Die besten neuen Portfolioseiten, April 2017
Hallo Leser. Ich würde einen Aprilscherz machen, aber es fällt mir schwer, mit der Realität zu konkurrieren. Es gelang mir jedoch, einen neuen Begriff für einen Design-Trend zu prägen, den ich oft gesehen habe.
Sie können das über drei Websites in finden. Worauf warten Sie? Geh (ethisch) ein paar Ideen weg!
Hugo Bach
Hugo Brooks Portfolio stört sich nicht mit Bildern, und das aus gutem Grund. Hugo ist hauptsächlich ein Entwickler. Der Schwerpunkt liegt auf der Beschreibung der Tools, die er verwendet, und der Verknüpfung mit Live-Sites, an denen er gearbeitet hat.
Der monospaced typografische Ansatz passt zum Thema, und die vertikale Navigation ist eine interessante Berührung.
CreatLive Studios
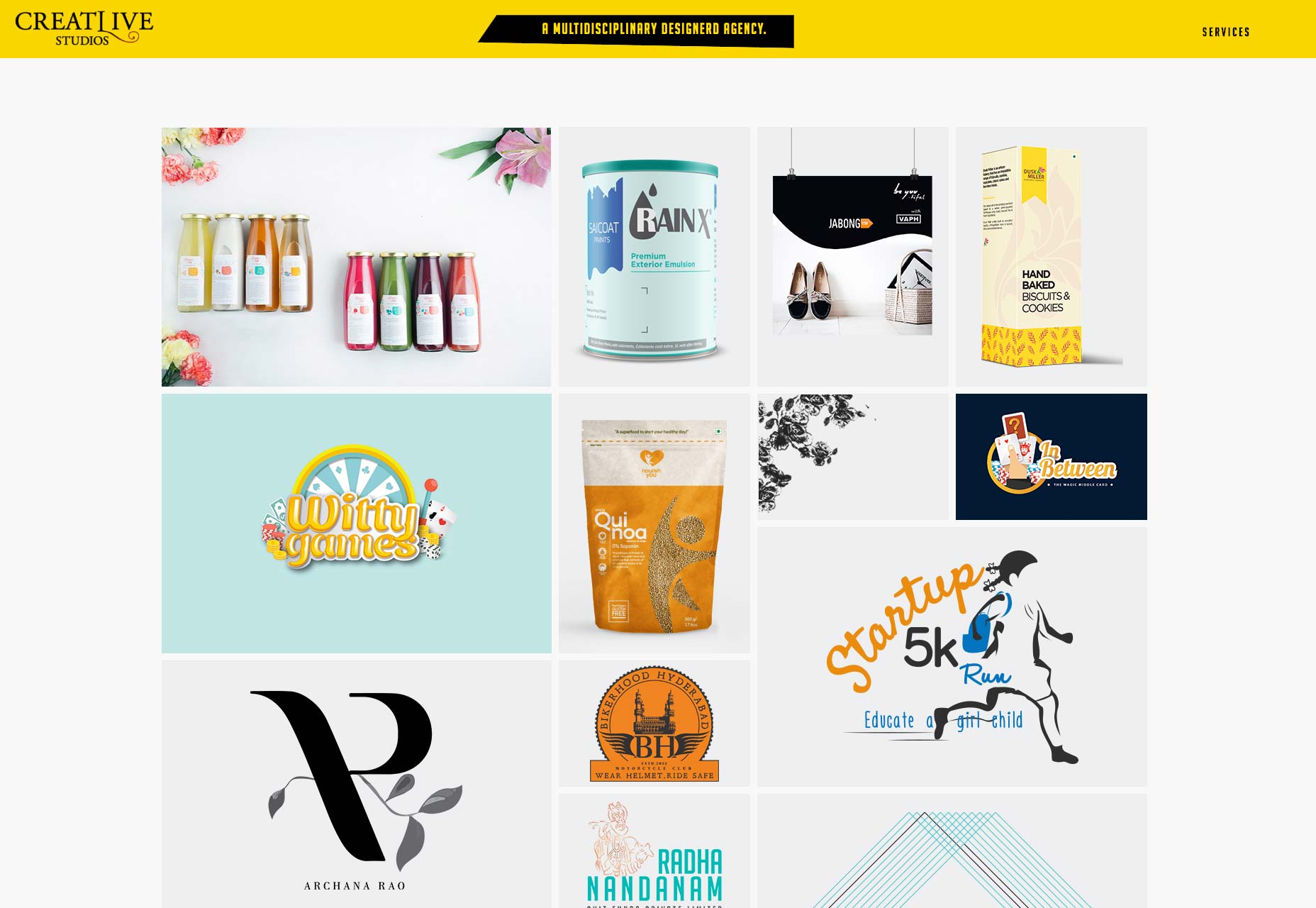
CreatLive Studios stellt ihre Arbeit in ein ziemlich typisches Mauerwerk. Bonuspunkte für die Verwendung von gelb. Die Dinge werden jedoch wirklich gut, wenn Sie ihre einzelnen Projekte und die Services-Seite durchsuchen. Dies sind die Teile der Website, wo ihr bestimmter Stil wirklich ins Spiel kommt.
Hula-Hoop
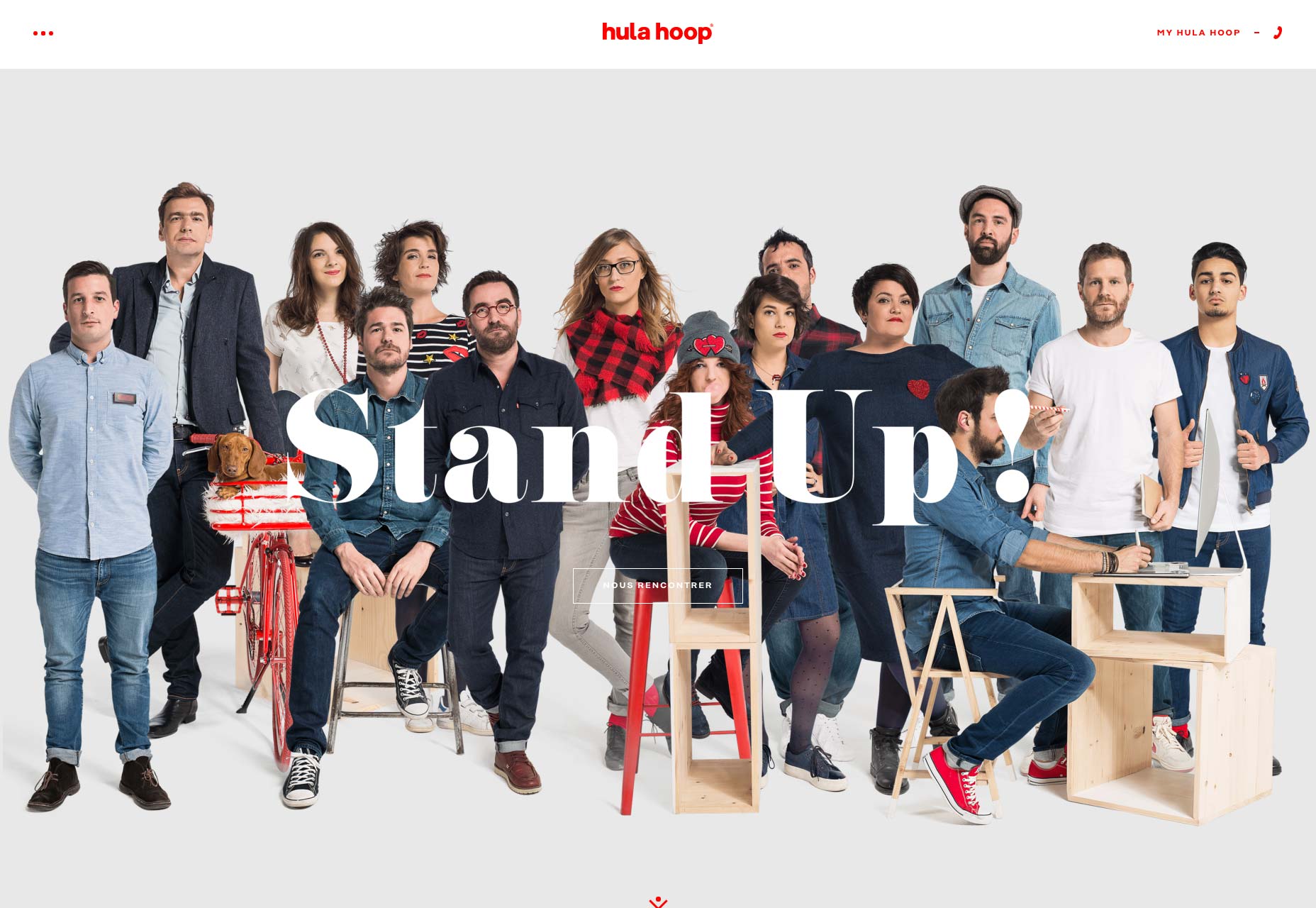
Hula Hoops Portfolio verwendet eine Kombination aus bekannter Hipster-Typografie und Asymmetrie, was zu einer Ästhetik führt, die ich "Post-Business" nennen werde. Es ist ein Stil, der darauf abzielt, professionell und doch stilvoll zu sein, mit dem Anspruch auf Kunstfertigkeit.
Es ist kein schlechter Blick, aber ich fange an zu fühlen, dass es nicht annähernd so originell ist wie die Leute hoffen. Dennoch verwendet Hula Hoop es gut und kombiniert es mit einem kräftigen roten Farbschema. Ich meine es ... der ganze Text ist rot. Du würdest denken, dass das nicht funktionieren würde, aber sie ziehen es durch.
Patrick David
Es ist nicht jeden Tag, dass Sie sehen, dass das Gitter (oder ein Teil davon) einer Website in das fertige Produkt integriert ist. Patrick David scheint genau das in seinem einseitigen Portfolio getan zu haben. Verdammt, während ich Namen für Designstile schreibe, werde ich diesen "Programmierer-Chic" nennen.
Ich fange immer wieder solche Namen auf, ich muss eine Wörterbuchseite erstellen.
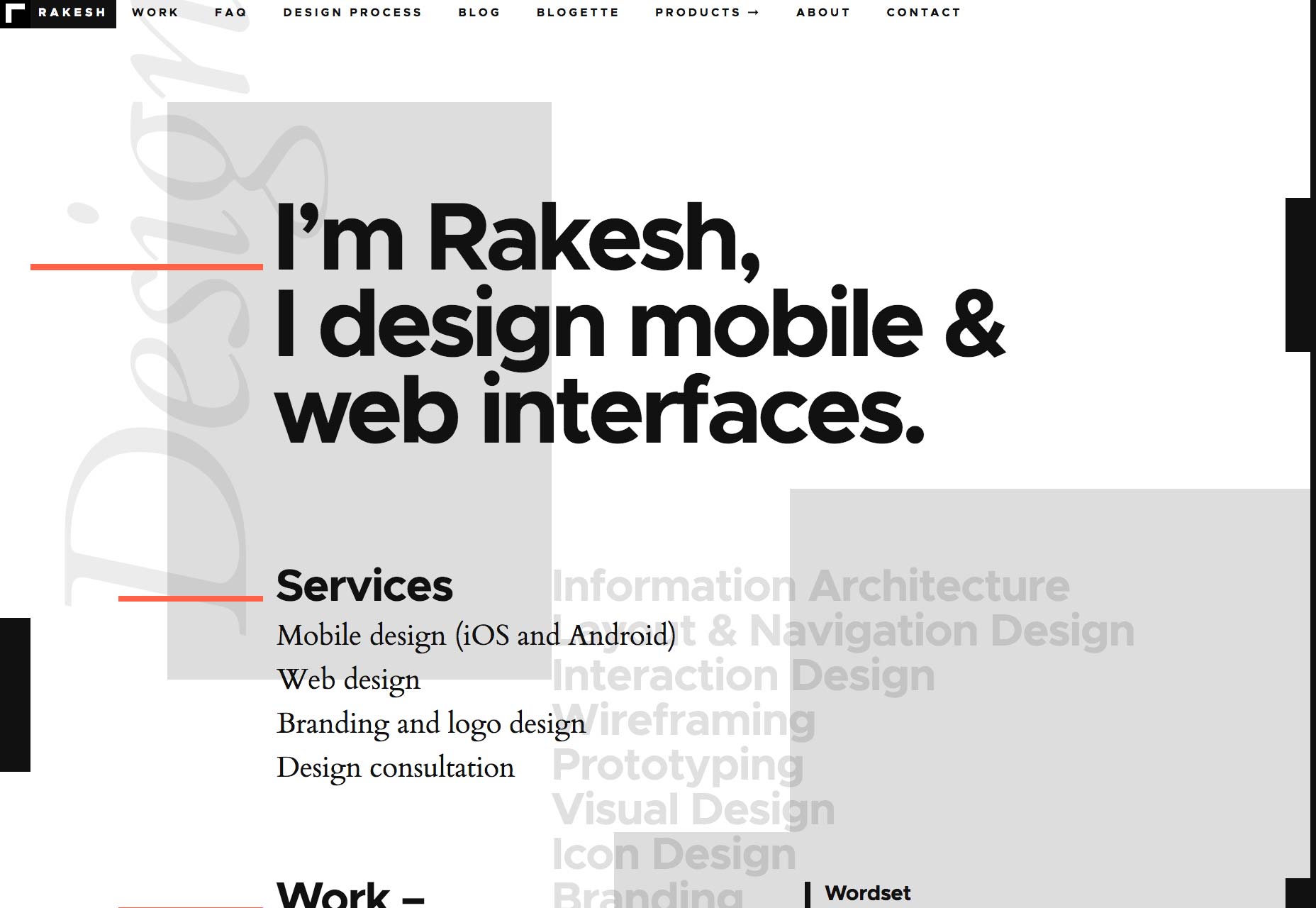
Rakesh
Rakesh hat den Rockstar-Ansatz zum Marketing genommen, weil ich seinen Nachnamen noch nicht finden konnte. Seine Seite sieht jedoch fantastisch aus. Es gibt eine große Betonung auf Typografie in diesen meist monochromen Seiten, und es fühlt sich nie langweilig an, wenn man durch sie blättert.
Mashvp
Mashvp ist klassisch minimalistisch, mit viel Leerraum und großem Typ. Es gibt nicht viel, was allein auffällt, außer diesem merkwürdig hypnotischen "schwingenden" Buchstaben M auf der Homepage. Stellen Sie das Ganze zusammen, und Sie erhalten eine ansprechende Website, die den Job erledigt.
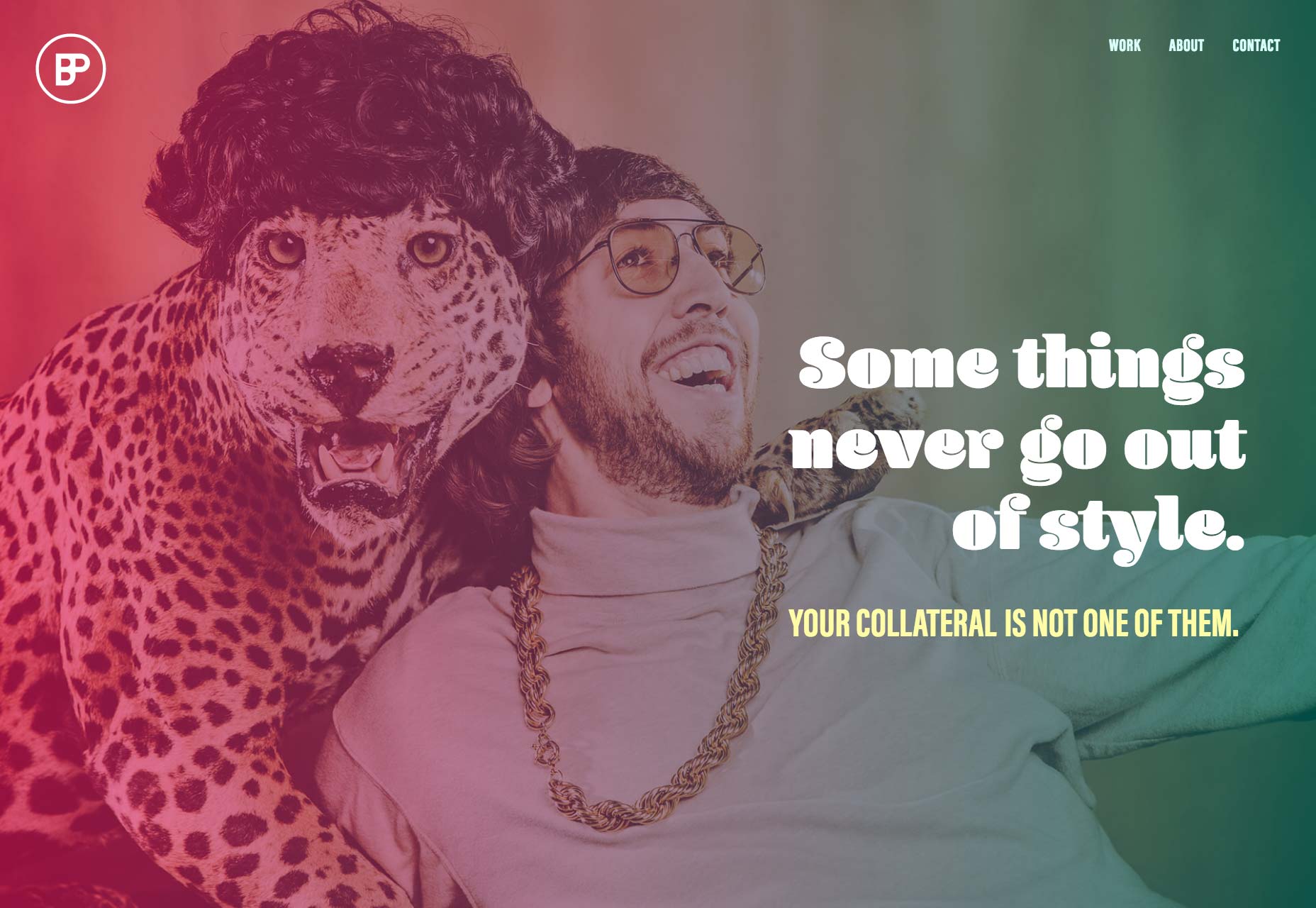
Brooke Promnitz
Es ist schwer, eine Website professionell und spielerisch zugleich aussehen zu lassen, ohne dass es kitschig aussieht. Brooke Promnitz hat es getan. Alles, von der Farbauswahl bis zur Typografie, verleiht eine lebensfrohe Atmosphäre, aber man kann ernsthaft darüber nachdenken, sie einzustellen.
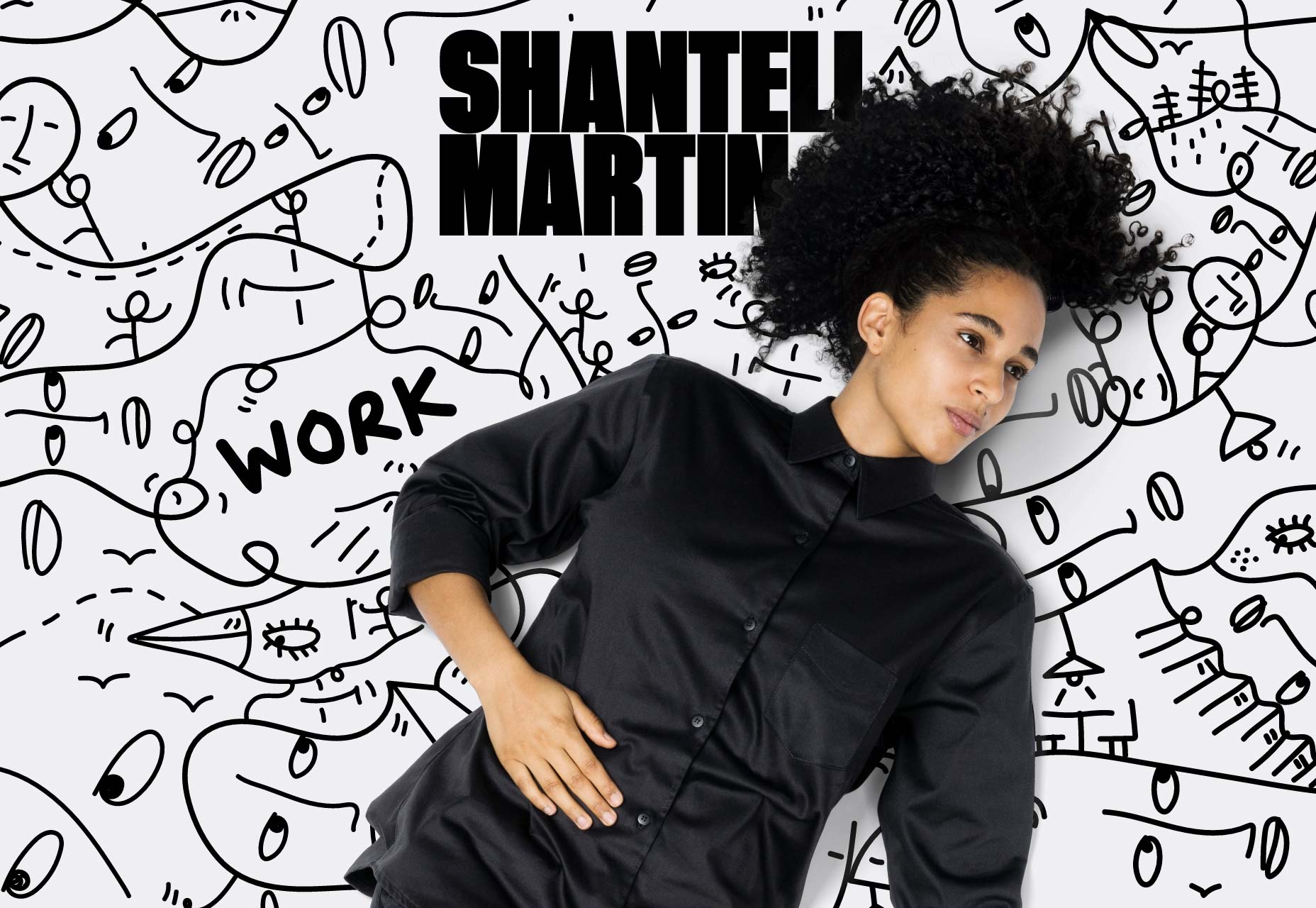
Shantell Martin
Shantell Martin ist eine Künstlerin, und das zeigt sich definitiv auf ihrer Seite. Es ist wild, es ist spielerisch, und dann wird es alles minimalistisch und asymmetrisch, wenn Sie tiefer in die Website eintauchen. Jetzt bin ich nicht sicher, warum sie einige der Navigation in die animierten Illustrationen auf der Homepage gemischt haben. Es ist leicht zu übersehen, sogar so groß wie es ist.
Aber es geht immer darum, neue Design-Ideen zu finden, und diese Seite hat viel zu teilen. (Tipp, klicken Sie auf das Logo. Es ist es wert.)
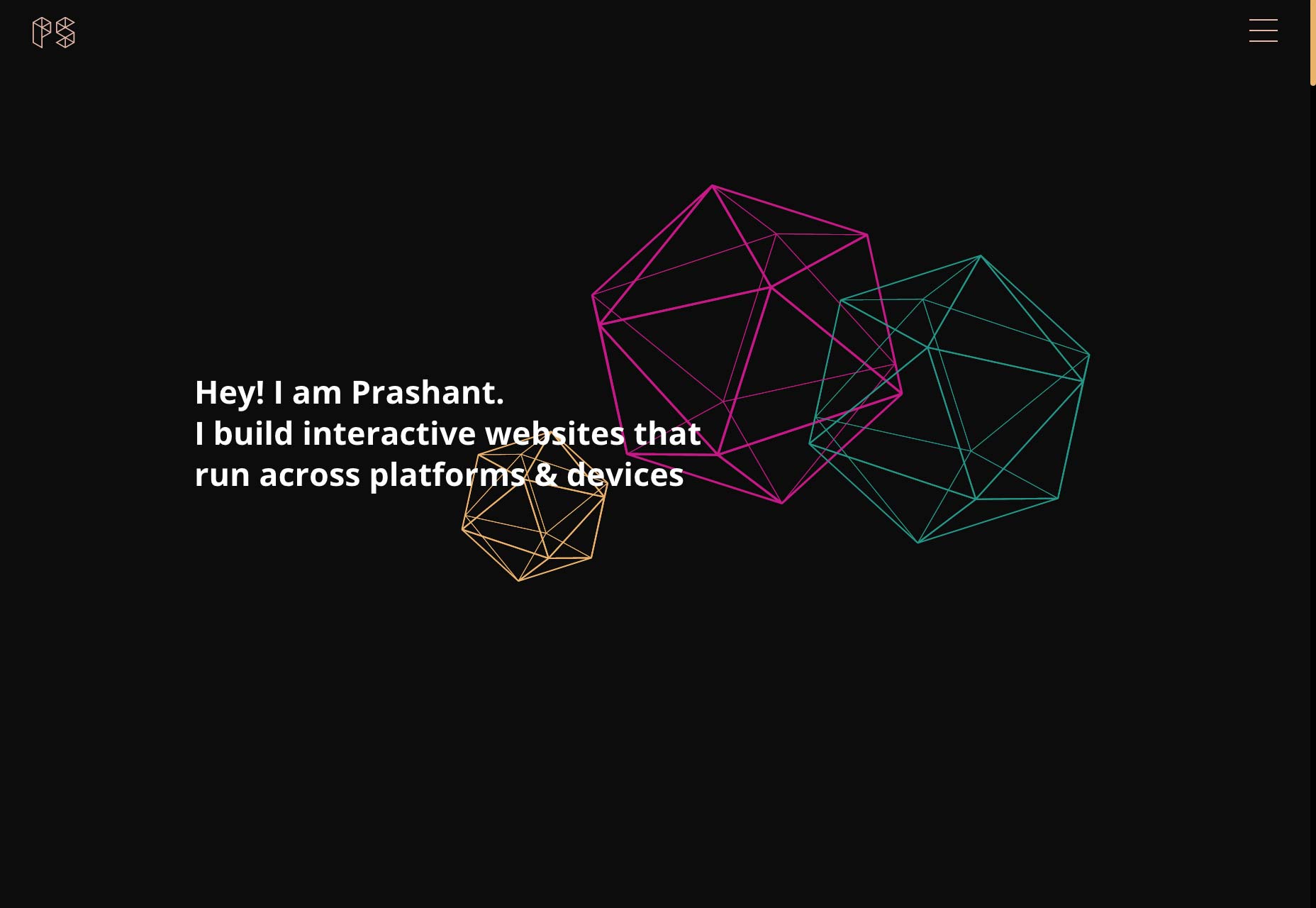
Prashant Sani
Prashant Sani hat diese vorerwähnte Programmierer-Chic-Ästhetik mit einem guten Stück Animation und einer Menge von Geometrie-Themen-Bildern kombiniert. Es ist fett, es ist stark, es ist sehr nerdy. Die Navigation fühlt sich ein wenig übertrieben für ein einseitiges Portfolio an, aber insgesamt sieht es gut aus.
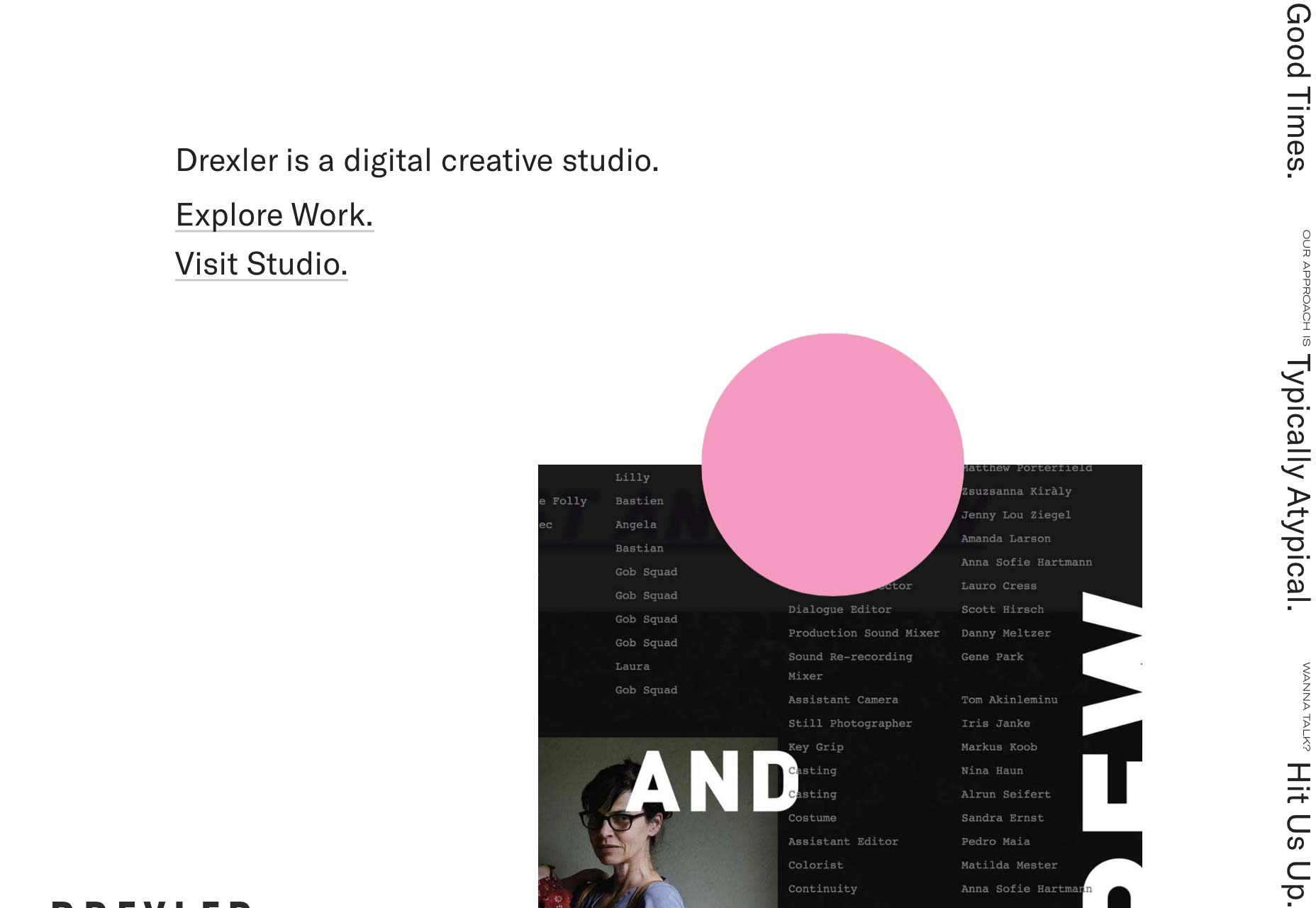
Drexler
Ich bin heute in einer Rolle, weil ich einen anderen Begriff ausdenken kann. Drexlers Homepage hat mich inspiriert, und ich nenne es die Parallax-Collage. Geh, scrolle die Seite runter. Du wirst es ziemlich schnell sehen.
In der Zwischenzeit lässt der Rest der Seite nicht nach, weil der Portfolio-Bereich ein ehrliches zu Gott-Zelt hat. Ich meine, okay, es benutzt das beiseite Element, aber ich dachte, Zelte wären im Grunde tot. Ein Relikt der Geocities-Ära und die alten Homepages von Yahoo. Zeigt wie viel ich weiß.
Sam Williams
Es ist minimalistisch Es ist dunkel, es ist für ein Videoportfolio ziemlich zurückhaltend. Nach all den übertriebenen Video-Portfolios, die ich gesehen habe, bin ich damit einverstanden.
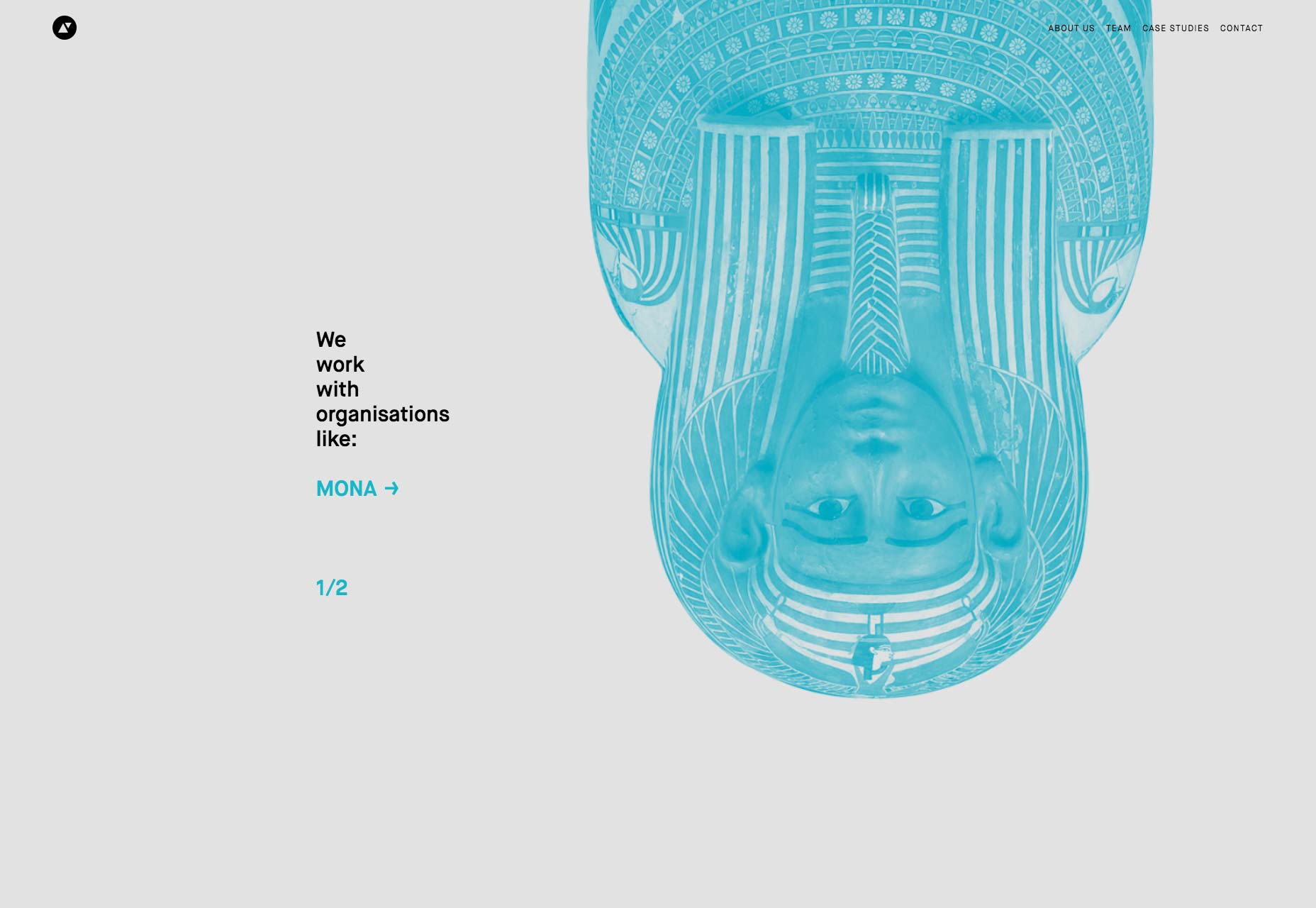
Kunst Prozessoren
Dieses Portfolio könnte sich wie eine Museums-Website anfühlen, und das sollte es auch. Art Processors machen multimediale Erlebnisse für Museen, um die Exponate zu präsentieren und die Besucher zu informieren. Daher verwendet die Seite eine Menge gedämpfter Töne, gedämpfte Typografie und viel Leerraum. Bei ihrer Kundschaft passt alles perfekt zusammen.
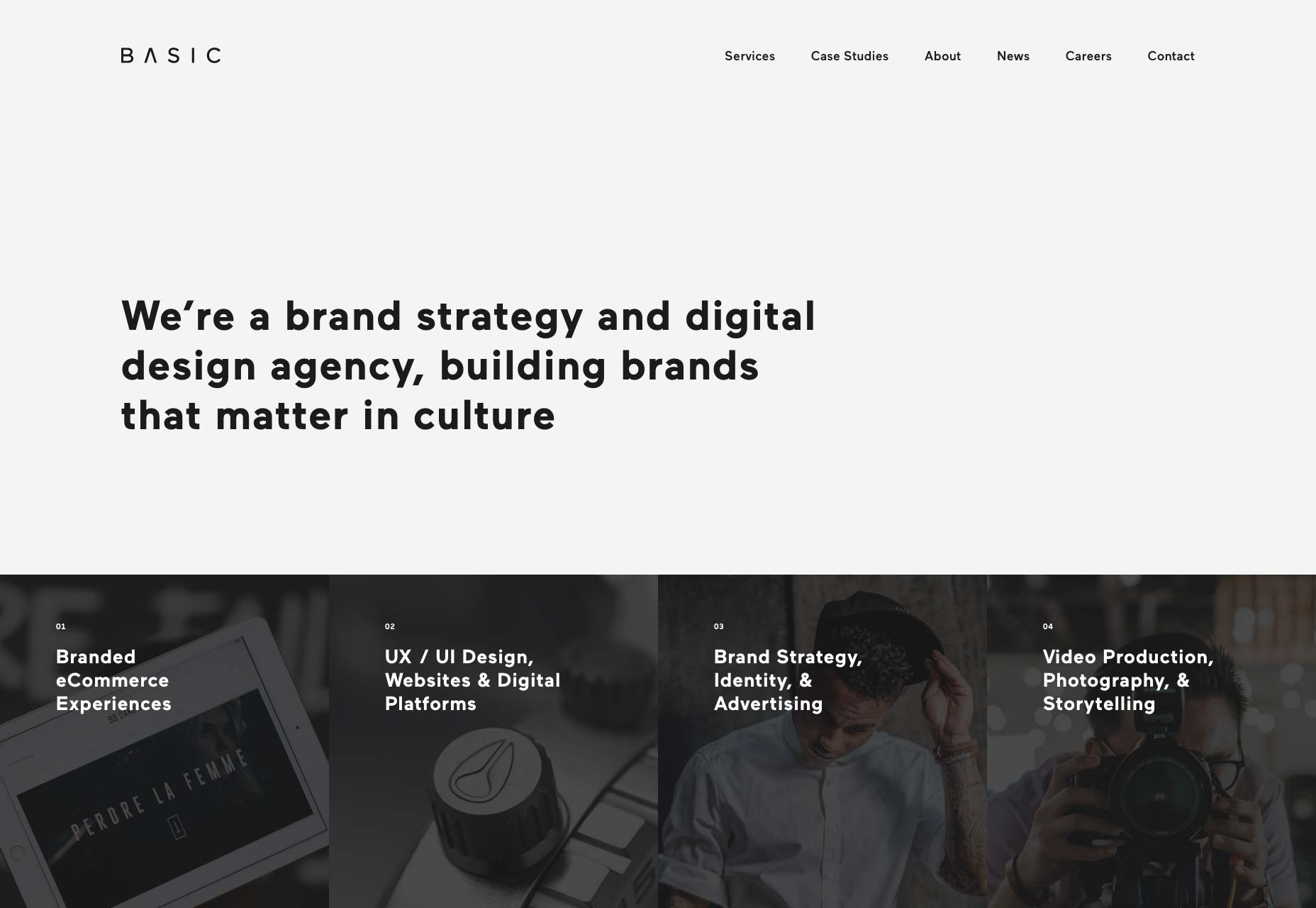
Basic
Basic macht alles vom Branding über Webseiten bis hin zur Videoproduktion. Um all dem gerecht zu werden, halten sie ihre Ästhetik ziemlich einfach und animieren alles zum Leben. Zwischen dem soliden Typ und der starken Verwendung von Video zeigen sie sich. Und ich kann nicht sagen, dass es bei mir nicht funktioniert hat.
Vyctoire
Vyctoire ist angenehm minimalistisch und sehr animiert. Es fühlt sich fast so an, als wäre es eine Weile her, seit ich eine Seite rezensiert habe, die eher einer Präsentation gleicht, aber hier sind wir. Das ist aber meistens auf der Startseite.
Während diese Seite keine Preise für Barrierefreiheit gewinnen wird, habe ich es trotzdem genossen, sie zu durchstöbern. Die Animation ist geschmackvoll und fast unaufdringlich. Das Ganze sieht einfach gut aus.
Subsign
Subsign ist nichts besonderes in Bezug auf Layout oder Typ, aber es gibt eine Schwingung für die gesamte Website, die ich nicht anders kann, als zu genießen. So sehr ich auch meine minimalistischen, mono-oder-duo-chromatischen Designs liebe, ich muss auch eine Seite lieben, die einfach nur mit Farbe und Leben auskommt. Es ist manchmal ein wenig störend? Sicher, aber wenn Sie wirklich lesen müssen, reduzieren sie es ein wenig.
Parallaxe
Parallax Website ist extrem minimal und verwendet keine JS whatso ... Ich mache nur Spaß, offensichtlich. Es heißt "Parallax", also hat es mehr Animationen, als du mit einem Stock schütteln kannst.
Aber auch ohne die Animation wäre dies eine visuell beeindruckende Seite. Es bringt dieses Post-Business-Gefühl auf eine ganz neue Ebene. Sie benutzen jeden Layouttrick in dem Buch, um dich starr zu halten, und es hat bei mir funktioniert.
Markenalmanach
Okay, ich weiß, dass ich gesagt habe, dass die Verwendung von gelbem Brunnen eine einfache Möglichkeit ist, mich zu beeindrucken. Markenalmanach könnte es ein wenig weit mit dieser Homepage nehmen. Das heißt, Brand Almanac ist jetzt einer der am leichtesten einprägsamsten Orte auf dieser Liste, nicht zuletzt, weil es das letzte war, was ich sah, bevor ich meine Sicht verlor.
Okay, leichte Übertreibung. Dennoch würde ich es eine mutige Wahl nennen ... vielleicht sogar ein waghalsiges Risiko.
Sebastian Graz
Sebastian Graz bringt uns ein Portfolio, das Asymmetrie wie viele andere umfasst, aber ohne das fast obligatorische postmoderne oder künstlerische Gefühl, das viele andere anwenden. Es gibt mir das Gefühl, dass er nicht vorführt. Er zeigt dir nur seine Arbeit und ein bisschen Spaß auf dem Weg.