Wie Gesture-Driven UI Design
Erinnern Sie sich an die Tage, an denen das Schweben und Klicken mit der Maus die am häufigsten verwendeten Auslöser für die Interaktion mit einer Website oder App waren? Diese Tage sind vorbei. Als Apple das erste iPhone vorstellte, wurde die Multitouch-Technologie zum Mainstream und die Anwender lernten, dass sie nicht nur auf die Oberfläche zeigen und tippen, sondern auch klemmen, verteilen und wischen konnten. Gesten wurden zu den neuen Klicks.
Heute kann der Erfolg einer mobilen UI dadurch erzielt werden, wie effektiv sie Gesten verwendet.
Wie man eine gute Geste wählt
Wenn es um die Integration von Gesten in Ihre Benutzeroberfläche geht, ist es wichtig, dass Sie Ihren Markt und die anderen Apps kennen, die Ihre Zielgruppe verwendet. Versuchen Sie, die gleichen Gesten in Ihrer App zu verwenden. Auf diese Weise optimieren Sie nicht nur Ihre Benutzeroberfläche basierend auf dem Verhalten Ihres Zielmarktes, sondern entwerfen auch einen komfortableren Ansatz für Nutzer von Anfang an.
Gesten lehren
Gesten sind ein Muss in jeder mobilen App, aber es ist immer eine Herausforderung, sie für Benutzer sichtbar zu machen. Touch-Oberflächen bieten viele Möglichkeiten, natürliche Gesten wie Tippen, Streichen und Drücken zu nutzen, um Dinge zu erledigen. Im Gegensatz zu grafischen Steuerelementen für die Benutzeroberfläche werden gestenbasierte Interaktionen jedoch häufig vor Benutzern verborgen. Solange die Benutzer nicht wissen, dass eine Geste existiert, werden sie es nicht versuchen.
Daher ist Design für die Entdeckung von entscheidender Bedeutung. Sie müssen sicherstellen, dass Sie die richtigen Cues angeben - visuelle Signifikanten, die Benutzern helfen, leicht zu entdecken, wie sie mit einer Schnittstelle interagieren können.
Vermeiden Sie Tutorials und Walkthroughs beim Onboarding
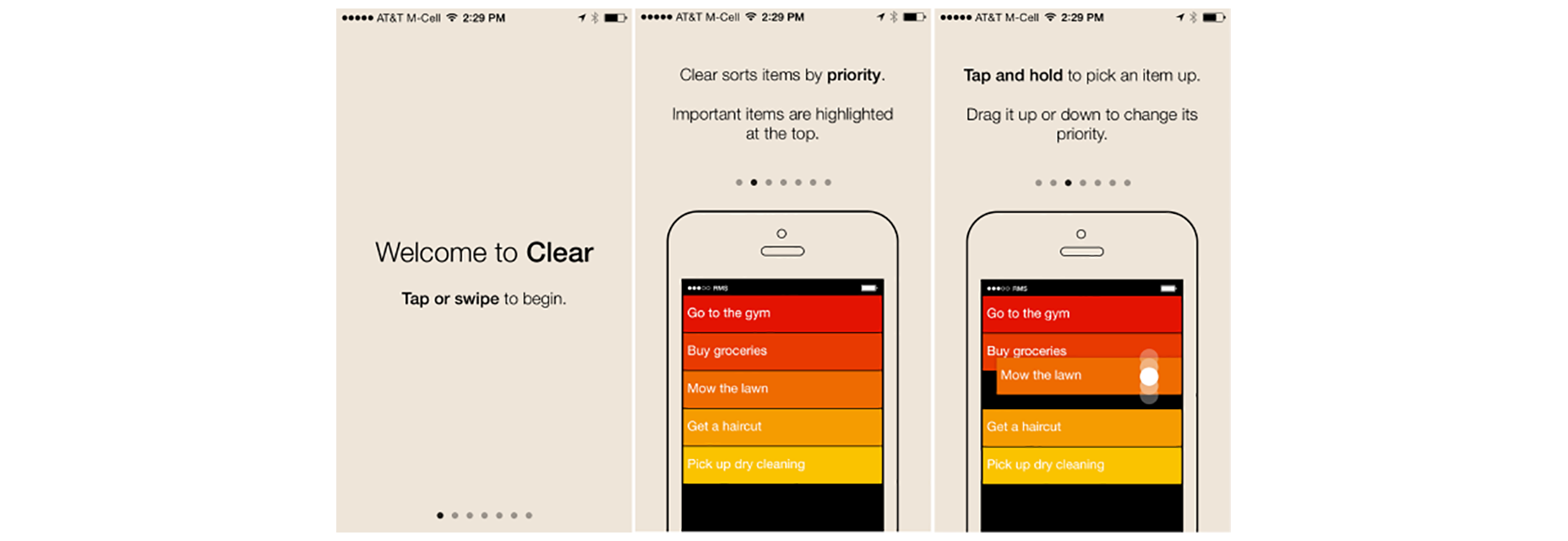
Tutorials und Walkthroughs sind eine beliebte Methode für Gesten-gesteuerte Apps. Die Einbindung von Lernprogrammen in Ihre App bedeutet in vielen Fällen, dass dem Benutzer einige Anweisungen zur Erläuterung der Benutzeroberfläche angezeigt werden. Ein UI-Lernprogramm ist jedoch nicht die eleganteste Möglichkeit, die Kernfunktionen einer App zu erklären. Das Hauptproblem bei Up-Front-Tutorials besteht darin, dass Benutzer sich an all diese neuen Möglichkeiten der Verwendung der App erinnern müssen, sobald sie einsteigen. Zu viele Informationen auf einmal könnten zu mehr Verwirrung führen. Zum Beispiel beginnt die Clear-App mit einem obligatorischen 7-seitigen Tutorial und die Benutzer müssen geduldig alle Informationen lesen und versuchen, sie in ihren Speicher zu übertragen. Das ist schlechtes Design, da die Benutzer im Voraus arbeiten müssen, bevor sie die App tatsächlich ausprobieren.
Erziehen Sie sich im Kontext der Aktion
Wenn es darum geht, Benutzern beizubringen, wie Sie Ihre Benutzeroberfläche verwenden, empfehle ich, dies hauptsächlich durch Schulung im Kontext der Aktion zu tun (wenn ein Benutzer sie tatsächlich benötigt). Um Menschen eine neue Geste beizubringen, muss man langsam beginnen. Bei einer bestimmten Iteration können Anweisungen in eine langsamere Erkennung umgewandelt werden. Verwenden Sie Just-in-Time-Tipps und konzentrieren Sie sich auf das Erklären einer einzelnen Interaktion, anstatt zu versuchen, jede mögliche Aktion in der Benutzeroberfläche zu erklären. Hinweis auf Gesten durch Bereitstellung von offensichtlichen kontextuellen Hinweisen.
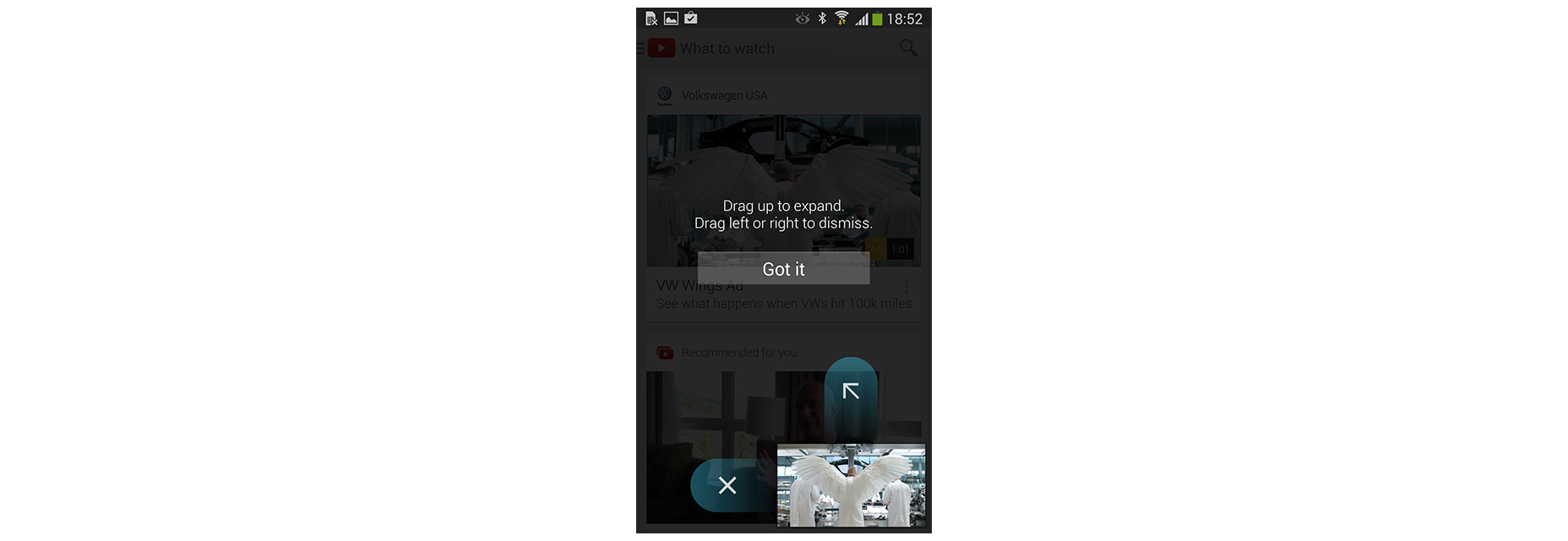
Im Folgenden sehen Sie einen Bildschirm zur Gestenerklärung aus der YouTube App für Android. Die App verfügt über eine gestenbasierte Interaktion, verwendet jedoch kein Lernprogramm, um Benutzer zu informieren. Stattdessen werden Hinweise verwendet, die beim ersten Start für neue Benutzer nacheinander angezeigt werden, wenn der Benutzer den relevanten Abschnitt der App erreicht. Die Technik basiert auf Textbefehlen, die den Benutzer zur Ausführung einer Geste auffordern und das Ergebnis der Interaktion mit einer kurzen und klaren Beschreibung beschreiben.
Verwenden Sie Animation, um Gesten zu kommunizieren
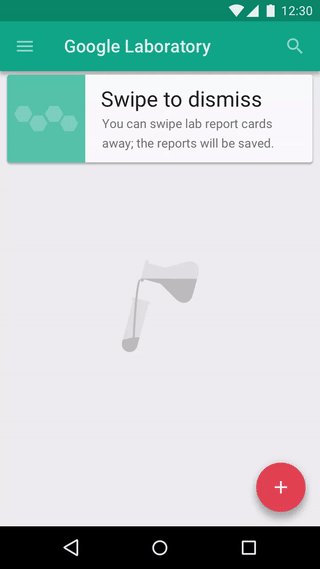
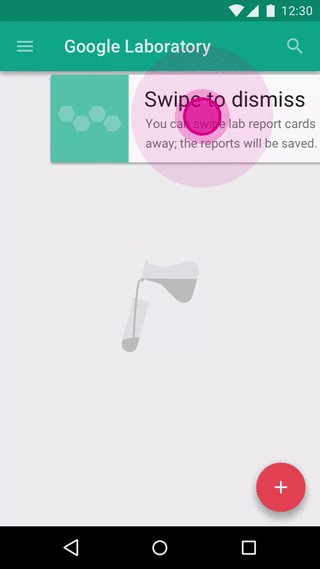
Gesten, so wie sie sind, wären nichts ohne Animation. Als Designer können Sie Animationen verwenden, um Informationen über verfügbare Aktionen zu übermitteln. Um beispielsweise den Benutzern bewusst zu machen, dass sie mit einem bestimmten Element interagieren können, können Sie einen Textbefehl direkt auf dem interaktiven Element erstellen und das Ergebnis der Interaktion animieren, wie im folgenden Beispiel gezeigt.
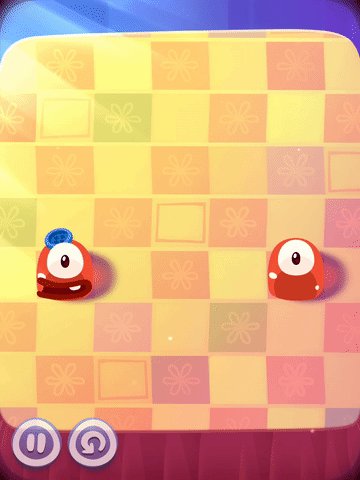
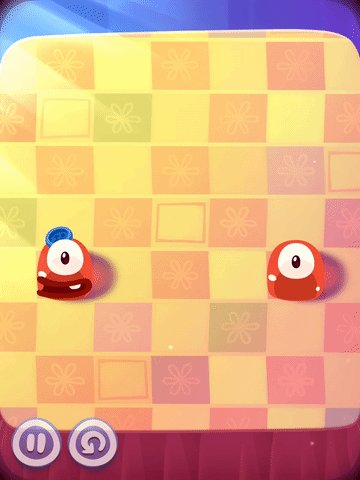
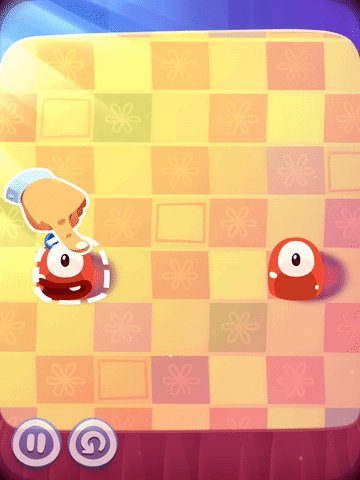
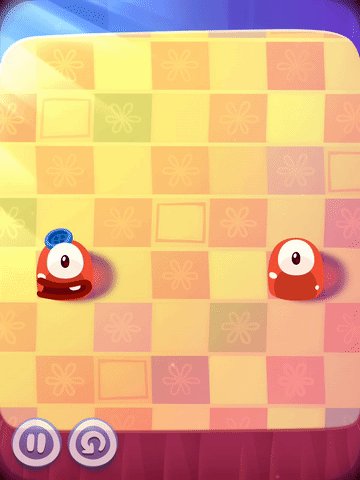
Es gibt drei beliebte Techniken, um Benutzern zu helfen, basierend auf der Verwendung von Animationen. Die erste ist eine Tippbewegung. Eine Tippbewegung oder ein animierter visueller Hinweis zeigt eine Vorschau der Interaktion mit einem Element an, wenn die Aktion ausgeführt wird. Es zielt darauf ab, Assoziationen zwischen der Geste und der Aktion zu schaffen, die sie auslöst. Zum Beispiel basieren die Spielmechaniken von Pudding Monsters ausschließlich auf Gesten, aber sie erlauben den Benutzern, die Grundidee zu bekommen, was zu tun ist, ohne raten zu müssen. Die Animation vermittelt Informationen über die Funktionalität - ein Szenario wird mit Animationen dargestellt und den Benutzern wird sofort klar, was zu tun ist.
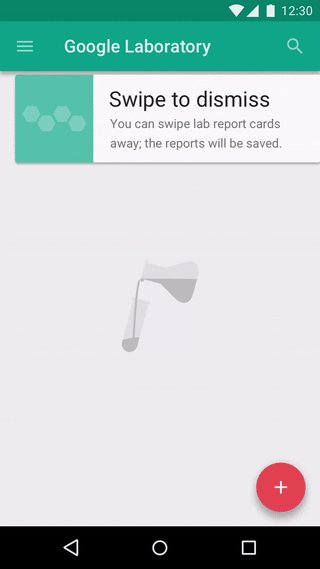
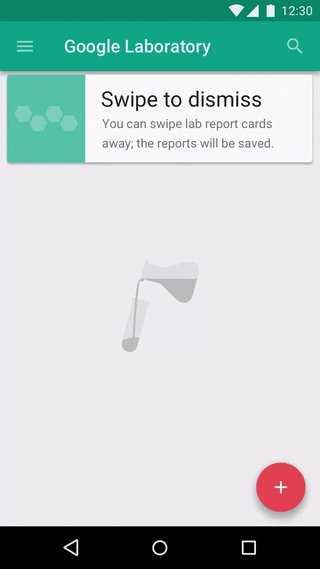
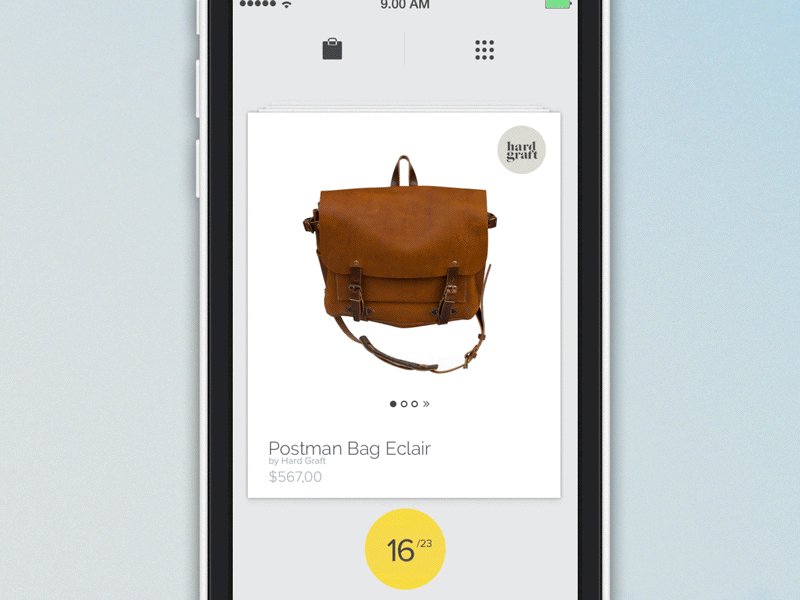
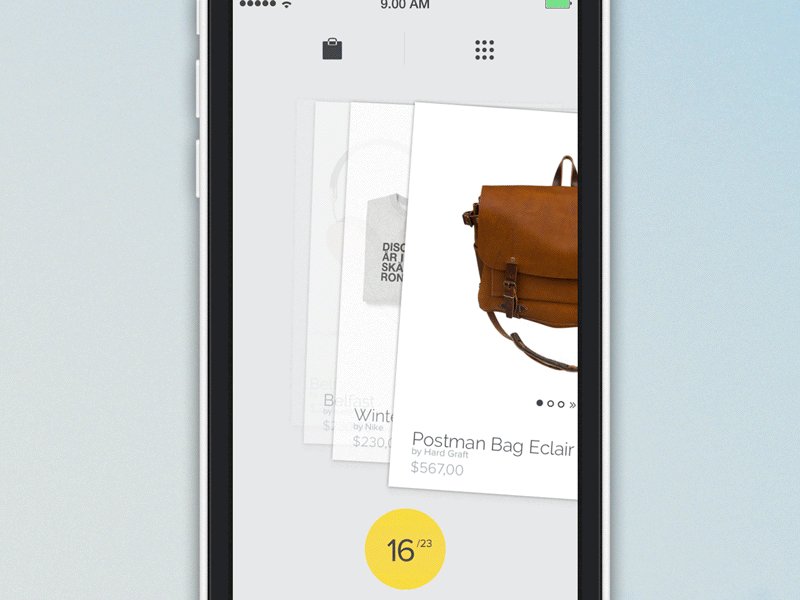
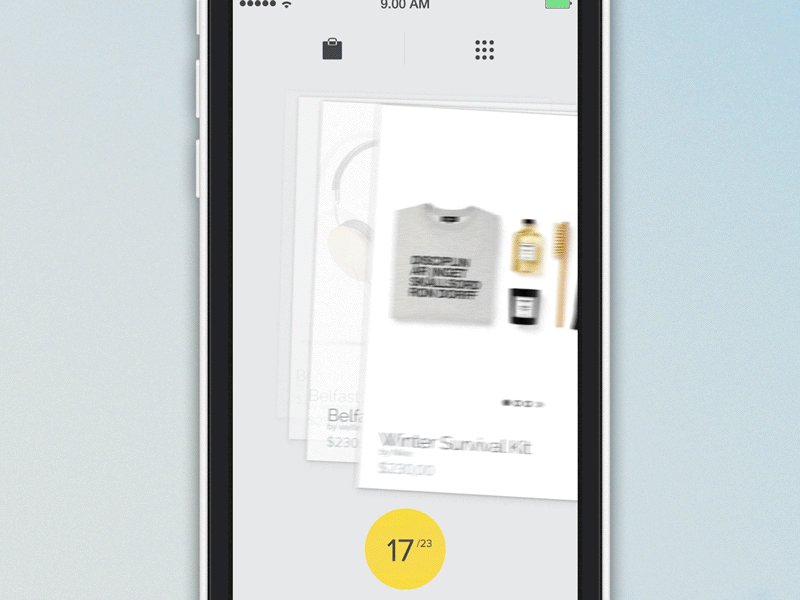
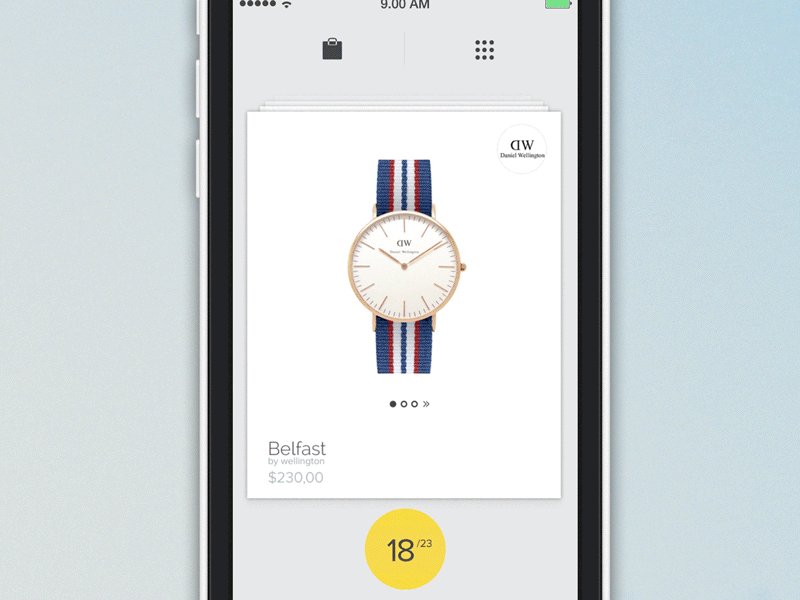
Eine zweite Technik ist Content Teases. Content-Teas sind subtile visuelle Hinweise, die anzeigen, was möglich ist. Ein Beispiel unten zeigt einen Content-Tease für Karten - er zeigt einfach, dass hinter einer aktuellen Karte noch andere Karten existieren und dies macht deutlich, dass das Wischen möglich ist.
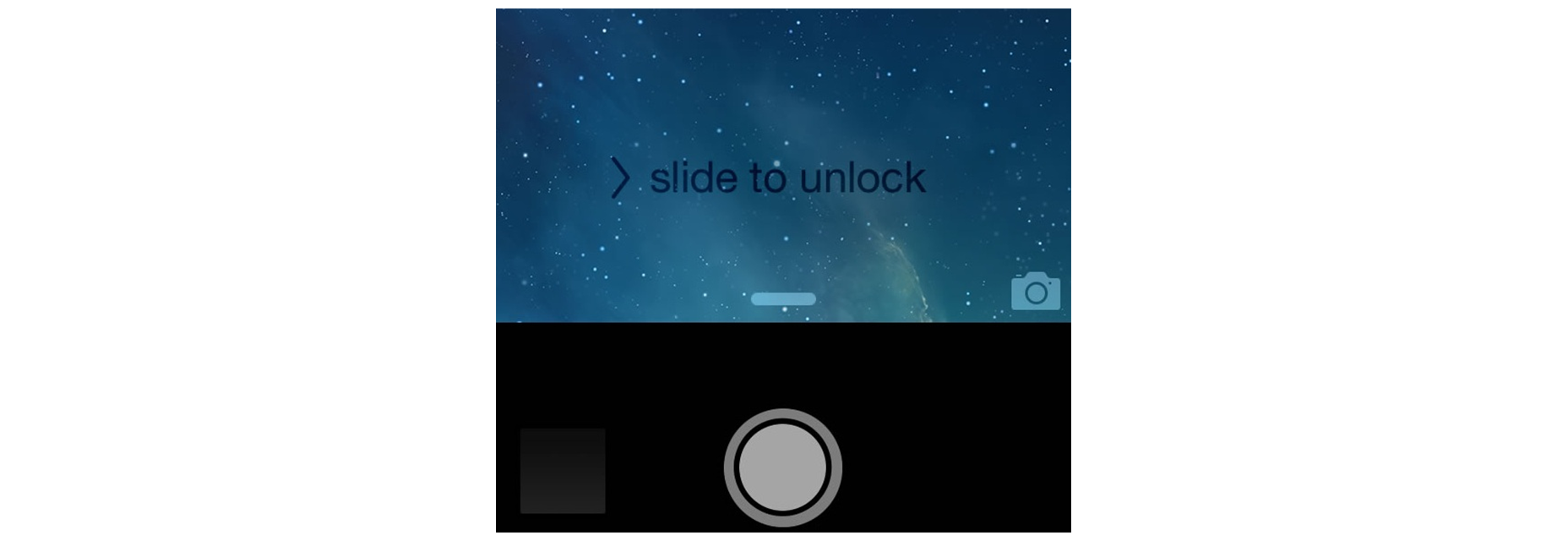
Die dritte und letzte Technik, die ich erwähnen möchte, ist die Affordanz. Sie können einigen Elementen Ihrer Benutzeroberfläche eine hohe Affordanz geben, um Benutzer auf Funktionen in einer Oberfläche zu verweisen, und Bounces oder Impulse als Indikator für eine verfügbare Geste verwenden. Ein Beispiel für diese Technik findet sich in Apple iOS. Wenn ein Benutzer auf das Kamerasymbol tippt, springt der Sperrbildschirm nach oben und zeigt die Kamera-App darunter.

Fazit
Obwohl es wahr ist, dass Touch-Gesten für uns größtenteils unsichtbar sind, gibt es eine Reihe von Design-Techniken, die den Benutzern einen Blick darauf geben können, was möglich ist. Just-in-Time-Tipps, Animationshinweise und Content-Teas sind einige der Möglichkeiten, wie versteckte Gesten enthüllt werden können.