Geschichten mit deinen Designs erzählen
Websites sind unglaublich vielseitig als Medium, um Informationen und andere Inhalte anzuzeigen, und wenn sie gut gestaltet sind, können sie dies auf eine unterhaltsame Weise tun, die der Leser leicht verarbeiten kann.
Dies kann durch die Kombination einer Website-Persona mit einer fortlaufenden Erzählung, die durchgängig konsistent ist, erfolgen, die alle zusammen eine "Geschichte" schaffen, durch die Sie relevante Inhalte liefern können.
Es ist wichtig, als Designer zu erkennen, dass die Geschichte, auf der der Inhalt basiert, vor allem anderen auf der Website steht.
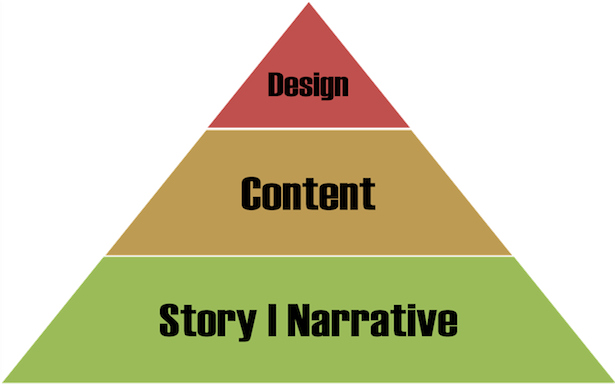
Der Inhalt kann nicht einfach in den Post-Design-Bereich der Website "fallengelassen" werden; Es muss in der richtigen Reihenfolge aufgebaut werden: Geschichte, Inhalt und schließlich Design.
Das Zusammenstellen der "Story" für Ihre Website umfasst zwei Hauptkomponenten, eine Persona und eine Erzählung.
Personas
Bei der Gestaltung einer Website wird jeder erfahrene Designer Ihnen sagen, dass die wichtigste Information, die sie benötigen, die Zielgruppe ist. Dies ist eine notwendige Information bei der Gestaltung der Website, des Layouts, des Inhalts (sowohl von Text als auch von Bildern), einschließlich der zu verwendenden Farbschemata.
Sobald diese Informationen gefunden sind, sei es durch Marktforschung oder durch Ihr primäres Ziel, dass eine Website eine bestimmte Zielgruppe anspricht, können Sie dann herausfinden, wie Sie diese in Ihr Website-Design integrieren können. Während der Inhalt oft diktiert, was die Zielgruppe ist - eine E-Commerce-Website, die Kinderspielzeug verkauft, ist eindeutig auf Eltern ausgerichtet - offensichtlich wird es immer Ausnahmen geben. Aber das ist ein wichtiger Teil davon zu wissen, was deine Geschichte vermitteln muss. Ihre ideale Zielgruppe hat Vorlieben und Persönlichkeit; Das ist deine Benutzer-Persona.
Als Nächstes kommt die Website-Persona, die im Grunde genommen eine fiktive Person ist und Ihre Site (nicht das Publikum) auf alle Arten repräsentiert: Stil, Aussehen, Ideen, Alter - alles symbolisiert verschiedene Aspekte Ihrer Site. Diese Eigenschaften bilden eine Persönlichkeit - eine Persönlichkeit -, die Ihre Website definiert und hilft, ein klares Bild davon zu vermitteln, wie sie sich verhalten sollte, wie sie aussehen sollte und welchen Inhalt sie enthalten sollte.
Die Bedeutung dieses Themas im Webdesign kann nicht genug betont werden, da es die Designer davon abhält, sich auf einzelne Elemente der Website zu konzentrieren, die zusammen einen schlechten Standort mit mangelnder Koordination schaffen. Ein Designer mit einem Gesamtbild der Website, von der Konzeptionsphase an, wird ein viel besseres Endprodukt schaffen.
Um Ihre Site-Persona zu erstellen, benötigen Sie Folgendes:
- Eine gute Idee für Ihre Zielgruppe: Wie bereits erwähnt, können Sie Ihre Nutzerrolle dazu nutzen, die Persönlichkeit Ihrer Website zu gestalten. Sie muss sich jedoch nur auf die Nutzerrolle beziehen und diese nicht direkt spiegeln. Andernfalls ist Ihre Website viel zu spezifisch
- Verweise auf Kennzahlen in Ihrer Organisation (falls vorhanden): Dies hilft, wenn Ihre Markenidentität auf den Personen in Ihrer Organisation basiert, da Ihre Website-Persona Elemente von ihnen widerspiegeln kann, genau wie Apple mit Steve Jobs und mojang.com , eine Spieleentwicklungsfirma macht mit ihrem Haupttitel, Minecraft, es in ihrem Aufstellungsorttitel und in verschiedenen anderen prominenten Plätzen referenzierend.
- Werbeinhalte: Dies wird die Nutzererfahrung auf Ihrer Website ausmachen und wird teilweise von Ihrer Website-Person beeinflusst, ist aber ein Teil davon und beeinflusst sie im Gegenzug. Der Inhalt teilt Ihrem Nutzer mit, worum es in der Website geht und welche Rolle diese Person spielt, da sie eine wichtige Rolle in der Rolle Ihrer Website spielt. Dies wird ein Thema sein, auf das ich später in diesem Artikel zurückkommen werde, es ist jedoch ein Punkt, den es in Bezug auf die Personas zu beachten gilt.
- Jede andere relevante Dokumentation / Inhalt: das mag unglaublich vage, aber Websites können so vielfältig sein, und alle relevanten Inhalte oder Aspekte einer Website können nützlich sein, um eine Persona dafür zu schaffen, und auch subtile und scheinbar belanglose Dinge können sich bemerkbar machen Unterschied zum Front-End Ihrer Website.
Erzählung
Die Erzählung Ihrer Website ist die Essenz Ihrer Geschichte und umfasst alle Ihre Inhalte. Ihre Erzählung ist das Video, das auf Ihrer Website eingebettet wird. es ist der Inhalt auf deiner About-Seite; es ist dein Hintergrundbild; Es sind praktisch alle Ihre Inhalte, die zusammenkommen, um dem Nutzer eine Gesamterfahrung zu bieten, die eine Erzählung bildet.
Es ist leicht, eine Erzählung ähnlich einer thematischen Seite zu denken. Es ist jedoch etwas anders, da sich die Themen auf das Design konzentrieren, wobei sich die Erzählung auf alle Aspekte konzentriert, insbesondere auf den Inhalt. Die Bedeutung der Erzählung besteht darin, dass sie das Tempo Ihrer Website bestimmt und wie der Benutzer damit interagiert - von Ihrer Navigationsleiste bis zum Bildschirm "Transaktion abgeschlossen".
Die besten Erzählungen kommen organisch gewachsen, und es hilft, einen vorhandenen Inhalt zu haben, um deine Erzählung zu definieren, anstatt deine Erzählung auszuarbeiten und dann künstlich Inhalte zu kreieren. Kurz gesagt, die Erzählung ist die Reise, die der Benutzer auf seiner Reise durch Ihre Website erlebt, und Sie müssen es richtig machen, damit Ihr Benutzer eine angenehme Erfahrung macht. So wie eine Erzählung in einem Roman gut zusammenhängen muss, so auch die Erzählung Ihrer Website.
Wie bei den "Verweisen auf Kennzahlen in Ihrer Organisation" unter Personas oben, kann Ihre Erzählung von der Geschichte Ihres Unternehmens oder einer Figur in Ihrem Unternehmen profitieren, die die Höhen und Tiefen hervorhebt - alles, was Ihren Benutzer / Leser ausmachen wird kümmern Sie sich und interessieren Sie sich für Ihre Website. Wenn Ihre Website über einen Blog verfügt, werden Ihre Nutzer bei einer interessanten Geschichte immer wieder zurückkehren, um nach Updates zu suchen und an Ihrer Website teilzunehmen. Dies ist besonders offensichtlich, wenn Sie ein Forum auf Ihrer Website haben, da Benutzer direkt beitragen können.
Eine viel zu oft genutzte Erzählmethode ist die Splash-Seite - meist ein alles singender, alles tanzender Eingang zum Hauptereignis Ihrer Seite. In den meisten Fällen erzählt es keine Geschichte, es kommt nur in die Quere. Es bricht die Struktur der Site auf und bietet eine Fassade, die möglicherweise nicht den wahren Inhalt der Site widerspiegelt.
Wo Narrativ in Ihrer Site praktischer sein kann, ist in diesem Zusammenhang (speziell auf Navigation ausgerichtet):
In der Geschichte dieser Website erfahren Sie über das Produkt der Website, Sie versuchen es und mögen es, so kaufen Sie es anschließend. Nach dem Kauf benötigen Sie Unterstützung aus irgendeinem Grund, einen Fehler oder eine Abfrage einer Beschreibung. Und dann, ganz am Ende, können wir das Unternehmen, für geschäftliche Fragen oder als Kunde kontaktieren.
Die natürliche Schlussfolgerung des Layouts dieser Navigationsleiste, leider für die Website, ist, dass SUPPORT KAUF folgt, weil etwas furchtbar schiefgelaufen ist und CONTACT unsere letzte Hoffnung auf Zufriedenheit ist, nachdem SUPPORT gescheitert ist. (Der Support muss gescheitert sein, nicht nur, weil er in verschiedenen Branchen einen schlechten Ruf hat, sondern auch, weil er zur Handlung passt: Wenn die Unterstützung erfolgreich wäre, mit wem würden wir in Kontakt treten?)
Dies scheint für einen Webdesigner viel zu viel Psychoanalyse zu sein, aber wenn Ihre Geschichte auf einem grundlegenden Navigationssystem basiert, dann ist es wichtig, an den Prozess zu denken, in dem Ihr Benutzer durch jede Seite gehen wird. Die Reihenfolge der Navigation falsch zu halten, ist vergleichbar mit der Tötung eines Charakters in einem Buch, bevor sie eingeführt werden: Es macht einfach keinen Sinn in der Erzählung der Geschichte.
Eine weitere hilfreiche Möglichkeit, Layout in Bezug auf Ihre Erzählung und Geschichte zu denken, ist die Visualisierung einer Zeitung oder eines Comics. Für Comic-Zeichner / Graphic-Novel-Künstler gibt es immer ein Problem mit der Positionierung von Tafeln, insofern sie die Augen des Lesers brauchen, um von einer Tafel zur nächsten gezogen zu werden, anstatt außer Betrieb zu sein. Sie können sehen, wie dies ein Problem mit den Comics in einer Sonntagszeitung sein würde. Mit nur ein paar Panels muss ein Künstler sicherstellen, dass die Pointe (normalerweise das letzte Panel) nicht so sehr vom Endprodukt ablenkt, dass der Leser zuerst darauf schaut.
Auf diese Weise können Sie das Layout Ihrer Website und deren Ablauf visualisieren, da die Nutzer häufig unbewusst durch die gleiche Reihenfolge von Seiten und Links geleitet werden. So entsteht der erste Eindruck der Website basierend auf der Anzeigenpositionierung oder dem Inhalt unterhalb der Scroll-Zeile Sie können nicht sehen, wo die ursprüngliche Ansicht der Seite so anders sein sollte!
Zusammenfassend lässt sich sagen, dass Ihre Website, egal ob klein oder groß, eine Nutzererfahrung hat. Wenn Sie sich nicht die Zeit genommen haben oder sich darum kümmern, eine Story zu erstellen, wird sie nicht so gut koordiniert oder fließen. Die Seiten, die Sie sehen, wo Sie denken, "das ist wirklich glatt" oder "Ich wünschte, meine Seite würde so gut funktionieren", wurden höchstwahrscheinlich mit einer Erzählung versehen und darauf geachtet, eine Persona zu gestalten.
Wenn Sie also das nächste Mal auf Apple.com vorbeischauen, überlegen Sie sich, welche Art von Persönlichkeit es hat und wie die Website gestaltet wurde, indem Sie zuerst ihr führendes Mac-Produkt, aber das iPhone-Produkt in den Mittelpunkt der Navigation stellen. und ihr Apple-Logo anstelle eines Home-Buttons zur Markenerkennung.