Wie man UX mit interaktivem Storytelling antreibt
Manche Geschichten können durch statische Bilder nicht vollständig vermittelt werden. In diesen Fällen kann es hilfreich sein, einen Weg zu finden, den Benutzer direkt in die Geschichte einzubeziehen.
In diesem Design-Rundgang haben wir ein besonderes Augenmerk auf interaktives Storytelling gelegt: die Art und Weise, in der Websites Sie in die Welt ziehen und ihre Botschaft durch die Kraft dynamischer und interaktiver Technologie- und Designfunktionen übermitteln können.
Werfen Sie einen Blick auf die folgenden Beispiele und erfahren Sie, wie ihre Verwendung visueller Interaktivität Sie als Benutzer dazu zwingt, weiter zu scrollen oder eine bestimmte Aktion auszuführen.
El Monstruo: Überwältigt das Monster mit einem Text
El Monstruo ist eine Partnerschaft zwischen UNICEF und ING Direct, um Spenden an Schulen in Entwicklungsländern zu fördern. Die Seite entführt Sie auf eine animierte Reise in das Leben einer Gruppe von Schulkindern, die von einem grausamen Monster von ihrer Schule vertrieben werden. Während El Monstruo dich zum Abgrund einer Klippe jagt, kommt das interaktive Geschichtenerzählen ins Spiel.
Eine Option, 1,20 € an die Schulkinder (dh UNICEF) per SMS zu spenden, erscheint auf dem Bildschirm. Wenn Sie sich entscheiden zu spenden, geht die Animation mit einem Happy End weiter - wenn nicht, naja ...
Das Monster ist eine einfache Metapher, die die Hindernisse darstellt, vor denen viele Schulkinder stehen, wenn sie ihre Ausbildung erhalten, und wenn sie den Besucher auf diese Weise einbeziehen, erhalten sie eine unmittelbarere Belohnung für ihre Großzügigkeit. Es verwendet interaktives Design in einer Art und Weise, die wirklich Empathie der Menschen erreicht.
Sklaverei Fußabdruck: Folgen Sie den Schritten

Wie viele Sklaven arbeiten für dich? Es ist diese einfache Frage, die den Anfang einer Reise durch die Kette von Versorgung und Zwangsarbeit in der modernen Welt darstellt. Sklaverei Fußabdruck führt Sie durch, wie Sie Sklaverei unterstützen könnten, auch ohne direkt von Unternehmen zu kaufen, die Sweatshops nutzen. Sie erklären diese Arbeitskette durch interaktive, scroll-through Infografiken.
Aber anstatt diesen Prozess theoretisch zu erklären, führt Slavery Footprints eine schnelle Umfrage durch, die berechnet, wie sehr Sie sich auf Sklavenarbeit verlassen, basierend auf Faktoren wie der Nahrung, der Eigenschaft, in der Sie leben und dem Land, aus dem Sie kommen.
"Slavery Footprint" erzählt nicht nur eine Geschichte über den modernen Stand der Sklavenarbeit - sie nutzen interaktives Design, Datenanalyse und Vermessung, um Sie als Teil der Geschichte zu unterstützen. Es ist eine fantastische Möglichkeit, jeden Website-Besucher auf individueller Ebene zu erreichen.
Geschmeidig: SEO hat und nicht

Geschmeidig ist eine digitale Marketingagentur, die Unternehmen durch Suchmaschinenoptimierung hilft, besser in Google einzusteigen. Daraus folgt, dass ihre Seite erklärt SEO sollte so interessant wie möglich für potenzielle Kunden sein.
Durch die intelligente Nutzung von beleuchteten Hotspots, auf die Besucher klicken können, um wichtige Informationen zu bestimmten Aspekten der Bilder und Infografiken der Seite anzuzeigen, lädt die Website Besucher ein, sich ein wenig tiefer in die Welt des SEO zu vertiefen. Es gibt eine SVG-Animation, um der Seite eine dynamische Lebendigkeit zu verleihen, und eine Gleitleiste über einigen Bildern, mit der Sie den HTML-Code hinter einer optimierten Site betrachten können.
Inception erklärt

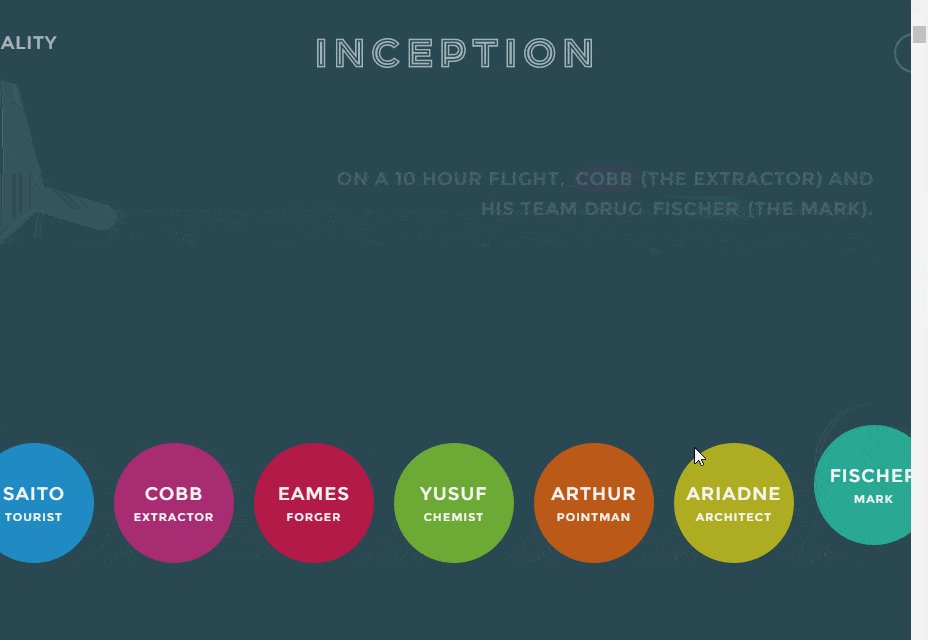
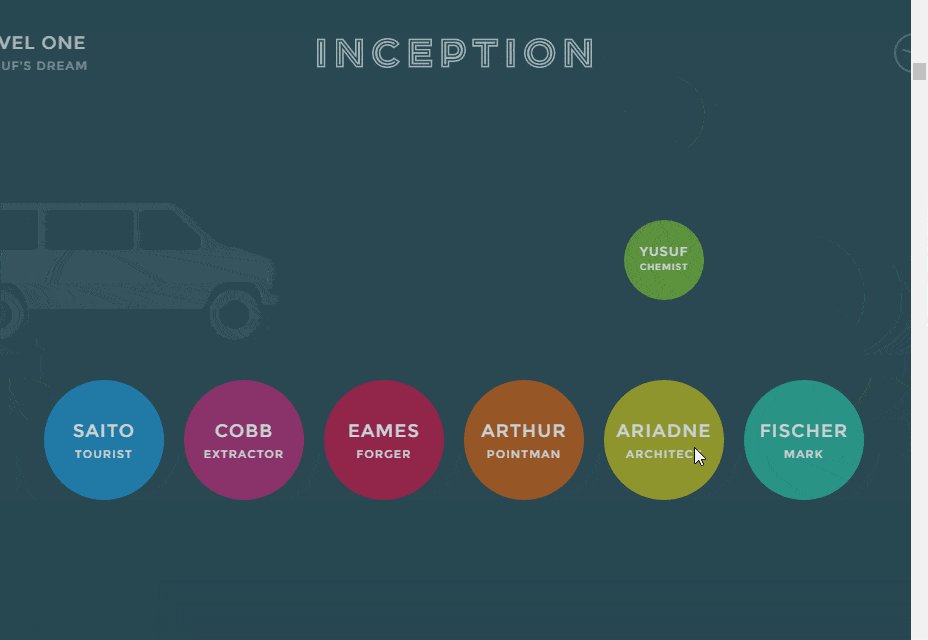
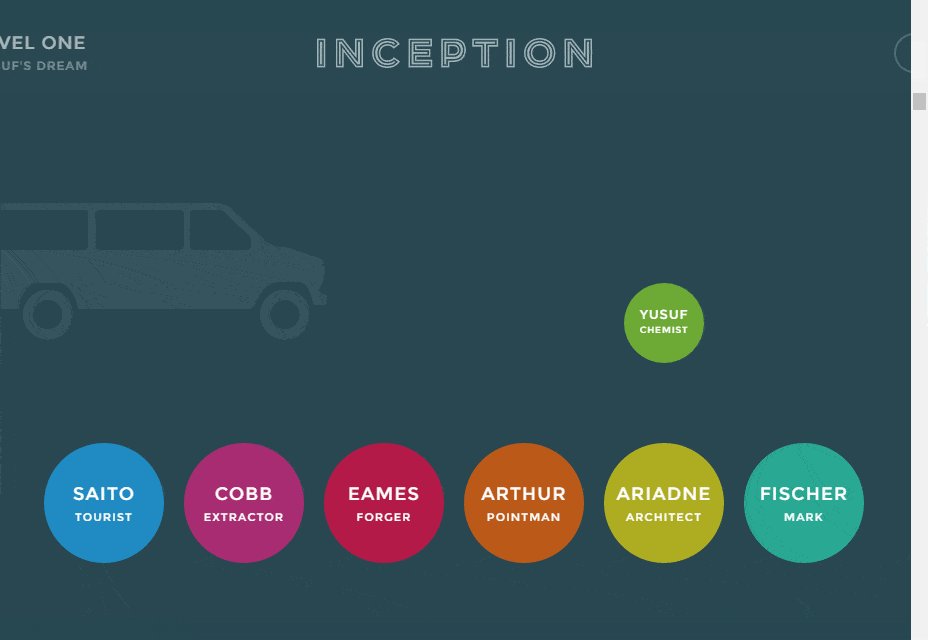
Das Wichtigste zuerst: Inception IS ist ein großartiger Film. Aber es ist auch verwirrend wie die Hölle . Glücklicherweise Diese Internetseite führt Sie durch die Handlung mit einfachem, interaktivem Storytelling. Die Site-Farbe codiert jedes Schlüsselzeichen, und während Sie die Seite nach unten scrollen, werden die Traumschichten in Träumen übereinander dargestellt.
Bildunterschriften, die jede Ebene erklären, deren Traumcharaktere und andere notwendige Informationen enthalten sind. Dies ist ein sehr einfaches Beispiel für interaktives Storytelling - auf dieser Site können Sie sich in Ihrem eigenen Tempo durch die Geschichte bewegen. Was wirklich, wirklich hilft mit einem Film so verwirrend wie Inception!
Münze: Eine Karte, um alle zu beherrschen

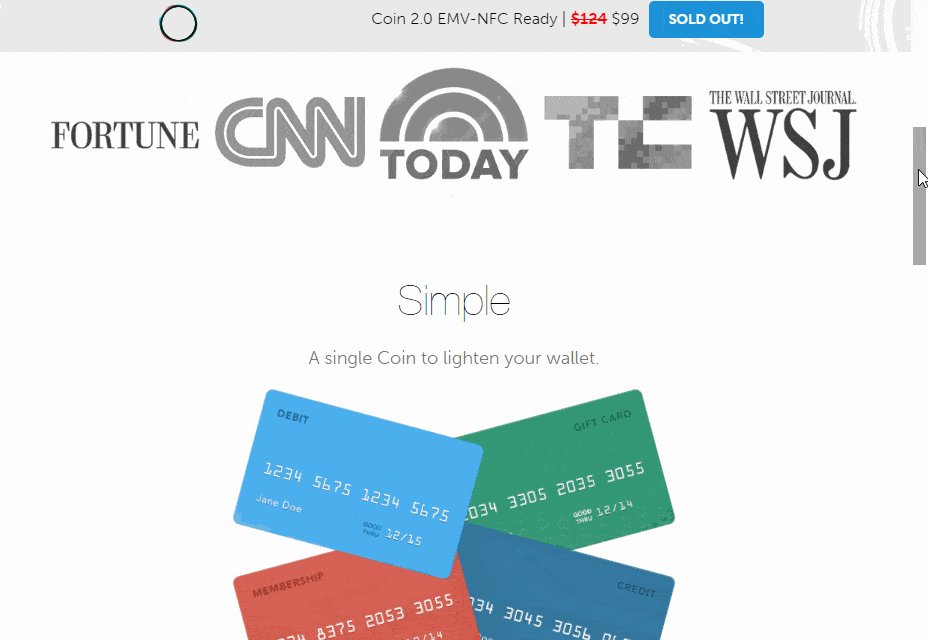
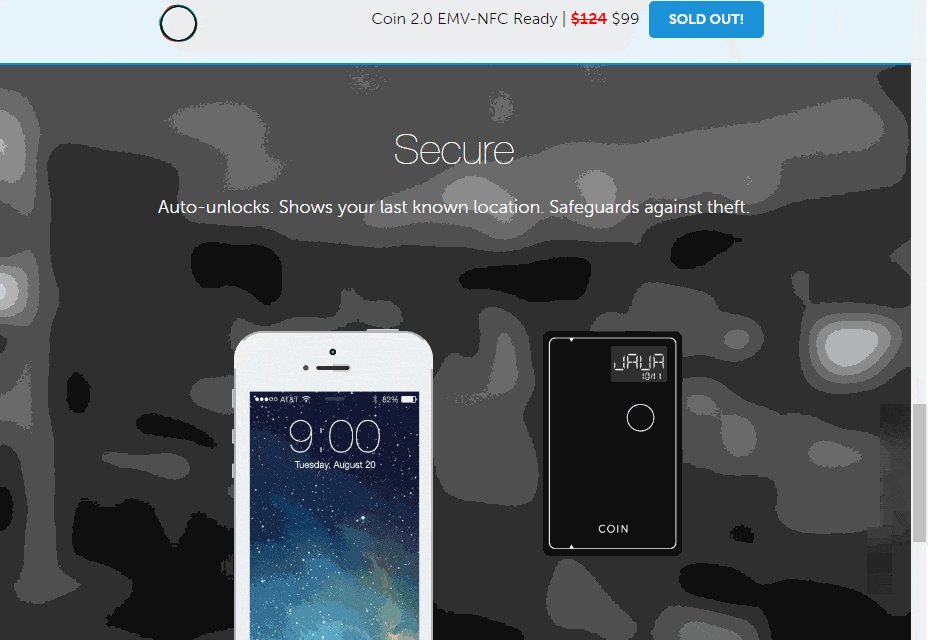
Brich deine Brieftasche mit Kreditkarten aus allen Nähten? Münze ist eine einzelne Karte, auf die Sie alle Ihre Kreditkarten hochladen und speichern können. Scrollen Sie einfach durch die gespeicherten Karten, wählen Sie eine aus und wischen Sie dann, tippen Sie wie bei jeder anderen Karte auf tap-n-go.
Der Grundgedanke hinter dem Produkt besteht darin, alle Ihre Karten an einem geeigneten Ort zu vereinen - und das ist eine einfache Nachricht, die auf noch einfachere Weise visuell dargestellt wird. Während du die Seite herunterscrollst, stapeln sich mehrere Karten zusammen und verwandeln sich in Coin. Es ist ordentlich, minimalistisches Storytelling und sehr überzeugend.
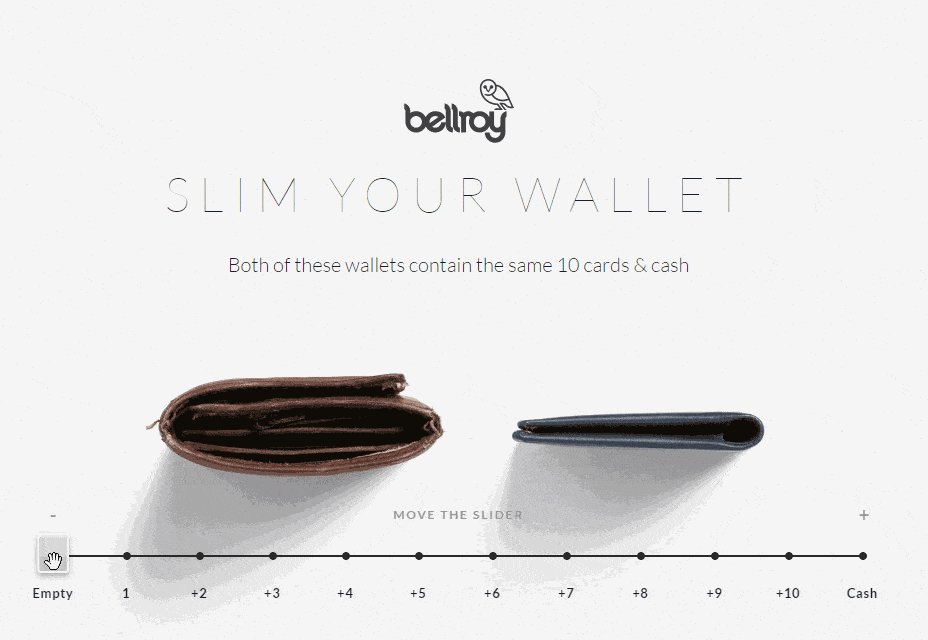
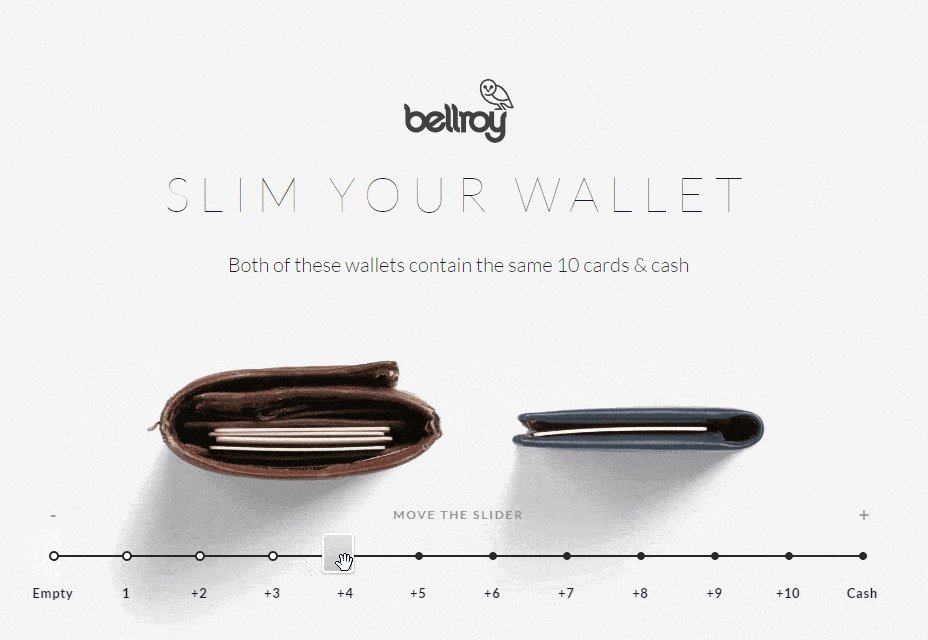
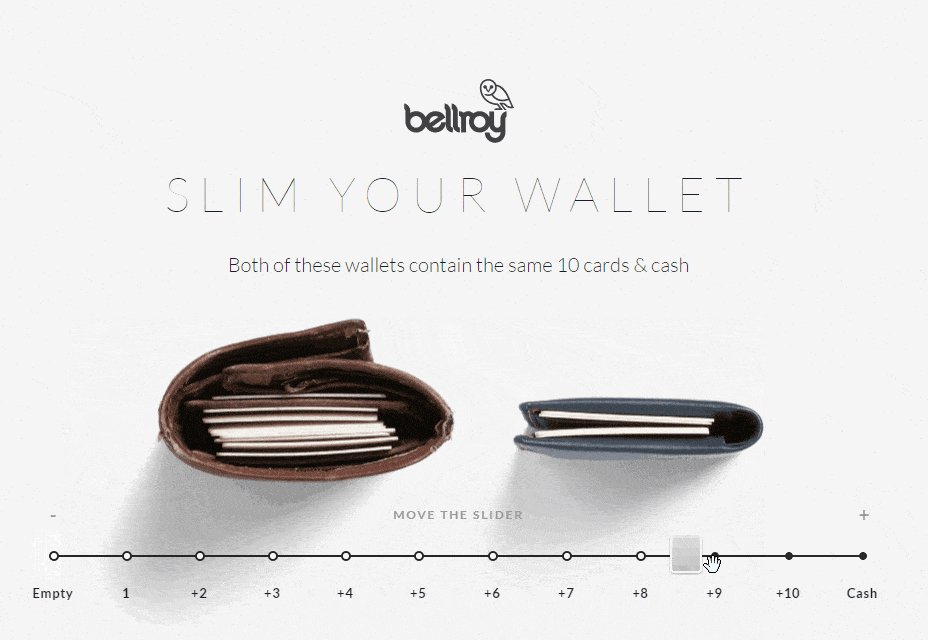
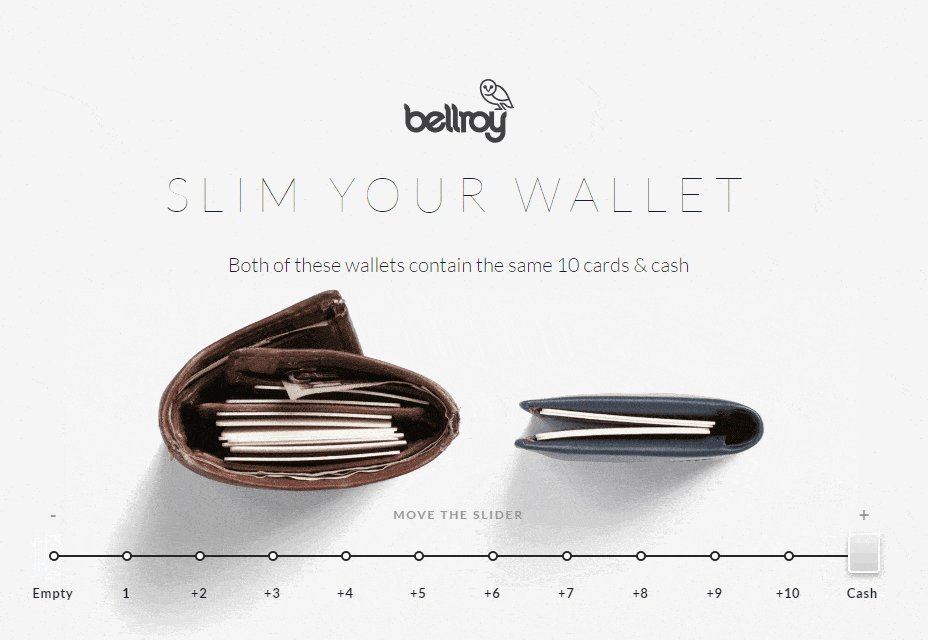
Bellroy: Reduzieren Sie die Taille Ihres Portemonnaies

Während wir uns mit dem Thema Wallet-Schlankheitskur beschäftigen, möchten Sie vielleicht erwägen, den Geldbeutel selbst und nicht nur seinen Inhalt zu verlieren. Bellroy Brieftaschen sind speziell dafür konzipiert, weniger Platz zu belegen, selbst wenn sie mit der gleichen Anzahl an Karten gefüllt sind wie andere Geldbörsen.
Um dies zu verdeutlichen, bietet die Website von Bellroy ihren Besuchern eine Skala von null bis zehn Karten, die einen direkten Vergleich zwischen Bellroy und ihren Mitbewerbern ermöglicht. Neben einer Handvoll anderer fantastischer interaktiver Animationen bringt die Website von Bellroy ein bisschen Besucherinvasion in die normalerweise sehr langweilige Demonstration Us vs The Competitors.
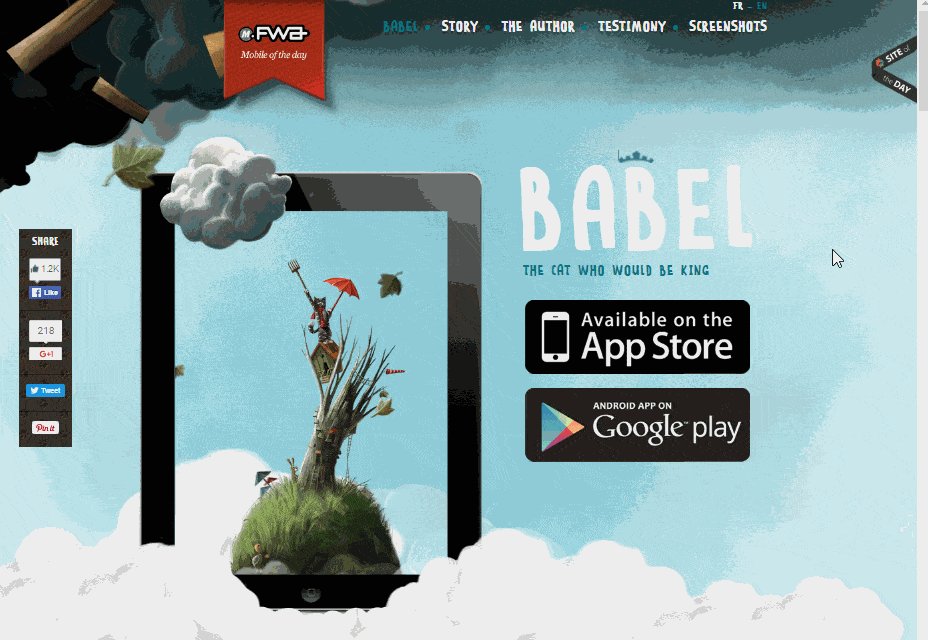
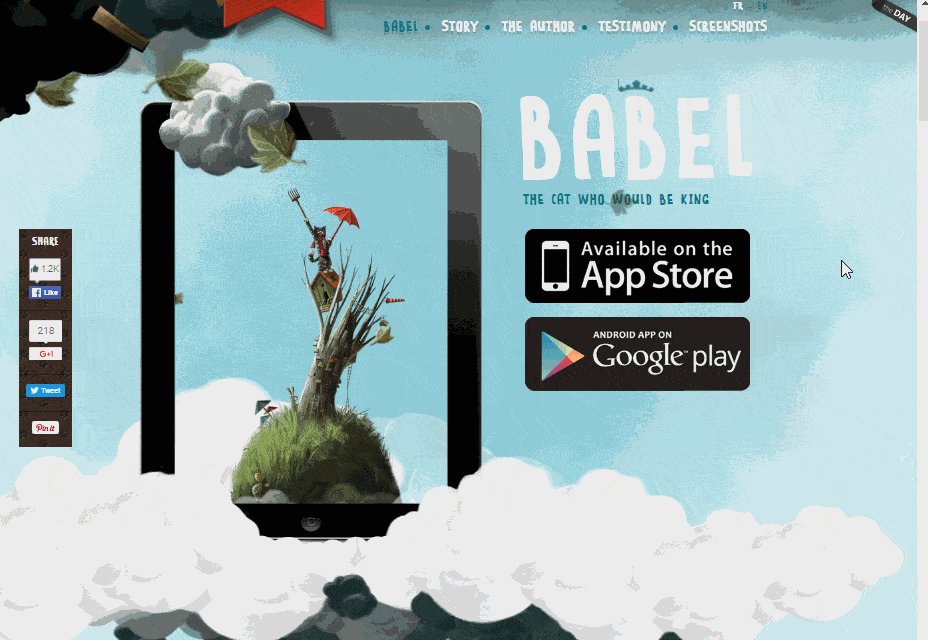
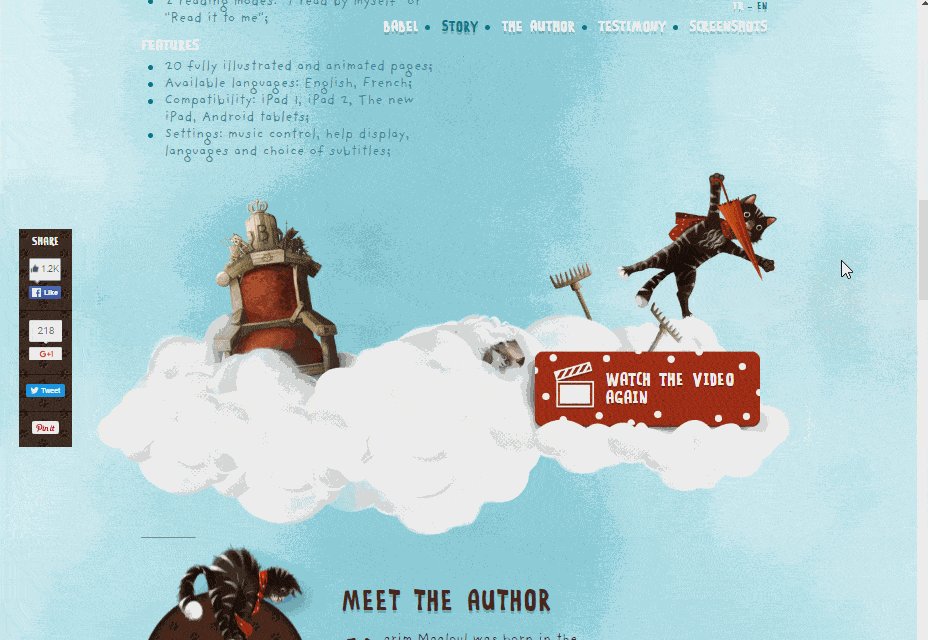
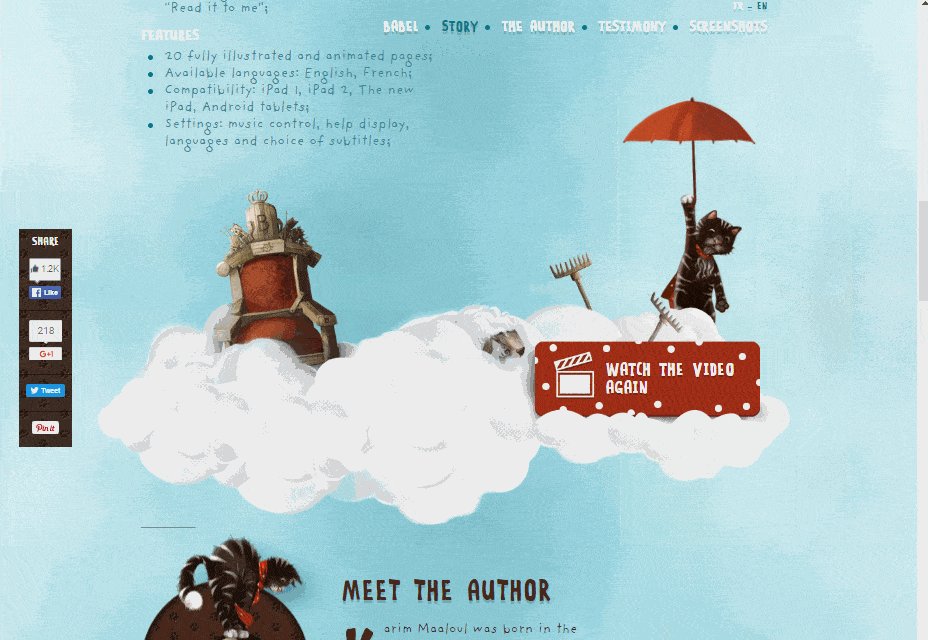
Babel the King: Es regnet Katzen

Babel der König ist eine interaktive Geschichte, die in den iTunes Stores erhältlich ist. Das Spiel kombiniert Text, Audio, Animation und interaktive Elemente und bringt Kinder im Alter von 2 bis 8 Jahren in die wundervolle Welt von Babel, eine Katze, die eifersüchtig auf die Wolken ist und ihre Tage damit verbringt, sie zu nerven.
Die Website für die Story / das Spiel bietet einen Vorgeschmack darauf, was beim Download verfügbar ist. Während Sie die Seite herunterscrollen, fällt Babel neben Ihnen durch den Himmel und Schafe wandern schwerelos über die Wolken.
Die Website ist voller Bewegung und Leben und bietet eine großartige Fallstudie, um Ihre Website wirklich mit dem Produkt zu synchronisieren, das Sie verkaufen.
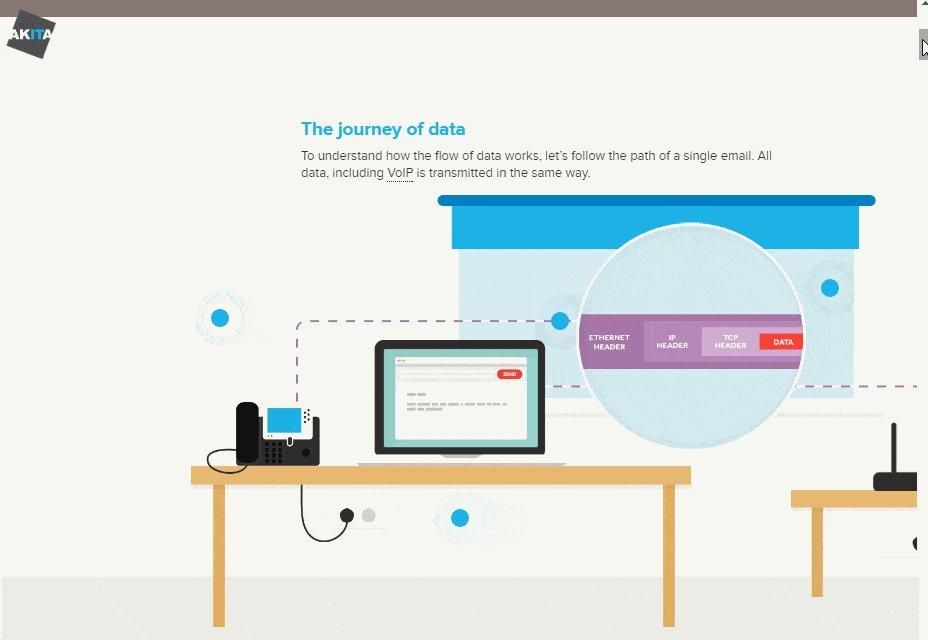
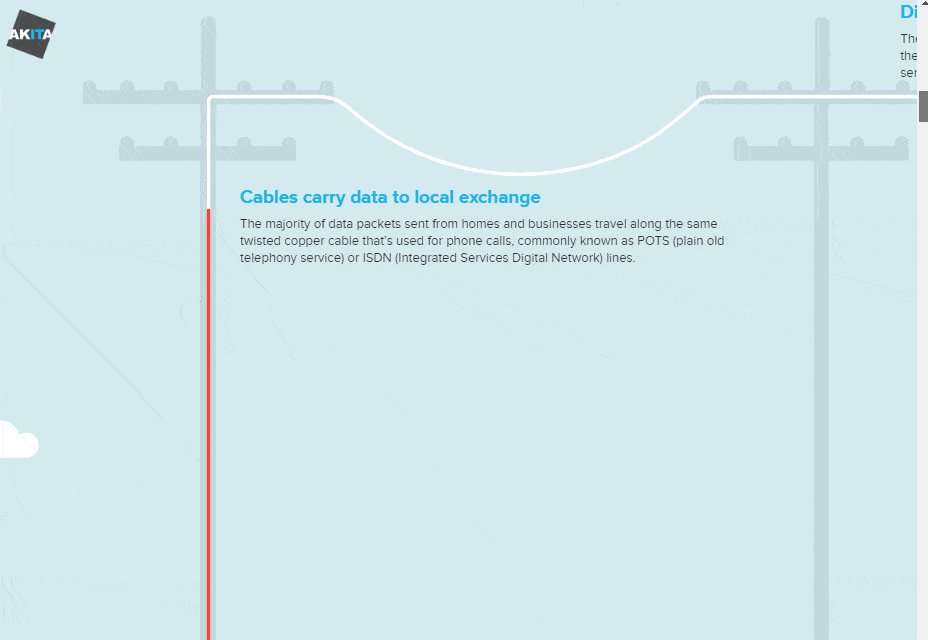
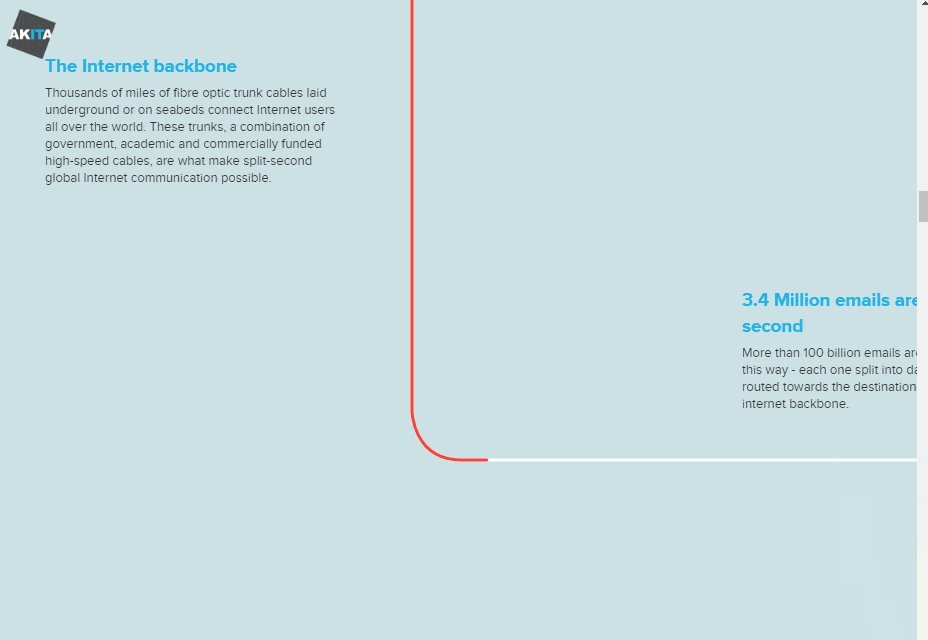
Gute Reise: Akita zeigt uns, wie Daten um den Globus reisen

Eine E-Mail kann sich so anfühlen, als wäre sie sofort gesendet worden, aber wie kommt sie tatsächlich von einem Computer zum anderen? IT-Support-Service Akita hat ein entwickelt Schritt-für-Schritt-Reise um zu erklären, wie Daten um die Welt reisen.
Die Website ermöglicht es Ihnen, horizontal durch die Reise einer E-Mail zu scrollen und Sie von Computer zu Telefonleitung zu Telefonzentrale zu Rechenzentrum zu bringen und vieles mehr! Es ist eine mühelose, interaktive Erklärung der Bewegungen, die Daten durchlaufen, um über den Globus zu reisen.
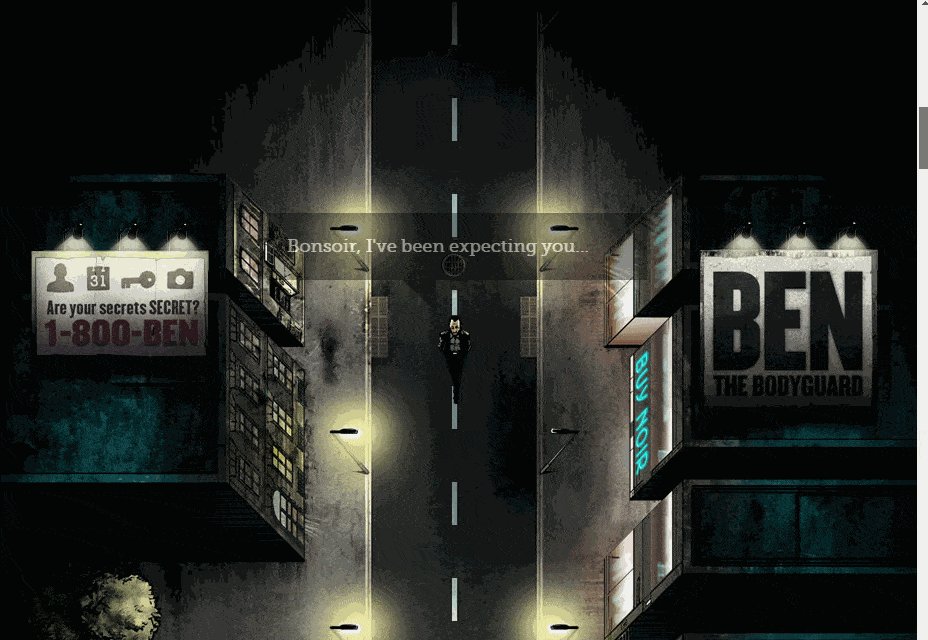
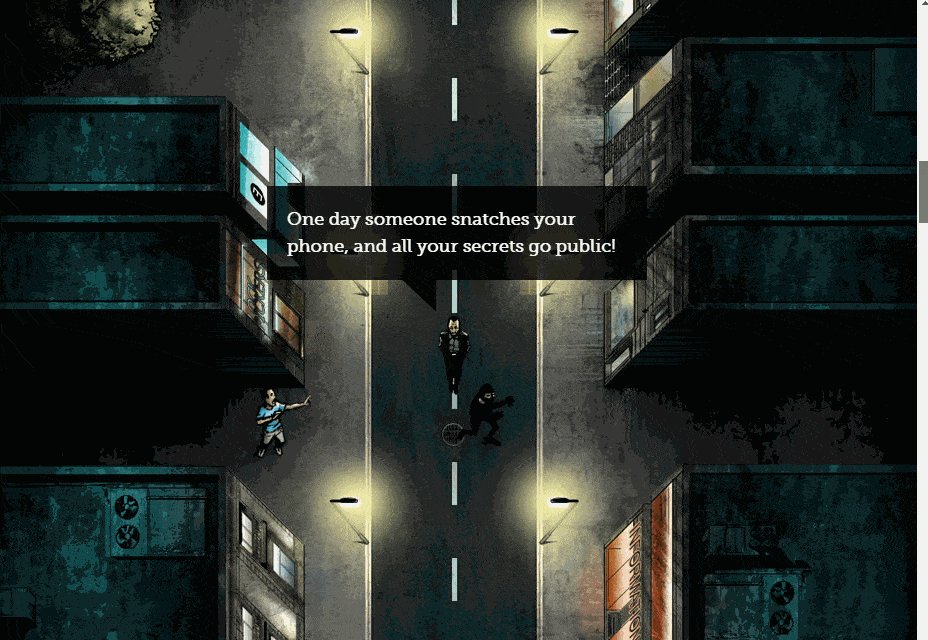
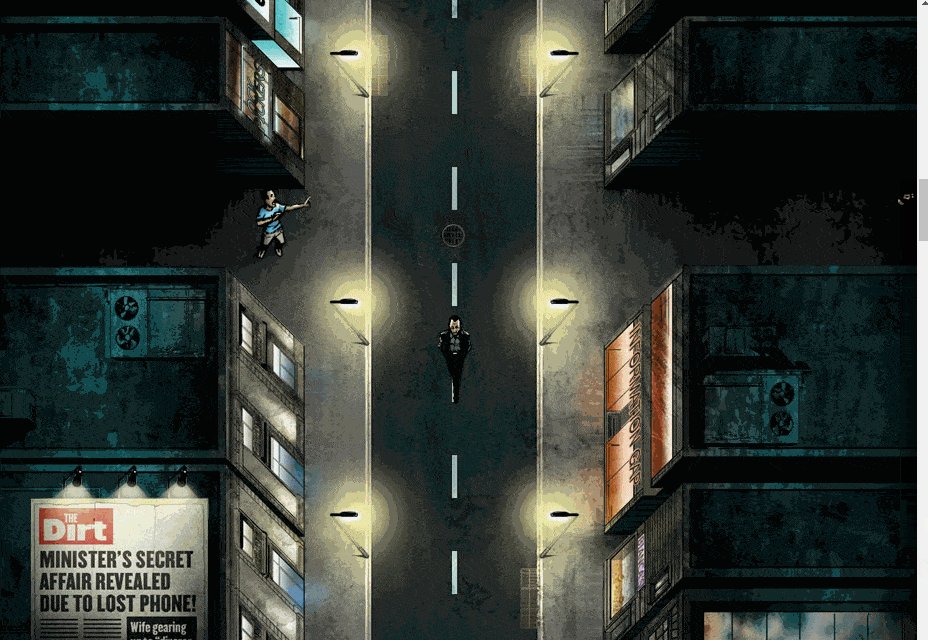
Ben Der Leibwächter

Ben Der Leibwächter ist eine App für iPhone, mit der Sie private Informationen auf Ihrem Gerät verschlüsseln und schützen können. Das Branding der App dreht sich um den Charakter von "Ben", einem Bodyguard mit einer unschlagbaren Erfolgsbilanz beim Schutz von Menschen.
Während Sie die Seite herunterscrollen, geht Ben eine dunkle (und fragwürdige) Straße entlang, während er die Gefahren erklärt, die Ihre privaten Informationen in die falschen Hände fallen lassen. Es ist ein großartiges Storytelling mit einer einfachen Prämisse (eine als Bodyguard personifizierte Datenschutz-App) mit interaktivem Scrollen, um die Tonhöhe der App zu übermitteln.
Nissan Hinweis

Um ihr neues Automodell zu verkaufen, der Nissan-Hinweis , Nissan hat Scroll-Down-Animation eingesetzt, die an ein altmodisches Daumenkino erinnert. Anstatt ein Video abzuspielen, wird auf der Website ein Raster mit Bildschirmen angezeigt, auf dem Bilder angezeigt werden, die sich beim Scrollen leicht verändern.
Der Effekt ist, dass Website-Besucher einen Film in ihrem eigenen Tempo erstellen können. Es ist eine interaktive Geschichte über die Eigenschaften des Autos und eine Familie, die durch die Landschaft in die Stadt reist. Spielen Sie damit und sehen Sie, was Sie denken!
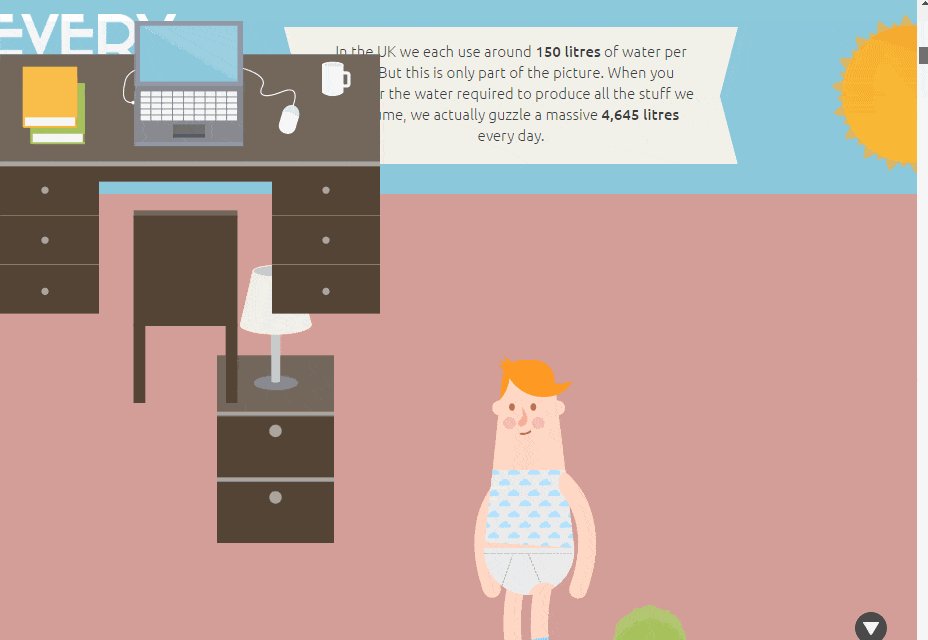
Every Last Drop: eine trickende Geschichte von Wasserverschwendung

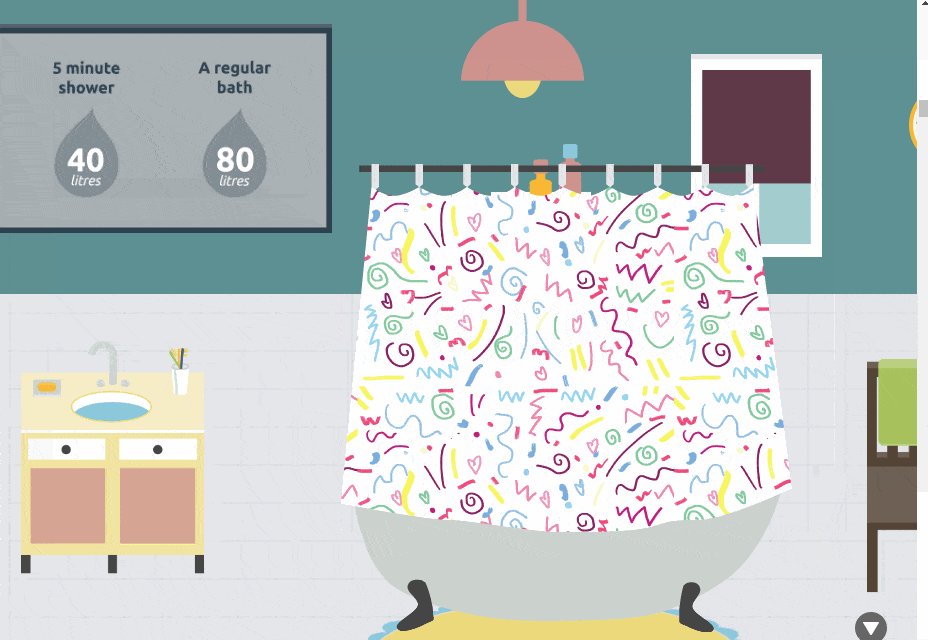
Die Webseite führt Sie durch einen einzigen Tag der Wassernutzung, vom Wasser, das Sie in der Dusche verwenden, bis zum gesamten Wasser, das für die Herstellung Ihrer Kleidung und Ihres Essens verwendet wird. Es ist eine einfache Scroll-Down-Geschichte, die Sie auf eine informative Reise in den Weltraum führt!
Bei so viel Wasser, das an einem Tag verbraucht wird, endet die Geschichte mit einer ergreifenden Bemerkung, dass über eine Milliarde Menschen keinen täglichen Zugang zu sauberem Trinkwasser haben. Durch die Verwendung von interaktivem Storytelling, um eine kraftvolle Botschaft zu vermitteln, ist es ein gutes Beispiel dafür, was gutes Design uns lehren kann.
Das Boot: Eine erschütternde Geschichte von Flucht und Zuflucht

Nam Le's gefeierte Kurzgeschichte sammeln The Boat wurde in ein umgewandelt interaktiver Grafikroman beim sbs.com.au und wirft dich in die Welt eines klapprigen Bootes, das die volle Kraft des Ozeans bekämpft, während es den Schrecken des Vietnamkrieges entkommt.
Mit Hilfe von Text, Sounddesign, Illustration und Animation zeigt sich, was interaktives Storytelling leisten kann. Ein denkwürdiger Moment besteht darin, dass der Text und die Illustrationen selbst auf der Seite hoch und runter geworfen werden, wie die Charaktere, die in ihnen abgebildet sind, dasselbe auf einer Ozeanreise tun.
Immer und emotional muss diese Überlebensgeschichte einfach erlebt werden.