Interview: Tom Giannattasio von Macaw spricht über Scarlet, Workflow und Live-Design-Umgebungen
Ara gehört zu einer neuen Generation von Webdesign-Tools. Es ist eine der ersten Design-Anwendungen, die sauberen Code generieren kann, und wird von zahlreichen Branchenkennern unterstützt.
Jetzt, auf dem Erfolg ihres ersten Produkts aufbauend, bereitet sich das Team hinter dem Ara vor, ein zweites Tool mit dem Namen zu starten Scharlachrot , mit einem radikal neuen Workflow und einer Vielzahl neuer Funktionen.
Scarlet verspricht mehr zu liefern als Ara: Laut dem Team ist es eine "Live-Design-Umgebung", und es könnte ein revolutionärer Schritt in der Geschichte der Design-Anwendungen sein.
Wir haben uns mit Tom Giannattasio von Macaw getroffen, um ihn zu fragen, was wir von ihrem neuesten Projekt erwarten können ...
Webdesigner Depot: Als Sie sich entschieden haben, Arazu bauen, was hat Sie davon überzeugt, dass die vorhandenen Werkzeuge nicht gut genug waren?
Tom Giannattasio: Ich glaube nicht, dass unsere Werkzeuge jemals wirklich ins Schwarze getroffen haben. Ich habe Webdesign in den Tagen des Geocities Textbereichs gelernt. Es war ein miserabler Feedback-Loop-Typ einige HTML, Hit Refresh, warten Sie auf die Seite neu zu laden, erkennen, dass Sie eine schließende Klammer verpasst haben, versuchen Sie es erneut. Irgendwann stieg Photoshop als eine überlegene Art des Designs für das Web auf und die Industrie spaltete sich in diejenigen, die Design gemacht haben und diejenigen, die Entwicklung gemacht haben.
Responsive Design half uns zu erkennen, dass wir das Web nicht so behandeln können, als wäre es eine feste, zweidimensionale Ebene
Ich glaube, wir erleben jetzt eine Wiederverbindung dieser beiden Disziplinen. Responsive Design hat uns dabei geholfen zu erkennen, dass wir das Web nicht wie eine zweidimensionale Ebene behandeln können, und Designer suchen nach neuen Arbeitsweisen. Viele von ihnen sind wieder zu einem Texteditor zurückgekehrt, so dass sie direkt mit dem Medium arbeiten können. Das ist großartig, aber ich fühle mich, als wären wir wieder in den Geocities-Tagen. Ich möchte die Dinge vorantreiben. Ich möchte ein Werkzeug, mit dem ich direkt und visuell und intuitiv mit dem Web arbeiten kann. Deshalb habe ich Macaw angefangen.
WD: Warum Scarlet und nicht Macaw 2.0?
TG: Ehrlich gesagt, wir hielten es nicht für angemessen, Scarlet eine Version 2 zu nennen. Scarlet ist keine neu gepackte Version 1 mit ein paar zusätzlichen Features, die obenauf verteilt sind. Es ist eine völlig andere Anwendung mit einem neu gestalteten Workflow. Es wurde von Grund auf mit einer neuen Architektur und vielen neuen Features gebaut. Wir sehen eine Zukunft, in der die beiden Anwendungen zusammenarbeiten, um den unterschiedlichen Bedürfnissen von Designern und Entwicklern gerecht zu werden.
Wir müssen die Dinge so agnostisch wie möglich gestalten, damit die Präferenzen der Menschen durchscheinen können
WD: Workflow ist eines der strittigsten Probleme im Webdesign, weil es so große Auswirkungen auf das Endprodukt hat; Wie bist du zu dem Workflow in Scarlet gekommen?
TG: Einen Arbeitsablauf für eine App zu definieren, die stundenlang verwendet werden soll, ist ein schwieriges Unterfangen. Sie müssen genügend Geld zur Verfügung stellen, um den Lernenden zu helfen, aber nicht so sehr, dass es einem Super User im Weg steht. Vorzug ist eine weitere Hürde. Wir müssen Dinge so agnostisch wie möglich gestalten, damit die Präferenzen der Menschen durchscheinen können, ohne die Absichten der Anwendung zu opfern.
Diese unter einer Million anderen Überlegungen führen zu einer Trial-and-Error-Schleife, die den Entwurfsprozess bei Macaw antreibt. Zum Glück sind wir selbst Designer und Entwickler, so dass wir selbst Ideen entwickeln und testen können und wissen, ob sie effektiv sind.
WD: Wie lange arbeitest du schon an Scarlet?
TG: Es ist jetzt ungefähr ein Jahr her und ich bin wirklich ziemlich stolz darauf, was unser kleines Team in dieser kurzen Zeit geschafft hat.
WD: Wie groß ist dein Team? Und wird Scarlet von Webdesignern für Webdesigner entwickelt?
TG: Es sind drei von uns im Team und wir sind alle mit dem Design für das Web aufgewachsen. Wir haben bei verschiedenen Agenturen zusammengearbeitet - wir haben für Apple, Oracle, MIT und andere wichtige Organisationen gearbeitet - bevor wir uns für den Ara bewarben.
WD: Scarlet wird als "Live Design Environment" bezeichnet, was ist eine Live-Design-Umgebung und wie unterscheidet sie sich von anderen Tools auf dem Markt?
Wir haben den Namen Live Design Environment intern geprägt, um uns bei der Diskussion dieser neuen Art von Werkzeugen zu helfen
TG: Viele Werkzeuge passen gut in eine Kategorie: SublimeText ist ein Texteditor; Skizze ist ein Zeichenwerkzeug; Photoshop ist ein Bildbearbeitungsprogramm. Einige der neuen Tools, die auf den Markt kommen, tun dies nicht. Die einzige Kategorie, die sogar nah ist, ist WYSIWYG und ich kann nicht glauben, dass das immer noch ein Begriff ist, den wir verwenden. Es sollte zusammen mit FrontPage gestorben sein.
Wir haben den Namen Live Design Environment (LDE) intern geprägt, um uns dabei zu helfen, diese neue Art von Werkzeugen zu diskutieren, die für Ara keineswegs exklusiv ist. Wir dachten, dass es anderen bei der Differenzierung helfen könnte, also beschlossen wir, es zu teilen.
Live Design Environment verkörpert für uns grundsätzlich zwei wesentliche Aspekte:
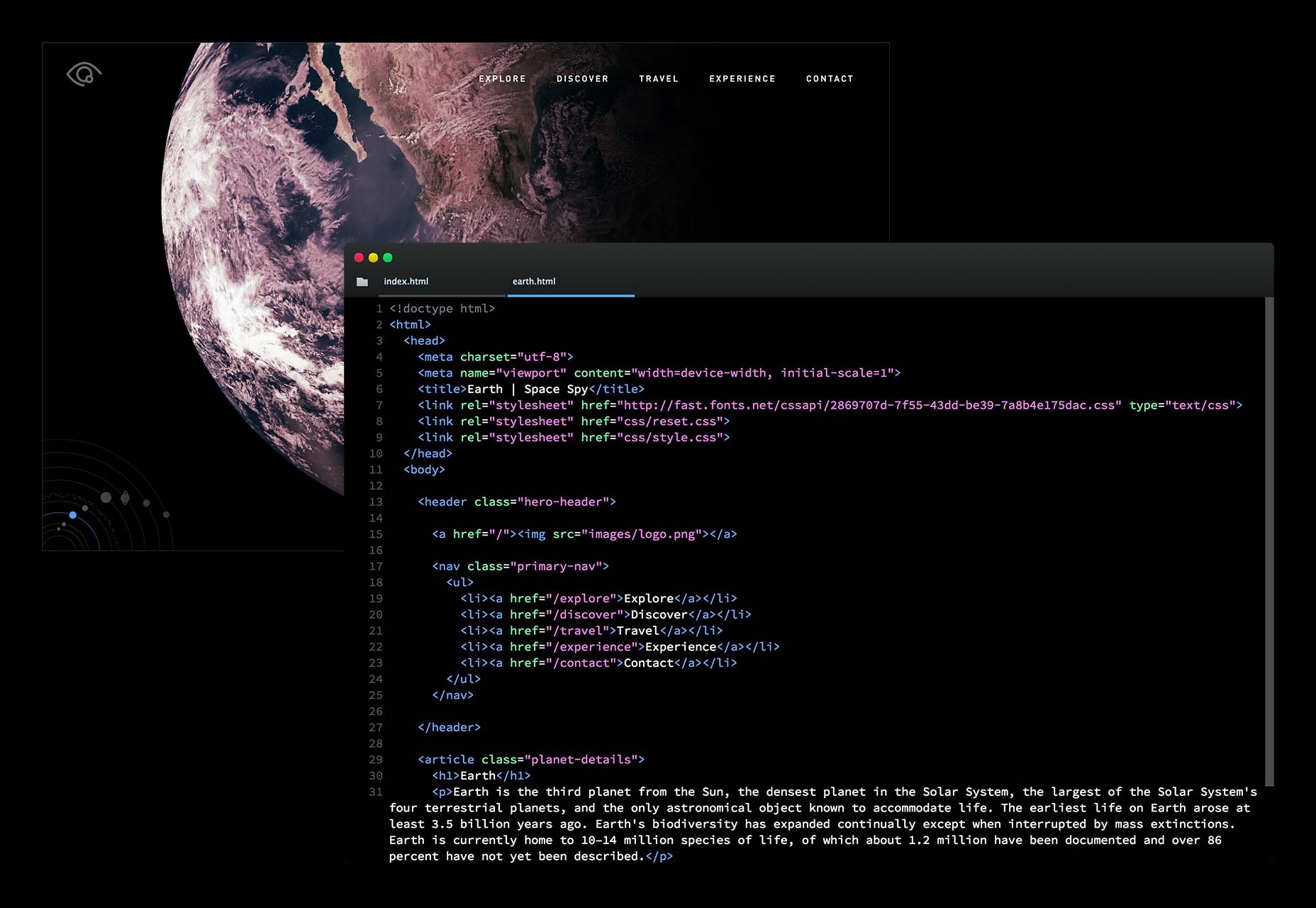
- Eine Live-Designoberfläche. Dies unterscheidet diese Werkzeuge wirklich von etwas wie Photoshop. Sie ermöglichen es Ihnen, mit einem tatsächlichen Browser-Ansichtsfenster zu arbeiten, aber Sie können damit entwerfen, ohne Code schreiben zu müssen. Dies ist ähnlich dem traditionellen WYSIWYG, abgesehen vom Schlüsselaspekt Nummer zwei ...
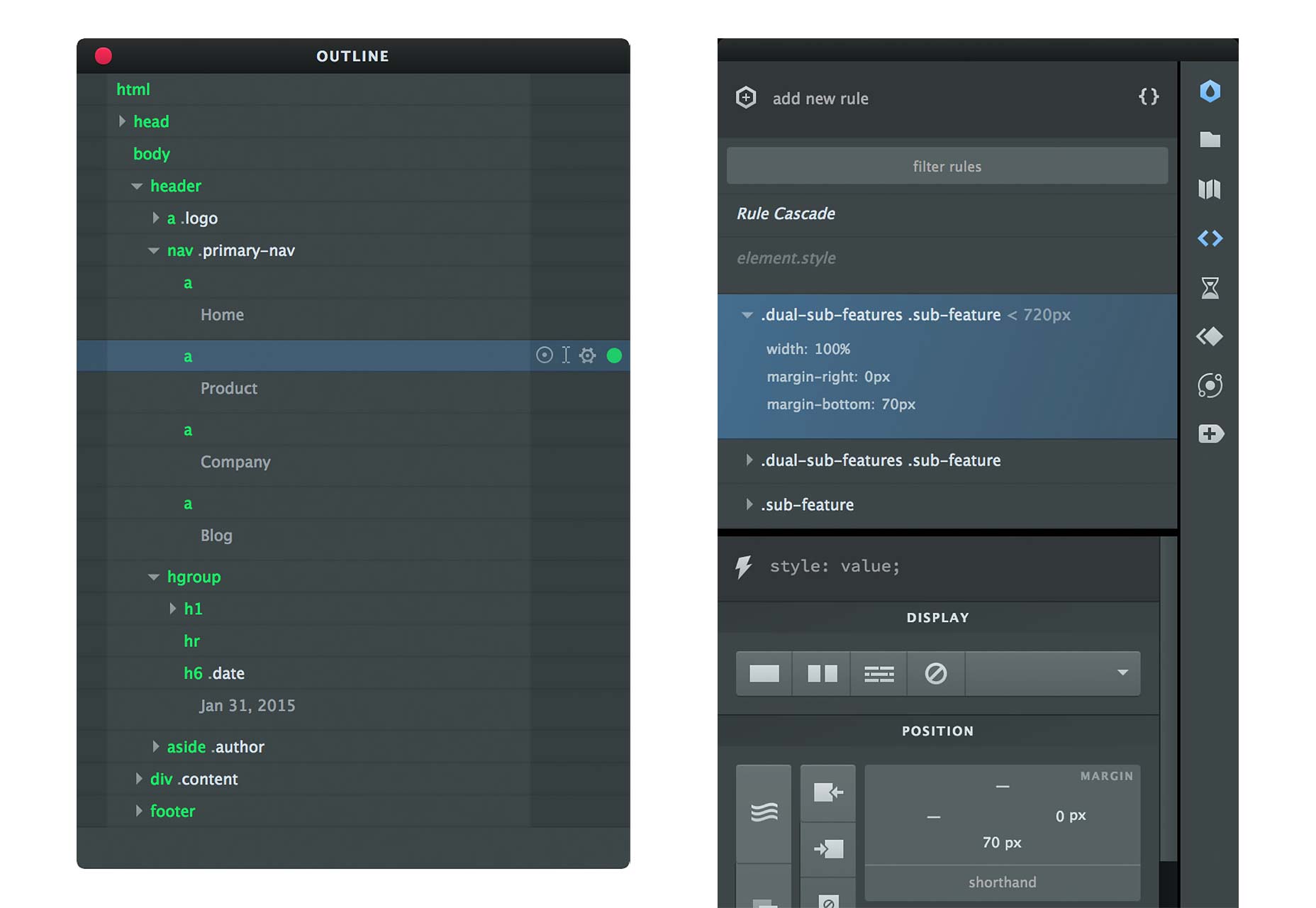
- Eine intelligente Code-Engine. Starkes Webdesign erfordert mehr als nur die Auswahl von Form, Farbe und Typ. Es braucht gut konstruierten, gut geschriebenen Code, damit das Design funktioniert. Wir glauben, dass diese Entscheidungen von Designern getroffen werden sollten, aber sie müssen nicht von Hand geschrieben werden. Herkömmliche WYSIWYG-Editoren geben absolute Positionierung, zufällige IDs und einfach nur Müll aus, aber diese neue Art von Tools hat Wege gefunden, den Workflow zu verbessern, um Ihnen starken, verwendbaren Code zu geben. Das ist eine große Sache.
WD: Sie sprechen von standardkonformem, semantischem Code? Das ist für eine grundlegende Blog-Site - wo Sie eine etablierte Struktur und eine einfache Hierarchie haben - leicht vorstellbar, aber kann Scarlet mehr als das handhaben, zum Beispiel eine Unternehmensbroschüre oder sogar eine E-Commerce-Website?
TG: Im Moment konzentriert sich Scarlet vollständig auf die Client-Seite der Dinge (HTML, CSS und JS). Es ist keine Standardlösung für den E-Commerce und es verwaltet nichts auf der Serverseite. Scarlet ist auch keine magische Box, die es Ihnen erlaubt, Ideen auf die eine Seite zu werfen und anderen Code zu nutzen. Es ist ein fein abgestimmtes Instrument, mit dem Sie genau den gewünschten Code erhalten, der schneller, konsistenter und intuitiver ist als das manuelle Codieren.
WD: Scarlet bietet vollen Zugriff auf den Code, den es ausgibt, und wir können sogar die ausgegebenen Dateien in unserem bevorzugten Code-Editor bearbeiten. Bedeutet das, dass wir HTML / CSS / JavaScript-Experten sein müssen, um Scarlet nutzen zu können?
TG: Der Workflow wird verfeinert, damit Profis ihre Arbeit schneller und intuitiver erledigen können. Sie können Scarlet ohne gründliche Kenntnisse von HTML und CSS verwenden, aber Sie werden nicht in der Lage sein, seine Vorteile voll zu nutzen. Ihre Ausgabe entspricht Ihrer Eingabe.
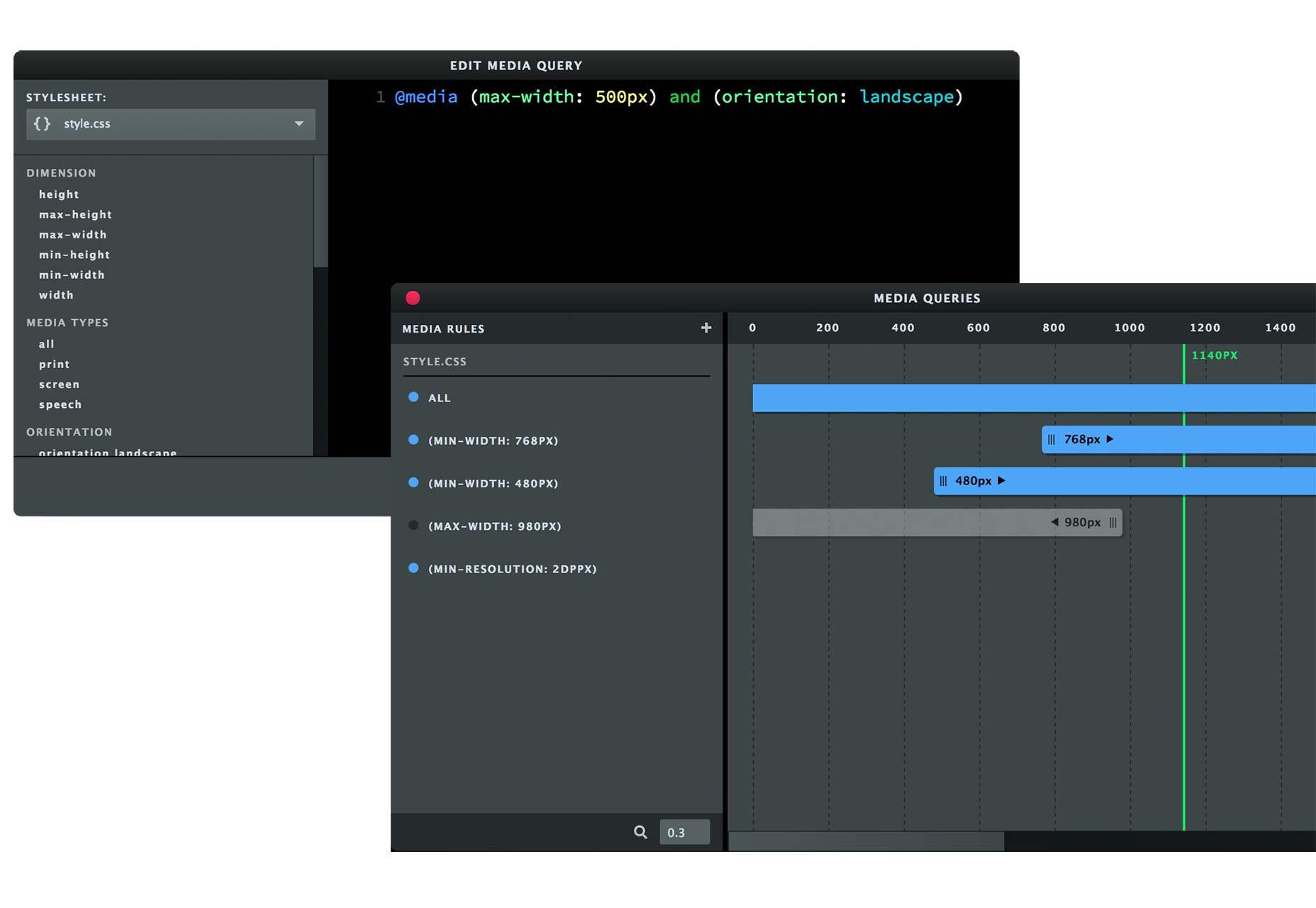
WD: Vollständige CSS3-Unterstützung ist in Scarlet integriert, wie wäre es mit CSS4? Wird der visuelle Design-Aspekt von Scarlet mit zukünftigen Entwicklungen in HTML und CSS Schritt halten?
TG: Mit schnellen Fortschritten Schritt halten ist sicherlich schwierig. Als wir beschlossen, Scarlet zu bauen, war Zukunftssicherheit eine der wichtigsten Überlegungen. Der Kern der App ist abstrakt genug aufgebaut, dass alles, was wir wirklich tun müssen, um neue Features hinzuzufügen, eine UI mit ihm verbindet. Solange die Grundprinzipien von HTML und CSS intakt bleiben, sollten wir mit den Fortschritten gut zurechtkommen.
WD: Wie geht Scarlet mit Vorprozessoren wie Sass oder Less um? Wie wäre es mit Postprozessoren?
TG: Im Moment tut es das nicht. Wir wissen, dass es ein viel gesuchtes Feature ist. Die Architektur ist vorhanden, aber wir sind ein kleines Team und hatten noch keine Zeit, es zu bauen!
WD: Arbeitet Scarlet mit Frameworks wie Bootstrap oder Foundation?
TG: Ja. Wir haben jedoch unser Bestes getan, um Agnostiker zu bleiben, wenn es um die Kernbenutzeroberfläche geht. Sie werden keine Bootstrap- oder Foundation-spezifischen Funktionen auf Anhieb finden, obwohl wir in diesen Bereichen einige Pläne haben.
WD: Scarlet ist eine Desktop-App, obwohl sie mit HTML, CSS und JavaScript erstellt wurde. Warum haben Sie diese Route über die Web-App-Option gewählt?
Dies ist ein überlegener Workflow für Responsive Design und wäre ohne den Hybrid-Ansatz einfach nicht möglich
TG: Wir begannen als eine Web-App, aber wir merkten schnell, dass es mehr Vorteile für die Hybridisierung gab. Der wichtigste Grund war UX. Die Kontrolle über die Umgebungsschicht ermöglicht es uns, die Erfahrung wirklich zu optimieren. Consumer-Browser sind für den gelegentlichen Gebrauch konzipiert. Scarlet ist eine App, die wir den ganzen Tag nutzen sollen. Sie ist ideal, wenn wir alle Probleme entfernen, die mit der Browser-Erfahrung von Nutzern einhergehen.
Going hybrid bietet uns neben der vollständigen Integration in das Dateisystem auch Funktionen wie parallele Browser, mit denen Sie mehrere Seiten und mehrere Haltepunkte gleichzeitig öffnen können. Scarlet wird DOM- und Stiländerungen sofort an alle Ansichten weitergeben. Dies ist ein überlegener Workflow für Responsive Design und wäre ohne den Hybrid-Ansatz einfach nicht möglich.
WD: Scarlet bietet eine Remote-Vorschau, hängt es von Apps (wie Adobe Edge Inspect) ab?
TG: Nein. Wir sind keine großen Fans von unnötigen Apps. Wir übertragen Ihre tatsächlichen Dateien in Ihrem Netzwerk, sodass Sie in jedem Browser auf jedem Gerät zur Remote-Vorschau-URL navigieren können.
WD: Ist Scarlet auf einzelne Designer oder Teams ausgerichtet? Hat es einen Workflow, der die Zusammenarbeit erleichtert?
TG: Wir haben Scarlet als Plattform angesprochen. Der Kern der Anwendung besteht darin, einen soliden Design-Workflow bereitzustellen. Die Architektur wurde jedoch so konzipiert, dass sie erweiterbar ist, sodass die Teams sie an ihre individuellen Anforderungen anpassen können. Wir haben einige ziemlich aufregende Funktionen auf der Roadmap, die diese Erweiterbarkeit ausüben.
WD: Sie starten zuerst auf dem Mac, gefolgt von Windows. Ist das eine geschäftliche Entscheidung oder eine technische Entscheidung?
TG: Es ist eine Startup-Entscheidung. Wir haben begrenzte Ressourcen und wir wissen, dass der größte Teil unserer Zielgruppe auf dem Mac liegt, also bauen wir zuerst.
Windows wird nicht weit hinter sein. Da 95% der Anwendung mit JS erstellt wird, ist das Konvertieren von Plattformen ziemlich schmerzlos.
WD: Wie lange müssen wir warten, bis wir es selbst ausprobieren können?
TG: Wir wollen es Ende des Jahres in allen Händen haben!
WD: Danke, dass du dir die Zeit genommen hast, unsere Fragen zu beantworten, Tom.