Wie UX mit Design Affordances zu perfektionieren
Design-Design ist wichtig für die Benutzerfreundlichkeit und Funktion. Sie sind eine der Komponenten des Designs, die zusammenkommen müssen, um eine einwandfreie Benutzererfahrung zu bieten. Um genau zu verstehen, was sie so wichtig macht, müssen wir sie definieren.
In der Webdesign-Welt sind Affordances Elemente, auf die Benutzer stoßen, wenn sie mit dem Design einer Website interagieren. Sie können sein:
- Call-to-Action-Buttons;
- Ikonen;
- Web-Formularfelder;
- Links;
- Bilder.
Große Webdesigner sollten sich wirklich die Zeit nehmen, um das Konzept hinter diesen Angeboten zu verstehen. Es stellt sicher, dass sie ihren Kunden stellare Websites erstellen, die sich um den ersten Job kümmern: die Benutzererfahrung. Die große Designregel besteht immer darin, für das Benutzererlebnis in erster Linie zu entwerfen; alles andere folgt dem.
Es gibt keinen besseren Weg, dieses Prinzip zu verstehen, als sich mit dem, was Affordanzen sind, vertraut zu machen und sie erfolgreich in Ihr Design zu integrieren.
Körperliche Affordanz
Die physische Affordanz basiert auf der physischen Erscheinung eines Objekts. Visuell macht diese Art von Affordance einem Benutzer sofort klar, welche Aktion von ihm in einer Designschnittstelle erwartet wird. Dies sind die geradlinigsten Affordanzen, und Sie haben sie wahrscheinlich schon oft getroffen, ohne zu wissen, wie sie heißen.
Der springende Punkt bei physischen Angeboten ist, dass jeder in der Lage sein sollte, zu erraten, welche Aktion er ausführen kann, indem er sich die Affordanzen ansieht, besonders diejenigen, die nicht viel Erfahrung beim Surfen auf Webseiten haben. Deshalb müssen physische Angebote ziemlich offen sein.
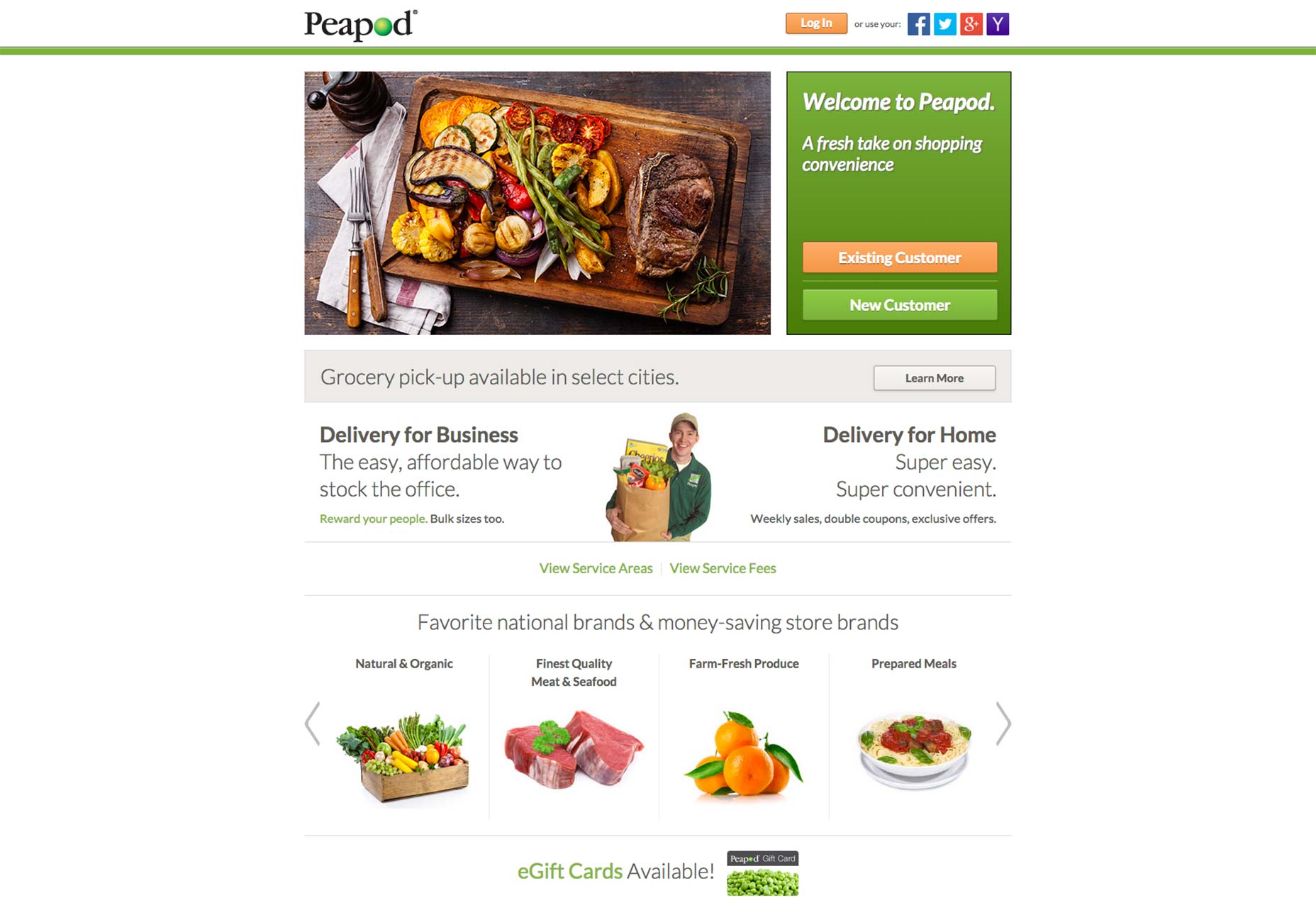
Peapod , der Lieferservice für Haushaltswaren, verwendet physische Angebote auf seiner Homepage. Zwei riesige Call-to-Action-Buttons verfügen über abgerundete Ecken und leichte Schattierungen, so dass sie anklickbar aussehen.
Sprachangebot
Eine Sprach-Affordanz ist eine weitere sehr direkte Art von Affordanz. Im Wesentlichen kommuniziert es direkt mit dem Benutzer, dass eine Schaltfläche oder ein Feld eine bestimmte Art von Aktion bietet. Dies lässt absolut keinen Raum für die Vorstellungskraft, was die beabsichtigte Aktion ist, und macht diese Affordanz auch perfekt für Leute mit sehr wenig oder gar keiner Site-Browsing-Erfahrung.
Language Affordance ist ideal in Interface-Design, wenn bloße, visuelle Kommunikation nicht ausreicht, um effektiv zu symbolisieren, welche Aktion durchgeführt werden soll. Zum Beispiel sind Leute, die nicht viele Webseiten gesehen haben, wahrscheinlich nicht mit dem Lupensymbol vertraut, das "Suchen" am Ende eines Suchfeldes anzeigt.
Kluge Designer werden dies verstehen und daher eine explizite, sprachliche Offensive liefern, um keinen Zweifel daran zu lassen, was die Aktion sein sollte.
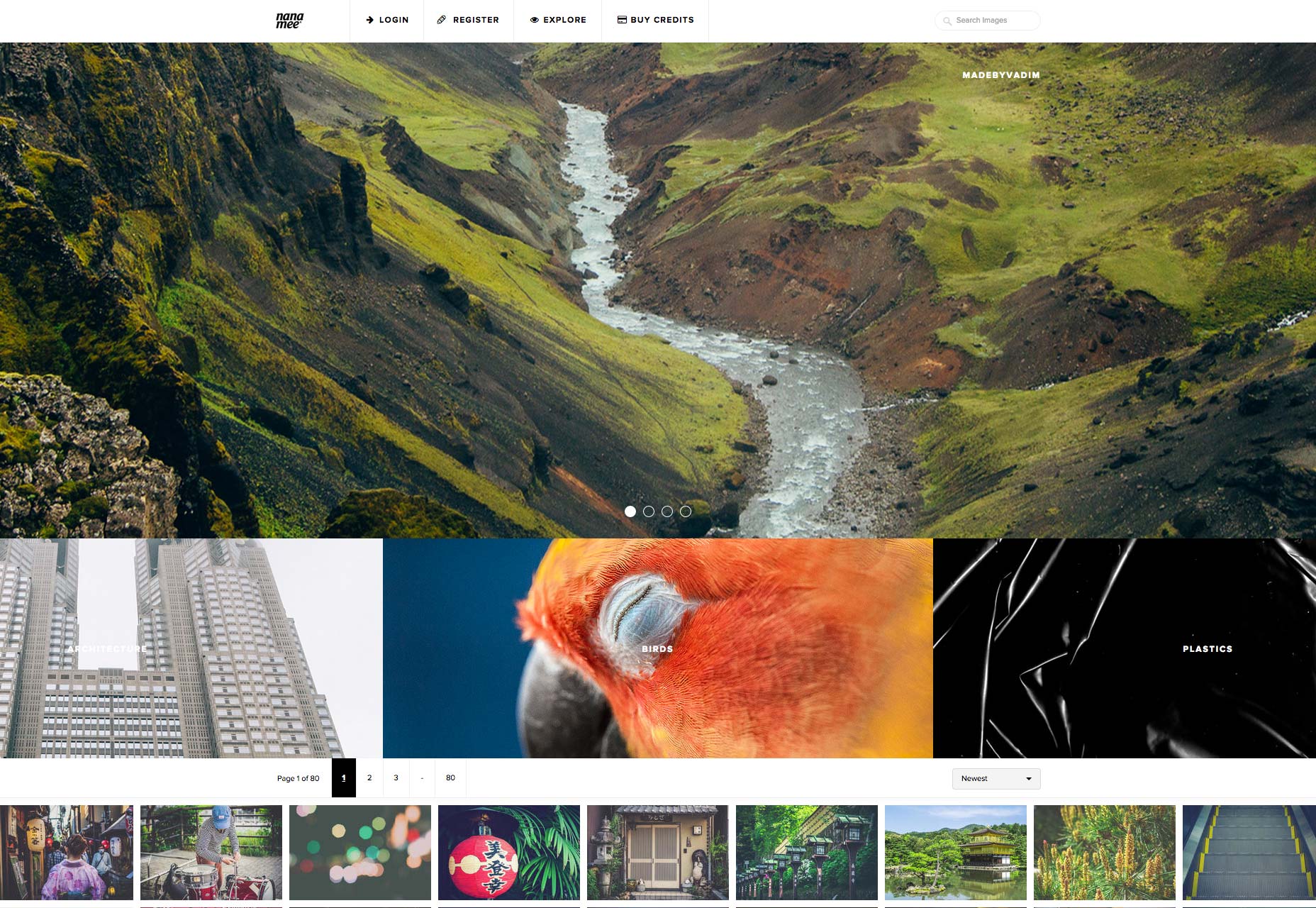
Nanamee.com verwendet Sprach-Affordanz im Suchfeld, weil es ein schwer zu vermisstes "Bilder suchen" gibt. Diese Affordanz macht es explizit klar, wie man mit dieser Funktion interagiert, und ist weit klarer als einfach "Suchen" oder einfach nur ein Icon.
Musterangebot
Pattern Affordance ist vielleicht häufiger im Web-Design als sogar die oben genannten ausdrücklichen Angebote. Denn wie der Name schon sagt, nutzen Designer aller Couleur diese Affordanzen in ihren Entwürfen, ohne einen Gedanken daran zu verschwenden. Benutzer sind in der Lage, diese Arten von Angeboten aufgrund ihrer Gemeinsamkeit zu erkennen und zu verstehen. Hier sind einige Beispiele für weit verbreitete Musteraffedanzen:
- Navigationsmenü oder -leiste;
- Lupensymbol;
- Links;
- Pfeil nach unten neben Wort oder Satz.
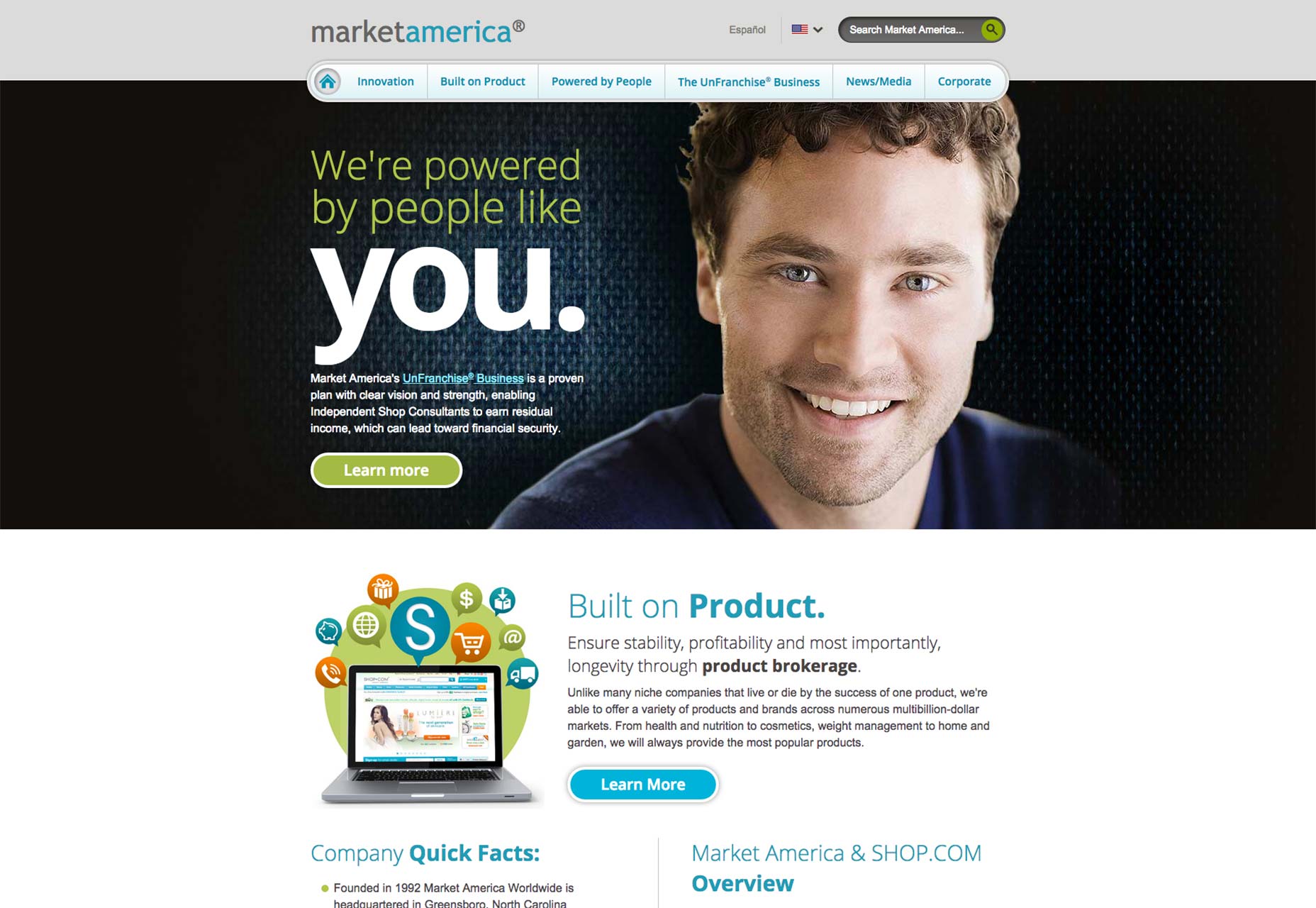
Muster-Affordanz kann auf fast jeder Website gesehen werden, wie zum Beispiel die von Markt Amerika , eine Produktvermittlung und Internet-Marketing-Firma. Auf Anhieb sehen wir genau, wo diese Pattern-Affordances in Kraft sind.

Market America verfügt über eine sehr auffällige Navigationsleiste am oberen Rand der Startseite. Das Lupensymbol befindet sich am Ende der Suchleiste, die auch das Sprachangebot von "Search Market America" enthält. Dann gibt es den Abwärtspfeil neben der amerikanischen Flagge, der Benutzern die Möglichkeit bietet, eine andere Seitensprache auszuwählen.
Symbolische oder ikonische Affordanz
Die Affordanz in einer Schnittstelle kann einfach durch ein Symbol oder ein Symbol kommuniziert werden. Manchmal als metaphorische Affordances bezeichnet, verlassen sich diese Affordances auf reale physische Objekte als Symbole, um den Benutzern schnell zu sagen, welche Aktion von ihnen erwartet wird. Sie funktionieren gut in vielen verschiedenen Fällen, von denen Sie einige bereits kennen:
- ein Umschlag, um eine E-Mail senden zu können;
- ein Haus, das es sich leisten kann, auf die Homepage einer Website zurückzukehren;
- eine Social-Media-Schaltfläche, um Sie zu einem Social Media-Stream oder -Kanal zu führen.
Das Tolle an symbolischen oder ikonischen Affordances ist, dass sie auch kontextbasiert sein können. Eine Lupe in einem Dokumentanzeigeprogramm zeigt beispielsweise an, dass Sie das Dokument vergrößern oder verkleinern können. Wenn sich das Vergrößerungsglas neben einem Suchbalken befindet, ist es natürlich klar, dass es sich ein bestimmtes Wort oder einen bestimmten Begriff suchen lässt.
Das macht die Verwendung von symbolischen oder ikonischen Angeboten so praktisch. Sie können so viel und viel schneller als Designer sagen, als wenn Sie Text verwenden müssten.

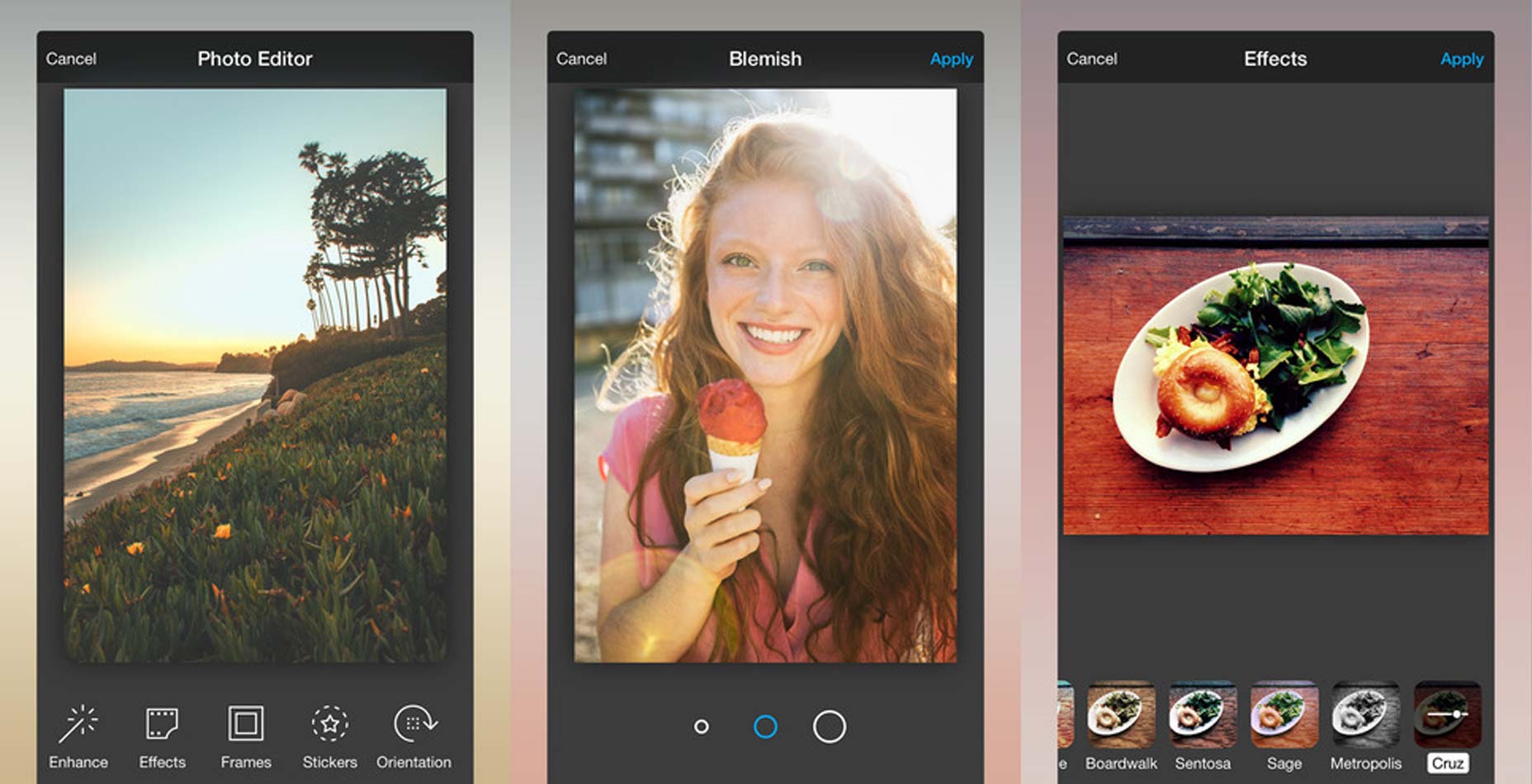
Eine App, die etwas Arbeit auf ihre Affordances verwenden könnte, ist Foto-Editor von Aviary . Wenn Sie mit dieser App oder mit Foto-Editoren im Allgemeinen nicht vertraut sind, werden Sie nicht verstehen, wie Sie Unreinheiten ausbessern können, wenn Sie nur zwischen drei Kreisen unterschiedlicher Größe wählen können.
Affordances sind der Schlüssel zu großartiger UX
Zu verstehen, was eine Affordance ist - genau wie die spezifische Einzigartigkeit zwischen einem Typ und einem anderen - kann Sie wirklich von anderen Webdesignern unterscheiden. Stellen Sie sich Affordances als Gateway zur Kommunikation für Ihre Benutzer vor.
Ohne sie wäre selbst das netteste Design völlig nutzlos, weil die Benutzer es nicht ein für allemal verstehen würden! Da die Benutzererfahrung die höchste Priorität für Designer hat, ist es wichtig, dass Sie ein solides Verständnis von Affordanzen haben.
Wenn Ihr Design fertig ist, sollte es ein Angebot sein, das Benutzern einfach und effektiv hilft, Ihr Design mit der geringstmöglichen Reibung zu verwenden.