Pass oder Fail: Die Top 30 der Homepages der Technologieunternehmen
Obwohl es viele Beiträge gibt, die verschiedene Design-Blogs bewerten, habe ich nicht viele gesehen, die sich speziell auf Unternehmenswebseiten konzentrieren.
Daher dachte ich, es würde Spaß machen, sich die Homepages der Top 30 Technologieunternehmen anzuschauen (die Reihenfolge dieser Liste wurde von der InfoTech 100 von der Business Week) und weisen ihnen basierend auf der Qualität ihres Homepage-Designs eine PASS- oder FAIL-Bewertung zu.
Klicken Sie auf die Screenshots, um jede Webseite zu sehen.
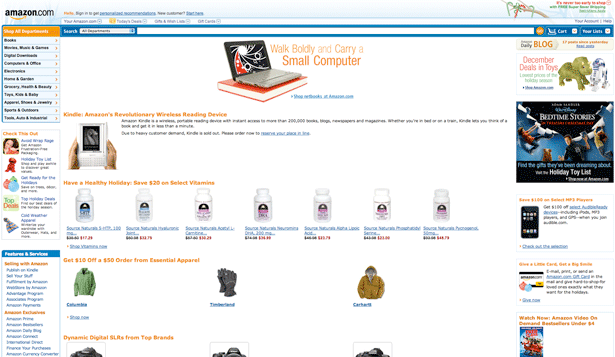
1. Amazon.com: PASS
Obwohl es für meinen Geschmack etwas überladen sein mag, wäre es kurzsichtig zu sagen, dass die Amazon.com-Homepage ein FAIL ist. Amazon hat ein Unternehmen gegründet, das an der Spitze des InfoTech 100 gelandet ist, und die Tatsache, dass einhundert Prozent ihrer Verkäufe online getätigt werden, zeigt, dass sie verstehen, wie sie ihre Website nutzen, um Kunden anzuziehen und zu binden.
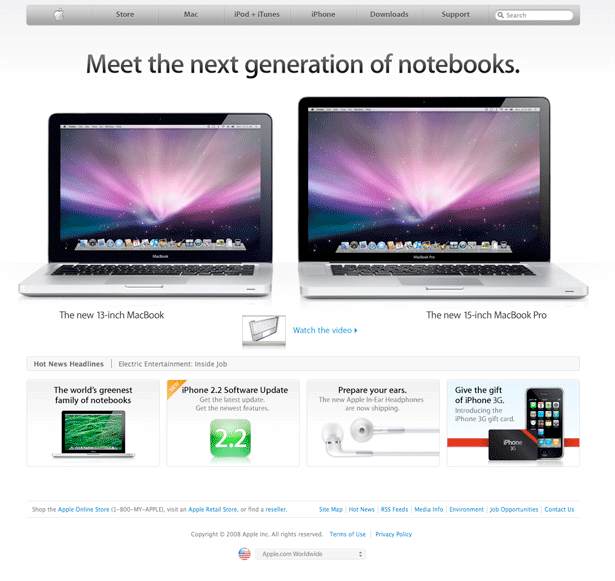
2. Apple: PASS
Als Apple-Nutzer mag ich ein wenig voreingenommen sein, aber ich glaube ehrlich gesagt nicht, dass irgendjemand die Apple-Homepage ansehen und sagen könnte, dass sie in Sachen Design versagt. Die Homepage ist übersichtlich, bietet eine einfach zu bedienende Navigation und stellt verschiedene Apple-Produkte elegant zur Schau.
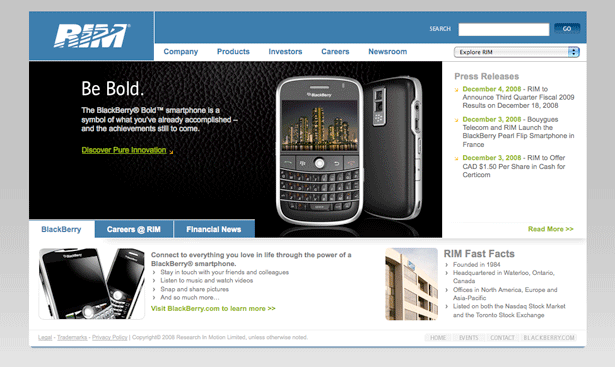
3. Forschung in Bewegung (RIM): PASS
Lass uns ehrlich sein; Die RIM-Homepage wird keine Auszeichnung für Innovation erhalten. Obwohl dies wahr sein mag, erledigt die Homepage die Arbeit. Es bietet nicht nur Links zu allen relevanten Themen, sondern zeigt auch ihr neuestes Produkt. Wenn ich ein Schullehrer wäre, würde die RIM Homepage wahrscheinlich eine B- bekommen (während die Apple Homepage mit einem A + an der Spitze der Klasse wäre).
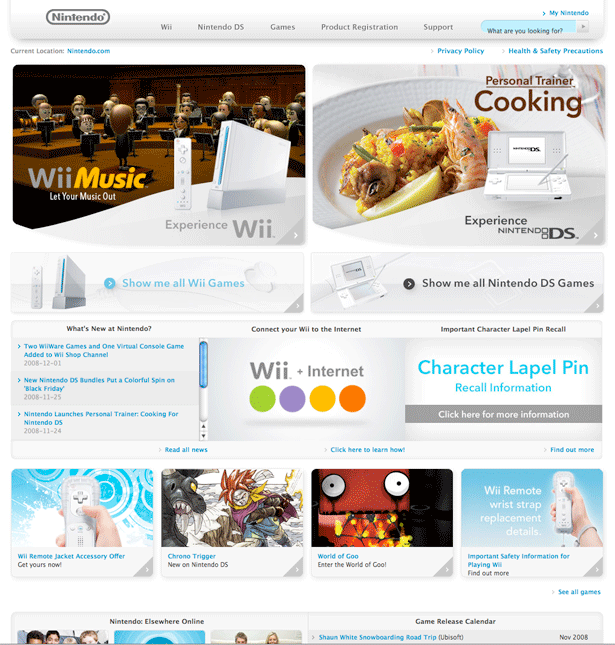
4. Nintendo: Scheitern
Okay, ich weiß bereits, dass es umstritten sein wird, aber ich muss der Nintendo-Homepage ein FAIL geben. Obwohl mir das Farbschema dieser Homepage gefällt, gibt es einfach zu viele Elemente im Layout. Da es so aussieht, als würden sie versuchen, die Apple-Homepage zu replizieren, muss Nintendo einen anderen Blick darauf werfen, dass sie davon profitieren könnten, wenn sie etwa 75% der Elemente der Homepage unterhalb der Navigationsleiste aussparen.
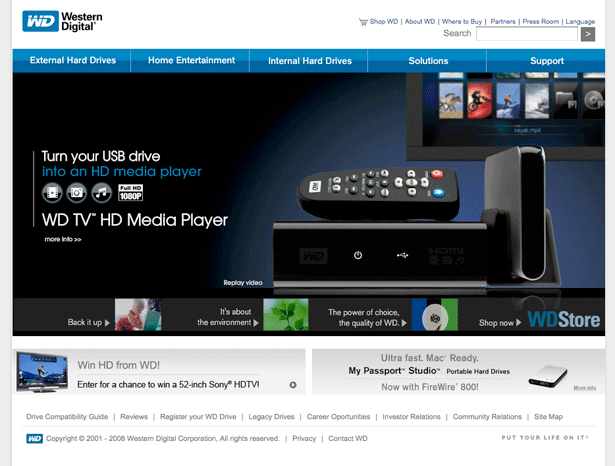
5. Western Digital: PASS
Diese Homepage fällt in die gleiche Kategorie wie die RIM-Homepage. Es drückt definitiv keine Umschläge, aber gleichzeitig ist nichts falsch daran. Dies ist eine Firmenhomepage, über die wir reden, und das Menü macht nicht nur das Navigieren auf der Website einfach, sondern ich mag die Tatsache, dass sie den Hauptbereich ihrer Homepage nutzen, um ein einziges Produkt zu bewerben (anstatt Nintendos Fehler zu machen und zu versuchen) stopfen so viele Produkte wie möglich auf eine Seite.
6. Amerika Movil: FAIL
Obwohl dies nicht technisch ihre Homepage ist (es ist die erste Seite ihrer Website, aber Sie müssen auf "Vollbild eingeben" klicken, um ihre eigentliche Homepage zu besuchen), ich schätze keine Website, die mich zwingt, in einen Vollbildmodus zu gehen. Wenn ich keinen Film sehe, möchte ich nicht, dass ein Fenster im Vollbildmodus angezeigt wird. Es unterbricht nicht nur meinen Surffluss, sondern verursacht auch Probleme für Leute, die keine Auflösung von 1024 × 768 haben.
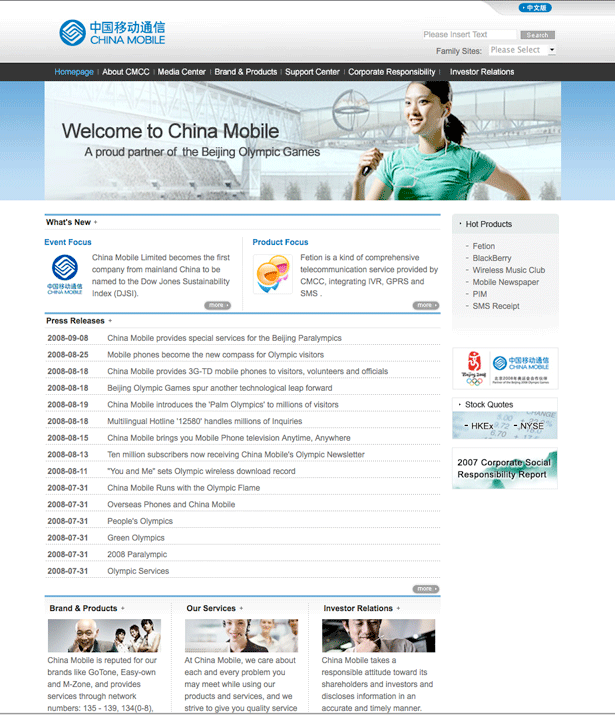
7. China Mobile: PASS
Zunächst einmal ein großes Lob an China Mobile, dass sie ihre Website in mehreren Sprachen haben. Während ich denke, dass sie den Umfang ihres Press Releases-Bereichs halbieren könnten (und die "Hot Products" auf der rechten Seite besser hervorheben), erfüllt die China Mobile-Homepage erfolgreich die grundlegenden Ziele einer Unternehmens-Homepage .
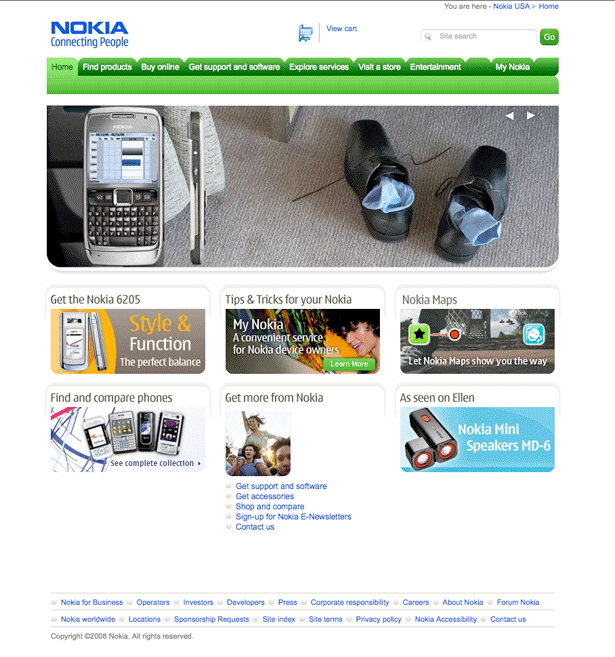
8. Nokia: PASS
Mir gefällt die Tatsache, dass Nokia alle notwendigen Navigationselemente (Links und Suchfeld) oben auf der Seite platziert und dann die Hauptimmobilie ihrer Hommage nutzt, um ihre neuesten Produkte zu präsentieren (die große Box scrollt tatsächlich durch mehrere verschiedene Produkte). Darüber hinaus schließen sie die Dinge mit ein paar anderen Kästchen ab, die zu Destinationen von potentiellem Interesse führen (wie zum Beispiel die Nutzung des neuen Trends "Twilight").
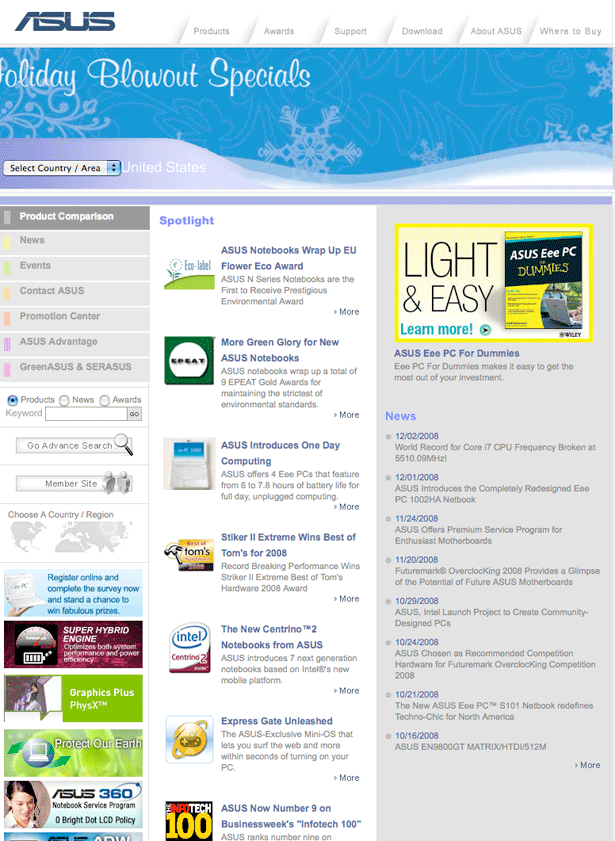
9. ASUSTeK Computer: FAIL
Obwohl Sie es im Screenshot nicht sehen können, gibt es einfach zu viele bewegliche Elemente auf dieser Homepage (einschließlich der linken und mittleren Spalten). Im Gegensatz zum Hauptbereich der Nokia-Homepage (der durch mehrere verschiedene Elemente scrollt), ist der Hauptbereich dieser Homepage animiert, aber es wird immer wieder das gleiche Angebot wiederholt. Darüber hinaus gibt es auf der Startseite zu viel Unordnung für einen Benutzer, um herauszufinden, was sie eigentlich tun möchten.
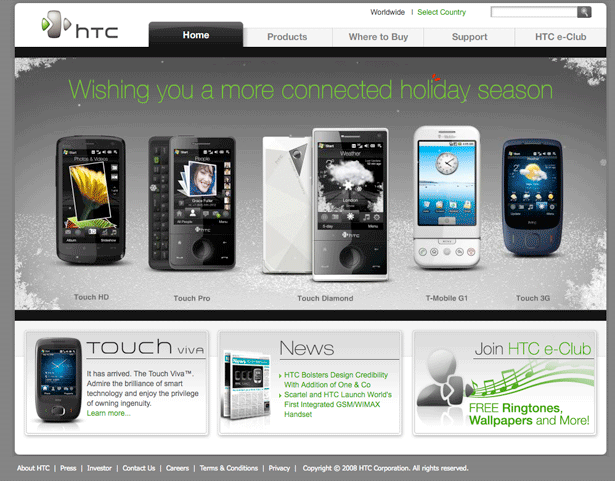
10. Hightech-Computer (HTC): PASS
Wenn ich meine zwei Lieblingshomepages aus den ersten zehn Unternehmen auf dieser Liste auswählen würde, wäre Apple # 1 und HTC wäre # 2. Die Homepage ist relativ übersichtlich und zeigt (neben der Navigation) einfach vier Hauptelemente (davon drei zu beliebten Produkten / Angeboten) an.
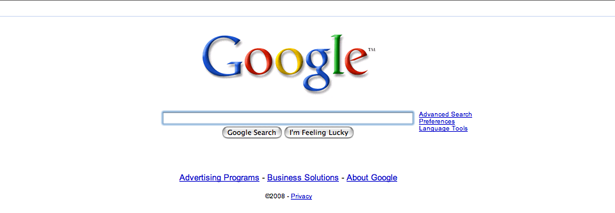
11. Google: PASS
Wenn Sie den Beweis benötigen, dass minimalistische Designs effektiver sind als überladene, vergleichen Sie einfach die Aktienkurse von Google und Yahoo. Google ist eine Suchfirma, und von der Sekunde, die Sie ihre Homepage besuchen, wissen Sie genau, was Sie mit ihrer Web site tun sollen.
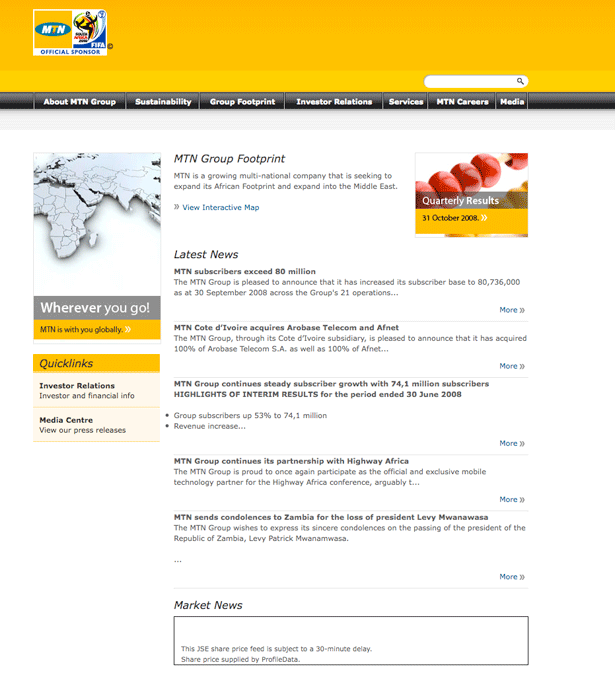
12. MTN-Gruppe: PASS
Es ist definitiv nicht meine Lieblings-Homepage auf dieser Liste, aber es macht den Job erledigt. Die MTN Group bietet den Besuchern nicht nur Navigationslinks, sondern bietet auch alle Neuigkeiten rund um ihr Unternehmen an.
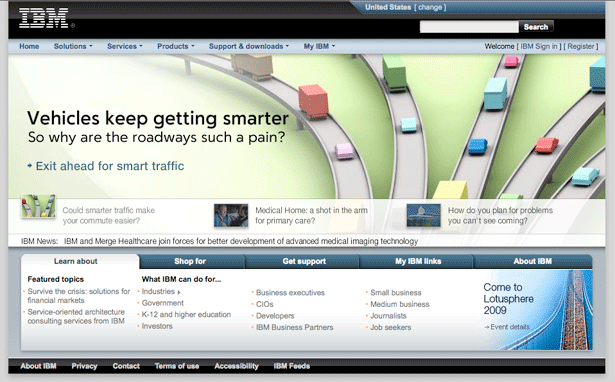
13. IBM: PASS
Ich muss zugeben, dass ich von der IBM Homepage wenig überrascht war. Angesichts der Reputation der Firma hatte ich eine extrem fade Homepage erwartet, aber die hat eigentlich ein bisschen Flair. Ich mag auch die Tatsache, dass jeder der Hauptnavigationslinks tatsächlich ein Dropdown-Menü ist, das es für die Benutzer einfacher macht, genau das zu finden, was sie wollen.
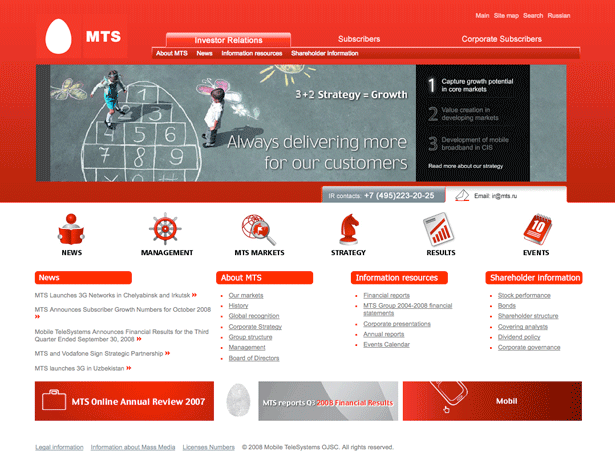
14. Mobile Telesysteme: FAIL
Ich möchte diese Homepage mögen. Es ist jedoch einfach zu viel Rot im Design, was zu einer überwältigenden Erfahrung beim Laden der Seite führt. Darüber hinaus muss Mobile Telesystems die Größe ihrer Schriftarten für ihre Navigationslinks erhöhen.
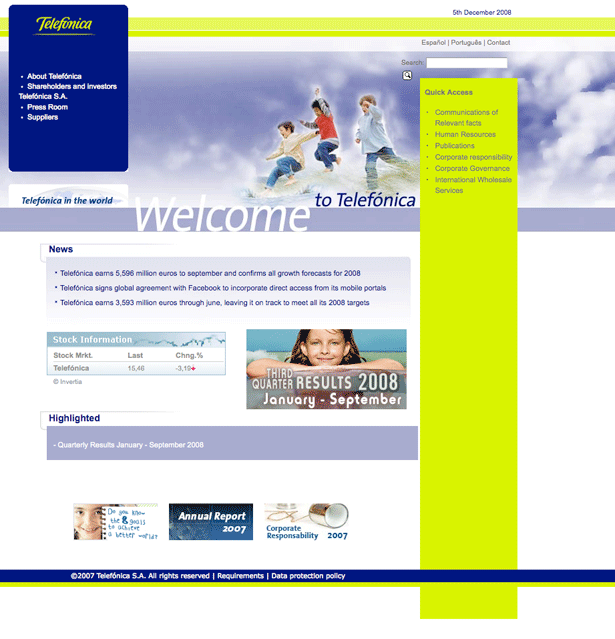
15. Telefonica: FAIL
Ich denke nicht, dass ich sehr detailliert darauf eingehen muss, warum dieses Design ein Fehlschlag ist. Ich denke, es ist ein anständiger Versuch eines Designs, aber es kommt einfach nicht gut zusammen. Telefonica muss dieses Design verwerfen und von vorne anfangen (es würde ihnen nicht schaden, sich von einigen der Top-Homepages auf dieser Liste inspirieren zu lassen).
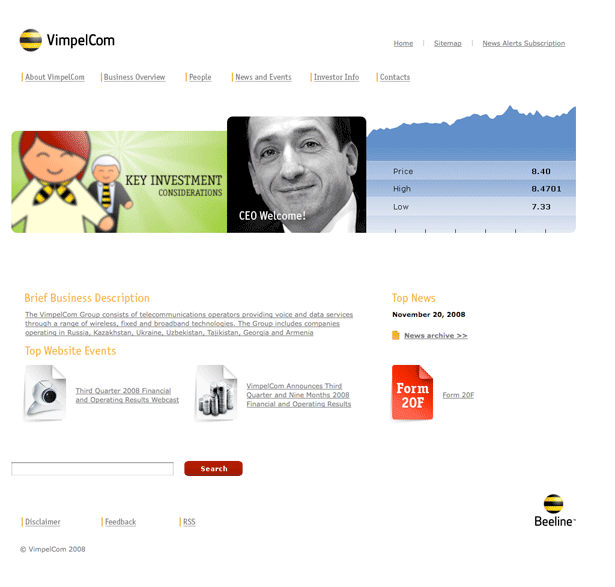
16. VimpelCom: PASS
Wie einige der anderen Websites auf dieser Liste könnte VimpelCom davon profitieren, die Schriftgröße zu erhöhen. Ich bin mir auch nicht sicher, warum der Absatz unter der "Kurzbeschreibung des Geschäfts" ein langer Hyperlink ist. Das sind jedoch kleine Details und ich mag das Design dieser Homepage. Ich denke, dass die Verwendung von viel weißem Raum hilft, die Aufmerksamkeit auf ihren Hauptinhalt zu lenken.
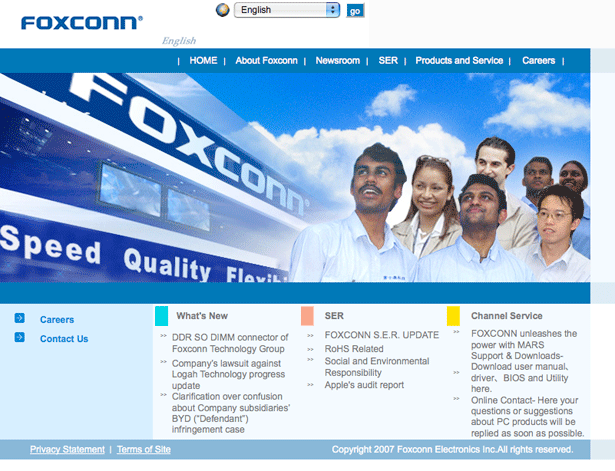
17. Foxconn (Hon Hai Präzision Ind.): FAIL
Obwohl ich ihnen die Ehre zuteil werden lasse, ihre Seite zwischen Englisch und traditionellem Chinesisch zu wechseln, macht diese Homepage das einfach nicht für mich. Ich denke, was mich wirklich abschreckt, ist der schlecht gemachte Kopfball. Wenn sie einen attraktiveren Header finden und die Linkstruktur unter der Kopfzeile verbessern könnten, könnte Foxconn in die Kategorie PASS gelangen.
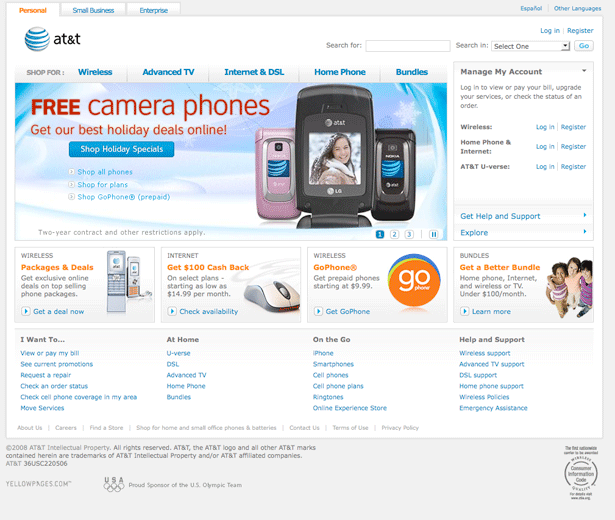
18. AT & T: PASS
Obwohl AT & T eine Menge auf ihrer Homepage hat, ist AT & T eine Firma, die viele verschiedene Produkte und Dienstleistungen anbietet, daher denke ich nicht, dass ihre Homepage überwältigend oder überladen ist. Außerdem mag ich, dass ihr Hauptinhaltsbereich einige ihrer besten Angebote hervorhebt.
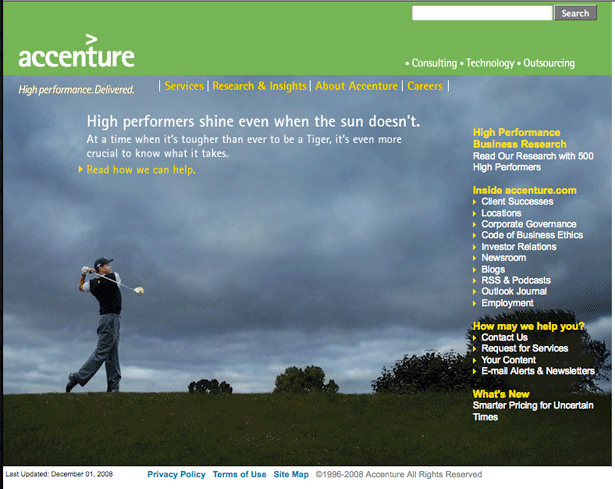
19. Accenture: PASS
Nicht die aufregendste Homepage (obwohl ich das Bild von Tiger mag), aber wie einige der anderen Homepages auf der Liste, macht es den Job erledigt. Dies ist wahrscheinlich keine Überraschung, aber mein einziger Vorschlag wäre, die Schriftgröße der Links auf der rechten Seite der Seite zu erhöhen (ich denke, viele Designer unterschätzen die Bedeutung von Text, der groß genug für Menschen ist) aller Altersgruppen und Monitorgrößen zu lesen).
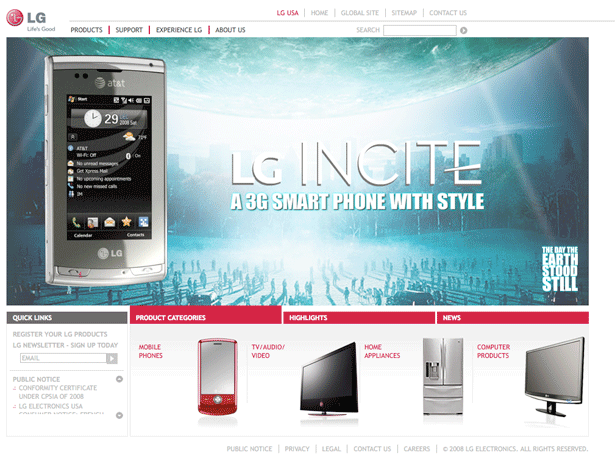
20. LG Elektronik: FAIL
Ich mag diese Homepage. Allerdings muss ich es scheitern lassen, denn obwohl ich eine schnelle Internetverbindung habe, dauert es ewig, diese Seite zu laden. Sie müssen nicht nur warten, um die Seite "Select Your Region" zu laden, aber es gibt noch eine weitere Verzögerung bevor die eigentliche Homepage geladen wird!
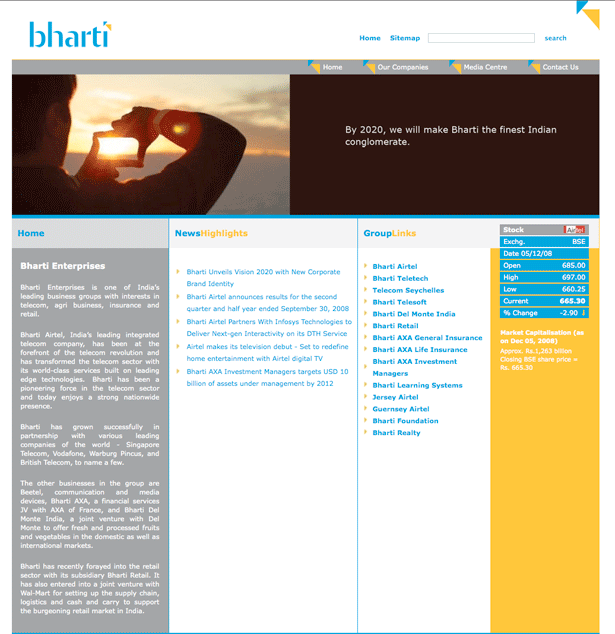
21. Bharti: PASS
Ich denke, dass das Bild auf dieser Seite ziemlich cool ist. Ich mag auch ihre ein Satz Mission Statement über 2020. Ich würde empfehlen, die Beschreibung ihres Unternehmens anders zu formatieren, aber abgesehen davon, das ist eine ziemlich gute Corporate Homepage.
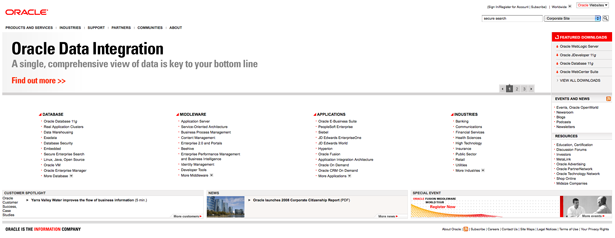
22. Oracle: PASS
Ich mag die Verwendung von Leerraum, und im Gegensatz zur Homepage von Mobile Telesystems verwendet Oracle erfolgreich Rot in seinem Farbschema, ohne über Bord zu gehen. Mein einziger Vorschlag wäre, die untere Navigation (Customer Spotlight, News und Special Event) über die Liste der Links zu verschieben und möglicherweise die Gesamtzahl der Links in diesen vier Spalten zu reduzieren.
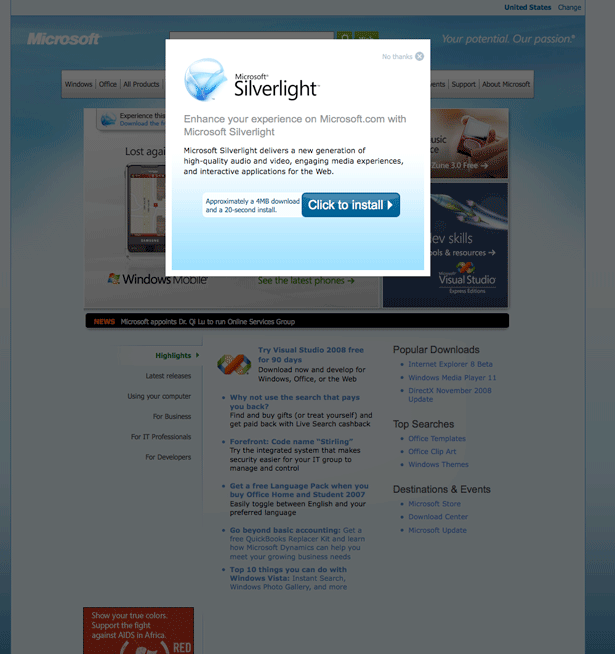
23. Microsoft: FAIL
Als Apple-Typ hatte ich gehofft, dass ich Microsoft scheitern lassen würde. Obwohl ich objektiv blieb, bin ich froh, dass ich ihnen einen Fehler geben kann. Der Grund dafür ist das Popup "Microsoft Silverlight", das automatisch beim Laden der Homepage angezeigt wird. Genauso wie America Movil einen Vollbildmodus erzwingt, möchte ich während des Browsens nicht, dass etwas auftaucht (besonders wenn es mich zwingt, auf den Link Installieren oder den Link Nein Danke zu klicken).
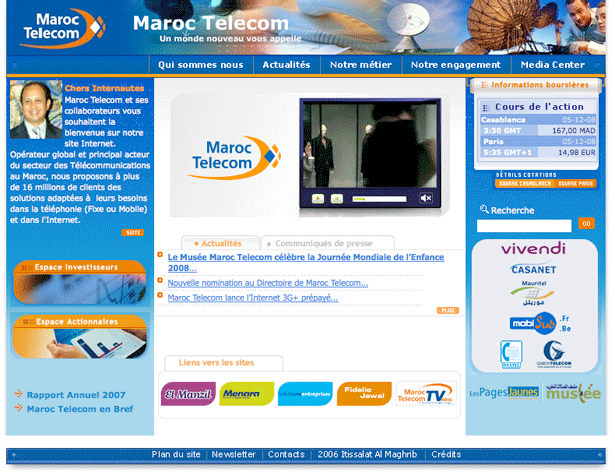
24. Maroc Telecom: FAIL
Da ich keiner ihrer Zielkunden bin, macht es mir nichts aus, dass ich nicht lesen kann, was auf der Homepage steht. Allerdings muss ich diese Seite scheitern, weil sie versuchen, zu viel in einen kleinen Raum zu stopfen. Wenn sie tatsächlich die ganze Seite ausnutzen und ihr Layout aufteilen würden, könnten sie tatsächlich einen PASS verdienen.
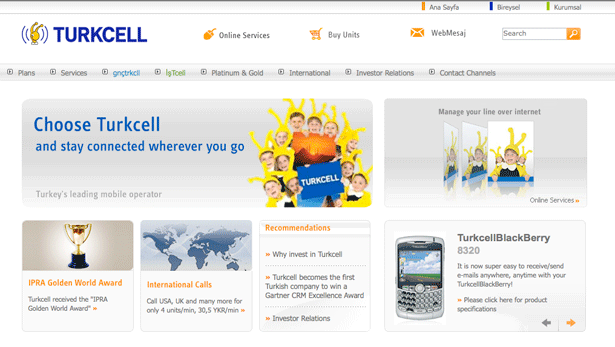
25. Turkcell: PASS
Wie Sie wahrscheinlich bemerkt haben, glaube ich wirklich, dass diese allgemeine Art von Layout eine der effektivsten für Unternehmenshomepages ist. Es gibt Unternehmen die Möglichkeit, die wichtigsten Elemente ihres Unternehmens hervorzuheben und zieht die Besucher in der Regel auf die Website.
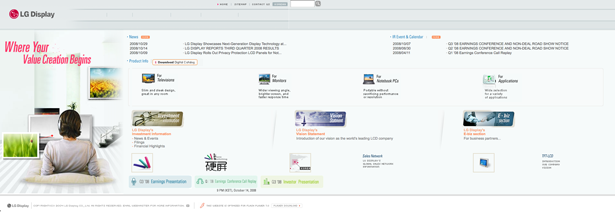
26. LG Anzeige: FAIL
Diese Homepage leidet unter dem gleichen Problem wie die Homepage von Maroc Telecom. Anstatt die Dinge zu verbreiten, haben sie alle Elemente ihres Layouts in einen kleinen Raum gepackt. Sie müssen keines der Elemente von ihrer Homepage entfernen, aber sie müssen die Elemente, die sich dort befinden, verteilen.
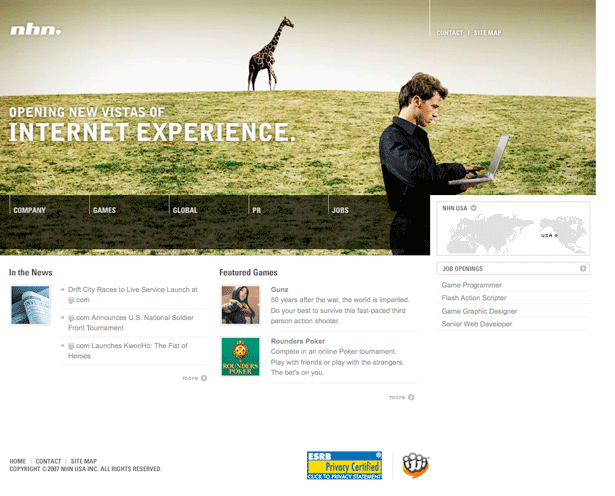
27. NHN USA: PASS
Ich mag den fett gedruckten Header, der Teil dieses Layouts ist. Es macht wirklich auf sich aufmerksam, und die fünf Links, die in den Header integriert sind, erleichtern die Navigation. Ich würde vorschlagen, die Navigationslinks möglicherweise von Grau zu Schwarz zu ändern, aber ansonsten ist dies eine großartig aussehende Homepage.
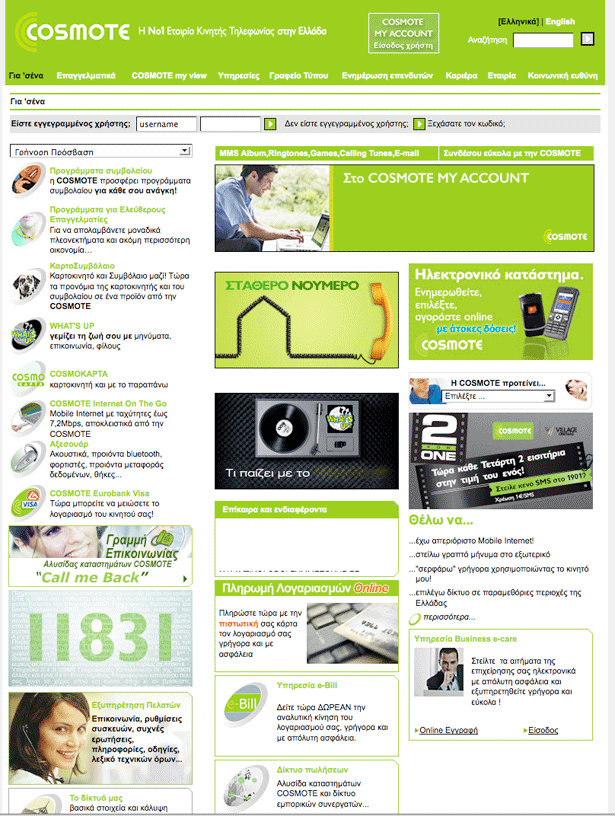
28. COSMOTE: FAIL
Wie auf der Homepage von Maroc Telecom wird dies nicht als FAIL für eine andere Sprache eingestuft. Der Grund dafür, dass ein Fehler auftritt, ist, dass er viel zu unübersichtlich ist. In dieses Layout sind einfach zu viele Elemente eingeklemmt. Außerdem bin ich wirklich kein großer Fan davon, wie viel Grün in diesem Layout verwendet wurde.
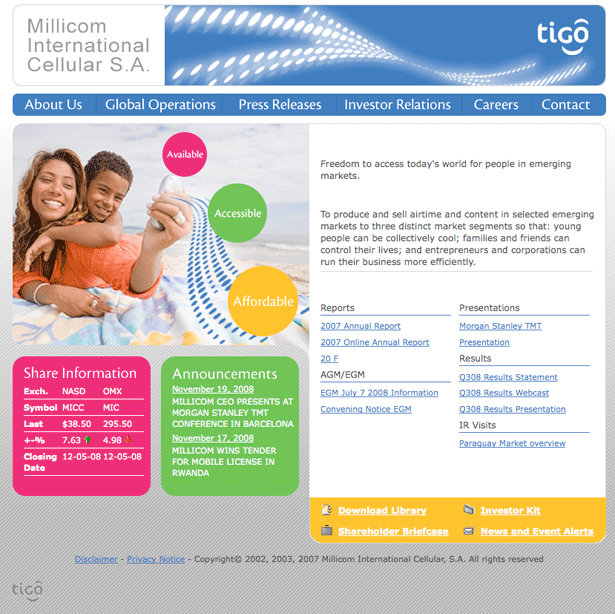
29. Millicom International Cellular: PASS
Vor allem wenn man bedenkt, dass es sich um eine Corporate Homepage handelt, ist das Design sehr schön und hell. Die Navigation ist einfach zu bedienen, und der Hauptbereich des Layouts ist gut aufgeteilt zwischen Informationen über das Unternehmen, Links zu Dokumenten für Investoren und ein paar Elemente mit zusätzlichen Informationen.
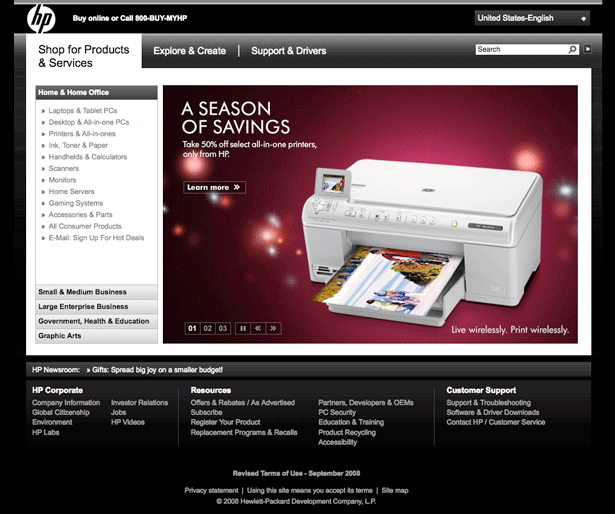
30. HP: PASS
Nicht jede Website kann mit einem schwarzen Hintergrund durchkommen, aber die HP Website schafft es erfolgreich ab. Ihre Verwendung von großen Bildern in der Mitte der Seite scheint eine wirklich effektive Möglichkeit zu sein, die Aufmerksamkeit der Besucher auf bestimmte Produktseiten zu lenken.
Ich weiß natürlich, dass nicht jeder meiner Meinung auf jeder Website zustimmen wird, also zögern Sie nicht, Ihre Gedanken in den Kommentarbereich unten zu schreiben ...
Excusively für WDD von Tyler Banfield von geschrieben COPYmoz