{{Autor}}
{{Auszug Wörter = "100"}} ... Weiterlesen
Das Blogging-Plattform Ghost hat in letzter Zeit viel Aufmerksamkeit auf sich gezogen, aufgrund seines kürzlichen Umzugs von der Beta-Version zur Veröffentlichung (falls ihr noch nicht davon gehört habt, geh herüber und lesen).
Wie bei anderen Plattformen unterstützt Ghost Third-Party-Themes. In diesem Artikel werden wir einen einfachen, responsiven und inhaltsorientierten Blog entwerfen. Dann kodiere es in ein voll funktionsfähiges Theme für Ghost.
Das Standardthema für Ghost, 'Casper', ist sehr sauber. Sie setzen den Inhalt zuerst und zeigen die Typografie mit einer modernen Farbpalette, so dass der Schwerpunkt auf der Schrift liegt.
Wir werden diesem Beispiel folgen, daher muss unser Entwurfsprozess zunächst verstehen, wie Ghost funktioniert und was dem Benutzer im Backend zur Verfügung steht. Es gibt 4 Hauptelemente, auf die wir beim Design des Themas (abgesehen von den Artikeln / Beiträgen selbst) vom Backend zurückgreifen können:
Alle diese Einstellungen können auf der Registerkarte Einstellungen in Ghost vorgenommen werden. Diese weisen das Design in eine naheliegende Richtung einer Art Banner am oberen Rand der Seite, die den Titel, das Logo und die Beschreibung sowie ein Titelbild als Hintergrund enthält.
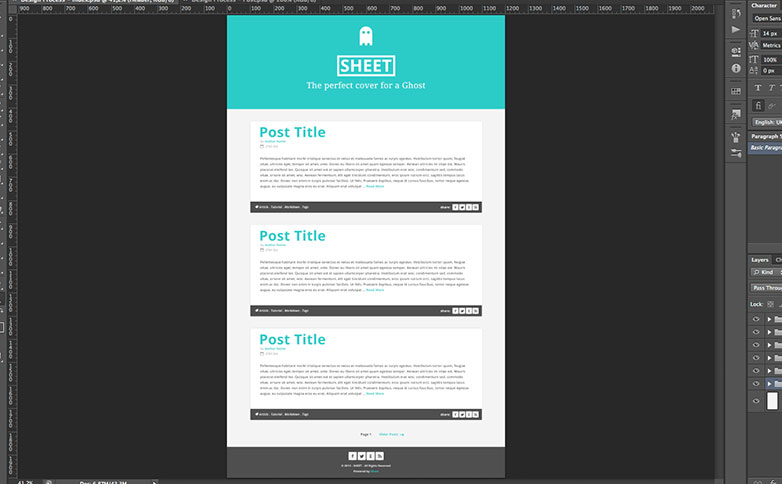
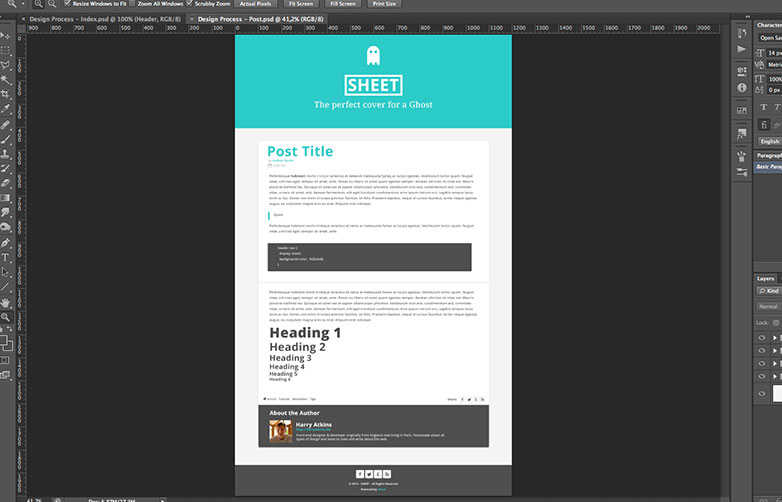
Wir müssen also wirklich nur 2 Seiten entwerfen, das ist die Homepage, auf der die neuesten Posts und die einzelne Post-Seite angezeigt werden. Da das Design relativ einfach ist, werde ich zuerst die fertige Seite zeigen und dann nochmal die Details durchgehen. Also hier ist die "Home" -Seite, die die neuesten Beiträge anzeigt:

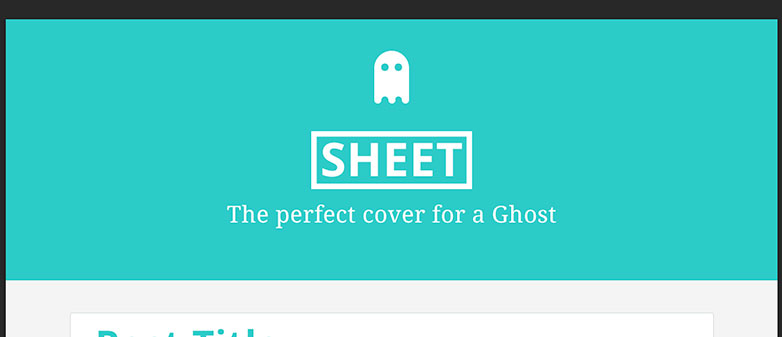
Wie Sie sehen können, bunte Highlights, zusammen mit grundlegenden und sauberen Design. Lass uns nochmal über die Details rennen. Also haben wir den Header, der das Logo enthält (hier habe ich ein kleines Blattkostüm für einen Geist gemacht), den Namen des Blogs und die Beschreibung.

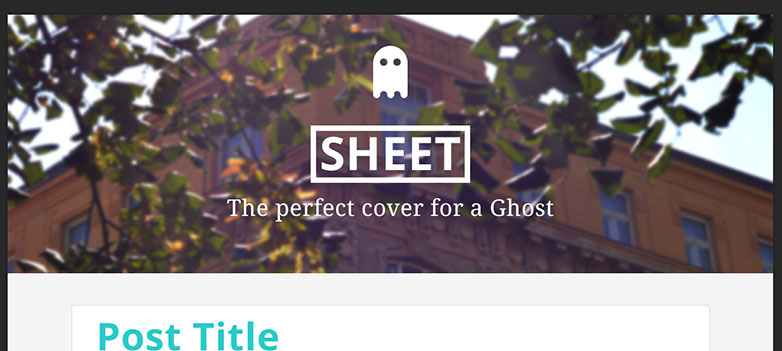
Wenn der Benutzer also ein Titelbild auswählt, wird es hier als Hintergrundbild in voller Breite eingefügt. Wenn nicht, werden wir für eine solide blaue Farbe gehen, die unsere Highlight-Farbe wie oben sein wird.

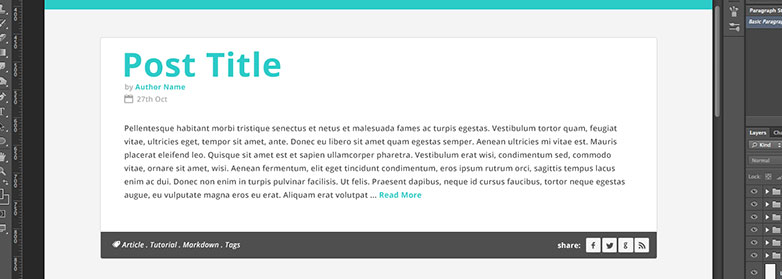
Dann haben wir einige Inhaltsfelder, in denen wir alle Informationen zu jedem Beitrag (Titel, Veröffentlichungsdatum, Autor, Tags) und den Auszug anzeigen.

Schließlich erstellen wir einen einfachen Seitenumbruch und eine Fußzeile. In der Artikelfreigabe-Box, in der Fußzeile und auf der gesamten Website verwenden wir eine benutzerdefinierte Symbolschriftart, die bei Fontello und die Schriftart Öffnen Sie Sans von Google Web Fonts. Was wir später sehen werden.

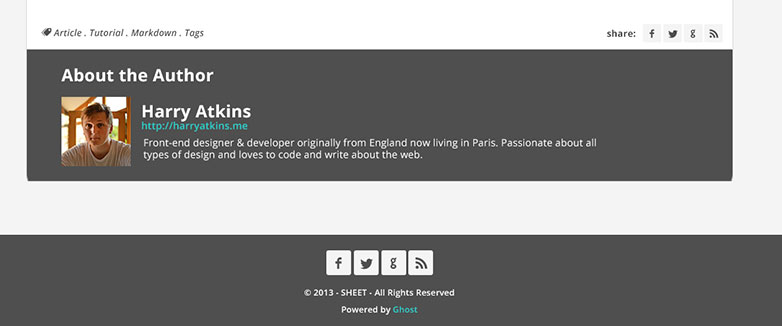
Dieses Design ist der Homepage sehr ähnlich. Bis auf den Block, in dem wir den Auszug vorher eingefügt haben, wird er nun in voller Höhe angezeigt und zeigt den gesamten Inhalt. Außerdem fügen wir unten eine Autorenbox hinzu.

Also alles gleich, abgesehen von etwas Inline-Text-Styling, das wir in der Entwicklungsphase übergehen werden. Und hier ist die neue Autorenbox:

Okay, jetzt wurde das Design überprüft (und natürlich nach eigenen Wünschen angepasst). Es ist Zeit, mit der Entwicklung zu beginnen. Wenn du es noch nicht getan hast, nimm dir eine Sekunde Zeit und lies den offiziellen Ghost Dokumentation zur Themenerstellung. Sie sind sehr klar und präzise über was benötigt wird und Dateistruktur und so weiter. Grundsätzlich können wir für dieses Tutorial die Entwicklung in zwei Phasen aufteilen. Inhalt und Stil. Wie eine grundlegende Beziehung zwischen HTML und CSS, werden wir das Thema funktionieren lassen und es dann wie unser Design aussehen lassen.
Um zu beginnen, muss Ghost lokal auf Ihrem Computer installiert sein. Dies ist relativ einfach zu tun, und es gibt jetzt sogar automatische Installer (wie dieses ). Sobald es installiert ist und ausgeführt wird, müssen Sie den Ghost-Ordner mit dem Namen 'ghost-version.number' finden (zum Zeitpunkt des Schreibens ist es 'ghost-0.3.2'). Navigieren Sie nach der Suche zu "Inhalt / Themen". Dort möchten Sie einen neuen Ordner mit dem Namen Ihres Themas erstellen. In diesem Fall werden wir es "Blatt" nennen. In diesem Ordner werden zwei Dateien erstellt, die für ein Ghost-Theme unerlässlich sind. Das sind "index.hbs" und "post.hbs". Wenn Sie die Ghost-Dokumentation gelesen haben (oder anderswo mit Lenker gearbeitet haben), erkennen Sie das Dateiformat ".hbs", was bedeutet, dass wir die sogenannten "Lenker" verwenden können. : {{}} in unserer Vorlage
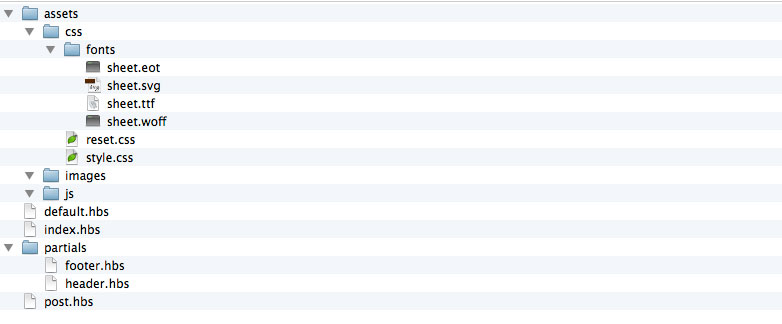
Danach fügen wir eine weitere Datei namens "default.hbs" und eine Ordnerstruktur für unsere Assets und Teildateien hinzu. Folge dieser Dateistruktur:

Unter 'assets / css / fonts' werden wir unsere Icon-Font-Dateien für die @ font-face-Implementierung platzieren. Für dieses Design habe ich nur 6 Symbole gewählt: Facebook, Twitter, Google, RSS, Tags, Kalender.

Abgesehen davon sind die restlichen Dateien ziemlich selbsterklärend. Kommen wir nun zum Code. Wir betrachten zuerst die zwei wesentlichen Dateien im Thema.
Was die Designs betrifft, gebe ich zuerst den gesamten Inhalt der Datei an, dann werden wir die wichtigen Teile aufteilen. Zuerst die Datei 'index.hbs':
{{!< default}}{{> header}}{{#foreach posts}}{{Autor}}
{{Auszug Wörter = "100"}} ... Weiterlesen
{{/ foreach}} {{# wenn Paginierung}} {{{Seitennummerierung}}} {{/ob}} {{> Fußzeile}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> header}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{#foreach posts}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> footer}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}}{{> header}}{{#post}}{{{url}}}">{{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the ti