So gestalten Sie einen erfolgreichen Web App-Walkthrough
Wir haben alle irgendwann mit einer App Walkthrough interagiert. Heck, einige von uns haben sie entworfen.
Aber wenn Sie sich die Designliteratur anschauen, werden Sie feststellen, dass es sehr wenig gibt, was speziell mit App-Walkthroughs zu tun hat. Sie sind ein so wichtiger Aspekt der Gesamterfahrung einer App, denn sie sind schließlich die erste Interaktion, die ein Benutzer mit einer App hat (wenn der Walkthrough vorhanden ist).
In diesem Beitrag habe ich einige Tipps für Sie zusammengestellt, indem ich die aktuellen Apps beobachte, um zu sehen, was sie mit ihren App-Komplettlösungen tun und was wir daraus lernen können.
Sollte Ihre App eine Komplettlösung haben?
Ich wollte diesen Beitrag starten, indem ich darauf hinweise, dass es einige Apps mit Walkthroughs geben sollte, aber nicht, und einige Apps, die sie haben, sollten dies aber nicht tun.
Der Zweck einer exemplarischen Vorgehensweise besteht darin, einen Einblick darüber zu geben, was Ihre App tun kann. Wenn Ihre App einfach genug oder selbsterklärend genug ist, benötigen Sie möglicherweise keine Komplettlösung. In diesem Fall sparen Sie sich Zeit für etwas Wichtigeres.
Wenn Ihre App jedoch Funktionen versteckt hat, ist eine Walkthrough ein großartiger Ort, um sie zu demonstrieren, so dass die Benutzer nicht verpassen.
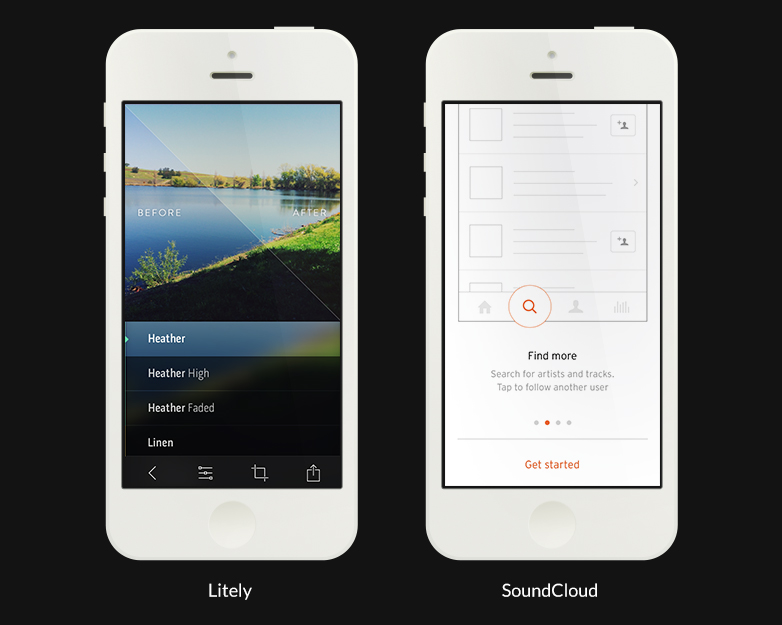
Nimm zum Beispiel Lely. Lely ist eine Fotobearbeitungs-App und verfügt über eine Reihe von versteckten Gesten, die das Erlebnis der gesamten App verbessern können. Sie können das Bild anzeigen, bevor Sie Filter hinzugefügt haben, indem Sie einfach mit zwei Fingern auf das Foto tippen. Mit Instagram können Sie dies auch tun, aber es verwendet nur einen Finger. Niemand weiß von dieser Funktionalität, weil Lely Sie nicht darüber informiert; Wenn Sie diese Funktionalität in Lely entdecken, tun Sie dies versehentlich.
Auf der anderen Seite haben wir eine App wie SoundCloud, zu Beginn des App-Erlebnisses. Einer der Bildschirme erklärt Ihnen jedoch etwas sehr Offensichtliches: Wie Sie einem anderen Benutzer folgen und was Sie von dem Suchsymbol erwarten können. Sie werden aufgefordert, einen App-Nutzer zu finden, der das Lupensymbol nicht versteht. Wenn es also zu diesem spezifischen Bildschirm von SoundCloud kommt, ist es wenig sinnvoll, die Zeit eines Benutzers zu verschwenden. Der Rundgang wäre ohne ihn genauso erfolgreich gewesen.

Achten Sie auf das Design
Es ist schwierig, eine Komplettlösung zu erstellen, wenn Sie die App noch nicht erstellt haben. Daher werden oft letzte Schritte erstellt. Dies führt häufig zu vielen Inkonsistenzen.
Wenn Sie eine Komplettlösung erstellen möchten, stellen Sie sicher, dass das Design genauso solide ist wie der Rest Ihrer App. Eine gute Übersicht ist wichtig, weil es in der Tat das erste ist, was Ihre Benutzer sehen werden. Es ist äußerst wichtig, dass die Walkthrough im Stil Ihrer Marke implementiert ist, damit Sie die Benutzer nicht verwirren.
Nutzen Sie die Vorteile von Grafiken und Animationen
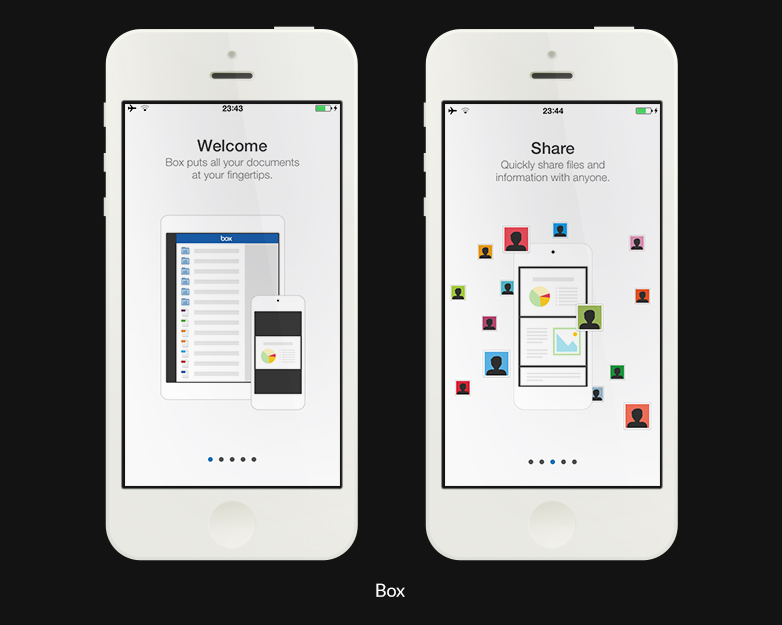
Walkthroughs sind viel ansprechender, wenn sie großartige Bilder oder Bilder verwenden. Besser noch, Walkthroughs, die Animationen verwenden, sind großartig, um die Aufmerksamkeit der Benutzer auf sich zu ziehen. Das beste Beispiel dafür ist Box. Box ist eine cloudbasierte Dateispeicher-App; Wenn Sie ihre App zum ersten Mal verwenden, erhalten Sie eine kurze Anleitung, in der sie Ihnen zeigen, wie die App vielseitig ist und viele verschiedene Dateiformate auf verschiedenen Geräten unterstützt.

Besser noch, die Komplettlösung verwendet eine einzelne Datei und animiert sie, wenn die Datei von einer Folie zur nächsten springt. Die Erfahrung ist so angenehm, weil sie clever ist und gut durchdacht aussieht. Das visuelle Design des Walkthroughs ist ebenfalls gut, da die Seiten / Seiten sauber gestaltet sind.
Mach es interaktiv
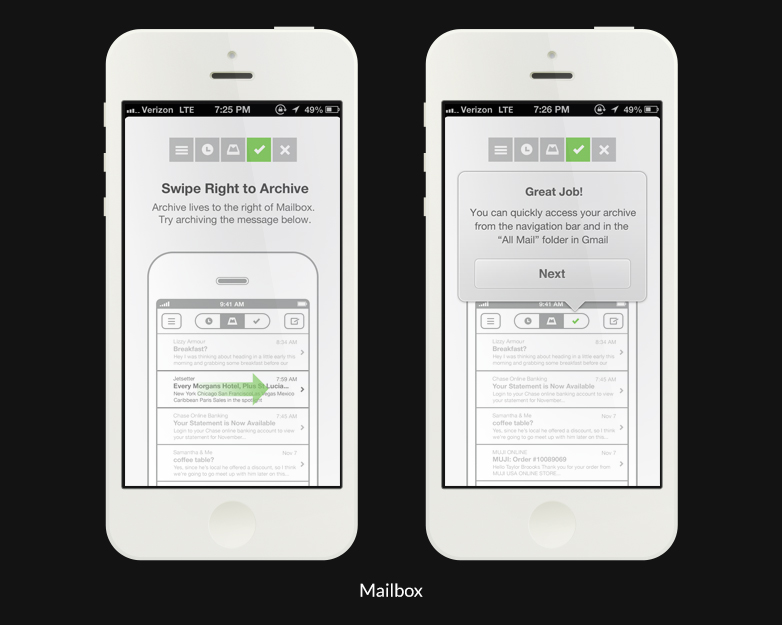
Da eine Walkthrough Ihren Benutzer darüber aufklären soll, wie Ihre App funktioniert, sollten Sie sie interaktiv gestalten. Der beste Weg, Nutzer dazu zu bringen, die coole Funktionalität Ihrer App zu sehen, besteht darin, sie dazu zu bringen, sie zu nutzen. Die aktuelle Version von Briefkasten, eine E-Mail-Client-App, hat eine raffinierte Walkthrough, die Sie über die versteckte Funktionalität der E-Mail-Sortierung durch Streichen nach links oder rechts erzählt. Es sagt Ihnen, dass wenn Sie nach rechts wischen die E-Mail archiviert; Als nächstes macht es Sie es tun. Es kann eine gefährliche Entscheidung sein, Benutzer mit Ihrer exemplarischen Vorgehensweise zu interagieren, aber im Fall von Mailbox ist die Anfrage einfach, der Benutzer muss es nur streichen! Es ist eine brillante Idee, dem Nutzer genau zu zeigen, was er von der App erwarten kann.
Wenn es richtig gemacht wird, kann ein interaktiver Walkthrough eine unterhaltsame Möglichkeit sein, die Leute für die Verwendung Ihres Produkts zu begeistern.

Stellen Sie eine einfache Möglichkeit zum Überspringen bereit
Ich bin traurig zu sagen, einige Benutzer werden sich nicht um Ihre Komplettlösung kümmern, egal wie gut sie aussieht, wie gut durchdacht oder wie informativ sie sein mag.
Es ist eine gute Idee, Nutzer nicht daran zu hindern, Ihre App zu verwenden, und Sie möchten nicht, dass Nutzer, die an der exemplarischen Vorgehensweise nicht interessiert sind, diese abschließen. Eine einfache Lösung ist eine einfache Überspringen-Schaltfläche, ob es wörtlich "Überspringe" oder ein großes altes X in der oberen rechten Ecke des Bildschirms bedeutet. Wenn Sie mit einem Knopf gehen, haben Sie etwas Platz, um mit Kopie zu spielen; Du kannst etwas sagen wie "Ich habe das!" oder ein bisschen mutiger als "Ich habe es, lass es mich benutzen." Viel Spaß damit und vielleicht wirst du deinen Benutzer davon überzeugen, es durchzustehen.
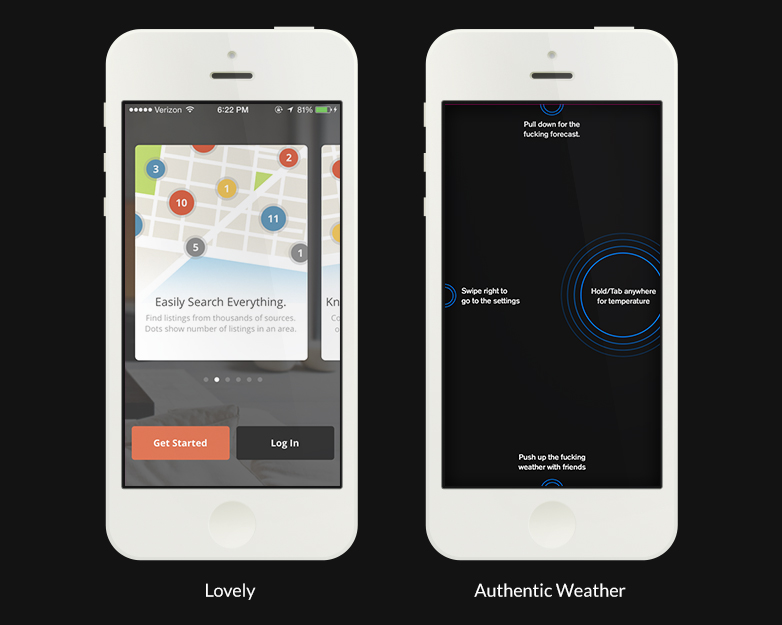
Schön ist eine App, die das gut macht. Wenn du die App zum ersten Mal öffnest, gibt es eine Komplettlösung, aber du kannst sie immer überspringen, indem du auf den großen orangefarbenen Knopf mit der Aufschrift "Get Started" drückst. Es ist immer da, von Anfang an und nicht nur gegen Ende.
Es gibt noch andere Optionen für Sie. Was Sie einfach tun können, ist es Benutzern zu erlauben, frei durch die Lösung zu wischen. Im Fall von Box muss der Benutzer nur ein paar Mal nach links wischen, um bis zum Ende durchzukommen und die App zu benutzen. Es gibt keine Gimmicks, die von der App implementiert werden, die dich daran hindern, genau das zu tun.
Authentisches Wetter ist ein anderes Beispiel. Wenn Sie die App herunterladen, erhalten Sie lediglich einen einfachen Seitenbildschirm, der verschwindet, wenn Sie ihn irgendwo antippen. Die Walkthrough ist dann fertig und der Benutzer kann die App genießen. Wenn jemand interessiert ist zu lesen, was der Bildschirm sagte, großartig! Wenn nicht, sind sie jetzt in der App.

Walkthroughs und Onboarding
Manchmal beinhalten Walkthroughs das Onboarding oder sie sind überhaupt keine Walkthroughs und der Benutzer muss ein Konto erstellen, um die App zu verwenden. Ob das richtig ist oder nicht, ist eine ganz andere Diskussion. Ich werde Sie auf diesen Artikel hinweisen, der darüber spricht, warum Sie das vielleicht nicht wollen: Zwei Gründe, auf Zeichen zu verzichten und die Leute Ihr Produkt zuerst benutzen zu lassen. Wenn Sie Menschen dazu bringen, eine strenge Registrierung von Anfang an zu befolgen, sollten Sie diese beiden Szenarien berücksichtigen.
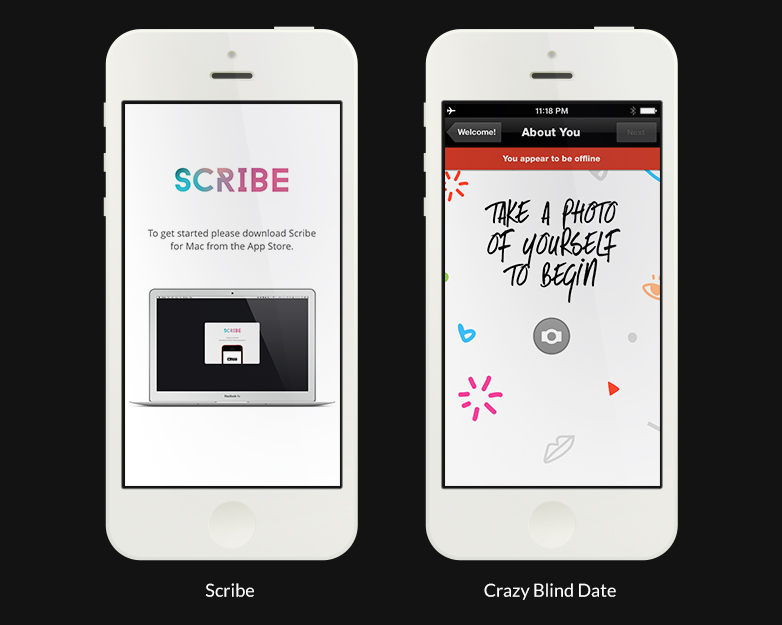
Schreiber ist eine App, mit der Sie Informationen zwischen Ihrem iPhone und Ihrem Mac wie Telefonnummern oder Bilder teilen können. Um die App nutzen zu können, müssen Sie beide verbinden. Wenn Sie die App zum ersten Mal öffnen, erhalten Sie genaue und klare Anweisungen zum weiteren Vorgehen. Es sagt Ihnen genau, was zu tun ist und wenn etwas schief geht, bietet es sogar Lösungen. Die App unterstützt die Benutzer beim einfachen Onboarding.
Crazy Blind Date war eine Dating-App von OKCupid, die Nutzer blind Tage fand, wie der Name schon sagt. Um einen Account zu erstellen, musste der Nutzer zuerst ein Foto hochladen. Die Erfahrung dabei könnte erschreckend schwierig sein. Die Kopie war tatsächlich falsch - Sie könnten auch ein Foto hochladen - aber Sie konnten kein Foto hochladen, wenn Ihr Telefon offline war, es nicht nimmt und das Symbol selbst nicht prominent genug ist. Diese schlechte Usability ist wahrscheinlich der Grund, warum Crazy Blind Date nicht mehr verfügbar ist.

Vorgestelltes Bild / Thumbnail, verwendet iPhone 5c-Modell von Ben Lee