11 Preistabelle Designs, die wirklich verkaufen
Jede SaaS-Produkt- und Abonnement-Website benötigt eine großartige Preistabelle. Es ist der einfachste Weg, Informationen mit potenziellen Käufern zu teilen und die Unterschiede in Ihren Plänen zu erklären.
Aber bei so vielen Webseiten, auf denen Preistabellen laufen, können sie etwas alt werden.
Diese Designs sind einige der besten, die ich mit neuen Trends, Farbschemata und einer sauberen Erfahrung gefunden habe, die die Benutzerinteraktion fördert. Wenn Sie eine benutzerdefinierte Preistabellenseite entwerfen, werden diese Designs Ihnen sicher einige coole Ideen geben.
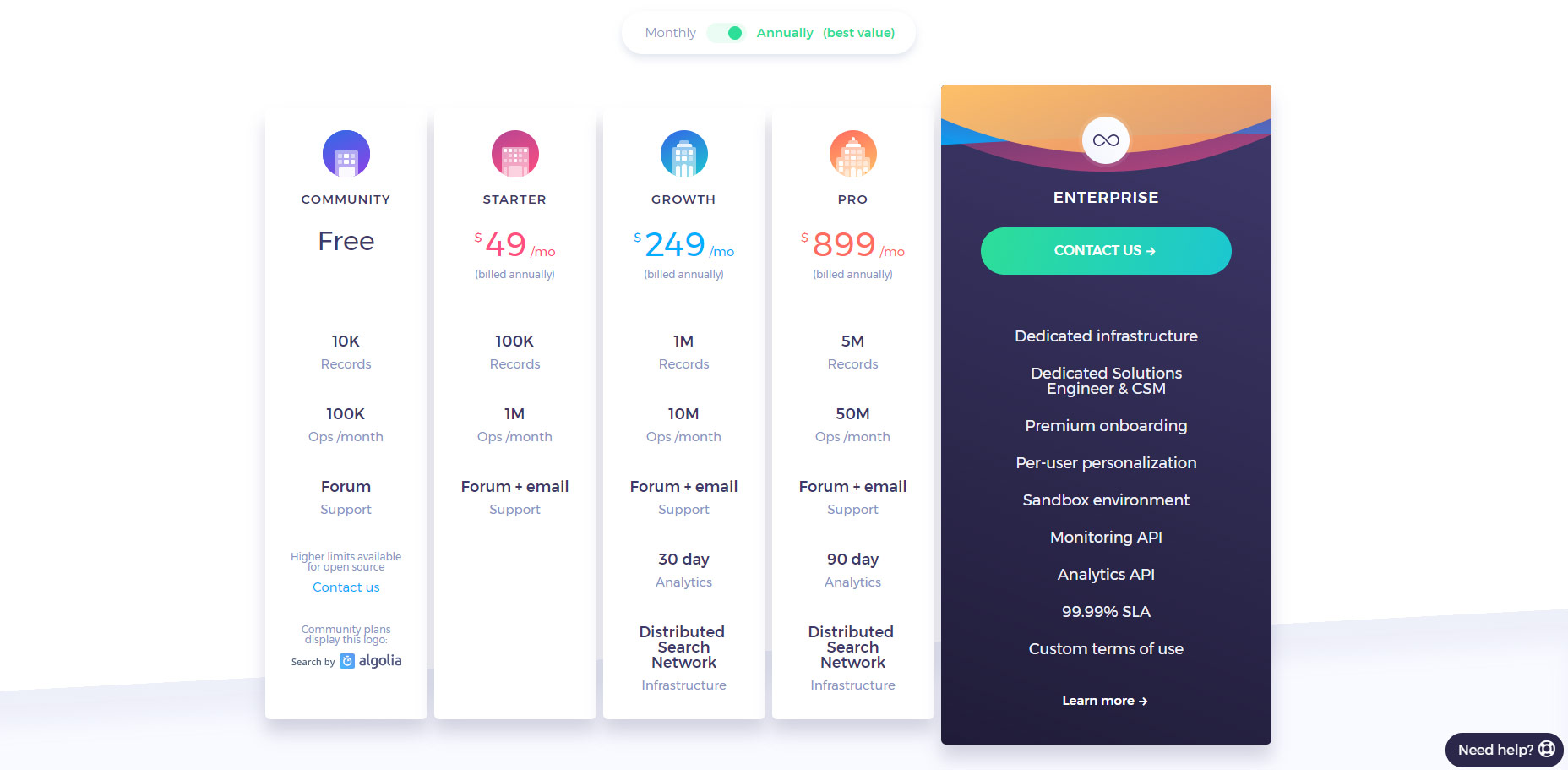
1. Algolien
Die gehostete Suche SaaS-Produkt Algolia hat eine saubere Preisseite mit einem Material Design-Stil und bunten Icon-Designs.
Jede Spalte verwendet eine andere Farbe in der Kopfzeile, um den Kontrast hervorzuheben. Die Tabellen sind ziemlich einfach, so dass die Informationen auf einen Blick einfach zu konsumieren sind.
In der Regel finden Sie die Anmeldeschaltflächen am unteren Rand jeder Spalte, aber Algolia verwendet einen großen CTA unter dem Tisch. Dies hält es sauberer und reduziert die Notwendigkeit, Schaltflächen über mehrere Spalten zu duplizieren.
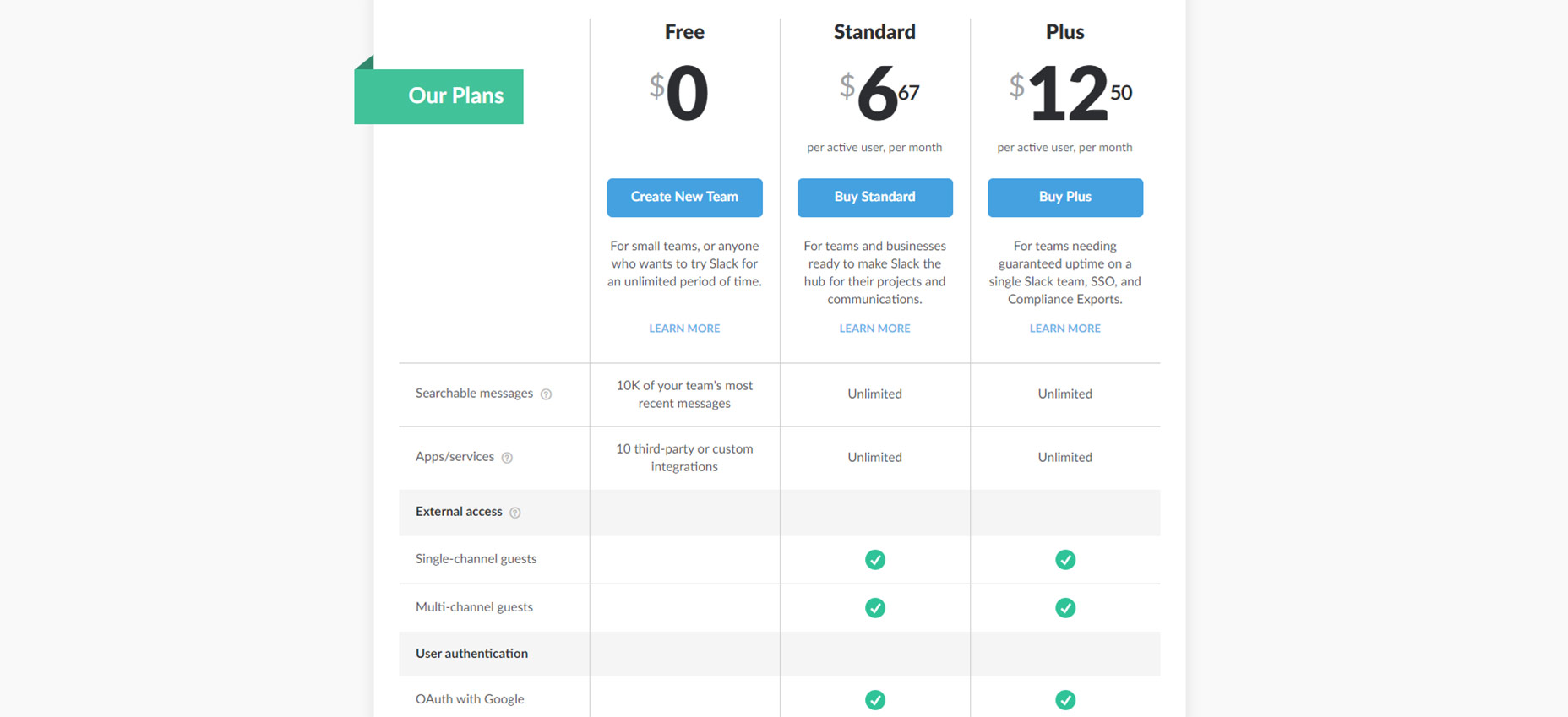
2. Schlaffheit
Das Slack pricing Seite ist auch ziemlich einzigartig mit einer linken Feature-Spalte für Labels. Sie finden dies in vielen anderen Preistabellen, aber nicht immer mit solch einem glatten Design.
Jede Zeile verwendet Häkchen, um anzuzeigen, welche Funktionen in jedem Plan abgedeckt sind. Diese Reihen sind sehr geräumig und die Header verwenden sogar einen hellgrauen Hintergrund, um Kontrast für einfaches Skimming zu erstellen.
Ganz zu schweigen von den Schriftarten, die sie verwenden, sehen fantastisch aus und machen den Inhalt wirklich einfach zu konsumieren.
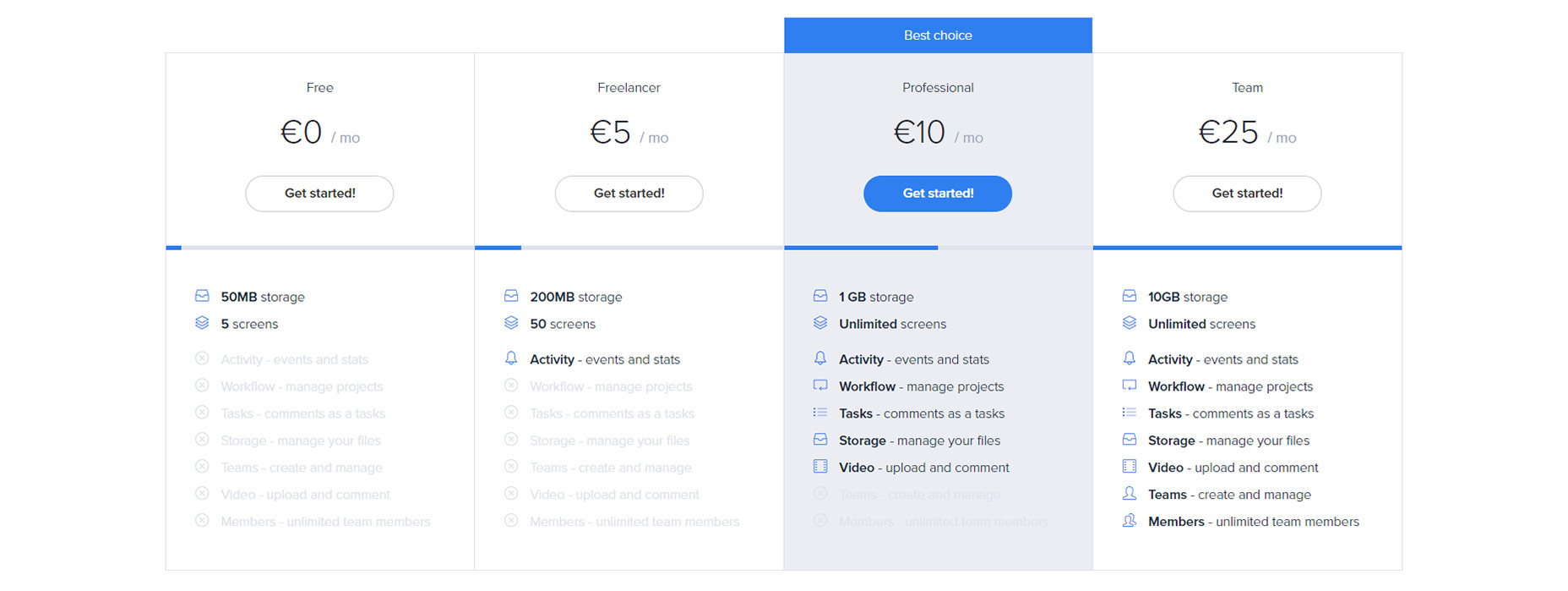
3. Symu
Ich habe noch nie ausgegraute Funktionen in einer Preistabelle gesehen Symu macht das funktioniert. Jede Spalte hat einen kleinen Fortschrittsbalken, der direkt über der Liste der Features steht und anzeigt, wie viel Sie mit jedem Plan erhalten.
Dies erregt schnell Aufmerksamkeit und die ausgegrauten Merkmale fallen ebenfalls ins Auge.
Mein Problem mit der hellgrauen Schriftart ist, dass es schwer zu lesen ist. Potenzielle Käufer wissen möglicherweise nicht, was sie mit dem kostenlosen Plan verpasst haben. Daher müssten sie die Spalte "Team" lesen, um alle Funktionen in einer Liste zu sehen.
Aber die visuelle Entfernung dieser Features mit einer helleren Schrift impliziert Knappheit , ein großartiges Werkzeug für Verkauf und Marketing.
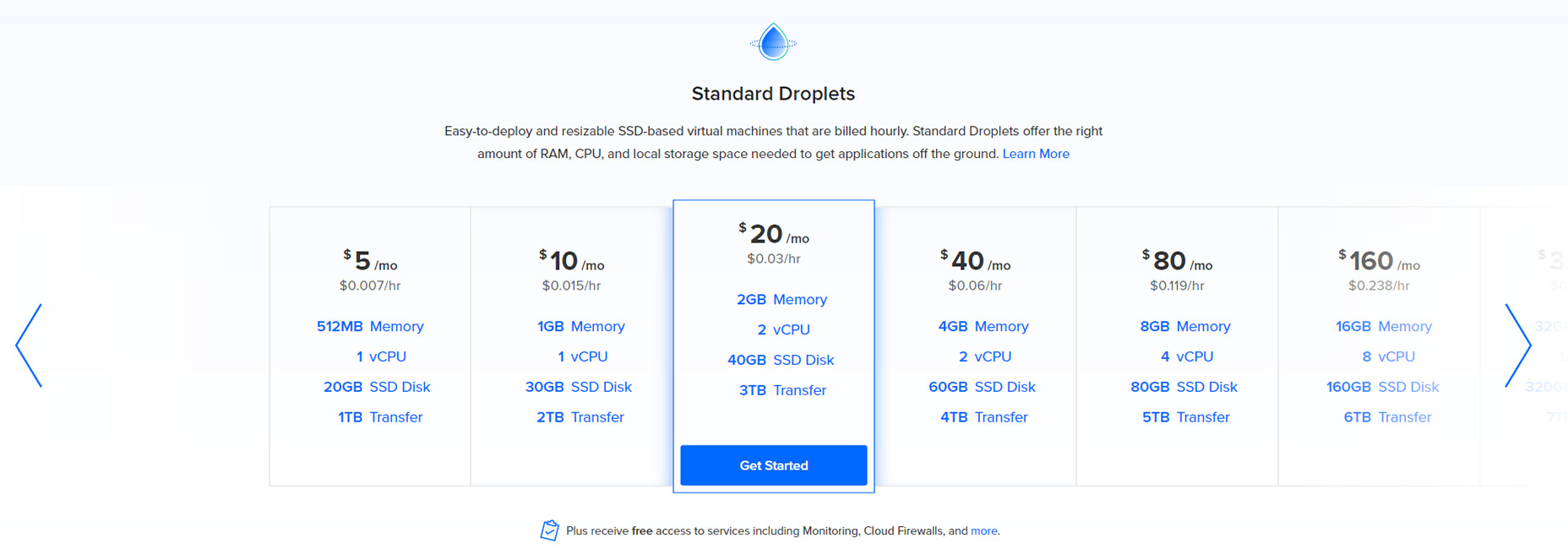
4. Digitaler Ozean
Der VPS-Dienst Digital Ocean hat seine eigenen rotierende Preistabelle weil sie so viele verschiedene Pläne anbieten.
Die meisten neuen Besucher werden mit günstigeren Plänen beginnen, so dass es sinnvoll ist, diese im Blick zu behalten. Sie können jedoch durch die Liste klicken oder streichen, um nach teureren Plänen mit mehr Leistung und Speicherplatz zu suchen.
Eine weitere Funktion, die ich mag, ist die Schaltfläche "Konto erstellen", die nur für den ausgewählten Plan angezeigt wird. Dies lenkt Ihre Aufmerksamkeit auf diesen einen Plan, damit Sie ihn mit seinen Nachbarn vergleichen können und sehen, was für Sie am besten funktioniert.
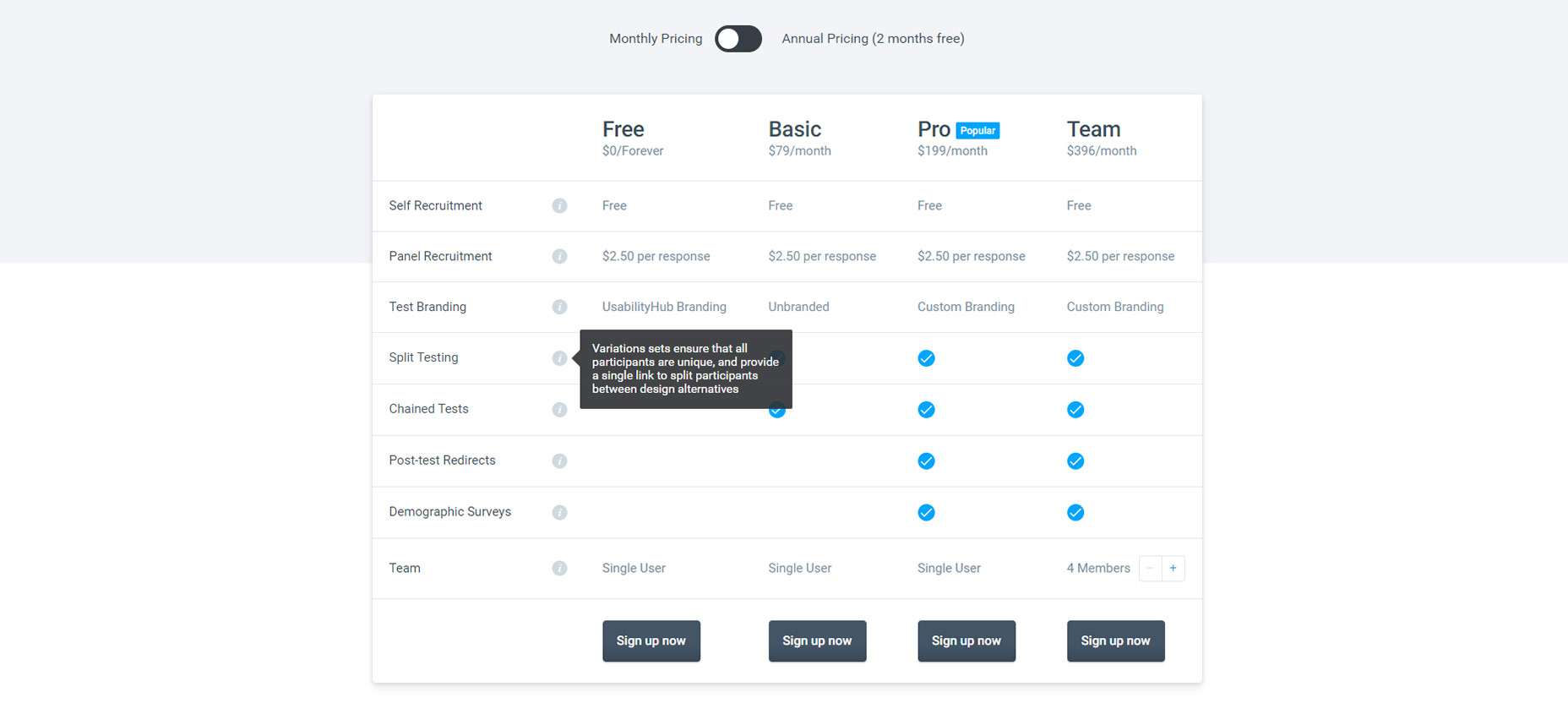
5. UsabilityHub
Die Preistabelle auf UsabilityHub hat ein schickes Design mit Hover-Details für jedes Feature. Mit verschiedenen Konten können Sie verschiedene Tests ausführen, aber neuere Benutzer können den Wert dieser Tests möglicherweise nicht verstehen.
Wenn Sie das Informationssymbol neben jeder Funktion bewegen, erhalten Sie mehr Informationen darüber, was es bedeutet und warum es nützlich ist. Einige sind nur Funktionen wie A / B-Tests, während andere Kontoeinstellungen wie Team-Support oder benutzerdefinierte Marken sind.
Für die größere Teamspalte werden Sie außerdem feststellen, dass das monatliche Angebot automatisch erhöht wird, wenn Sie mehr Personen in den Plan aufnehmen. Dies ist ideal für Teams, die Kosten schätzen und schnelle Schätzungen für Software erhalten möchten.
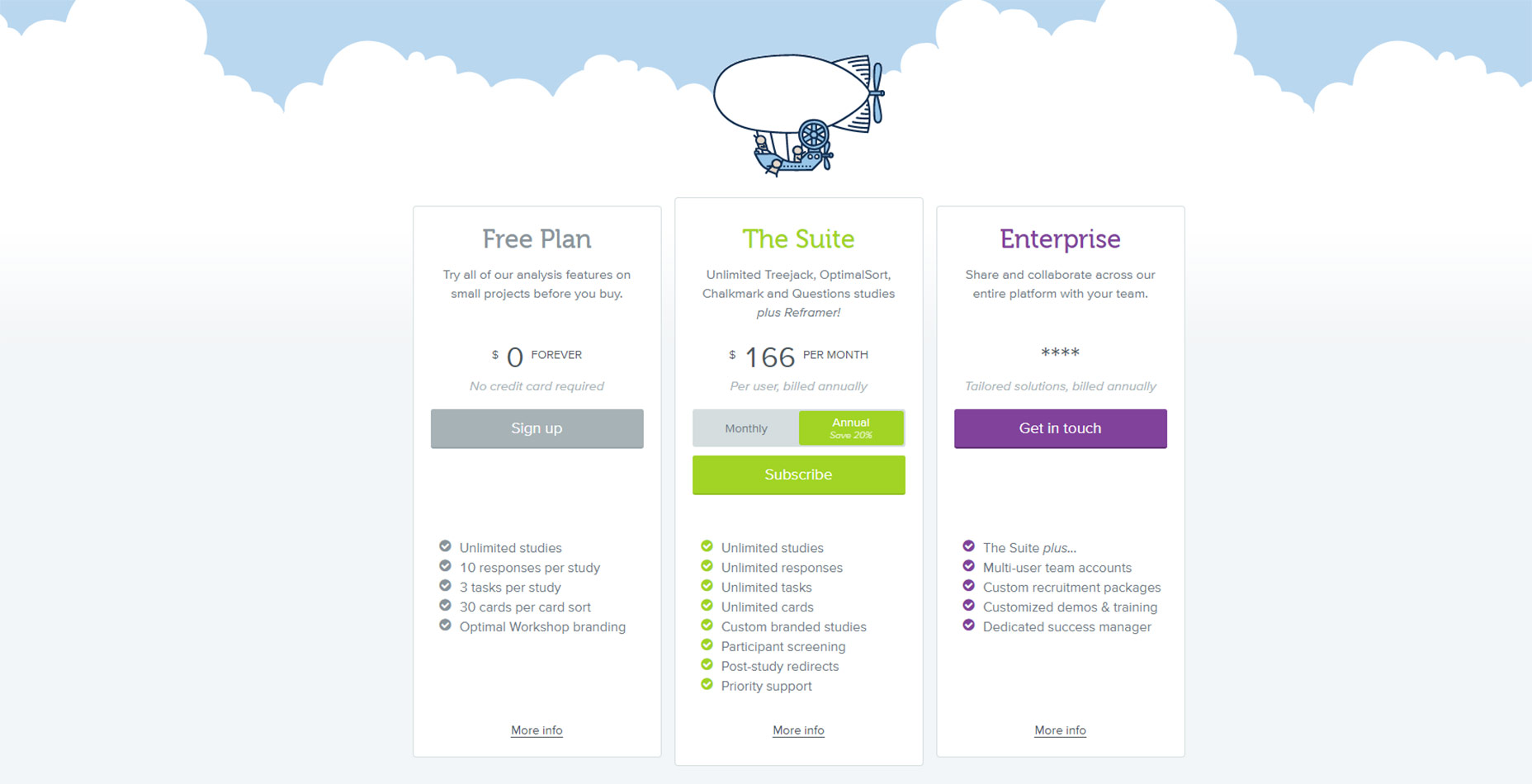
6. Optimaler Workshop
Optimaler Workshop verwendet eine Menge Branding und benutzerdefinierte Grafiken auf ihrer Preisseite. Dies fügt möglicherweise nicht direkt zur Tabelle selbst hinzu, aber es fügt dem Ambiente der Seite hinzu.
Das Hauptmerkmal, das ich in diesem Design mag, ist der eingebaute monatliche / jährliche Preisschalter. Sie werden diese häufig auf Preislisten sehen, aber sie sind normalerweise viel zu klein. Dies gibt den Besuchern ein falsches Gefühl für die Preisgestaltung, da die Anfangspreise billiger gestellt werden können, wenn der Benutzer einen Jahresplan wünscht.
Mit dieser Preistabelle können Sie deutlich sehen, was Sie pro Monat erhalten und wie Sie die monatlichen und jährlichen Kosten vergleichen können.
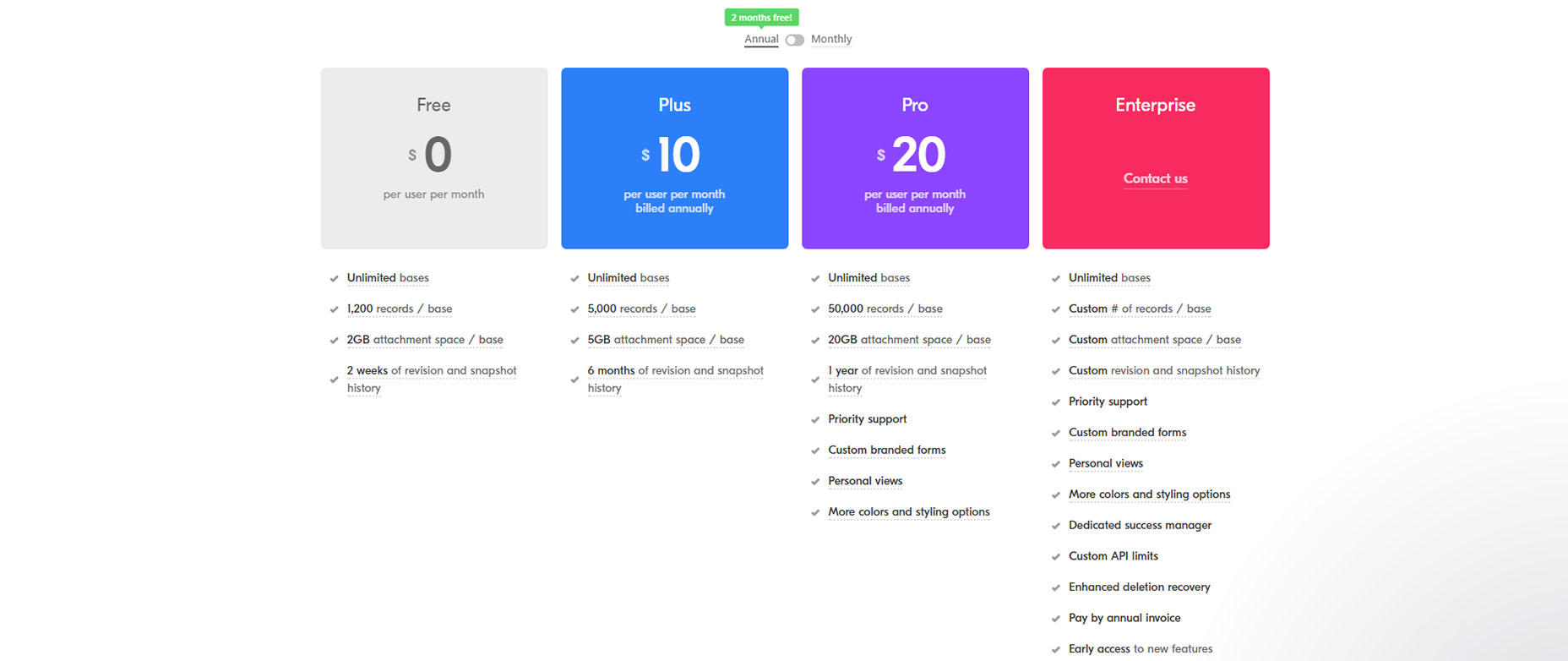
7. Lufttauglich
Hier ist ein anderes Design, das helle Farben verwendet, um Aufmerksamkeit zu erregen. Das Günstige Preisseite hält die Dinge einfach und versucht Ihre Aufmerksamkeit sofort auf die Preise zu lenken.
Wenn Sie direkt über den Tisch schauen, sehen Sie den gleichen monatlichen / jährlichen Wechsel. Sehen Sie, wie klein es ist, um es auf einen Blick zu übersehen? Das ist ein netter Trick für den Verkauf, aber aus UX-Perspektive ist es nicht großartig.
Der beste Teil dieser Tabelle ist der Hover-Effekt, der jeder Zeile hinzugefügt wird. Sie können sich über jede Funktion informieren, indem Sie einfach den Mauszeiger darüber bewegen, welcher Plan genau das bietet, was Sie brauchen.
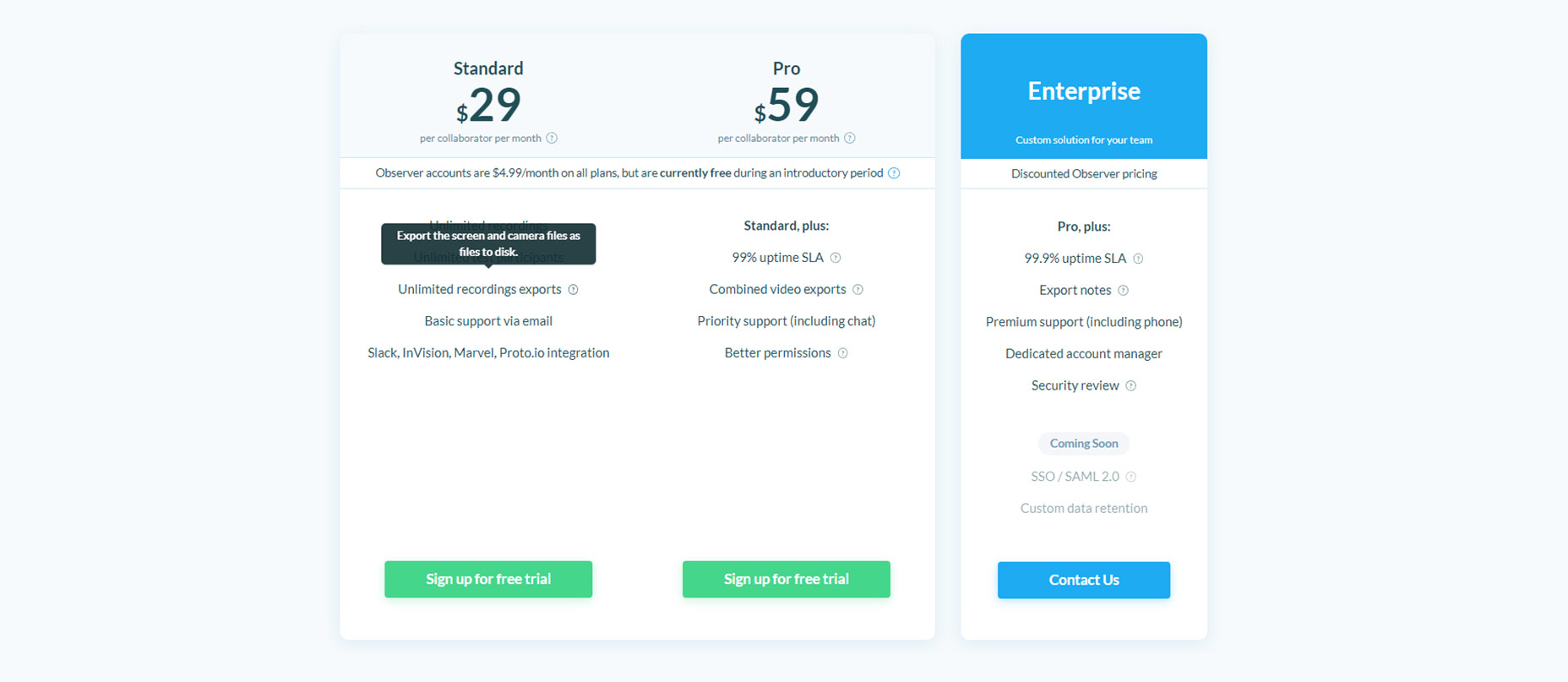
8. Rückblick
Ein weiteres Tabellendesign mit der Hover-Information ist Zurückschauen . Sie finden den Hover-Tooltip nicht in jeder Zeile, aber er ist auf den komplexesten Feature-Elementen sichtbar.
Eine andere kleine Design-Wahl, die ich mag, ist, wie jede Spalte von Features auf die vorherige hinzufügt. Die Spalte für den "Pro" Plan stellt fest, dass es alles im Standardplan zusammen mit einigen zusätzlichen Funktionen bietet.
Manchmal kann dies Besucher, die nicht genau lesen, wegwerfen, weil sie diesen Text beschönigen können. Aber es ist eine großartige Möglichkeit, Platz zu sparen und Ihre Tabellen sauber zu halten.
9. BuzzSumo
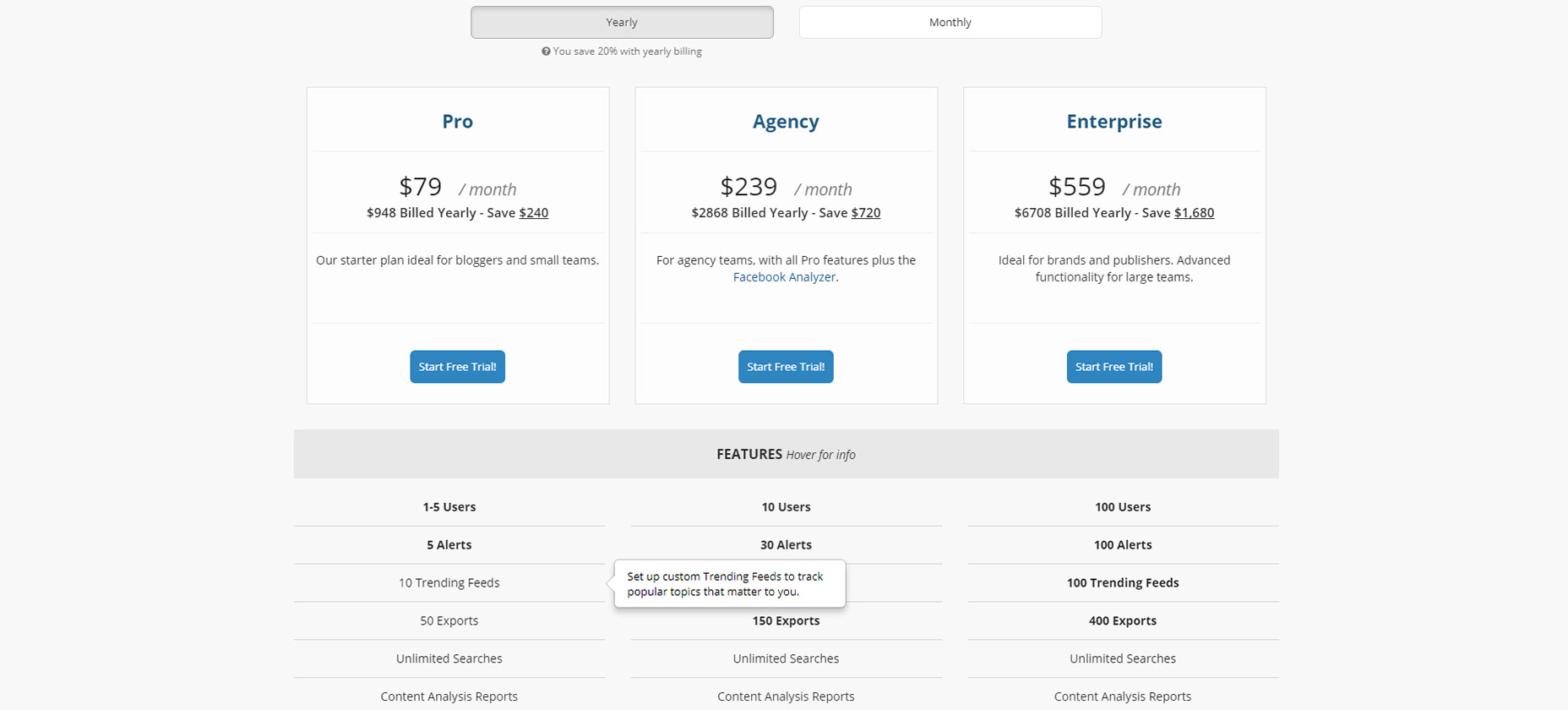
Obwohl das Design etwas grundlegend ist, muss ich sagen BuzzSumo Preistabelle macht viele Dinge richtig. Der monatliche / jährliche Abrechnungsschalter ist übersichtlich und Sie können sogar genau sehen, wie viel Sie sparen, wenn Sie zur jährlichen Abrechnung wechseln.
Ihre Feature-Liste fühlt sich etwas überfüllt an, aber es ist ziemlich einfach zu lesen. Und jede Zeile verwendet die Hover-Info-Funktion mit QuickInfos, die erklären, was jede Funktion bedeutet.
Meine einzige Beschwerde hier ist die Ästhetik der Seite. Es würde schöner aussehen, wenn die Features mehr in einem größeren Tisch mit mehr Grenzen oder vielleicht Zebrastreifen verbunden wären. Aber die UX ist hervorragend und das ist das Wichtigste auf einer Preisseite.
10. Lackmus
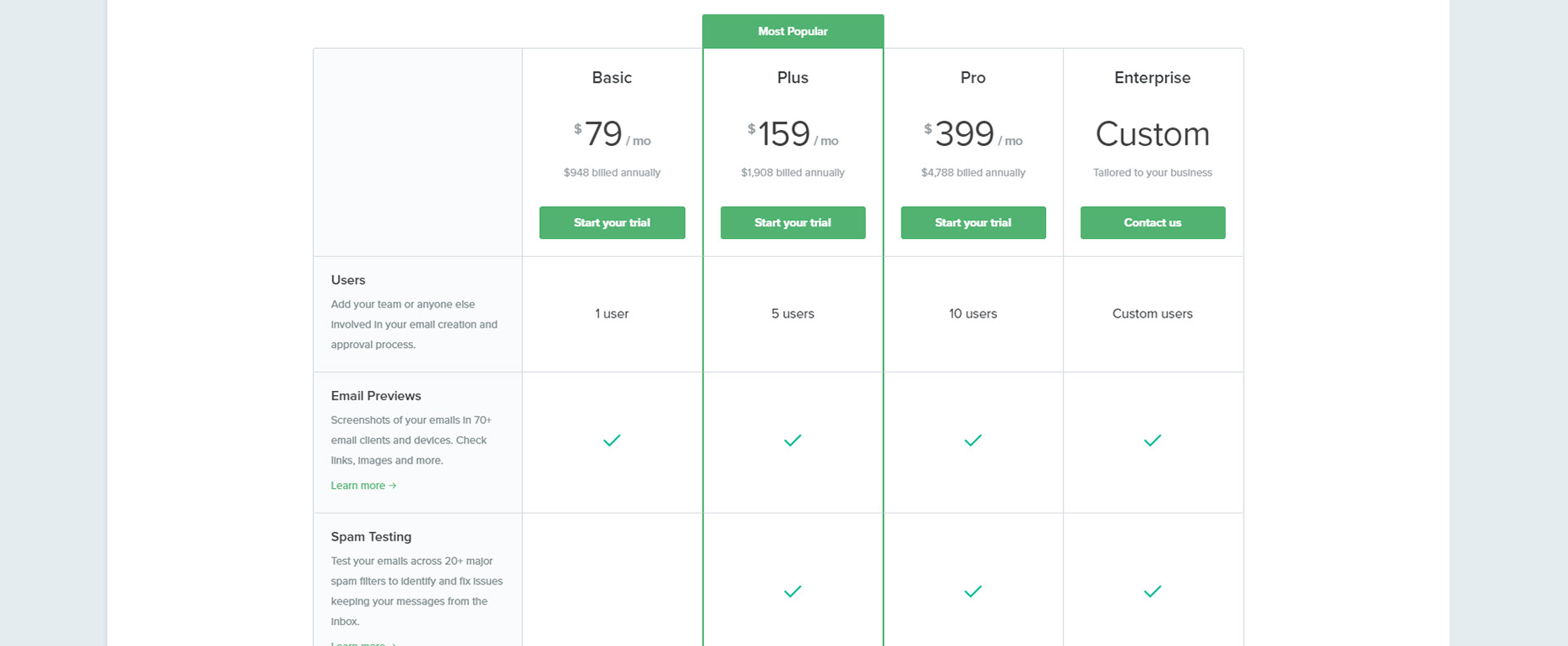
Die E-Mail-Testsuite Litmus gibt es seit Jahren und sie ist die De-facto-Wahl für E-Mail-Newsletter. Ihr Preisseite ist nicht zu detailliert, aber es bietet gerade genug für potenzielle Käufer.
Sie verwenden den Trend der Etikettierung von "beliebtesten", indem sie einen bestimmten Plan hervorheben, um sich vom Rest abzuheben. Es ist eine Designauswahl, die gut funktioniert und mehr Anmeldungen für Mid-Tier-Pläne als für billigere Projekte fördert.
Aber ich mag den Platz, den man mit jeder Reihe bekommt. Die Funktionen werden direkt auf der Seite erklärt und einige Funktionen haben sogar interne Seiten mit mehr Details.
Mit sauberem Text, festen Rahmen und viel Platz , diese Preistabelle ist eine der pragmatischsten Designs in meiner Liste.
11. Streifen
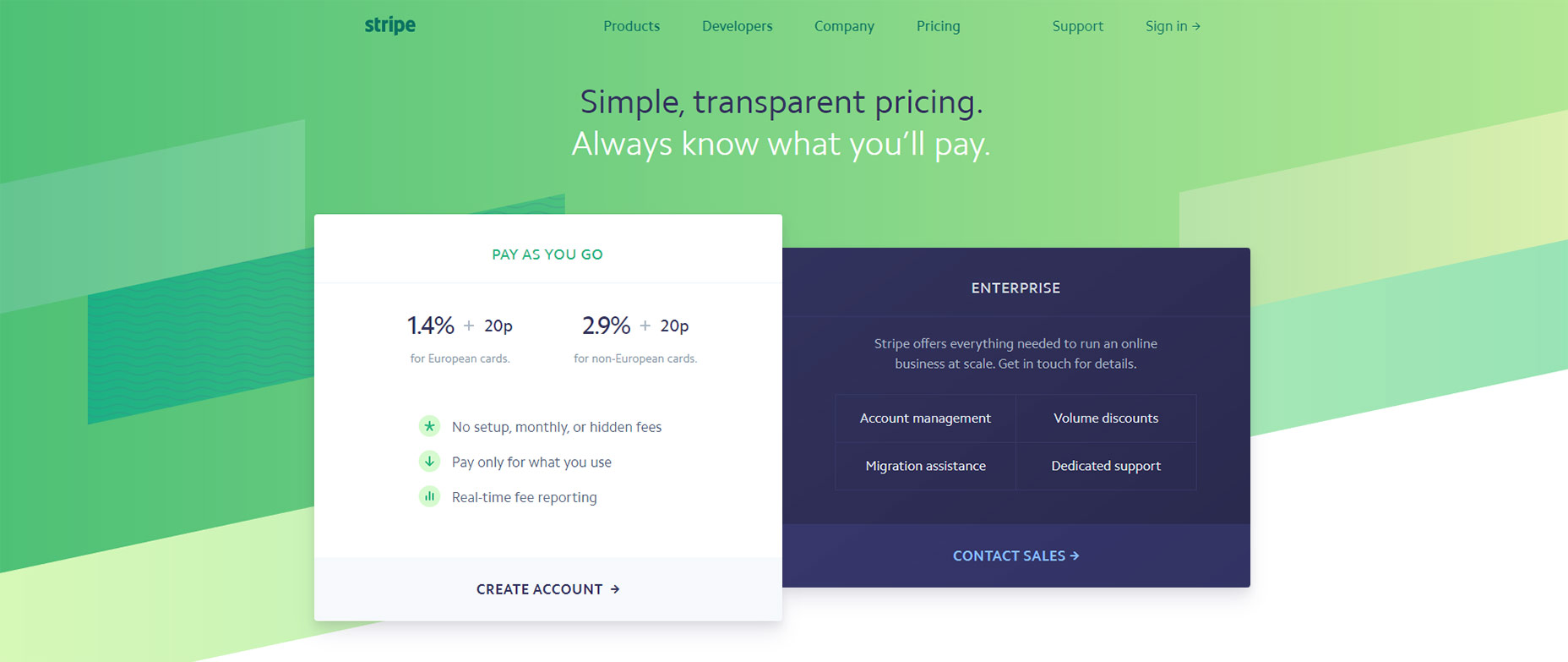
Preisseite von Stripe ist unglaublich einfach und es ist schwer, dies eine vollständige Preistabelle zu nennen. Aber es ist so gut gestaltet, dass ich es einfach hier einfügen musste.
Das Ziel jeder Preistabelle besteht darin, Informationen mit potenziellen Kunden zu teilen und diese Personen in zahlende Kunden umzuwandeln. Das Design von Stripe bietet zwei sehr klare Zahlungspläne: Direkte Zahlungen oder größere Unternehmenskonfigurationen.
Leute, die in Stripe schauen, werden nicht hineinfallen Analyse Lähmung versuchen, zwischen fünf verschiedenen Plänen zu wählen. Der Tisch ist schnell zu lesen und bietet eine einfache Möglichkeit, Kosten zu berechnen.
Aber wenn Sie dieses Tischdesign mögen, könnten Sie eine ähnliche Preistabelle erstellen und ein oder zwei weitere Pläne in den Mix einbringen.