Kerning in der Praxis: Vorsicht Odd Letter Spacing
Während Kerning von Typ eine übliche Praxis im Druckdesign ist, scheint es in Webanwendungen weniger üblich zu sein. Aber es muss nicht sein.
Ein richtig unterschnittener Typ fügt der Typografie auf Ihrer Site ein zusätzliches Maß an Professionalität und Kontrolle hinzu. Zwar gibt es einige Software-Add-Ons, die automatisches Kerning hinzufügen (oder entfernen) können, aber die meisten Designer ziehen es vor, die Beschriftung nach Bedarf manuell anzupassen.
Für einige Text- und Buchstabenkombinationen sind Kerning-Anpassungen ein Muss. In anderen Situationen kann es unnötig sein. Beachten Sie auch, dass die meisten professionellen Schriftarten automatisches Kerning für die schwierigsten Buchstabenpaare wie AV enthalten.
Aber wann müssen Sie das Kerning selbst anpassen?
Was ist Kerning?

Kerning ist die Anpassung an den Abstand zwischen einem Buchstabenpaar. Kerning betrifft nur den Abstand zwischen dem Paar und nicht den gesamten Abstand zwischen allen Buchstaben, die gesetzt werden.
Jeder Buchstabe hat zwei mögliche Kerning-Partner - den Charakter links oder den Charakter rechts.
Fast jede professionelle Grafiksoftware (z. B. Adobe Photoshop oder Fireworks) ermöglicht Ihnen, solche Anpassungen vorzunehmen. Das Kerning-Symbol wird normalerweise durch ein "A V" -Symbol mit Pfeilen über und unter den Zeichen dargestellt. Der Raum wird breiter, wenn die Zahl wächst, und der Raum wird enger, je kleiner die Zahl wird.
Kerning-Anpassungen für das Webdesign sind unüblicher als im Druckdesign, da Änderungen nicht besonders einfach sind. Dennoch sollte es wegen des Einflusses auf das Gesamtdesign eine Überlegung sein.
Beim Kerning kann das Aussehen, das Sie erreichen möchten, variieren, aber im Allgemeinen besteht die Hoffnung darin, den Buchstabenabstand gleichmäßiger zu verteilen, so dass die Abstände zwischen jedem Satz von Buchstabenpaaren mit umgebenden Paaren konsistent sind.
Kerning vs. Tracking
Kerning und Tracking sind nicht dasselbe. Während Kerning sich auf den Abstand zwischen zwei bestimmten Buchstaben bezieht, bezieht sich Tracking auf den gesamten Buchstabenabstand in einer Auswahl von Buchstaben. Tracking wird verwendet, um eine gleichmäßigere Raumanpassung zwischen Buchstaben und Gruppen von Buchstaben zu erstellen (sogar ganze Absätze oder Dokumente), die mit einer einzigen Tracking-Änderung angepasst werden können.
Um die Angelegenheit weiter zu komplizieren, kann ein Designer zuerst die Verfolgung eines Textblocks anpassen und dann hineingehen und Kerning anpassen, um das Gesamtbild des Textes zu verbessern. Aber Sie möchten sicherstellen, dass Sie zuerst Tracking anpassen und dann Kerning anpassen. Wenn Sie umgekehrt arbeiten, werden Ihre Kerning-Änderungen höchstwahrscheinlich aufgehoben.
Metrisches, optisches und manuelles Kerning

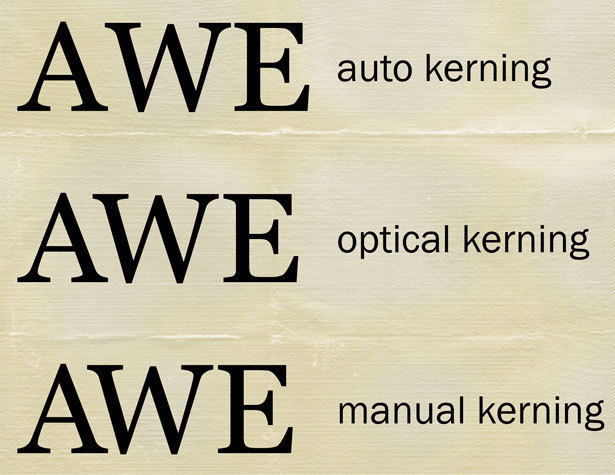
Es gibt drei verschiedene Optionen für den Kerntyp: metrisch (oder automatisch), optisch und manuell.
Metrisches oder automatisches Kerning ist softwaredefiniert. Der Designer hat bei der Verwendung von metrischem oder automatischem Kerning die geringste Kontrolle über Buchstaben, und das Ergebnis kann manchmal zu seltsamen Formen zwischen Buchstabenpaaren führen, z. B. zu wenig Platz in einer Instanz und zu viel Platz innerhalb desselben Wortes oder Satzes.
Beim optischen Kerning wird anhand der Buchstabenform festgelegt, welcher Abstand zwischen ihnen angezeigt wird. Optisches Kerning hat ein gewisses Maß an Kontrolle, aber Buchstaben werden nicht so präzise platziert wie von Hand. Dies kann jedoch eine gute Option sein, wenn Sie verschiedene Schriftarten in Buchstabenpaaren mischen und anpassen.
Manuelles Kerning ist die bevorzugte Option für die meisten Designer und Typografen. Beim manuellen Unterschneidungstyp ändert der Designer den Abstand zwischen jedem Buchstabenpaar nach Augenmaß. Der Prozess kann bei großen Textblöcken sehr zeitaufwendig sein und eignet sich am besten für die Arbeit mit großen Anzeigestilen. Die Verwendung von manueller Unterschneidung ist besonders wichtig, wenn Sie mit benutzerdefinierten oder sogar kostenlosen Schriftarten arbeiten, bei denen nicht immer einige der fortschrittlicheren Buchstabenabstandstechniken angewendet werden, wenn sie entworfen werden.
Manuelle Kerning-Tricks

Wenn Sie versuchen, das Kerning mit dem Auge zu bestimmen, ist es immer hilfreich, ein paar Tricks zur Hand zu haben.
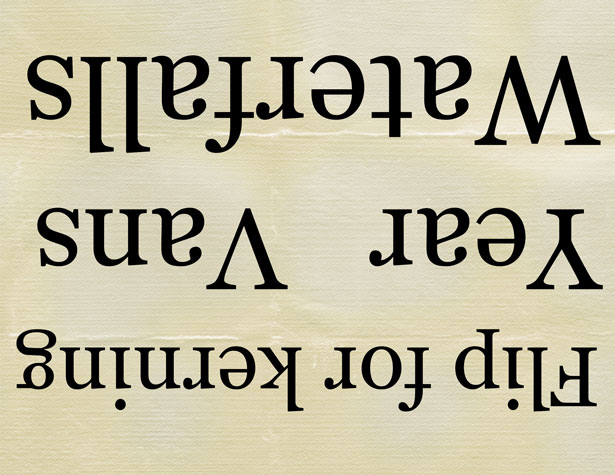
- Drehen Sie Ihr Design auf den Kopf, um den Abstand zwischen jedem Buchstabenpaar besser beurteilen zu können, ohne dass Ihre Augen versuchen, die Wörter zu lesen.
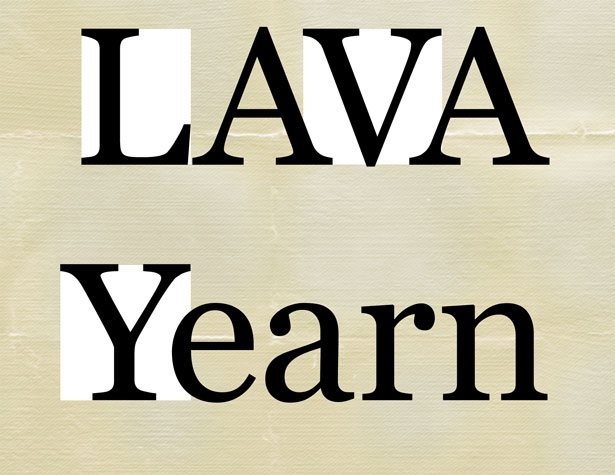
- Kern in Drei-Buchstaben-Blöcken durch Markieren oder Färben von drei Buchstaben gleichzeitig. Auf diese Weise können Sie den Abstand eines Paares auf einmal vergleichen.
- Sprengen Sie es. Verdopple die Punktgröße deines Typs, damit du den Platz wirklich sehen kannst. Ist es lästig? Kern es.
- Entscheiden Sie sich für eine Kombination aus Groß- und Kleinbuchstaben. Caps-Paare sind einige der schlimmsten Kerning-Täter.
Welche Buchstaben brauchen Kerning?
Es ist keine Trickfrage. Während viele Designer mit dem Kerning in fast allen Display-Typen spielen und noch spezieller beim Unterteilen von Elementen wie Logos sind, erfordern nicht alle Buchstabenpaare Kerning-Anpassungen. Beachten Sie jedoch das "AW" in Auszeichnungen oben. Eine manuelle Kerning-Anpassung war erforderlich, um diese Buchstaben so perfekt zu paaren.
Der erste Schritt besteht darin, eine Schriftart auszuwählen. Es macht wenig Sinn, Kerning-Anpassungen vorzunehmen, bis Ihre Schriftart bestimmt ist. Jede Schriftart erfordert unterschiedliche Kerning-Anpassungen und was für eine Schriftart funktioniert, funktioniert möglicherweise nicht für eine andere. Die Art der Schriftarten, die Sie auswählen, hat auch Auswirkungen auf das Kerning. Sie sollten insbesondere darüber nachdenken, wie Ligaturen durch Kerning-Änderungen beeinflusst werden.

Danach sehen Sie sich die Buchstaben an, die in einzelnen Strichen und Buchstaben, die gefangene Leerzeichen enthalten, am schrägsten sind. (Um zu sehen, ob Ihr Buchstabe einen gefangenen Raum erzeugt, zeichnen Sie ein Rechteck um ihn herum und notieren Sie alle größeren Räume innerhalb der Box, die nicht Teil des Buchstabens sind.
Es gibt Buchstabenkombinationen, die fast immer eine Kerning-Anpassung benötigen. (Beachten Sie, dass bei den Kombinationen die Groß- / Kleinschreibung beachtet wird.) Diese Liste kann bei bestimmten Schriftarten erheblich anwachsen.
AV AW VA AF AP bei FA Fa Fe Fo LV LW Ye Va Wa
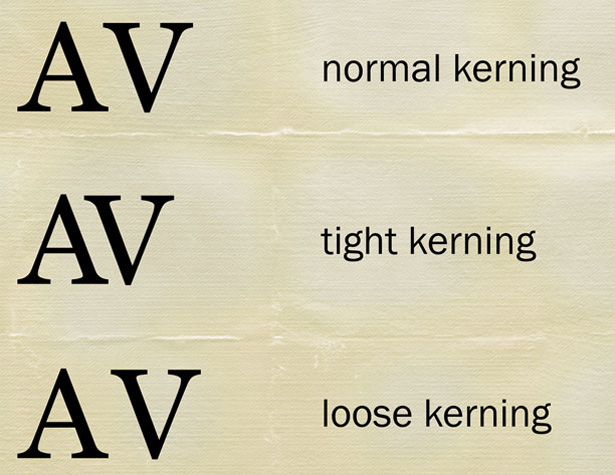
Tight Kerning
Es ist häufiger (und in der Regel einfacher zu erkennen), wenn Buchstaben zu eng sind. Im Fall von Serifenschriftarten können sich die Kanten in einigen Buchstabenpaaren berühren, aber nicht in anderen, was zu einem offensichtlichen Kernungsproblem führt.
Buchstaben können zusammengeschoben werden und trotzdem wirksam sein. Insbesondere bei sparsamem Gebrauch kann das enge Kerning eine Verbindung von Buchstaben mit großer Wirkung schaffen. Die Serifenschwänze können zu benachbarten Buchstaben reichen oder Sans Serifs können für ein enges, massives Aussehen und Gefühl zusammen gepackt werden.
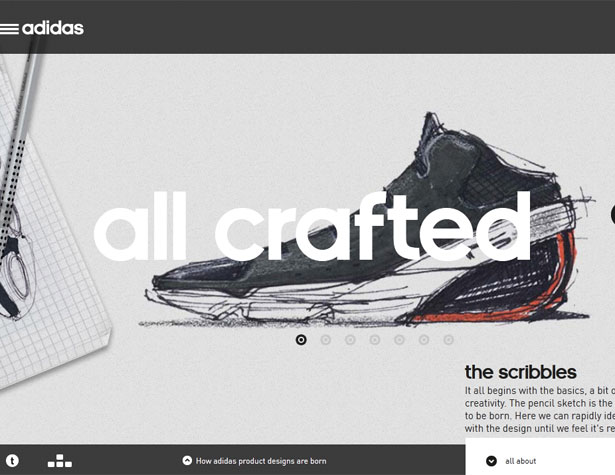
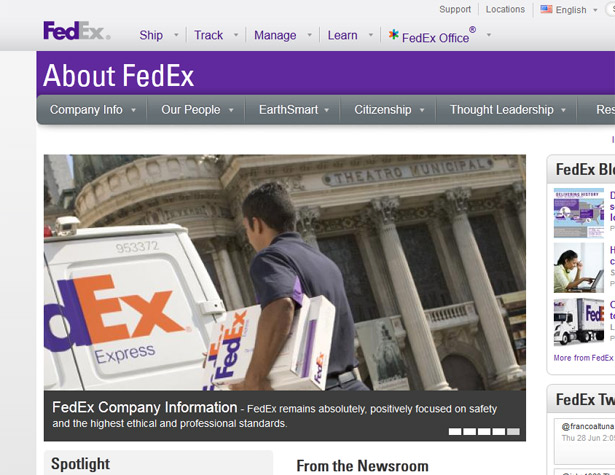
Denken Sie an das FedEx-Logo. Es ist eine der bekanntesten Anwendungen der Kerning-Techniken in der Welt. Adidas macht auch einen tollen Job Kerning Text auf seiner Website - überprüfen Sie die Ehe von "ft" in Handarbeit.
Lose Kerning
Loser Kerning kann auch etwas offensichtlich sein, ist aber manchmal etwas schwieriger zu erkennen. Bei Großbuchstaben scheinen gaping spaces fast vom Bildschirm zu springen, aber der Effekt ist in Paaren schwieriger zu erkennen, wenn ein Kleinbuchstabe einem Großbuchstaben folgt.
Lose Kerning wird oft in Großbuchstaben verwendet, um Raum und Offenheit zu schaffen. Loseres Kerning wird auch häufiger bei größeren Schriftgrößen verwendet.
Die wichtigste Überlegung, die Sie beachten sollten, wenn Sie mit Kerning-Spezifikationen arbeiten, ist der Wortabstand. Sie möchten sicherstellen, dass Leser bestimmen können, welche Buchstabengruppen Wörter bilden und wo jedes neue Wort beginnt.
Kern oder nicht Kern
Kerning ist wirklich etwas in der Design-Landschaft aus der Mode gekommen, aber Sie müssen kern. Ja, es kann mühsam sein, aber planen Sie diese Zeit gleich zu Beginn Ihres Prozesses.
Es ist Zeit, gut auszugeben, wenn Sie es klug ausgeben: Konzentrieren Sie sich auf große Buchstaben und Wörter. Es gibt wirklich wenig Grund, Kerning (besonders manuell) an großen Kopierblöcken anzupassen. Es gibt wahrscheinlich wenig Grund, Kerning für Untertitel oder kleine Titel in Blogposts anzupassen. Reservieren Sie diese Zeit, um an Ihren großen Worten, Logos und Bannern zu arbeiten.
Als generelle Regel gilt, dass Sie jeden Typ, der Personen auf Ihre Website einbeziehen wird, mit einem Kerning versehen. Achten Sie auf die großen Worte, achten Sie aber auch auf die stehenden Elemente in Navigationsleisten und in Schienen. Verbringen Sie weniger Zeit mit dem Unterschnei- den größerer Textblöcke, z. B. mit dem Text, der zum Erstellen dieses Posts verwendet wurde. Wenn Sie das Kerning als notwendig erachten, sollten Sie das optische Kerning in Erwägung ziehen, um Zeit zu sparen.
Ein bisschen Kerning Spaß
Designer Mark MacKay entwickelt KERNTYPE: Ein Kerning-Spiel Hier können Sie Buchstaben verschieben und Ihre Ergebnisse mit denen eines professionellen Typografen vergleichen.
Das Spiel macht Spaß und kann dir helfen, dein Auge dafür zu entwickeln, was Typarbeit macht und wie Kerning das Gesamtbild von Buchstaben beeinflusst. Versuch es. Die Anwendung funktioniert online und als touch-freundliches iPad-Spiel.
Fazit
Kerning sollte nicht als eine verlorene Kunstform oder etwas angesehen werden, das nur zum Drucken von Designern wichtig ist. Durch geeignete Kerning-Techniken kann die Gesamtqualität fast jeder Website erhöht werden.
Denken Sie über die Nachricht nach, die Sie übermitteln möchten, während Sie kern eingeben und die zu entfernenden Buchstaben betrachten und unbeabsichtigte Buchstabenzuordnungen vermeiden. Spiel endlich ein bisschen. Stellen Sie verschiedene Buchstabenkombinationen in verschiedenen Schriftarten zusammen, bis Sie optisch ansprechende Kombinationen finden.