Häufige Fehler beim Entwerfen für Mobile
Sie haben bereits eine großartige App-Idee und arbeiten fieberhaft daran, sie zu erstellen und zu starten. Oder Sie entwickeln eine mobile Website, um einen Desktop-Build zu ergänzen. Oder vielleicht verfeinern Sie ein Desktop-Design, um auf Geräte reagieren zu können.
Was auch immer Ihr Ziel für die mobile Entwicklung ist, bevor Sie es starten, lassen Sie uns eine kurze Pause von diesem Prozess machen, um sicherzustellen, dass Sie nicht einige der häufigsten Fehler beim mobilen Design machen.
Vertrauen Sie mir, es ist die Zeit wert und Ihre Kunden werden es Ihnen danken.
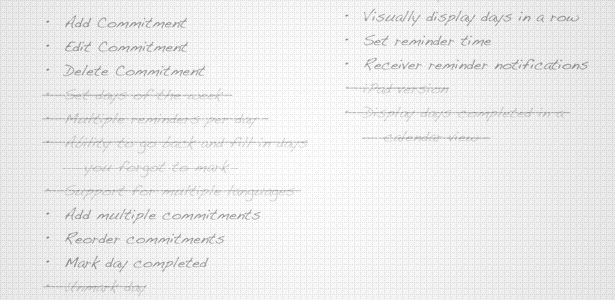
1. Den Feature-Set nicht verfeinern
Beim Erstellen von Software ist es einfach, sich durch das Hinzufügen all dieser großartigen Funktionen fortzubewegen. "Wäre es nicht cool, wenn ..." ist eine gefährliche Phrase, wenn es darum geht, Fristen einzuhalten und qualitativ hochwertige Software zu liefern.
Wenn Sie versuchen, zu viele Funktionen zu implementieren, werden sowohl die Qualität der Erfahrung als auch das Design darunter leiden, ganz zu schweigen von den Fristen.
Gleichzeitig möchten Sie nicht so eng gefasst sein, dass Sie potentiell großartige Ideen verpassen. Das ist, wo dieser Ausdruck hereinkommt: "Dream groß, implementieren klein."
Überlegen Sie in der Planungsphase jede Idee auf Papier, egal wie grandios oder lächerlich es klingt. Nimm es auf und betrachte es. Traum groß. Dann können Sie sicher sein, dass Sie keine großartigen Ideen weitergegeben haben.

Wenn Sie dann entscheiden, was Sie bauen möchten, wählen Sie nur ein paar Dinge aus. Von dieser ganzen Liste, welche ein oder zwei Dinge könntest du alleine veröffentlichen? Seien Sie rücksichtslos beim Ausschneiden von Features. Um erfolgreich zu sein, müssen Sie klein anfangen.
Sobald Sie die ein oder zwei Funktionen ausgewählt haben, die Sie erstellen werden, konzentrieren Sie sich auf das Erstellen einer Qualitätserfahrung. Setzen Sie die Messlatte für das Erlebnis so hoch wie möglich. Ihr Ziel sollte sein, mit einer einfachen Anwendung zu beginnen, die eine Freude ist zu verwenden.
Damit können Sie früher loslassen und herausfinden, ob sich jemand wirklich für das Problem interessiert, das Sie gelöst haben. Dann können Sie nach und nach weitere Funktionen hinzufügen, aber nur, wenn Sie den hohen Standard beibehalten können, den Sie bereits für die Qualität der Anwendung festgelegt haben. Wenn Sie keine Möglichkeit finden, ein Feature mit diesem Qualitätsniveau zu entwerfen, fügen Sie es nicht hinzu.
Opfere niemals die Erfahrung für ein anderes Feature.
Also, träume groß, realisiere klein und du bist auf deinem Weg.
(Danke an Dan Cederholm von Dribbling um mich mit diesem Satz vertraut zu machen.
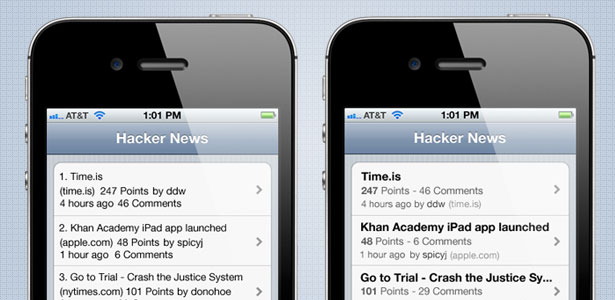
2. Schlechte Ausrichtung und Abstand
Entwickler beschweren sich oft, dass Design schwer ist. Wenn es nur analytisch wie Programmierung wäre, würden sie es leichter finden. Nun, du hast Glück. Ich möchte, dass Sie analytische Präzision verwenden, um sicherzustellen, dass alle Elemente in Ihrem Design richtig ausgerichtet sind. Damit meine ich nicht, dass sie einer ausgefallenen Designtechnik folgen müssen. Ich meine nur, dass alles an der linken Kante ausgerichtet sein sollte. Wenn deine Ränder 10px sind, benutze das durchweg.
Elemente sollten gleichmäßig voneinander beabstandet sein und genügend Polsterung zwischen jedem Element aufweisen. Ich weiß, dass dir gesagt wurde, dass du mehr Leerraum hinzufügen solltest, aber es ist wirklich wichtig.

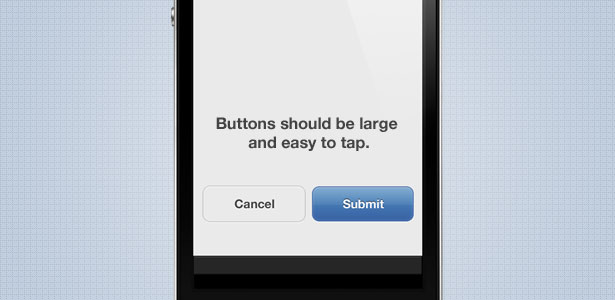
3. Keine fingergroßen Tap-Ziele verwenden
Wenn Sie versuchen, alles in einen mobilen Bildschirm einzupassen, kann es verlockend sein, die Größe Ihrer Tasten zu verringern. Die empfohlene Mindestangriffsgröße beträgt 44 Pixel im Quadrat.
Finger und Daumen sind in allen Größen erhältlich, was für kleine Hände gut funktioniert, kann für jemanden mit großen Händen nicht funktionieren. Wenn Sie Zielwerte über diesem Mindestwert halten, vermeiden Sie frustrierende Benutzer.

Nur weil Ihr Tap-Ziel 44 Pixel im Quadrat sein muss, bedeutet das nicht, dass der Button-Umriss selbst sein muss. Sie können den Zielbereich vergrößern, der größer ist als die Schaltfläche selbst, um ungenaue Tippvorgänge zu unterstützen, die weiterhin die Schaltfläche auslösen. Wenn Ihre Schaltfläche nicht direkt neben anderen Elementen mit Tippaktionen ist, kann die Schaltfläche tatsächlich ein wenig größer sein, ohne das visuelle Design zu ändern
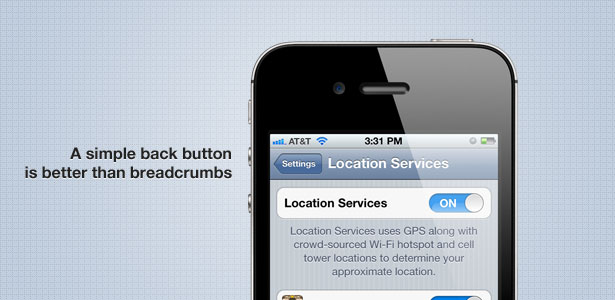
4. Verwenden von Brotkrümeln in der Navigation
Stellen Sie sich vor, Sie durchsuchen eine App und arbeiten sich vier Ebenen tief durch. Nachdem Sie diesen Inhalt gelesen haben, möchten Sie eine Stufe nach oben gehen, aber versehentlich auf die Ebene "Home" in den Breadcrumbs tippen. Autsch. Das ist wie ein Reset-Knopf für deine vorherige Arbeit, wenn du zu diesem Abschnitt navigierst. Wir haben bereits festgestellt, dass Benutzer aufgrund kleiner Tippziele häufig versehentlich auf die falschen Elemente tippen.
In einer App-Titelleiste wird eine einfache Schaltfläche "Zurück" empfohlen (bei Android-Geräten mit Hardware-Zurück-Taste nicht erforderlich). Viele Entwickler denken, dass sie ihren Benutzern die Arbeit erleichtern, indem sie dem Header eine Navigation im Breadcrumb-Stil hinzufügen, so dass die Benutzer zu jeder gewünschten Ebene zurückkehren können.
Es ist vorzuziehen, dass die Zurück-Schaltfläche ihre Beschriftung basierend auf der Seite ändert, zu der sie Sie führt. So könnte es lesen "Einstellungen" oder "Benutzer" je nachdem, was die vorherige Ansicht war.

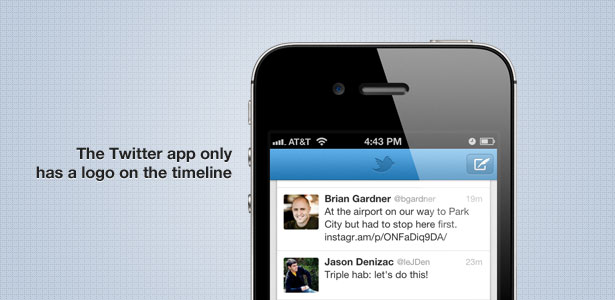
5. Logos in Titelleisten
Im Bemühen, eine Anwendung deutlicher zu kennzeichnen, platzieren Designer häufig das Firmenlogo prominent in der Titelleiste und ersetzen dabei den Namen der Seite. Dies ist in Ordnung für die erste Seite, auf der der Benutzer keinen Kontext benötigt. Auf nachfolgenden Seiten möchten Sie jedoch den Platz in der Titelleiste für den Seitentitel reservieren. Dies hilft dem Benutzer, Kontext zu finden und informiert sie über den Inhalt, den sie erwarten sollten, weiter unten auf der Seite zu finden.
Die Twitter-App für iPhone macht das gut und platziert ein einfaches Logo in der Titelleiste der ersten Seite, aber auf allen nachfolgenden Seiten ersetzt es den Standard-Titeltext.

Wenn Ihr Design ein stärkeres Branding erfordert, sollten Sie Ihre Farbschemata und -stile noch einmal überprüfen, anstatt nur größere Logos in die Oberfläche zu zwingen.
6. Nicht Usability-Tests durchführen
Sie sind nicht in der Lage, die Nutzbarkeit von Projekten, an denen Sie gerade arbeiten, genau zu beurteilen. Konzepte, die auf den ersten Blick kompliziert erscheinen, sind für Sie selbstverständlich, da Sie seit Monaten in sie vertieft sind. Was passiert, ist, dass wir unsere eigene Software durchsehen und testen, ohne unsere eigenen Vorurteile zu erkennen. Es ist ein großer Fehler, keine Meinungen von außen zu bekommen. Sie wollen nicht das erste Mal, dass Sie herausfinden, dass ein Bildschirm nicht intuitiv zu sein, wenn ein verärgerter Client ruft, um sich zu beschweren.
Usability-Tests sind entscheidend für den Designprozess. Warum vermeiden so viele Menschen das? Ganz einfach: Sie wissen nicht, wie einfach es ist. Wenn ich über Usability-Tests spreche, dann meine ich nicht, dass man eine Firma in weißen Kitteln anheuert, um eine einwöchige Studie zu machen, bei der sie Ihr Design genau analysieren.
Finde stattdessen einfach einen Freund, der noch nie von deiner Seite gehört hat. Fangen Sie damit an, ihnen nur ein kleines bisschen Kontext zu geben, wie "Was halten Sie von dieser To-Do-Liste App?" Sie müssen ihnen nicht einmal sagen, dass es Ihre ist (die Rückmeldung ist vielleicht unverblümter). Der nächste Schritt ist einfach: Beobachten Sie sie einfach. Achte darauf, auf welchen Bildschirmen sie hängengeblieben sind, wann sie aufhören, den Text zu lesen und wann sie anfangen, Knöpfe zu tippen. Sie werden schnell Bereiche entdecken, die nicht so intuitiv sind wie sie sein könnten.
Oft machen kleine Veränderungen einen großen Unterschied. Ein gut platzierter Tooltip reicht vielleicht aus, um ein Konzept zu erklären und dem Benutzer zu zeigen, wo er als nächstes tippen soll. Halten Sie Ihre Tests informell und versuchen Sie es mit 3-5 Personen. Du wirst viel lernen.
Fazit
Es gibt viele Fehler, die Sie machen könnten, aber diese kurze Liste wird Ihnen helfen. Die zwei wichtigsten Konzepte sind die Verfeinerung Ihres Funktionsumfangs und die Durchführung von Usability-Tests. Bekommen Sie diese richtig und alles andere wird sich einfügen.
Wenn dieser Beitrag Teile Ihrer mobilen Erfahrung beschreibt, machen Sie sich keine Sorgen. Sie sind alle leicht zu machen. Aber wenn Sie sie vermeiden, wird Ihre mobile Erfahrung viel sauberer und fokussierter sein.
Haben Sie irgendwelche oder vielleicht alle dieser Fehler gemacht? Welche No-Nos würden Sie für das mobile Design hinzufügen? Lassen Sie es uns in den Kommentaren unten wissen.