Die besten neuen Portfolioseiten, Juli 2016
Hallo, Leser! In diesem Monat haben wir die übliche Mischung aus minimalistischen Standorten, traditionell anmutenden Standorten, mehr als ein paar asymmetrischen Standorten und ein paar wild experimentellen Standorten, die wirklich cool aussehen, aber praktisch unbenutzbar sind.
Ich meine, die Dinge werden hier wild: Die Hölle gefriert; Öl und Wasser mischen; Ich sage etwas Nettes über einen Parallax-Effekt - es ist Chaos, sage ich dir. Chaos!
Pixelindustrie
Ob pixelindustrys Agentur Portfolio sieht viel wie ein Thema aus, weil sie Themen machen. Obwohl es vielleicht nicht das originellste Design der Welt ist, spielt es dennoch ihre Stärken aus und zeigt ihre Talente.
Dies ist möglicherweise der einzige Fall, in dem eine Website "sich wie ein Thema fühlt" positiv ist.
David Alexander
David Alexanders Mit einem großen, bildorientierten, bildschirmschonenden Layout können Sie sich direkt in die Arbeit einarbeiten. Wenn Ihr Inhalt wenig Text und keine Bilder enthält, ist dies eine gute Möglichkeit, dies zu tun.
Martine aimait les filme
Die Portfolio Seite für Martine aimait les filme , eine Videoproduktionsfirma, umarmt das geteilte Gefühl, das ich liebe. Kombiniert mit den kurzen, hochwertigen Clips, die als Videohintergründe verwendet werden, fühlt sich die gesamte Website modern und professionell an und scheint dem Stil der präsentierten Videos zu entsprechen.
Aycan Elijah Yilmaz
Aycan Elijah Yilmaz Portfolio ist das zweite, das ich gesehen habe, um den "Galaxy Bart" zu umarmen. Abgesehen davon, Galaxybeards, ist dies eine hübsche, minimalistische Seite, die viel zu bieten hat.
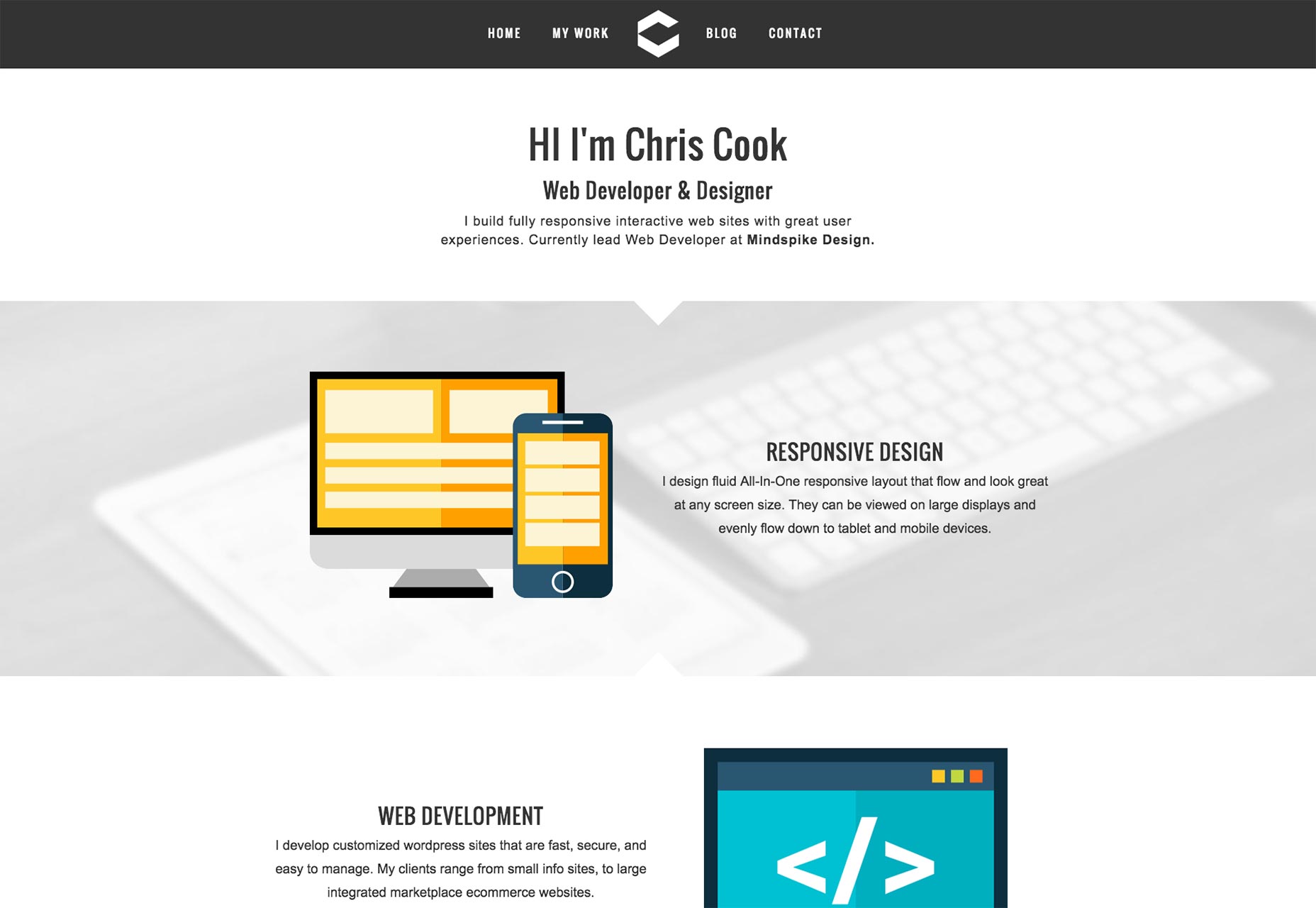
Chris Cook
Chris Cooks Portfolio ist einfach, weitgehend monochrom, mit anständiger Typografie. Was ich aber wirklich mag, ist die Verwendung eines subtilen Hintergrundmusters. Ich weiß, dass Hintergrundmuster im Grunde zusammen mit Skeuomorphismus aufgegeben wurden, aber dies ist eine Seite, die es richtig macht.
Ich würde gerne subtilere Muster sehen, die hier und dort verwendet werden. Wir könnten uns sogar von unserer fast vollständigen Abhängigkeit von riesigen (und daher langsam zu ladenden) Fotos entwöhnen.
Whitelist
Die Website für Videoproduktionsstudio Whitelist geht volle 90s Multimedia-Präsentation, aber mit modernen Technologien und Stil. Ich habe oft gegen die Usability-Probleme gelästert, die diese Art von Design bietet, aber das bedeutet nicht, dass es nicht schön ist.
Du könntest die meisten der ausgefallenen JS und Animationen fallen lassen, und was du übrig hättest, wäre eine wunderschöne, minimalistische Seite. Ich mag besonders, wie es weniger gebräuchliche geometrische Formen sowohl zum Dekorieren als auch zum Blick auf UI-Elemente und wichtige Inhalte verwendet.
4musketier
Ich bin gezwungen, das anzunehmen 4musketier ist eine Design-Agentur, denn obwohl ich kein Deutsch kann, ist das im Portfolio-Bereich. Es ist nicht zu fantasievoll. Es ist wirklich ein flaches Lehrbuch-Design, das eher einer Pastell-Version des Regenbogens selbst als einem bestimmten Farbschema gewidmet ist.
Dennoch sieht es gut aus, mit ausgezeichneter Typografie, großzügigem Leerraum und mehr. Das ganze Design fühlt sich an, als wäre es mit Präzision ausgeführt worden, und das allein ist einen Blick wert.
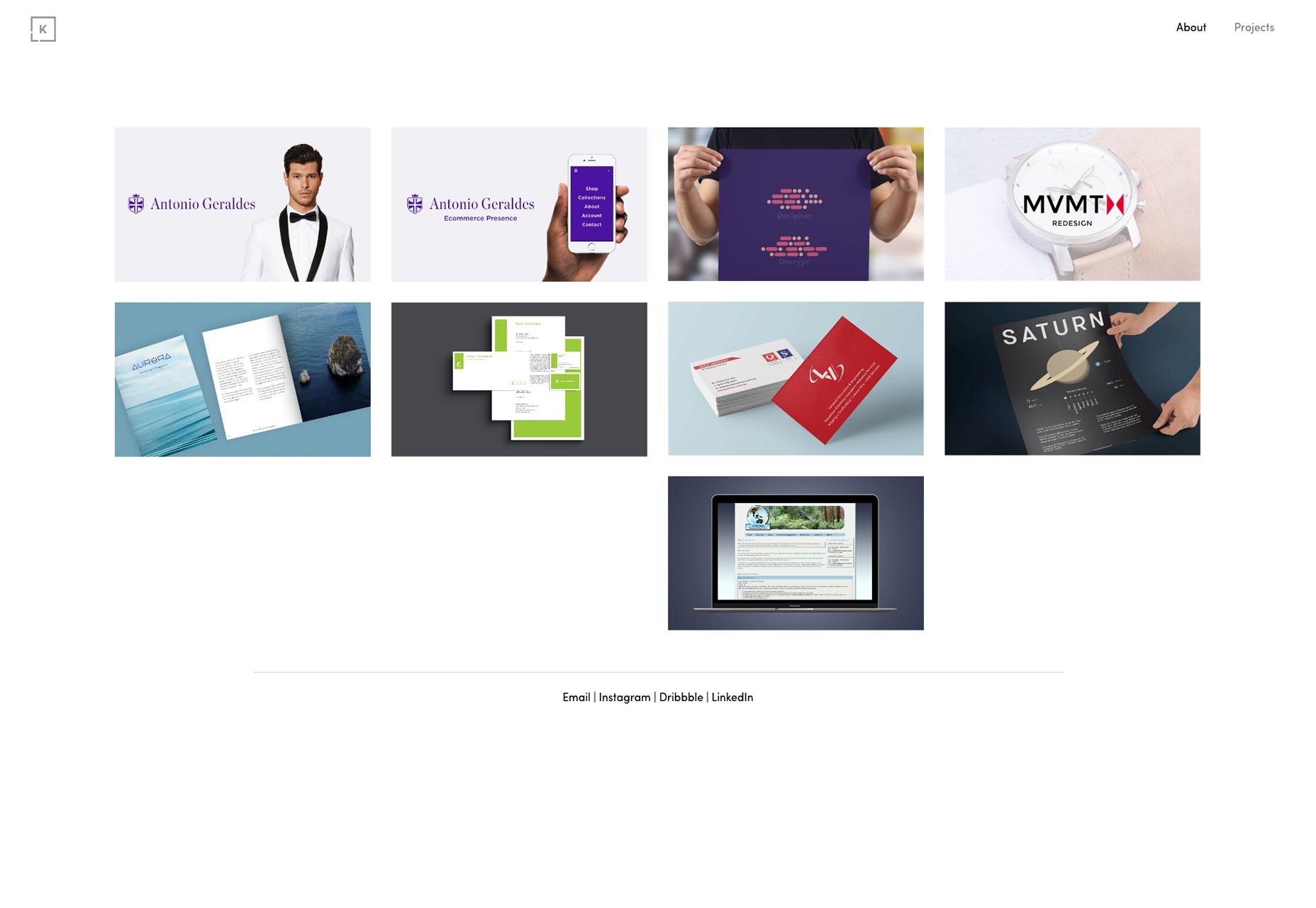
Lachlan Kincaid
Lachlan Kincaids Portfolio bringt uns zurück in die Welt des Minimalismus mit einer mehr wörtlichen Definition von "white space". Es ist eine einfache Seite, die die Betonung zwischen Text und Bildern teilt, um einen angemessenen Kontext für alle präsentierten Arbeiten zu schaffen. Es ist eine Anstrengung, die ich schätze.
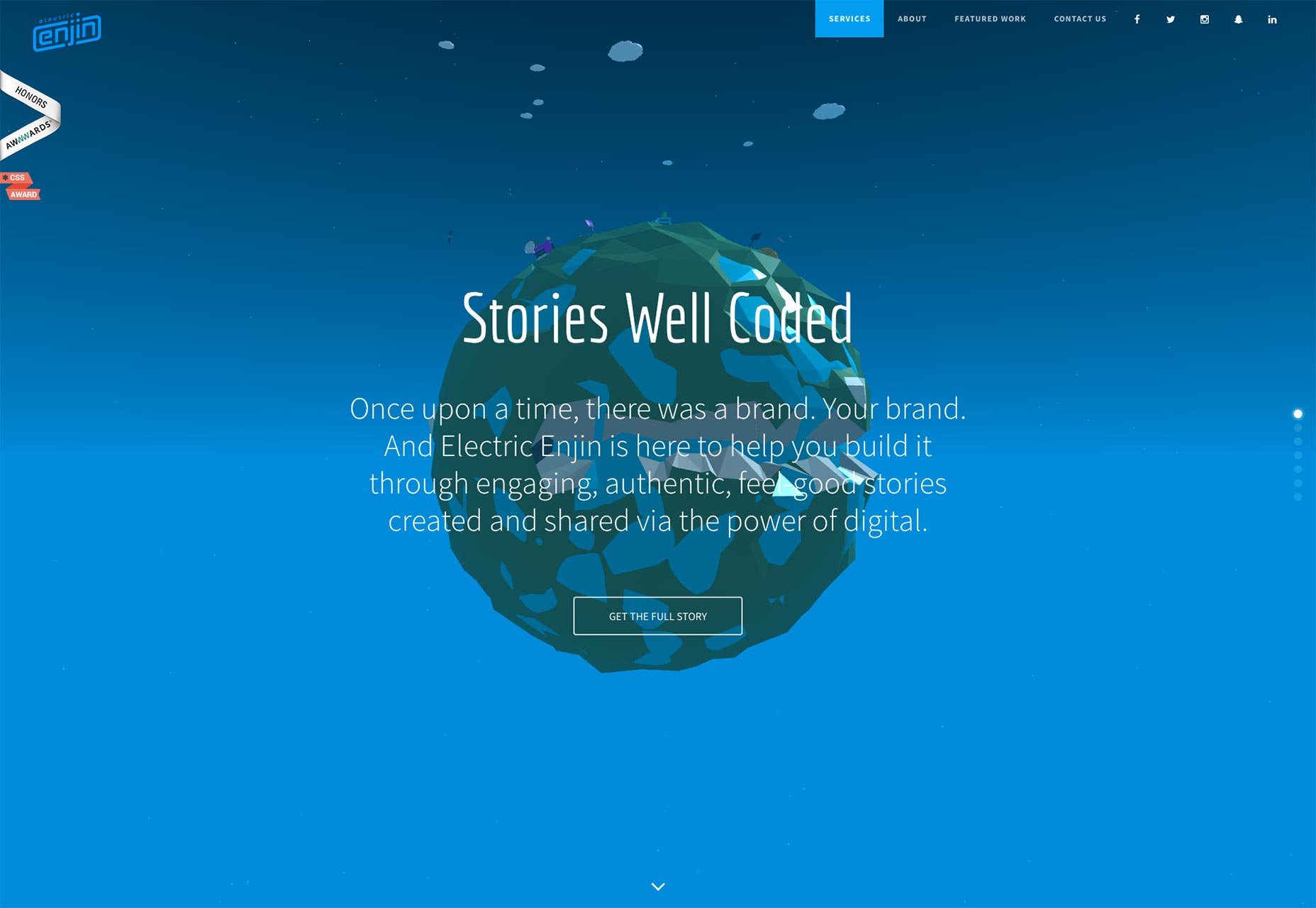
Elektrisches Enjin
Elektrische Enjins Die Portfolio-Website beginnt mit einem Paukenschlag, indem sie einen polygonalen 3D-Globus präsentiert, der sich vergrößert und ... nun, ich werde es nicht verderben. Es genügt zu sagen, dass, abgesehen von allfälligen Usability-Problemen, all diese Flash-Site-Designer dies anstrebten, aber nicht ganz konnten. Es ist schon etwas zu sehen.
Der Rest der Website ist entschieden einfacher und nicht zu spektakulär, aber sicherlich angenehm für das Auge. Aber diese Homepage ... wird den Kunden definitiv etwas zum Nachdenken geben (wenn es in ihrem Browser funktioniert).
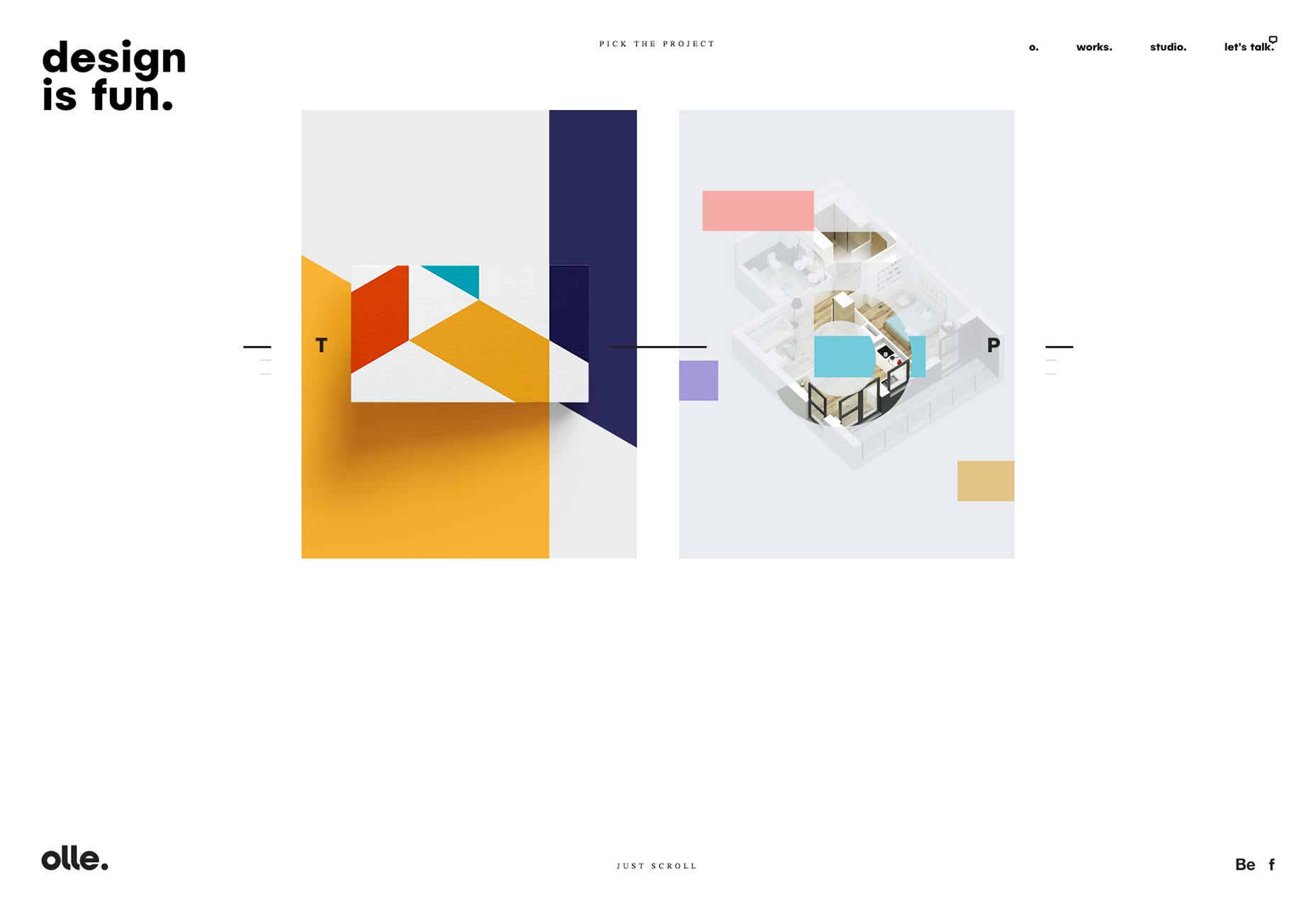
Olle
Die Studio-Portfolio-Website für Olle verbindet Minimalismus mit einer Linie des Bauhausstils. Die Seiten wurden nicht nur entworfen, sie waren kunstgeleitet.
Designer nehmen zur Kenntnis, dass es bei Kunst nicht nur um ausgefallene Layouts geht. Ändern Sie einfach kleine Details auf der Seite oder das gesamte Farbschema, um den Inhalt anzupassen ... das zählt auch.
Lokomotive
Lokomotiven Portfolio-Site ist ein fantastisches Beispiel für eine Site, die auf Material Design basiert, die nicht immer die gleiche aussieht wie Google. Ja, bestimmte Elemente behalten dieses sehr spezifische Material Design-Gefühl, aber die Seite hat sehr viel eine eigene Persönlichkeit.
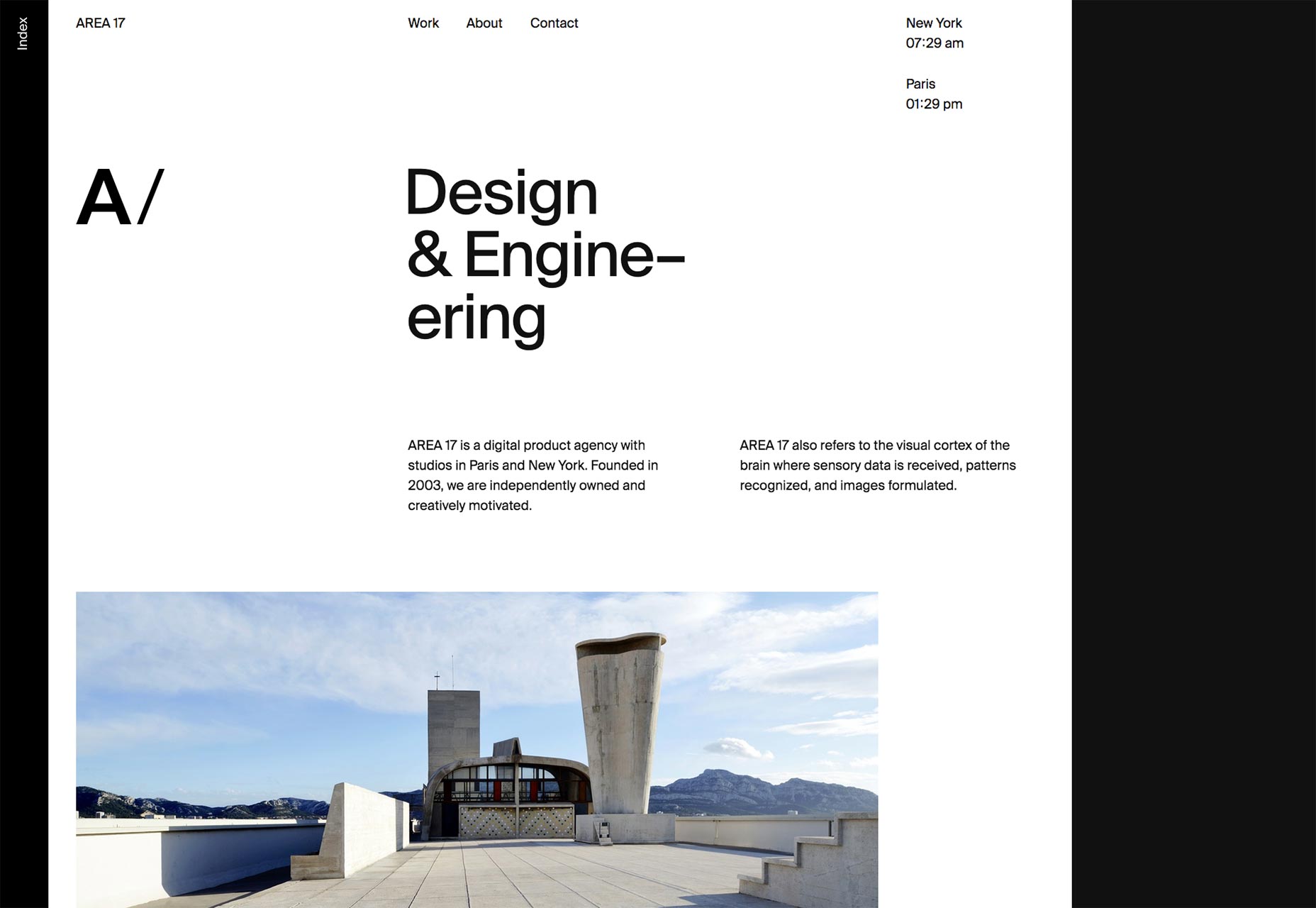
GEBIET 17
Kombinieren Sie eine moderne Ästhetik, ein streng schwarzes und weißes Farbschema, ein bisschen Asymmetrie, und Sie bekommen AREA17 . Nun, ich liebe meine Graustufen-Sites, wie Sie wissen, aber es ist nicht oft jemand kann ein Design mit fast solid schwarz (es wird auf den meisten Bildschirmen sowieso solide schwarz aussehen), und eine Menge davon.
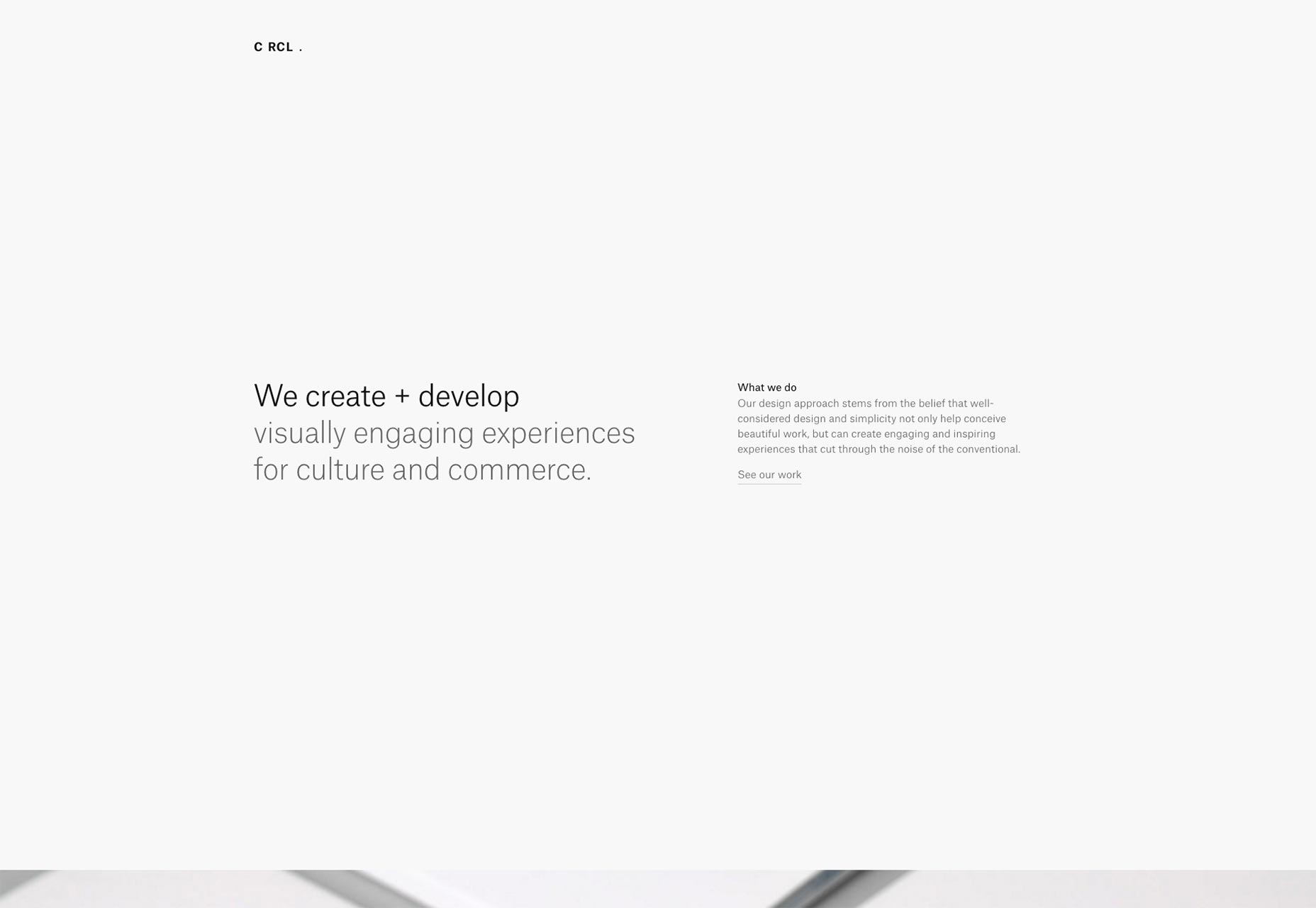
C RCL
C RCLs Portfolio-Website ist eine riskante Wahl, wenn Sie ein Vollbildschirm-Karussell in der Mitte ihrer einseitigen Website verwenden. Nun, das Risiko kommt von der Tatsache, dass es die einzige Möglichkeit ist, ihre Arbeit zu sehen. Dennoch passt es in die Ästhetik. Große Typografie auch.
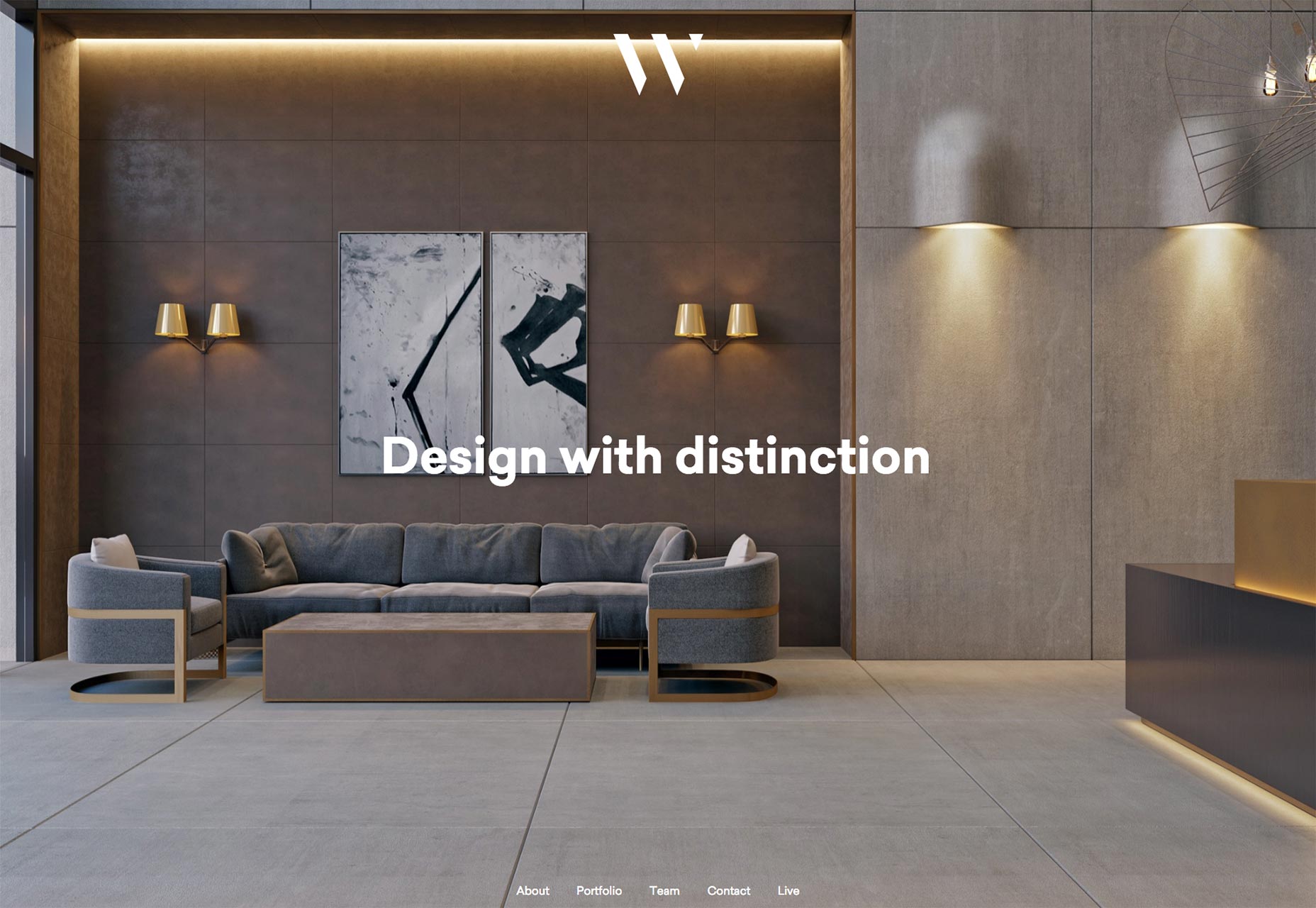
Whitehall
Whitehall ist ein Interior Design Studio in New York City. Sie überlassen die gesamte Verkaufsarbeit den ausgezeichneten Fotos ihrer Projekte, die im Vollbildmodus präsentiert werden. Der Rest der Website ist einfach gehalten und gibt Ihnen gerade genug Informationen und nicht mehr.
Die Asymmetrie auf der "About" Seite hat mich überrascht, aber es scheint immer noch zu funktionieren, auch wenn es nirgendwo sonst auf der Seite ist.
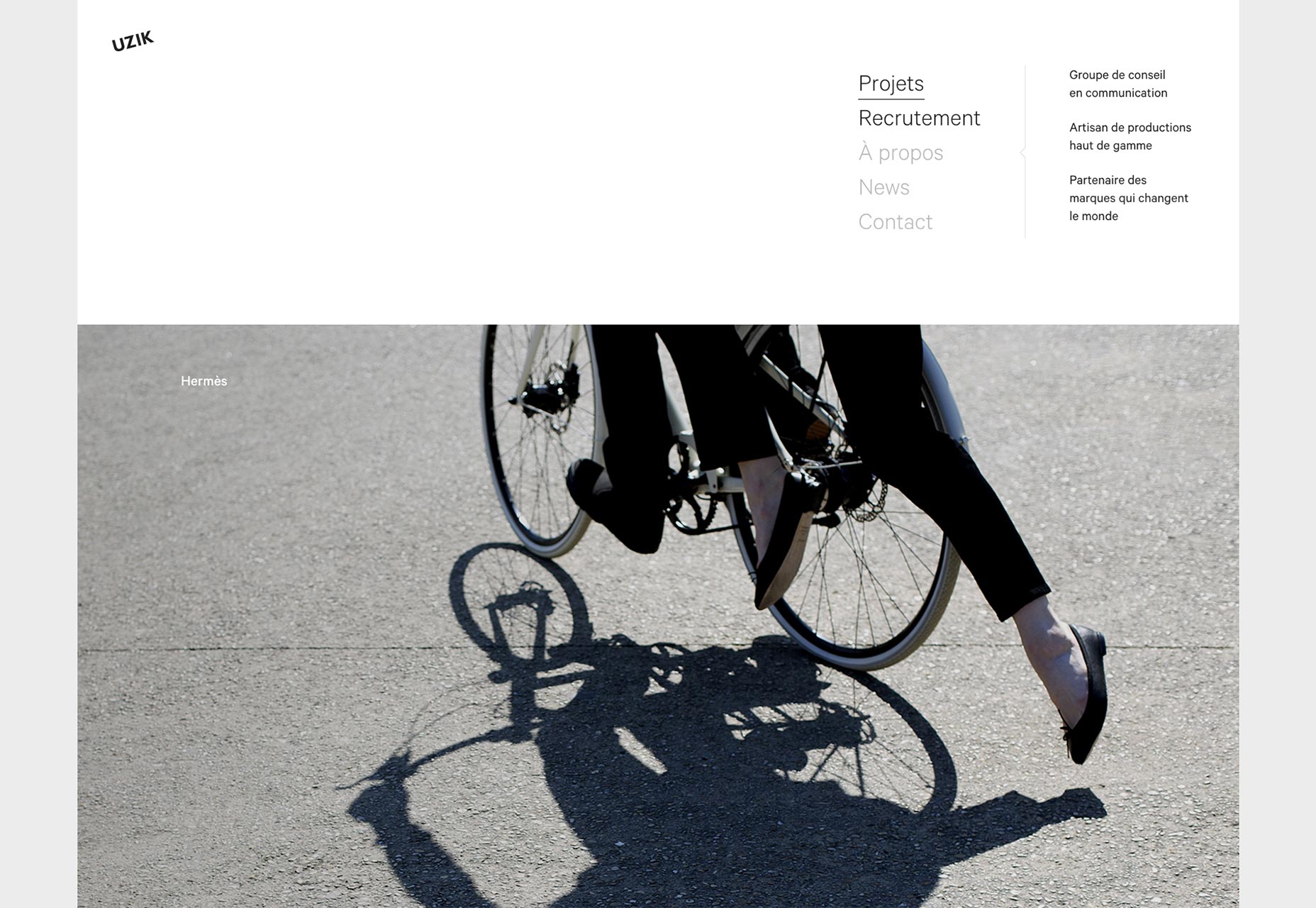
Uzik
Uziks Agentur Portfolio-Site ist eine weitere, die nicht zu originell, aber zu gut ausgeführt ist, um sie zu ignorieren. Es hat nur fantastischen Gebrauch von Bildern, Typ, Farbe und allem anderen. Es gibt etwas zu sagen, wenn man der Formel gelegentlich folgt, und es funktioniert für Uzik.
Es ist eine schöne Seite. Geh nachschauen.
Dunlop Erbauer
Das Portfolio für Dunlop Erbauer ist ein weiteres großartiges Beispiel für eine minimalistische Geschäftsseite. Es sieht in Struktur und verwendeten Elementen sehr vertraut aus, behält aber dennoch seine eigene Persönlichkeit. Ein Teil dieser Persönlichkeit kommt von den Bildern, aber viel kommt von der Verwendung von Layout und Typ.
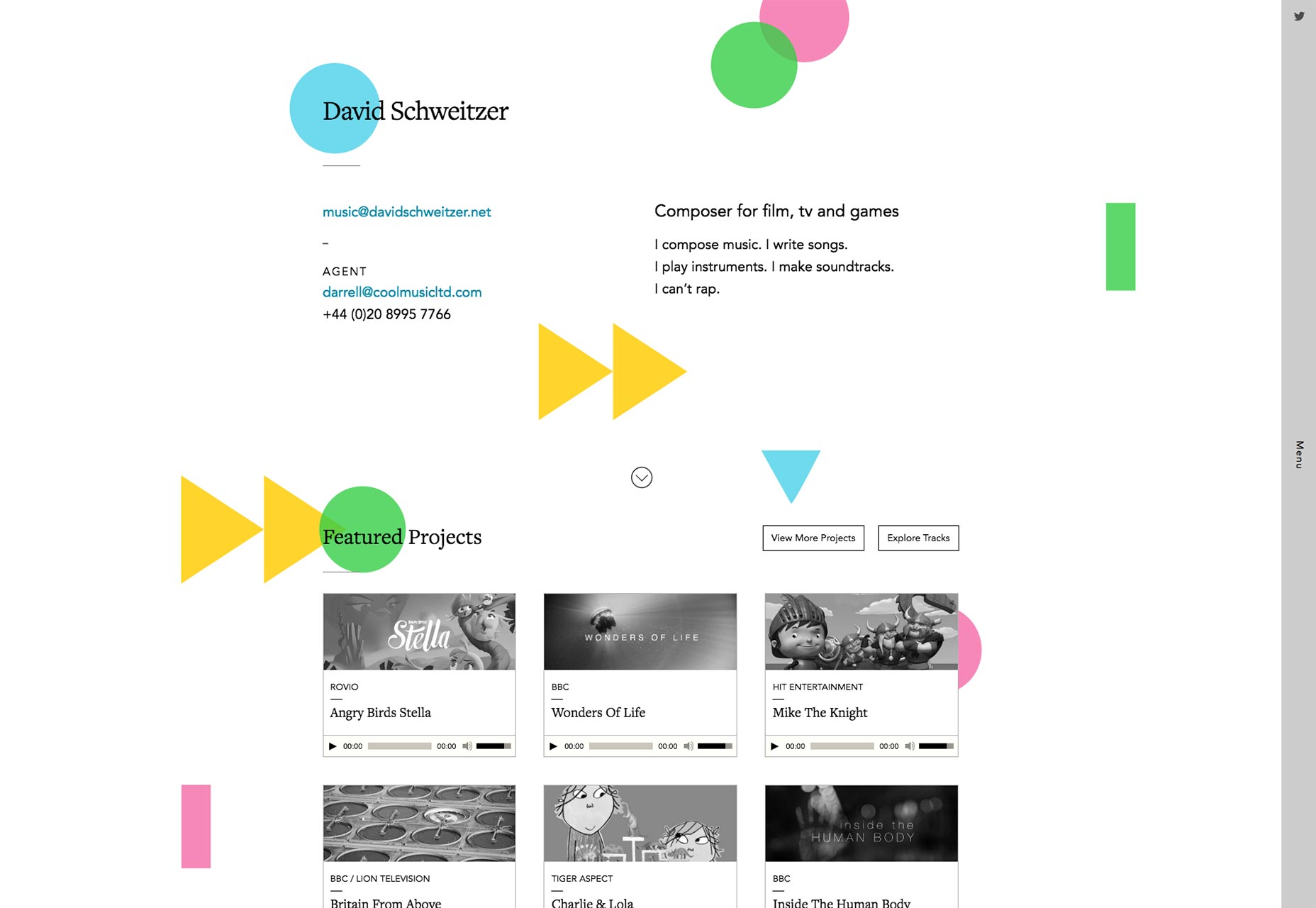
David Schweitzer
Komponist David Schweitzers Portfolio ist keine einseitige Website, aber es könnte auch sein. Alle wichtigen Informationen finden Sie auf der Homepage.
Fast zufällige farbige geometrische Formen werden verwendet, um eine ansonsten monochrome Website mit großer Wirkung aufzupeppen, obwohl sie den Text ein wenig weniger lesbar machen, wenn sie sich damit überschneiden. Was ich aber liebe, ist, dass Sie auf jedes seiner musikalischen Projekte klicken können, um eine vollständige Fallstudie zu erhalten, oder einfach nur eine Probe mit dem mitgelieferten Mini-Media-Player anhören.
Die gesamte Website ist so effizient und bietet auch mehr Details für jeden, der sie will.
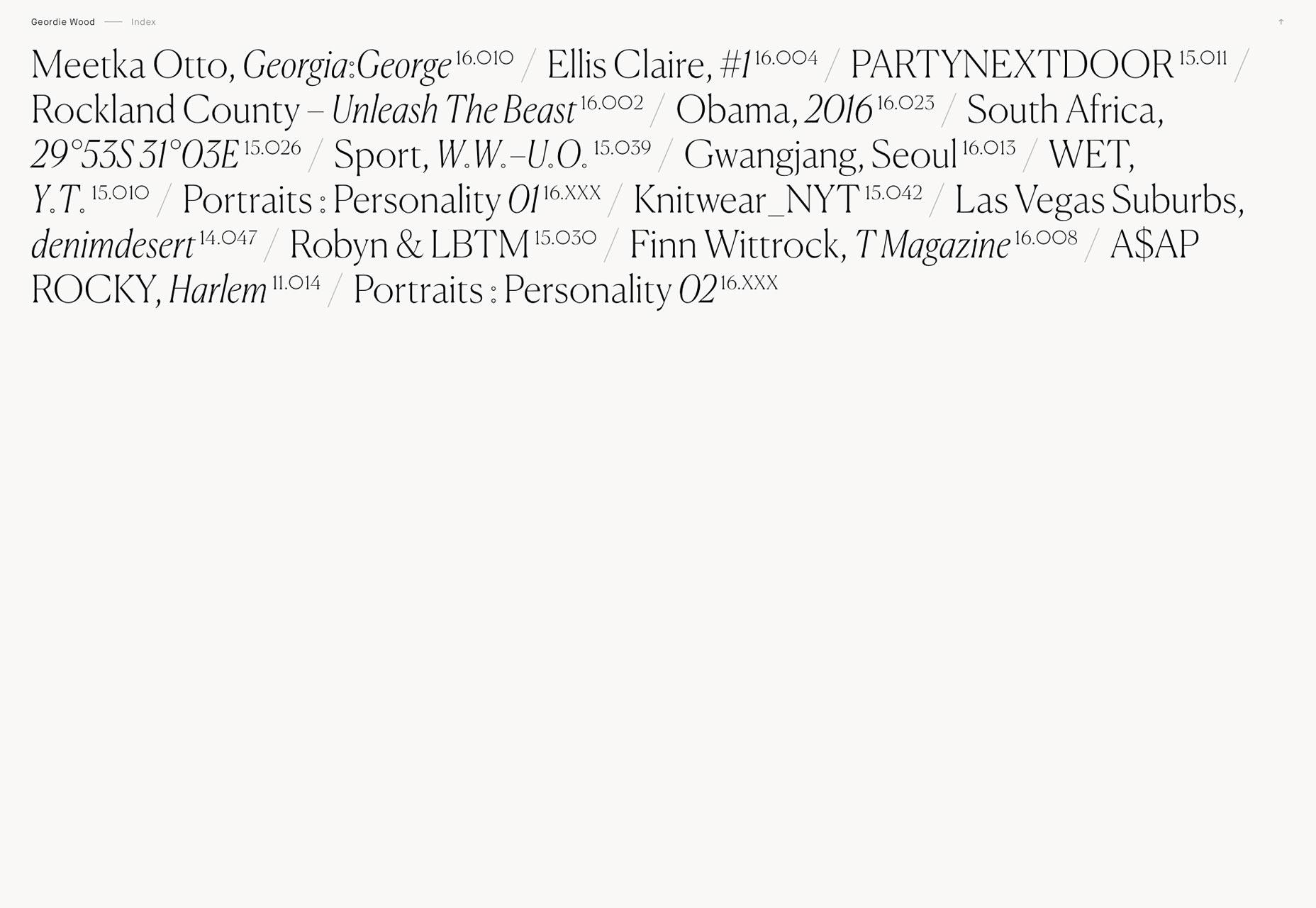
Georgy Holz
OK, Georgy Woods Das Portfolio ist, um ehrlich zu sein, ein unbrauchbares Chaos. Werfen Sie einen Blick und sagen Sie mir, wo die Hauptnavigation ist. Nein, es ist nicht der Pfeil oben rechts. Es wird enthüllt, wenn man über den Namen des Fotografen schwebt.
Abgesehen von diesem Chaos liebe ich die Verwendung von Typografie und die Art und Weise, wie der Text oben auf den Schwebebildern bleibt, bis Sie durchklicken. Ich liebe die Art und Weise, wie jedes Foto ein anderes Verhältnis von Leerraum erhält. Es fühlt sich experimentell an, ein wenig unberechenbar, wie die Fotografie, die es zeigt.
Ich liebe das. (Sie sollten diese Navigation jedoch immer noch beheben.)
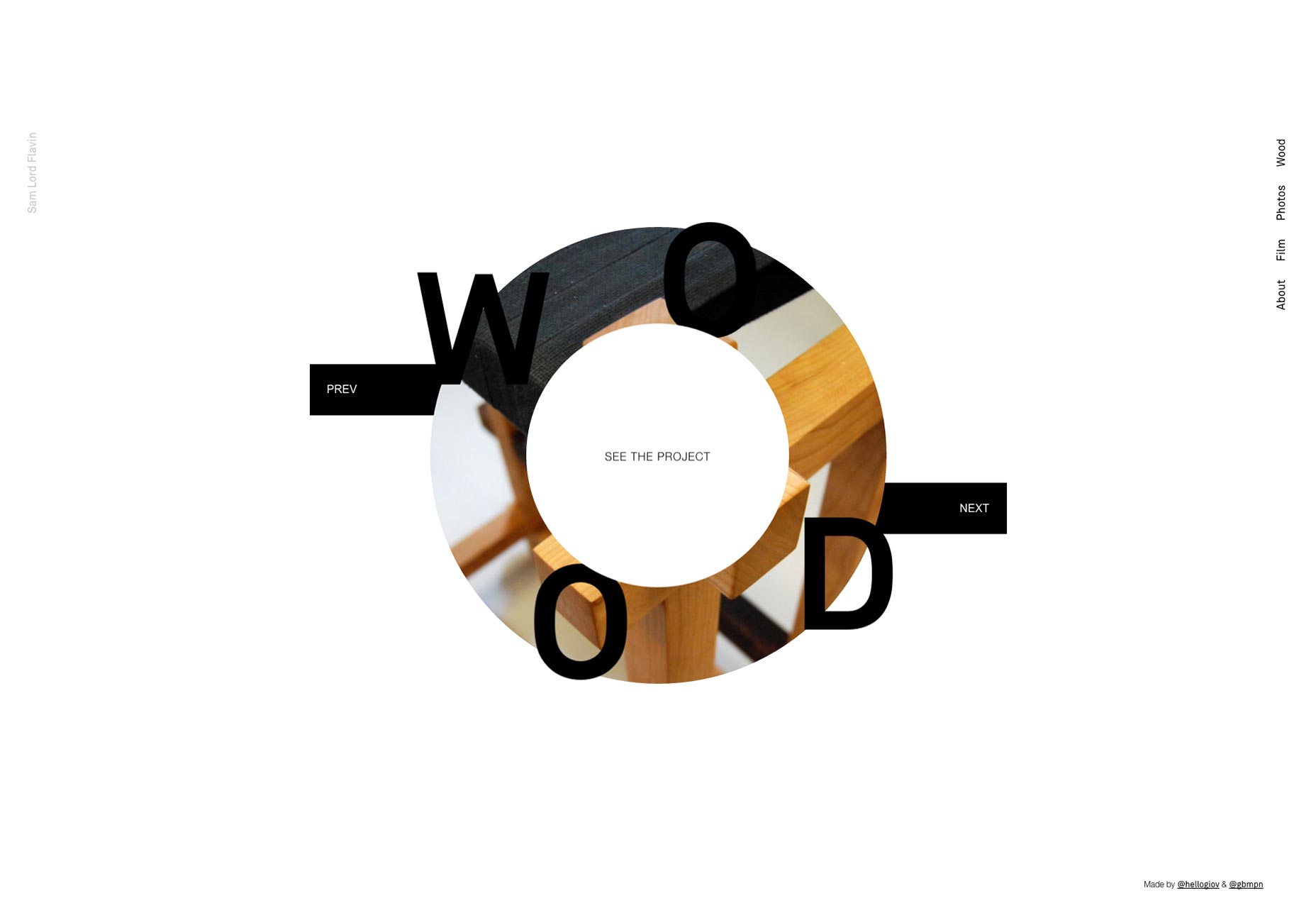
Sam Lord Flavin
Und wir werden immer experimentell mit Sam Lord Flavins Portfolio. Und es muss irgendwie experimentell werden. Immerhin nutzt er diese Seite, um drei große und sehr unterschiedliche Fähigkeiten zu präsentieren.
Nun, die Kombination aus Asymmetrie und Parallaxen funktioniert hier unglaublich gut. (Yup, da ist es.)
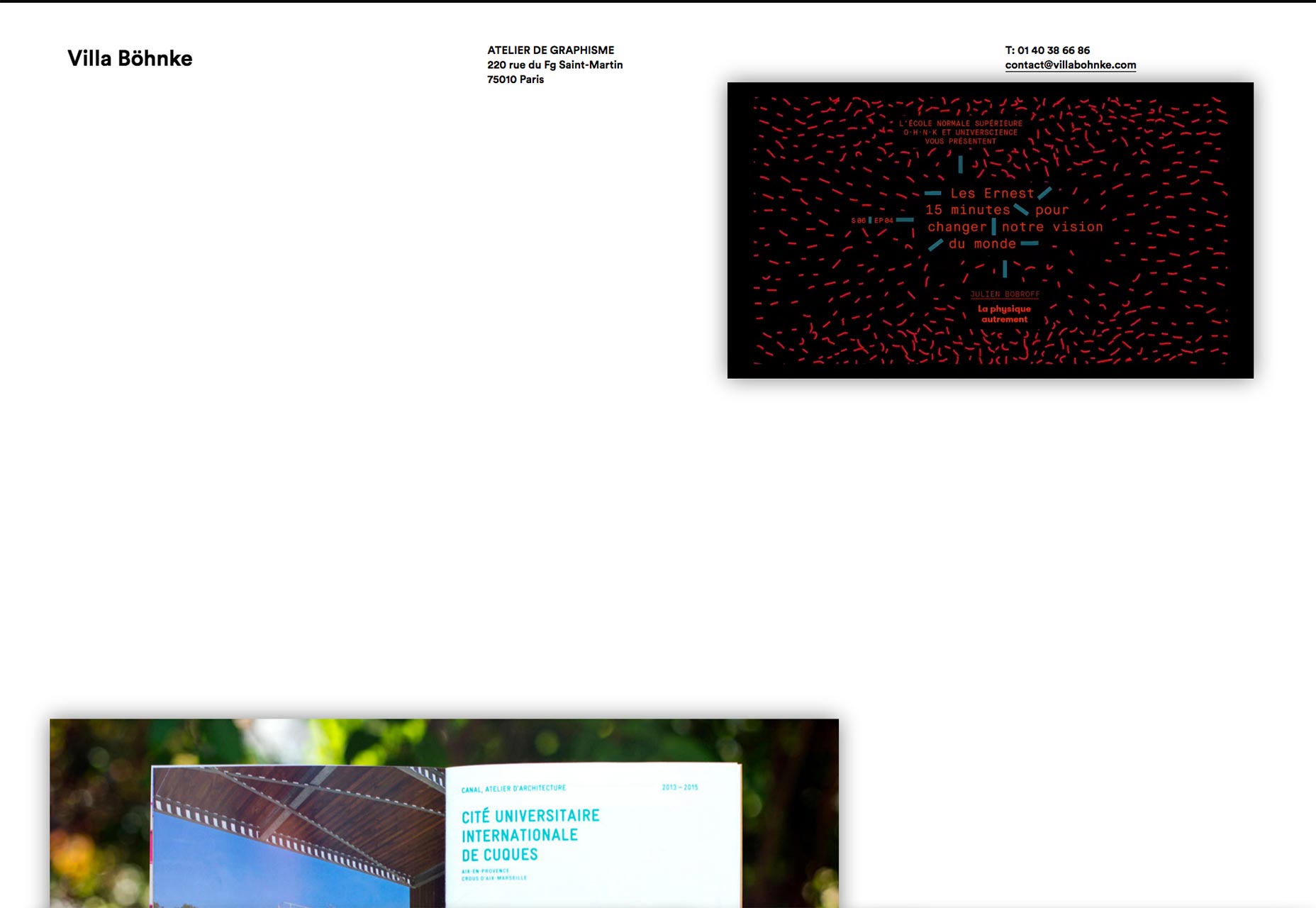
Villa Böhnke
Villa Böhnke's Das einseitige Poortfolio fühlt sich zunächst mehr wie eine Collage an als alles andere. Ich würde sagen, es funktioniert für sie, sogar mit, keuchen , Schlagschatten. Okay, es ist wirklich Chaos hier draußen. Aber für den Inhalt ist das völlig angemessen.
Jon Montenegro
Jon Monttenegro Portfolio bietet uns ein weiteres ausgesprochen minimalistisches Ein-Seiten-Portfolio. Dieser zielt auf ... Leute, die von wirklich langen Listen beeindruckt sind? Ich meine, ok, ich bin wirklich beeindruckt. Das ist eine Menge Arbeit.
Also, wenn jemand einen sozialen Beweis will, ist das eine Möglichkeit zu zeigen. Ich wünschte nur, er hätte diese Klickgeräusche nicht benutzt, wenn Sie den Mauszeiger über einen Link halten.
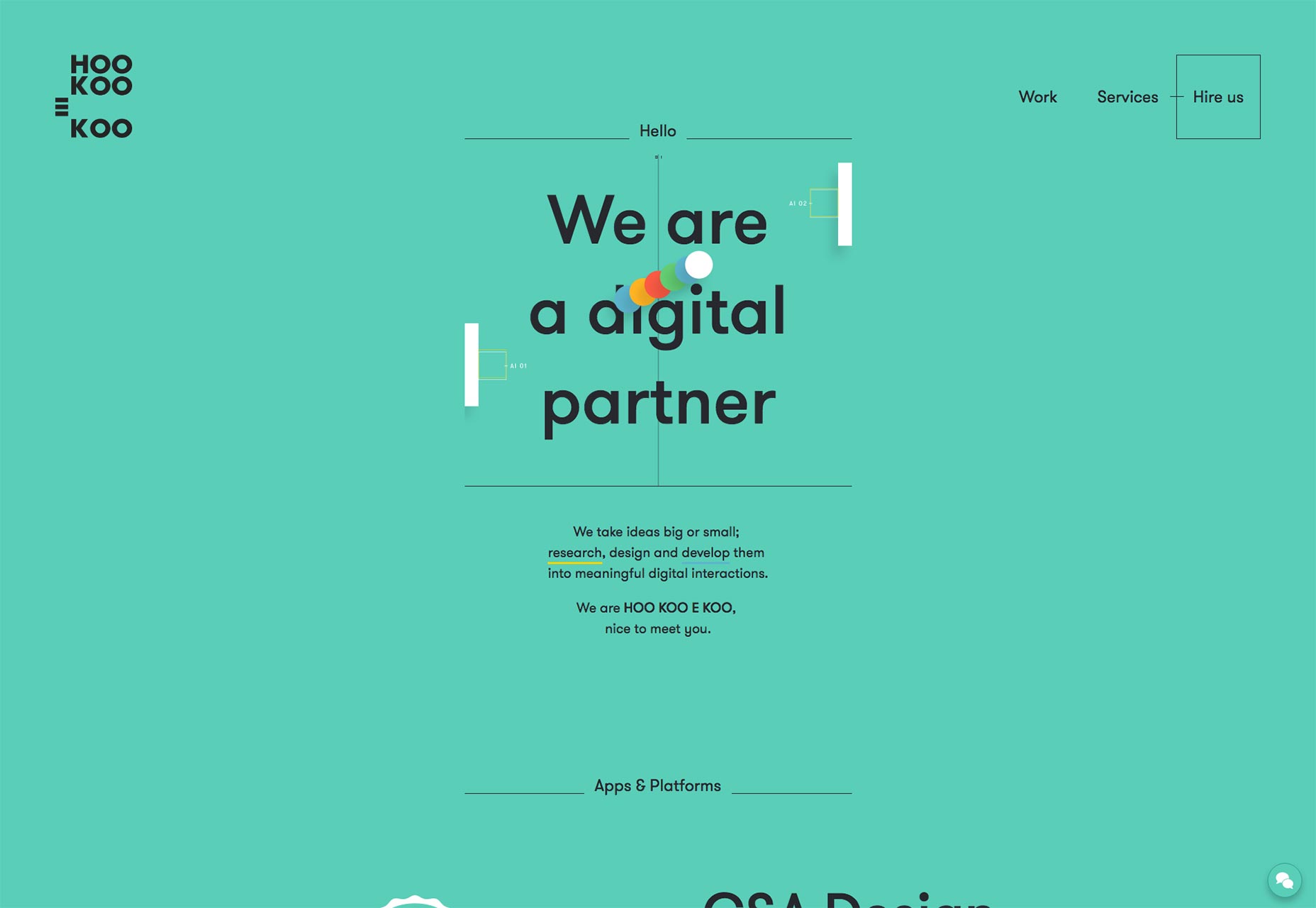
HOO KOO E KOO
HOO KOO E KOO Ich habe einen Namen, den ich nicht mal laut aussprechen will, weil ich einfach weiß, dass ich es falsch verstehen werde. Es hat auch einen guten Start mit der vielleicht modern-gefühlvoll animierten Darstellung von Pong, die ich je gesehen habe. Scrollen nach unten gibt uns eine Veränderung der Hintergrundfarbe, die sich nie unangenehm anfühlt, also ist das auch cool.
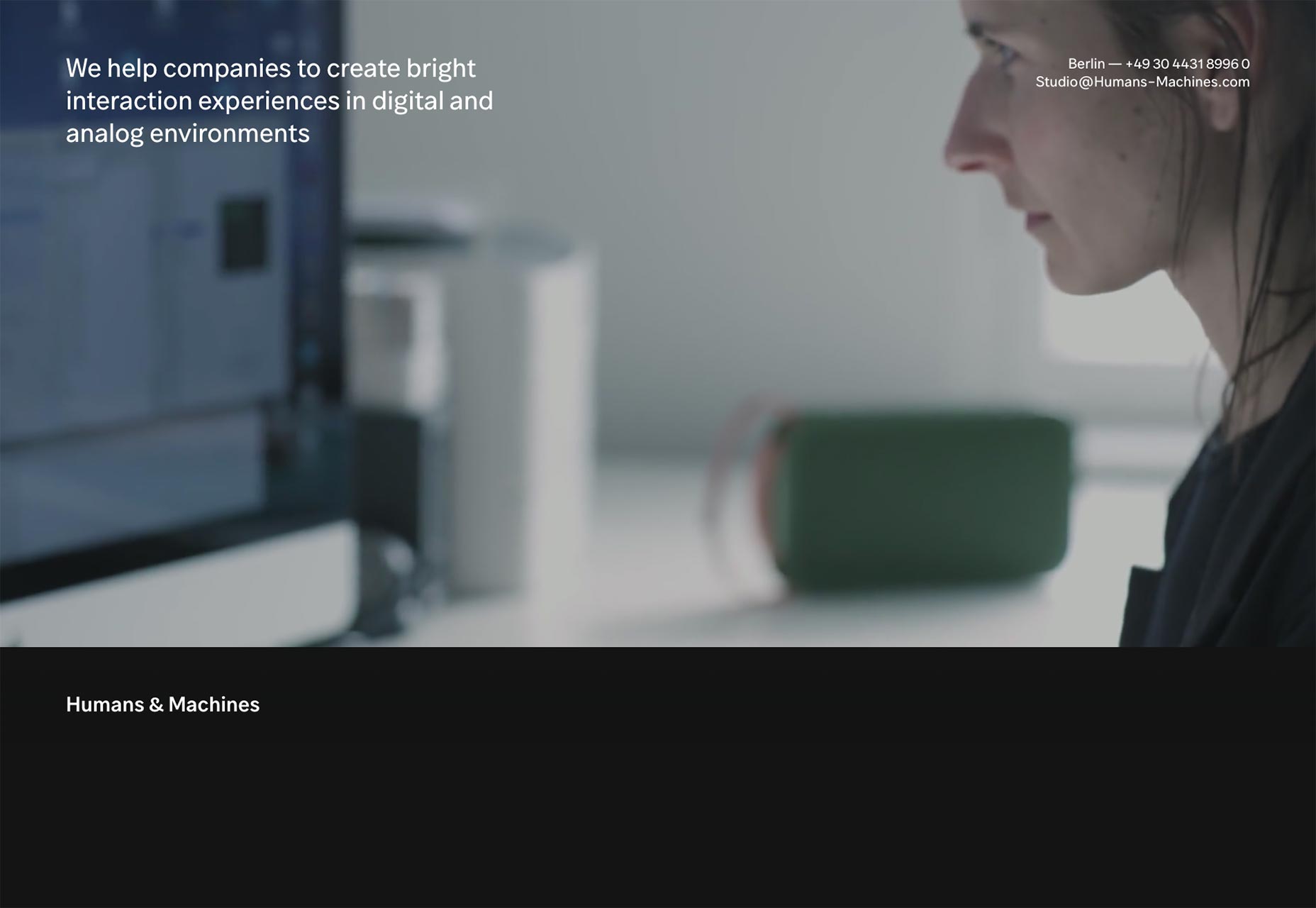
Menschen und Maschinen
Das Portfolio für Menschen und Maschinen bringt uns mehr Asymmetrie, mehr Minimalismus, mehr Güte.
Pilote
Pilotes Portfolio präsentiert ihr Portfolio in nur zwei Fotos. Sie präsentieren ihr Druck- und Grafikdesign, indem sie auf jedes Produkt zoomen, während Sie durch die Menüs klicken. Es ist ein bisschen "Flash-y", aber immer noch ziemlich einzigartig und eine interessante Möglichkeit, es zu tun.
Mutige Leute
Mutige Leute Portfolio-Site ist eine andere, die nicht zu originell, aber immer noch schön ist. Schau dir diese Typografie besonders an. Es ist hübsch.