Techniken für das Zusammendrücken von Bildern für alles, was sie wert sind
Die Abmessungen eines Bildes auf dem Bildschirm werden in Pixel gemessen: Breite und Höhe.
Die Qualität eines Bildes wird durch weniger greifbare Faktoren bestimmt: Komposition, Stimmung, Stil, Inhalt. Aber nichts davon ist wichtig, wenn die Leute ungeduldig darauf warten, dass die Datei heruntergeladen wird.
Webbilder ändern sich bei der Komprimierung in der Dateigröße. Kleinere Dateien können schneller heruntergeladen werden, was eine bessere Browser-Erfahrung ermöglicht.
Aber klare Bilder sorgen auch für ein besseres Erlebnis. Wie viel - und welche Art von Kompression sollten wir anwenden? Gibt es Alternativen zu diesen unordentlichen Kompromissen?
Hier sehen wir einige überraschende Fakten über die Vorbereitung von Bilddateien für das Web .
Das schnelle Laden von Seiten ist entscheidend, um die Aufmerksamkeit der Besucher zu behalten. Sie sind wankelmütig Leute diese Benutzer, leicht enttäuscht, wenn sie nicht sofort Ergebnisse erhalten. Wenn sie auf einen Link klicken, wollen sie das Ziel sofort haben.
Einer der größten Engpässe auf Webseiten ist die Größe und Anzahl der Bilder. Die offensichtliche Lösung ist zu verwende weniger Bilder . Aber andere Techniken können uns helfen, aus jedem Pixel das Beste herauszuholen.
Pixel sind Informationen
Das alte Klischee, ein Bild sagt mehr als tausend Worte, ist wahr. Stellen Sie sich ein Pixel (kurz für "Bildelement") als eine Informationseinheit vor.
Mehr Pixel bedeuten mehr Daten, was sowohl das Betrachten als auch das Resampling eines Bildes betrifft. So wie mehr Wörter einen Absatz beschreibender machen können, können mehr Pixel ein Bild informativer machen. (Natürlich führt die Verwendung der richtigen Wörter zu einem besseren Absatz, genauso wie die Verwendung der richtigen Pixel zu einem besseren Bild führt.)

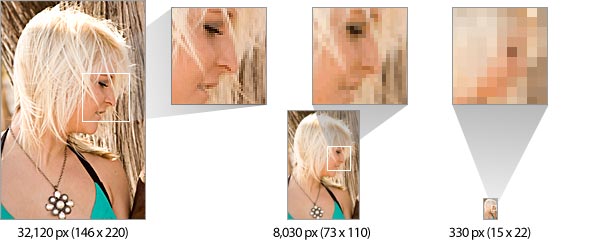
Foto mit freundlicher Genehmigung von Jan Busby .
Kleinere Bilder nehmen nicht nur weniger Platz in Anspruch - sie erzählen weniger von einer Geschichte. Oben wird das gleiche Bild in drei verschiedenen Größen immer schwieriger zu "lesen".
Das größte Foto zeigt deutlich die Wimpern, Zähne und Haarsträhnen des Modells. Das mittelgroße Foto verliert diese Details. Wie lang sind diese Wimpern? Lächelt sie? Es ist schwer zu sagen. Das kleinste Foto gleicht immer noch einer Person, aber nur mit etwas Phantasie. Ein Bild eines menschlichen Gesichts bei weniger als 400 Pixeln ist normalerweise nicht erkennbar.
Obwohl kleine Bilder schwerer zu sehen sind, ist ihre Größe nicht immer ein Problem. Einfache Symbole mit einfachen Nachrichten benötigen nicht viele Pixel. Viele Pixel können erforderlich sein, um das Porträt einer Person zu zeigen: ihren Ausdruck, ihre Eigenschaften, ihre Kleidung und ihren Hintergrund. Aber ein Thumbnail-Link zum nächsten Porträt einer Serie hat nur eines zu sagen.
Die Frage ist, wie viele Pixel für die Kommunikation am wenigsten erforderlich sind. "Klicken Sie hier, um das nächste Bild zu sehen".

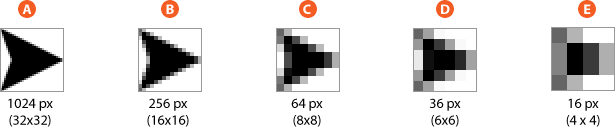
Oben kommuniziert jeder der Pfeile mit "Weiter". Die Grafiken A und B sind beide sehr gut lesbar und übermitteln die gleiche Nachricht, aber Grafik A verwendet viermal so viele Pixel, um dasselbe zu sagen.
Auf der anderen Seite ist Grafik E kein Pfeil, sondern ein grauer und schwarzer Fleck. Es hat nicht genug Pixel (dh genug Informationen), um eine erkennbare Form zu haben.
Wenn Grafik A und B mehr Pixel als nötig verwenden und E nicht kommunizieren kann, dann haben Grafik C und D gerade genug Pixel, um eine nach rechts zeigende Form vorzuschlagen. Vierundsechzig Pixel sind gerade knapp genug, um eine Pfeilform zu erzeugen (oder Space Invaders zu spielen).
Das Ziel bei der Dimensionierung eines Bildes besteht dann darin, es groß genug für die Dateigröße zu machen, um eine Geschichte zu erzählen, und klein genug, um es schnell herunterzuladen.
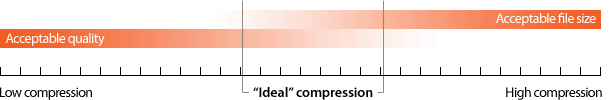
Die "ideale" Dateigröße finden
Viele Faktoren beeinflussen die Lesbarkeit (oder die Klarheit der Informationen in Pixeln): Kontrast, Thema, Erfahrung des Fotografen oder Künstlers, Beleuchtung, Details, Hintergrundgeräusche und der verfügbare Platz auf der Seite. Diese alle bestimmen, wie klein oder groß ein Bild sein sollte.

Am Ende ist die Wahl der richtigen Bildgröße ein Urteilsspruch. Die Komprimierung ist jedoch mehr als ein Kompromiss zwischen Bildqualität und Dateigröße. Verstehen, wie verschiedene Formen der Komprimierung die Aufbereitung Ihrer Bilder beeinflussen können.
Technisch gesehen ist ein digitales Bild ein Satz von Pixeln, die auf einem Gitter angeordnet sind, das Bitmap genannt wird. In einer geraden unkomprimierten Bitmap hat jedes Pixel seine eigene Beschreibung: Pixel # 1 hat eine bestimmte Mischung aus Rot, Grün und Blau; Pixel # 2 hat eine andere Mischung; und so weiter.
Komprimierungsalgorithmen stellen eine Bitmap her und verwenden weniger Informationen, um die gleiche Anzahl von Pixeln zu beschreiben. Die meisten Bilder im Web gehören zu einer von zwei Komprimierungstypen:
LZW adressiert Bildqualität und Dateigröße
GIF- und 8-Bit- PNG- Bilder verwenden LZW-Komprimierung, um die Dateigröße zu minimieren. LZW gruppiert identische Farben in einem Bild pro Reihe.
Eine Datei in diesem Format enthält eine genaue Liste aller Farben. Anstatt die Werte für Rot, Grün und Blau für jede zusammenhängende Pixelreihe aufzuzeichnen, ermöglicht diese Farbpalette, dass die Datei "Farbe Nr. 1" aufruft.

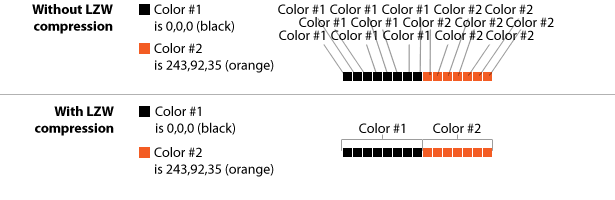
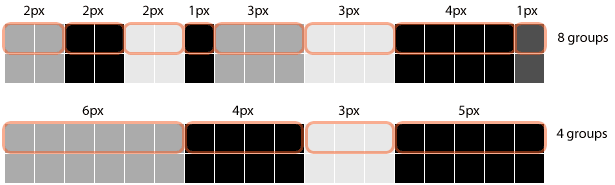
Oben weist die LZW-Komprimierung 15 Pixeln hintereinander eine Farbe zu. Ohne LZW-Komprimierung würde jedes Pixel seine eigene Farbinformation benötigen. Redundante Informationen erhöhen die Dateigröße. Aber LZW ist nur wirksam, wenn Reihen viele aufeinanderfolgende identische Farben enthalten.

Oben hat die obere Gruppe von Pixeln viele Unterbrechungen. Der Komprimierungsalgorithmus kann nicht mehr als zwei oder drei Pixel umfassen, ohne dass eine neue Gruppe von Farben erstellt werden muss. Da jede Gruppe in der Datei aufgezeichnet werden muss, werden acht Datensätze in den GIF- und PNG-Dateien erstellt.
Die zweite Gruppe ist viel besser: Nur vier Gruppen gleichzeitiger Farben bedeuten halb so viele Datensätze in einer GIF- oder PNG-Datei.
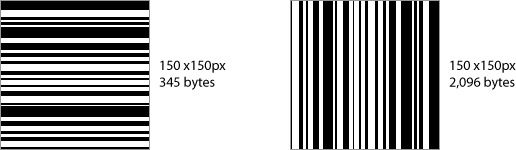
Daher funktioniert die GIF-Komprimierung horizontal besser als vertikal. Wenn Sie die Wahl haben, machen Sie die Details horizontal. Dies ist noch wichtiger als die Gesamtdimension: Ein schmales Bild mit horizontalen Streifen neigt dazu, besser zu komprimieren als ein breites Bild mit vertikalen Streifen. Bei der LZW-Komprimierung zählen die Details.

Wenn Sie das Bild oben um 90 ° drehen, macht das Speichern in GIF einen großen Unterschied: horizontale Streifen benötigen nur 16% der für vertikale Streifen benötigten Bytes.
LZW wird als "verlustfrei" bezeichnet, da das Format selbst das Bild nicht verändert. JPG ist anders.
JPG klemmt komplizierte Details
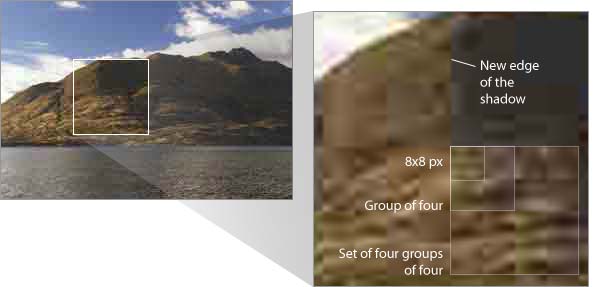
JPG funktioniert am besten für Live-Fotos, so wie es entworfen wurde. Dieses Komprimierungsschema gruppiert Pixel in Gruppen von etwa 8 × 8, indem sie ihre Farben leicht mischen.
Mehr Komprimierung bedeutet, dass die Pixel in einem 64-Pixel-Cluster ähnlicher werden. Dann versucht JPG, vier Gruppen von 8 × 8 Pixeln miteinander in Beziehung zu setzen. Dann gruppiert er diese Gruppen in ein anderes 2 × 2 und so weiter. Diese Technik wird als "verlustbehaftete" Komprimierung bezeichnet, da Änderungen an der Datei vorgenommen werden.
Die Änderungen, die die JPG-Komprimierung in Bilder einführt, werden Artefakte genannt. Natürlich sorgen mehr Artefakte für eine bessere Komprimierung, aber eine schlechtere Bildqualität.

Oben, ein JPG, das bei 0% gespeichert wird, oder vollständige Komprimierung, macht seine klumpigen Artefakte offensichtlich. Harte Kanten und scharfer Kontrast sind die ersten Zeichen von JPG. Zum Beispiel verliert der Rand des Berges gegen die Wolke den Fokus, und der rechte Schatten "springt" zum Rand des nächsten bequemen 8 × 8 Klumpens.
Glücklicherweise enthalten die meisten Fotos genügend Informationen, um das Problem zu minimieren. Menschen sind gut darin, Formen zu erkennen, selbst wenn die Formen leicht verzerrt sind.
Photoshop's 19% Trick
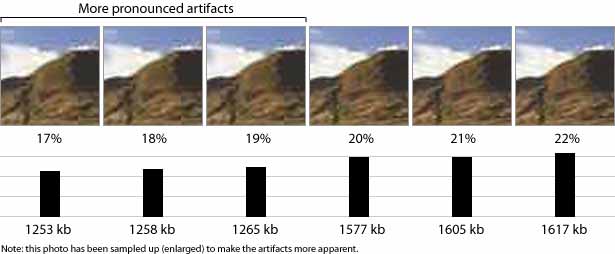
Hier ist ein Tipp für Photoshop-Benutzer: Die Funktion "Speichern für Web" von Photoshop besteht aus zwei Teilen, die die Komprimierung plötzlich ändern. Bild → Für Web speichern können Sie den Grad der Komprimierung als Prozentsatz wählen: 0% ist die niedrigste Dateigröße, 100% die höchste. Der Unterschied zwischen Qualität und Dateigröße wird zwischen 19 und 20% deutlicher.

Beachten Sie den plötzlichen Abfall der Dateigröße in der obigen Abbildung. Wenn die Bildqualität für Sie weniger wichtig ist als das Herunterladen, wird eine Komprimierung von nicht mehr als 19% die beste Qualität für die niedrigste Größe erzielen. Wenn jedoch die Bildqualität wichtiger ist, wird durch Speichern eines JPG-Werts von nicht weniger als 20% die niedrigste Größe für die beste Qualität erzielt. Sie werden einen ähnlichen Punkt bei ungefähr 30 bis 32% finden, wenn auch weniger drastisch.
Die Unterschiede in diesem 100 × 100 Bild sind nur ein paar Bytes. Aber die Einsparungen addieren sich, besonders in größeren Fotos.
CSS Sprites
Da es sich um Dateien handelt, müssen alle Bilder auf einer Webseite vom Server angefordert werden. Diese Anfragen geben dem Server zusätzliche Arbeit. Wenn Sie zum Beispiel viele kleine Bilder haben, zum Beispiel Icons, die eine ähnliche Farbpalette haben, können CSS-Sprites die Ladezeit verbessern.
Ein CSS-Sprite ist eine einzelne Datei, die viele Bilder enthält. Verwendung der width , height und background-position Eigenschaften in CSS, können Sie Segmente der Datei in divs, Links und anderen HTML-Elementen erscheinen lassen. So erfüllt eine einzelne Datei mehrere Rollen auf der Seite. Der Vorteil? Nur eine Datei zum Herunterladen. Der Nachteil? Es erfordert ein wenig Planung.
Fügen Sie hier etwas hinzu
Bestätigt
Stornieren
Entschuldigung, Zugriff verweigert
Nächste Seite
Ein Foto bearbeiten
Einschalten
Grünes Etikett
 . CSS legt ein Bild und seine Abmessungen in ein
. CSS legt ein Bild und seine Abmessungen in ein , aber jedes Element muss neu positioniert werden, um zu passen. Verwendung der :hover Pseudo-Selektor macht die Mathematik die Mühe wert, weil Sprites Links und andere Elemente beim Mouse-Over verbessern können. Probiere es unten aus: Wie Sie sehen können, bietet das gleiche Bild zwei Zustände für die vier Symbole. Der einzige Trick besteht darin, die Grafikdatei im Voraus zu erstellen und die Koordinaten jedes Symbols herauszufinden.

("Silk" Symbole mit freundlicher Genehmigung von FamFamFam .)
Zu diesem Zeitpunkt, beide Yahoo! und Amazonas Verwenden Sie Sprites für ihre häufig heruntergeladenen Navigationsetiketten.
Wählen Sie die richtige Dateigröße
Nicht jedes Pixel in einem Bild ist kritisch, aber die Vernachlässigung der Dateigröße durch einen Designer nimmt häufig mit der Anzahl der Bilder auf der Seite zu.
Ein Bild, das 5% kleiner sein könnte, ist keine Sorge. Zwei Bilder sind nicht viel besorgniserregender. Aber was ist mit fünf Bildern? Zehn? An welchem Punkt sollte sich der Designer Gedanken über die Bildkomprimierung machen? Jeder hat eine andere Schwelle. Manche kümmern sich überhaupt nicht.
Sorgen machen ist schwer zu tun, wenn ein paar Kilobyte keine Konsequenzen haben. Das Ignorieren der Komprimierung wird jedoch zu einem immer ernsteren Problem, das Webseiten verlangsamt und Besucher auf lange Sicht vertreibt.
Geschrieben exklusiv für Webdesigner Depot von Ben Gremillion . Ben ist ein freiberuflicher Webdesigner, der Kommunikationsprobleme mit besserem Design löst.
Welche Techniken verwenden Sie, um Ihre Webbilder optimal zu nutzen? Wie wahrscheinlich ist es, dass Sie Zeit damit verbringen, zusätzliche Bytes abzuschaben? Teilen Sie Ihre Gedanken in den Kommentaren unten.