Wesentliche Designtrends, April 2017
Es dreht sich alles um Geometrie. Der Trend ist, dass sich das Design gerade auf interessante Formen und Ebenen konzentriert, die zusammen eine atemberaubende Optik ergeben.
Während es Zeiten gab, in denen Quadrate oder Kreise die Form der Wahl waren, hat sich das zu interessanteren asymmetrischen Formen, weniger verwendeten Elementen wie Diamanten und einer Schichtung von Formen aller Kinder verschoben. Hier ist, was in diesem Monat im Design Trend ist:
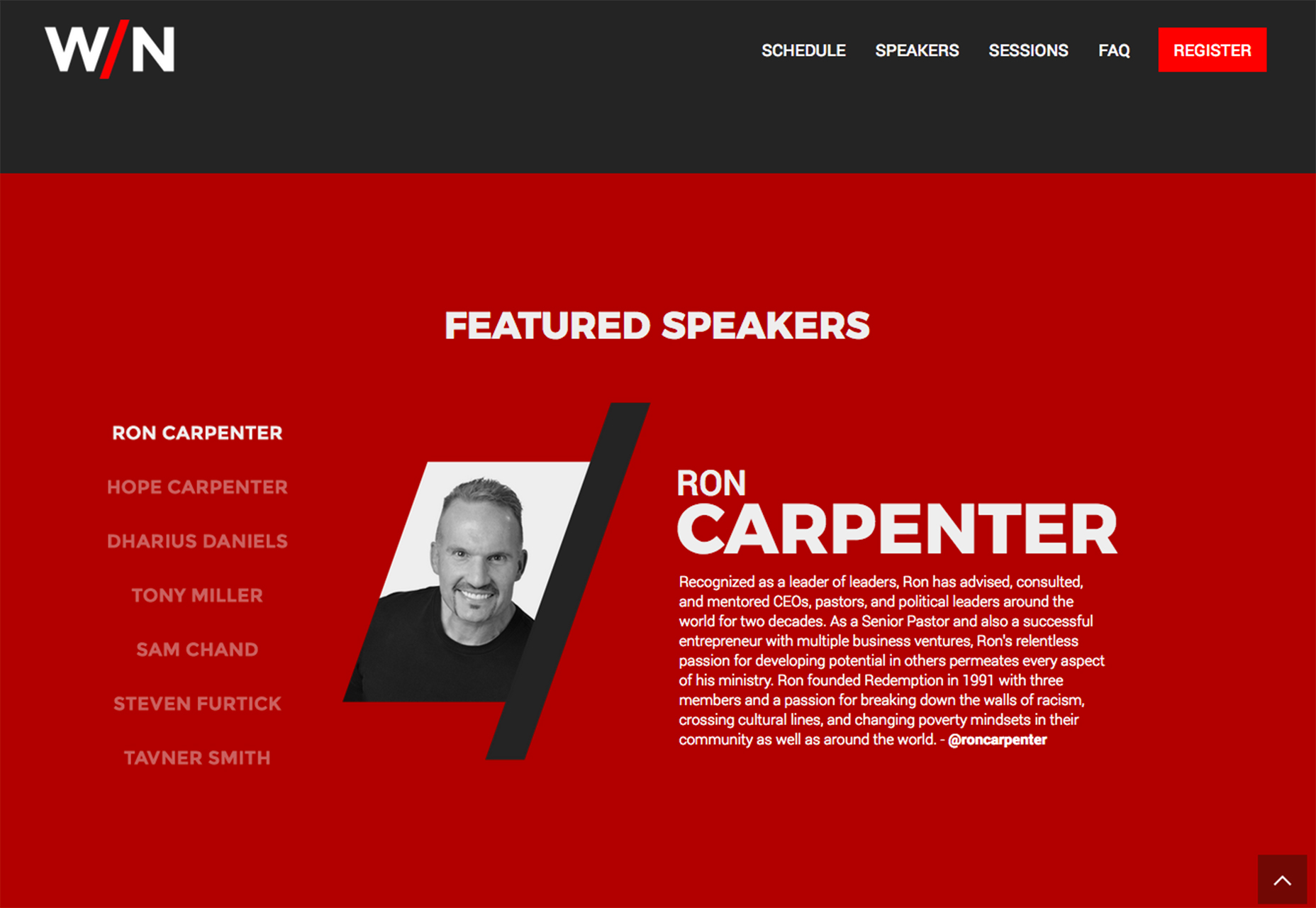
1. Diamanten
Die einfache Diamantform, die Sie in der Grundschule gezeichnet haben, taucht in vielen Designs auf. Von der Verwendung als Behälter für Fotos bis hin zu einer Kontur zur visuellen Hervorhebung des dominanten Teils eines Fotos bietet die Form viel Flexibilität.
Und es ist einfach.
Dieser Stil ist nicht mehr als ein Quadrat auf der Seite. Die scharfen Linien bilden interessante Bezugspunkte im Design und können ein Element der Bewegung oder Richtung hinzufügen, das sonst nicht existiert. Der Diamant fällt in diesen Designs auf, weil er so anders ist.
Während die Form in vielerlei Hinsicht verwendet werden kann, kann es etwas schwierig sein. Als Fotorahmen verlieren Sie Teile eines Bildes an allen vier Ecken. Sie benötigen also Bilder, die mehr von einem zentralen Brennpunkt haben, damit die Bedeutung nicht verloren geht. Die Überlagerung von rautenförmigen Fotos im Hannington Estate Design macht das hervorragend. Der Benutzer hat nicht das Gefühl, dass in den Bildern etwas fehlt.
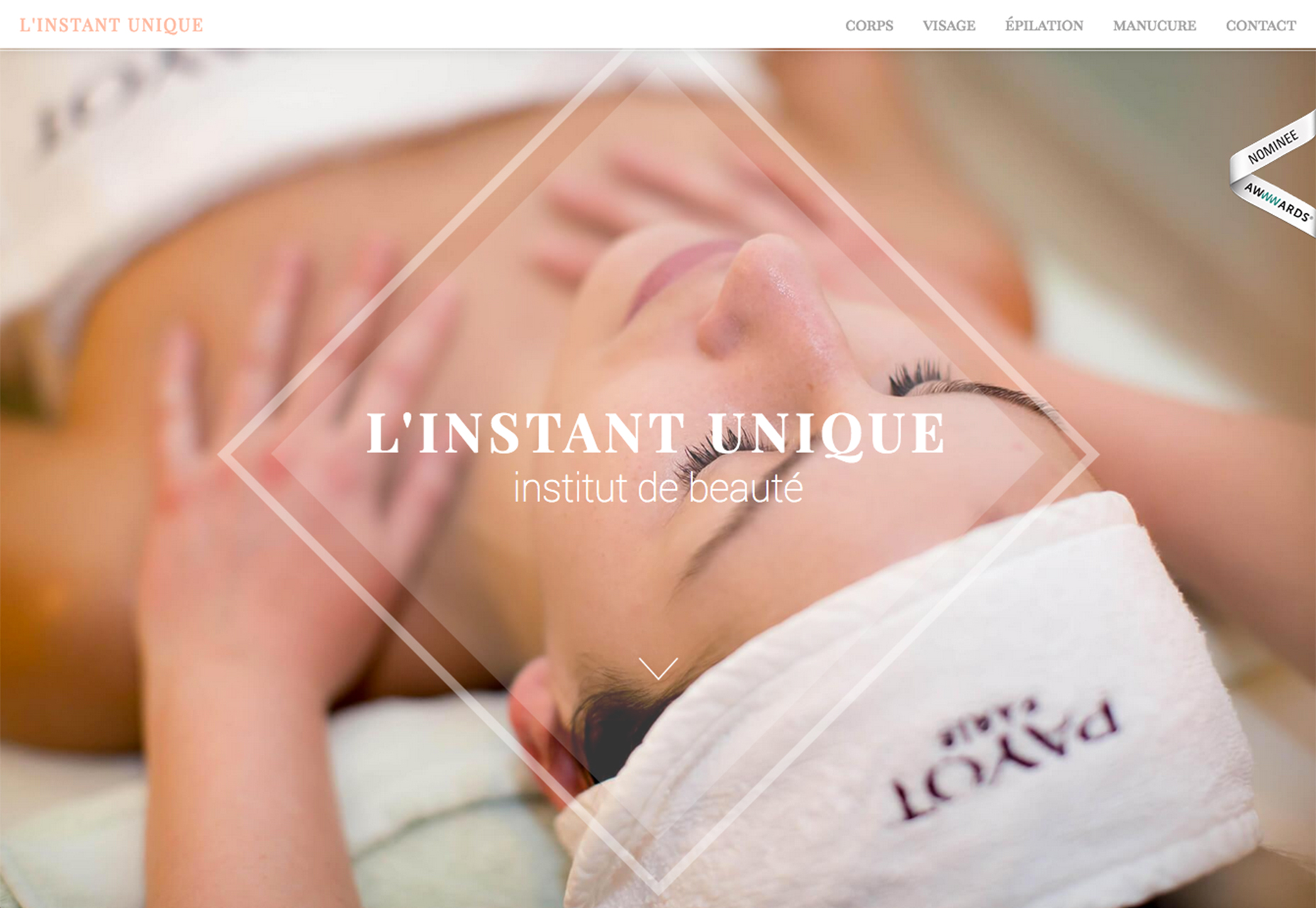
Als Rand oder visuelles Element kann die Diamantform als ein Ort dienen, um das Auge zu zeichnen. Linstant Unique führt dies durch, indem der Textaufruf in einem Diamantrahmen ausgeführt wird. Es ist visuell interessanter, als den Text allein auf das Bild zu setzen und den Blick ins Bild zu lenken.
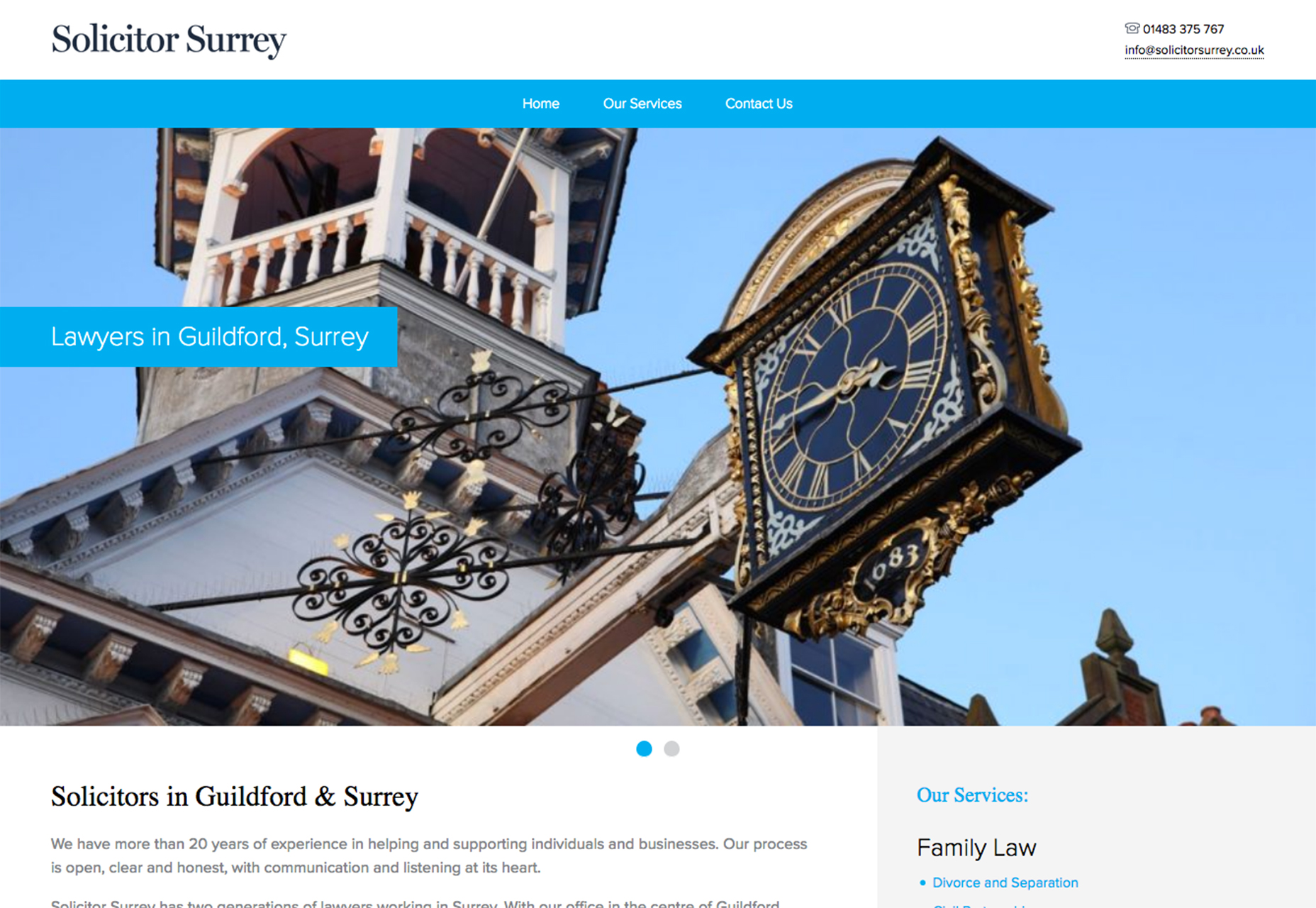
Schließlich verfolgt Solicitor Surry einen völlig anderen Ansatz und verwendet eine Diamantform in einem Bild, um das Interesse zu erhöhen. Eine Uhr mag zwar optisch nicht besonders ansprechend sein, aber die Form hilft dabei, Benutzer in das Bild hineinzuziehen.
2. Asymmetrische Geometrie
Dies könnte einer der besten Trends sein, die es seit einiger Zeit gibt: asymmetrische Formen in Designprojekten.
Nichts wird mit der Zeit mehr langweilig, als ein paar perfekt symmetrische Designs. Dieser Trend kann jedem helfen, mit interessanten Formen aus dieser Spur herauszukommen, die Sie sofort zum Umdenken bringen.
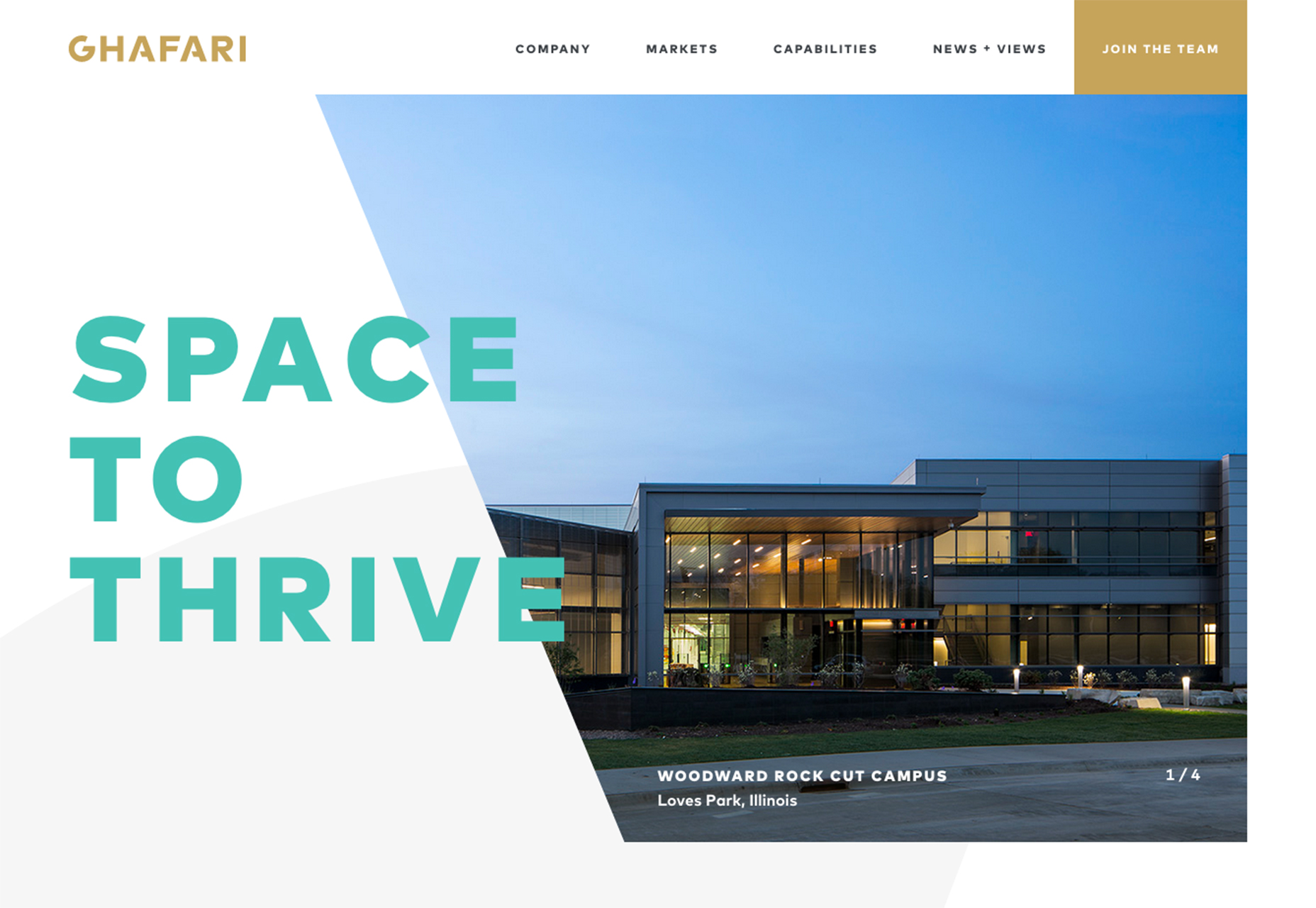
Asymmetrische Formen sind ein gutes Werkzeug, weil sie so interessant und unerwartet sind. Sie bieten direktionale Betonung - beachten Sie, wie die obere linke Ecke der Form, die auf der Ghafari-Website verwendet wird, zum Branding führt und dann die Seite mit zusätzlichem Leerraum herunterfährt.
Die größte Herausforderung bei asymmetrischen Formen ist der Umgang mit den weißen oder gefangenen Räumen, die sie manchmal erzeugen können. (Sie müssen dort kreativ werden, aber die folgenden Beispiele lassen es einfach aussehen.) Die andere Herausforderung besteht darin, sicherzustellen, dass das asymmetrische Design immer noch ausgeglichen ist. Sie müssen mit den Gewichtungen der Elemente spielen - und vielleicht schwerere Schriftarten verwenden, um die Masse auszugleichen, die eine asymmetrische Form tragen kann.
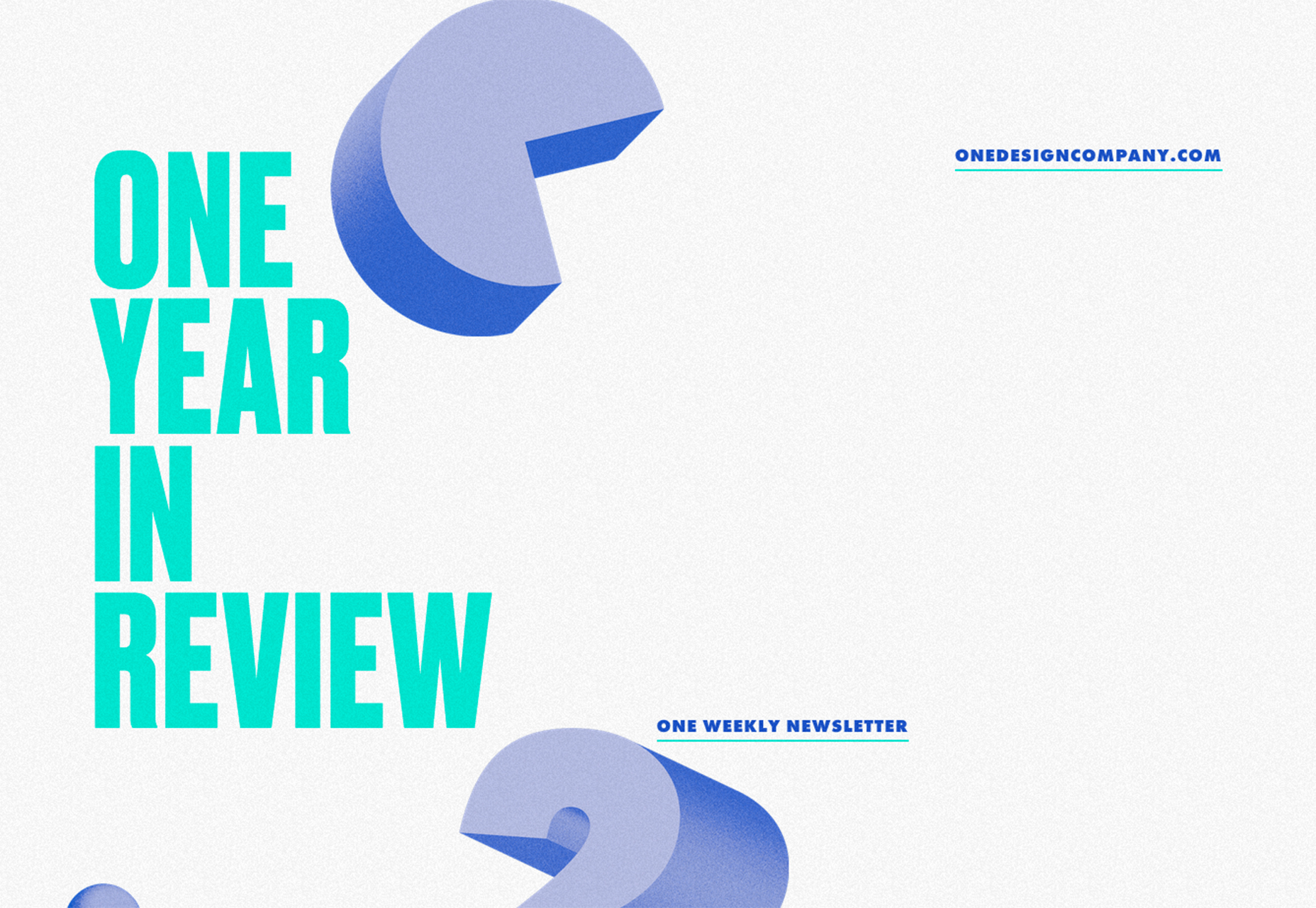
Wenn Sie mit einem asymmetrischen Formdesign beginnen, halten Sie das Konzept einfach. Die funky Form ist in diesem Fall Ihr Designtrick. Entscheiden Sie sich für Formen mit Farbe, um einen weißen Hintergrund auszugleichen, oder legen Sie Formen mit Bildern für einen vom Material Design inspirierten Look ab. Eine weitere Option ist das Experimentieren mit 3D-Formen, z. B. ein Jahr im Überblick.
Egal welche Option Sie wählen, Asymmetrie ist ein definitiver Blickfang. Es erzeugt einen spaßigen, funkigeren ersten Eindruck und hilft Benutzern, tiefer in das Gesamtdesign einzutauchen. Verwenden Sie es für Websites, die weniger formell sind und die den Umschlag etwas mit Stil und Inhalt anschieben.
3. Überlagerung
Layering verschiedener Formen fügt fast jedem Design-Projekt zusätzliche Dimension hinzu. Mehr taktische Designmuster haben diese Technik populärer gemacht und die Kombination von Formen in verschiedenen Layern ist ein einfacher Einstieg.
Die folgenden Beispiele zeigen drei verschiedene Möglichkeiten, dies zu tun.
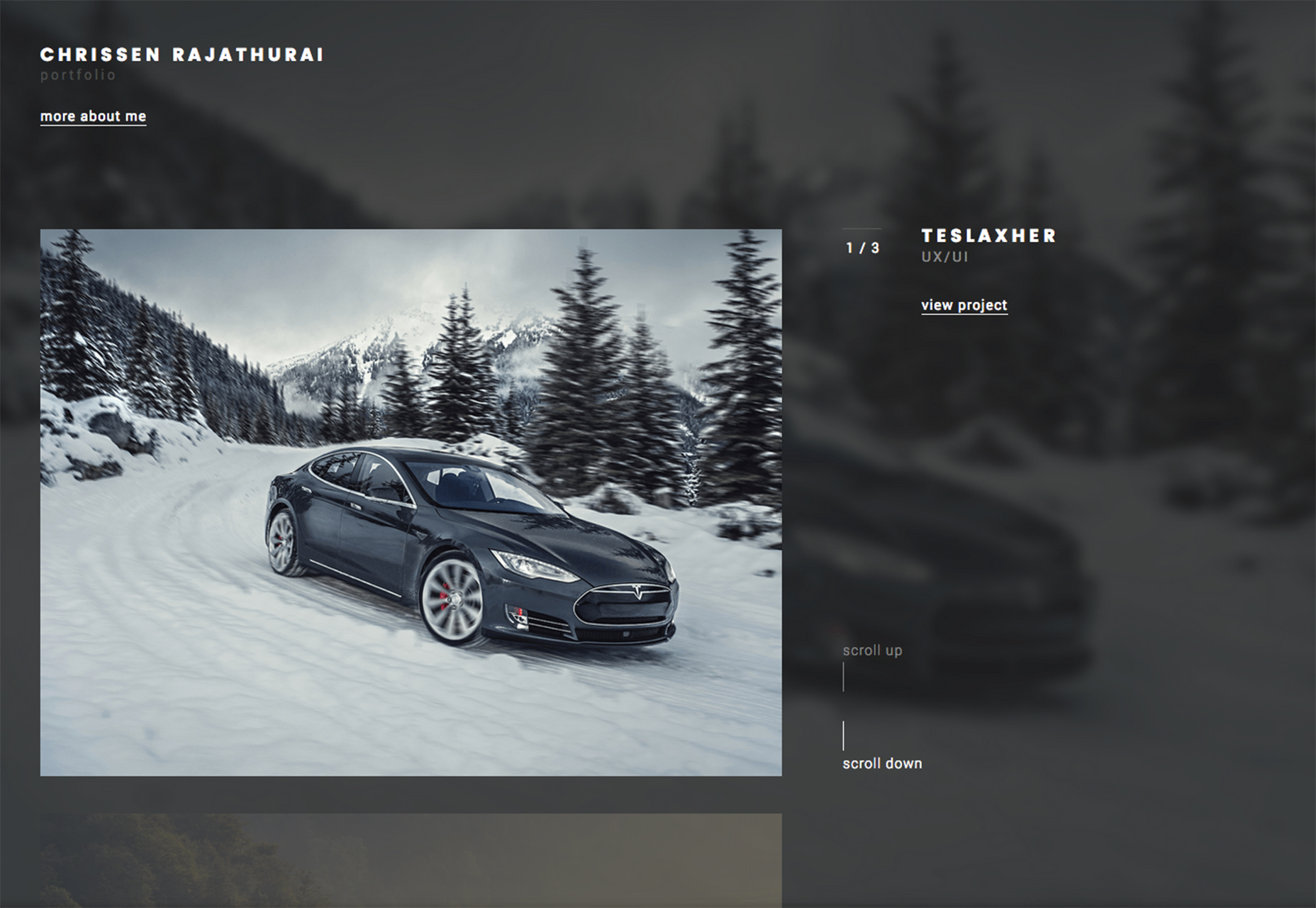
- Chrissen Rajathurais Portfolio schichtet einfache Rechtecke über einen unscharfen, übergroßen Hintergrund, um Fokus und Betonung auf jedes einzelne Portfolio-Objekt und Link zu legen. Der Layered-Effekt ist klassisch und atemberaubend. Benutzer möchten sich durch das Design bewegen, um zu sehen, welche anderen Bilder als nächstes auftauchen.
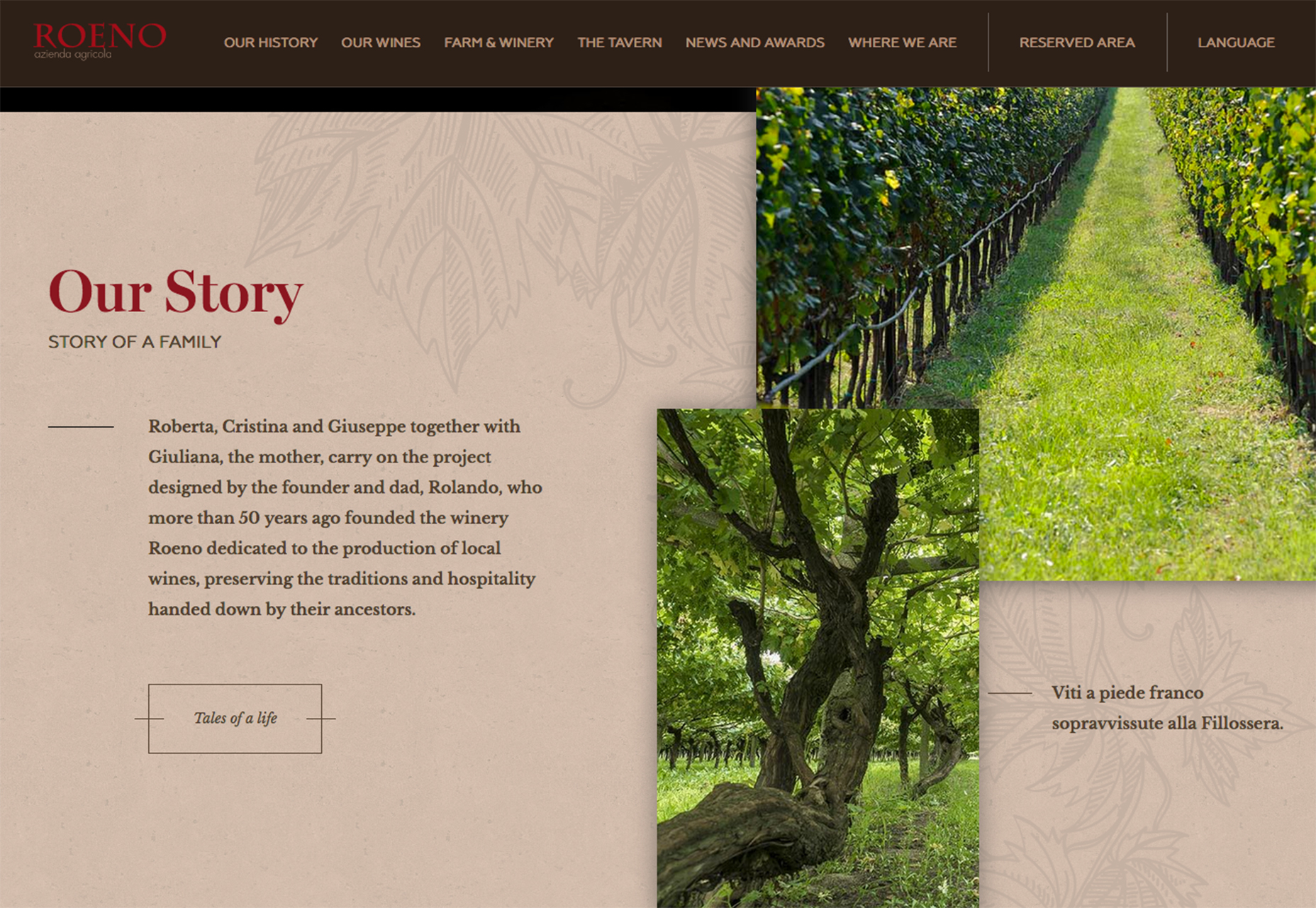
- Cantina Roeno schichtet Bilder auf einen illustrierten Hintergrund unter der Schriftrolle. Die Bewegung von der Helden-Video-Homepage zu den Fotolayern verlangsamt den Benutzer und betrachtet den Inhalt auf dem Bildschirm. Während das Video schnelllebig ist und das Design für eine schnelle Betrachtung der geschichteten Bilder - mit interessanter vertikaler Ausrichtung - gestaltet, helfen Hintergrund und Text den Benutzern, die Geschichte des Weinguts anzuhalten und zu vertiefen.
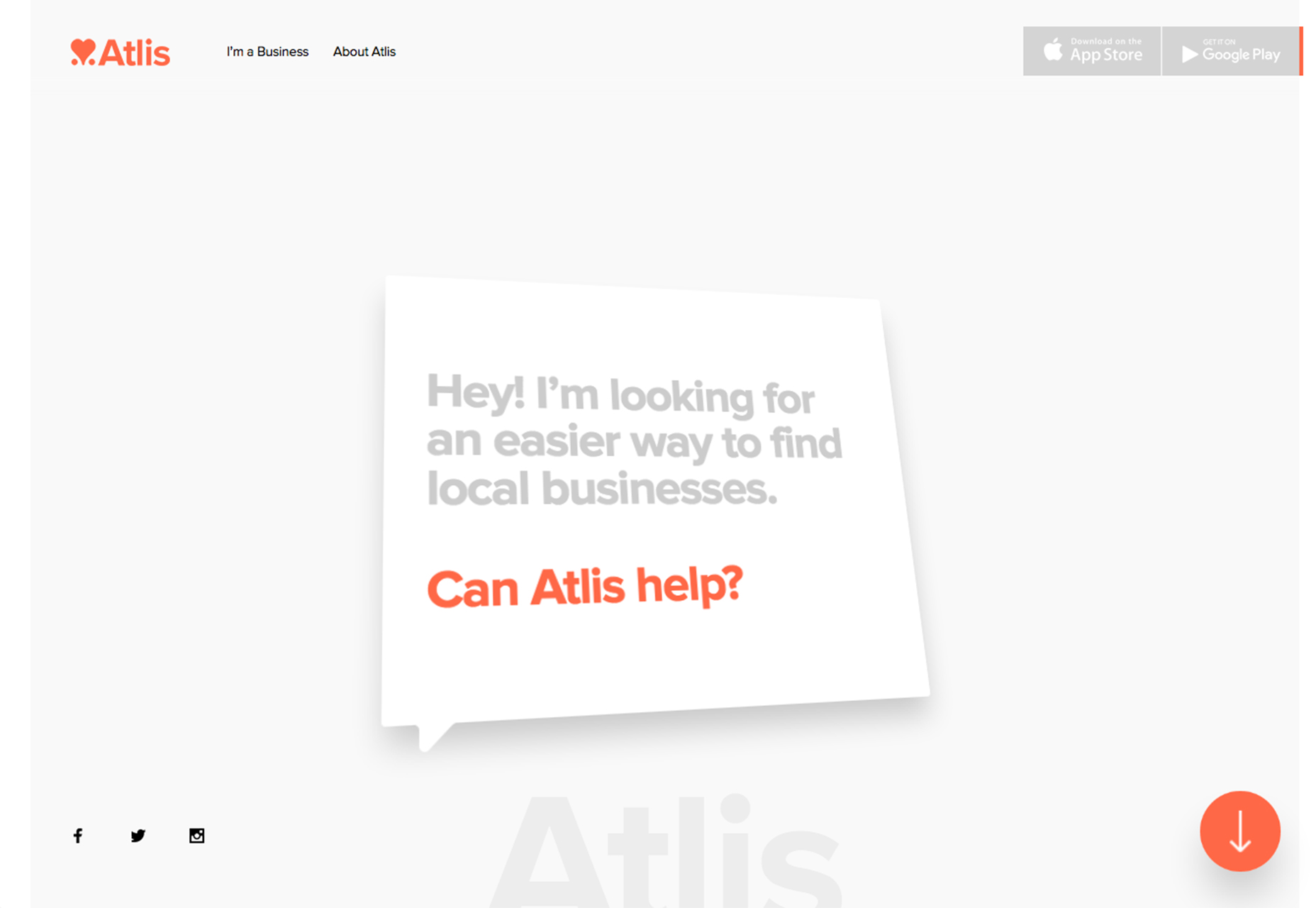
- Atlis hat einen ganz anderen Ansatz. Das Design verwendet zwei geometrische Trends - Layering in einem sehr Material Design-Stil - und Asymmetrie mit einer Box, die sich in trapezförmige Formen mit Hover-Aktionen dreht und wendet. Das Design ist so einfach, dass Sie es nicht übersehen können. Es ist auch ziemlich komplex mit der dehnbaren Bewegung der Box "Can Atlis help?". Halten Sie Scrollen und noch mehr Formen mit unterschiedlichem Grad an Asymmetrie auf dem Bildschirm. Diese täuschend komplexe Website-Design macht eine Menge Spaß mit zu spielen.
Fazit
Denken Sie bei der Planung Ihres nächsten Projekts an Geometrie! Wie können Sie einfache Formen auf neue und interessante Weise verwenden, um das Engagement zu fördern und den Benutzern etwas anderes zu geben, das sie dabei betrachten können? Es gibt viele verschiedene Möglichkeiten, Geometrie in Designprojekten zu verwenden, Formen mit interessanten Animationen, Farben oder Bildern zu kombinieren, um ein Design zu erstellen, mit dem Sie Ihre Inhalte präsentieren können.
Und Spaß haben. Geometrische Muster haben ein leichteres, weniger formales Gefühl als einige andere Designkonzepte. Verwenden Sie das zu Ihrem Vorteil, wenn Sie diese Techniken verwenden.
<p class = "p4"> Welche Trends liebst du gerade (oder hasst)? Ich würde gerne einige der Websites sehen, die Sie fasziniert sind. Schreibe mir einen Link auf Twitter ; Ich würde gerne von dir hören.