werden wir einige responsive Websites präsentieren, die ihre Navigation ordentlich gemacht haben und ihre Website intakt geblieben ist. Sie werden feststellen, dass einige Websites völlig anders aussehen und andere, die nur ein nettes neues Element im Menü hinzugefügt haben, um es auch auf kleineren Bildschirmen spannend zu machen.
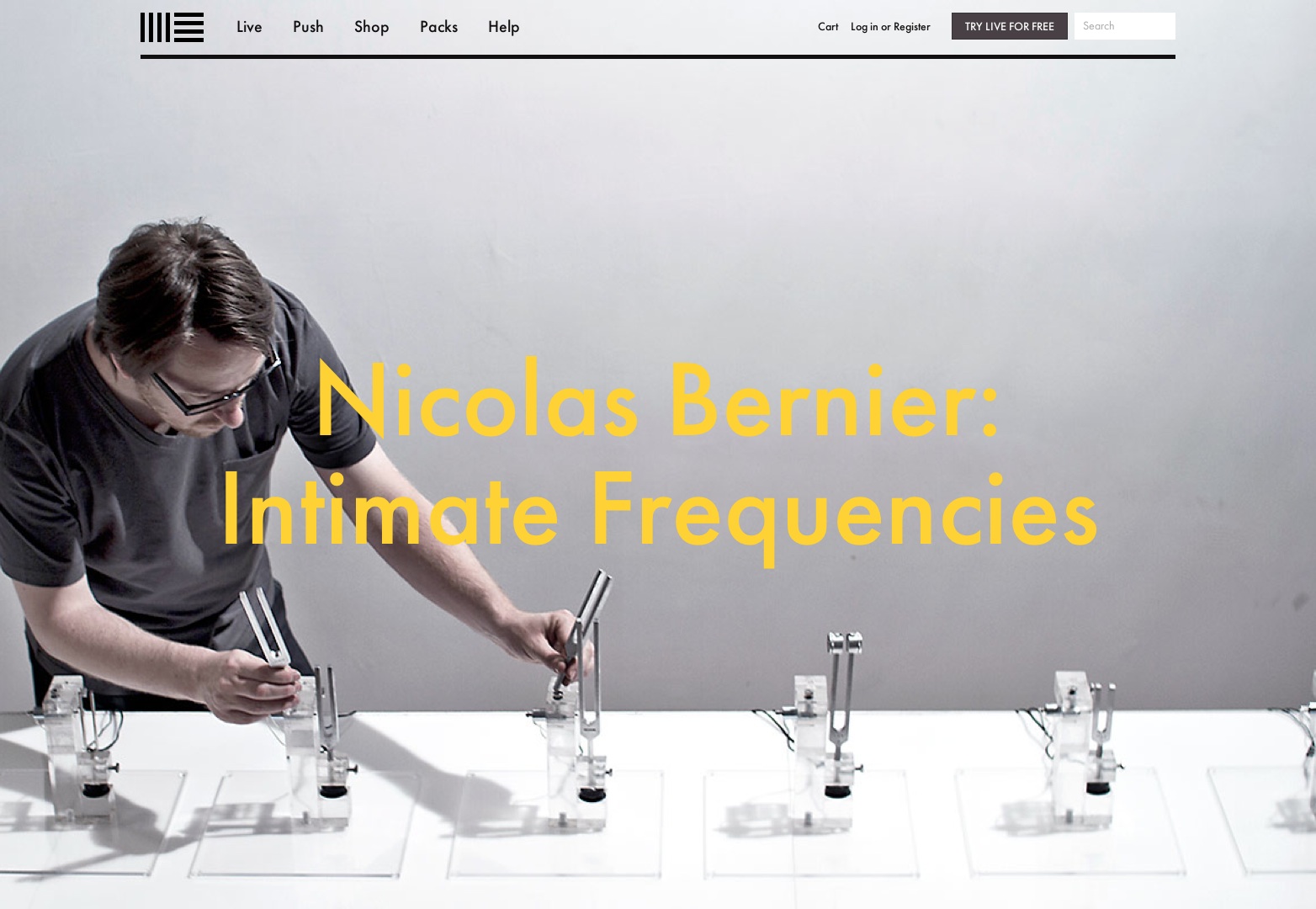
Ableton
Bretzel und Bredele
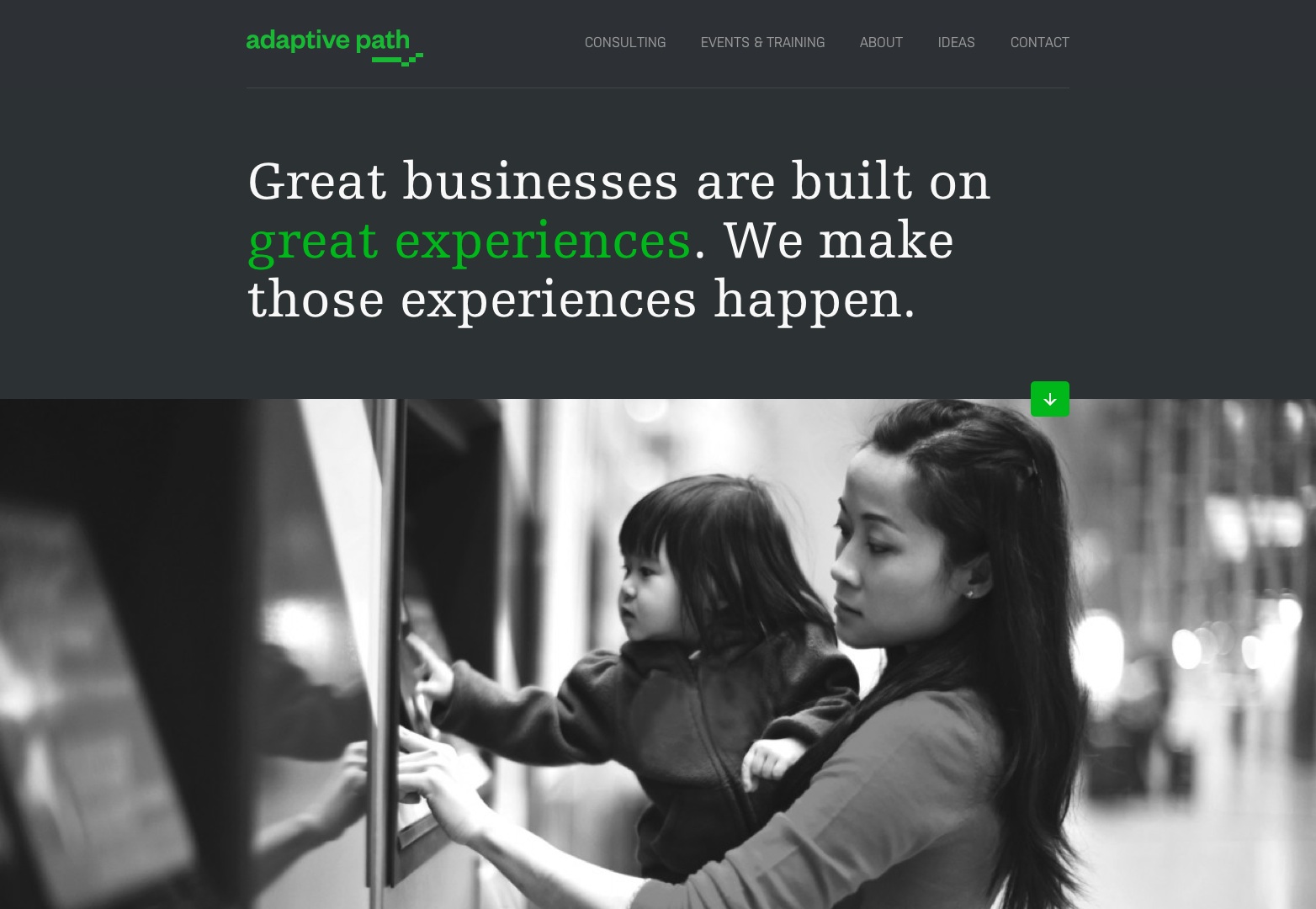
Adaptiver Pfad
Jan Finnesand
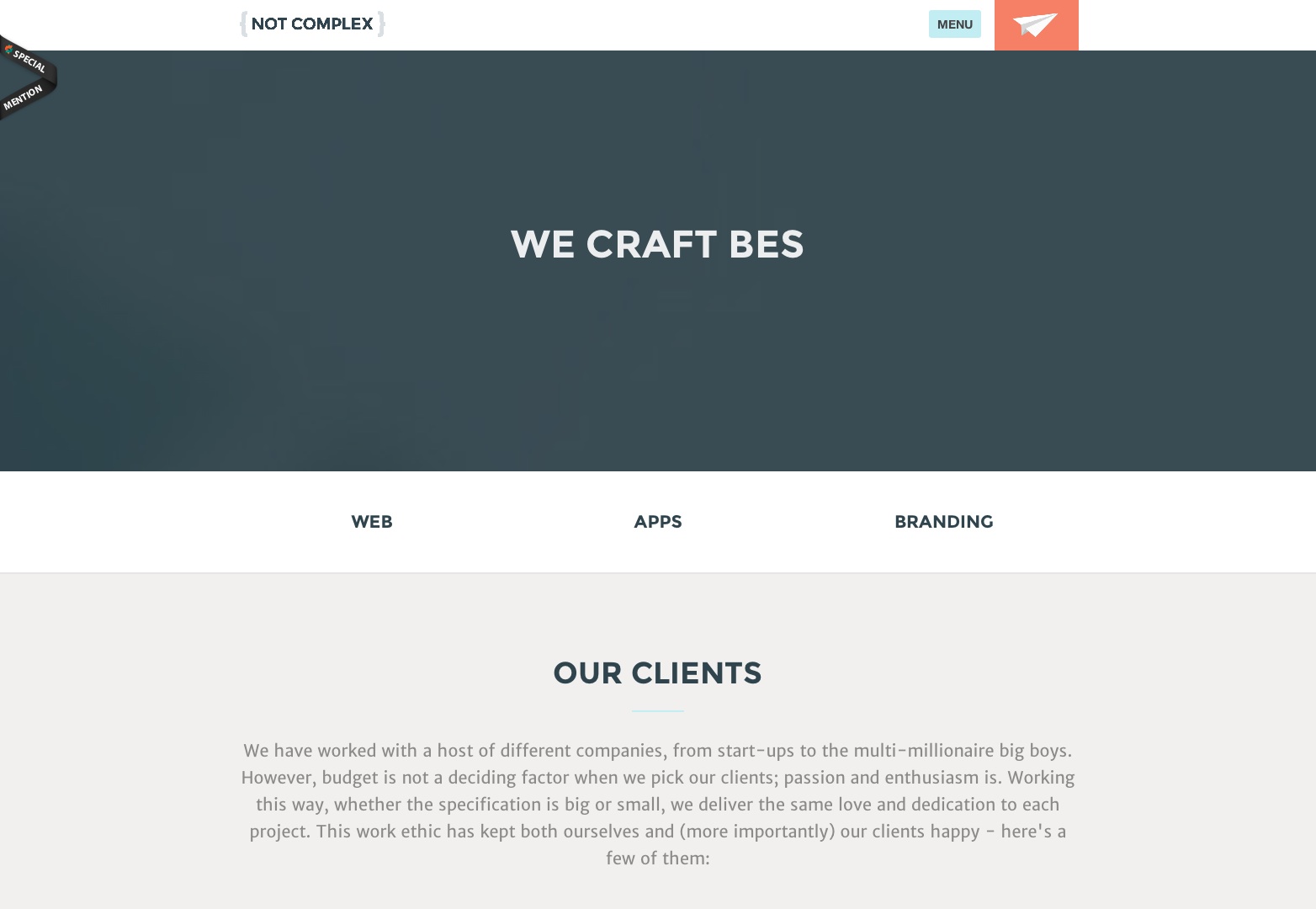
Nicht komplex
Andre Maurice
Vereinigte Pixelarbeiter
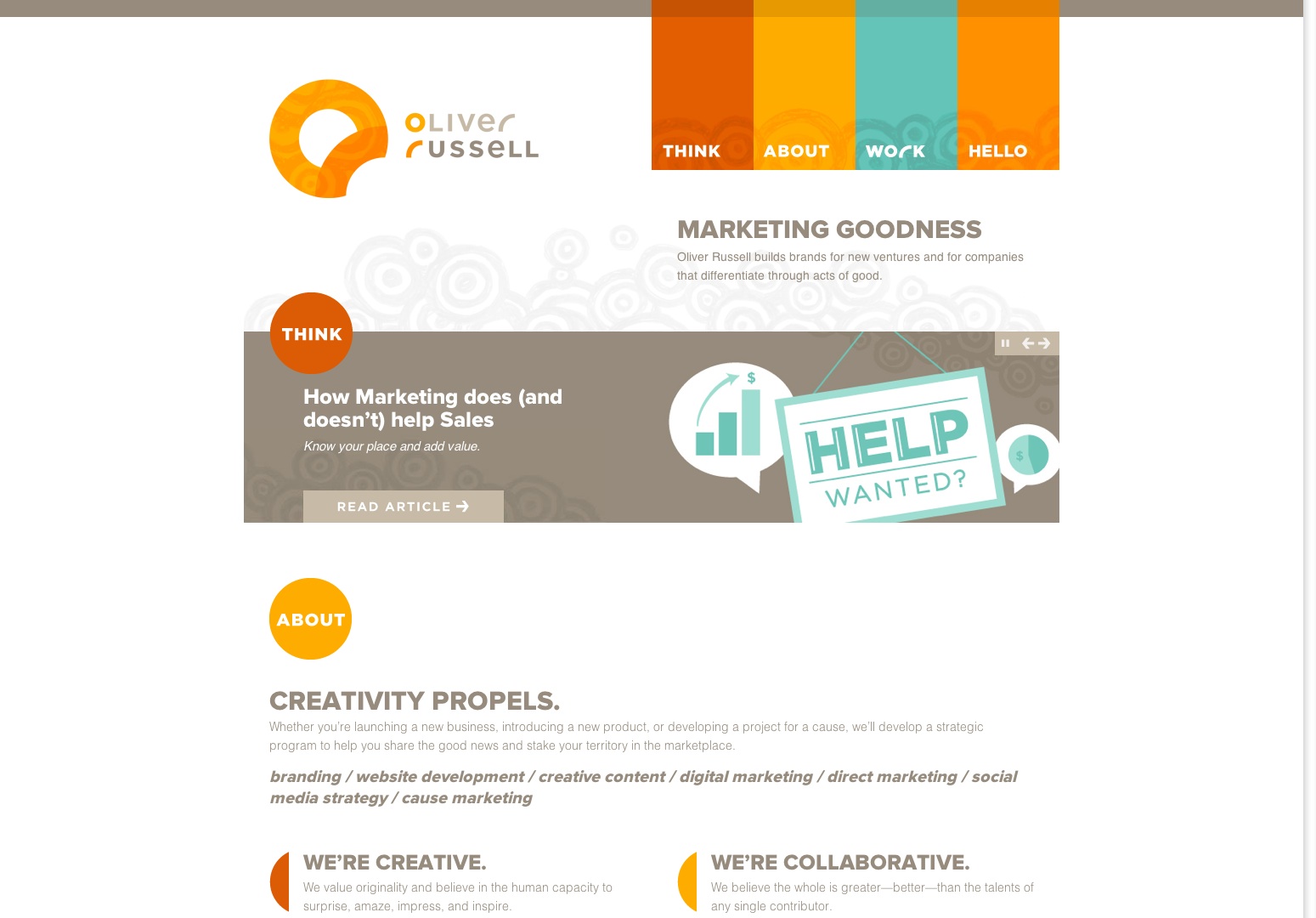
Oliver Russell
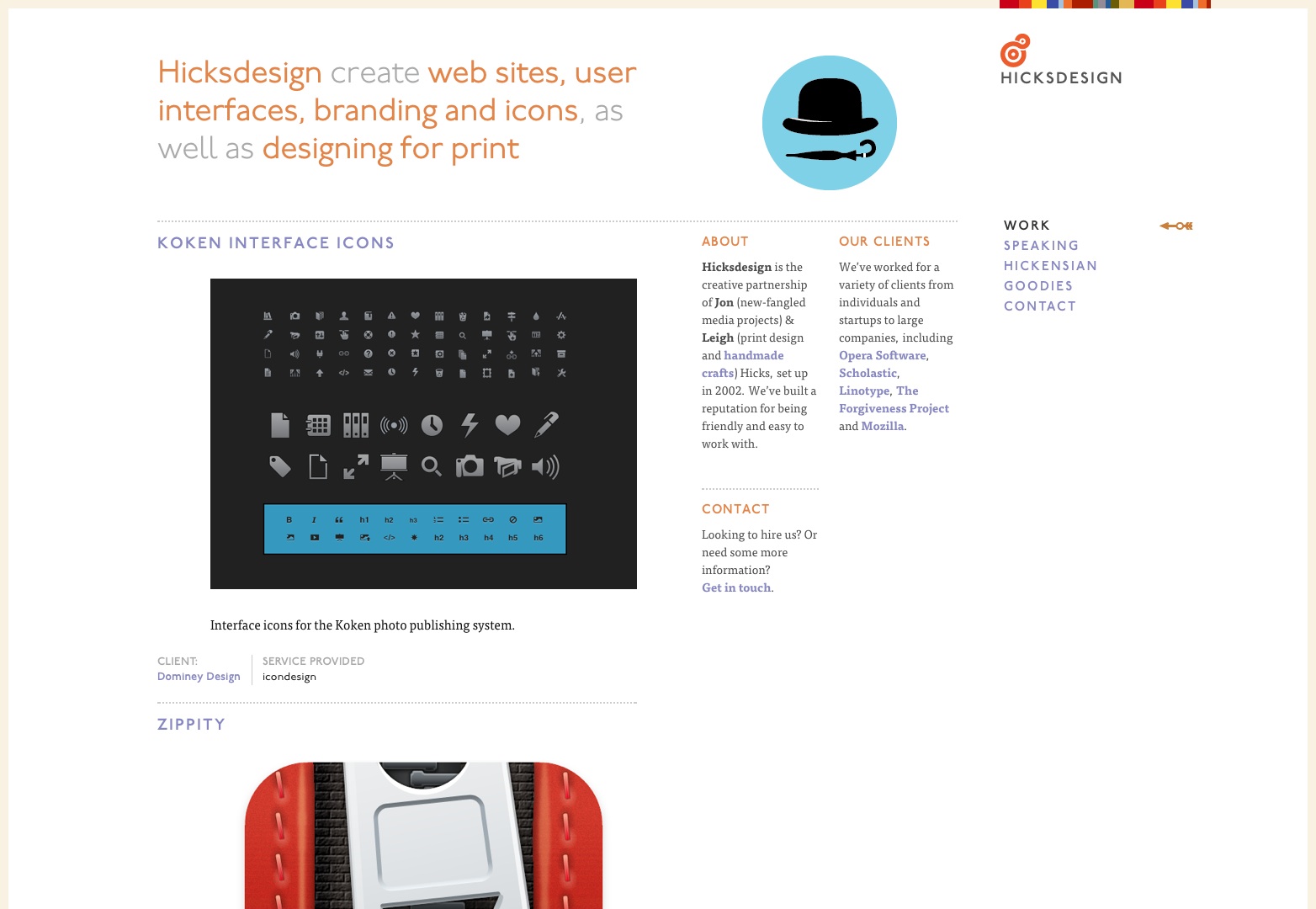
Hicksdesign
Design in Deutschland hergestellt
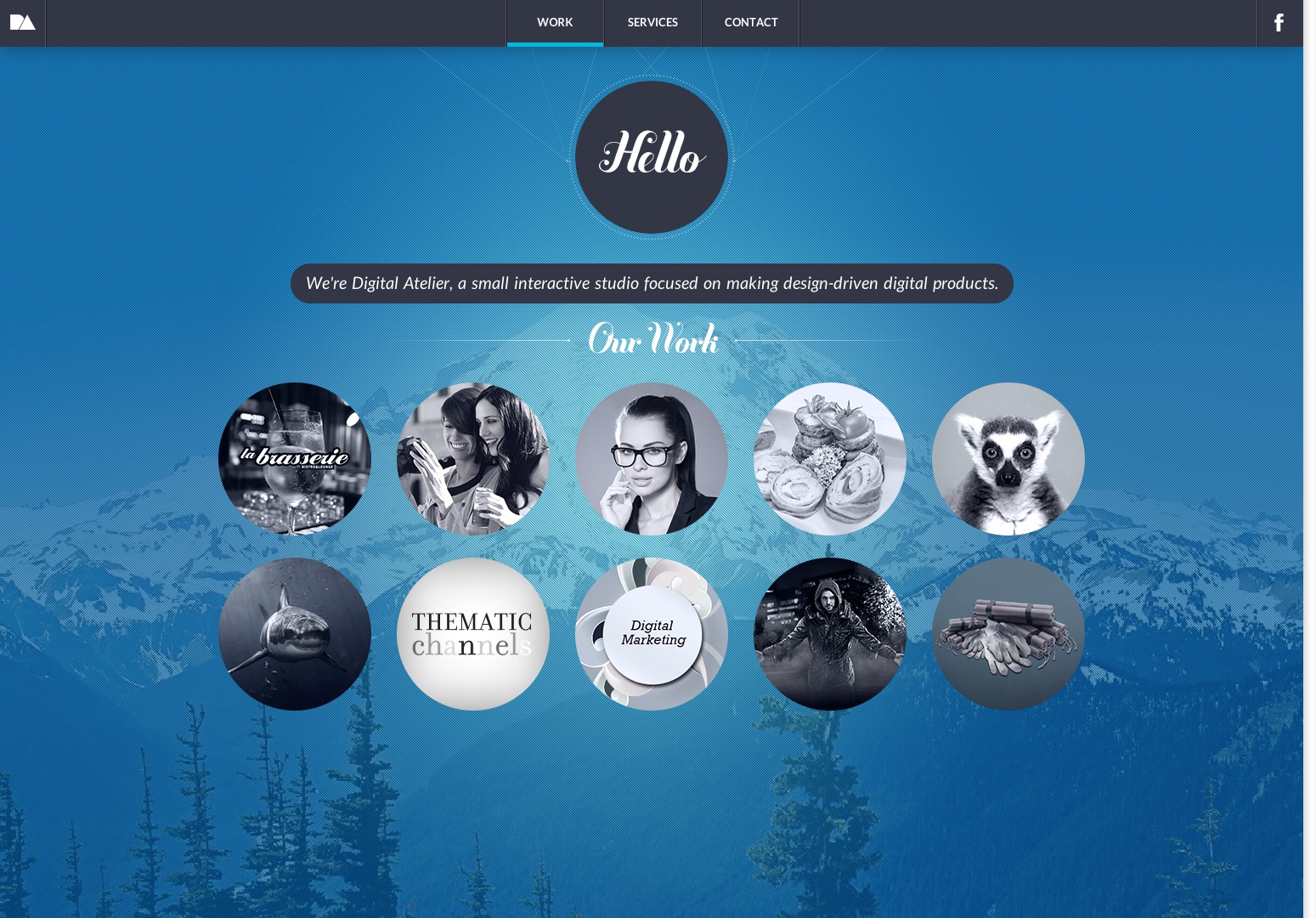
Digitales Atelier
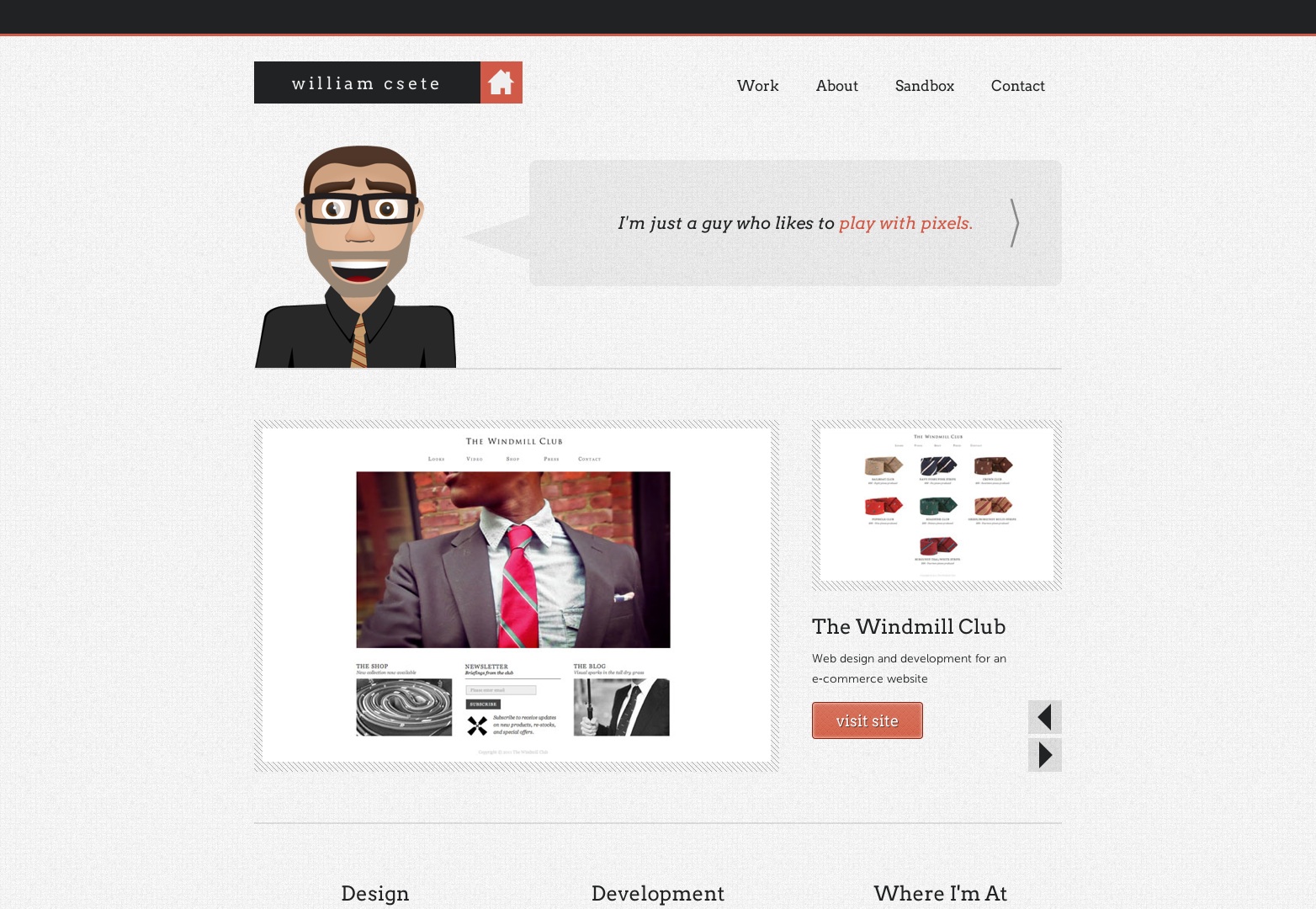
William Csete
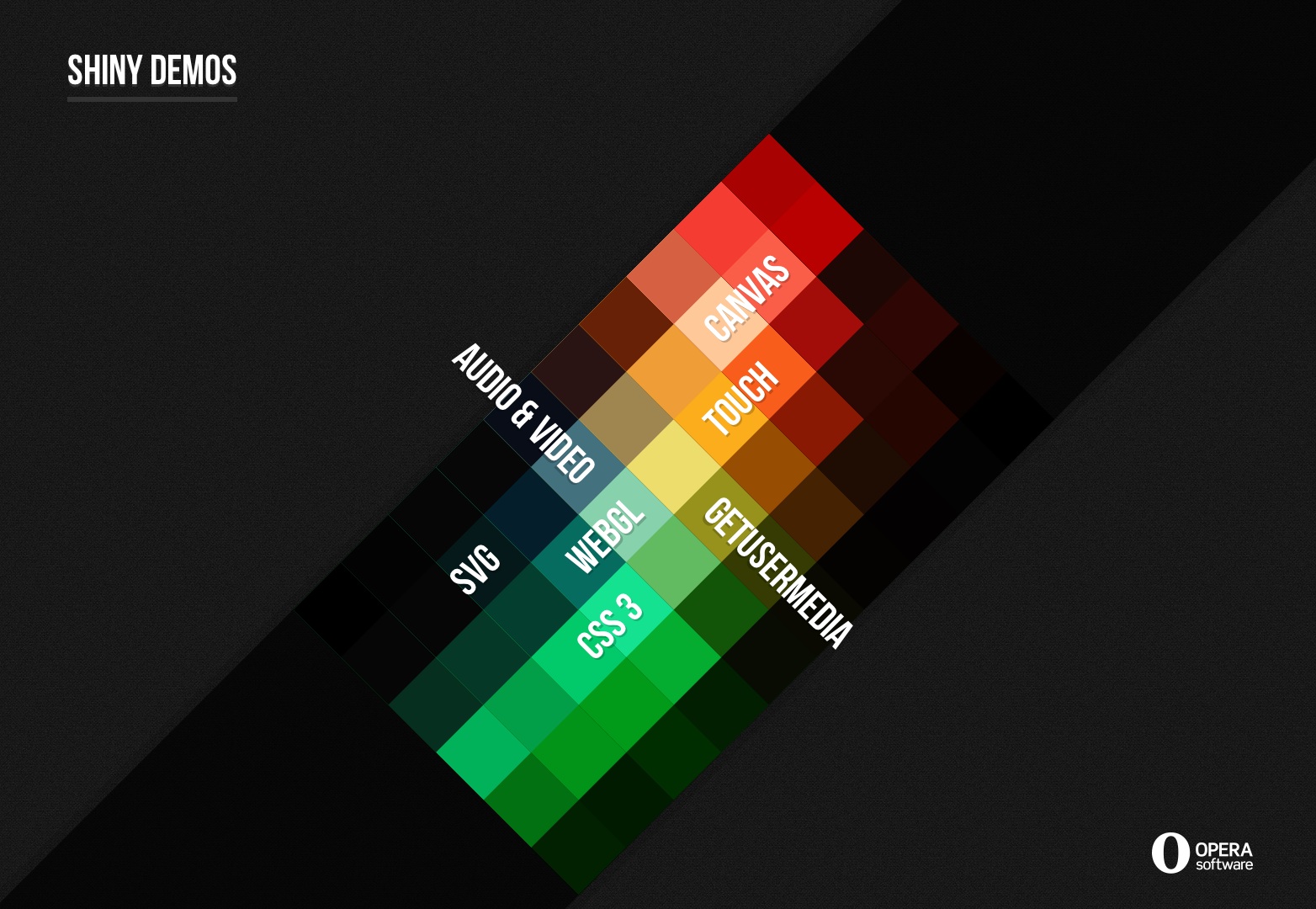
Glänzende Demos
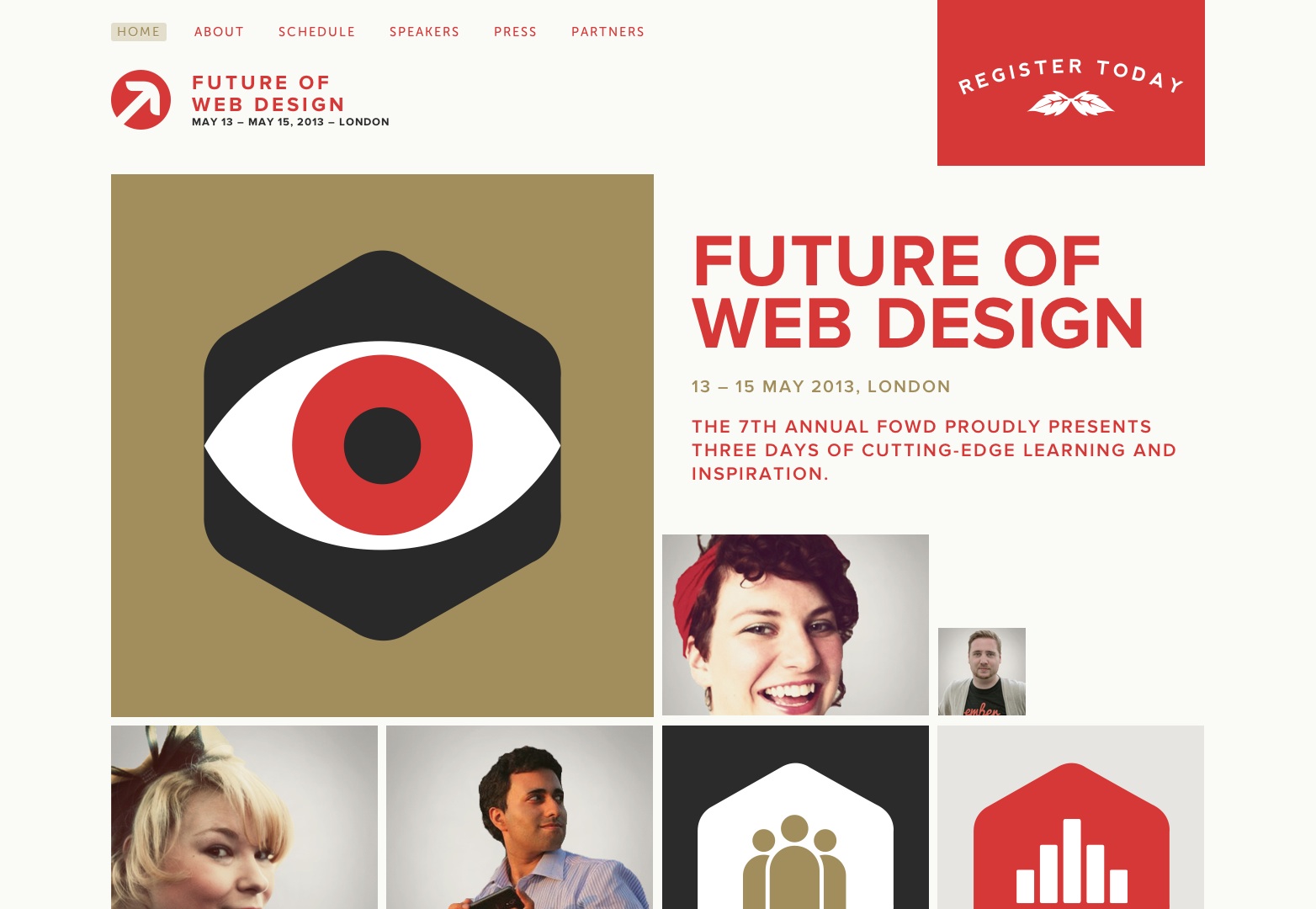
Zukunft des Webdesigns
Middlesex-London Gesundheitseinheit
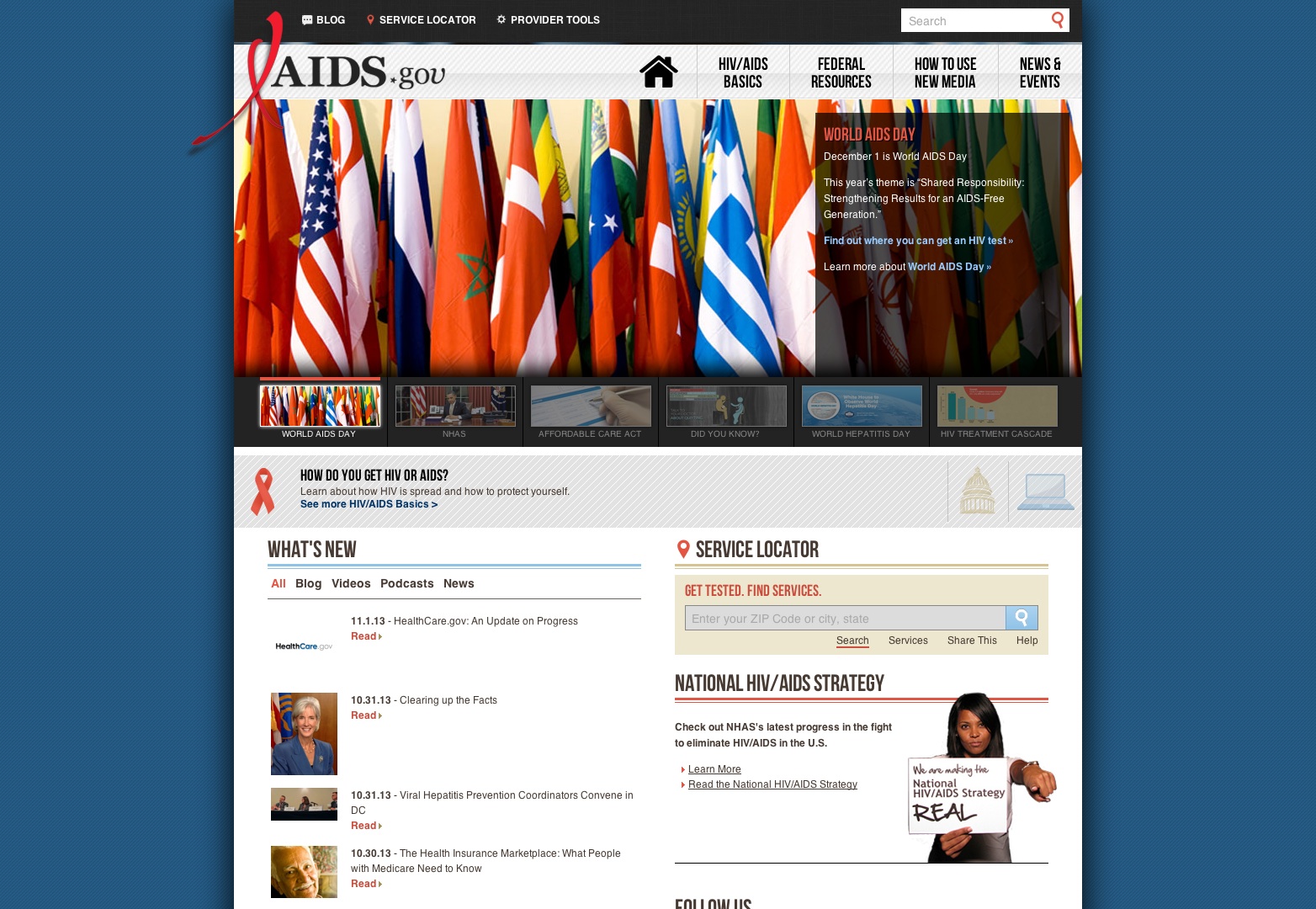
Aids.gov
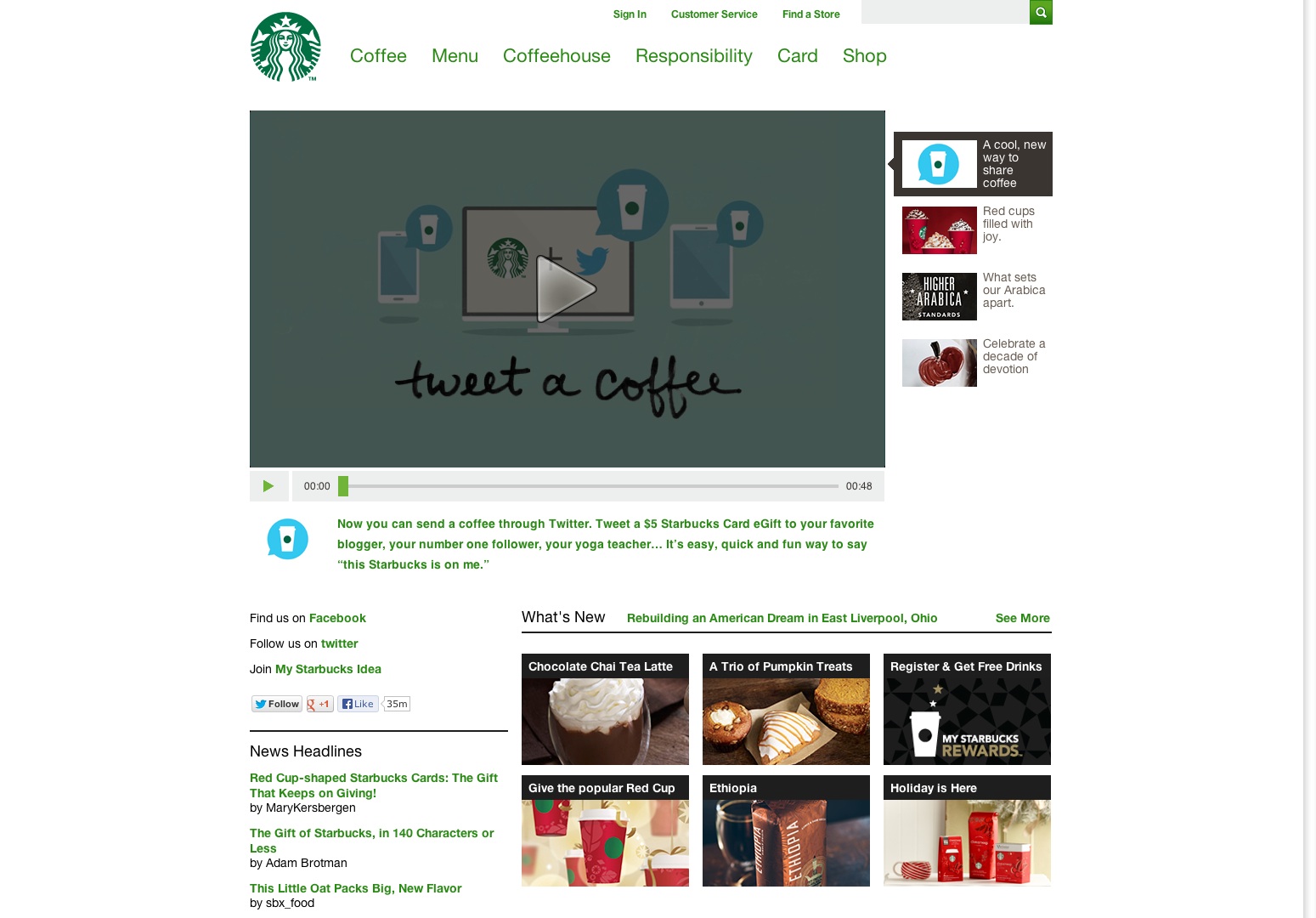
Starbucks
Zurb
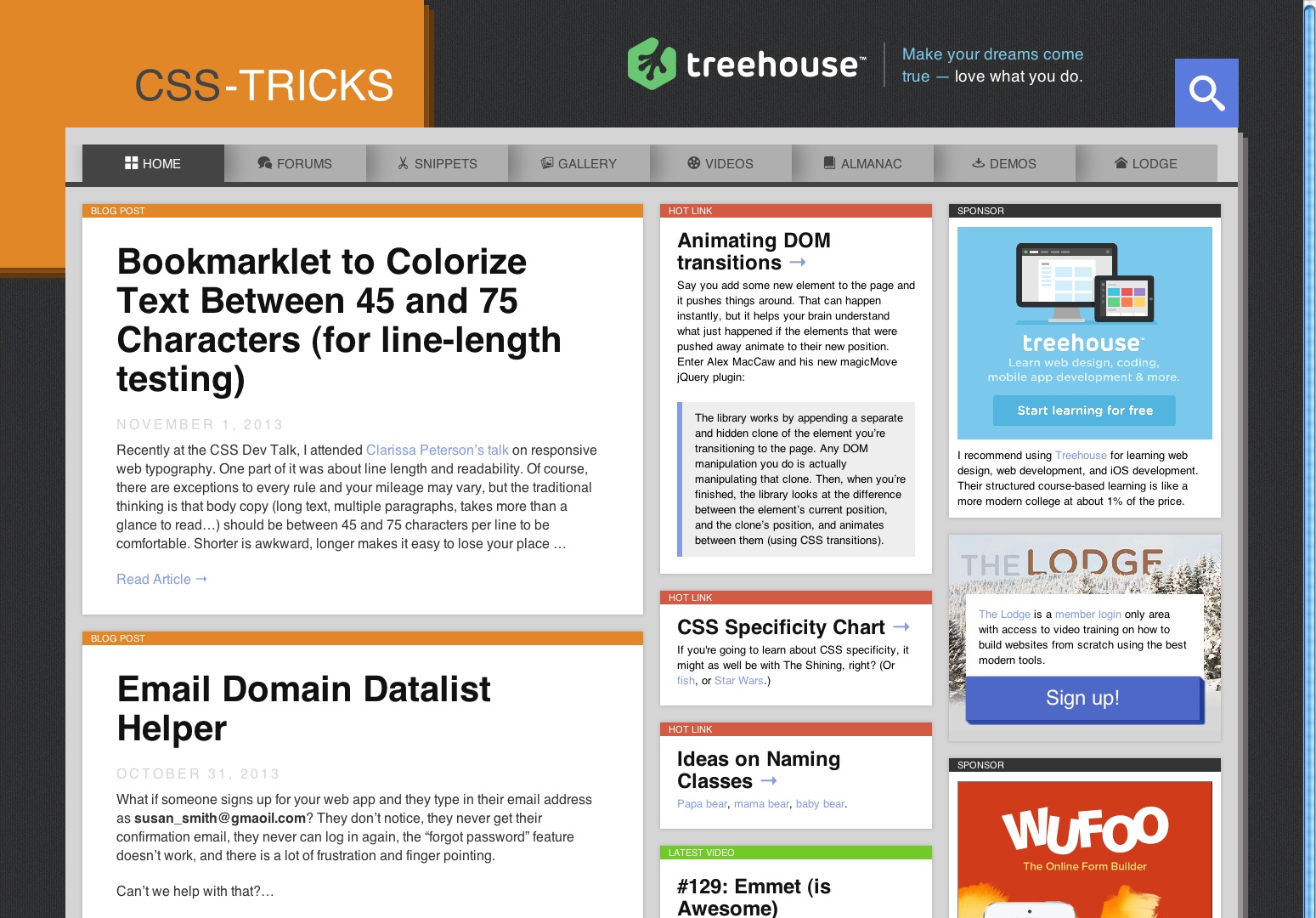
CSS Tricks
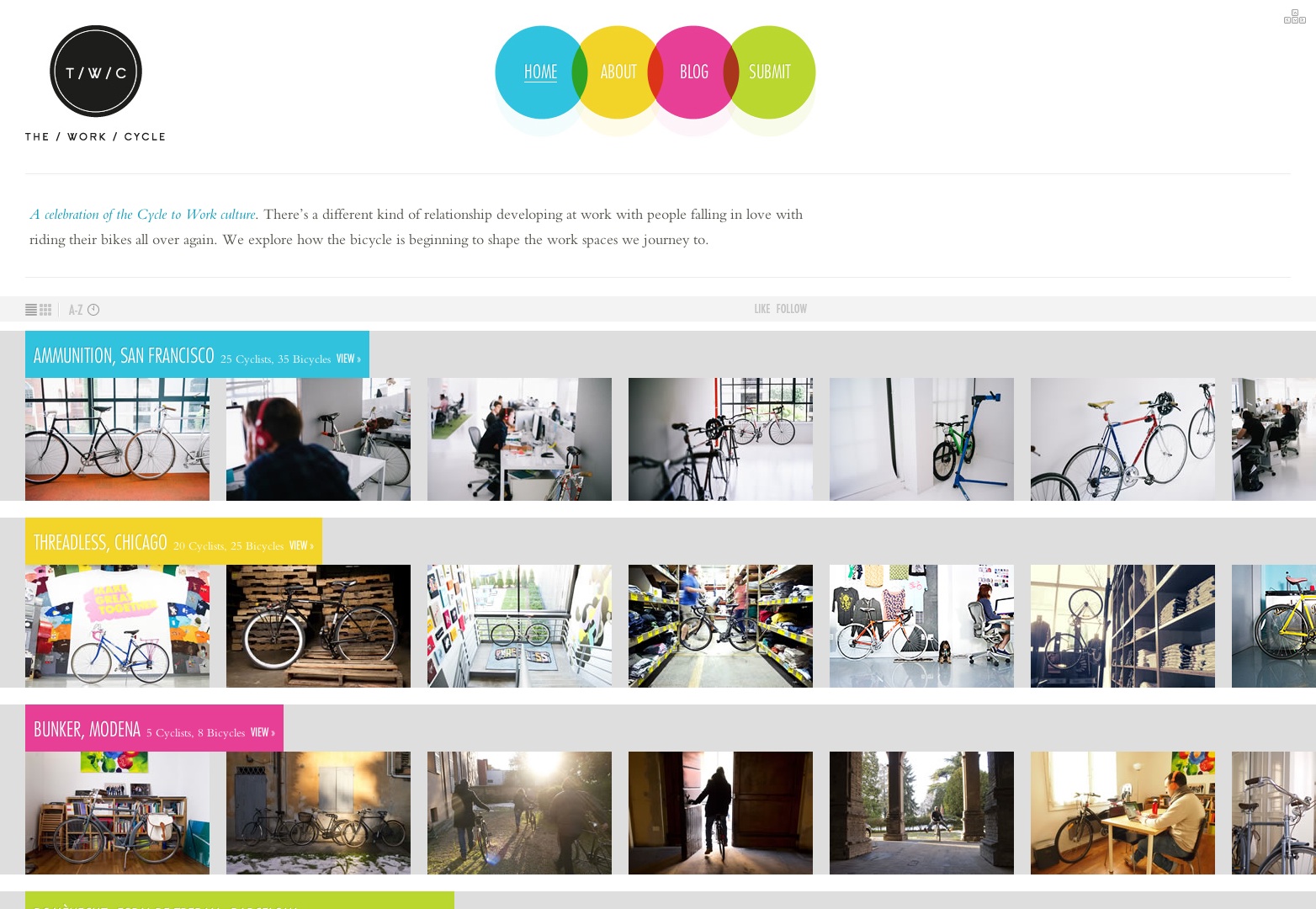
Der Arbeitszyklus
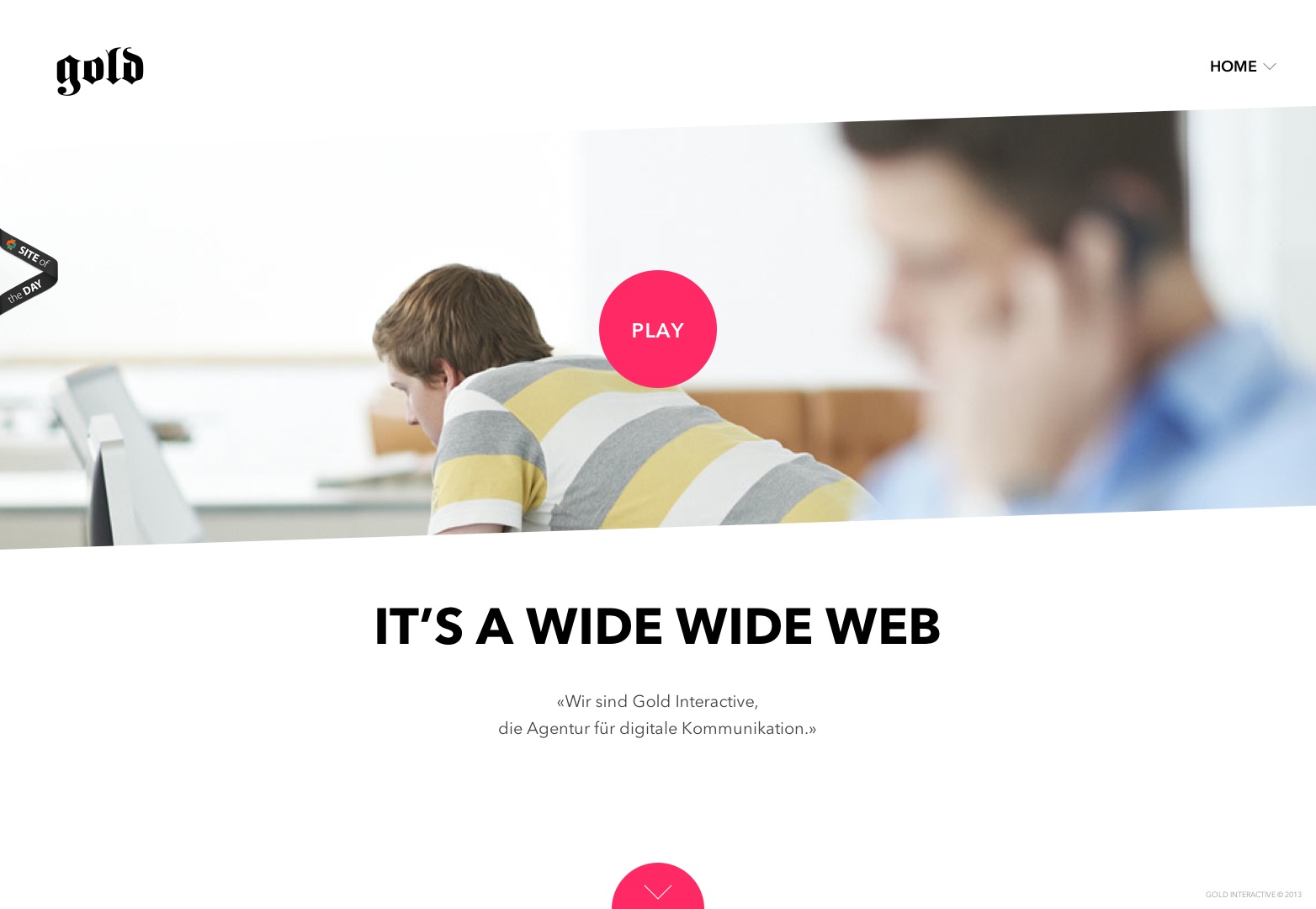
Gold Interaktiv
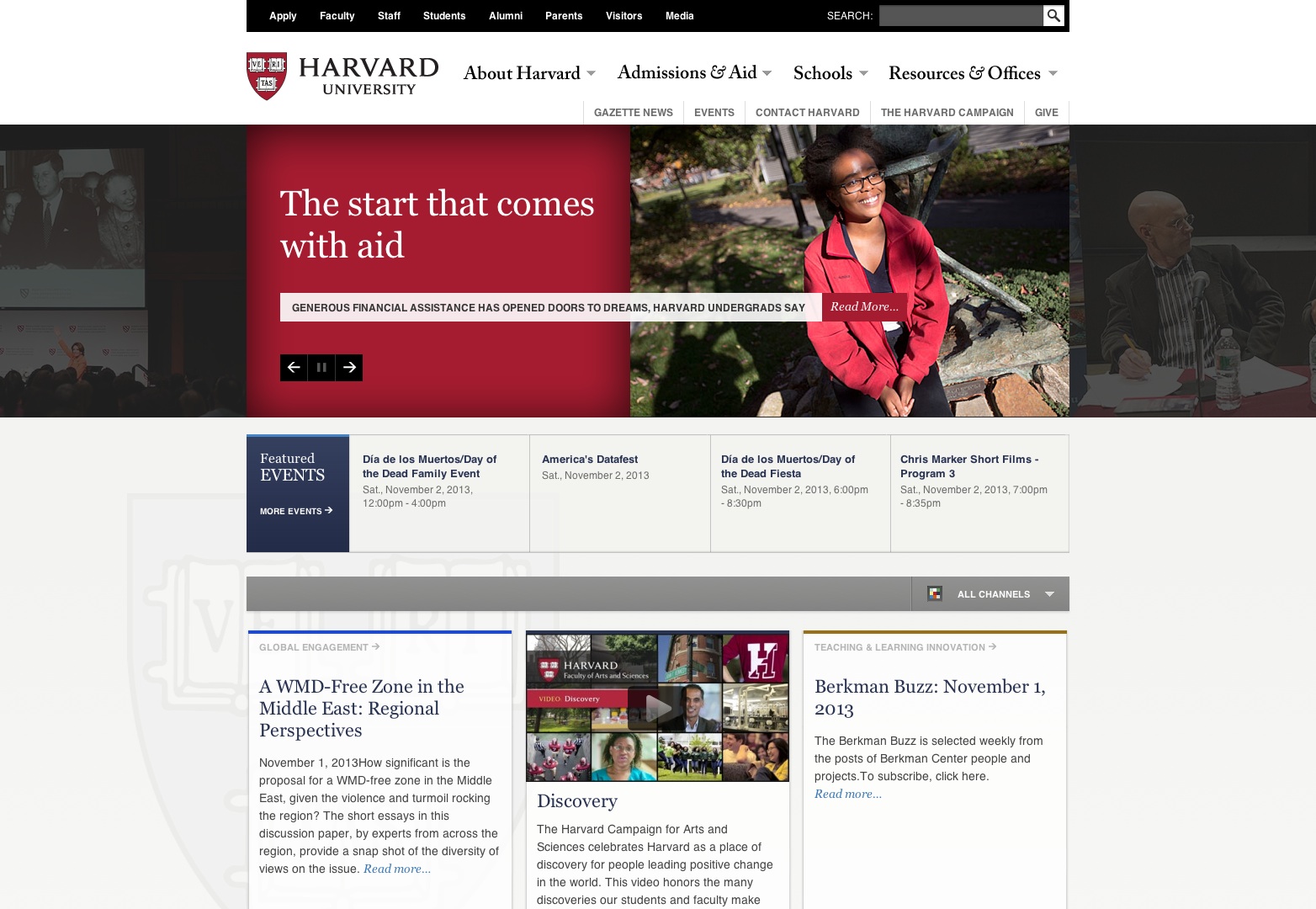
Harvard Universität
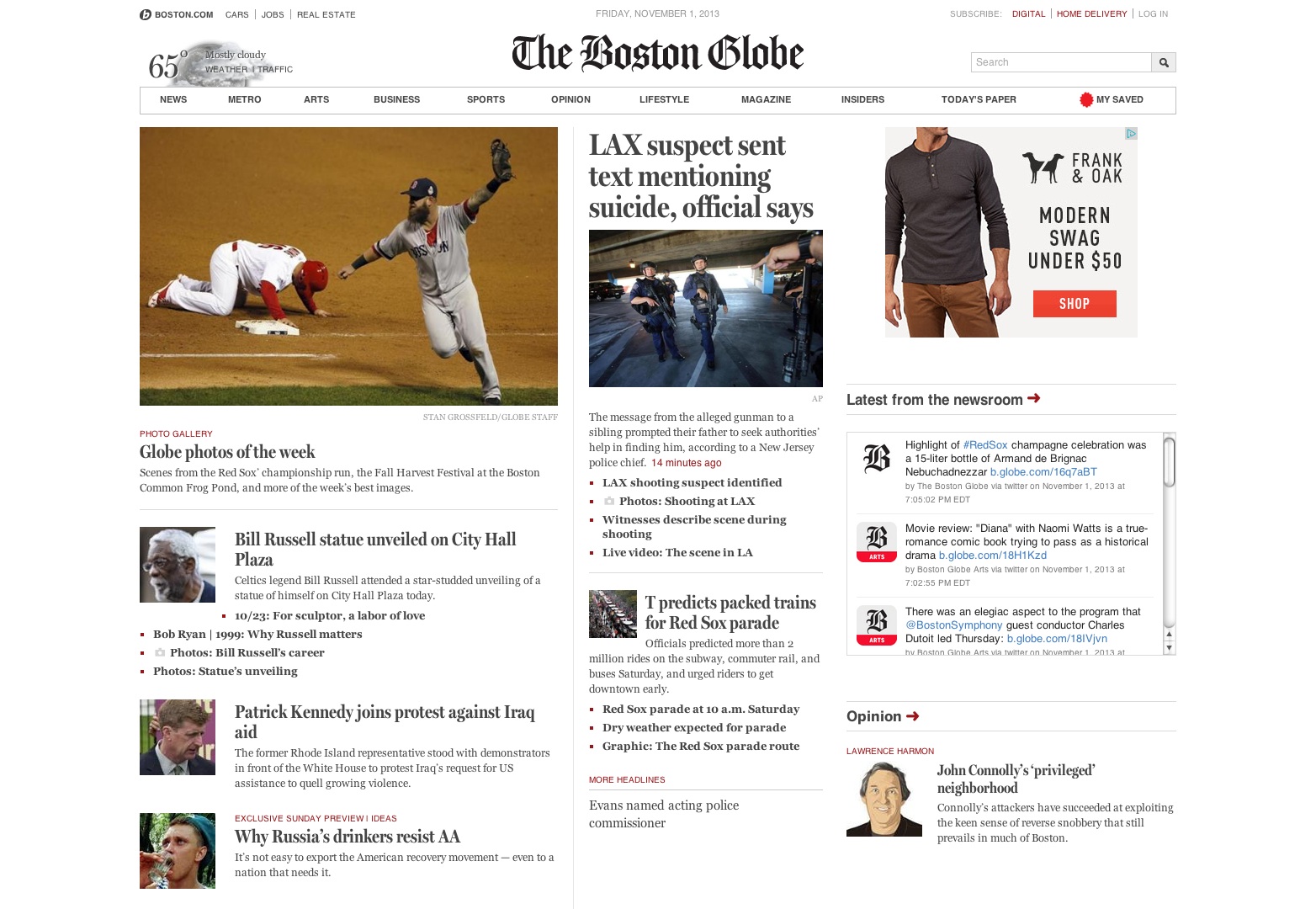
Boston Globe
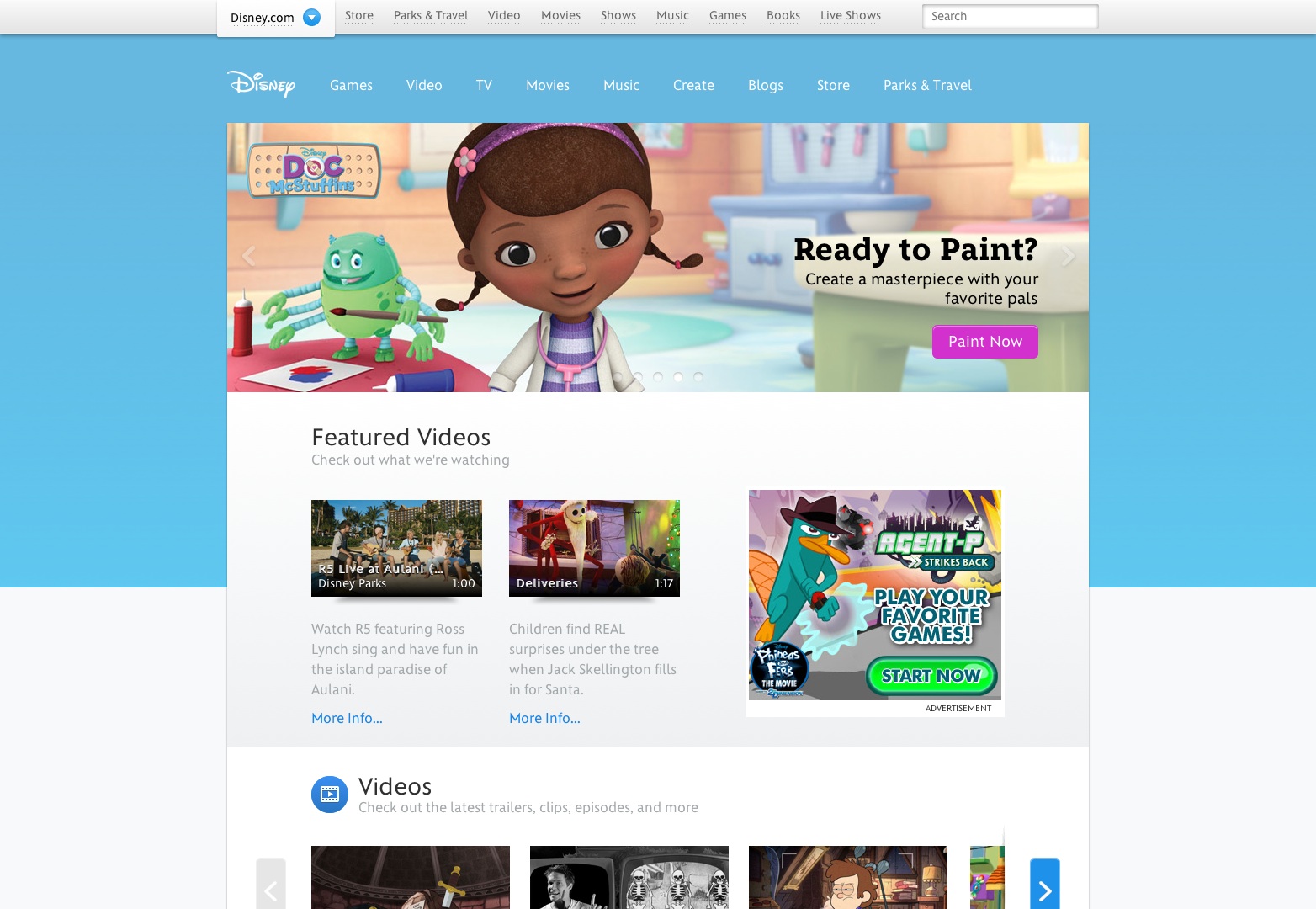
Disney
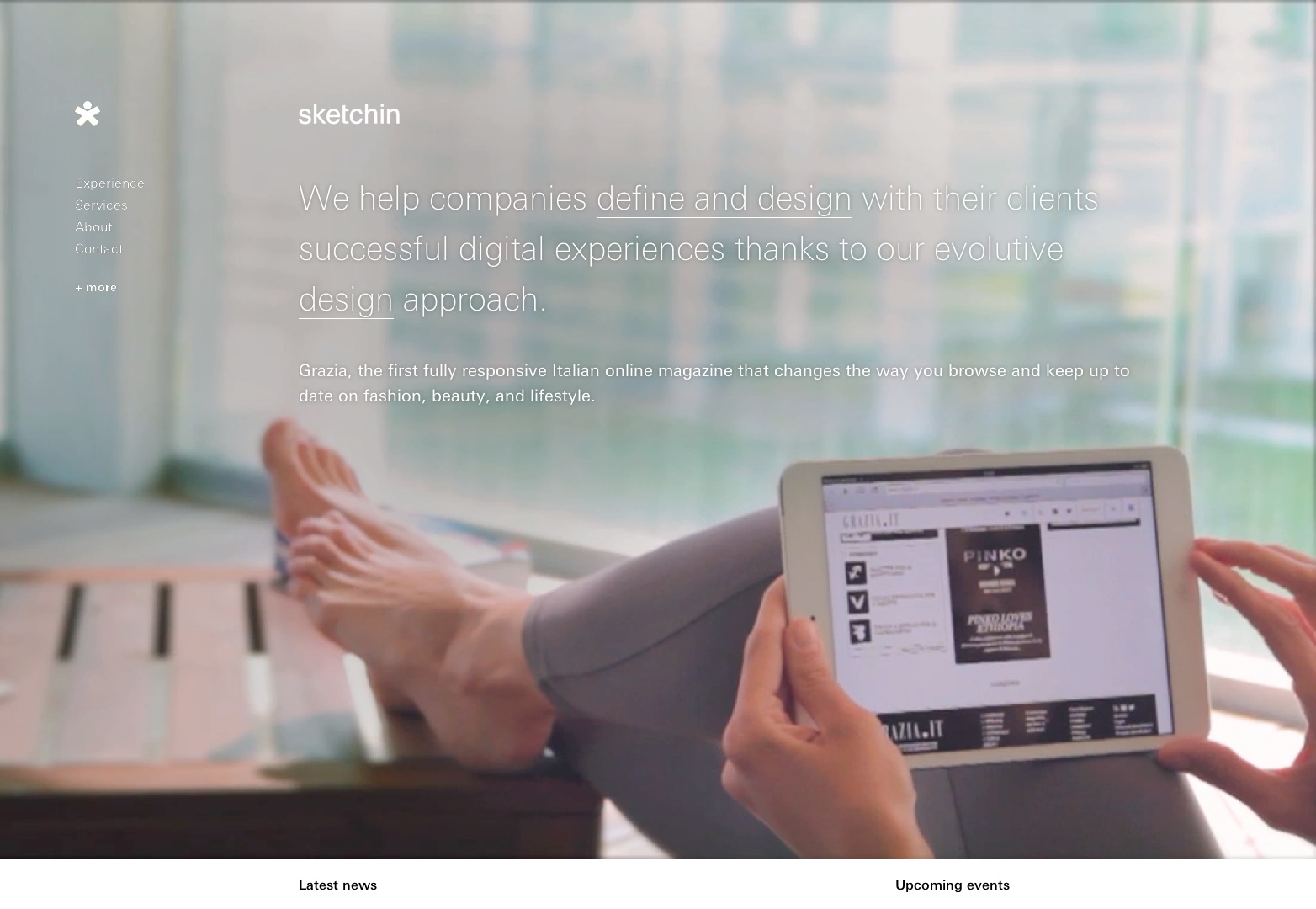
Skizzen
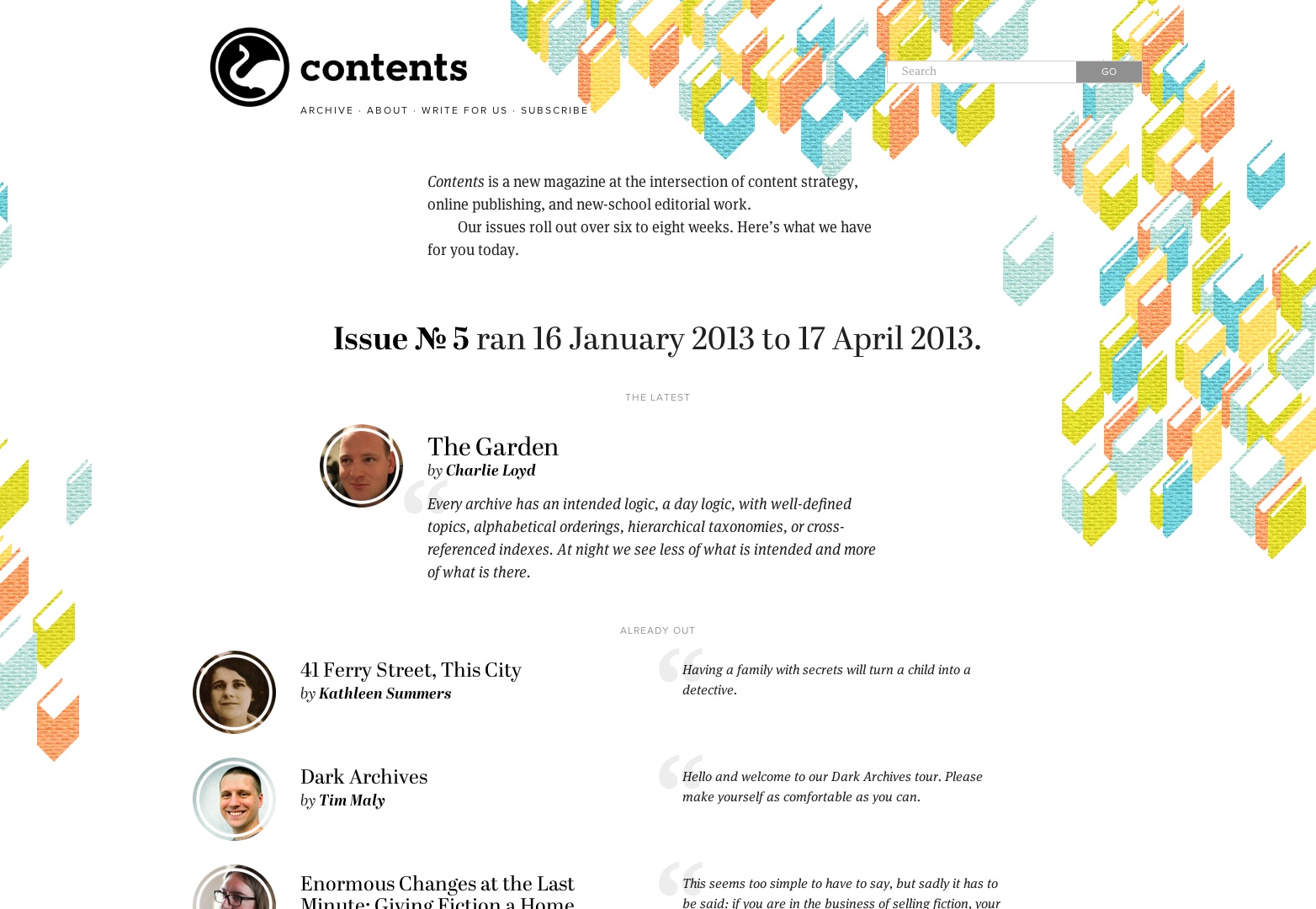
Inhalt Magazin
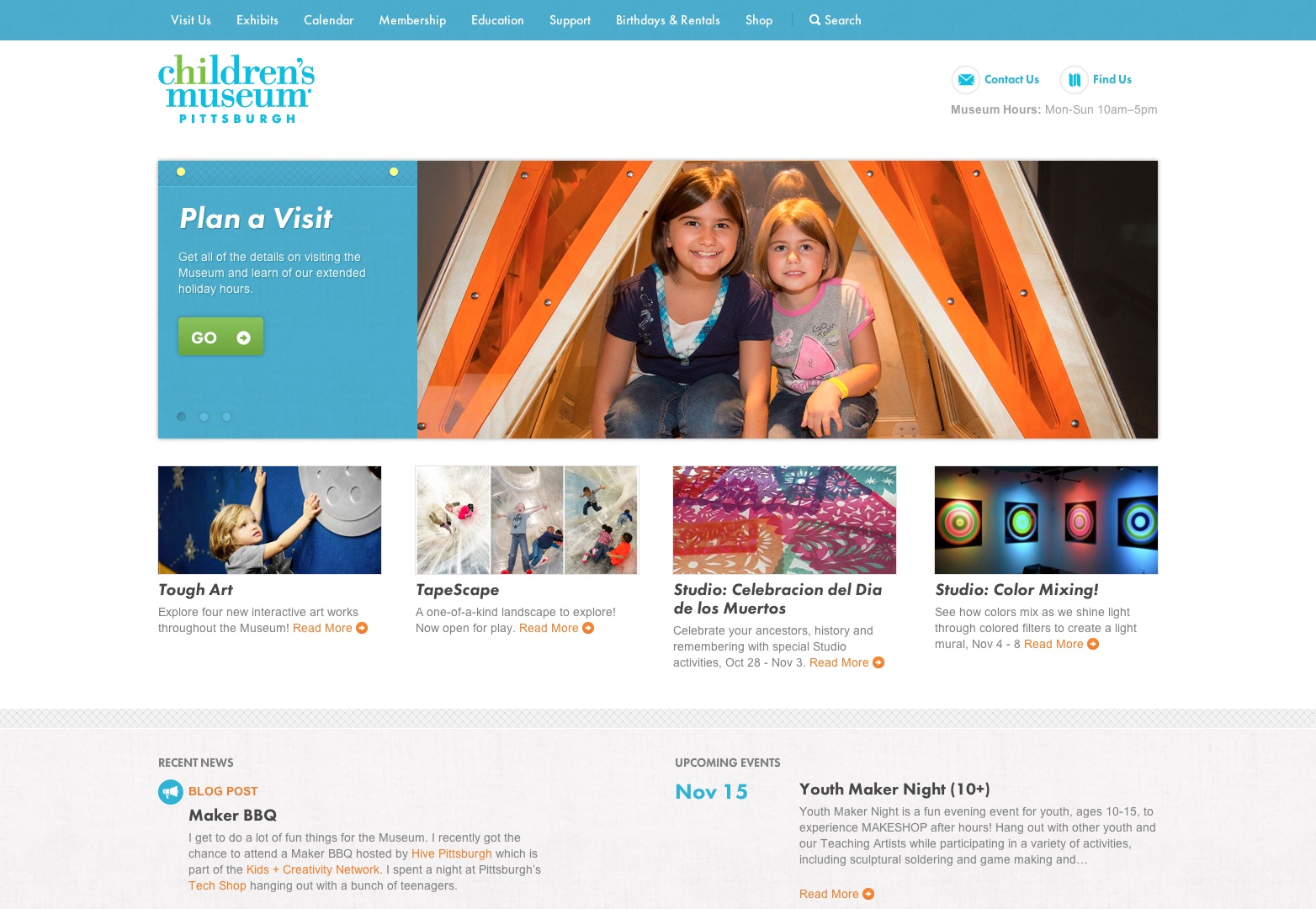
Kindermuseum Pittsburgh
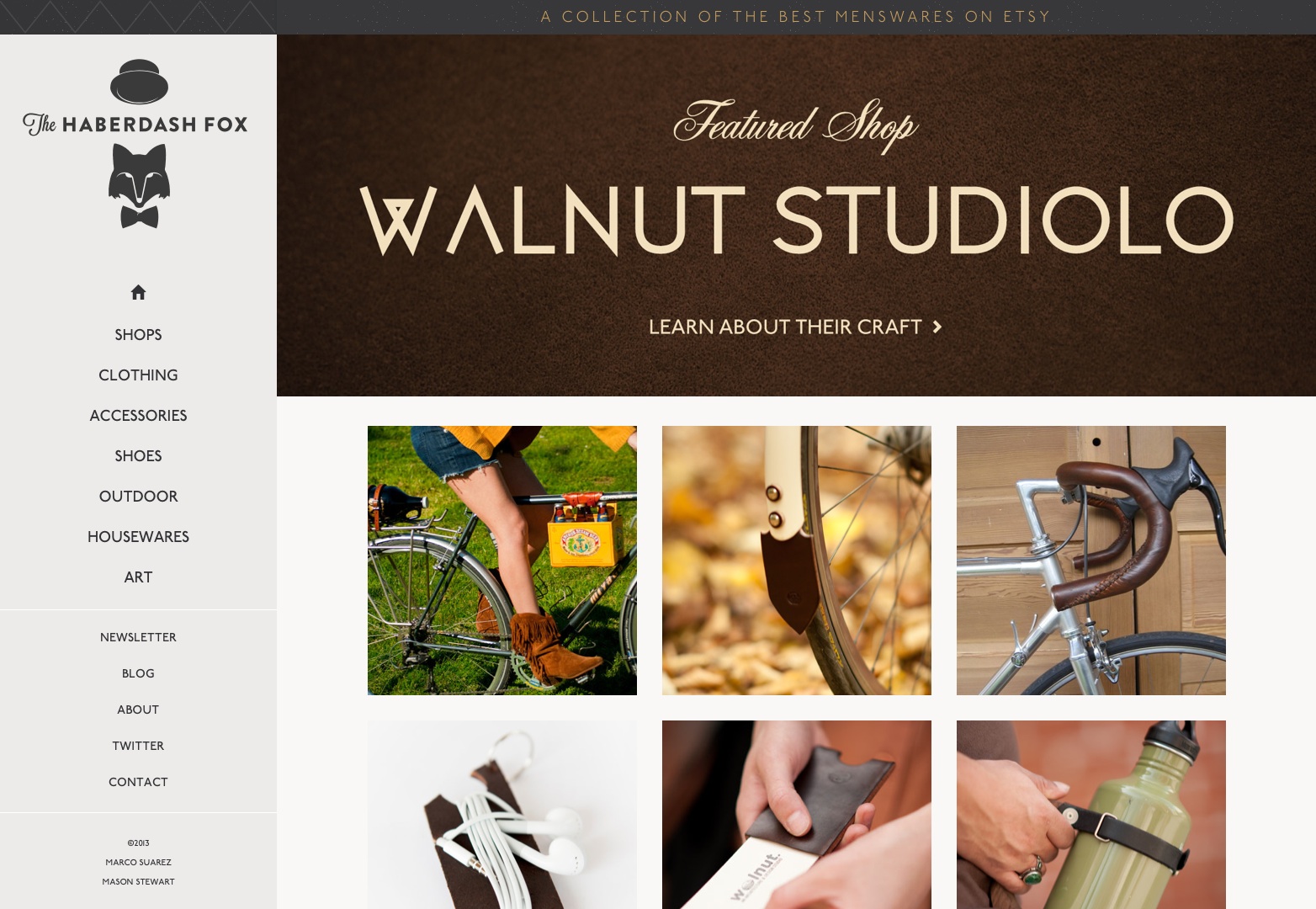
Der Haberdash-Fuchs
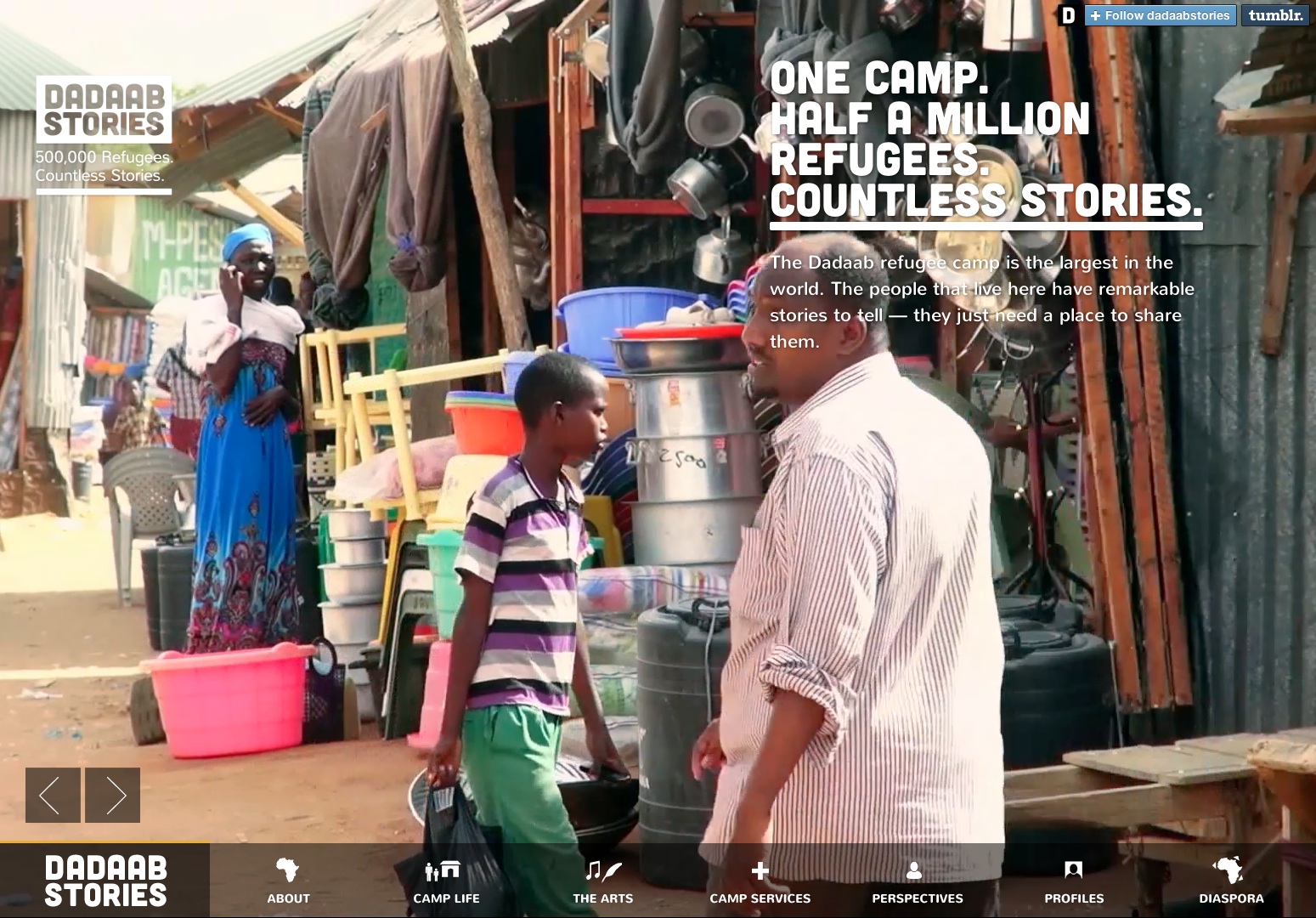
Dadaab Geschichten
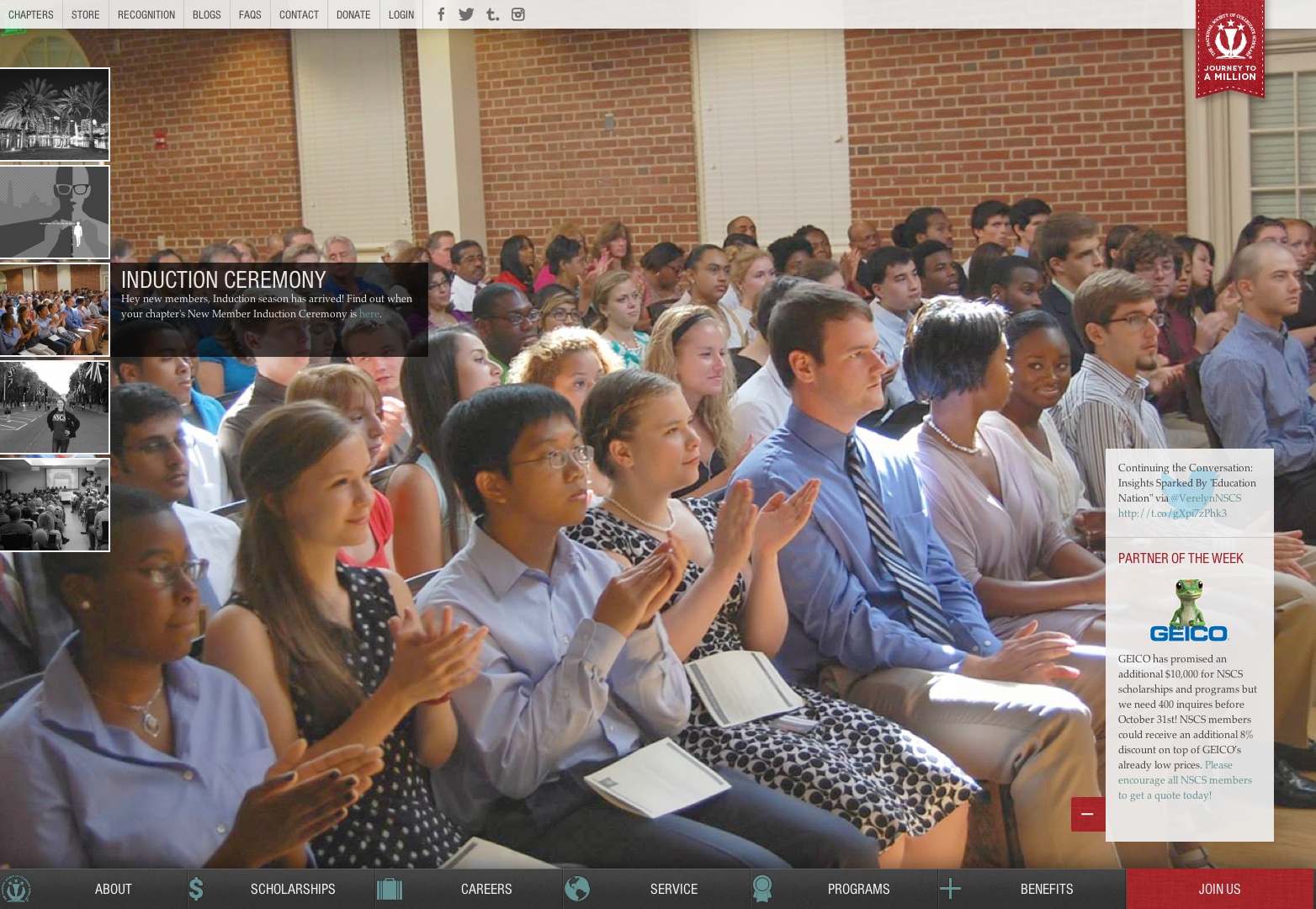
Nationale Gesellschaft der Gelehrten der Colleges
Haben Sie ein responsives Navigationselement erstellt? Gibt es einen anspruchsvolleren Aspekt des Responsive Designs? Lass uns deine Gedanken in den Kommentaren wissen.