Die besten neuen Portfolio-Websites, Mai 2017
Hallo, alle miteinander! Dieser Monat ist ein viel bunterer Monat als die letzten. Es fühlt sich an, als ob Designer vor den monochromen Schönheiten vergangener Monate zurückschrecken und mit der Farbpalette loslassen.
Ich für meinen Teil, beschwere mich nicht. Ich liebe meine Schwarz-Weiß-und-vielleicht-eine-andere-Farbe-Angelegenheiten, aber es ist schön, einige Abwechslung in der Mischung zu sehen. Und jetzt, die Portfolios:
Unbesiegt
Unbesiegt ist ein hübscher Metal-Name, und wie so manch eine Metal-Band, enthalten sie ihr Manifest auf ihrer Seite. Die Seite berührt jedoch Postmoderne und Grunge der 90er Jahre. Dann knallt es dich in den Augäpfeln mit großen, soliden und eindrucksvollen Bildern. Sie werden vielleicht ein wenig verwirrt sein, wenn Sie auf den Boden kommen, aber Sie werden wahrscheinlich nicht vergessen, was Sie gesehen haben.
Dilo
Dilo ist eine Filmproduktionsfirma. Wo viele andere sich für das Standard-Dunkelthema oder den üblichen Videohintergrund entscheiden, hat Dilo alles auf Farbe bezogen. Jede Projektseite hat ein anderes Farbschema. Sie mischen auch die Layouts abhängig vom Projekt. Es könnte zu kompliziert sein, aber es zeigt ihr Engagement für die Kunstrichtung in allen Dingen.
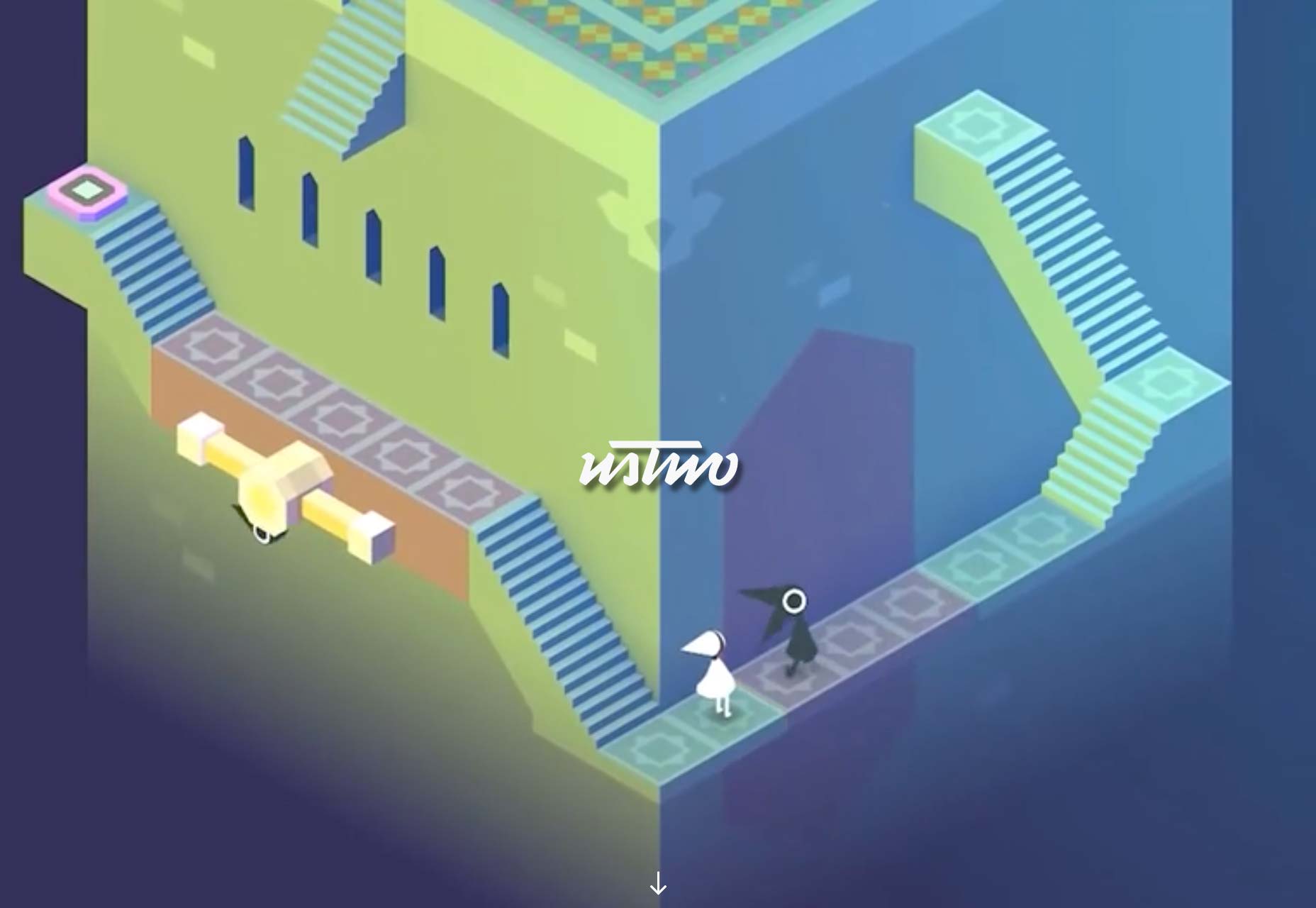
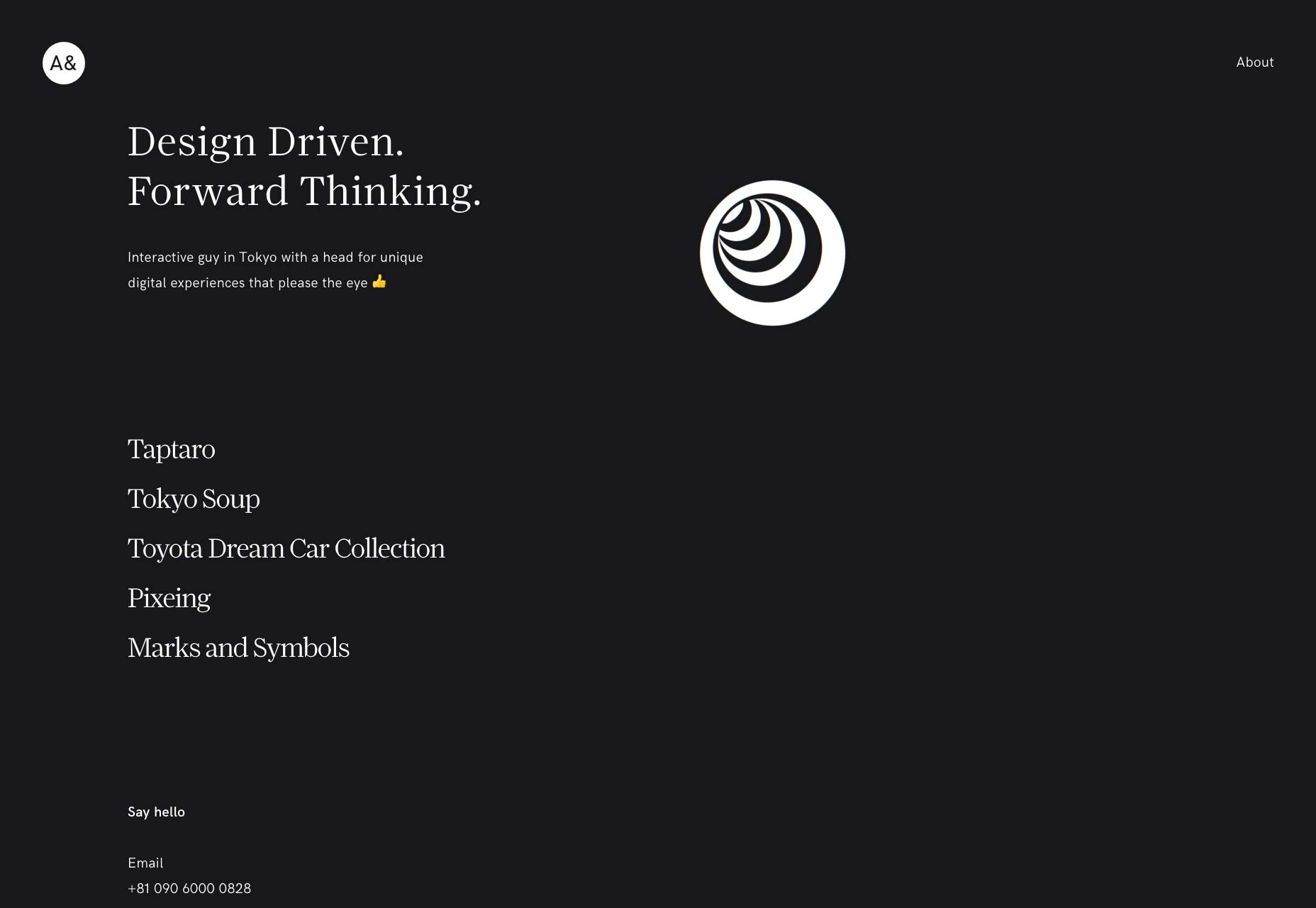
uns zwei
uns zwei ist ein wahres Füllhorn von Designtrends mit Hintergrundvideos und allen Arten von Layoutstilen. Die zwei Dinge, die das ganze Design zusammenhalten, sind die Typografie und der nahezu konstante Farbangriff. Das Ergebnis ist eine verspielte und doch professionelle Optik, die für sie funktioniert.
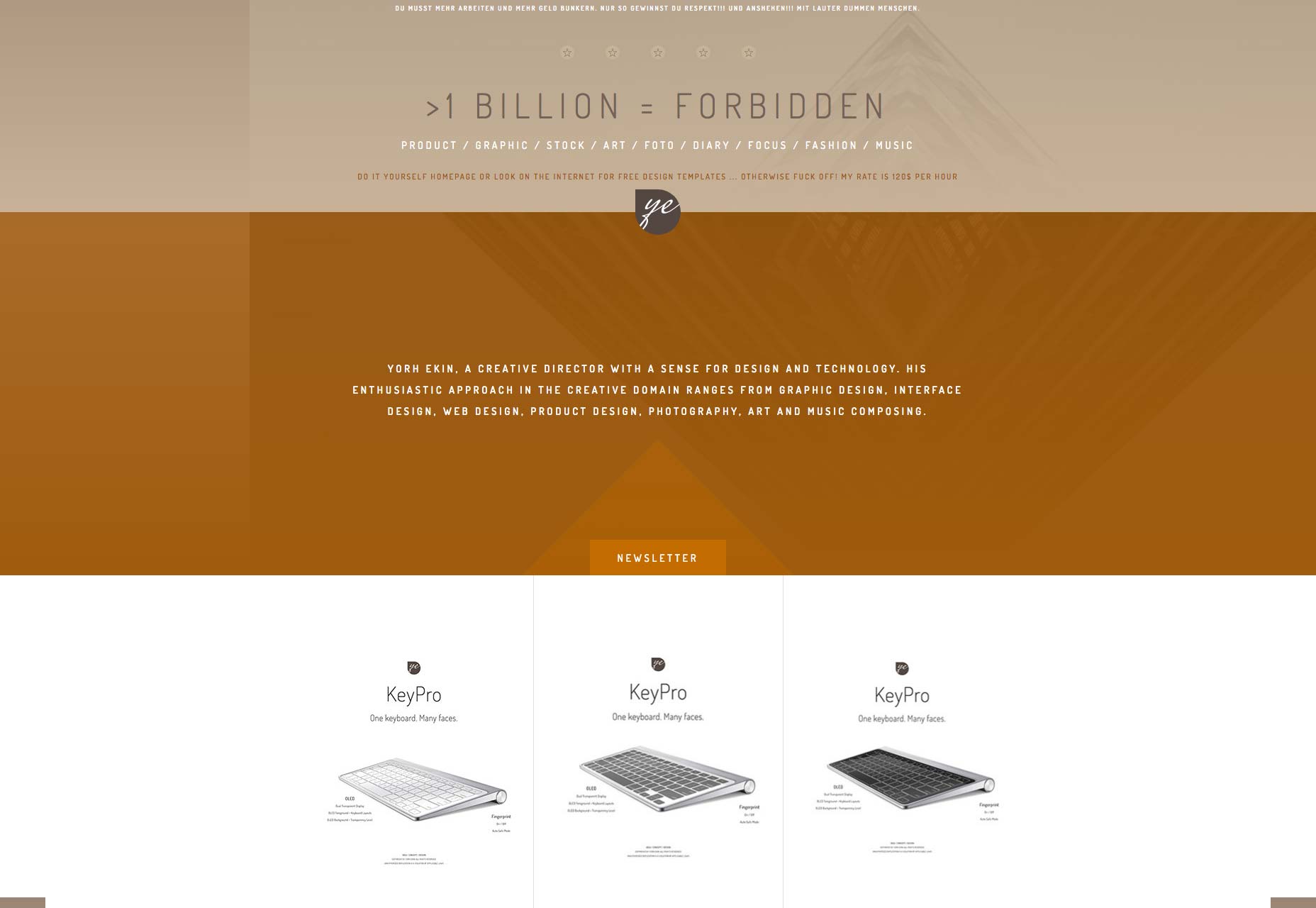
Yorh Ekin
York Ekins Portfolio ist eine interessante Abkehr von den jüngsten Trends. Es hat die klassische "corporate elegance" mit dünnem Typ und die großzügige Verwendung von Braun-, Beige- und ein wenig gebranntem Orange. Mann, ich habe seither keine braune Seite gesehen, nun, ich kann mich wirklich nicht erinnern. Es ist komisch, dass eine Seite mit solch absichtlich gedämpften Tönen so stark hervortritt, aber das sind die Zeiten, in denen wir leben.
Ich weiß nicht, ob ich im Header auf die potenziellen Kunden schimpfen werde, aber ich respektiere seine Offenheit.
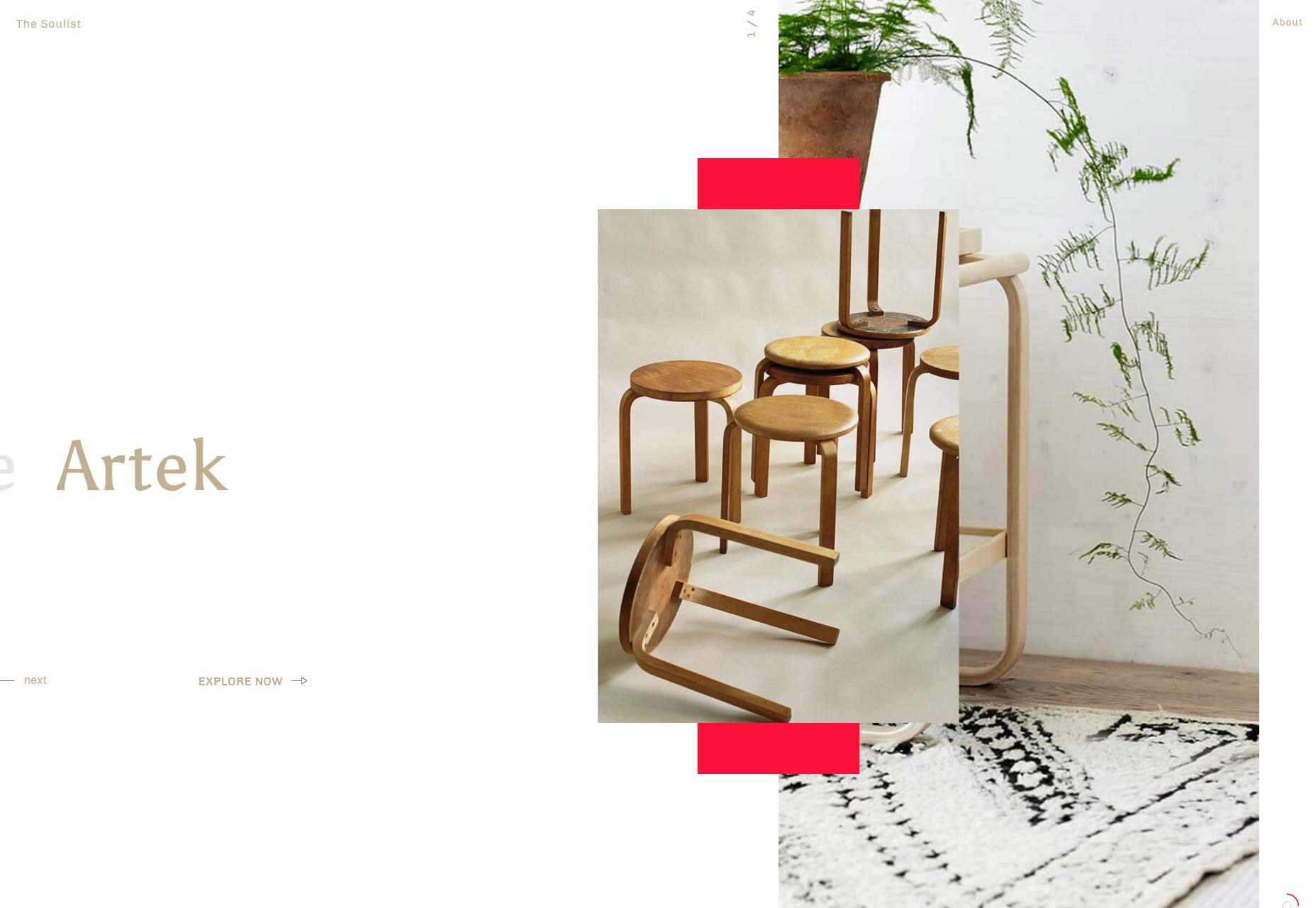
Der Soulist
Federico Repetto ist nur einen Brief von mir entfernt, um einen Pinocchio-Witz zu machen. Seine Website ist eine nahezu perfekte Darstellung der postmodernen Ästhetik im Webdesign, nur ein bisschen bunter als andere Beispiele. Das liegt vor allem an den Bildern, aber das zählt. Es ist stilvoll, es hat viel Leerraum. Was ist nicht zu lieben?
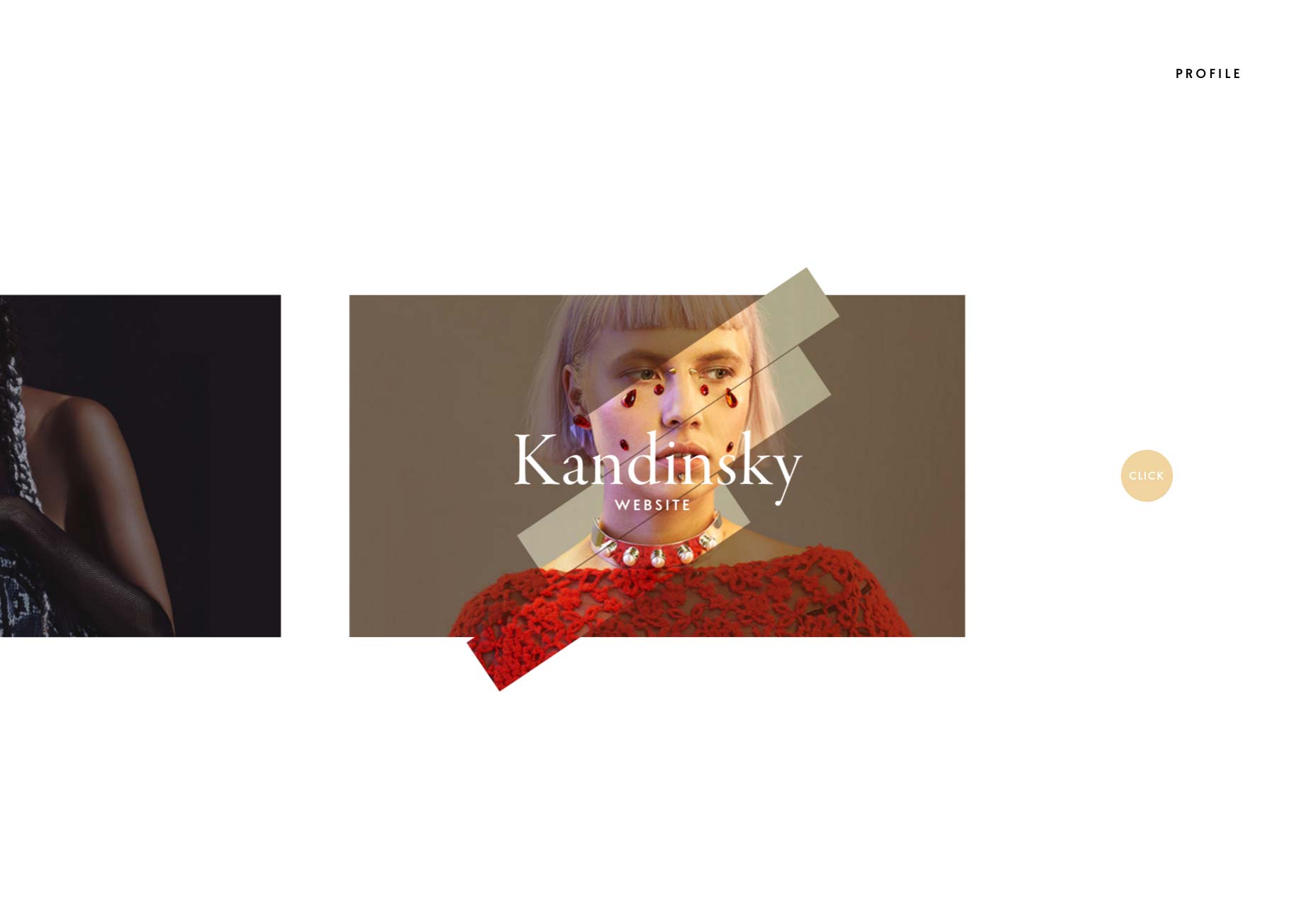
Nahel Moussi
Wo der letzte Ort postmodern war, dieses ist fast post-minimal. Es beginnt mit einer einfachen horizontalen Diashow und geht dann in Fallstudien über, die sich fast ausschließlich auf die Bilder konzentrieren. Der Text ist auf ein Minimum beschränkt, aber was da ist, ist wunderschön.
Eien
Eien Auf der anderen Seite verwendet nur die Typografie ihren ersten Eindruck. Es gibt Bilder - man kann fast kein visuelles Portfolio ohne es haben - aber es gibt einen deutlichen Eindruck von Balance. Zwar gibt es keine Absätze zu Absätzen, aber der Text ist definitiv ein Teil der Geschichte jedes Designs, im Gegensatz zu einer einfachen Zusammenfassung.
Abgesehen davon, es ist viel Leerraum, eine kleine Animation und ein ziemlich Standard-Layout. Aber trotzdem, es ist so gut ausgeführt, es ist einen Blick wert.
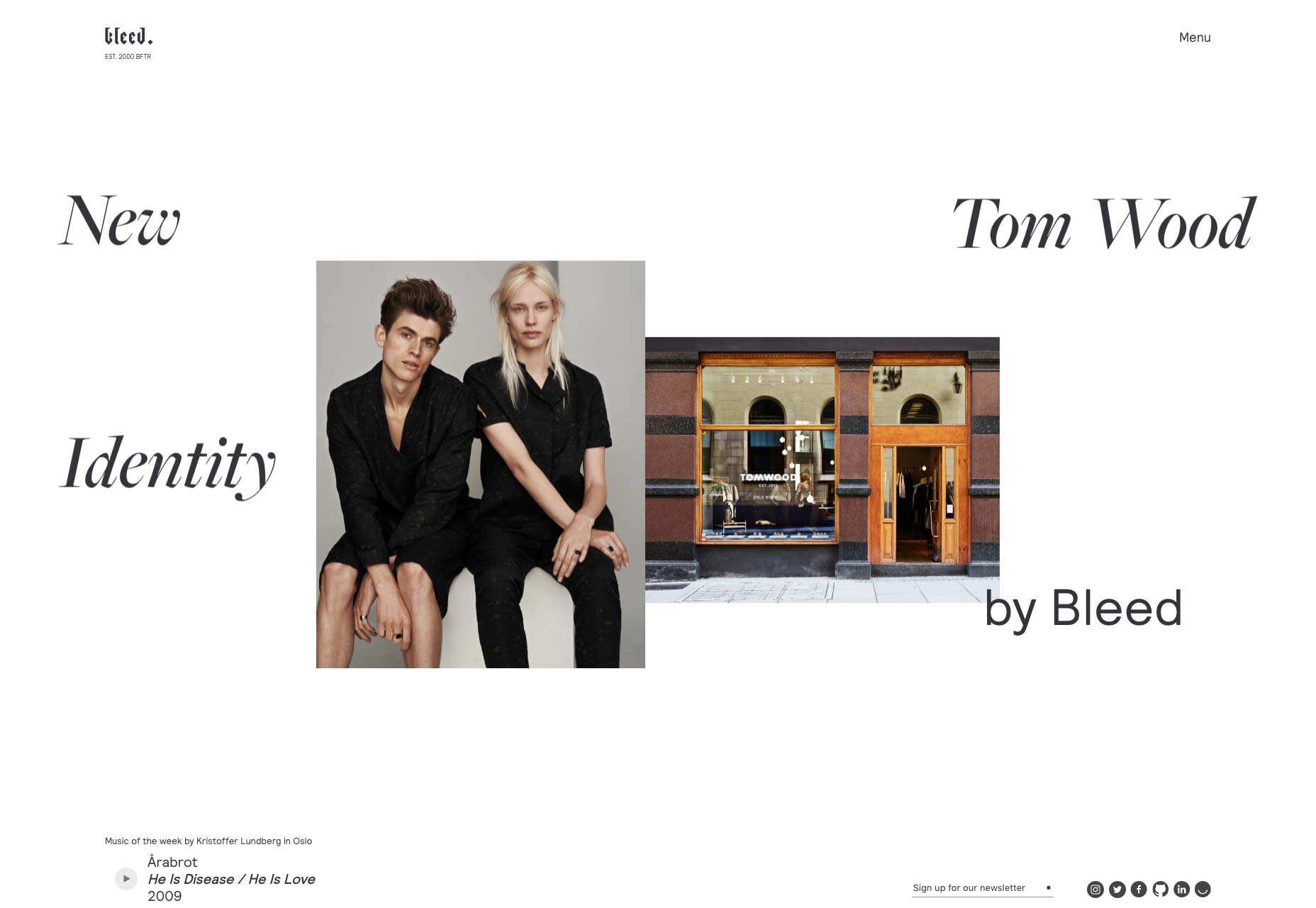
Bluten
Jetzt Bluten klingt wirklich wie der Name einer Metalband. Das Logo sieht sogar wie eins aus. Es ist ein interessanter Kontrast zum Rest des Designs der Website, der den collagenartigen Post-Minimalismus umfasst, den wir schon gesehen haben. Trotzdem sieht es gut aus.
Kap
Kap bringt uns etwas klassischen Minimalismus. Es hat Leerzeichen. es hat eine großartige Typografie. es hat riesige Bilder überall. Es ist hier, weil es gut aussieht und gut funktioniert. Ich würde besonders darauf achten, wie sie kleine Mengen Text auf großen Bildschirmen organisieren und wie sie ihre Bilder auswählen.
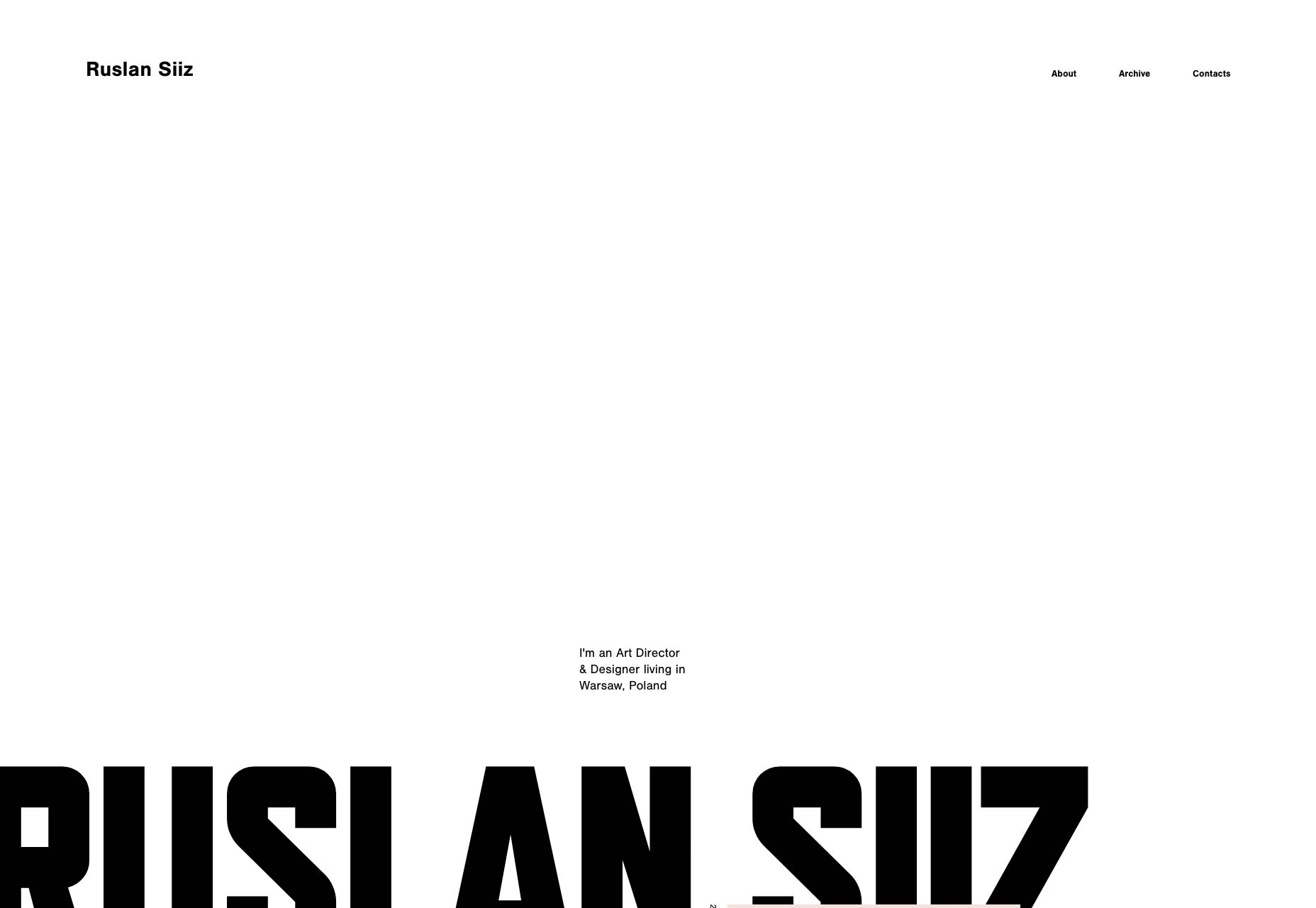
Ruslan Siiz
Ruslan Siiz Portfolio mögen einige collageartige Layoutmuster haben, aber die wahre Stärke liegt in der Typografie. Selbst bei den großen leeren Räumen fühlt sich das Design immer ... voll, aber nie überladen an. Und das liegt an der Art, wie der Designer den Typ verwendet. Es ist ein schwieriger Balanceakt, den Ruslan gut macht.
Glitch Paris
Nun, die horizontale Slideshow-auf-der-Homepage-Seite könnte ein Trend werden. Glitch Paris tut es auch und kombiniert es mit ein bisschen Video. Es ist eine einfache, aber effektive Strategie. Warnung: Während auf der Startseite kein Ton vorhanden ist, wird durch Klicken auf ein Projekt das Video sofort gestartet.
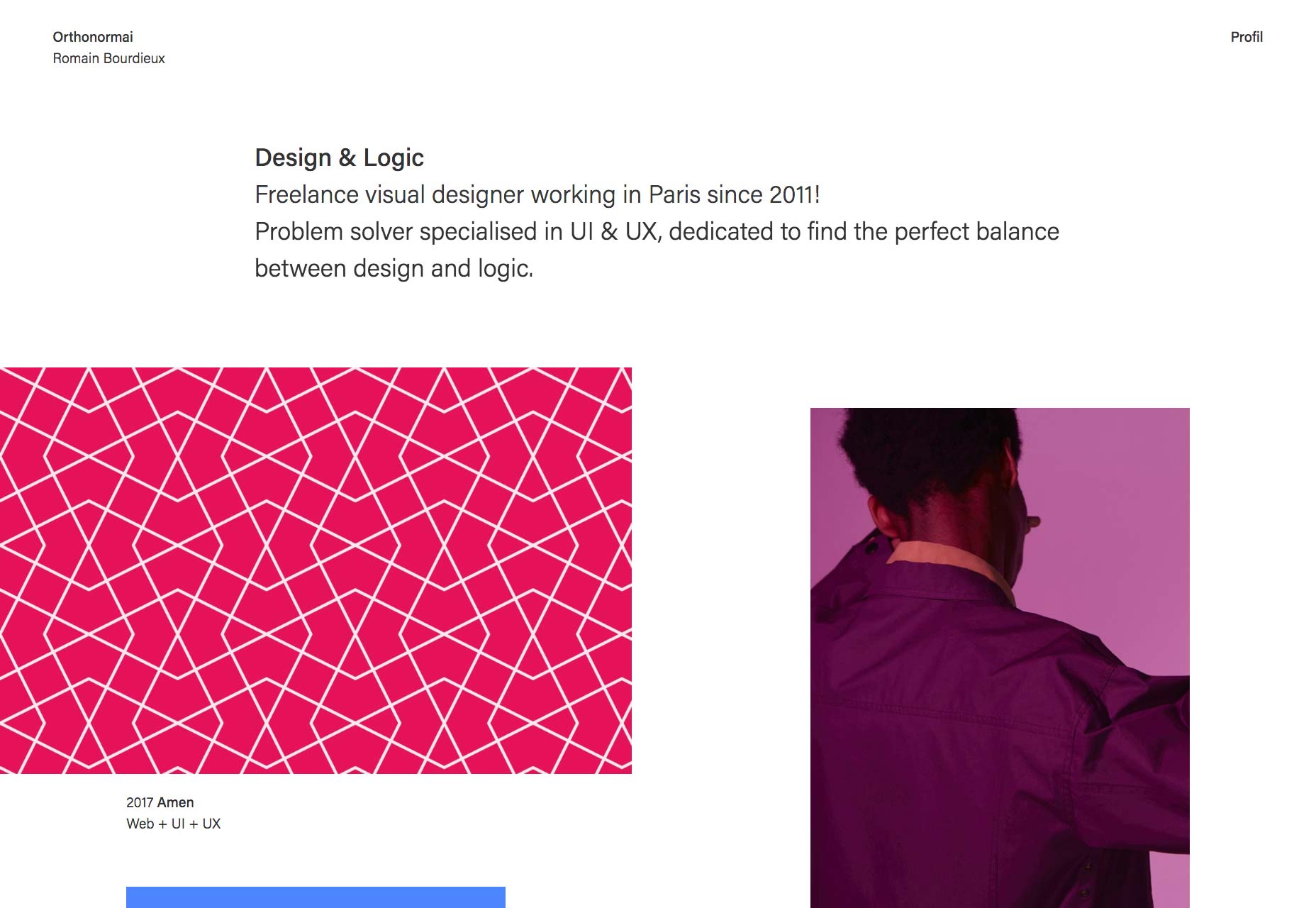
Orthonormai
Orthonormai ist ein weiteres Beispiel für Post-Minimalismus, aber mit Farbe! Schau es dir an. Ehrlich gesagt, ich fange an zu denken, dass lebendige Farben eine drastische Verbesserung dieses Layouts darstellen.
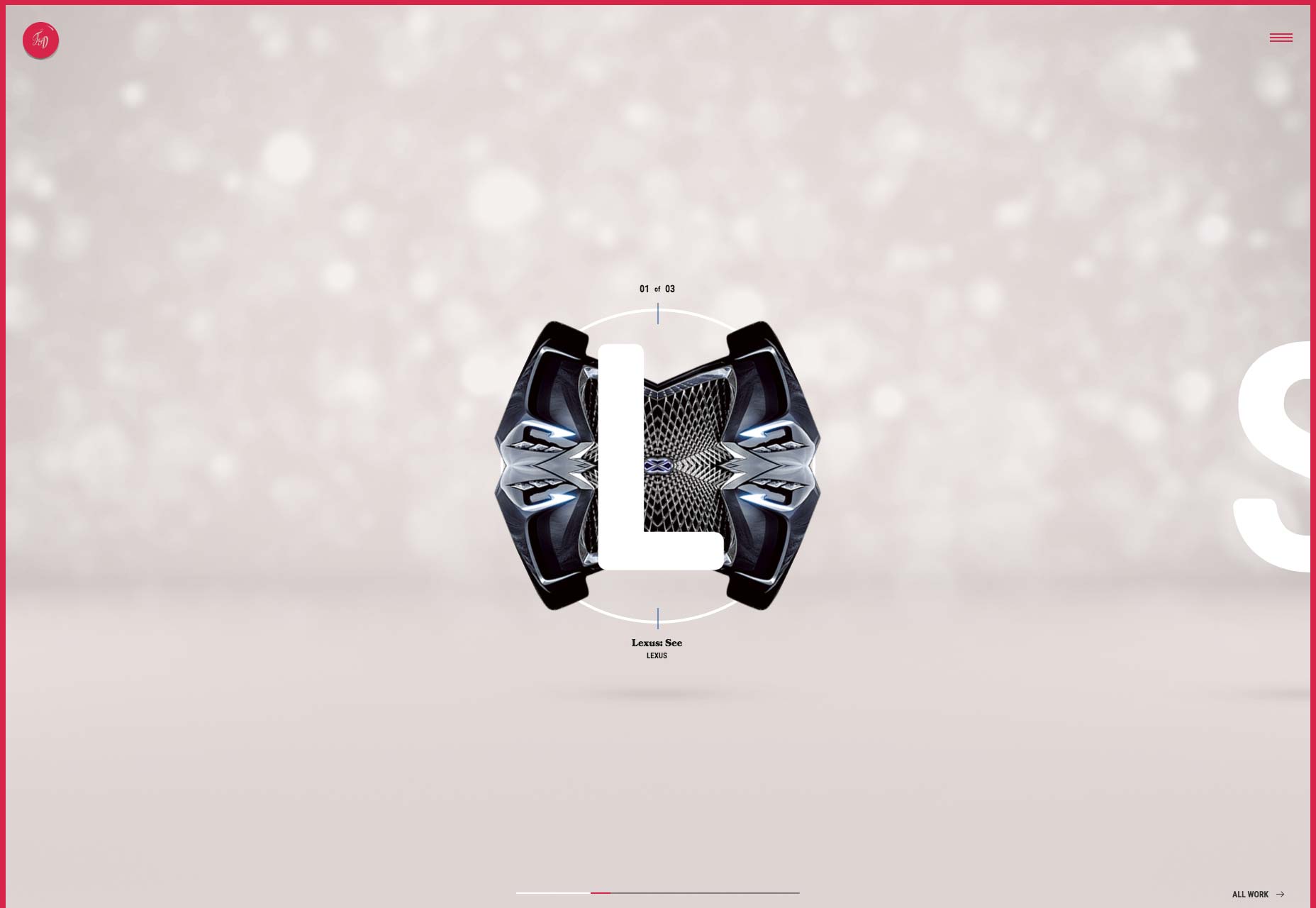
Fünf & Fertig
Fünf & Fertig ist eine weitere Powerpoint-Website, die mit Reflektionen sowie Animationen im Allgemeinen experimentiert. Der meiste Text ist heutzutage für eine Website ein bisschen klein, aber insgesamt ist es eine gut aussehende Seite. Ich bin ein Fan der Art, in die sie sich einbringen, und der Art und Weise, wie sie die Dinge ändern, abhängig von der Art des Inhalts, mit dem sie arbeiten.
Yannick Chapron
Yannick Chapron hat einen Trend angenommen, von dem wir heute weniger sehen. Es ist das Powerpoint-Portfolio, das vom nahen Tod zurückgebracht wurde! Ich kann diese Seiten nie als eine Studie über Zugänglichkeit empfehlen, aber sie haben fast immer ein interessantes Animations- und Bewegungsdesign. Diese Seite wird die Hölle auf Ihrem Scrollrad sein, aber es macht immer noch Spaß, durchzusehen.
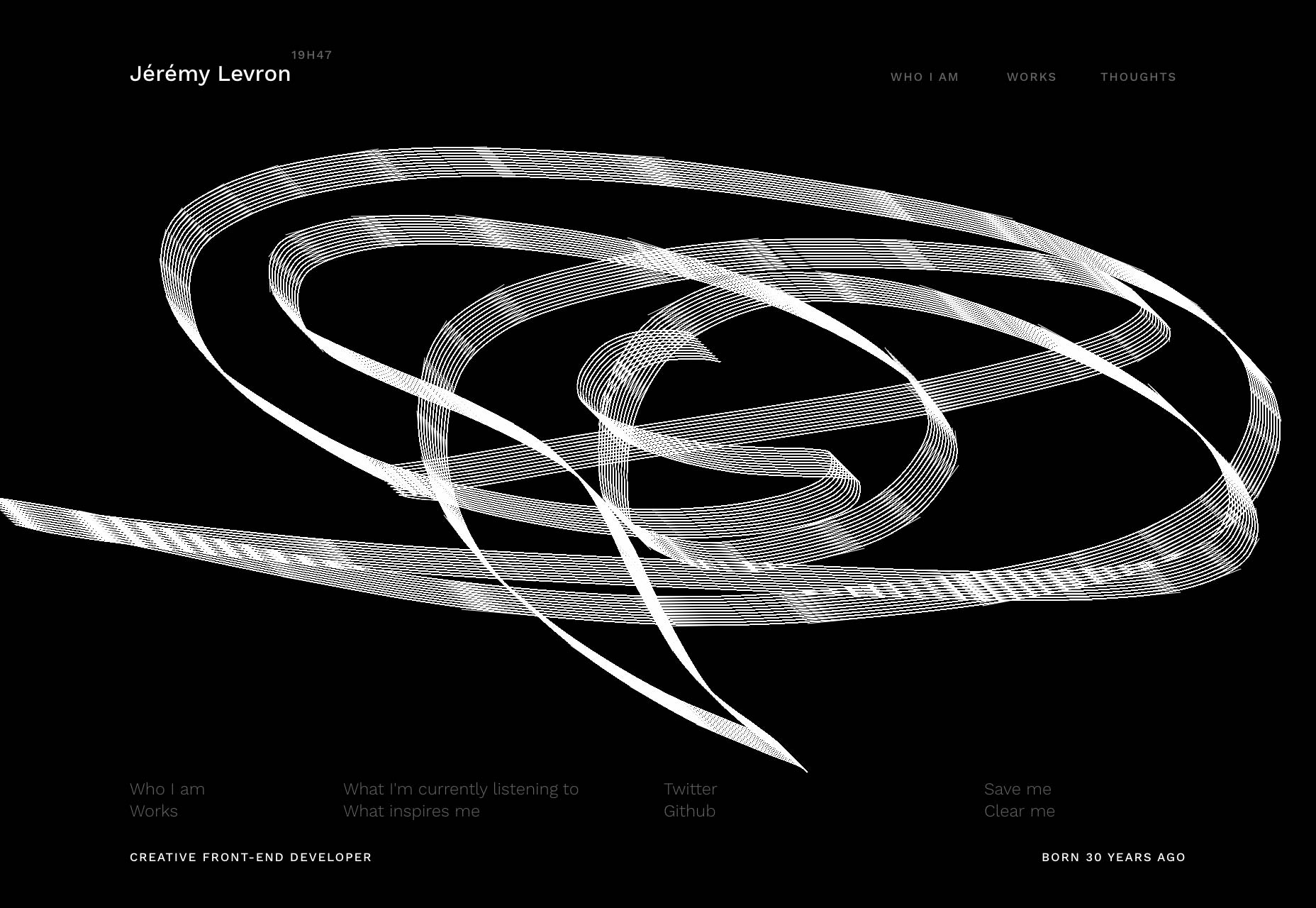
Jérémy Levron
Websites, die spielerische Elemente enthalten, können mich tatsächlich dazu bringen, meine Abneigung gegen JS-abhängige Websites zu überwinden. Jérémy Levrons Portfolio Dazu verwandelt sich die Homepage in eine Leinwand, auf der jeder malen kann. Klicken Sie einfach und ziehen Sie, um zu beginnen.
Die gesamte Website ist eine kontrastreiche monochromatische Angelegenheit mit gutem Typ. Das würde nicht ausreichen, um es von so vielen anderen Websites abzuheben. Diese Homepage, obwohl? Das macht den Trick.
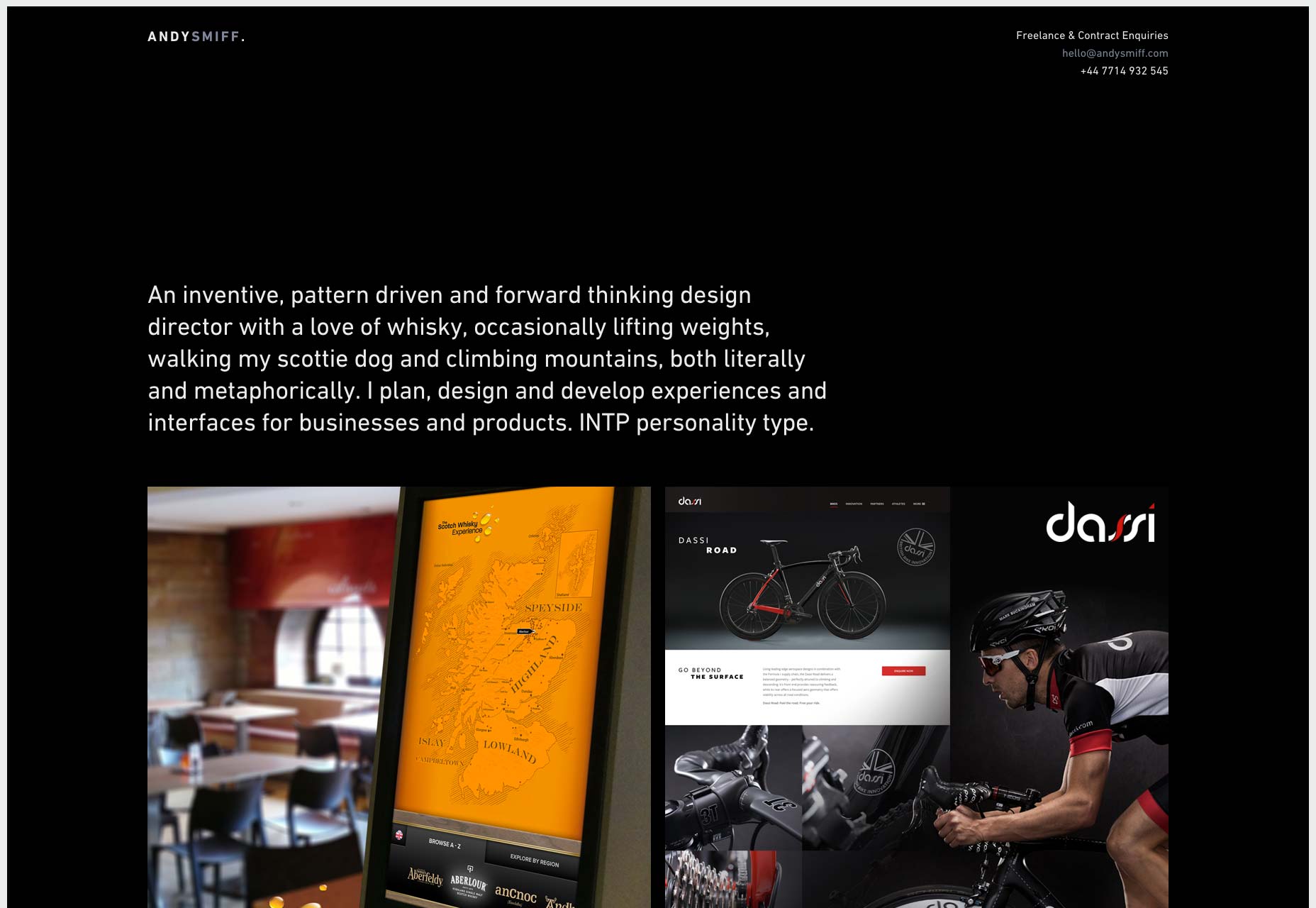
Andy Smiff
Dieses Portfolio von Andy Smiff ist ein gutes Beispiel für eine Website, wo die Persönlichkeit im Detail ist. Das Layout wird keine Auszeichnungen für das Überschreiten von Grenzen gewinnen, aber die Verwendung von Farbe, um kleine Elemente zu akzentuieren, gibt Ihnen Aufschluss über den Gedanken und die Sorgfalt, die in das Design als Ganzes einfließen.
Tom Treadway
Tom Treadways Seite gibt uns das asymmetrische, Elemente-übergreifende, Raster-als-das-Hintergrund-Gefühl, das wir alle kennen gelernt haben und ... nun, ich mache keine Annahmen darüber, wie Sie sich fühlen. Ich mag die Ästhetik gut genug, aber Tom geht mit farbintensiven Bildern einen Schritt weiter. Sicher, es ist ein Filter, aber dieser Filter wird künstlerisch verwendet, um ein Thema für seine Website zu erstellen.
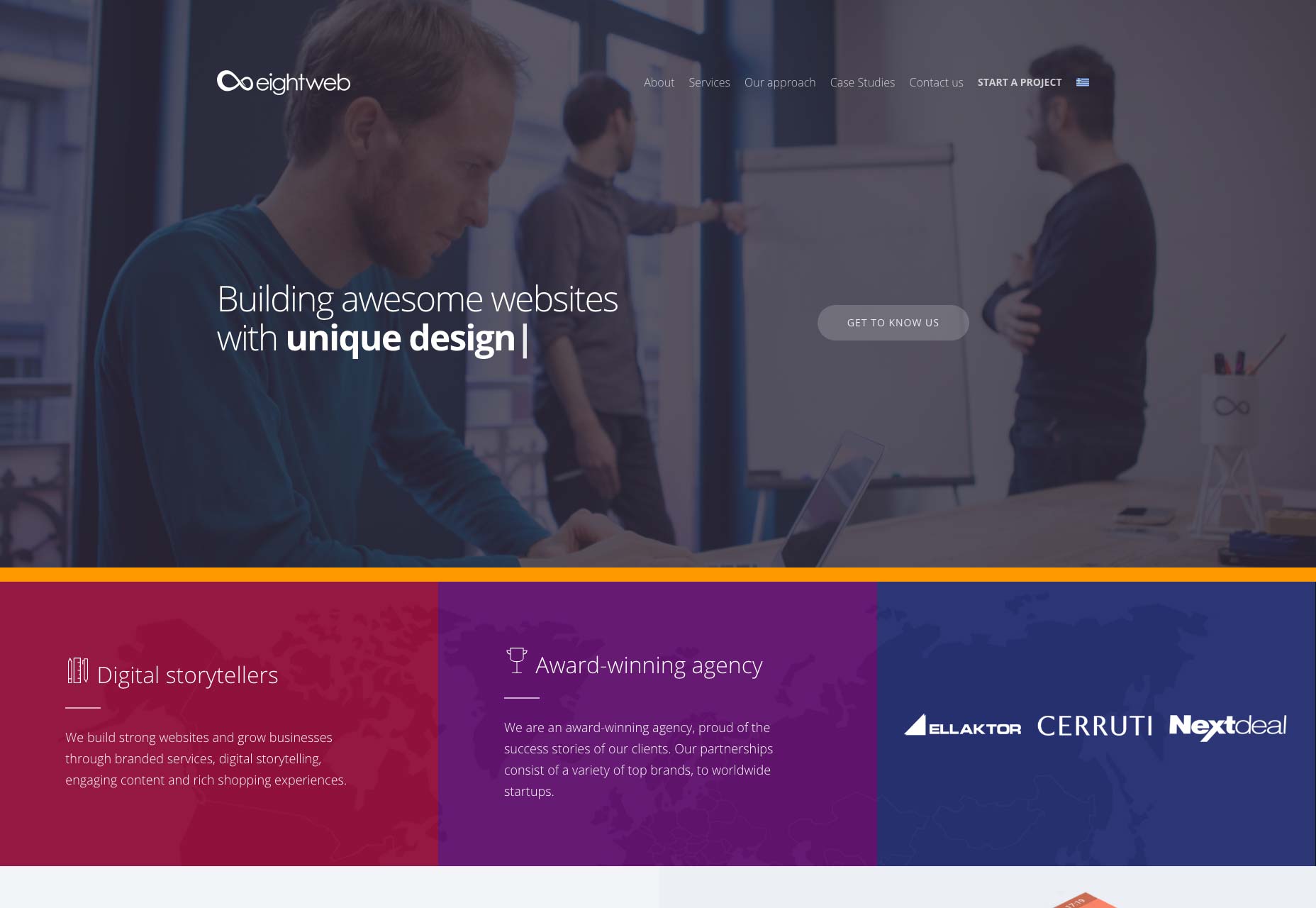
achtweb
Ob Website von achtweb sieht viel wie ein WordPress-Theme aus, weil sie sich auf WordPress-Websites spezialisiert haben. Ich meine, wo könntest du sonst noch kommen, wenn du absichtlich eine Seite machst, die "WORDPRESS!" Schreit, oder? Ich habe langsam eine Bewunderung für Designer entwickelt, die den Erwartungen ihrer Kunden entsprechen. Es ist gut fürs Geschäft, und deshalb ist es ein gutes Design.
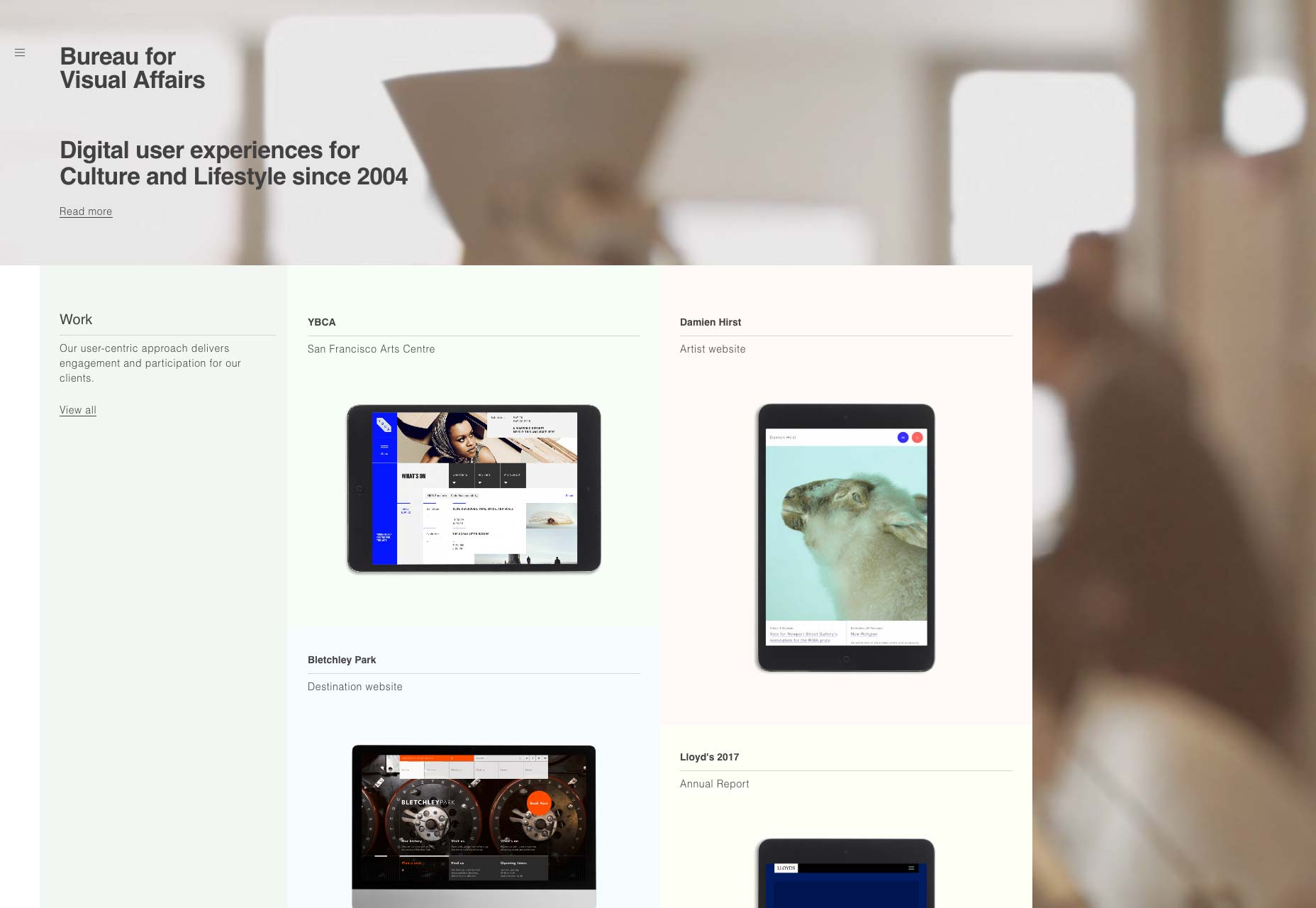
Büro für visuelle Angelegenheiten
Das Büro für visuelle Angelegenheiten ist nicht wirklich so offiziell, wie es sich anhört. Aber der offiziell klingende Name ist nur der Anfang eines Themas. Die ganze Seite hat dieses moderne minimalistische Gefühl, mit serifenloser Schrift und vielen dünnen Rändern überall.
Dank der großzügigen Verwendung von Bildern und einem subtilen Hintergrundvideo fühlt sich das Design jedoch viel "lebendiger" an als viele seiner Pendants. Ja, ich sagte "subtiles Hintergrundvideo".