Hat die Sidebar ihre Verwendung nach Datum bestanden?
In der heutigen Zeit von neuen Designtrends, immer schnelleren Website-Geschwindigkeiten und mobiler Dominanz hält ein klassisches Seitenelement immer noch an, obwohl viele es vielleicht übersehen. Seit den frühen Tagen des Internets und einer Hauptstütze auf verschiedenen Seiten hat die Seitenleiste eine lange Lebensdauer.
Da viele Leute einfach nur Inhalte scannen oder durchforsten, achten nicht alle darauf, besonders wenn das F-förmige Lesemuster festlegt, dass Leute normalerweise auf der linken Seite einer Webseite beginnen und die Seite nach unten und nach oben scannen. Hinzu kommt die steigende Nachfrage nach schnelleren Seitenladezeiten, und die Seitenleiste kann leicht ignoriert werden.
Das wirft die Frage auf, ist die Sidebar noch heute notwendig? Es ist nicht das primäre Navigationsmittel und andere Designelemente wie Social Media Buttons sind wichtiger geworden.
Der Zweck der Seitenleiste
Die Seitenleiste war nie als primäres Navigationsmittel gedacht. Die Navigationsleiste oder das Menü verläuft in der Regel horizontal über den oberen Rand der Seite, wobei die Seitenleiste traditionell eher als sekundärer Navigationsschritt betrachtet wird.
Nichtsdestotrotz soll eine Seitenleiste den Benutzern bei der Navigation helfen, hauptsächlich abhängig vom Typ der Site. Zum Beispiel wird ein Blog in dieser Hinsicht eine viel bessere Verwendung für eine Seitenleiste bieten als etwa eine Dating-Site.
Seitenleisten werden in der Regel verwendet, um Inhalte zu markieren, die hervorgehoben werden müssen, z. B. wenn Sie möchten, dass Benutzer eine bestimmte Aktion ausführen, mit der sie weiter mit Ihrer Website interagieren können. Zum Beispiel kann ein Blog seine populärsten oder letzten Beiträge zusammenfassen und dann Links zu diesen in der Seitenleiste anzeigen. Dies hilft nicht nur Benutzern, die Website effizienter zu navigieren, sondern fordert die Benutzer auch dazu auf, Inhalte zu lesen, die sie sonst übersehen hätten, wenn sie nicht in der Seitenleiste angezeigt würden.
Die Platzierung Ihrer Sidebar
Sidebars können auf der linken oder rechten Seite der Seite sowie in einigen Fällen auf beiden Seiten der Seite platziert werden.
Wohin Sie die Seitenleiste legen, sollte wie bei allen Seitenelementen von der Benutzererfahrung bestimmt sein.
Linke Seitenleiste
Wenn Sie Ihre Seitenleiste links von Ihrer Seite platzieren, wissen Sie, dass sie im Grunde als Hauptnavigationsleiste Ihrer Website fungieren muss. Das liegt an der klassischen Usability-Studie, die sich etabliert hat das F-förmige Lesemuster im Internet bestätigt, dass Benutzer die meiste Zeit damit verbringen, auf der linken Seite einer Seite nachzusehen. Da dies ihre Augäpfel sind, sollte es auch sein, wo die Hauptnavigation ist, wenn Sie die Seitenleiste hier positionieren, nur um ihre Benutzererfahrung zu erleichtern.
Bedenken Sie auch, dass eine horizontale Menüleiste am oberen Rand Ihrer Seite möglicherweise zu eng ist, um in alle Navigationstitel oder -kategorien zu passen, wenn Sie für eine große Filiale, Organisation oder Nachrichtenwebsite entwerfen. Eine vertikale Seitenleiste / Navigationsmenü auf der linken Seite der Seite kann die Lösung sein.
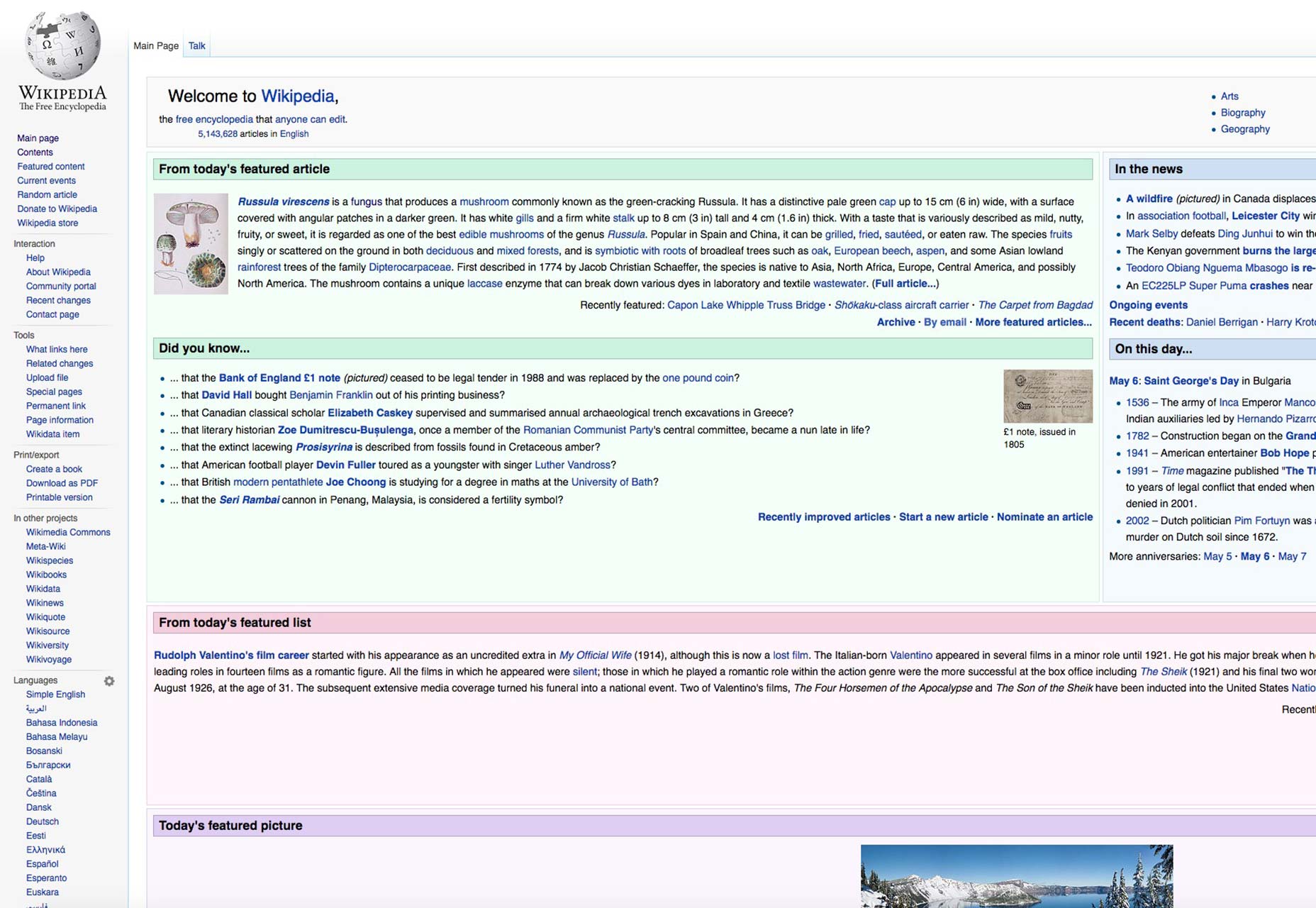
Wikipedia stellt diese Design-Wahl auf einen Abschlag dar: Sie hat keine horizontale Navigation auf der oberen Seite, sondern hat ihre Navigationsleiste auf der linken Seite ihrer Seiten als sehr lange Seitenleiste.
Rechte Seitenleiste
Die rechte Seitenleiste ist definitiv häufiger; Wenn es auf der rechten Seite der Seite ist, funktioniert es nicht als Hauptnavigation, sondern als sekundäre Navigation. Auch dies geht zurück auf das F-förmige Lesemuster und darauf, wie Ihre Website-Besucher zuerst nicht auf der rechten Seite einer Seite zuerst oder prominent aussehen. Es ist wie ein Buch in Englisch zu lesen; wir lesen von links nach rechts.
Das bedeutet, dass die Wahrscheinlichkeit besteht, dass der Inhalt in Ihrer rechten Seitenleiste entweder übersehen wird oder nicht von so vielen Nutzern gesehen wird wie der Inhalt in Ihrer linken Seitenleiste. Da dieser Inhalt zweitrangig ist, sollten Sie hier nicht zu viele wichtige Informationen platzieren.
Der sekundäre Status der rechten Seitenleiste erklärt, warum auf einigen Seiten wie Match.com Anzeigen geschaltet werden, unabhängig davon, ob es sich um Anzeigen für verwandte Match.com-Dienste oder um andere Marken handelt. Anzeigen haben auch nicht so viel Geldwert wie Anzeigen an anderen Stellen auf einer Seite.
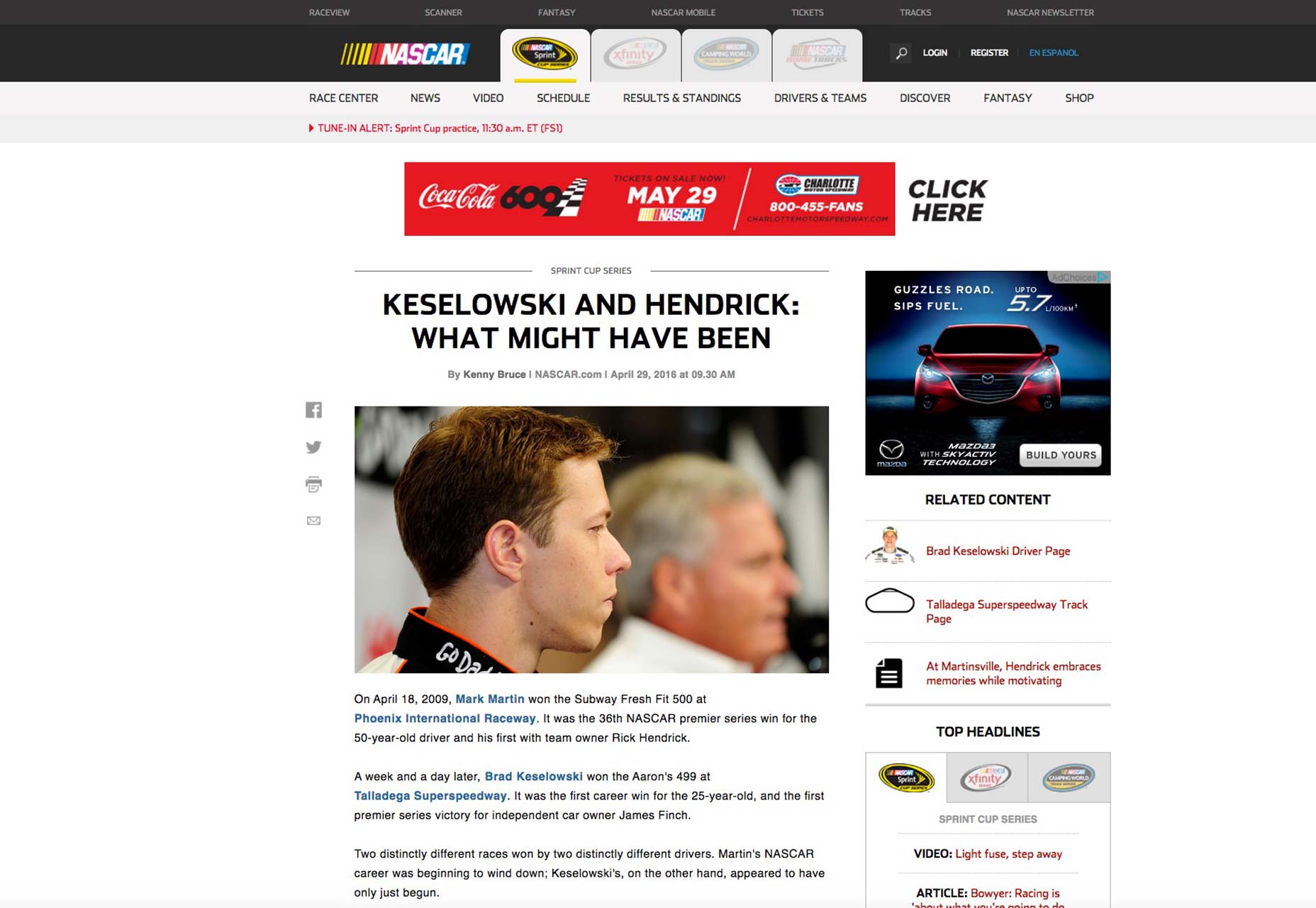
Natürlich verwenden andere Seiten die rechte Seitenleiste unterschiedlich, um beispielsweise populäre und verwandte Inhalte für einen Leser der Website hervorzuheben. Nascar.coms Die rechte Seitenleiste enthält die wichtigsten Überschriften des Tages und alle Inhalte, die sich auf den Artikel auf der Seite beziehen.
Doppelseitenleisten
Einige Websites verwenden tatsächlich zwei Seitenleisten, eine links und rechts von der Seite. Ein Anliegen dieses Ansatzes ist es, dem Benutzer zu viele Informationen auf der Seite zu präsentieren, wodurch das Risiko besteht, dass wichtige Informationen beim Mischen verloren gehen, insbesondere wenn diese Informationen auf der rechten Seitenleiste angezeigt werden. Ein anderes Anliegen ist es, die wichtigen Informationen zwischen der linken und der rechten Seite der Seite auszutauschen, ohne genügend darüber nachzudenken, was Priorität haben sollte.
Es gibt jedoch einen Weg, dies noch funktionieren zu lassen. Sie müssen den wichtigsten Inhalt in die linke Seitenleiste stellen, da Ihre Besucher zuerst und am meisten schauen werden. Dies bedeutet die Navigation, die Haupt-Web-Apps usw. Dann können Sie auf der rechten Seite die sekundären Navigationselemente, Elemente wie die beliebtesten Artikel, Schaltflächen für soziale Medien, eine Suchleiste usw. platzieren.
Showcase von Seitenleisten
Hier sehen Sie verschiedene Arten von Seitenleisten aus dem Internet.
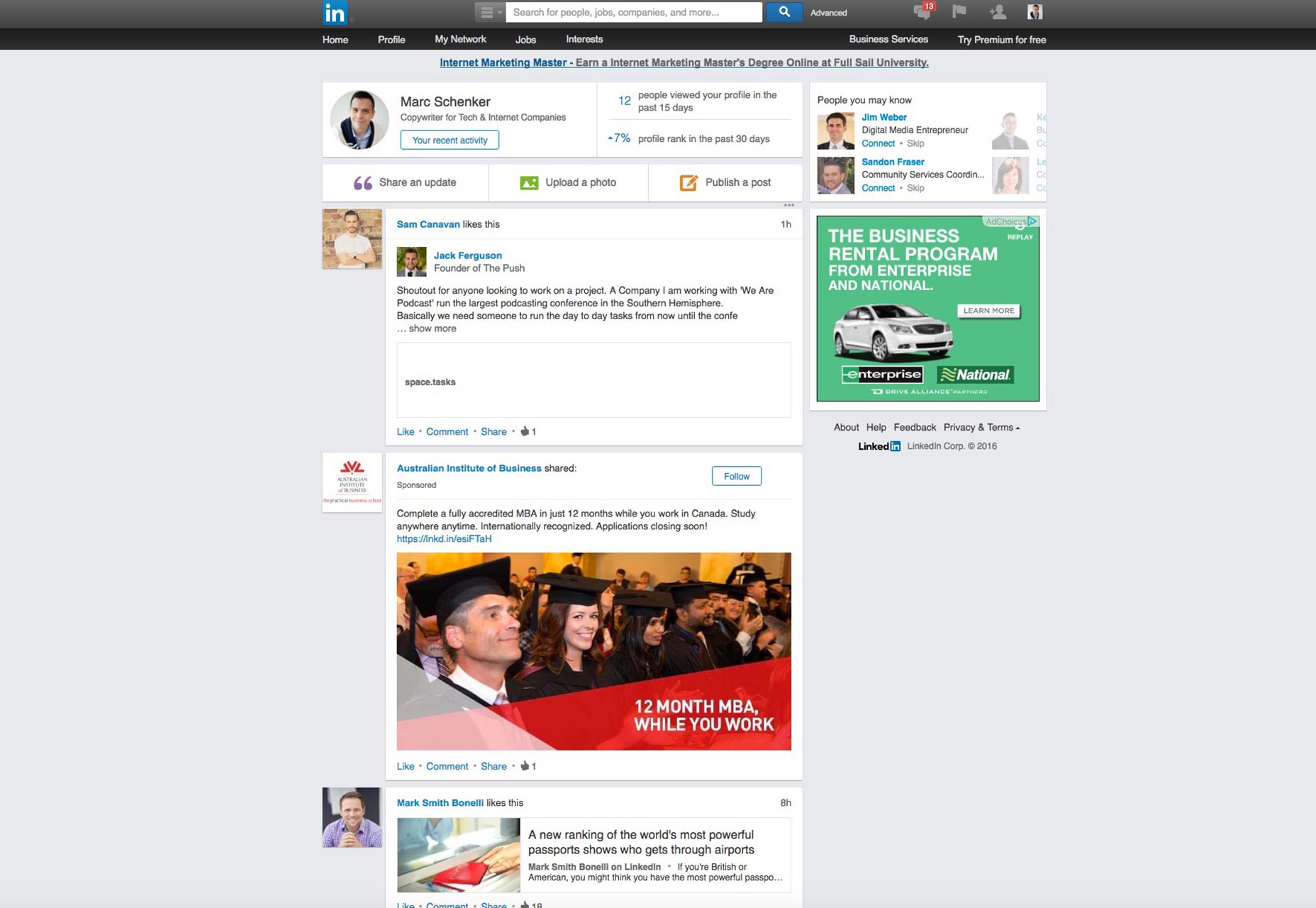
Die Seitenleiste von LinkedIn befindet sich auf der rechten Seite und bietet Empfehlungen von Personen im Netzwerk, die Sie vielleicht kennen.
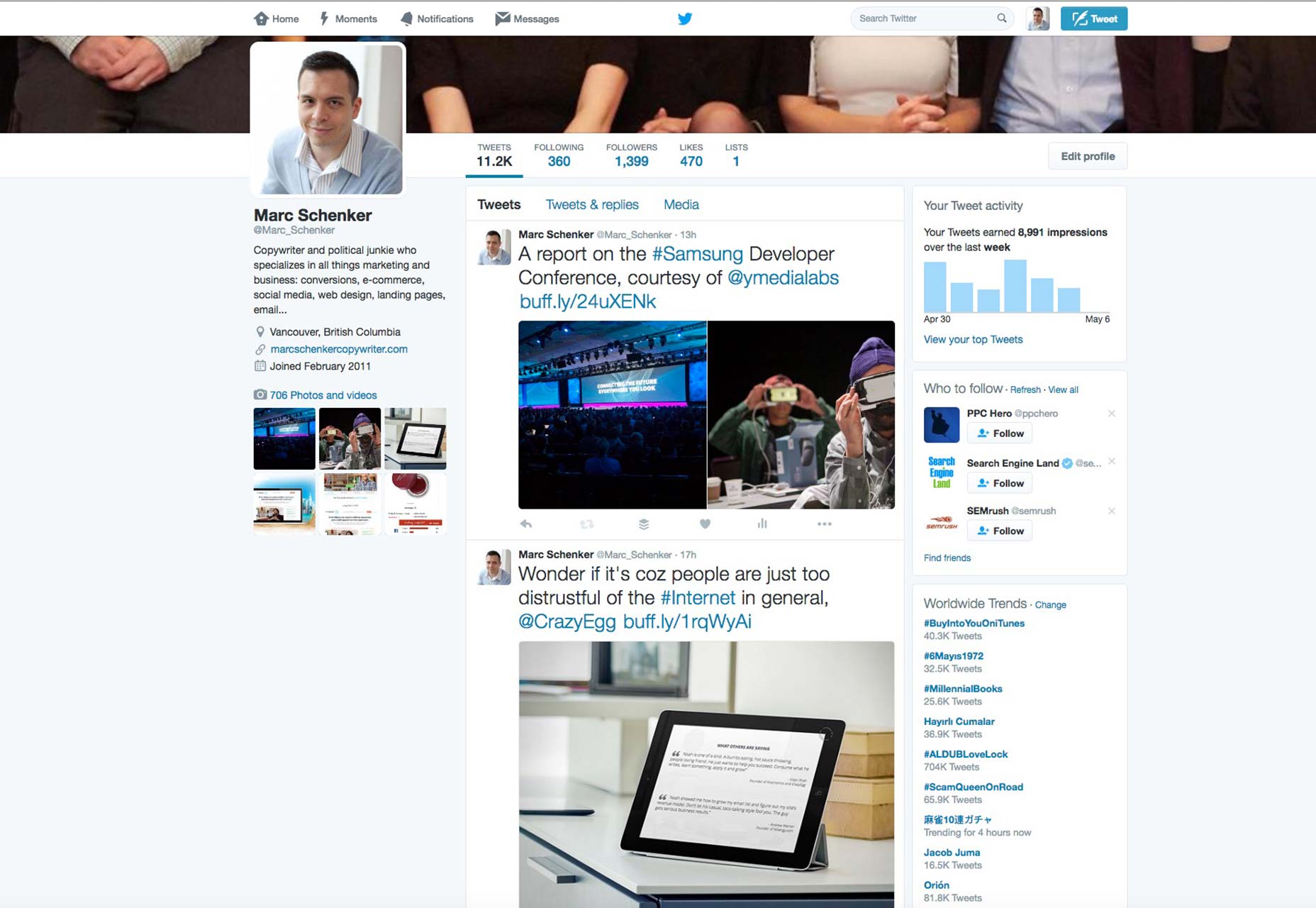
Bei Twitter passiert die doppelte Seitenleiste: Die linke Seite zeigt Ihr Profil und Ihr Bild, während die rechte Seite die Anzahl der Impressionen, die Empfehlungen derer, denen Sie folgen, und die weltweiten Trends zeigt.
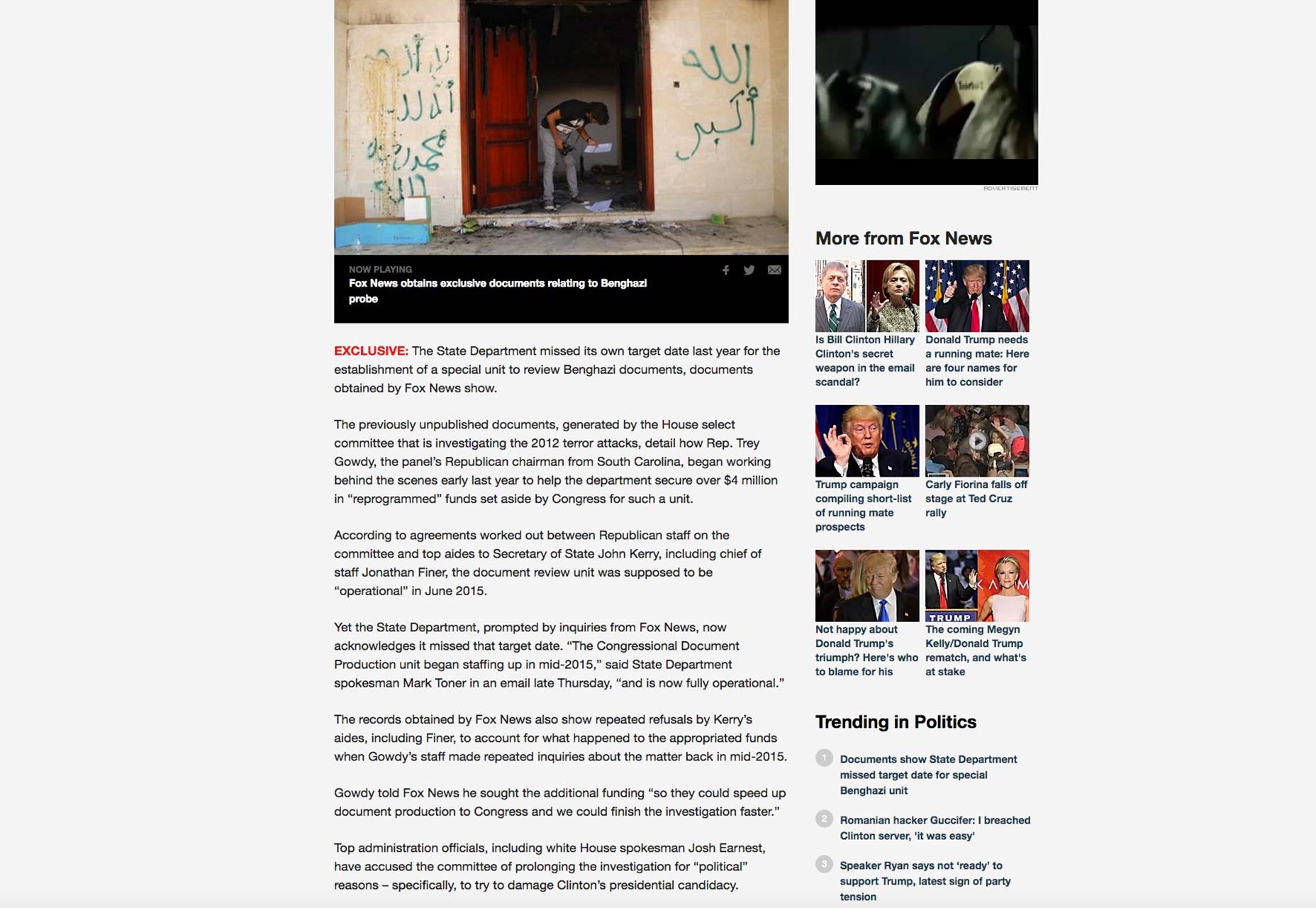
Fox News
Fox News zeigt seinen zusätzlichen und verwandten Inhalt und seine heißesten Trendgeschichten in der rechten Seitenleiste an.
Noch sinnvoll im Jahr 2016
Hier hast du es. Sidebars sind immer noch relevant in der heutigen Designwelt, die scheinbar von Neuigkeiten eines neuen Designtrends nach dem anderen dominiert wird. Es zeigt Ihnen, dass wenn etwas so UX-zentrisch wie die Seitenleiste ist, es eine lange Lebensdauer hat und lange Zeit ein fester Bestandteil des Webdesigns bleibt.
Die Tatsache, dass es sich dabei um ein stilles Seitenelement handelt, ist vielleicht der beste Beweis für seine hohe Nützlichkeit. Benutzer haben es als selbstverständlich angenommen, weil sie einfach erwarten, dass es da ist, da es ein klassisches Element ist, das seit Jahrzehnten im Web vorhanden ist.
Ohne eine Seitenleiste wäre jede Site einfach schwieriger zu navigieren und zu verwenden, was die UX lähmen würde. Das ist vom Standpunkt eines Designers nie eine gute Sache!