Schaufenster der Fotografie Portfolio Websites
Fotografen nutzen ebenso wie Designer häufig das Internet, um ihre Arbeit zu fördern.
Anders als Mainstream-Fotografie und Design-Websites wie Flickr , Behance und DeviantArt Fotografen haben normalerweise ein eigenes Portfolio. Es ist nicht nur professionell, aber es gibt ihnen eine unbegrenzte Anzahl von Möglichkeiten und Möglichkeiten, ihre eigene Arbeit zu präsentieren.
Diese Zusammenstellung zeigt einige der besten Websites für Fotografenportfolios , einschließlich HTML- und Flash-basierte Portfolios.
Haben wir ein Foto-Portfolio aus dieser Liste vermisst, das Sie verdient haben, hier zu sein? Achten Sie darauf, einen Link im Kommentarbereich am Ende des Posts zu löschen ...
HTML / CSS-Portfolios
HTML- und CSS-basierte Webdesigns werden immer beliebter für Portfolio-Websites, um Arbeiten zu präsentieren, sei es Fotografie oder Design, traditionelle Kunst oder Möbelkonstruktion.
Die neuesten Technologien in HTML, CSS und JavaScript / jQuery ermöglichen es uns, einige fantastische Portfolio-Features wie Light-Boxen und schlanke animierte Scrolling-Effekte zu erstellen. Ein weiteres Plus bei der Auswahl eines HTML / CSS-Portfolios ist, dass es ohne den Flash Player auf mobilen Geräten wie dem iPhone oder älteren Computern angezeigt werden kann, die möglicherweise nicht leistungsstark genug für CPU-intensive Animationen sind.
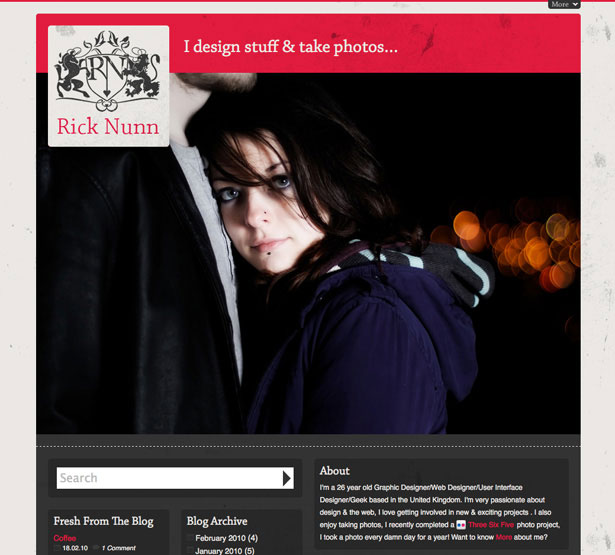
Rick Nunn
Rick Nunn verwendet ein modernes Design, bei dem jQuery-Effekte und subtile Grunge-Texturen zum Einsatz kommen. Der Hauptnavigationsbereich der Website befindet sich in der Fußzeile und fügt einen einzigartigen und interessanten Weg hinzu, um sich auf der Website zurecht zu finden.
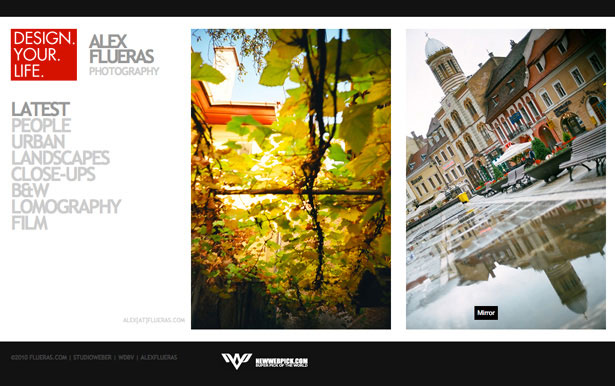
Alex Flueras
Alex Flueras Portfolio verwendet ein sauberes Schwarz-Weiß-Farbschema, das seine Fotografien hervorhebt. Das typografiebasierte Navigationsmenü auf der linken Seite des Layouts wird verwendet, um verschiedene Arten seiner Arbeit zu sehen. Sie können dann seitlich scrollen, um die Werke in jeder Kategorie zu sehen. Es wird ein großartiger jQuery-Effekt verwendet, mit dem Sie auf das nächste Bild klicken können, das nach dem Klicken sanft auf die linke Seite der Seite für Sie scrollt.
Rebecca Ruth
Rebecca Ruths Portfolio basiert auf einem HTML- und CSS-Layout, obwohl Flash verwendet wird, um einen eleganten Slider zu erstellen. Die Verwendung einer Schriftart im Kalligrafiestil fügt dem Portfolio mehr Eleganz hinzu, und die Blumenmuster mit geringer Opazität verleihen dem Design eine gewisse Tiefe.
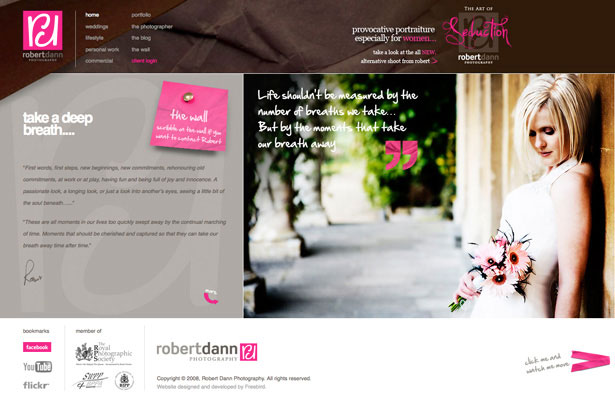
Robert Dann
Robert Dann nutzt Textur in seinem Portfolio, um dem Gesamteindruck des Designs Tiefe zu verleihen. Er verwendet das gleiche heiße und lebhafte Pink, das in seinem Logo in seinem Design zu finden ist, was dazu beiträgt, das kleine Extra dem Design hinzuzufügen. Der Portfoliobereich verwendet einen klassischen jQuery-Slider, der der Benutzerfreundlichkeit der Website einen Hauch von Stil verleiht.
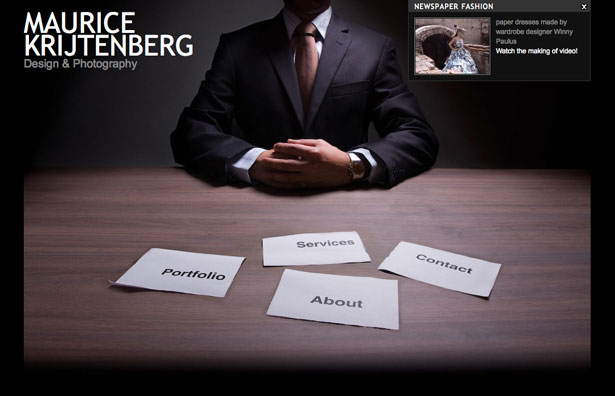
Maurice Krijtenberg
Maurice Krijtenberg nutzt seine fotografischen Fähigkeiten in seinem Portfolio-Design und macht von Anfang an klar, dass er Fotograf ist. Seine fotografischen Arbeiten werden in einem Bilderrahmen gezeigt; Um das nächste Stück Arbeit zu sehen, klicken Sie einfach auf einen coolen jQuery-Effekt, um zu spielen und seine Aufgabe zu erledigen, um das Bild sanft zu scrollen, um das nächste Foto zu enthüllen.
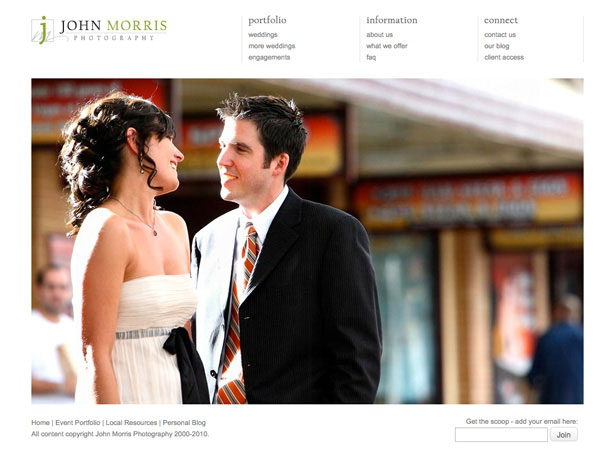
John Morris
John Morris hat sich für den eleganten und sauberen Look entschieden, der immer eine gute Wahl ist, wenn Sie ein Hochzeitsfotograf sind! Die minimale weiße Farbgebung passt perfekt zum Stil der Fotos und hebt sie hervor, als gäbe es kein Morgen. Wiederum wurde ein weiterer jQuery-Effekt verwendet, um der Titelseiten-Slideshow einen eleganten, weichen, verblassten Effekt zu verleihen.
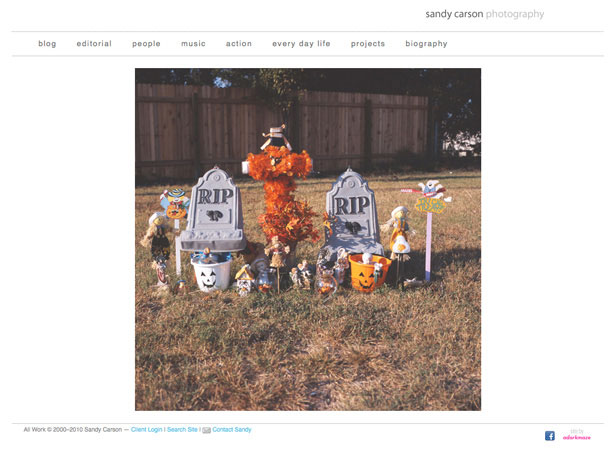
Sandy Carson
Sandy Carsons Portfolio ist ein weiteres minimalistisches Portfolio, das den Weißraum nutzt, um das Beste aus seiner fotografischen Arbeit herauszuholen. Die Portfolio-Seiten verwenden eine jQuery-Thumbnail-Galerie, mit der Sie nur die Fotos auswählen können, die Sie sehen möchten, anstatt sie alle anzeigen zu müssen, obwohl Sie sie wahrscheinlich sowieso alle sehen werden!
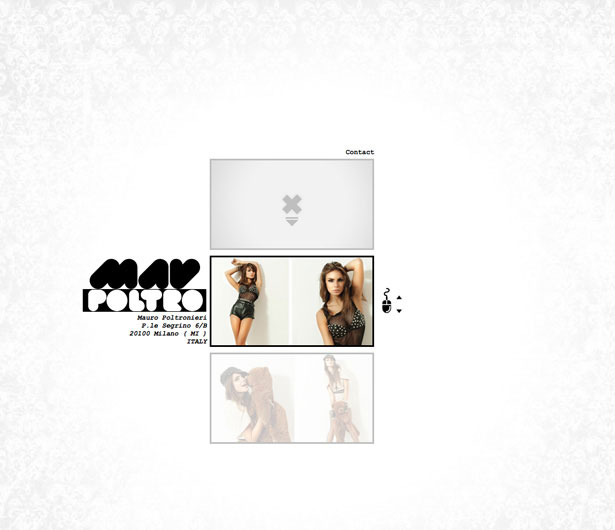
Mauro Poltronieri
Die verblasste Damast-Textur, die im Hintergrund der einseitigen Mappe von Mauro Poltronieri verwendet wird, fügt eine große Tiefe hinzu und macht die Seite optisch ansprechender. Der Scroll-Effekt auf dem Portfolio der Bilder selbst ist sehr glatt und fügt dem Design ein elegantes Gefühl hinzu; Die Bilder können angeklickt und geöffnet werden, um das Bild in voller Größe in einer schönen jQuery Light-Box zu sehen.
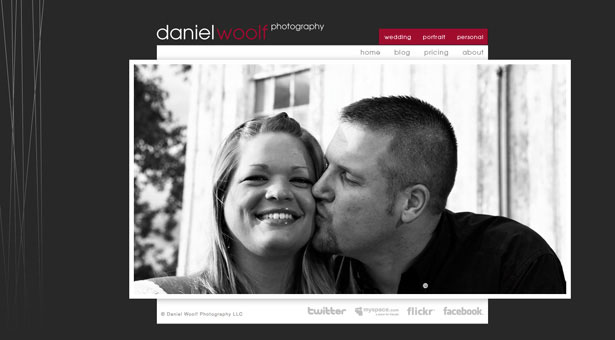
Daniel Woolf
Daniel Woolf verwendet ein schönes gestreiftes Bild auf der linken Seite seines Portfolios und fügt dem Portfolio-Design selbst Tonnen von Interesse hinzu. Der Portfoliobereich der Website verwendet eine jQuery-Thumbnail-Galerie, die sich perfekt in das Gesamtdesign der Website einfügt.
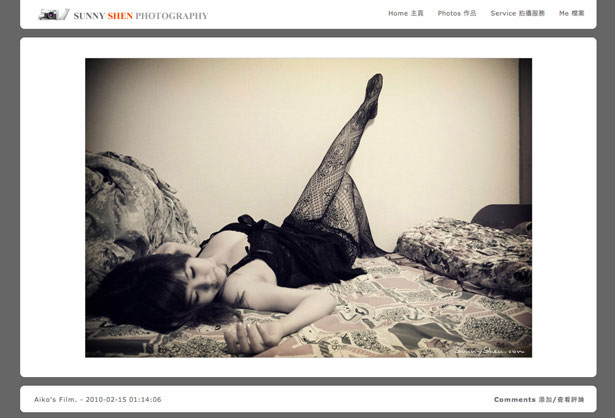
Sonniges Shen
Das Portfolio von Sunny Shen verwendet ein sehr begrenztes Farbschema und nutzt abgerundete Ecken, um die eckigen Bilder hervorzuheben. Der Portfolio-Bereich der Website ist etwas veraltet und nutzt keine Slideshows oder jQuery-Effekte, aber es zeigt gut und es ist leicht zu finden, was Sie suchen.
Buddhabong
Buddhabongs Portfolio verwendet einige wirklich moderne Trends wie wiederholte gestreifte Hintergrundmuster, jQuery-Effekte und ein minimalistisches, aber effektives und atemberaubendes Navigationsmenü.
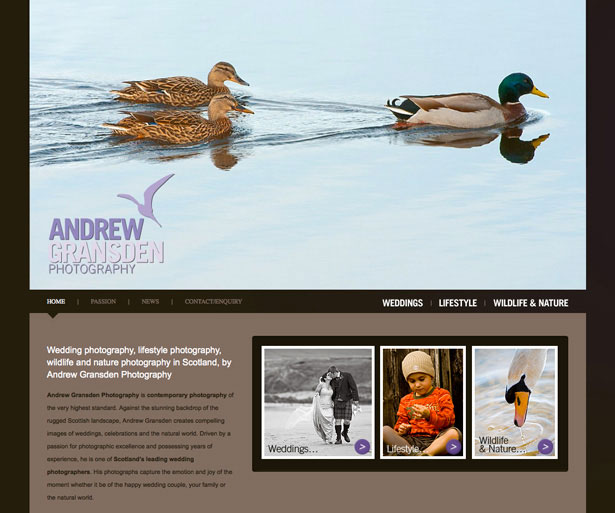
Andrew Gransden
Andrew Gransdens HTML- und CSS-basiertes Portfolio verwendet im Navigationsmenü einige großartige Rollover-Link-Effekte, die sehr einfach zu verwenden sind und sich auf der Website zurechtfinden. Der Portfoliobereich der Website verwendet eine beliebte, aber gut genutzte jQuery-Light-Box, die die Qualität der Fotografie unterstreicht.
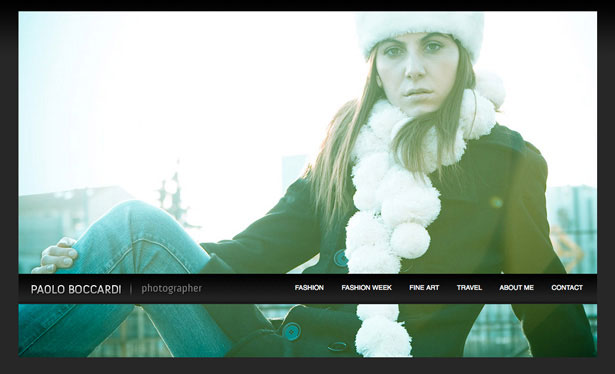
Paulo Boccardi
Paulo Boccardi hat ein so einfaches Portfolio, doch seine Eleganz und Einfachheit machen es absolut perfekt für seinen Arbeitsstil, der unglaublich gut auffällt. Der Portfolio-Bereich verwendet einen großartigen jQuery-Scroll-Effekt, der die Benutzung vereinfacht und einen schönen Blick ermöglicht.
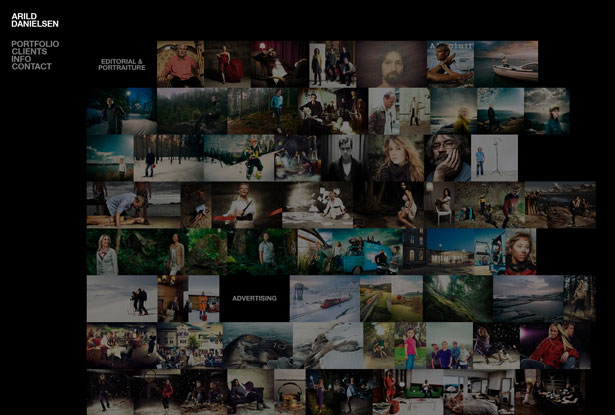
Arild Danielsen
Arild Danielsens Design verwendet großartige Flash-ähnliche JavaScript-Effekte, um die Website optisch ansprechend und interessant zu machen. Miniaturansichten der Fotos werden in einer hübschen Light-Box vergrößert, wenn sie angeklickt werden, so dass der Betrachter die Fotos in einem größeren Maßstab betrachten kann.
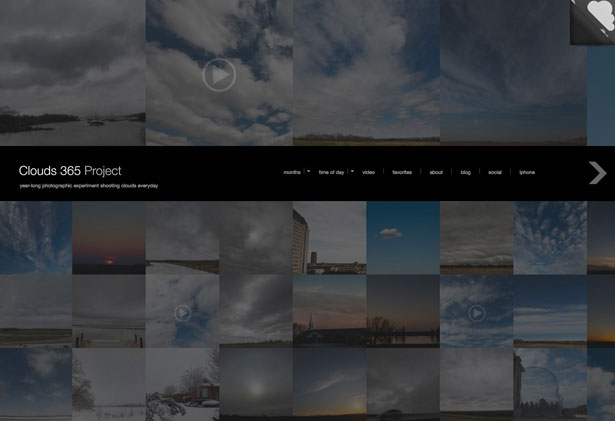
Wolken 365 Projekt
Das Clouds 365 Projekt ist ein unglaublich interessantes Projekt und hat ein hervorragendes "Portfolio". Es verwendet einen fantastischen JavaScript-Effekt, der dazu führt, dass die Bilder mit leicht verringerter Deckkraft ihre wahre Farbe zeigen, wenn sie über ihnen schweben. Wenn Sie auf ein Thumbnail klicken, wird eine größere Version der Wolken angezeigt, und Besucher können wie in einem Blog ihre Lieblingsfotos kommentieren.
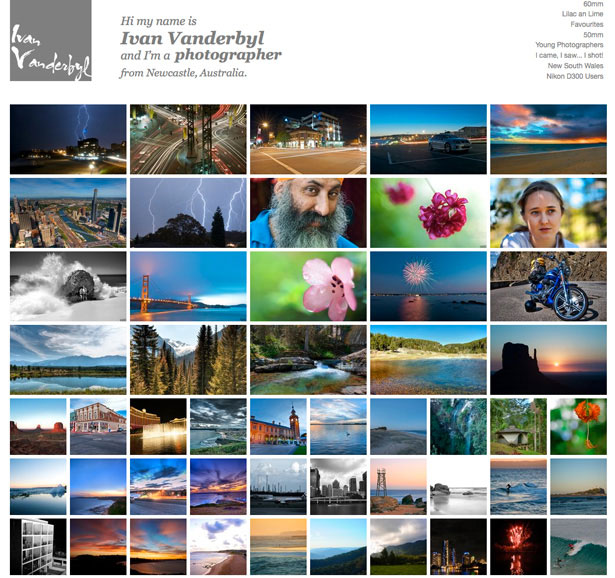
Ivan Vanderbyl
Ivan Vanderbyls Fotoportfolio verwendet jQuery-Rollover-Effekte, die den Namen eines bestimmten Fotos sowie dessen Zeitpunkt aufzeigen. Wenn Sie auf eines der vielen Miniaturbilder auf der Startseite klicken, gelangen Sie zu einer anderen Seite, auf der Sie eine größere Version des Fotos anzeigen können.
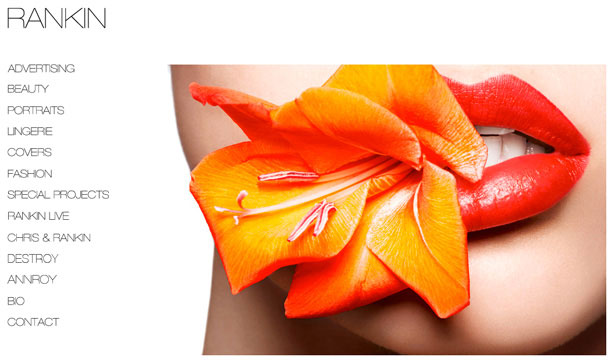
Rankin
Rankin ist ein großer und sehr bekannter Fotograf, nachdem er viele Berühmtheiten wie Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais und viele, viele mehr fotografiert hat. Das Portfolio-Design selbst ist sehr einfach und minimalistisch, mit einem Rahmen, um die tatsächlichen Fotos in einer horizontalen Scroll-Box zu präsentieren.
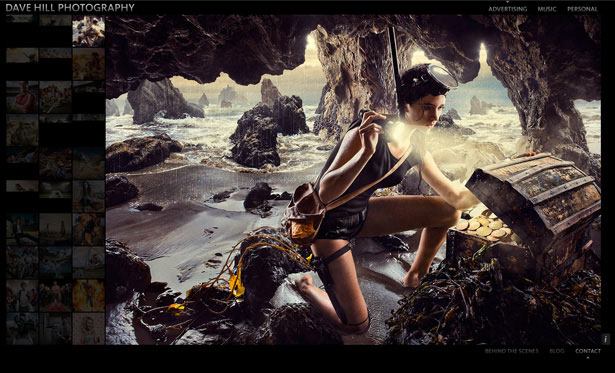
Dave Hill
Dave Hill verwendet großartige jQuery-Effekte in seinem Portfolio, um eine Auswahl ausgewaschener Thumbnails auf der linken Seite anzuzeigen, gefolgt von einer großen Vorschau des ausgewählten Thumbnails.
Alexander Henderson
Das elegante, moderne Portfolio von Alexander Henderson verwendet einen dunkelgrauen Text, um das Navigationsmenü auf der linken Seite so subtil wie möglich zu gestalten. Die Thumbnails der Fotos heben sich durch das sehr begrenzte Farbschema unglaublich gut hervor und werden beim Anklicken in einer schönen Leuchtbox geöffnet, so dass der Benutzer die Fotos in guter Größe betrachten kann.
Flash-Portfolios
Die Verwendung der neuesten Flash-Technologie im Portfolio-Design ist eine großartige Möglichkeit, Ihre Arbeit etwas anders darzustellen als bei HTML, CSS und JavaScript / jQuery. Obwohl fast alles möglich ist, sollten Sie für benutzerdefinierte Flash-basierte Portfolios etwas mehr bezahlen (wenn Sie es nicht selbst erstellen). Ein weiterer Nachteil von Flash ist, dass es nicht auf allen Computern und mobilen Geräten wie einigen älteren Computern und iPhones angezeigt werden kann.
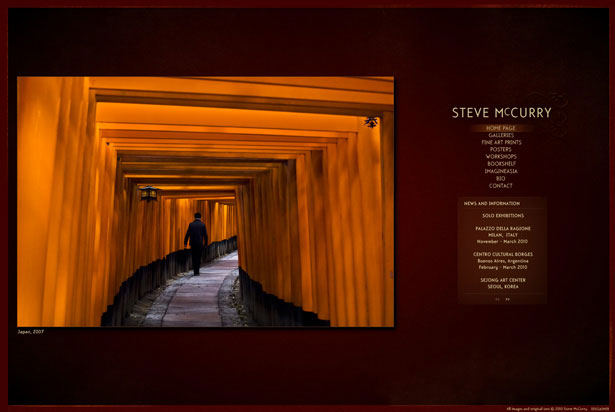
Steve McCurry
Das Portfolio von Steve McCurry ist sehr gut angelegt und es könnte nicht einfacher sein, sich auf der Seite zurecht zu finden, indem man verschiedene Galerien findet und durch die verschiedenen Fotos scrollt. Die Verwendung von subtilem Rauschen und Textur im Hintergrund legt Wert auf die Fotos, und die kühne Umrandung rund um das gesamte Design macht es schön.
Felipe Marti
Felipe Martis Portfolio ist definitiv etwas, das mit HTML, CSS und ein paar guten jQuery-Effekten erreicht werden kann, aber trotzdem ist es ein großartiges Portfolio. Die Navigation könnte nicht einfacher sein, und das reizende desaturierte Farbschema lässt Sie sich mehr auf die Fotografie als auf das Design des Portfolios konzentrieren.
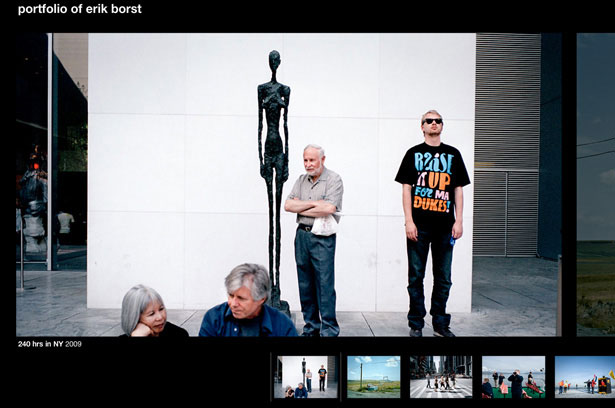
Erik Borst
Erik Borst hat sein Portfolio so gestaltet, dass jedes Foto den größtmöglichen Platz bietet, um Ihren Bildschirm mit herrlichen Kompositionen und Farben zu füllen. Die Navigation ist sehr interessant und macht sie im Vergleich zu den meisten anderen Sites dieser Compilation sehr einzigartig.
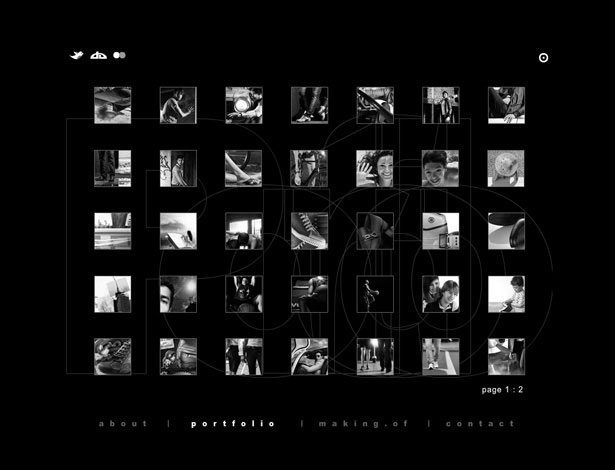
Adam Sheppard
Adam Sheppards Portfolio enthält einige einzigartige animierte Navigationsmenüs in seinem Portfolio, die es uns ermöglichen, mit dem Design ein wenig mehr zu interagieren als andere. Wenn Sie keine Fotos absichtlich betrachten, spielt im Hintergrund eine wundervoll übersetzte Dia-Show. Der Portfoliobereich selbst wird über Zahlen erkundet, Sie wissen nie, was Sie bekommen werden, was die Spannung erhöht und Sie mehr sehen lassen wollen!
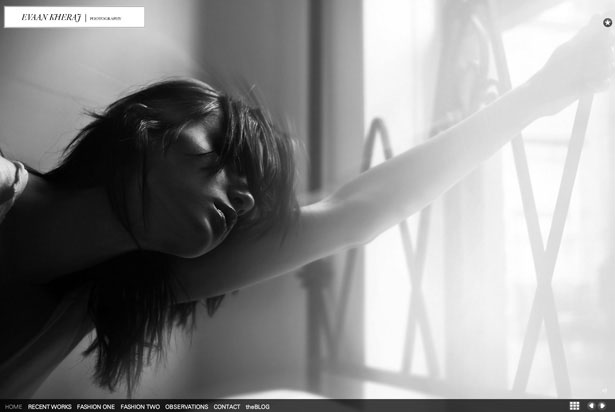
Evan Kheraj
Evaan Kherajs Portfolio ist ein weiteres, das großartige Flash-Effekte nutzt, um das Beste aus dem verfügbaren Raum zu machen, so dass wir die Fotos in der größtmöglichen Größe sehen können. Wir können nicht nur die Fotos in voller Größe durchklicken, sondern haben auch die Möglichkeit, das Album / die Galerie in Miniaturansichten anzuzeigen, sodass wir die Fotos auswählen können, die wir sehen möchten. Ich will sehen - eine großartige Ergänzung für diejenigen, die wissen, was sie suchen!
Eric Ryan Anderson
Das Portfolio von Eric Ryan Anderson ist sehr klein, sodass wir uns auf die hervorragende Fotografie konzentrieren können. Alben sind mit der einfachen Navigation sehr einfach zu finden, und Fotos können einfach von einer Seite zur anderen verschoben werden.