Wie Sie Ihre Benutzer mit subtiler Animation erfreuen
Happy Thanksgiving für alle unsere amerikanischen Leser!
Animation ist nichts Neues in digitalen Schnittstellen. Sie hatten eine interessante Geschichte des Aufsteigens, Fallens und jetzt wieder an Popularität. Subtile Animationen fügen Persönlichkeit und Empathie in eine sonst langweilige Oberfläche ein. Sie machen Erfahrungen lustig, entzückend und unvergesslich.
Animation im Webdesign gibt es schon lange. Sie wurden zuerst durch das .gif-Format und später durch .swf populär. Da jedoch viele Designs die Usability nicht berücksichtigen, wurde die Animation bald mit schlechtem UX assoziiert.
Als Flash nicht mehr cool war und HTML5 zur ersten Wahl wurde, war es CSS3, das den Animationsstab übernahm. speziell CSS-Übergänge und CSS-Animationen . Einfachere Implementierung und reibungslosere Leistung als sogar JavaScript machten CSS zum idealen Werkzeug und Designer experimentierten seither mit Animationen in der Benutzeroberfläche.
Hinzufügen von Persönlichkeit mit Animation
Wenn Ihre Navigation bei Last eingeblendet wird, sorgt dies für eine sehr nette Berührung. es zeigt, dass Ihre Website elegant ist; das ist Persönlichkeit. Wenn Sie eine Taxi-App benutzen und ein großes Trinkgeld geben, fällt Konfetti über den Bildschirm; das ist lustig, schrullig und unerwartet; das ist Persönlichkeit. Kleine Dinge wie diese ermöglichen Ihrem Besucher eine persönliche Verbindung mit Ihnen.
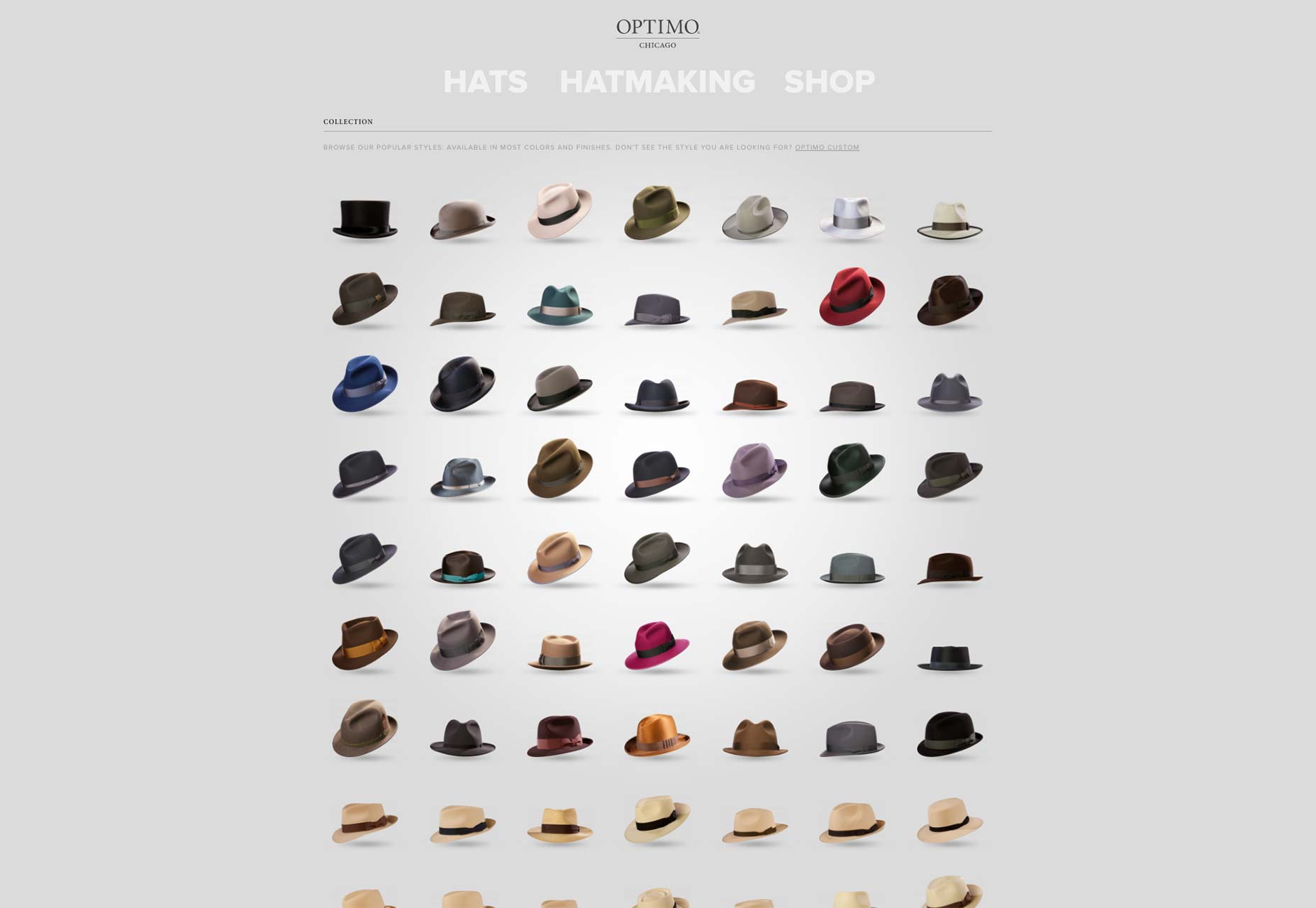
Optimos Hüte machen Sie einen schönen Übergang beim Schweben, sie geben sich als Einführung und machen Platz für den Namen des Hutes. Es ist jenseits von subtilen, aber vor allem ist es eine nette Geste, dies bietet ein Gefühl der Persönlichkeit, ein Gefühl der Freude.
Erstellen einer emotionalen Verbindung mit Animation
Wenn es eine persönliche Verbindung gibt, gibt es eine emotionale Verbindung. Ich bin jetzt in der Lage, Ihre Firma und Marke zu mögen; Wir sind jetzt in einer Beziehung, weil diese subtilen Animationen mich die Menschen - die Menschen - hinter dem Computer / der Maschine / der Website sehen lassen. Diese kleinen Berührungen lassen eine Unternehmenskultur durchscheinen. Es ist nicht schwer zu sehen, dass die Leute hinter der Firma freundlich und wahrscheinlich locker sind. es ist daher einfach, mit ihnen auf einer persönlichen und emotionalen Ebene zu verbinden.
Aufregendes Interesse mit Animation
Ehrlich gesagt, schrullige Animationen machen Spaß; Sie machen Ihre Website interessant! Außerdem lieben sie es, sie werden es so sehr genießen, dass sie es mit ihren Freunden teilen - sei es im Gespräch oder in einem Tweet - und sie werden sich an dich erinnern.
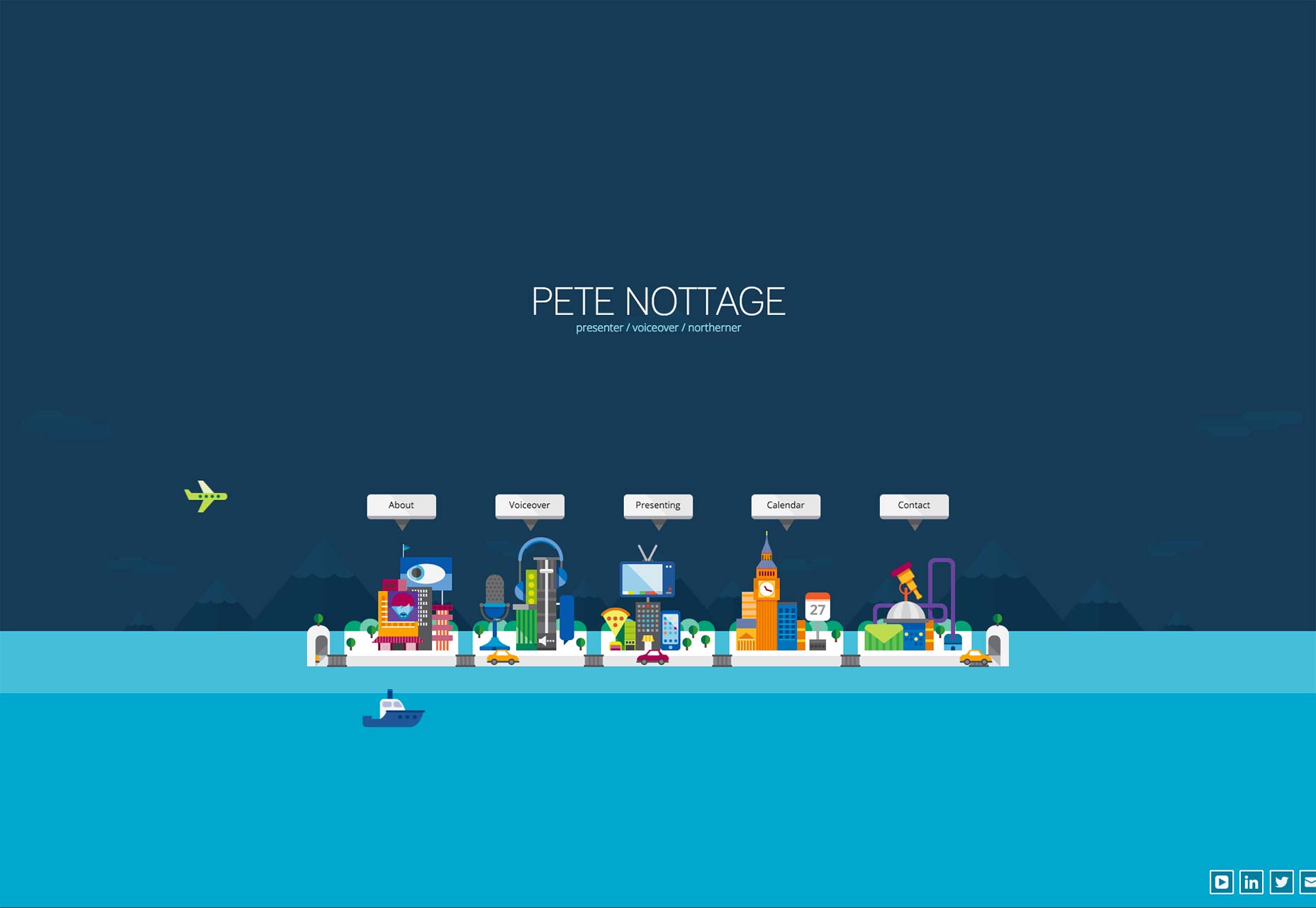
Soleil Noirs Träum weiter Website ist etwas anderes. Alles bewegt sich, wackelt und was nicht; aber es funktioniert sehr gut für die Website, da es Spaß macht und interessant sein soll. Alles ist so leicht animiert; Das sorgt für einen sofortigen positiven Eindruck.
Fazit
Nicht alles ist ohne seinen Nachteil. Es gibt eine feine Linie zwischen subtil und zu viel. Die Animation kann auch für die Benutzer lästig sein, besonders wenn eine Animation auf jedem Abschnitt einer langen einzelnen Seite platziert wird. Ich musste einmal auf Inhalt warten, da ich zum Ende einer Seite scrollte und der Animation vorausging, die die Abschnitte geladen hat. Das ist nicht gut, es stört meinen Workflow, es lenkt mich ab, es macht mich wütend.
Es kann sogar unpassend sein, dass einige Websites diese Animationen haben; Wenn Sie eine Non-Profit-Organisation sind, die ernst genommen werden möchte, oder vielleicht eine Webseite für die Besteuerung der Regierung, ist es unangemessen, dass Sie Ihre Seite herunterregnen, wenn sich ein Benutzer anmeldet oder auf den Button "Meine Einkommensteuer bezahlen" klickt. Dies könnte Ihrem Image schaden und Menschen dazu bringen, Ihnen nicht zu vertrauen. Stellen Sie sicher, dass Ihre Animationen für Ihre Zielgruppe geeignet sind.