Wie man effektive 404-Fehlerseiten in WordPress erstellt
Die größten Orte dort sind immer bemerkenswert für ihre Liebe zum Detail. Ein oft unterschätztes Detail ist die Existenz einer nützlichen und benutzerfreundlichen 404-Fehlerseite. WordPress bietet eine einfache Möglichkeit zum Erstellen und Anpassen der 404-Fehlerseite, aber die Einfachheit der Anpassung bedeutet leider nicht automatisch Effektivität.
Der bekannte WordPress-SEO-Experte Joost de Valk (alias yoast) berichtet über seine jüngsten Erkenntnisse aus mehreren Jahren Website-SEO-Audits. Laut diesem Bericht hatte eine erhebliche Anzahl der geprüften Websites Probleme mit der Optimierung ihrer 404-Fehler-Seite. Das Standard-WordPress-Theme (derzeit Twenty Twelve) hat eine sehr einfache Vorlage für diesen Fall und nicht so viele Website-Besitzer gehen darüber hinaus.
Warum ist es wichtig?
Sehen wir uns das aus der Sicht des gesunden Menschenverstandes an. Wann tritt ein 404-Fehler auf? Wenn jemand auf einen Link klickt, der auf Inhalte auf Ihrer Website verweisen sollte, aber aus welchen Gründen auch immer, gibt es keine entsprechende Seite: Vielleicht haben Sie einen Permalink geändert oder die Seite entfernt, vielleicht haben Sie die Tags oder Kategorien geändert, vielleicht war der Link einfach falsch. Es gibt eine Reihe von Gründen für den Fehler, aber eine wichtige Tatsache kann nicht geleugnet werden: der Besucher ist bereits auf Ihrer Website, er / sie ist bereits an etwas interessiert, er / sie hat sich bereits bemüht, es zu finden, so diese Bemühung sollte belohnt werden.
Eine der grundlegenden Regeln von UI besteht darin, Benutzer nicht ohne Anleitung in Sackgassen zu lassen. Es gibt immer einen Zurück-Button im Browser, aber möchten Sie wirklich, dass Ihr Besucher ihn benutzen muss?

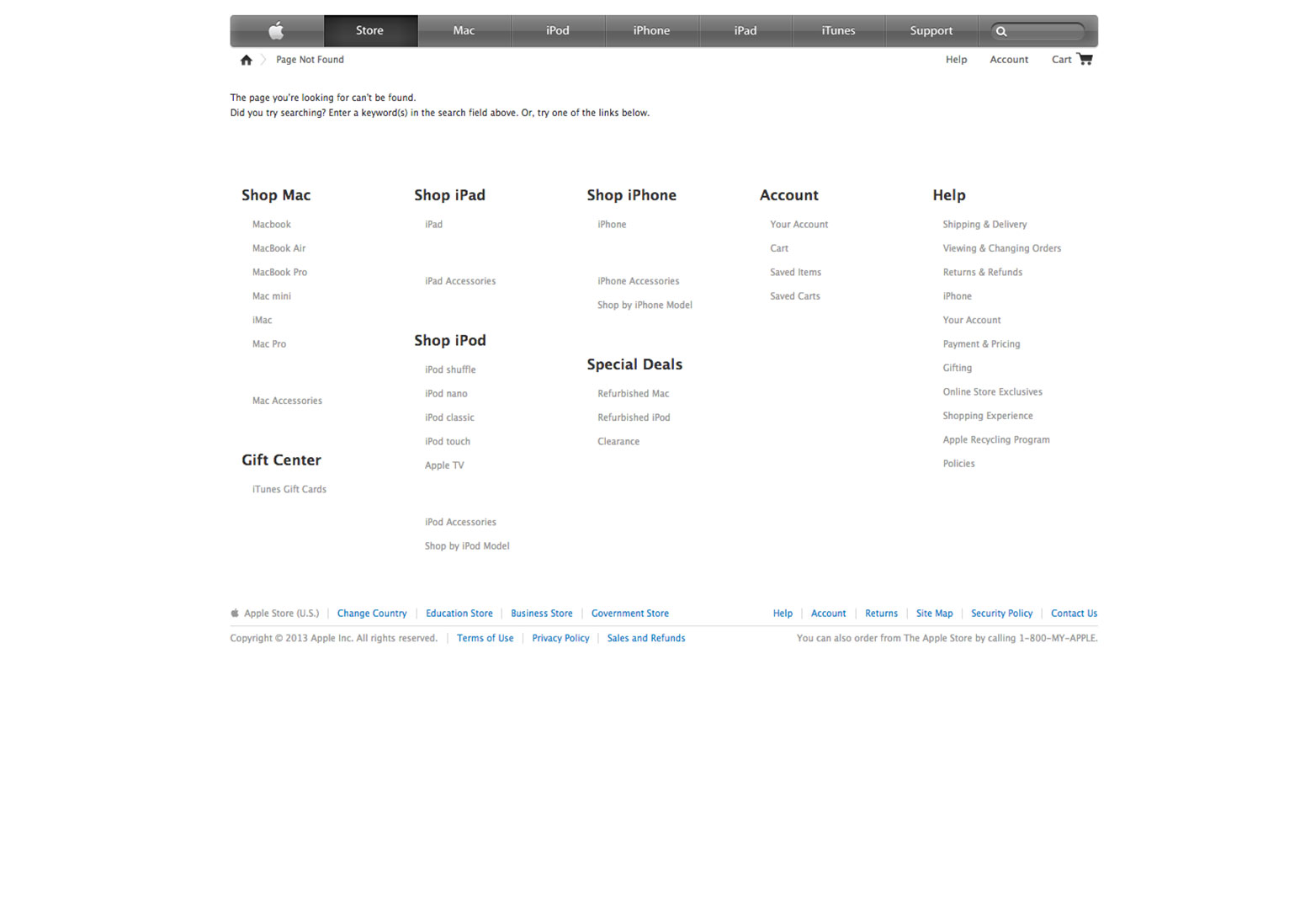
 Apfel bietet eine Sitemap auf ihrer 404-Fehlerseite zusammen mit einer einfachen und klaren Nachricht.

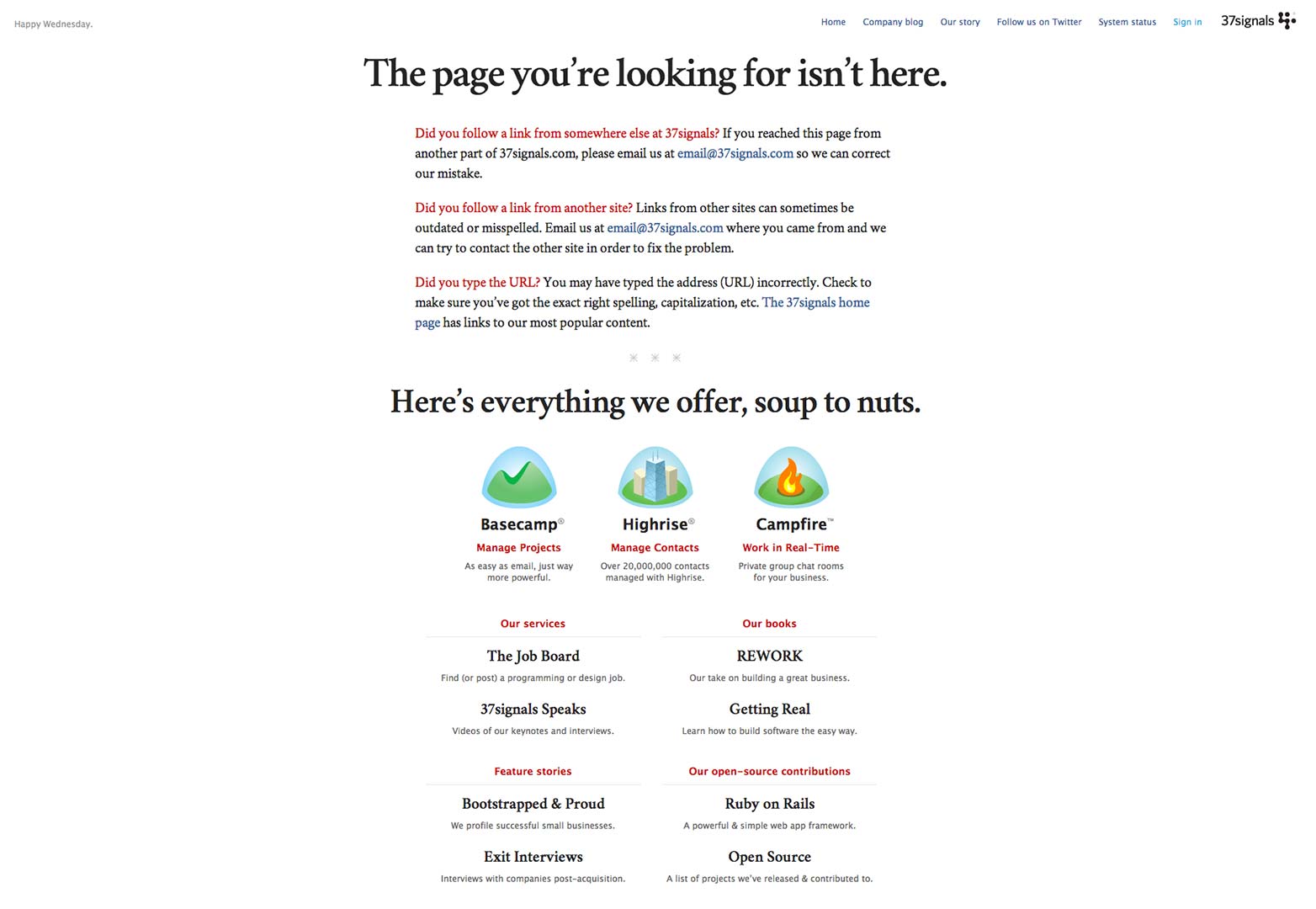
37 Signale Nutzen Sie die zusätzliche Gelegenheit, um ihre Produkte zu präsentieren, und bietet Kontaktinformationen, um das Problem zu lösen.

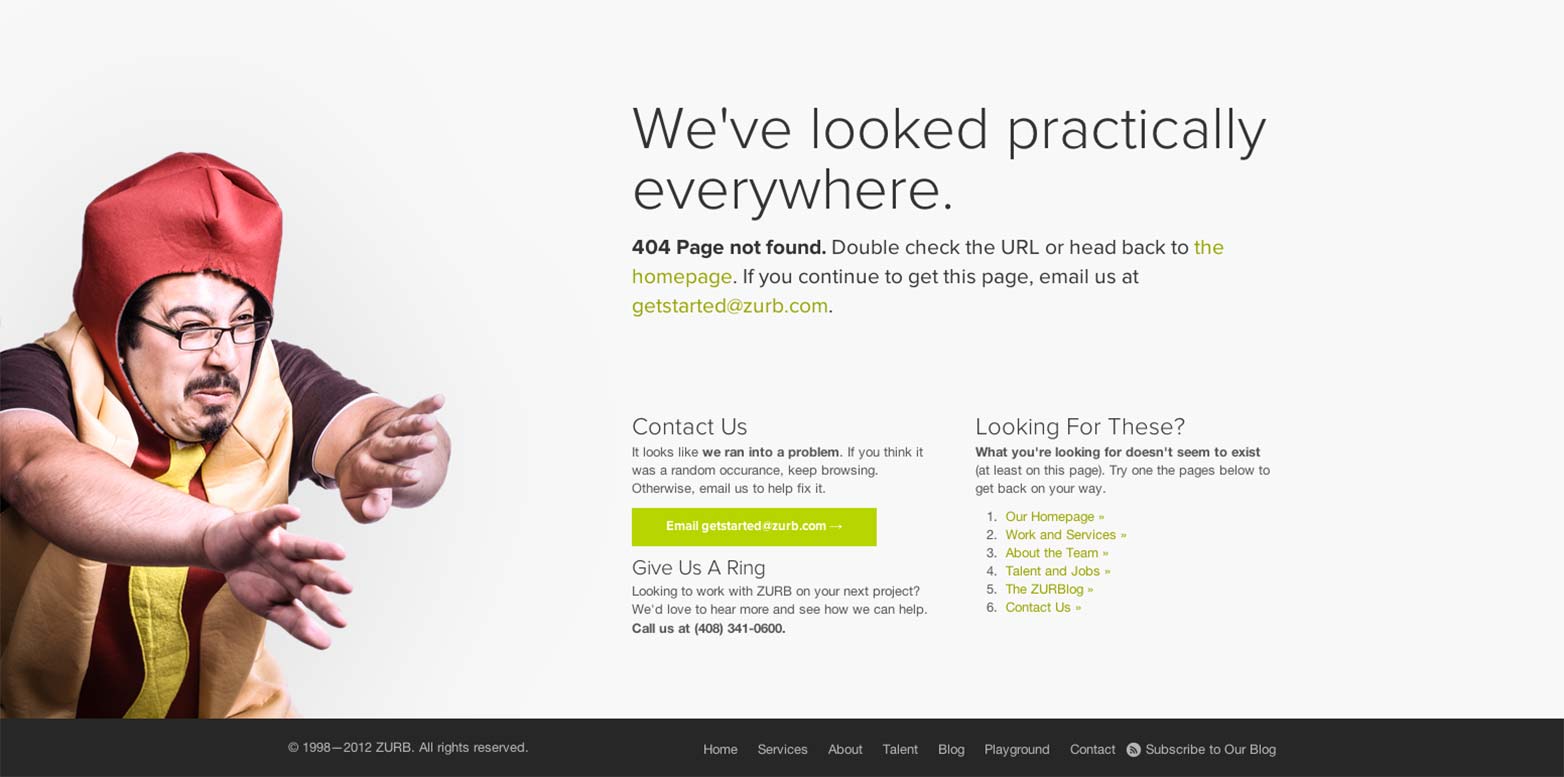
Zurb Die 404-Fehlerseite unterstreicht die Möglichkeit, sie mit einem Problem zu kontaktieren. Designer sollten Probleme lösen, oder?

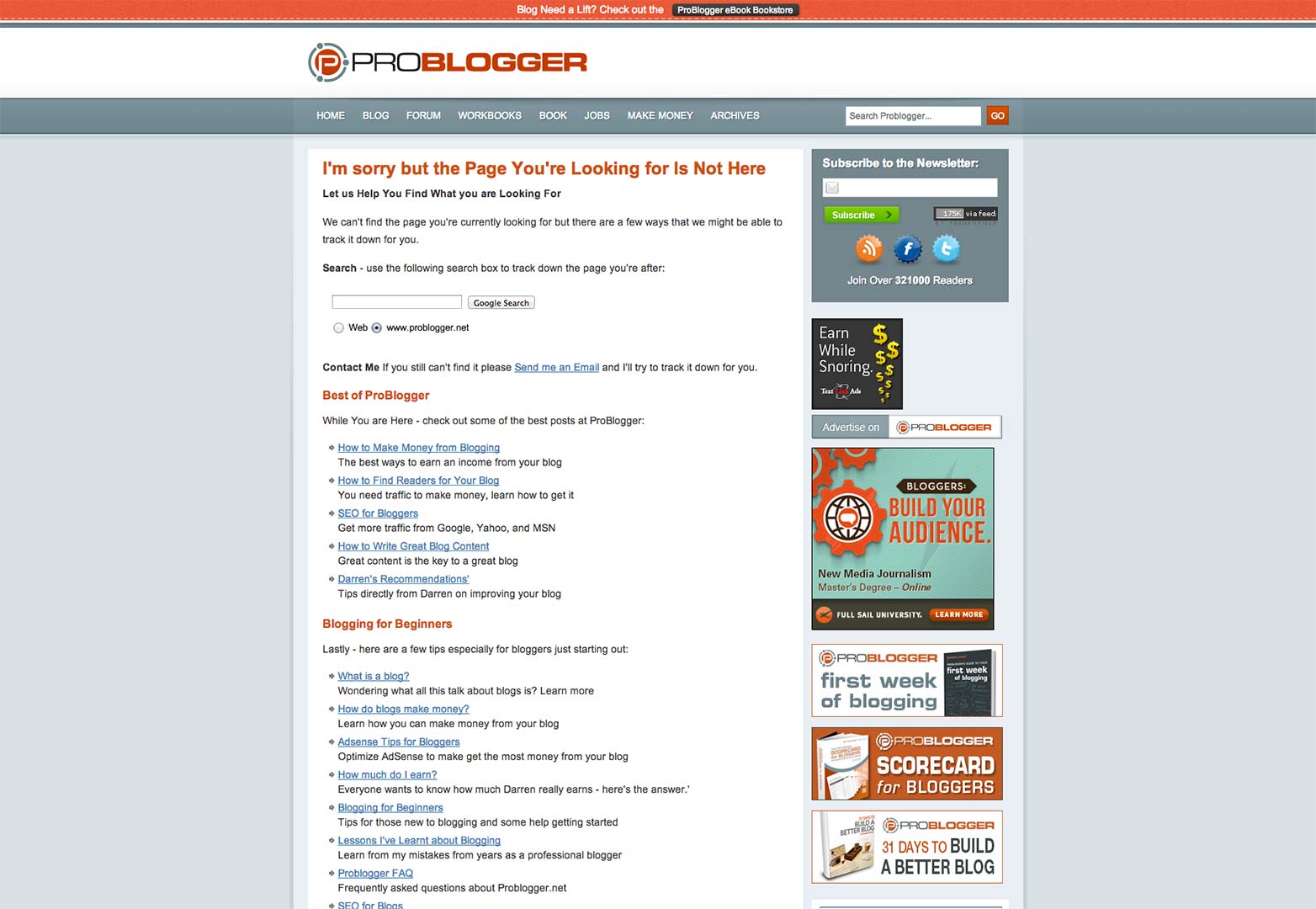
 Problogger präsentiert eine breite Palette verschiedener Inhalte zum Lesen.

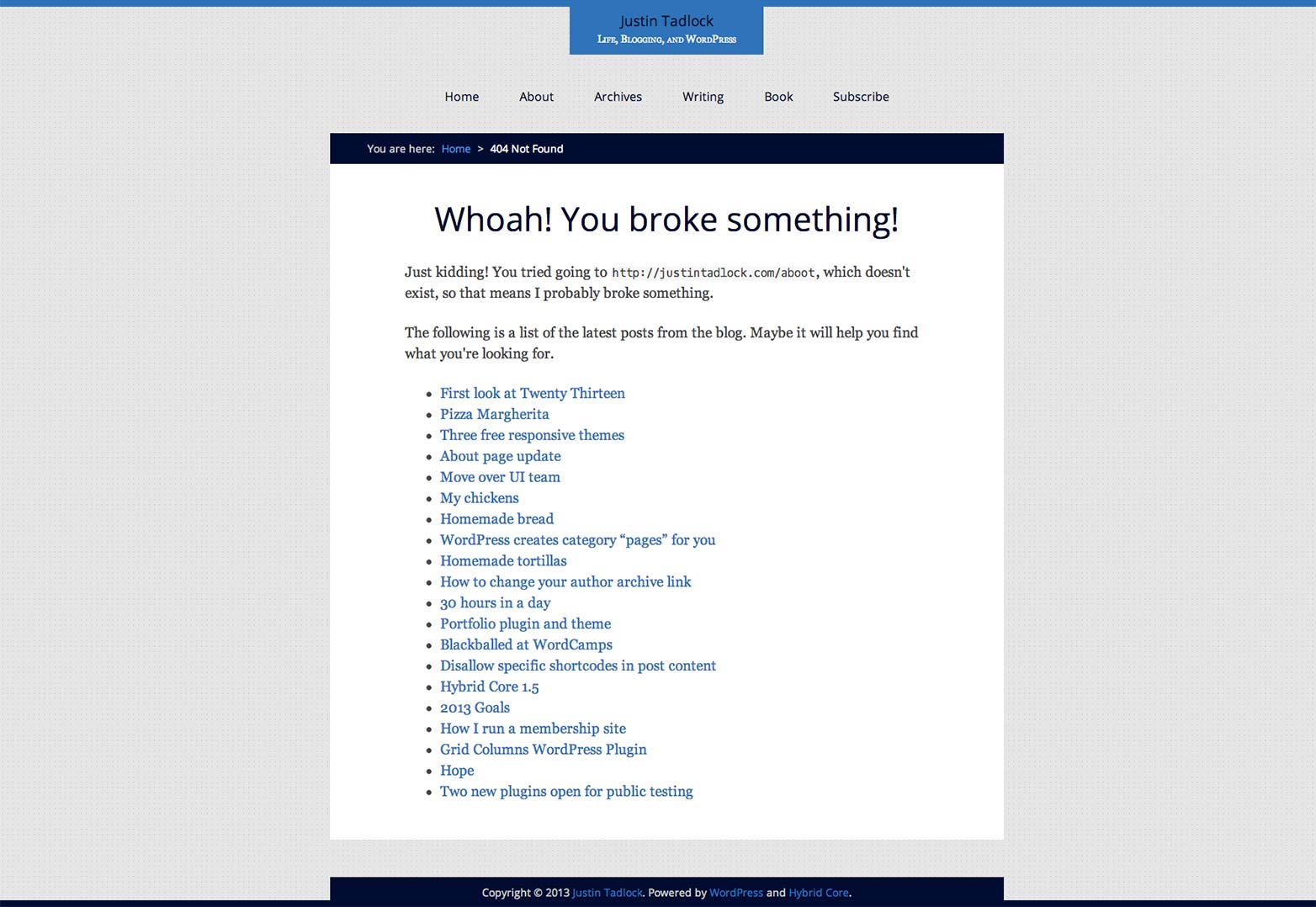
Justin Tadlock Der Blog verwendet Breadcrumbs, um einen Link zur Startseite zu präsentieren.
Erstellen einer benutzerdefinierten 404-Fehlerseite in WordPress
Was kann getan werden, um diese Situation zu verbessern? Wie kann der Fehler zur Chance werden?
Auf der Suche nach Ideen und Richtlinien können wir den WordPress Codex oder die Google Webmaster Guidelines als perfekte Ausgangspunkte betrachten. Eigentlich ist unsere Hauptaufgabe ganz einfach: Erklären Sie, warum eine Seite nicht gefunden werden kann und bieten Sie Vorschläge, um zum richtigen Bildschirm zu gelangen. Aus dieser Sicht können wir eine Liste möglicher Komponenten ableiten, die eine "perfekte" 404-Fehlerseite erzeugen:
- eine klare Fehlermeldung auf einfache und freundliche Art und mit Entschuldigung für die Unannehmlichkeiten;
- das Erscheinungsbild des Rests der Website mit klaren Branding- und Navigationsoptionen;
- mögliche Alternativen und Hinweise, wie Sie die gewünschten Informationen finden. Ein Suchformular, Links zu relevanten und / oder beliebten Inhalten und die Homepage sind mögliche Lösungen für diesen Teil;
- eine Möglichkeit, einen Fehler zu melden, wenn der Benutzer dies möchte; Sie können eine Kontakt-E-Mail oder andere Kontaktinformationen angeben.
Aus dieser Liste können wir nützliche Tipps und Ideen für die Aufnahme in eine 404-Fehler-Vorlage ermitteln:
- aktuelle und / oder beliebte Beiträge oder alternativ zufällige Beiträge;
- Abonnement-Optionen (wie RSS) zusätzlich zu den Kontaktdaten;
- Sitemap, insbesondere bei kleinen Sites;
- Aktionen oder Informationen über Ihre Angebote und Dienstleistungen;
- Branding-Materialien zur einfachen Identifizierung Ihrer Website und Ihrer Branche;
- Informationen über die angeforderte URL und den relevantesten Inhalt;
- tagcloud als schnelle Möglichkeit, den Besucher in den Kontext Ihrer Website zu stellen;
- ein Benachrichtigungs- und / oder Verfolgungssystem, um mögliche 404-Fehler auf Ihrer Website zu erkennen.
Eine wichtige Sache auf einer 404-Fehlerseite ist ein korrekter HTTP-Status 404, der vom Server bedient werden sollte. Glücklicherweise erledigt WordPress dies automatisch für uns, so dass wir uns darauf konzentrieren können, die Seite selbst zu erstellen. Wir benötigen das aktive Thema, um eine eigene Vorlage für die Seite 404.php zu haben. Die nackte Knochenstruktur der Vorlage ist ziemlich einfach:
Das Markup, mit dem die Seitenstruktur erstellt wird, sollte dem entsprechen, was vom aktiven Design verwendet wird. Alternativ kann etwas zusätzliches Styling bereitgestellt werden, um diese Struktur zu imitieren. Mit den Standardaufrufen get_header und get_footer stellen wir sicher, dass die Seite alle Branding-Elemente und Navigationsoptionen enthält und alle Skripte und Stile ordnungsgemäß geladen sind.
Jetzt, wenn wir die ersten Vorbereitungen getroffen haben, füllen wir die Seite aus. Das Beste, was wir für den Besucher auf der 404-Seite tun können, ist zu erraten, was tatsächlich angefordert wird und die bestmögliche Übereinstimmung zu bieten. Informationen über die angeforderte URL werden von WordPress in der Eigenschaft $ wp-> request gespeichert. Wir können diese Zeichenfolge parsen und versuchen, ähnliche Inhalte basierend auf post_name- Daten zu finden, die Informationen über Post- und Seiten-Slugs speichern. Wenn eine solche Suche nichts aussagekräftiges liefert, können wir eine regelmäßige Suche durch den Post-Inhalt versuchen. Wenn diese Bemühungen keine positiven Ergebnisse liefern, können wir immer eine Liste der letzten Beiträge als Fallback bereitstellen.
Natürlich enthalten wir auch die freundliche Nachricht, das Suchformular und einen Link zur Homepage.
Zuerst werden wir einige Hilfsfunktionen erstellen, um einige Vorlagenroutinen zu handhaben; Sie können in die functions.php Ihres Themes oder direkt in die Datei 404.php aufgenommen werden.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}Die Funktion frl_get_requested_slug versucht, den angeforderten Seiten-Slug mit dem globalen $ wp- Objekt und regulären Ausdrücken zu erhalten. Der Code geht davon aus, dass die Website Permalinks verwendet und die Anfrage in die entsprechende Form geht.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style lädt benutzerdefinierte Stile mit der 404-Vorlage, vorausgesetzt, dass sich die entsprechende .css-Datei im Verzeichnis / css im Verzeichnis des aktiven Themes befindet.
Der Vorlagencode, wie wir ihn geplant haben, enthält vier Teile: die freundliche Nachricht; die Suche; die Liste der letzten Einträge; die letzte Chance.
Die freundliche Nachricht:
404 Seite nicht gefunden
Die Suche nach dem gewünschten Inhalt:
'any', 'post_status' => 'veröffentlichen', 'name' => $ q, 'posts_per_page' => 5); $ query = neu WP_Query ($ args); // Abfrage von Posts nach slugif (leer ($ query-> posts)) {// suche nach Posts $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' publizieren ',' s '=> $ q,' posts_per_page '=> 5); $ query-> query ($ args);} if (! leer ($ query-> posts)) :?> Haben Sie nach einer der folgenden Seiten gesucht?
Beiträge);?>
Zunächst führen wir eine WordPress-Abfrage mit einem ersten Satz von Argumenten durch, die nach dem angeforderten Slug in einem Post- / Seitennamensfeld sucht. Wenn wir danach keine Ergebnisse erhalten, ersetzen wir Bindestriche in der angeforderten Zeichenfolge durch Leerzeichen und führen eine weitere Abfrage durch, die nach den angeforderten Wörtern im Inhalt der Beiträge / Seiten sucht. Wenn wir Ergebnisse erhalten haben, geben wir diese mit Hilfe der zuvor erstellten Funktion frl_list_posts aus.
Liste der letzten Einträge:
'post', 'post_status' => 'veröffentlichen', 'posts_per_page' => 5); $ query-> query ($ args); if (! leer ($ query-> posts)):?> Werfen Sie einen Blick auf die neuesten Beiträge.
Beiträge);?>
In diesem Teil führen wir eine Abfrage für die 5 letzten Posts im Blog durch und geben sie auf die gleiche Weise wie zuvor aus.
Die letzte Chance:
Nicht gut?
Bitte benutzen Sie das Suchformular, um es erneut zu versuchen oder von der Homepage aus zu suchen .
. Wenn Sie weitere Hilfe benötigen, wenden Sie sich bitte an [email protected] .
Wenn keine der oben genannten Optionen den Benutzer zufrieden stellt, bieten wir einen Link zur Homepage an und stellen ein Suchformular zur Verfügung.
Verhindern von 404 Fehlern auf Ihrer Site
Es scheint, dass wir unser Bestes getan haben, um dem Besucher auf der 404-Fehlerseite zu helfen. Tatsächlich ist die beste Hilfe dort zu verhindern, dass die 404 Seite jemals benutzt wird. Insbesondere können wir:
- Stellen Sie von Anfang an gut strukturierte Permalinks ein, so dass es weniger wahrscheinlich ist, dass sie in Zukunft geändert werden müssen;
- Überwachung von eingehenden Links, die nicht korrekt sind, Kontakt mit den Eigentümern der Websites, auf denen solche Links erscheinen, mit der Bitte, sie zu korrigieren;
- Achten Sie auf den alten Inhalt, entfernen Sie ihn erst, wenn es absolut notwendig ist, und richten Sie die korrekte Umleitung bei der Seitenmigration ein.
Es gibt keine echte Entschuldigung dafür, dass Ihre Website oder Ihr Blog keine hilfreiche und benutzerfreundliche 404-Fehlerseite haben sollte. Ich hoffe, dass diese Anleitung Ihnen hilfreiche Tipps gegeben hat.
Was hast du auf deiner 404-Seite? Was findest du nützlich, wenn du auf 404 Seiten stößt? Lassen Sie es uns in den Kommentaren wissen.
Vorgestelltes Bild / thumbnail, verlorenes Bild über Shutterstock.