Die besten neuen Portfolioseiten, Juni 2016
Grüße, Leser! Der Sommer ist da. Es ist Zeit, die Hitze des Monats Juni zu überstehen, indem Sie im Inneren der Klimaanlage bleiben. Während Sie dort sind, werfen Sie einen Blick auf unsere neueste Sammlung von Portfolio-Websites.
Dieser Monat bringt viel mehr Minimalismus der aggressiven, niedrig-auf-Farbe Vielfalt. Nun, in gewisser Weise ist es einfacher. Trotzdem werden Sie feststellen, dass mehr als ein paar Designer diese Einschränkungen nutzen, um kreative Lösungen zu finden, und das ist immer aufregend.
Dieser kreative Touch könnte eine völlig neue Art von Design sein. Oder, wie es wahrscheinlicher ist, ein oder zwei kleine Details, kleine Dinge, verändern das Feeling der Seite komplett und machen es neu und interessant.
Außerdem gibt es diesmal ein paar schöne Orte aus Frankreich.
(Anmerkung: Ich beurteile diese Seiten danach, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leidet UX, zum Beispiel viele dieser Seiten hängen von JavaScript ab, um ihren Inhalt überhaupt anzuzeigen; das ist eine Bad Idea ™ -Kids.)
Wenn Sie in die nächste Runde aufgenommen werden möchten, kontaktieren Sie mich unter [E-Mail geschützt] {$lang_domain} .
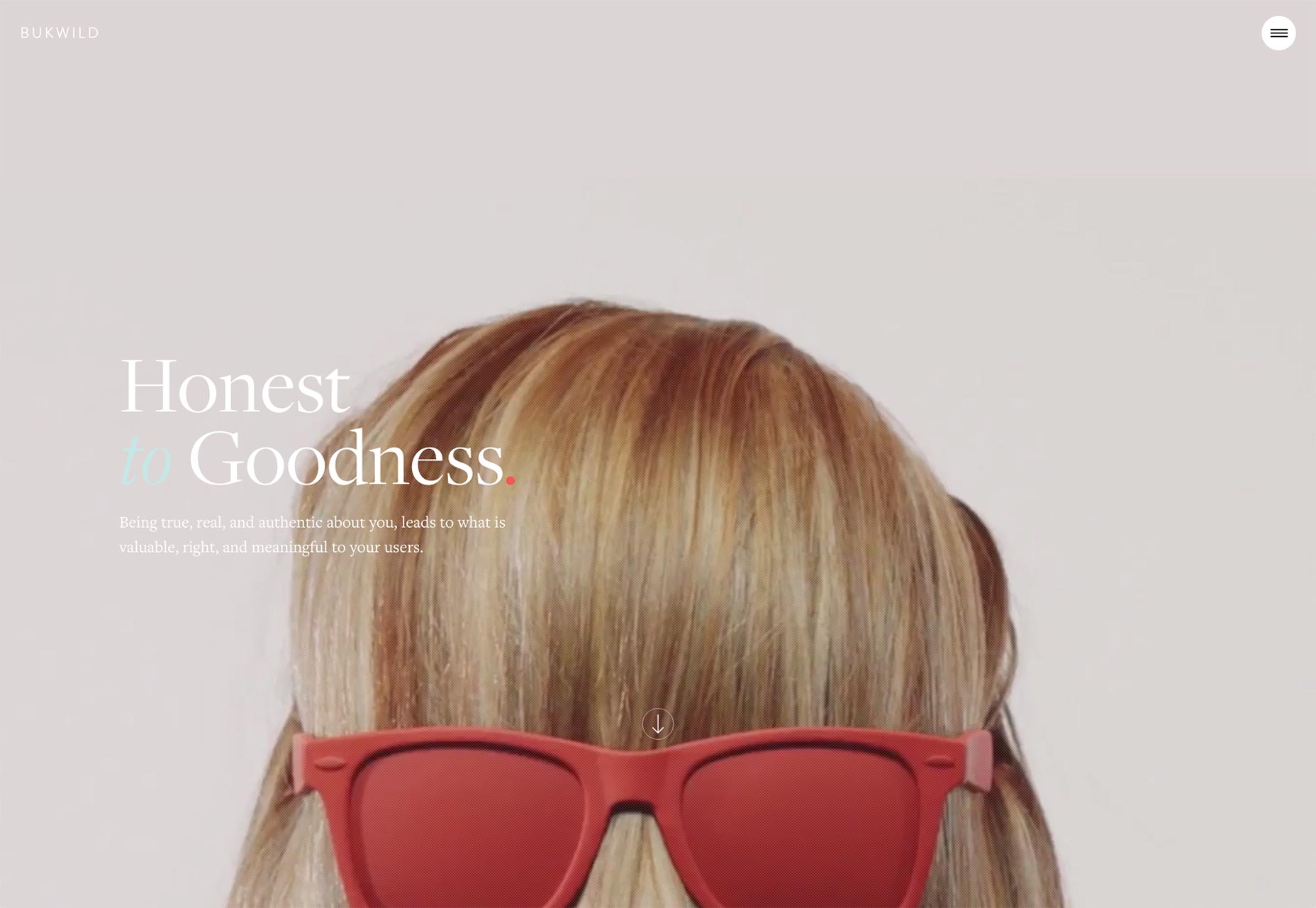
Bukwild
Wir beginnen mit einem unserer animierten Einträge. Bukwilds Portfolio konzentriert sich sehr auf ihr Interaktionsdesign, also ist ihre Seite fast ständig in Bewegung. Sie zeigen nicht nur die Schnittstellen selbst, sie zeigen auch, wie Benutzer mit ihnen interagieren
Kombiniert mit ihrem exzellenten Sinn für Ästhetik und dem Talent, White Space als waffenfähiges Design-Element zu nutzen, ist dies eine Seite, die ich nur zum Spaß durchsuchen würde.
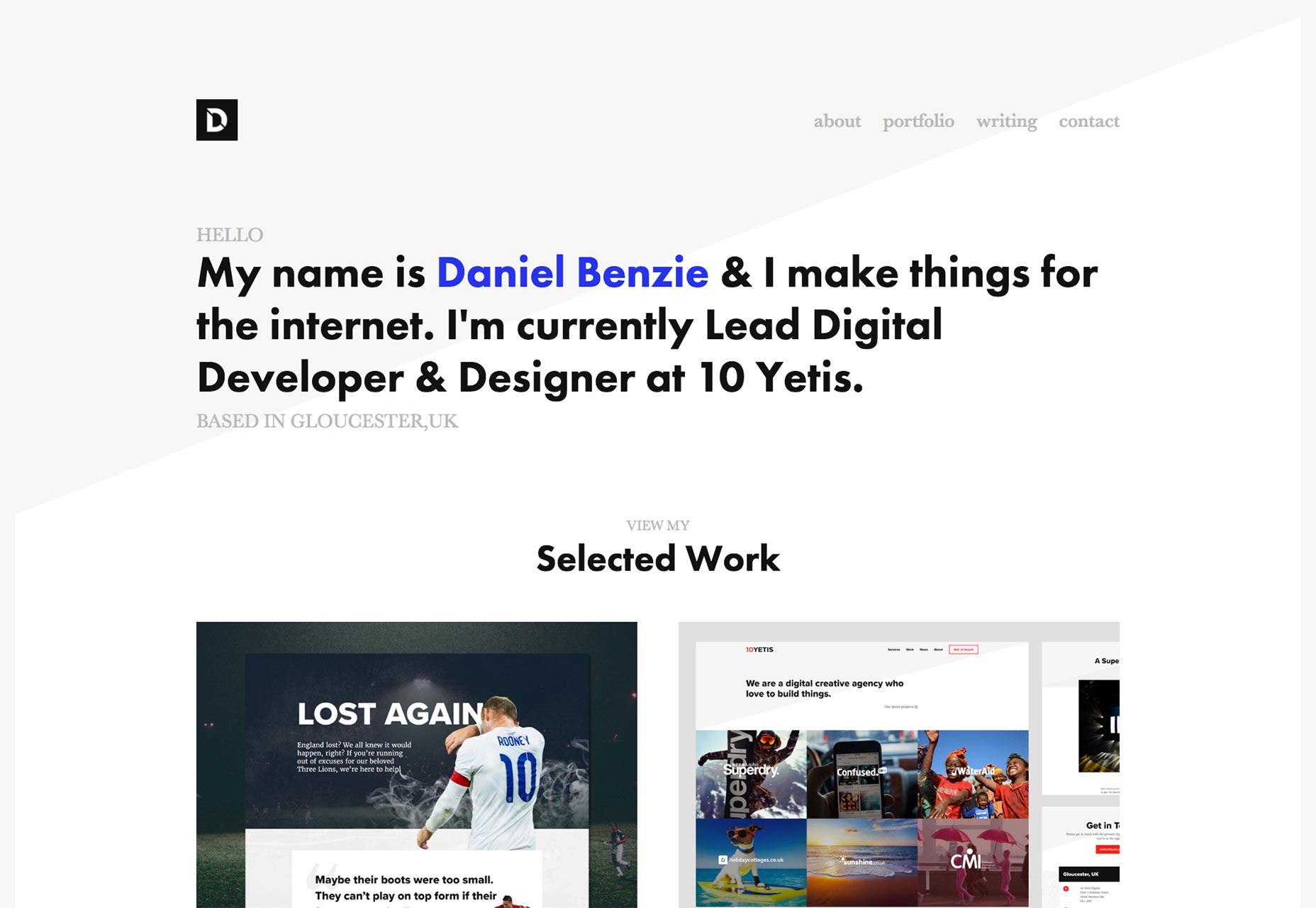
Daniel Benzie
Freilich, Daniel Benzies Das einseitige Portfolio erreicht dank einer Reihe nicht verknüpfter Thumbnails gerade noch die "Portfolio-Kategorie". Dennoch bin ich ein Trottel für gute Typografie, UX, die dich nicht zum Nachdenken bringt, und Minimalismus. Diese Seite markiert alle diese Kästchen.
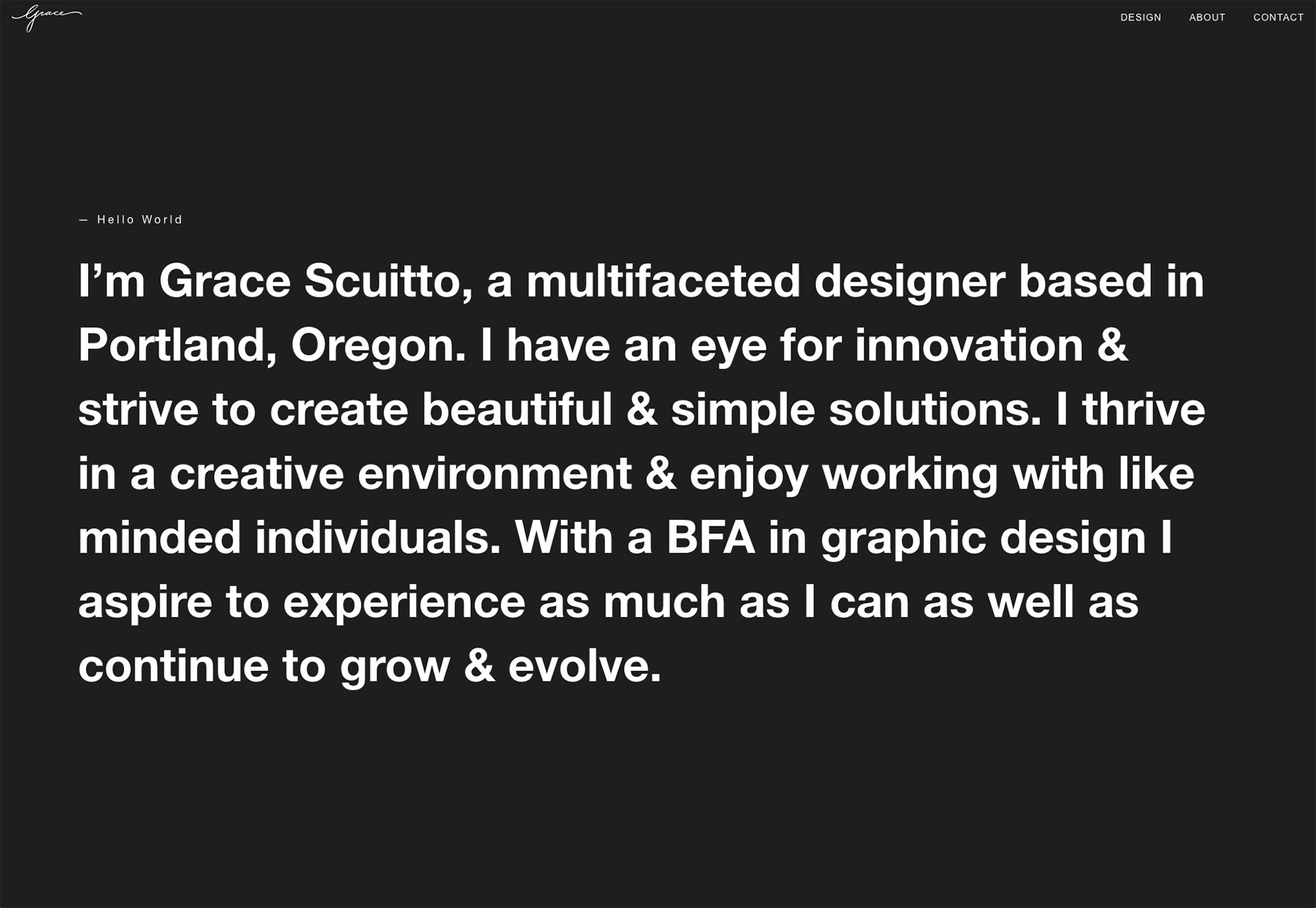
Grace Scuitto
Grace Shcuittos Portfolio ist so einfach, es wäre leicht zu übersehen. Es sieht gut aus, und das ist es auf den ersten Blick, bis Sie anfangen zu scrollen. Jetzt habe ich gesehen, dass Hintergründe die Farbe vorher ändern, aber sieh dir an, wie es die Erfahrung auf ihrer Seite verändert.
Dieses eine Detail, dieser eine Effekt verändert irgendwie die ganze Erfahrung.
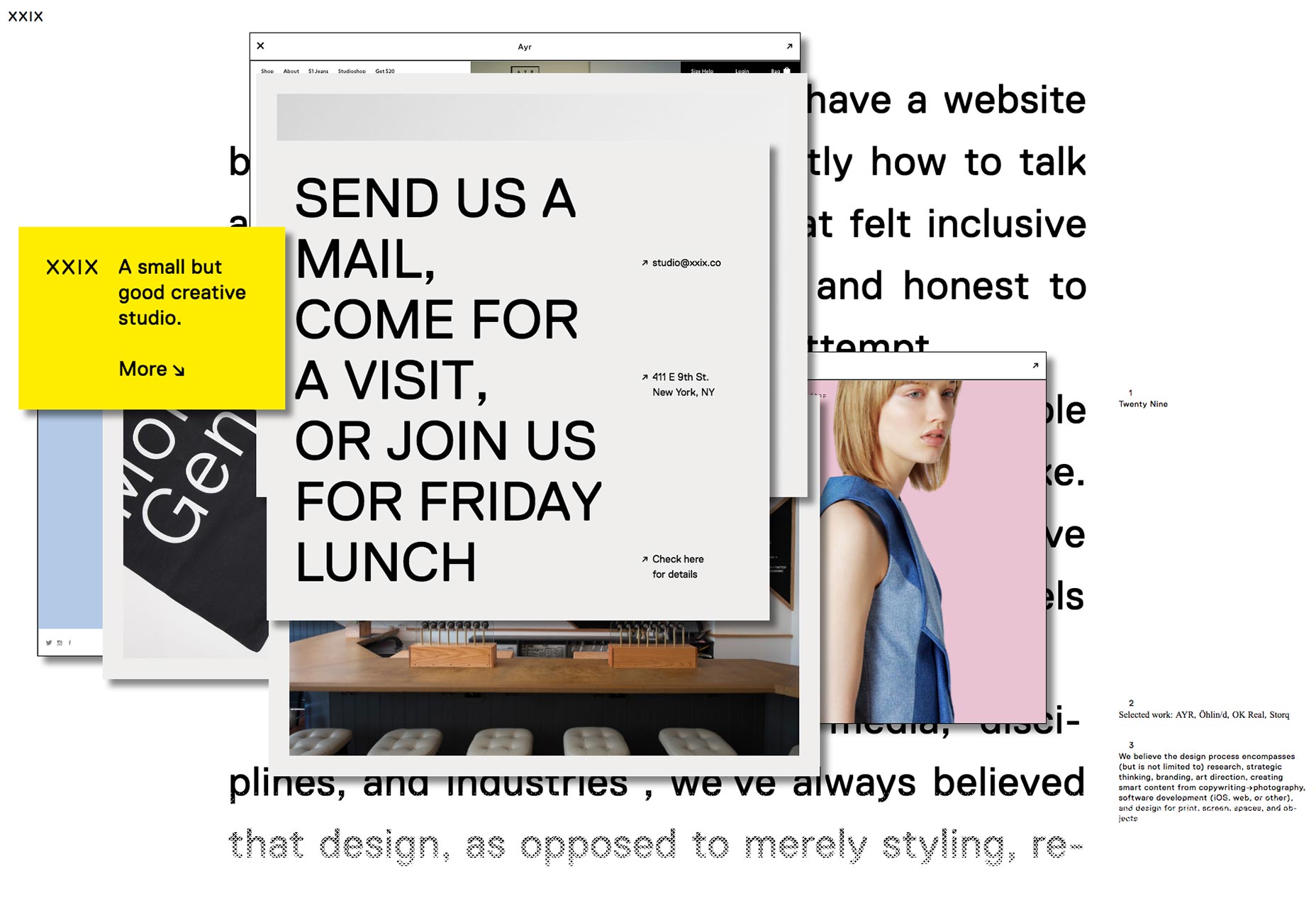
Zwanzig Neun NYC
Zwanzig Neun NYC ist ein Medienstudio, das eine Vielzahl von Dingen erledigt. Um diese Vielfalt zu zeigen, haben sie einen etwas genialen, wenn auch zunächst verwirrenden Ansatz gewählt. Anstatt herkömmliche Layouts zu verwenden, haben sie Desktop-Fenster verwendet. Einige dieser Fenster halten nur Bilder und andere zeigen Websites, die sie erstellt haben, und Sie können diese Websites direkt in diesen winzigen Fenstern durchsuchen.
Nun, dies ist vielleicht nicht der am besten geeignete Ansatz. Es ist jedoch sicherlich kreativ und stellt ihre Arbeit in einen lebendigen, nutzbaren Kontext.
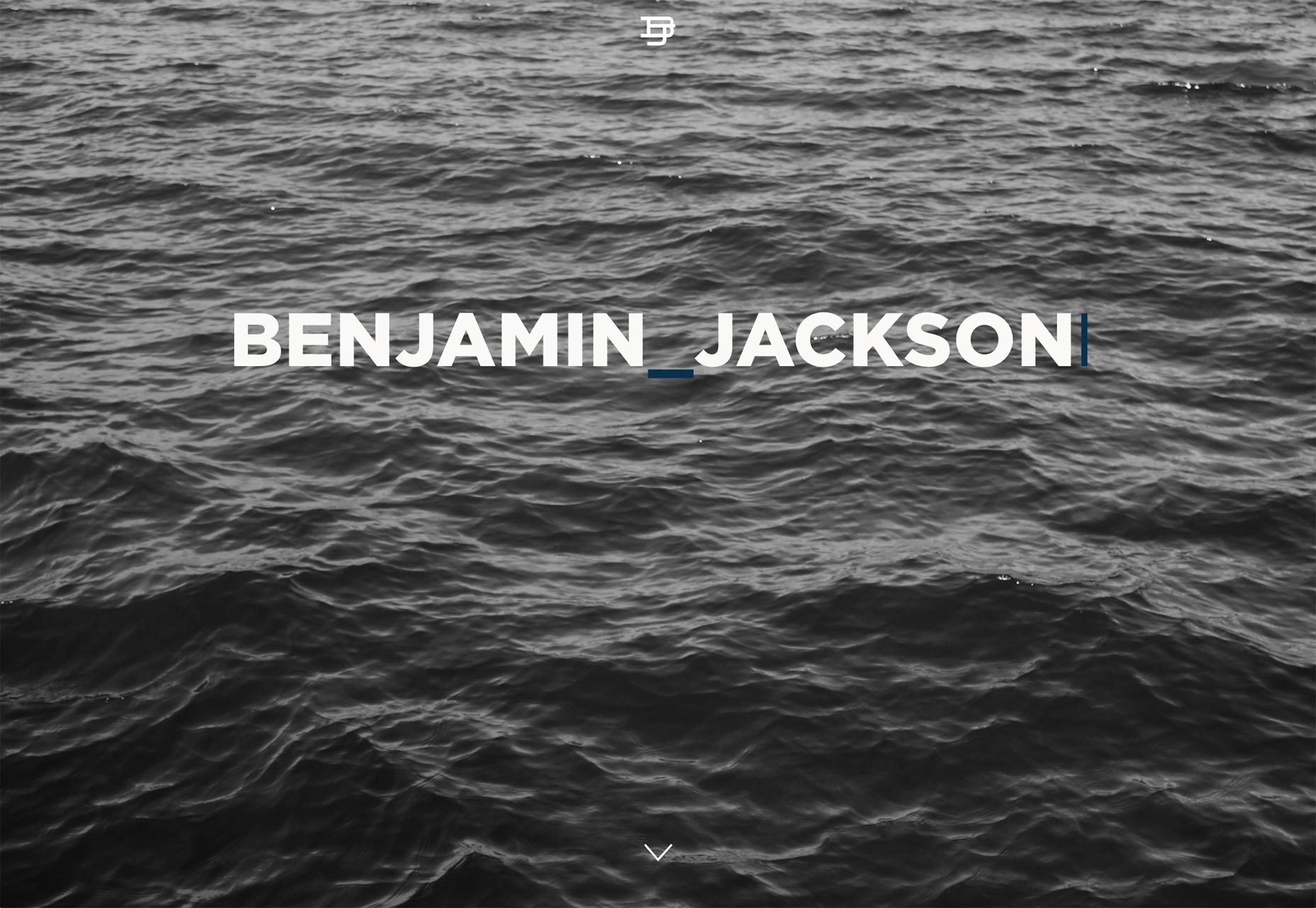
Benjamin Jackson
Benjamin Jacksons portfolio ist eine jener Seiten, die, obwohl sie sehr unterschiedliche Arten von Arbeiten präsentieren, alles mit dem gleichen Thema präsentieren. Außerdem liebe ich die Verwendung der Quarto Schriftfamilie hier.
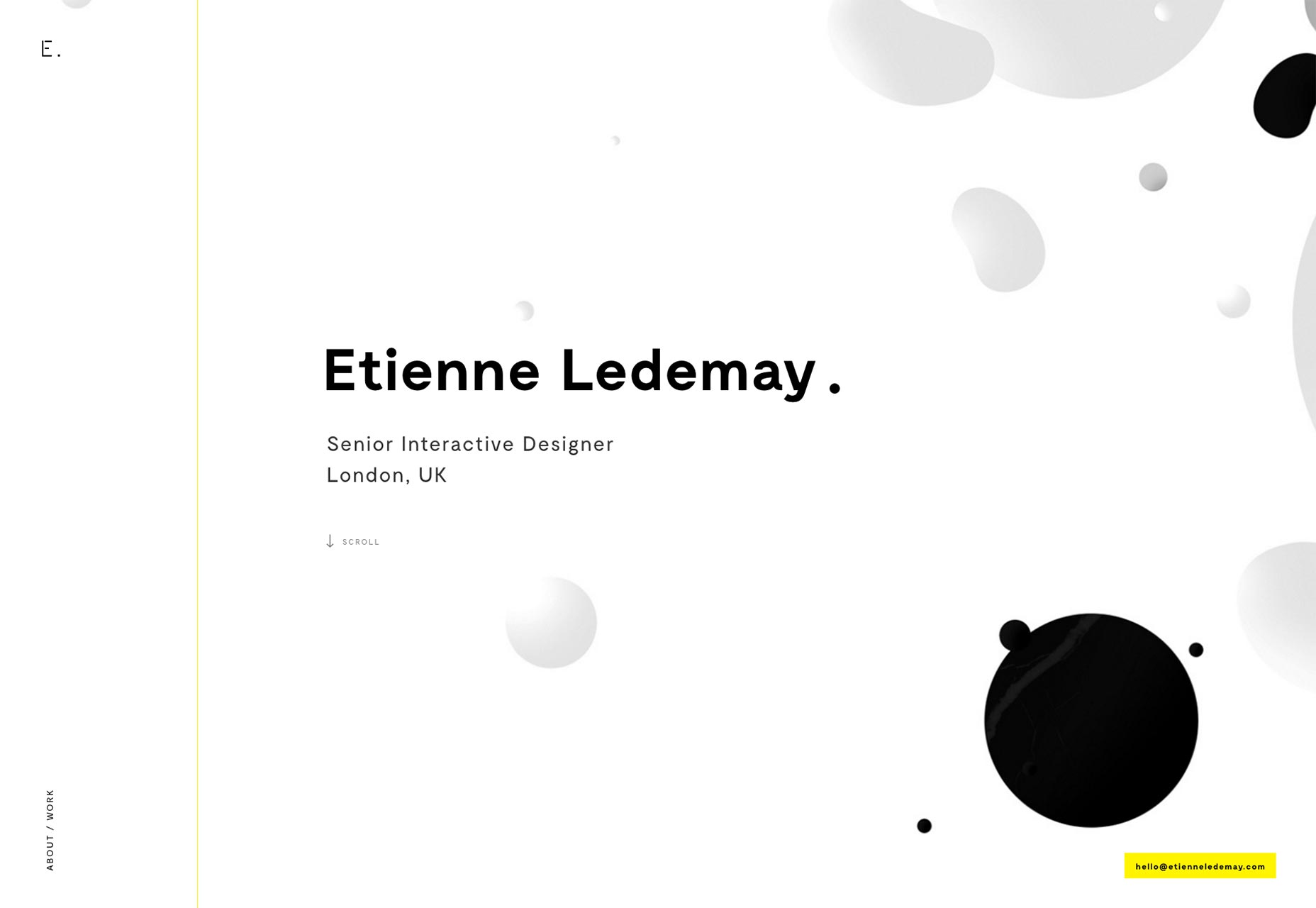
Etienne Ledemay
Etienne Ledemay ist ein hervorragendes Beispiel, um die Konventionen des flachen Designs auf originelle Weise zu verwenden. Während keines der Elemente der Website neu ist und das Layout nicht komplex ist, fühlt sich die Seite dennoch neu und anders an als die meisten anderen.
Außerdem weißt du, mein Ding für Gelb.
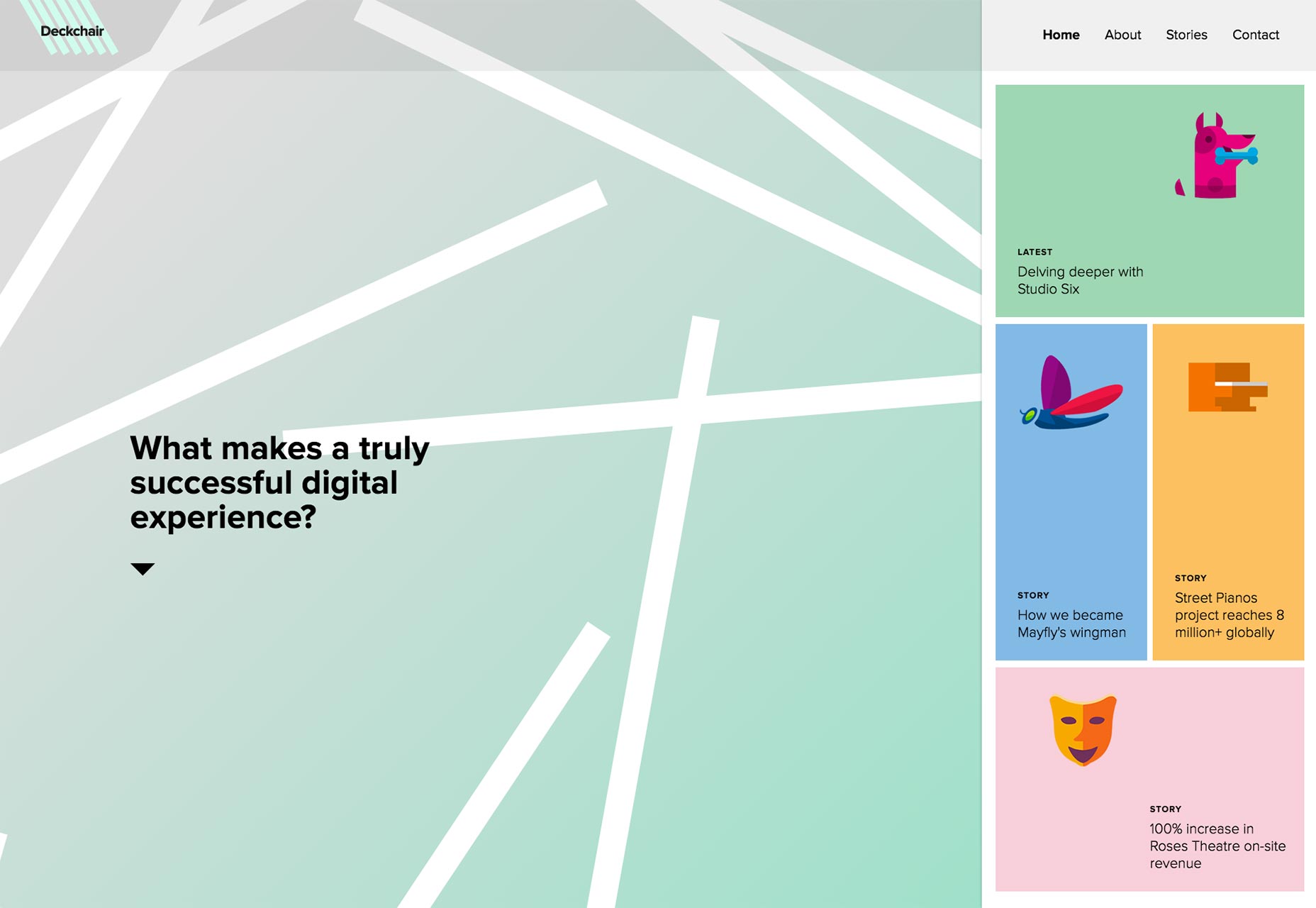
Liegestuhl
Ich habe noch nie eine komplette, wenn auch kurze Geschichte mit Zeilen davor gesehen. Liegestuhl tat es aber. Gehe einfach auf die Startseite und scrolle nach unten. Sieh zu, wie das Chaos in etwas anderes verwandelt wird. Ich denke, das sagt mehr als der Text und der Rest der von Material Design inspirierten Seite könnte es jemals tun.
David Arias
David Arias ' Portfolio-Site mischt Dinge nach Art von "Schneiden in zwei Hälften". Es ist eine Ästhetik, die ich selbst nie ganz geschafft habe.
Hier funktioniert es, weil es nicht viele Inhalte gibt, aber es gibt viel Platz zum Ausfüllen. Wenn Sie ein vollständiges Bild anzeigen möchten, müssen Sie nur darüber oder den Link auf dem Handy antippen.
Les Singuliers
Les Singuliers ist, nach was für ein wenig Französisch ich entziffern kann, eine Art Direction, und vielleicht Branding Design Studio. Obwohl ich nicht genau sagen kann, was sie tun, kann ich den Einfluss ihrer Arbeit auf ihrer Website sehen.
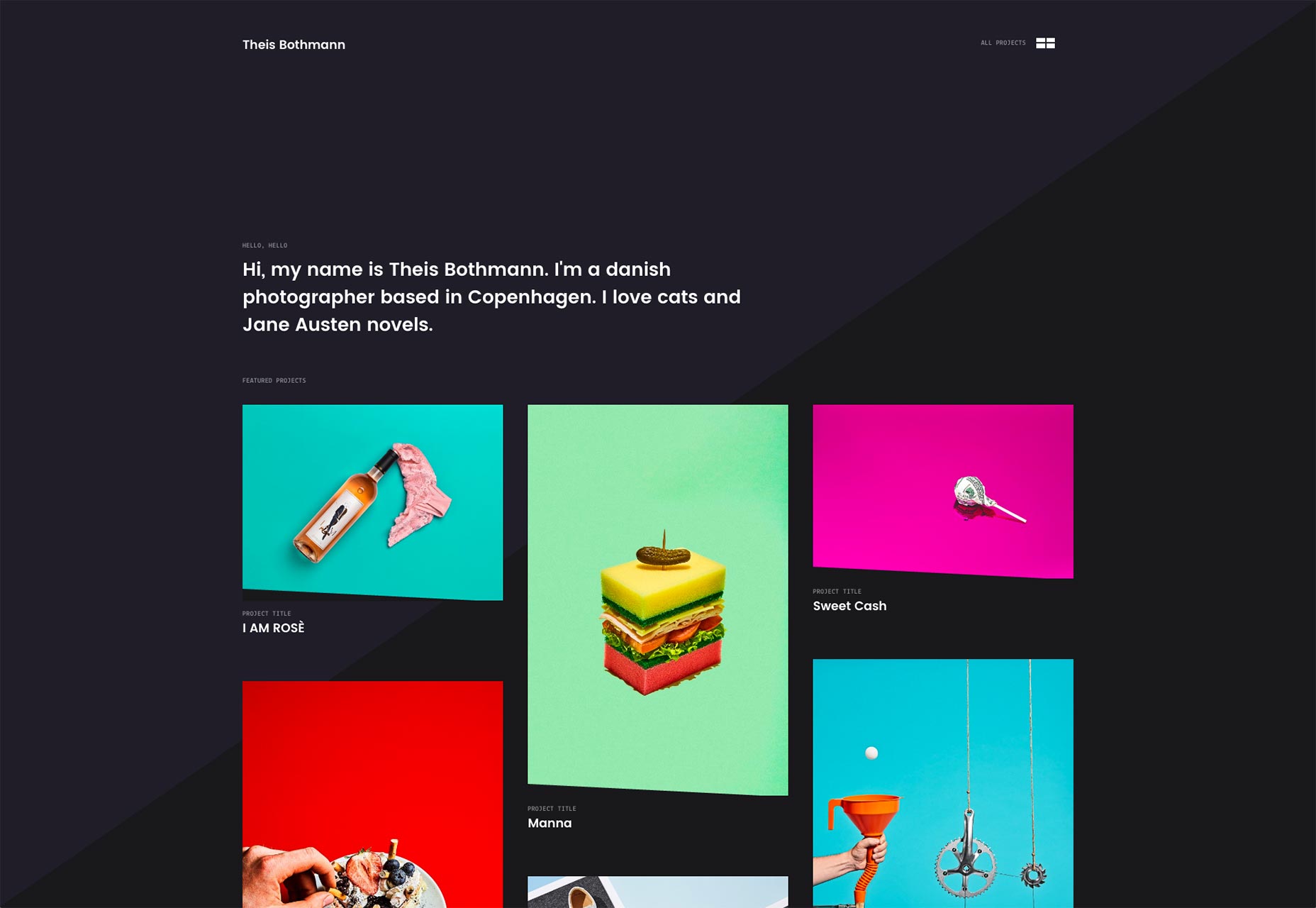
Theis Bothmann
Theis Bothmanns Portfolio ist minimalistisch, einfach und äußerst stilvoll. Ok, wenn ich stylisch sage, was ich sagen will ist, dass ich diese diagonalen Linien liebe. Ich bin ein Trottel für Leute, die einfache, subtile Wege finden, sich von der Standardform zu lösen, mit der wir arbeiten, wenn wir Websites erstellen.
Großer Gebrauch von Farbe auch.
Studio Chevojon
Die Portfolio Seite für Studio Chevronjon stellt die Arbeit in den Mittelpunkt. Scrolling down zeigt Ihnen ein Foto nach dem anderen, Hotels, Restaurants und andere solche Einrichtungen.
Der Fokus liegt natürlich auf den Bildern. Das Auge ist zu den Fotos mit einem asymmetrischen Layout hingezogen. Leider neigt die Seite dazu, dein Scrollrad zu entführen.
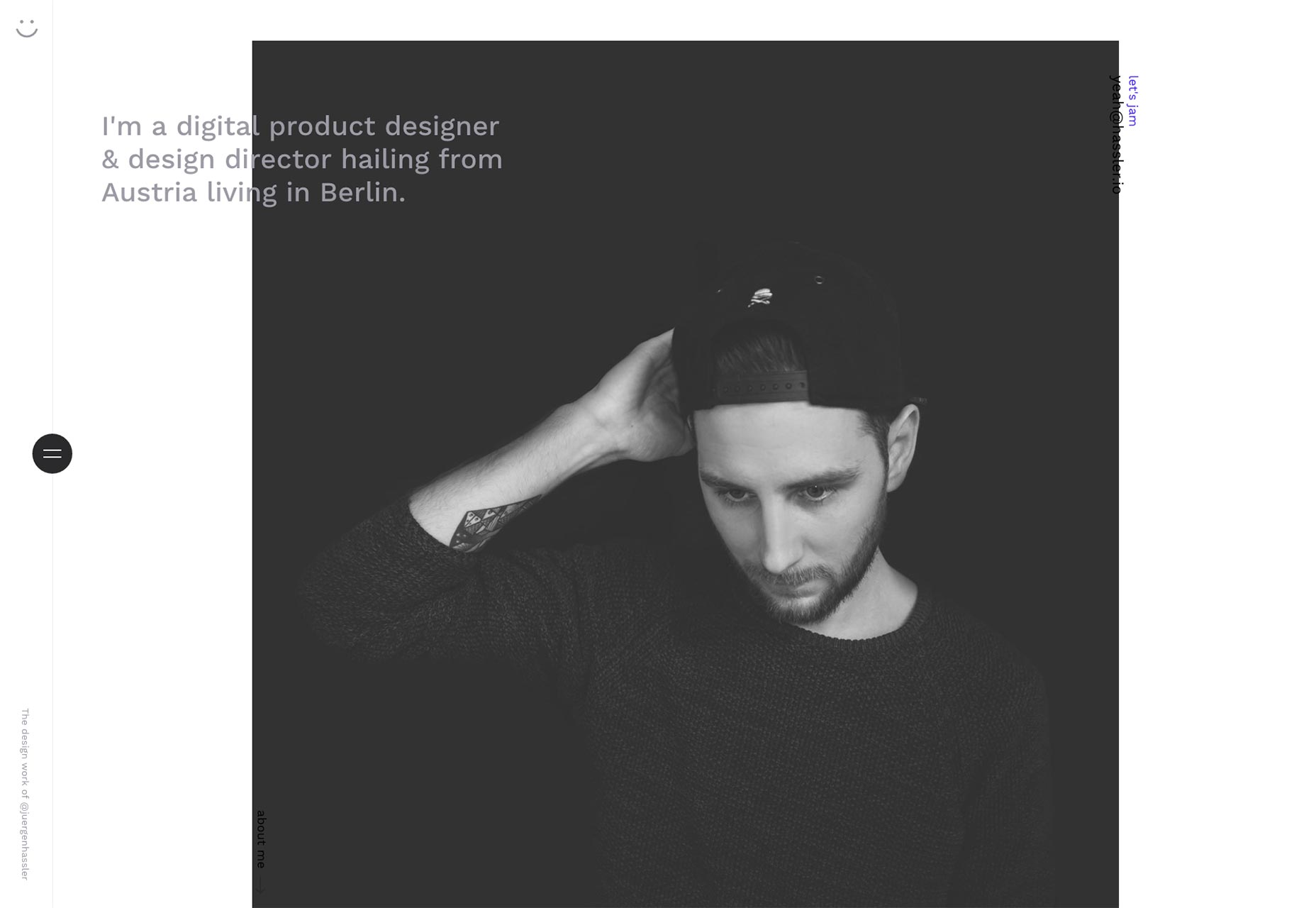
Jürgen Hassler
Jürgen Hasslers Portfolio bringt uns zurück zu dieser sehr minimalistischen, dünne Schrift liebenden Ästhetik. Die asymmetrischen Grundrisse und ihre Liebe zu solidem Blau sind nichts Neues. Die Website ist jedoch ein hervorragendes Beispiel für ihre Klasse.
Die Animationen sind flüssig, die UI-Elemente sehen elegant aus, die Ausführung ist einfach so gut.
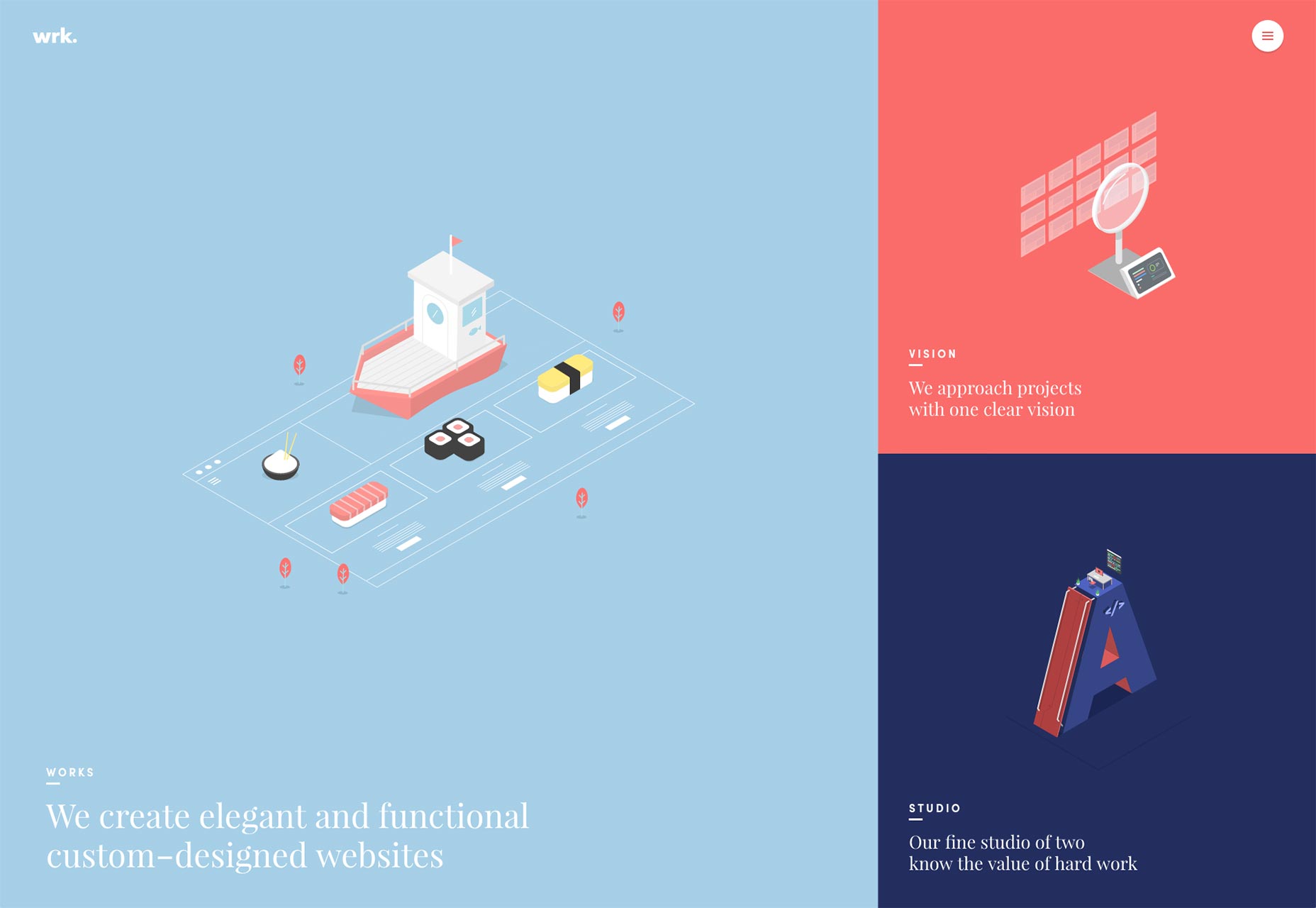
Waaark
Waaark ist eine dieser Websites, die sich mehr wie eine Präsentation als eine Website fühlt. Das Layout ist Präsentationsstil die Animationen sind dynamisch und flüssig und schön und das Ganze ist einfach sehr hübsch. Basierend auf Visuals gehört es definitiv zu dieser Liste.
Ich verstehe jedoch immer noch nicht, warum jemand einen Preloader-Bildschirm mit JavaScript verwendet, der den Benutzer daran hindert, den Rest der Website zu sehen, wenn JavaScript ausgeschaltet ist. Das ist nur schlecht UX.
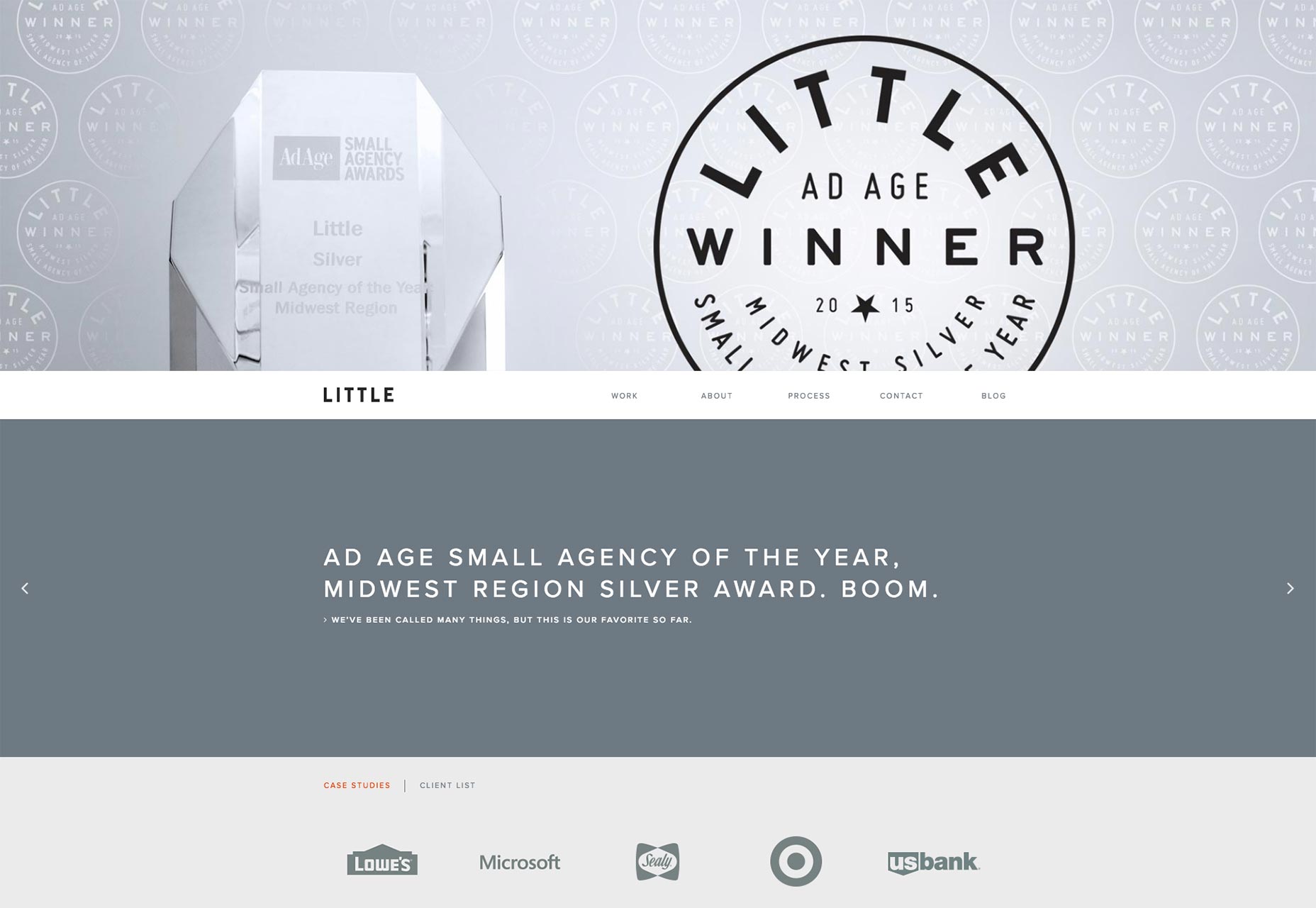
Wenig
Die Portfolio Seite für Wenig , eine Werbeagentur, nimmt einen etwas anderen Ansatz. Während die meisten Portfolio-Websites entweder mit ihrer Arbeit oder einem kurzen Stück Text über sich selbst beginnen, beginnt Little mit sozialen Beweisen.
Das erste, was Sie sehen werden, ist eine Auszeichnung, die sie gewonnen haben. Erst wenn Sie darüber hinauskommen, werden Sie Fallstudien sehen und nur die Fallstudien für ihre größten Kunden (Microsoft, Lowe, Sealy, etc.). Es ist, wie gesagt, ein etwas unorthodoxer Ansatz, aber wenn es für Zielseiten funktioniert, vielleicht klappt es hier.
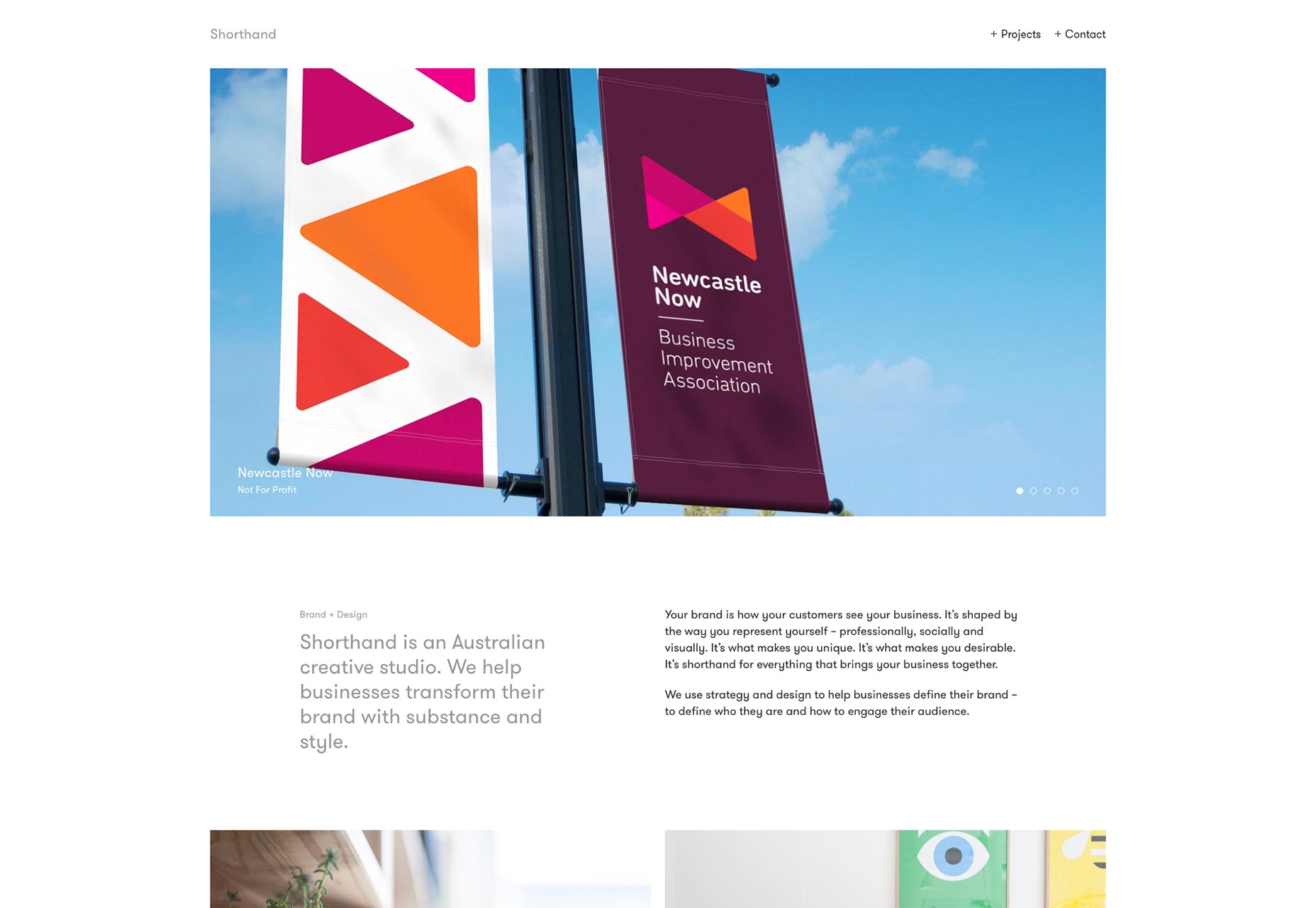
Kurzschrift
Kurzschrift Macht nichts spektakuläres mit ihren Layouts. Dies ist nur eine der Websites, auf denen die Qualität gut genug ist, um in diesem Artikel nur auf der Grundlage der Ausführung dargestellt zu werden.
Anständige UX, gute Typografie und der allgemeine Sinn für Professionalität machen diese Seite sehenswert.
Twistudio
Twistudio kennzeichnet ein herrlich monochromes Design. Dünne Schriftarten, dicke Ränder, es fühlt sich an wie ein Vertrag oder ein anderes rechtliches Dokument, außer dass man es lesen kann. Und es hat schöne Bilder. So wie ein legales Dokument mit einem Kinderbuch gekreuzt.
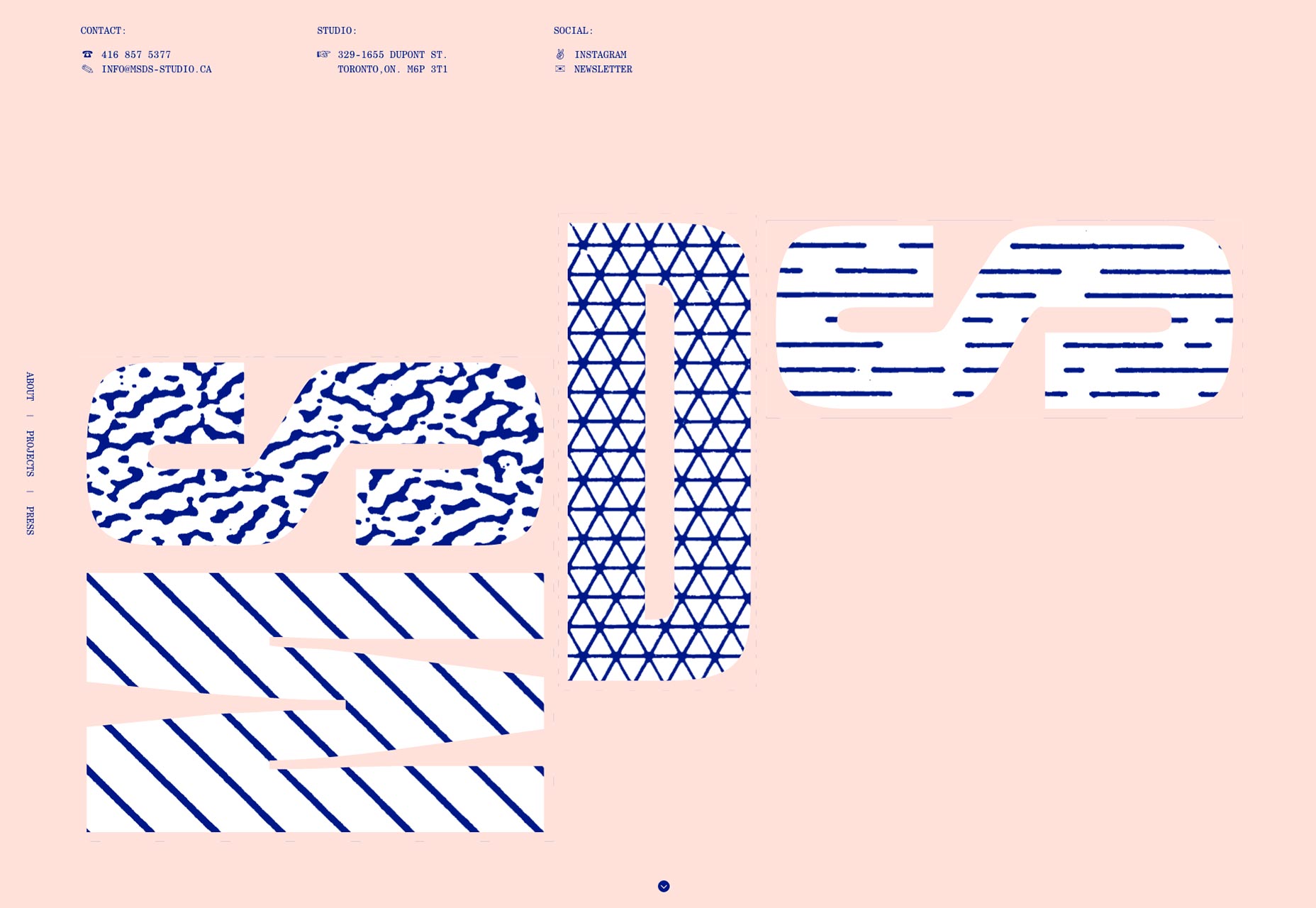
Sicherheitsdatenblatt
Sicherheitsdatenblatt ist ein Studio, das Möbel, Beleuchtung und Innenarchitektur herstellt. Die Website bringt uns zurück zu diesem asymmetrischen Layout, dem Monospace-Typ und ... Pastellen? Nun, so enttäuscht wie Morticia Addams sein würde, ich denke, es funktioniert.
Alessandro Risso
Nun, MSDS und ich sind nicht die einzigen, die eine gute Asymmetrie und Pastelle lieben. Alessandro Risso verwendet einen sehr ähnlichen Ansatz auf seiner eigenen Portfolio-Website, und es ist hübsch.
Kommandogruppe
Ja, ich bin immer noch verliebt in diese großen Layouts, die sich über meinen HD-Bildschirm erstrecken. Kommandogruppe macht es richtig, indem man genau nichts überkompliziert. Kleiner Text, große Bilder, so wenige Spalten wie möglich und ein dunkler Hintergrund für ein bisschen Abwechslung. Mir gefällt's.
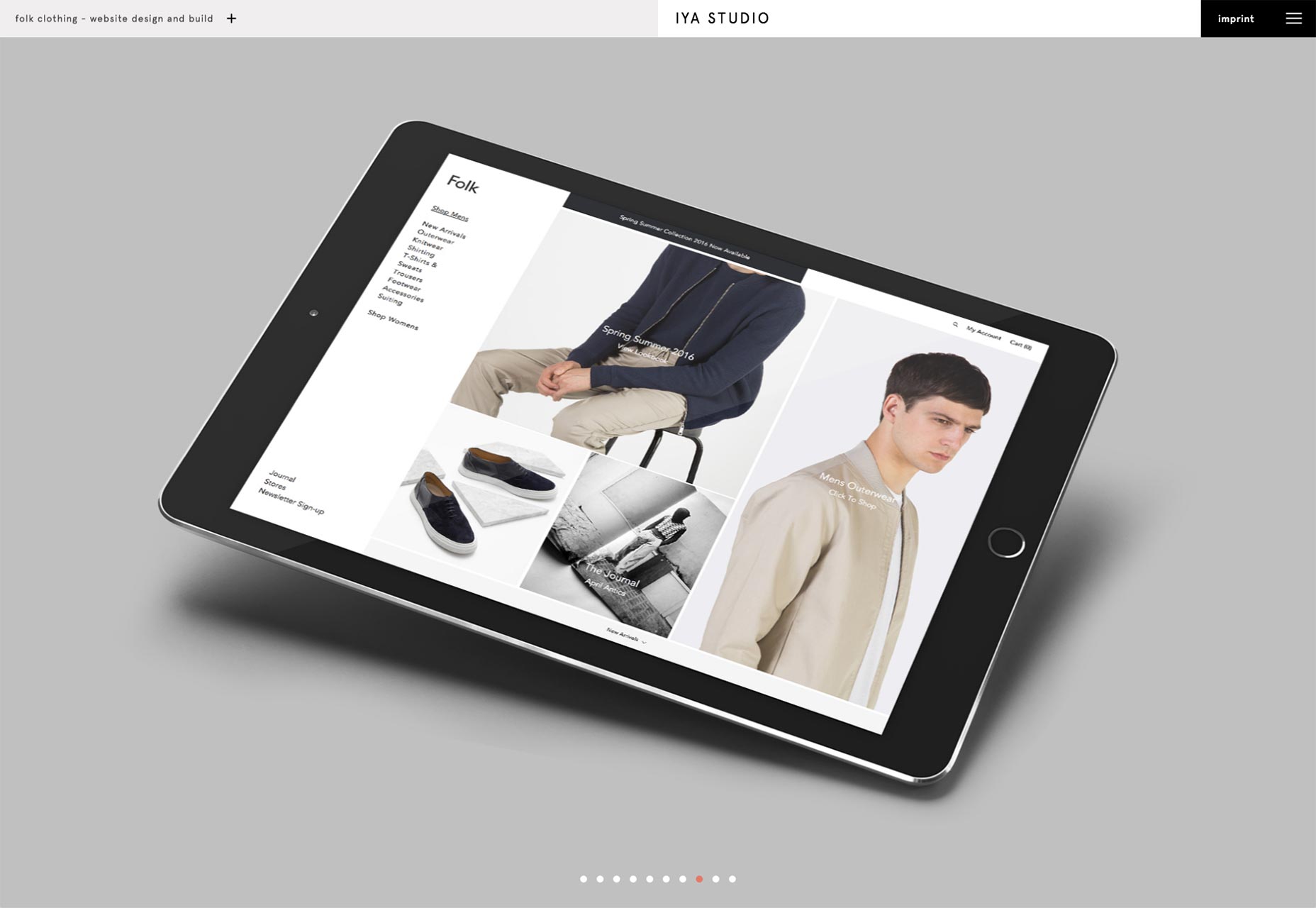
IYA Studio
IYA Studio . Es ist einfach, es sieht gut aus, es läuft glatt. Die Navigation ist, wie bei den meisten Präsentations-Websites, nicht besonders intuitiv. Aber verdammt, der Rest sieht hübsch aus.
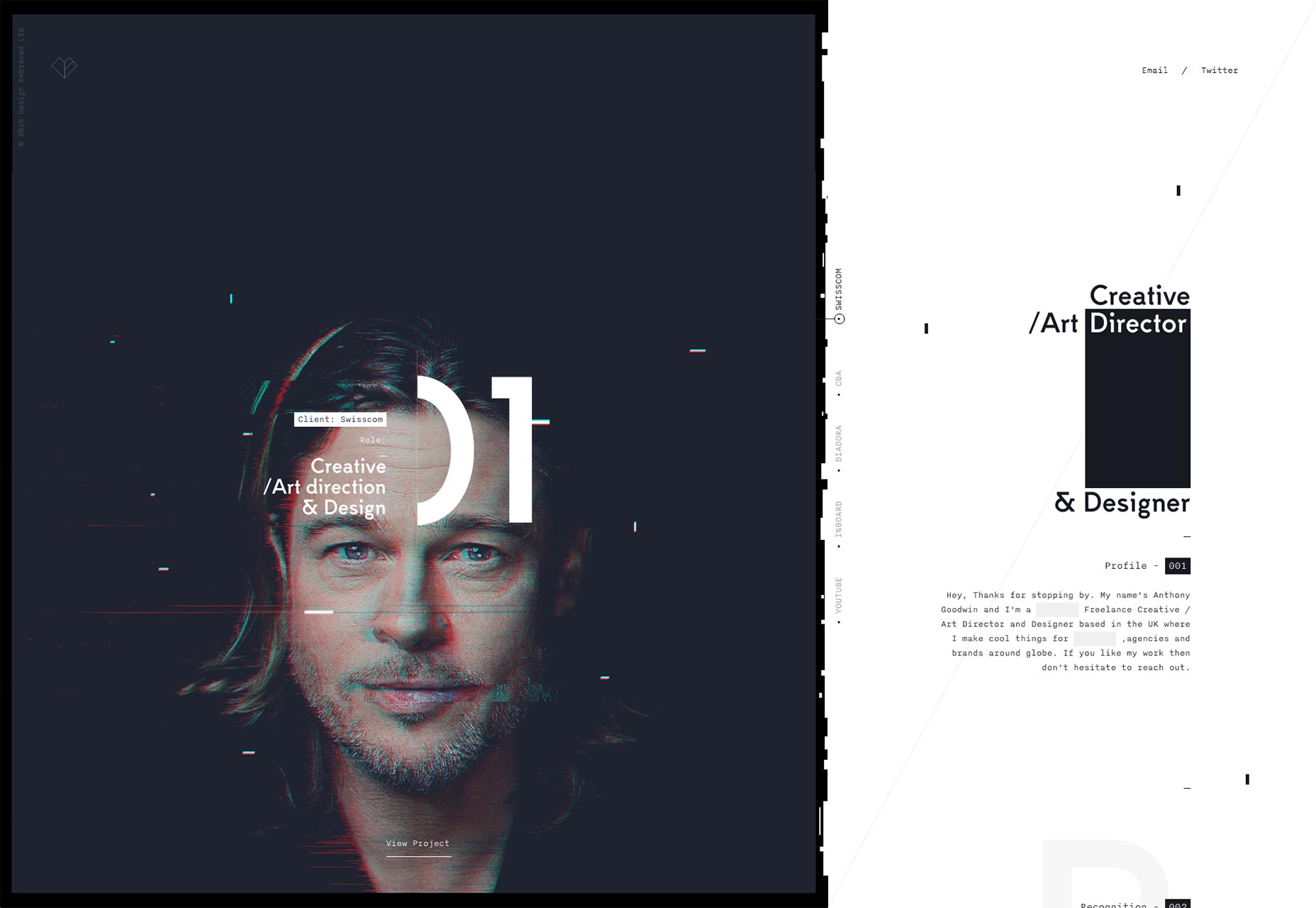
Anthony Goodwin
Anthony Goodwin ist Art Director und Designer in Großbritannien. Mit kleinen grafischen Details und schnellen, plötzlichen Animationen hat er es geschafft, seine Website digital und glitschig aussehen zu lassen, und da er hauptsächlich in digitalen Medien arbeitet, passt das perfekt. Die Typografie und das Farbschema vervollständigen den Effekt.
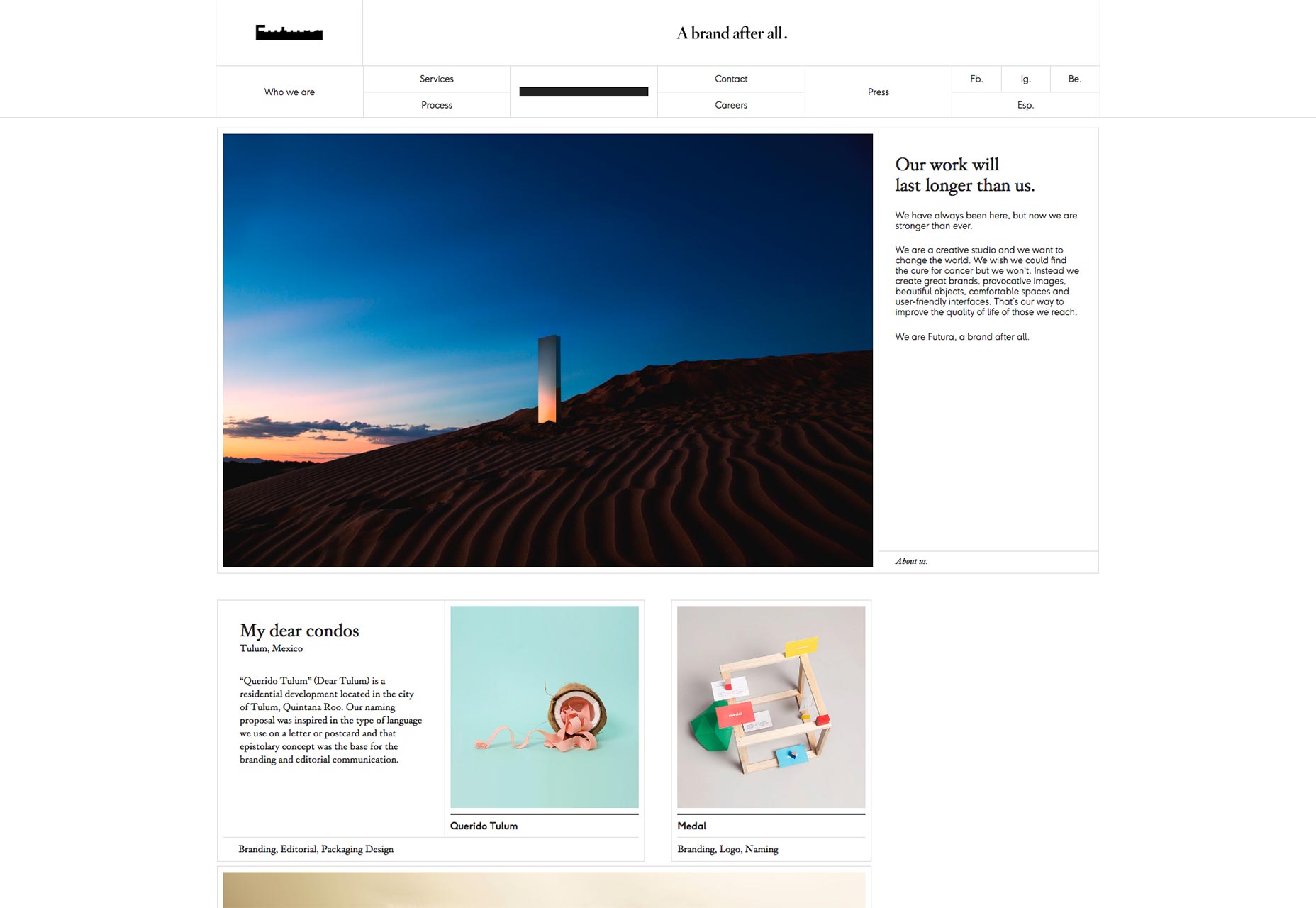
Futura
Futuras Portfolio bringt das minimalistische, aber alles-hat-eine-dünne-graue-Grenze-Aussehen zurück. Ich werde ehrlich sein, ich habe es ein bisschen vermisst. Wenn es richtig gemacht wird, wie es hier war, inspiriert es einen Sinn für Ordnung und Organisation. Ich habe das Gefühl, ich kann den Menschen vertrauen, die es präzise gemacht haben. Betrachtet man den Rest ihrer Arbeit, würde ich sagen, dass dieses Gefühl begründet ist.
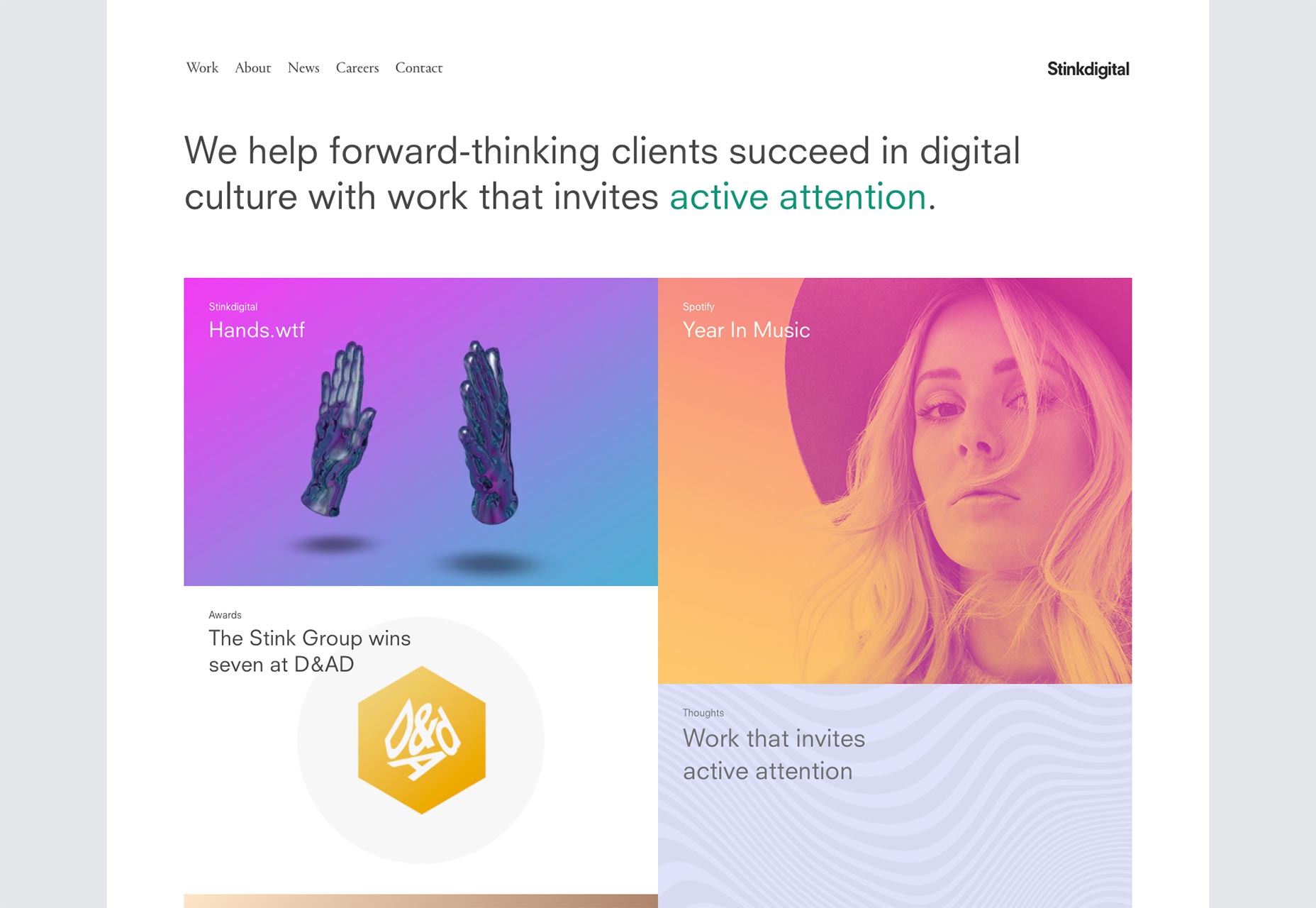
Stinkdigital
Stinkdigital nimmt einen interessanten Ansatz zum Flash-Design. Es nutzt eine große Anzahl von Farbverläufen, aber die Farbverläufe werden hauptsächlich in den Grafiken der Website und nicht in der Benutzeroberfläche verwendet.
Dies scheint zu bewirken, dass die Grafik auf Sie springt, ähnlich wie ein Button. Da die meisten dieser Grafiken interagiert werden können, treibt es die Interaktion der Website an und behält gleichzeitig das elegante Design des Flugdesigns bei.
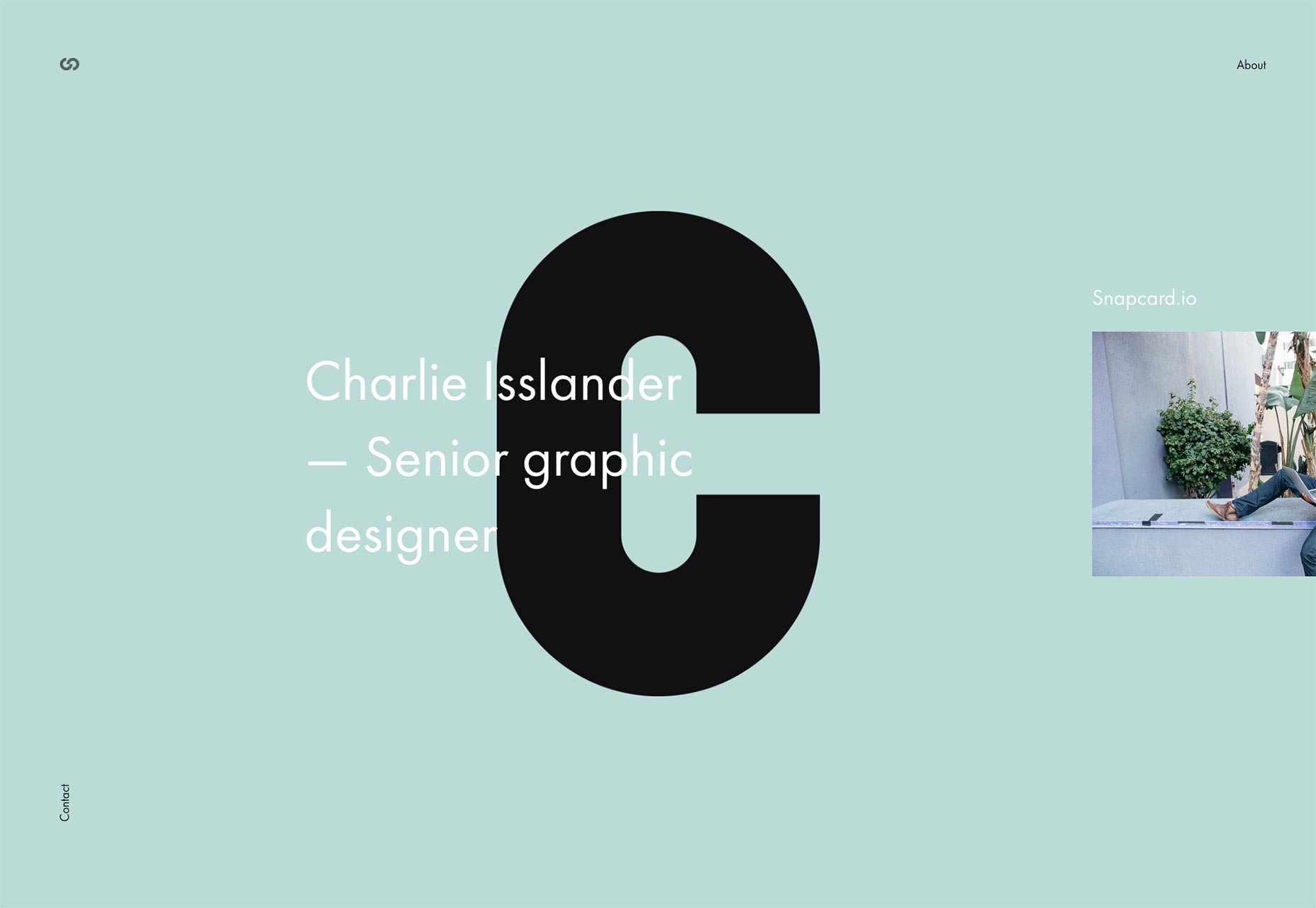
Charlie Isslander
Charlie Isslanders Portfolio verändert die Dinge ein wenig durch die Verwendung horizontal scrollender Elemente. Es beginnt auf der Startseite, wo seine neuesten Projekte über den Bildschirm rollen. Danach ist alles vertikal, außer wenn es ein Element gibt, das besondere Aufmerksamkeit verdient.
Das heißt, auf den Fallstudien-Seiten werden bestimmte Elemente (ich vermute, dass sie die Teile seiner Projekte sind, auf die er am meisten stolz ist) sich ein wenig von rechts nach links bewegen, unfehlbar ins Auge fallend. Es ist eine Technik, die ein gut gemachtes, aber ansonsten unoriginelles Design sehr unterschiedlich erscheinen lässt.
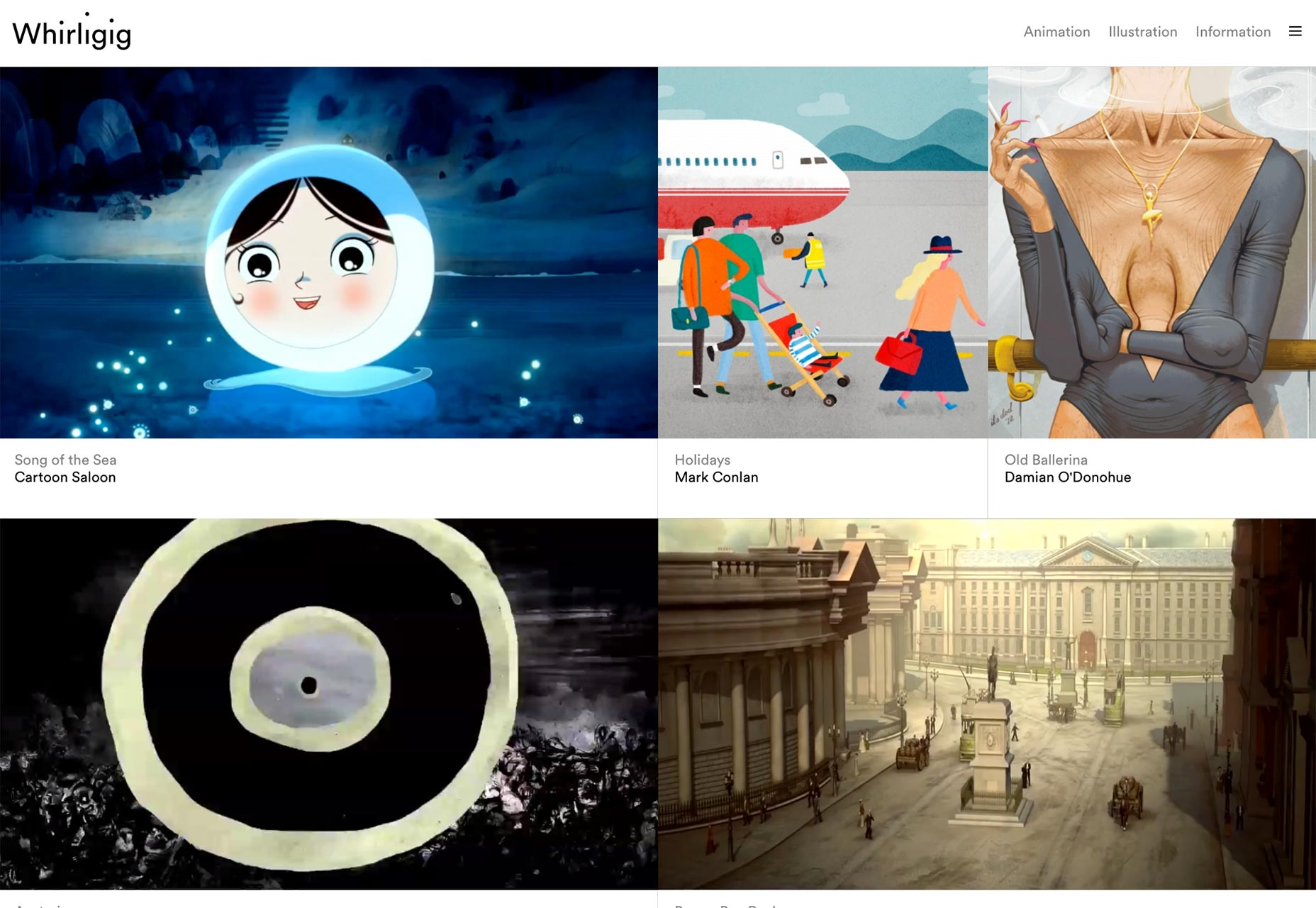
Whirligig
Whirligig ist ein Studio, das sich auf Animation und Illustration spezialisiert hat. Sie halten sich an einfache Layouts, die sich sowohl an große als auch kleine Bildschirme anpassen. Wie auf den Websites vieler anderer Animationsstudios werden die Thumbnails ihrer Projekte lebendig, wenn Sie mit der Maus darüber fahren.
Es gibt nicht viel Text, weil sie wollen, dass die Arbeit für sich selbst spricht. Da ein Bild 1000 Wörter wert ist und es mindestens 25 Bilder pro Sekunde gibt, würde ich sagen, das reicht.