Mischtyp und Bilder: Wie man eine kontrollierte Kollision verwaltet
Indem Sie Bilder in Typ setzen, können Sie mehr als Wörter oder Bilder alleine ausdrücken.
Der Effekt packt eine Menge Informationen auf engstem Raum. Aber es kann hässlich werden, wenn der Text und die Bilder nicht miteinander übereinstimmen.
Designer können dem Desaster entgehen, indem sie ihren Zweck im Hinterkopf behalten: Den Begriff "Wow" der Technik zu übertrumpfen, sollte klar ausgedrückt werden.
Bilder direkt in Text zu setzen, mischt die direkte Kommunikation von Wörtern mit der emotionalen Wirkung von Fotos.
Worte sagen, und Fotos drücken aus. Aber wenn Bilder verloren gehen oder Text durcheinanderwirbelt oder beides, bekommen wir Konflikte. Bilder und Texte können nahtlos harmonisiert werden, aber nur, wenn wir einigen Richtlinien folgen, die die Lesbarkeit von beiden ausgleichen. Lesen Sie weiter, um herauszufinden, wie Sie Text und Bilder effektiv mischen können.
Text- und Bildlesbarkeit ausgleichen
Stellen Sie sich Buchstabenformen als Bilderrahmen vor ... wenn auch ungewöhnliche. Um ein Bild in Text zu setzen, müssen Sie Chunks aus dem Bild entfernen. Um die Lesbarkeit des Bildes zu erhalten, müssen Sie entscheiden, welche Teile des Bildes wichtig sind. Es ist am besten, wenn die Buchstabenformen nicht zu sehr in das Bild eindringen.

Oben schneiden zwei Dreiecke von oben und unten in das Foto. Das ist gut für den Text, der jetzt ein erkennbares "N" ist, aber schlecht für das Foto, weil einige Details aus dem Brennpunkt des Bildes (dh der Blume) entfernt wurden.
Um herauszufinden, wie Bilder und Text sich vermischen können (und nicht können), beginnen wir mit den Buchstabenformen. Der offensichtliche Ausgangspunkt ist die Wahl des richtigen Gewichtstyps.

Myriad Pro Light ist in der oben gezeigten Punktgröße lesbar. Die Kanten der Buchstaben sind klar und die meisten Farben kontrastieren gut mit dem Hintergrund. Aber das Foto ist auf eine abstrakte Textur reduziert.

Wenn Sie die Schriftart auf Myriad Pro Black ändern, wird mehr vom Foto angezeigt. Der Text ist schwerer zu lesen, weil es mehr Details gibt, die ins Auge fallen, aber das Wort "Frühling" ist lesbar.
Die Wahl einer dicken Schrift ist nicht genug. Wir können die Lesbarkeit des Bildes verbessern, indem wir das Wort nachverfolgen und es anwenden Gestaltprinzipien - Spezifisch "Verdinglichung", ein Begriff aus der Gestaltpsychologie, der beschreibt, wie wir ganze Bilder und Formen mit unserem Geist machen, auch wenn unseren Augen nur Stücke oder Hinweise gegeben werden.

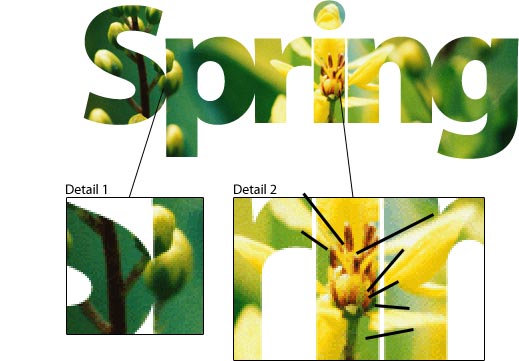
Oben sind die Buchstaben zusammengeheftet, um eine kohärentere "Bühne" zu schaffen, auf der das Foto erscheinen kann.
Im Detail 1 sind die Buchstabenformen bewusst überlappt, um ganze Formen innerhalb des Fotos zu zeigen - aber nicht so sehr, dass sie das Wort verdecken.
Im Detail 2 sind drei Buchstaben mit vertikalen Seiten so weit voneinander entfernt, dass man sie als Buchstaben erkennen kann, aber nahe genug sind, um die Blütenblätter über die weißen Lücken "hüpfen" zu lassen. Die schwarzen Linien zeigen implizierte Linien, die Menschen unbewusst verbinden. Mindestens eine weitere Gestalt-Sichtlinie springt über Buchstaben in dem obigen Wort. Wenn du es siehst, Hinterlasse einen Kommentar unten .
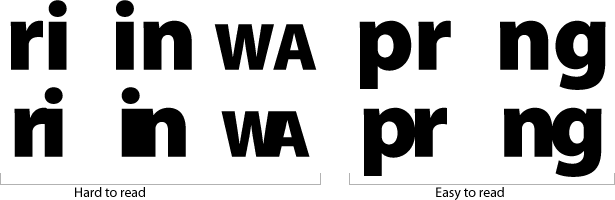
Tight Kerning neigt dazu, solide Blöcke zu schaffen, die interessant aussehen, aber mühsam sein können. Die Lösung besteht darin, Lücken zwischen übereinstimmenden (oder parallelen) Linien zu lassen, aber Bereiche zu straffen, die nicht natürlich zusammenpassen.

Hier sind Buchstaben mit übereinstimmenden Zeilen (wie die vertikalen Seiten von "r", "i" und "n") nicht so einfach zu lesen, wenn sie zusammengedrückt werden. Dieser offene Raum ist gut für Fotos, aber schlecht für Briefe. Natürlich ist es nicht immer eine schlechte Idee, Buchstaben zu befestigen, deren Formen übereinstimmen, aber sie sollten so gut wie möglich lesbar sein.
Mo 'Fotos, Mo' Probleme
Ein Foto und ein kurzes Wort ist einfach. Mehrere Fotos über zwei Zeilen erfordern mehr Aufwand.

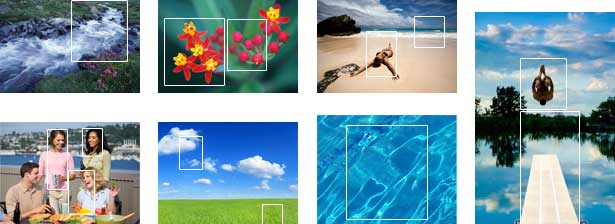
"Aktiver Sommer" beschwört eine bestimmte Art von Bildern. Die obige Zusammensetzung hat einige Vorteile. Es zeigt eine Vielzahl von Fotos: Porträts, Makros, Landschaften. Der Text wird in einen geraden Block gesetzt. Und die Schrift ist dick genug, um die meisten Bilder zu zeigen. Aber es gibt Probleme.

Während einige Dinge gut funktionieren, ist die Zusammensetzung von Problemen durchsetzt. Besonderheiten sind in der obigen Abbildung angegeben, aber die meisten haben die gleiche Ursache: Die Buchstaben und Fotos stören sich gegenseitig. Wir können die Probleme durch geringfügige Änderungen lösen.

Unsere wichtigsten Änderungen sind hier:
- Das Bild der Person in "S" wird auf "e" in "aktiv" verschoben.
- Neue Bilder werden in "m", "e" und "r" in "Sommer" eingestellt.
- Das Bild der Person im "e" im "Sommer" wird in das "u" verschoben.
- Das Flussbild wird im Sommer vom "i" zum "S" verschoben und schrumpft, um seine Quelle zu offenbaren.
- Das Sprungbrett wird zum "i" bewegt und der Taucher wird in den darüber liegenden Punkt eingepasst.

Es ist besser, aber nicht perfekt. Das zweite "m" ist immer noch im Hintergrund verloren. Auch das Hinzufügen von Fotos mit leuchtenden Farben erweitert die Farbpalette, was ein Problem darstellen kann. Lass es uns erneut versuchen.

Wir können dem "e" in "aktiv" und dem zweiten "m" im "Sommer" dünne Grenzen geben. Die Grenzen hier sind bewusst gering gehalten (45% Opazität), um nicht auf sich aufmerksam zu machen. Wir können dem "S" im "Sommer" auch eine Grenze geben, aber nur wo nötig (auf dem Wildwasser). Grenzen sind nur dort notwendig, wo helle Elemente auf den weißen Hintergrund treffen.
Das "r" im "Sommer" zeigt weiße Wolken, die in den Hintergrund übergehen. Aber der Designer entschied, dass die "r" Form immer noch lesbar war, so dass eine Grenze unnötig war.
Manchmal erscheinen Lösungen, wenn Sie nach Problemen suchen. Während unserer dritten Runde der Änderungen zum Beispiel hat der Designer den Kanonenkugeltaucher vom Hintergrund isoliert, was eine direktere Interaktion zwischen Bild und Text schafft.
Der letzte Schliff ist, die Farben zu mischen. Dies vereint jedes Wort.

Von leichten Farbtonverschiebungen bis zu vollständigen Monotonen erhält jedes oben genannte Wort unterschiedliche Tönungsgrade. Trotz der Vielfalt an Motiven, Skalen und Winkeln hilft eine ähnliche Farbe jedem Wort, eigenständig zu bleiben. Ist das notwendig? Es hängt von den eigenen Zielen ab.
Wenn es wichtiger ist, die Wörter zusammen zu binden, als eine realistische Farbe zu haben, dann könnte die obige Technik funktionieren. Aber das Tönen ist eine Lösung, die nur angewendet werden sollte, wenn es ein Problem gibt - das heißt, nur wenn die beabsichtigte Bedeutung verloren geht.
Fotos reduzieren, wiederverwenden und recyceln
Ein letztes Problem bei dieser Komposition ist die schiere Anzahl der verwendeten Bilder. Jeder Buchstabe scheint ein bestimmtes Foto zu enthalten; wenn sie als Lagerkunst gekauft werden, könnten 12 Fotos einen großen Vorsprung auflaufen lassen.
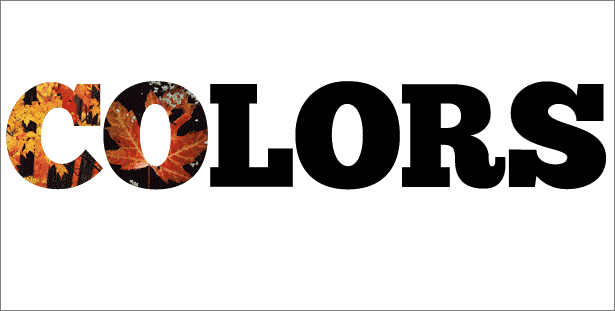
In der Tat wurden nur sieben Fotos in dieser Komposition verwendet. Zwei der sieben wurden nur einmal benutzt. Einer wurde dreimal benutzt. Schau mal:

Um Fotos in Buchstabenform zu bringen, müssen Sie immer beschneiden. So können ausgelastete Bilder - wie das Foto der vier Personen - auf verschiedene Arten geschnitten und mehrmals wiederverwendet werden.
Ändern von Text in passende Bilder
Die beiden Wörter, die wir gerade behandelt haben, "Active Summer", sind in der gleichen Schriftart, aber in verschiedenen Punktgrößen, um ihre Kanten konsistent zu halten. Wenn ein Buchstabe pro Bild verwendet wird, ist die Designentscheidung willkürlich. Beim Umgang mit einem einzelnen Bild ist die Form des Textes jedoch kritisch; Es ist am besten, die Textform so nahe wie möglich an die Proportionen des Bildes anzupassen. Beispielsweise:

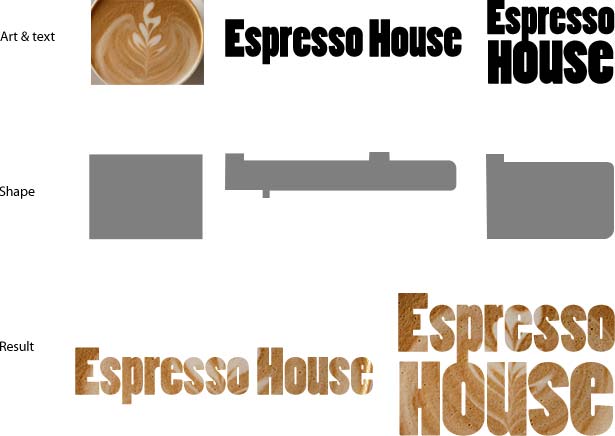
"Espresso House" ist eine lange Phrase, schlecht geeignet für ein 4 × 3-Bild. Die Lösung besteht darin, den Text an das Foto anzupassen:
- Die Wörter werden gestapelt, um einen Block zu erstellen.
- Das Wort "Haus" wird vergrößert, so dass seine linken und rechten Kanten mit denen von "Espresso" übereinstimmen.
- Das "H" in "Haus" ist Großbuchstaben, aber geschrumpft, um der Höhe von "ouse" zu entsprechen. So wenig Raum wie möglich wird zwischen den zwei Wörtern verlassen.
- Obwohl es nicht immer wünschenswert ist, darf der Abseiler in "espresso" das "o" im "Haus" treffen.
Lesbarkeit ist wichtig, aber zu einem gewissen Grad auch subjektiv. Bestimmte Techniken bevorzugen das Bild und andere bevorzugen den Text. Dieses Zusammenspiel bleibt dem Designer überlassen, der die Ziele der Aufgabe versteht.

Wir können den Text betonen, indem wir den Kontrast um die Kanten der Buchstaben erhöhen (links). Um das Bild zu betonen, zeigen wir das verblasste Bild im Leerraum zwischen den Buchstaben (rechts). "Ghosting" verwirrt den Text, zeigt aber das Bild als Ganzes.
Wie man Bilder in Text mit Photoshop einstellt
Es gibt viele Möglichkeiten, Bilder mit Text zu überlagern, aber diese Beispiele wurden mit einem durch Versuch und Irrtum entwickelten Rezept erstellt.

Legen Sie zunächst den Text in einem Photoshop-Dokument fest. Diese Komposition ist 615 Pixel breit, da dies den Spezifikationen von Webdesigner Depot entspricht. Wenn Sie ein eigenes erstellen, passen Sie die Größe an Ihr Projekt an.
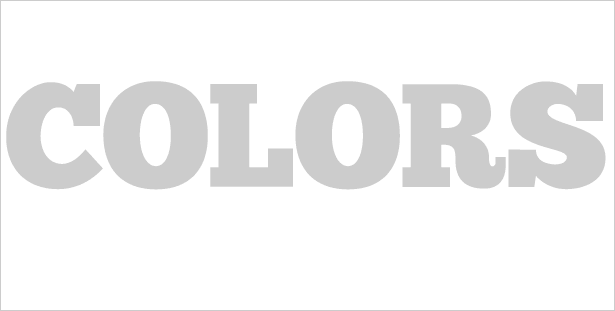
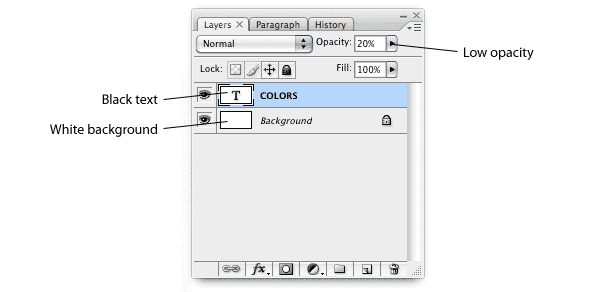
Um die Kanten der Buchstaben deutlich zu sehen, beginnen Sie mit schwarzem Text auf weißem Hintergrund. Wenn Sie fertig sind, legen Sie die Deckkraft der Textebene auf 20% fest.

Oben sehen Sie die Photoshop-Ebenenpalette im ersten Schritt.

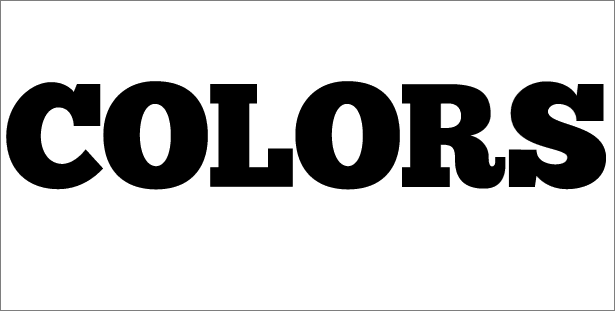
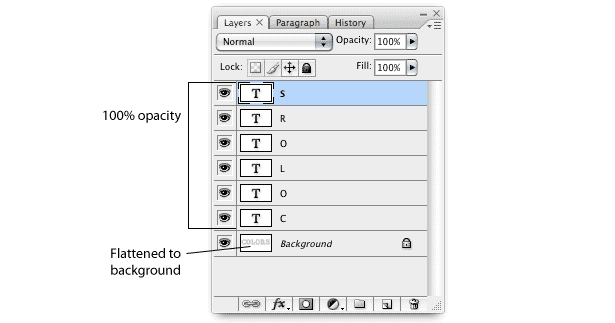
Zweitens, glätten Sie das Wort in den Hintergrund, um graue Buchstaben auf durchgehendem Weiß zu schaffen. Geben Sie dann die Buchstaben erneut ein, eine pro Ebene, und verwenden Sie dabei den Hintergrund als Anhaltspunkt.

Oben sehen Sie die Photoshop-Ebenenpalette im zweiten Schritt.

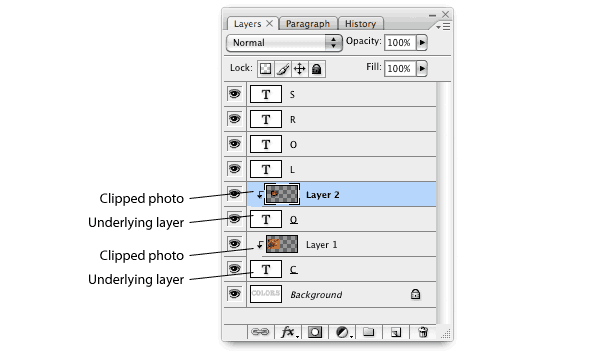
Drittens fügen Sie der Komposition Fotos oder Teile von Fotos als separate Ebenen hinzu. Durch das "Clippen" der Ebenen (Ebene → Schnittmaske erstellen) wird die oberste Ebene (in diesem Fall jedes Foto) nur dort angezeigt, wo die darunter liegende Ebene (jeder Buchstabe) angezeigt wird.

Oben sehen Sie die Photoshop-Ebenen-Palette beim Hinzufügen von Fotos.

Wiederholen Sie den Vorgang nach Bedarf.
Anpassung der Idee
Jedes Foto, jede Illustration oder Textur kann auf diese Weise mit Text arbeiten. Der Schlüssel ist, das richtige Gleichgewicht zwischen Text und Bildern zu finden.

Geschrieben exklusiv für Webdesigner Depot von Ben Gremillion . Ben ist ein freiberuflicher Webdesigner, der Kommunikationsprobleme mit besserem Design löst.
Wie bewältigen Sie die Kollision von Typ und Bild? Bitte teilen Sie Ihre Gedanken unten ...