Die besten neuen Portfolioseiten, Mai 2016
Hallo Leser, und willkommen zurück. In diesem Monat haben wir viel Leerraum, Minimalismus und absolut keine Witze im Zusammenhang mit dem Namen des Monats.
Wirklich, obwohl. Es fühlt sich an, als wären die hellen Farben von Spring vergangen, und die Leute benutzen Wintertöne als eine Art Wunschdenken. Ich lebe in Mexiko, also bin ich damit gelangweilt.
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leidet UX, zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Das ist eine schlechte Idee ™ Kinder.
Wenn Sie in die nächste Runde aufgenommen werden möchten, kontaktieren Sie mich unter [ [email protected] {$lang_domain} .
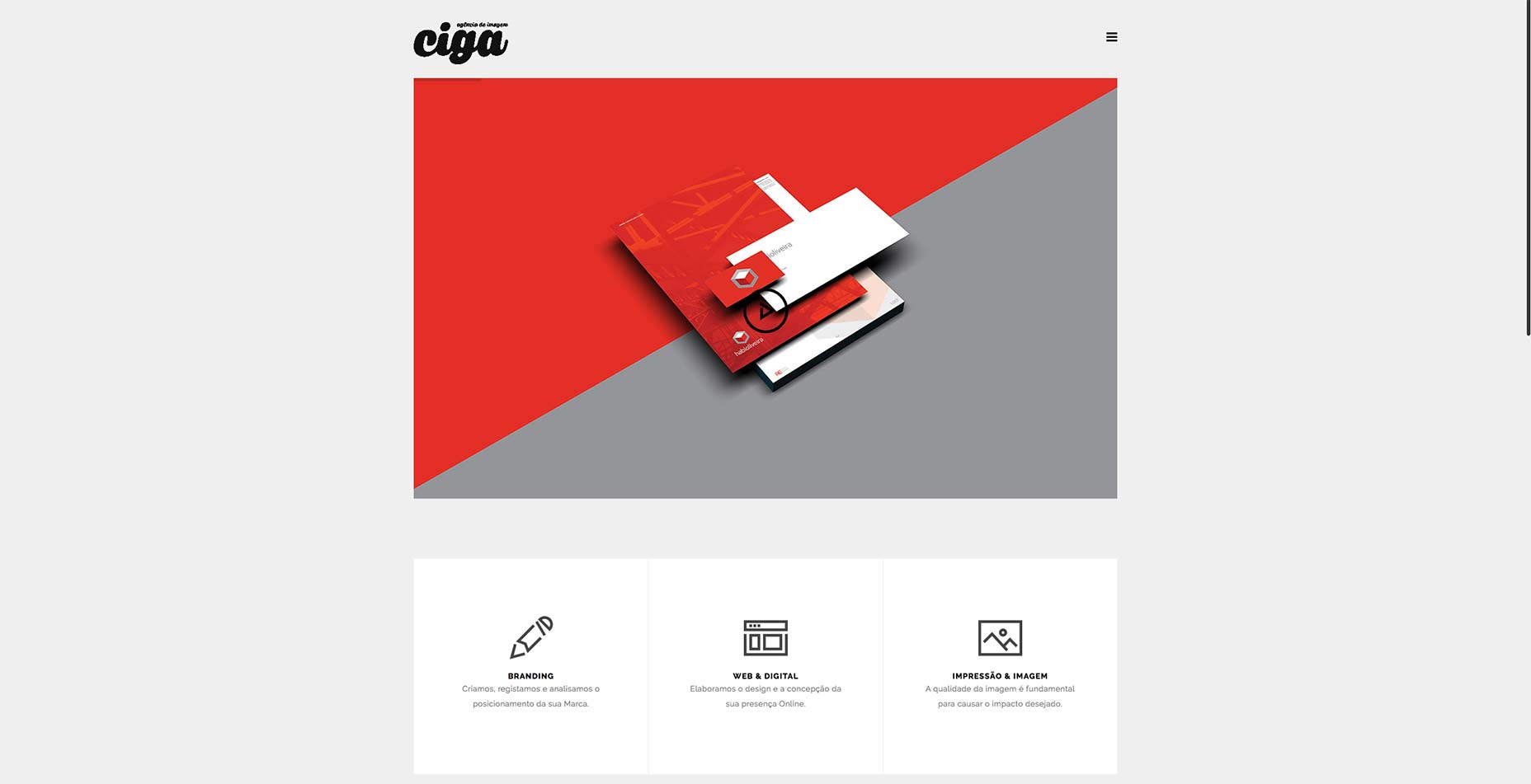
CIGA
CIGA ist ein Branding-, Web- und Grafikdesignstudio. Ihr Arbeitsstil ist sicherlich vertraut, aber auch ausgeprägt. Das gleiche gilt für ihre Website. Es ist hübsch, es ist einfach und es ist ziemlich gut.
Der einzige wirkliche Fehler, den ich finden kann (neben der unvermeidlichen JavaScript-Abhängigkeit), ist, dass der Platzhaltertext für die Kontaktformulareingaben nicht direkt in FireFox angezeigt wird ... zumindest nicht für mich.
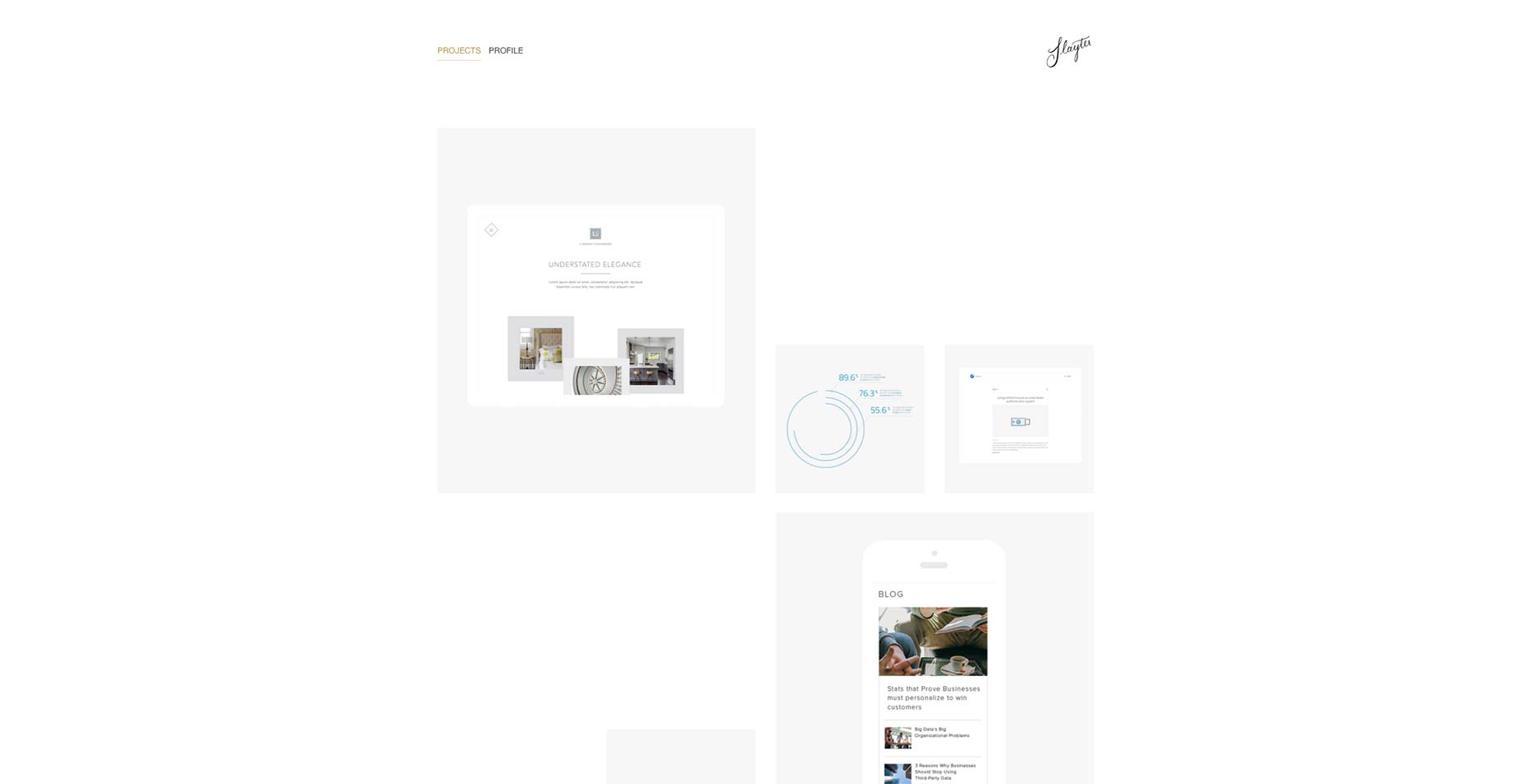
Jäger
Dieser Monat wird uns ein paar schöne, minimalistische, asymmetrische Designs bringen. Jäger ist aber der Erste. Obwohl der geringe Kontrast für einige ein Problem sein könnte, kombiniert die Seite Typografie und überflüssigen weißen Raum in einer Weise, die mich in meiner Seele glücklich macht.
Brian Li
Apropos Leerraum, Brian Lis Seite geht mit einem großen Teil davon direkt an der Spitze seines einseitigen Portfolios. Und ich meine weißen Raum. Es gibt keine Hintergrundfarbe, keine Bilder, nichts.
Der Rest seiner Seite ist so professionell, wie man es erwarten kann, aber dieser große Haufen leeren Platzes an der Spitze sagt dir sofort viel über seinen ästhetischen Stil aus.
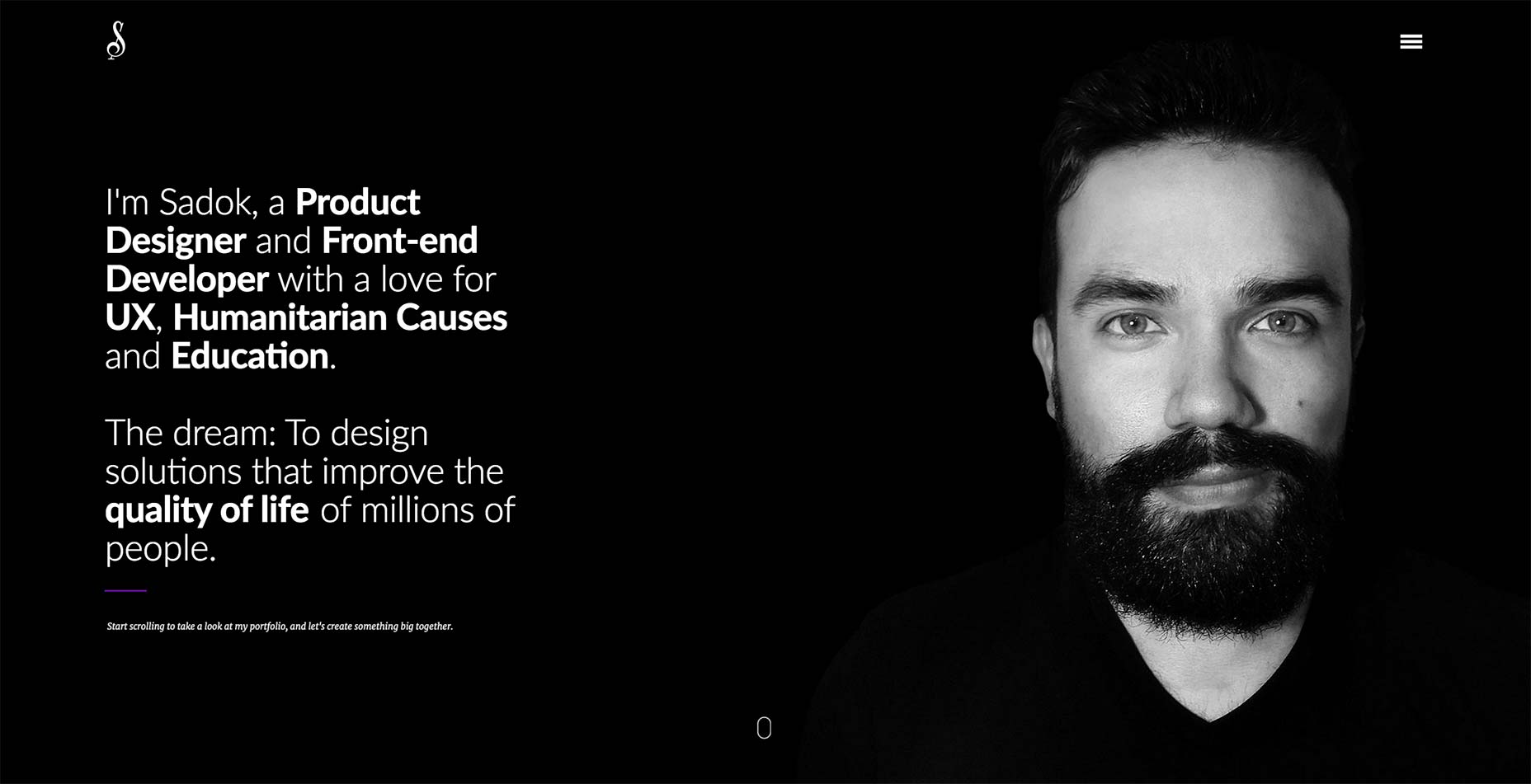
Sadok
Sadoks Portfolio ist in gewisser Weise eine Liste von Trends. Es hat einen großen Text, große Bilder und horizontal und vertikal scrollendes Parallax-Portfolio (frag nicht, schau es dir einfach an und beobachte deine Bildlaufleiste).
Ich finde aber, dass mir das alles egal ist, denn es sieht einfach gut aus, es läuft reibungslos und sein Bart ist mit dem Licht der Sterne beleuchtet. Nein, wirklich, ich könnte das eine Weile beobachten.
Splitter Teal
Das kann man dem Konrad, dem Designer, erzählen Splitter Teal hatte ein ganz bestimmtes Thema im Sinn, als er sein Unternehmen nannte und seine Website entwarf. Das Layout, die Bilder und die Kopie schreien alle nach "professionellem Webdesigner", aber diese Überschriftenschrift und Animation sagt: "Ich bin wahrscheinlich ein Geheimagent."
Xavier Bourdil
Xavier Bourdils Seite zeigt dir eine Vorschau seiner Arbeit auf der rechten Seite, während du mit dem Mauszeiger über den Titel auf der linken Seite gehst. Es ist ein Effekt, der mir trotz meiner Abneigung gegenüber JavaScript für alles Wesentliche sehr gefällt.
Kombiniert mit einer eleganten Typografie, einer Animation, die Aufmerksamkeit auf sich zieht, ohne grell zu sein, und viel Leerraum, konnte ich nicht anders, als einfach nur um diese herum zu browsen.
Eurodance
Eurodance ist ein Fotostudio mit minimalistischen Arbeiten und einem passenden Design. Die ganze Erfahrung des Browsens ist das Klicken auf Dinge, die du magst, dann Scrollen nach unten, wie es sein sollte. Anstatt dieses Prinzip des Internets zu bekämpfen, wie es viele Portfolio-Websites tun, hat Eurodance es von ganzem Herzen angenommen.
Das einzige Problem ist die Art, wie sie die Kontaktinformationen versteckt haben. Sie müssen daran denken, auf das Logo zu klicken, um es zu finden, und das ergibt für mich keinen Sinn.
Nation Studio
Nation Studios Die Website ist einfach, fett und blau. Nun, blau auf weiß mit etwas grünlichen ... aber auf jeden Fall gibt es eine begrenzte Farbpalette im Spiel, und es ist stilvoll. Sogar die Bilder und animierten Hintergründe wurden mit einer oder anderen Technik auf die Farben der Marke reduziert.
Kombiniert mit einem soliden, reaktionsschnellen Layout und einer großen Typografie ist es ein guter Look.
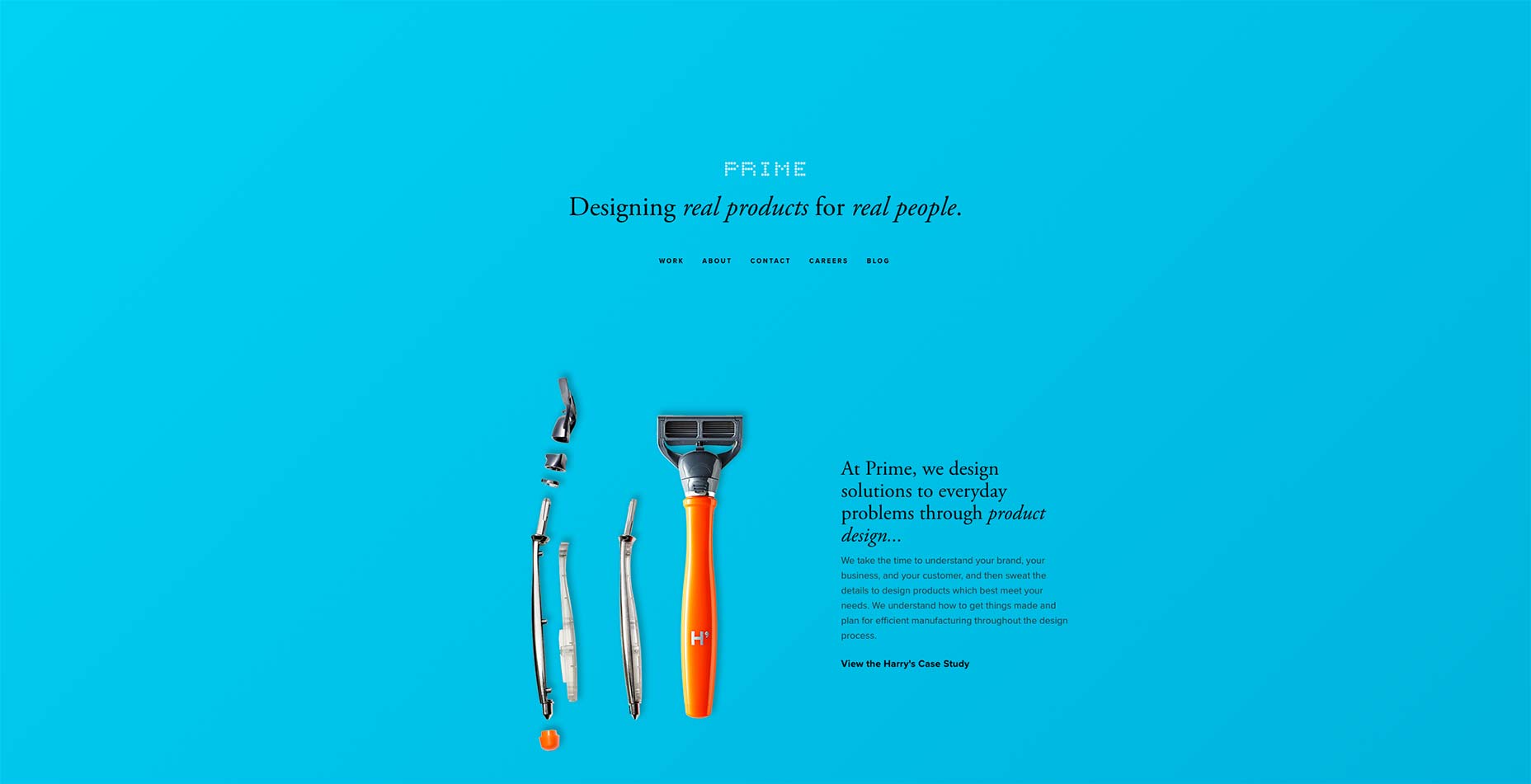
Prime Studio
Bilder von physischen Produkten auszuschneiden und auf einen einfachen Hintergrund zu kleben, ist einer der ältesten Grafikdesigntrends überhaupt. Aber Prime macht es gut aussehen, und sie sollten wissen, wie.
Produktdesign ist eine Art ihrer Spezialität.
Die gesamte Gestaltung des Ortes ist darauf ausgerichtet, den abgebildeten Objekten eine fast physische Präsenz zu geben. Sie möchten, dass du das Gefühl hast, du könntest sie berühren und berühren. Ich würde sagen, sie haben genau das erreicht.
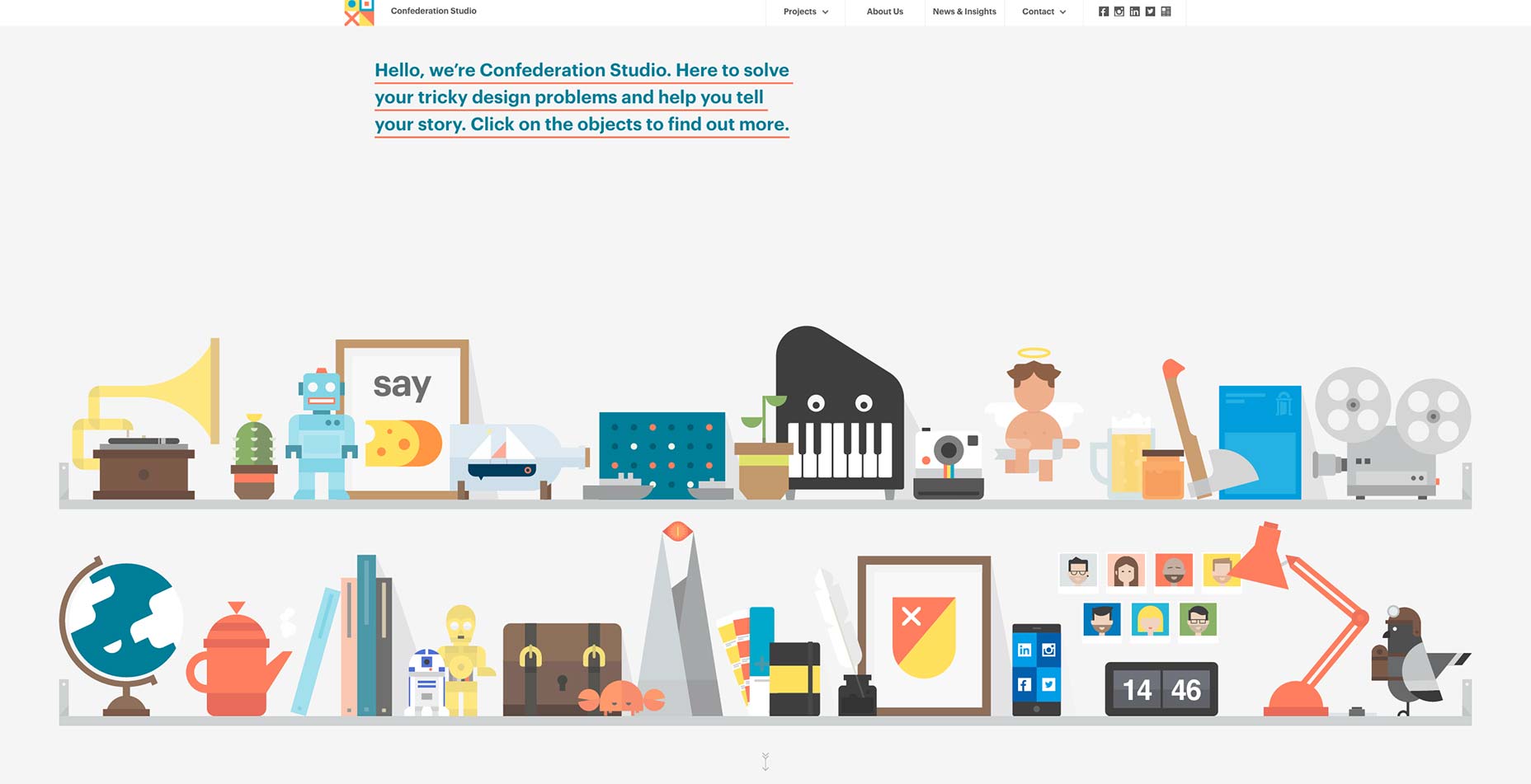
Konföderation Studio
Website von Confederation Studio ist groß, einfach und schön. Es gibt nichts Außergewöhnliches an Layout, aber die Bilder sind gut, die Illustrationen sind besser, und das Ganze ist einfach ... gut. Außerdem machen sie Pastelle wirklich für sie.
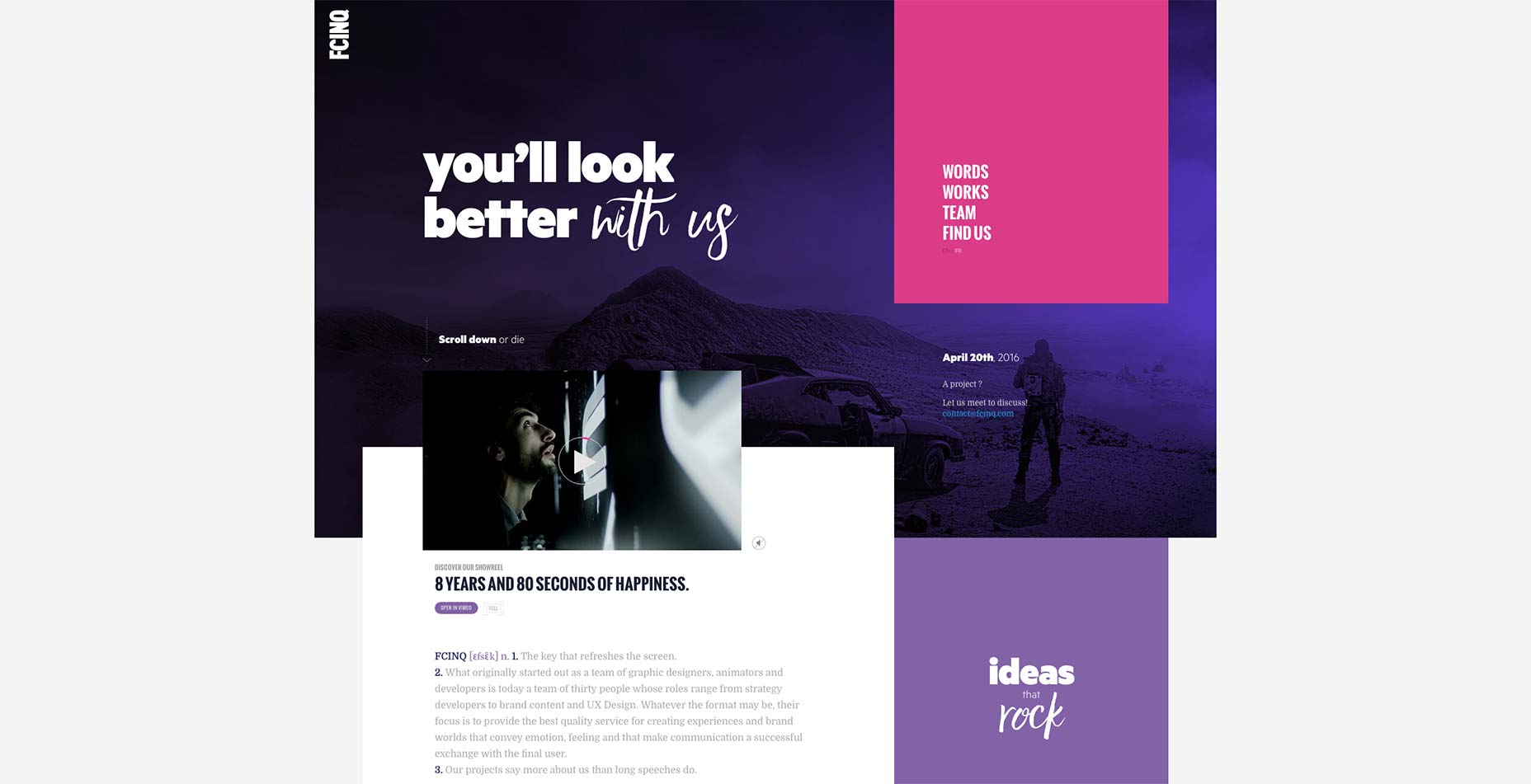
FCINQ
FCINQ ist eine Sammlung von 30 Designern, Animatoren und Künstlern, und ihr Fachwissen wird auf ihrer eigenen Website deutlich gezeigt. Die Dinge sind vielleicht ein bisschen enger zusammen, als ich es normalerweise möchte, und es kann schwierig sein, auszuwählen, auf welches der vielen Bilder man sich zuerst konzentrieren sollte, aber dies ist ein hervorragendes Beispiel dafür, wie die Marke eines Unternehmens durchdringen kann und soll jeder Aspekt einer Website.
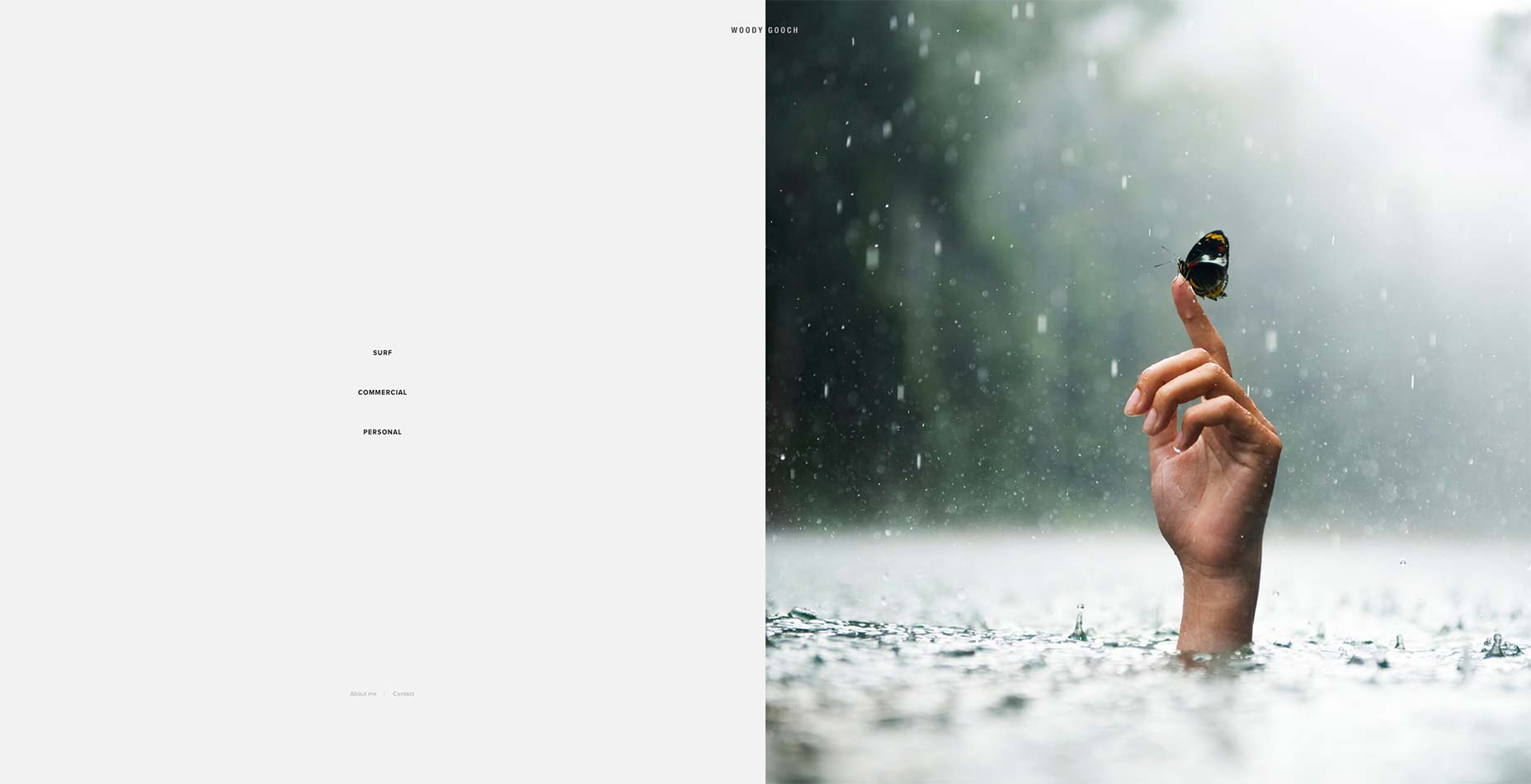
Woody Gooch
Neben einem Namen, der wirklich Spaß macht zu sagen, Woody Gooch hat eine Leidenschaft und ein Geschenk, um Fotos von Surfern in Aktion zu machen. Wenn Sie durch die Site blättern, werden Ihnen nie mehr als ein Foto gleichzeitig angezeigt (es sei denn, Sie wählen die Rasteransicht speziell aus), so dass Sie die volle Wirkung jedes einzelnen erzielen können.
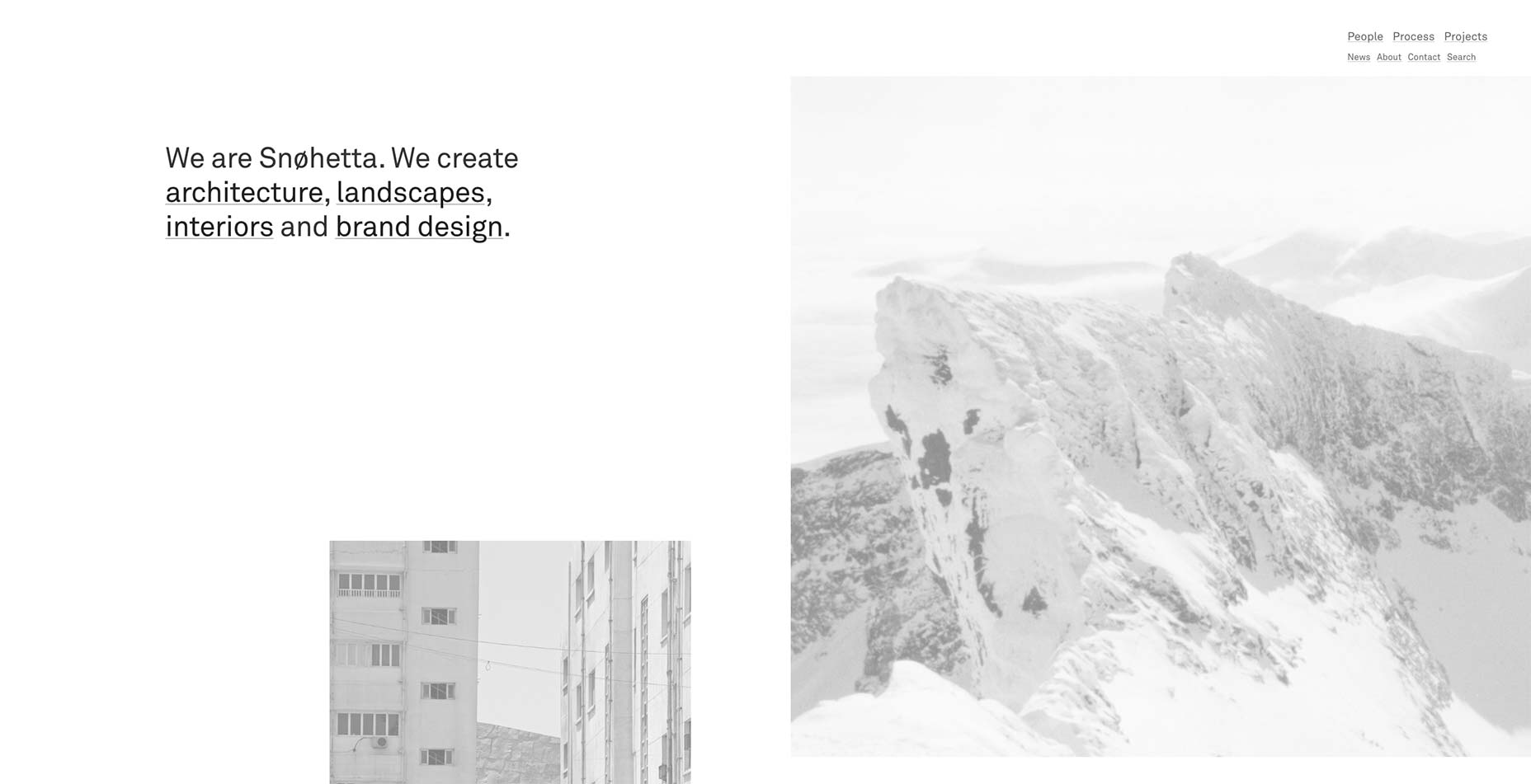
Snøhetta
Ein weiteres schönes Beispiel für asymmetrisches Design, Snøhetta nähert sich dem Portfolio als eine Art Collage. Beachten Sie, dass dieser Effekt nur der Startseite vorbehalten ist. Sie halten ein gutes Gleichgewicht zwischen ihrem künstlerischen Sinn und ihrer Benutzerfreundlichkeit, indem sie einen strukturierteren Überblick über ihre Arbeit im Bereich Projekte geben .
Irradié
Irradié bringt uns nach dem anfänglichen Vollbild-Seitenabschnitt einen weiteren ganzseitigen Mauerwerks-Stil. Dies ist eine weitere Seite, auf der die Bilder sprechen können.
Ich werde feststellen, dass der Text in jeder der vier Ecken am Anfang der Homepage fälschlicherweise für Navigationslinks gehalten wird (ich habe zuvor eine oder zwei Seiten mit Navigation in den Ecken dargestellt). Wenn ich nur darauf klickte, um nichts zu haben, gab es einen Moment der Verwirrung.
Ansonsten ist diese Seite ein Paradebeispiel für modernes minimalistisches Design.
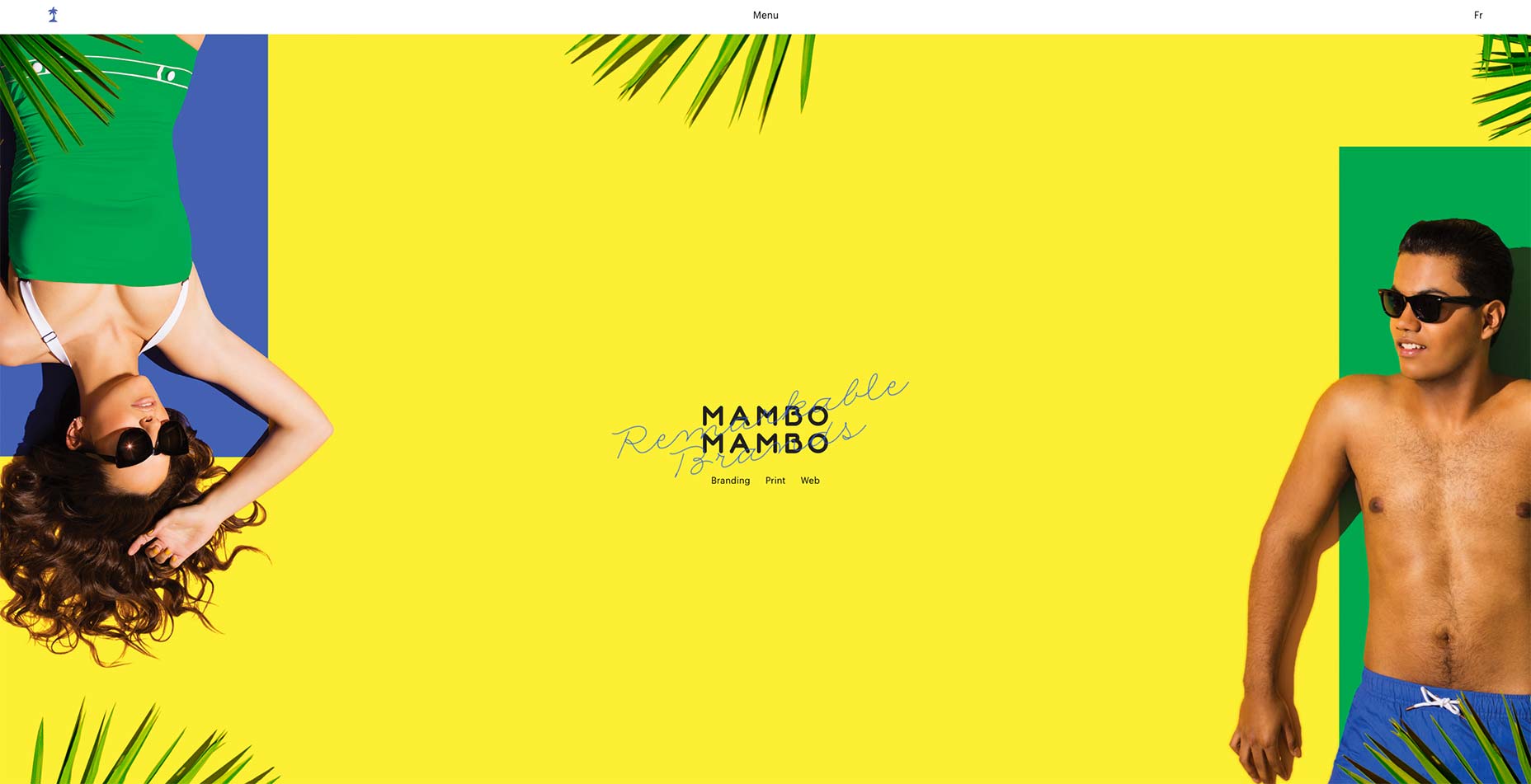
Mambo Mambo
Mambo Mambos Portfolio ist vielleicht der farbenfrohste Ort auf unserer Liste in diesem Monat. Sie ergänzen ihren vielseitigen Stil mit kursiven Schreibweisen, Strandmotiven und einem Chihuahua-Bild. Man muss sich jedoch nur ihre Arbeit ansehen, um zu wissen, dass sie vielseitig sind und fast jede Arbeit bewältigen können.
Xavier Truant
Xavier Truants Portfolio ergänzt seine schrulligen, modernen Illustrationen um ein asymmetrisches Mauerwerk. Bold Serifs behandeln den kleinen Text, der auf einer solchen Website notwendig ist, so dass alles einfach gehalten wird und einfach nicht genug Balance hat, um stilvoll zu sein, ohne störend zu wirken.
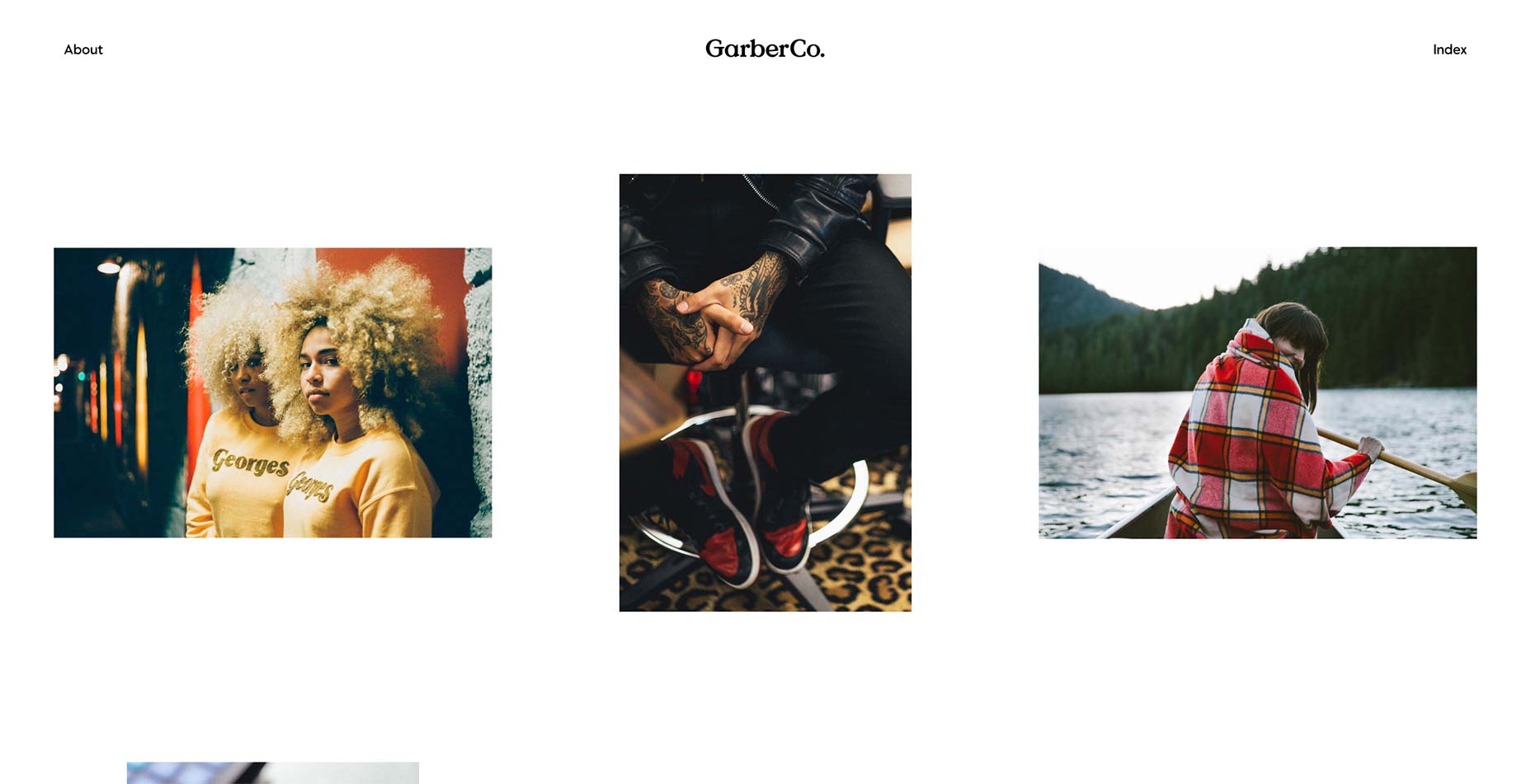
Ryan Garber
Ryan Garbers Fotoportfolio hält die Dinge einfach - mit einer großen Bildergalerie auf der Homepage. Ich mag die Art und Weise, wie der Titel jedes Projekts auf die ganze Seite überlagert wird, wenn Sie den Mauszeiger über ein Bild bewegen, aber ich wünschte, er hätte eine Farbe mit besserem Kontrast gewählt. Der schwarze Text neigt dazu, in einigen der Fotos zu verschwinden.
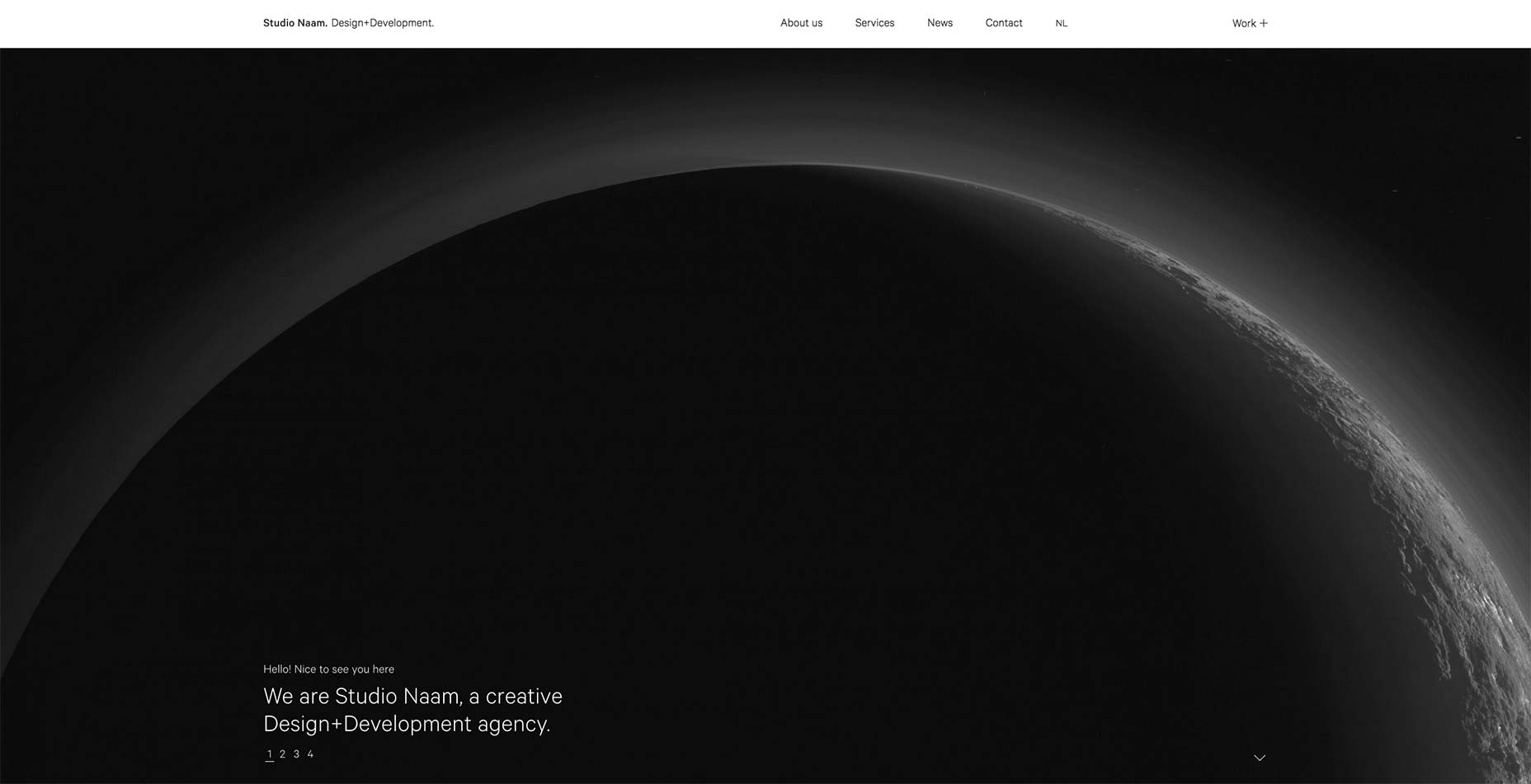
Studio Naam
Studio Naams Seite ist gegangen und hat dünne Buchstaben in großem Stil umarmt. Sie werden für Überschriften, Textkörper und Eingabeelemente verwendet. Die typografische Konsistenz funktioniert wunderbar mit dem weitgehend monochromen Design, um ein Gefühl von Professionalität und Raffinesse zu schaffen.
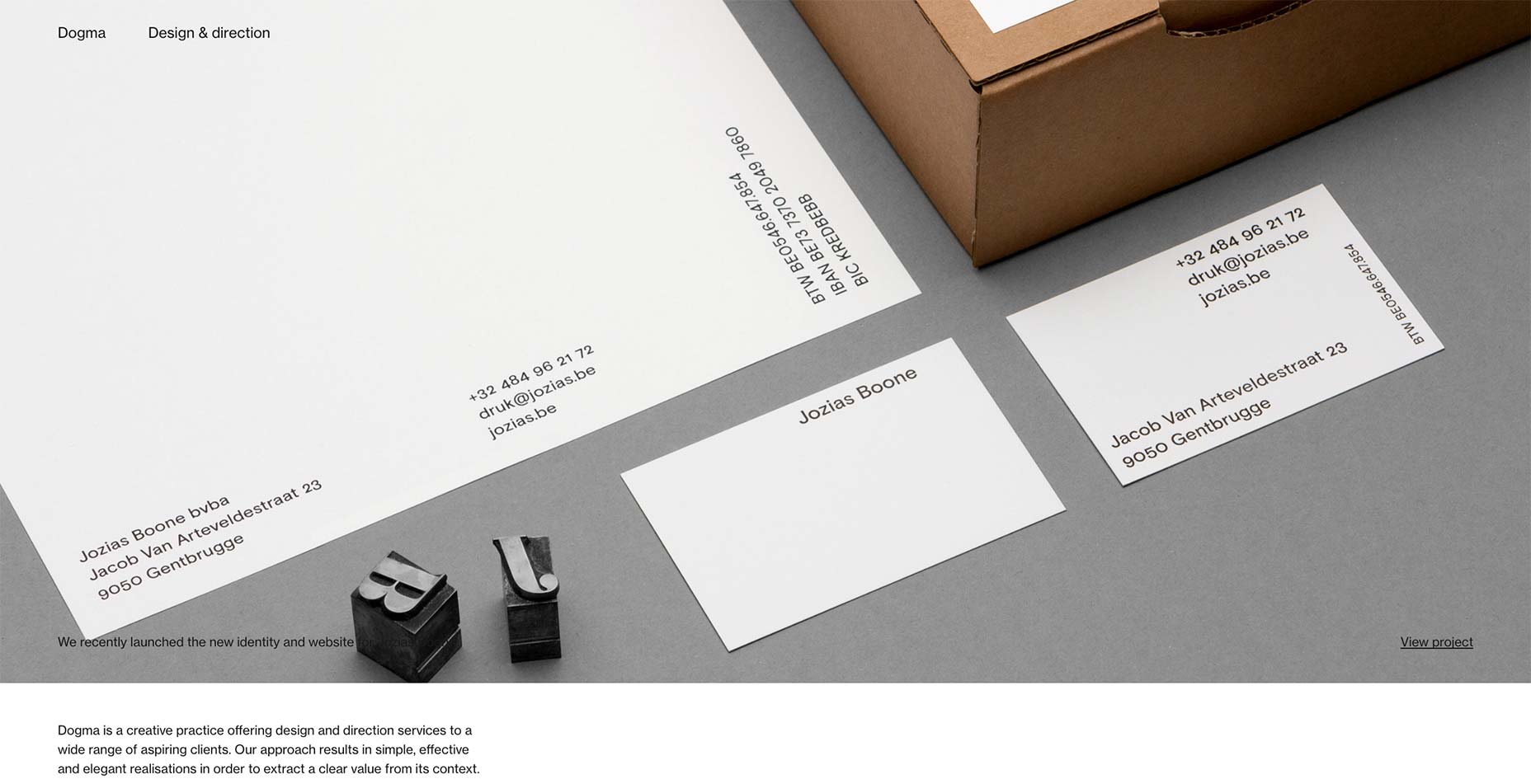
Dogma
Ich werde nicht lügen. Ich mag es, wenn Websites mögen Dogma Verwenden Sie einfach genug Text, um dem Benutzer mitzuteilen, was vor sich geht, und lassen Sie dann die Bilder den Rest des Gesprächs erledigen. Ich liebe auch Vollbild-, tod-einfache Layouts.
Ich mag es nicht, dass ich scheinbar immer wieder dasselbe sage. Sehen Sie sich dennoch ihre Website an. Es ist gut, ihre Arbeit ist gut, du wirst es nicht bereuen.
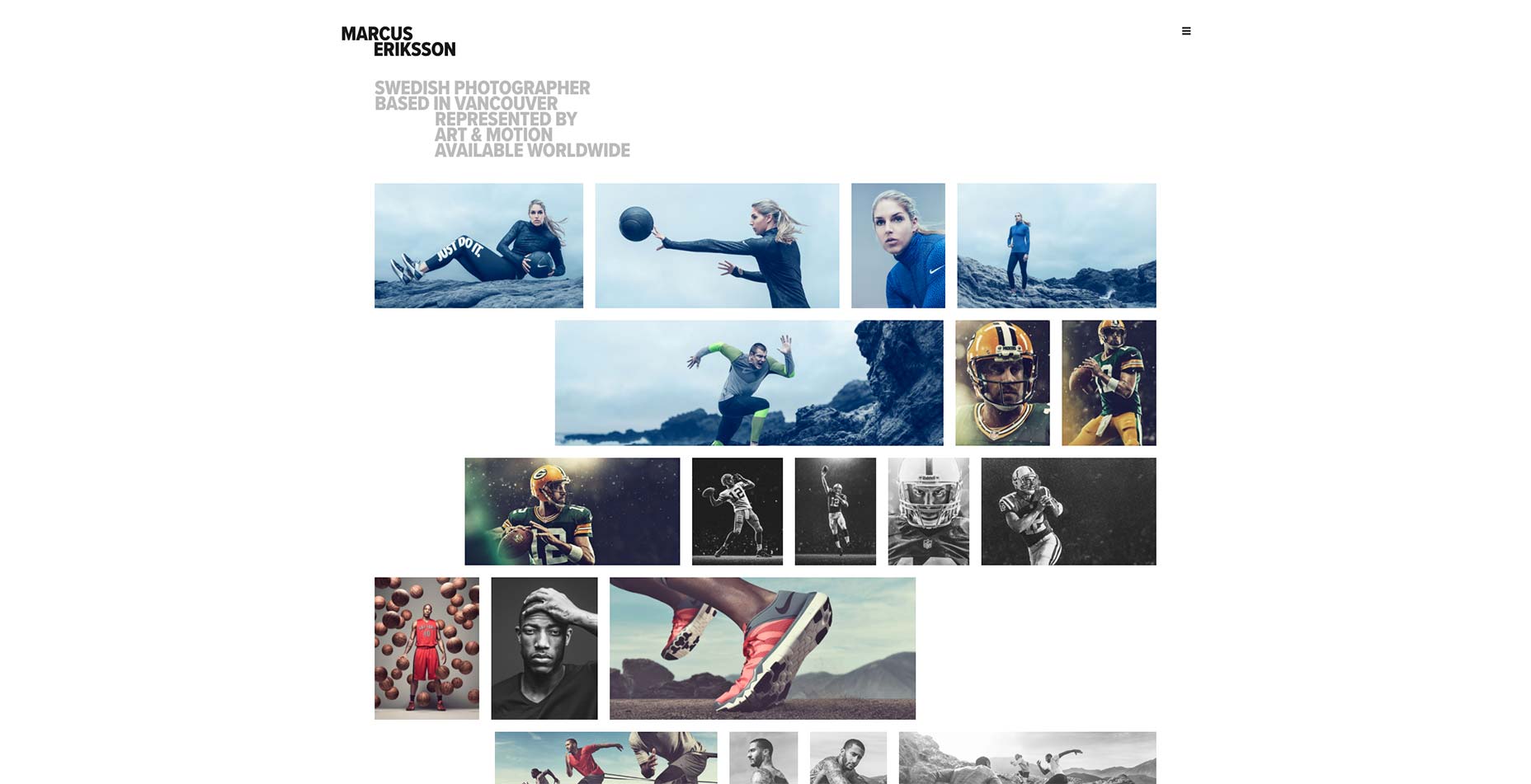
Marcus Eriksson
Marcus Erikssons Portfolio besteht nur aus zwei Dingen: der allumfassenden Fotografie und seinen Kontaktinformationen. Diese Einfachheit ist ein großartiger Start, aber ich habe mich in die Art und Weise verliebt, wie das Layout der Fotogalerie beim Scrollen im Zick-Zack-Format aussieht.
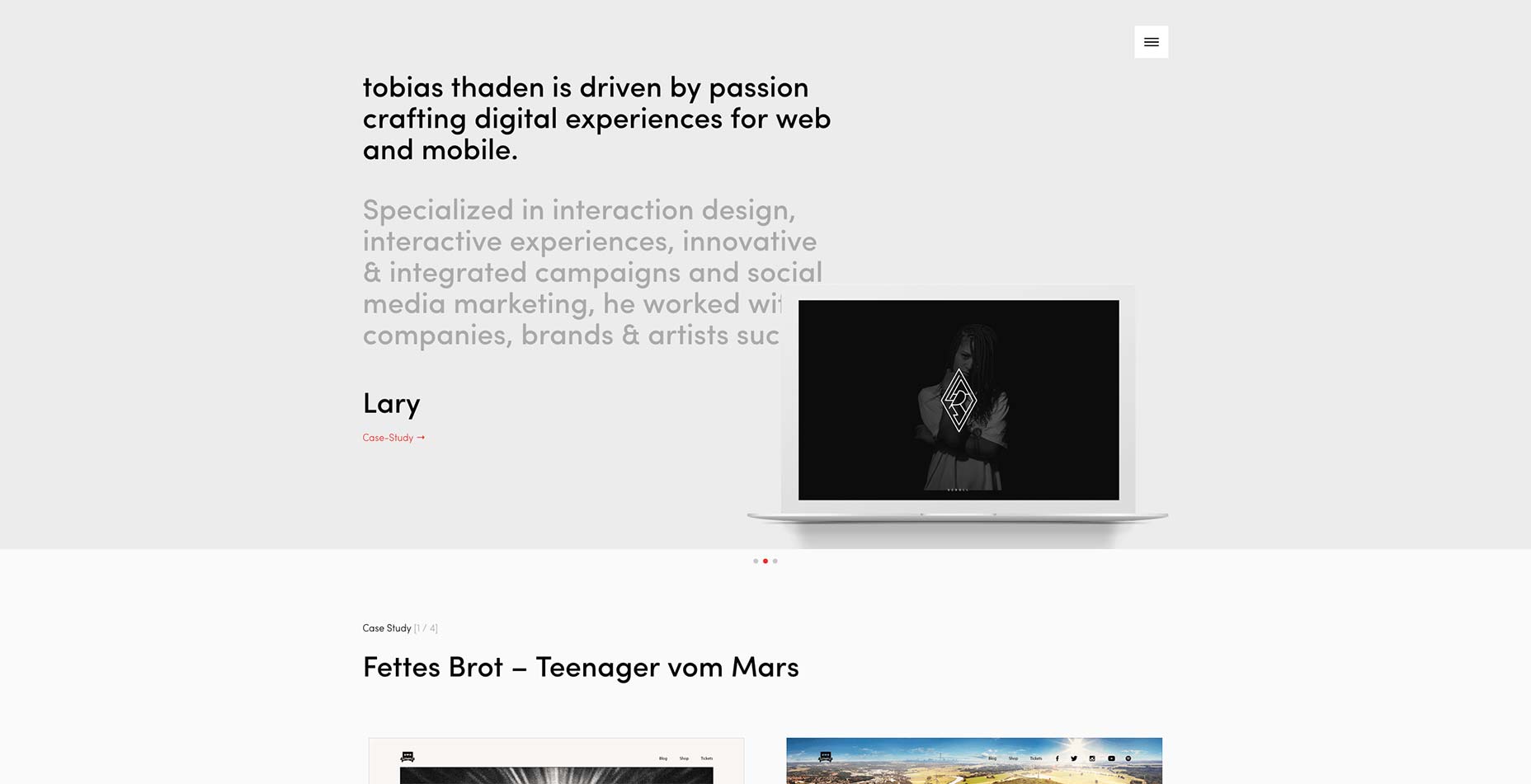
Tobias Thaden
Tobias Thaden geht alles mit seinem Portfolio durch, indem er eine vollständige Fallstudie direkt unter der Held-Slideshow-Sache zeigt. Wenn Sie mögen, was Sie sehen, führt die Seite Sie tiefer in seine Arbeit und zeigt jeweils eine Fallstudie.
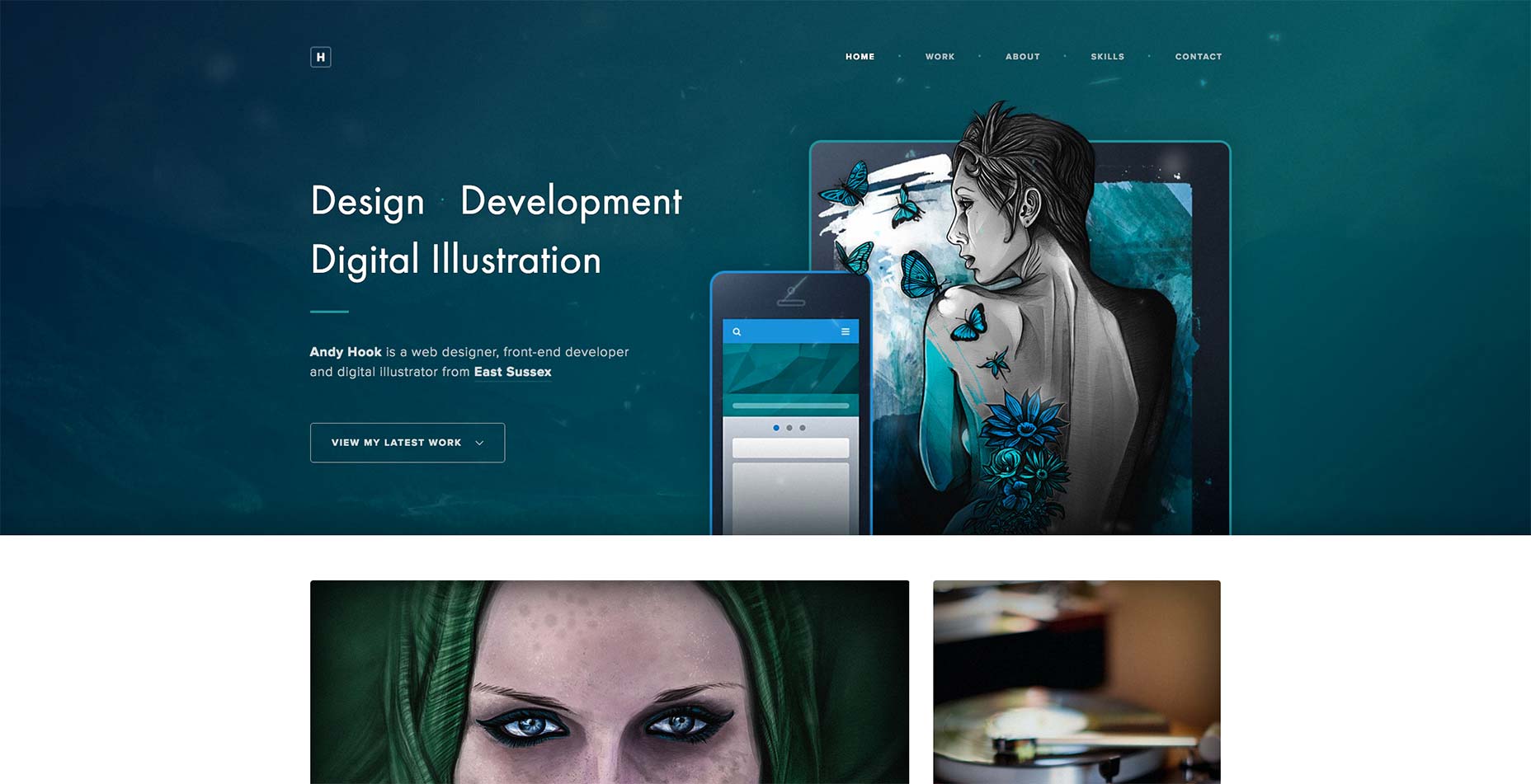
Andy Haken
Andy Hooks Portfolio ist eine andere, die sauber, einfach, gut ist. Nichts Revolutionäres, aber immer noch einen Blick wert. Wenn Sie Inspiration brauchen, um Ihre Arbeit zu präsentieren, ist dies ein guter Anfang.
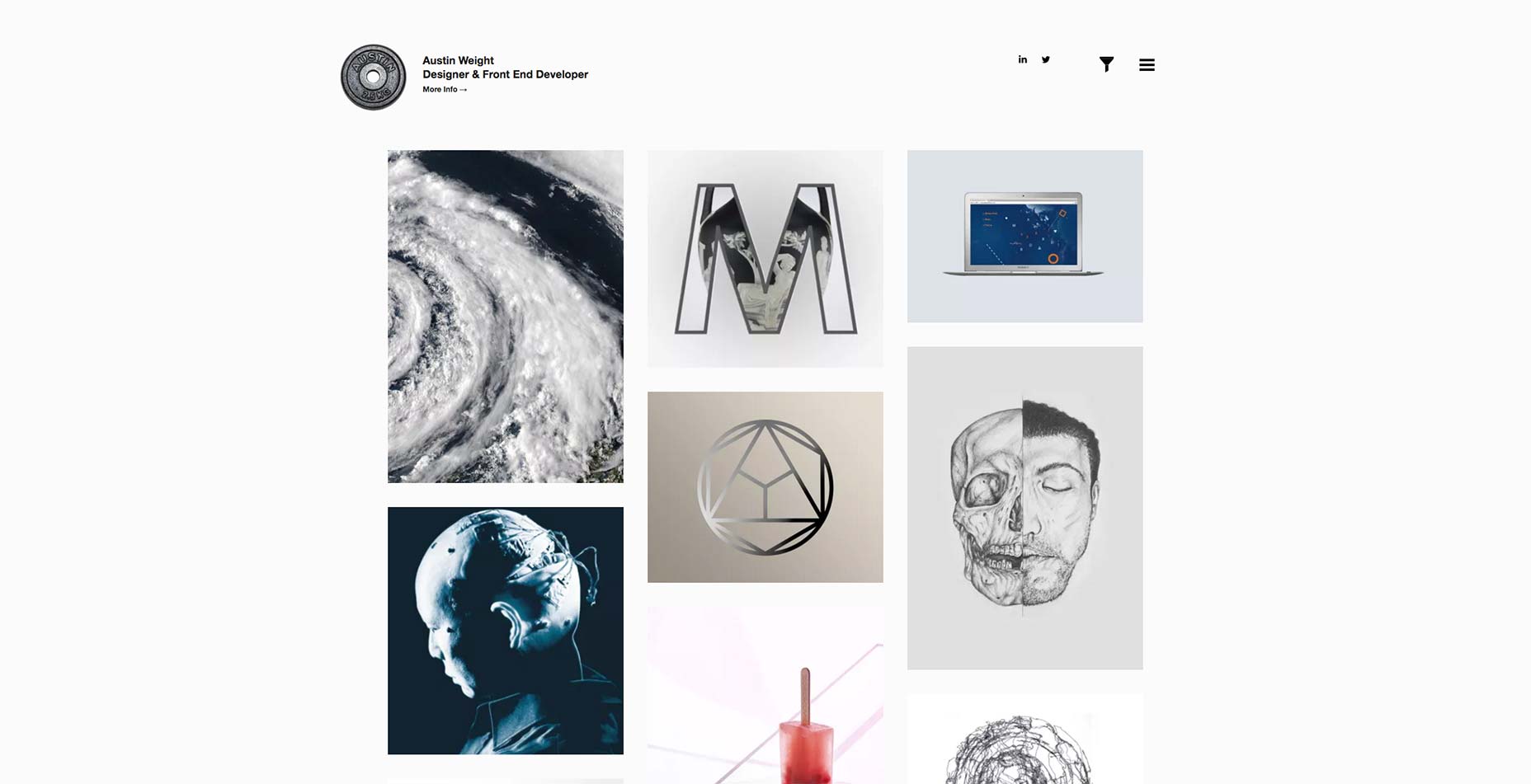
Austin Gewicht
Die Sache, die wirklich eine minimalistische Portfolio-Site von der nächsten trennt, ist die Liebe zum Detail. Im Austin Gewicht Fall, diese Details sind alle in der Low-Key-Animation, die er verwendet.
Okay, das ständig wechselnde Logo-Ding lenkt mich ab, während ich dies schreibe. Aber scrolle über seine Arbeit. Beobachten Sie, wie die Details eingefügt werden, je nachdem, wo der Cursor auf das Bild trifft. Es geht nur um diese kleinen Berührungen.