Acht Möglichkeiten, Schriften zu kombinieren
Gute Typografie steht bei jedem guten Design im Vordergrund.
Ein ansonsten schönes Design kann wirklich leiden, wenn die Typografie nicht stimmt. Die Kombination von Schriften über die serifenlose / serifenlose Paarung hinaus kann für viele Designer jedoch schwierig und verwirrend sein.
Während vieles, was in gute Typografie gehört, subjektiv ist, gibt es einige Richtlinien, die Sie in die richtige Richtung weisen können. Von da an liegt es an dir, zu experimentieren und verschiedene Dinge auszuprobieren.
Haben Sie keine Angst, neue Dinge in Ihrer Typografie auszuprobieren, aber vertrauen Sie Ihrem Auge und Ihren Instinkten als Designer. Manchmal können sogar Dinge, die den "Regeln" der Typografie folgen, immer noch schrecklich aussehen (und umgekehrt).
Passen Sie die Stimmung an
Jede Schrift hat eine Stimmung. Einige sind unbeschwert und lustig, einige sind ernst, einige sind elegant und einige sind sehr professionell. Schriften mit ähnlichen Stimmungen sind eher kompatibel und weniger ästhetisch störend.
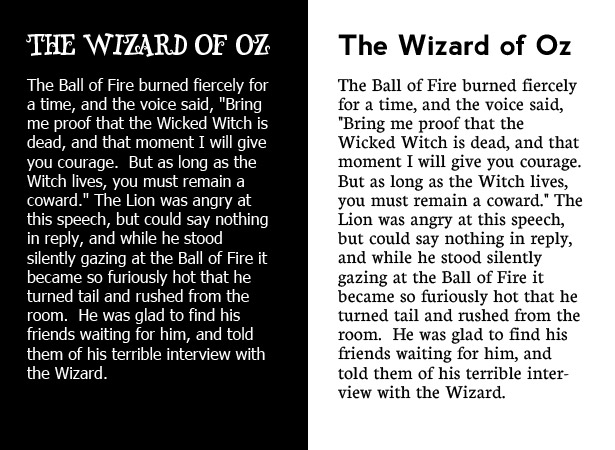
Nehmen Sie die Beispiele unten. Die links verwendeten Schriftarten, Tahoma für die Körperkopie und Snidely für die Überschrift, stimmen nicht überein. Snidely ist eine dekorative Schrift mit einem schrulligen, funkigen Look, während Tahoma schlicht und modern ist. Obwohl sie nicht die schlechteste Paarung der Welt sind, sind sie definitiv auch nicht optimal.

Die Schriften auf der rechten Seite, Neuton für die Körperkopie und Nevis für die Schlagzeile, haben beide ähnliche lockere Stimmungen. Weder ist es stickig oder übermäßig formell, was dazu führt, dass sie gut zusammenarbeiten, obwohl sie äußerlich sehr unterschiedlich aussehen.
Buchstabenformulare anpassen
Die Buchstabenformen, aus denen sich eine Schrift zusammensetzt, können auf der Grundlage einer Reihe von Faktoren wie historischer Einfluss oder Gesamtkunststil unglaublich vielfältig sein. Das Zusammenpassen dieser Buchstabenformen ist eine gute Möglichkeit, kompatible Schriftarten zu finden, obwohl Sie diese im Allgemeinen auch nach Stil oder nach anderen Faktoren abgleichen möchten.
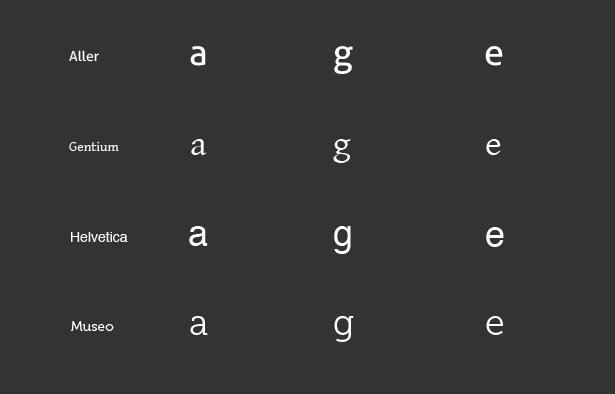
Eine der schnellsten Möglichkeiten, kompatible Buchstabenformen zu prüfen, besteht darin, die Buchstaben "a", "g" und "e" zu prüfen. Im folgenden Beispiel sehen Sie, wie Aller und Gentium ähnliche Buchstabenformen haben, ebenso wie Helvetica und Museo. Alle vier Schriftarten haben ähnliche "a" Buchstabenformen. In den "g" -Buchstaben sehen wir die größten Unterschiede.

Andere Buchstaben, die Sie überprüfen möchten, sind das Kleinbuchstabe "t" (einige Schriftarten haben einen Schwanz auf dem "t", andere nicht), Kleinbuchstaben "f" und Kleinbuchstaben "q". Unterschiede in den Buchstabenformen sind nicht unbedingt ein Kompromiss zwischen den Zeichensätzen, aber Sie sollten Schriften bevorzugen, die in diesen Fällen mehr Ähnlichkeiten als Unterschiede aufweisen.
Die klassische Serif / Sans-Serif Combo
Die Kombination einer Serifenschrift und einer Serifenschrift ist wahrscheinlich eine der am häufigsten gesehenen typografischen Kombinationen. Es ist eine relativ einfache Kombination, da es weniger Konfliktmöglichkeiten gibt. Solange Sie auf Gewicht und Proportionen achten, ist es eine ziemlich schwierige Kombination, sich zu irren.
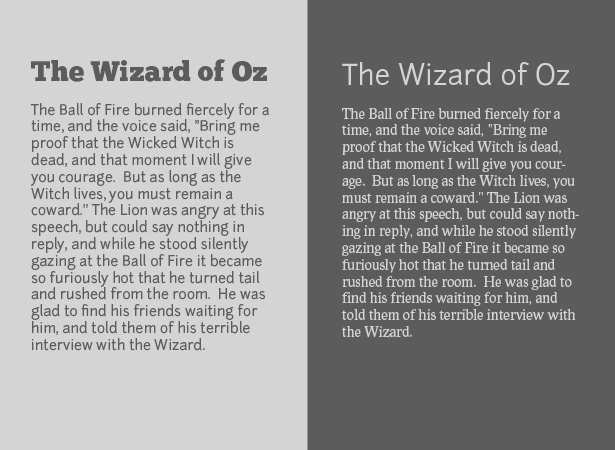
Der folgende Text zeigt verschiedene Möglichkeiten zum Mischen von Serif- und Sans-Serif-Schriften. Das Beispiel auf der linken Seite zeigt, dass Sie Schriftgewichte mischen können, wenn Dinge wie Proportionen sehr ähnlich sind. Die Überschriftenschriftart ChunkFive ist eine Slab-Serif, während die Überschriftenschrift Junction eine einfache Sans-Serif ist. Beide haben jedoch starke visuelle Stile, die verhindern, dass Junction überlastet wird.

Die Paarung auf der rechten Seite ist etwas traditioneller, mit sehr ähnlichen übereinstimmenden Schriftarten. Junction wird hier als Überschriftenschrift verwendet, mit Prociono für den Körper. Beide sind ein wenig dünn und haben ähnliche Buchstabenformen.
Verwenden Sie Farbe, um es zusammen zu binden
Wenn Sie viele verschiedene Schriftarten kombinieren, versuchen Sie, sie mit Farbe zu verbinden. Wenn Sie alles in einer Farbe (oder Schattierungen einer einzelnen Farbe) behalten, erhalten Sie Harmonie und Einheit, die in den Schriften selbst fehlen könnten.
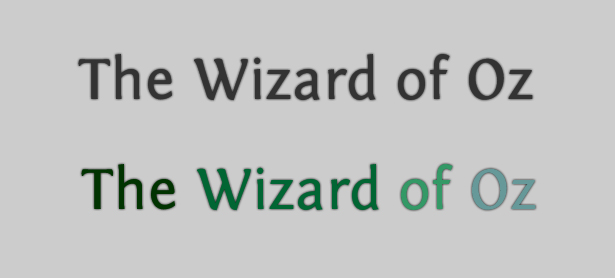
Sie können aus dem Bild unten sehen, dass Farbe einen großen Einfluss auf die Art, wie Typografie aussieht, haben kann. Beide Textzeilen im Bild unten sind identisch, mit Ausnahme der Buchstabenfarben. Während beides normalerweise nicht als "gute" Typografie angesehen wird, könnte zumindest die beste im richtigen Kontext arbeiten. Der untere sieht jedoch so aus, als ob ein Kindergarten-Student während der Färbung Zeit entwerfen könnte.

Es zeigt, wie wichtig die Verwendung ähnlicher Farben ist, insbesondere wenn Sie viele andere Richtlinien in diesem Artikel ignorieren. Umgekehrt, wenn Sie etwas mehr Kontrast zwischen Schriftarten suchen, die ein wenig zu ähnlich sind, kann die Verwendung unterschiedlicher Farben genau das tun.

Die Verwendung von leicht unterschiedlichen Farben verleiht der Typografie, die aus Fontin und Fontin Sans besteht, zwei Schriftarten aus derselben Familie, die nahezu identisch sind, ein visuelles Interesse.
Ähnliche Proportionen
Die Proportion ist wahrscheinlich das wichtigste, was zu beachten ist, besonders wenn man Schriften in einer einzigen Zeile kombiniert (wie in einem Header oder Logo). Proportional ähnliche Schriften werden leichter miteinander verschmelzen und einheitlicher aussehen als Schriften mit unterschiedlichen Proportionen.
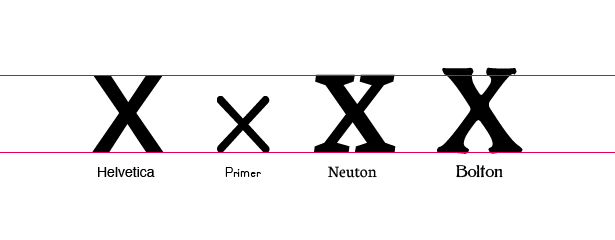
Der schnellste Weg zur Überprüfung der Proportionen ist der Vergleich von x-Höhen. Im Allgemeinen haben Schriften mit ähnlichen x-Höhen ähnliche Proportionen. Im Bild unten sehen Sie, dass Helvetica und Neuton praktisch identische x-Höhen haben.

Im Gegensatz dazu ist die x-Höhe von Bolton viel größer und Primer ist viel kürzer als die anderen beiden Schriften. Überprüfen Sie andere Buchstaben, um sicherzustellen, dass sie kompatibel oder inkompatibel sind, aber x-height ist ein großartiger Ausgangspunkt.
Sie sollten auch die Breite der Zeichen innerhalb der Schriftart betrachten. Überprüfen Sie die Breite breiterer Zeichen wie "m", "w" oder "o" sowie die schmaleren Zeichen wie "t", "f" und "j". Für die beste Kompatibilität sollten diese Buchstaben ähnliche Breiten zwischen den zwei Schriftarten haben.
Ähnliche Gewichte
Schriftarten mit radikal unterschiedlichen Gewichten können zusammenarbeiten, aber es ist viel wahrscheinlicher, dass sie kompatibel sind, wenn die Gewichte ähnlich sind.
Das Problem, das am häufigsten auftritt, wenn Schriftarten radikal unterschiedliche Gewichtungen haben, ist, dass hellere Schriftarten oft visuell verloren gehen, wenn sie mit viel schwereren Schriftarten kombiniert werden. Dies wird noch ausgeprägter, wenn die schwerere Schrift für eine Überschrift verwendet wird und die hellere Schrift eine Körperkopie ist.
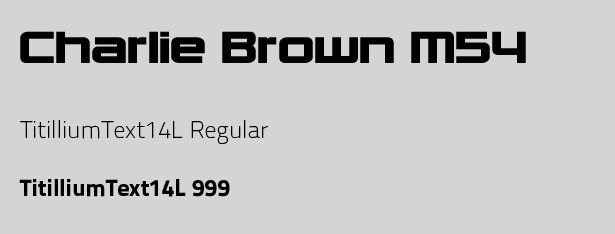
Sehen Sie sich den folgenden Text an. Die "Headline" -Schriftart hier (Charlie Brown M54) überragt die "Body" -Schriftart (TitiwilliumText14L Regular) vollständig.

Die Erhöhung des Schriftgewichts der Körperschriftart kompensiert dies. Das ist immer eine Option, obwohl es Ihre Optionen für die Verwendung verschiedener Stile in Ihrem Design einschränken kann. Es ist viel einfacher, Zeichensätze zu finden, die mit unterschiedlichen Gewichten übereinstimmen (so fett in einem ist gleich fett in dem anderen, etc.).
Übersehen Sie keine einzelnen Schriften
Es gibt viele Schriftarten, die mehrere Schriftarten innerhalb der gleichen Familie enthalten. Schriften wie Fontin (und Fontin Sans) enthalten eine Handvoll Gewichte, die kombiniert werden können, um viel visuelles Interesse zu erzeugen.
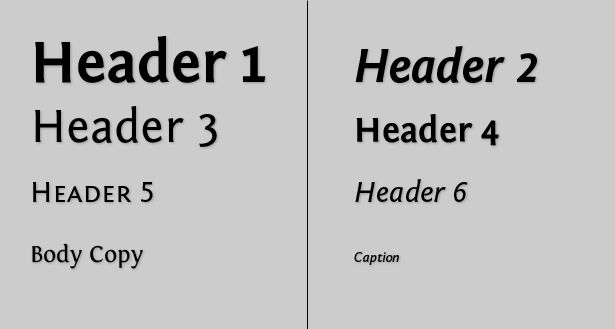
Unten ist ein gutes Beispiel dafür, wie verschiedene Gewichte und Stile zusammen verwendet werden können, um eine Typografie zu schaffen, die visuell sehr interessant ist. Da dies alles auf einer allgemeinen Schriftfamilie basiert, müssen Sie sich nicht wirklich darum sorgen, dass die verschiedenen Schriftarten miteinander in Konflikt stehen.

Konflikt gegen Kontrast
Kontrast in der Typografie ist generell eine gute Sache. Der Sinn der Verwendung unterschiedlicher Schriftarten besteht darin, dass sie sich voneinander abheben und zum visuellen Gesamtdesign eines Designs beitragen. Wenn Ihre Fonts zu ähnlich sind, stehen sie einander gegenüber, anstatt Kontrast und Komplement.
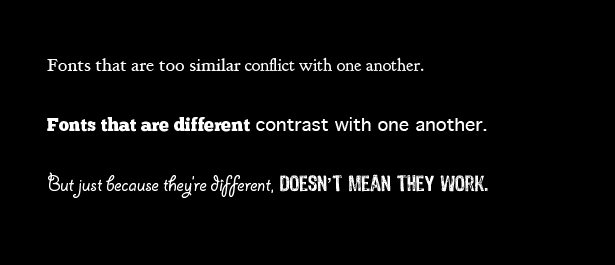
Nehmen Sie die Beispiele unten. In der ersten Zeile sind die Schriften sehr ähnlich (Hoefler Text und Goudy Bookletter 1911). Jeder Kontrast ist verloren, und stattdessen sehen sie ein bisschen seltsam nebeneinander aus.

Die zweite Zeile ist besser, mit ChunkFive und Genf. Sie haben ähnliche Proportionen, aber das ist ziemlich genau dort, wo die Ähnlichkeiten enden. Hier gibt es einen guten Kontrast.
Die dritte Zeile hingegen zeigt, warum die Verwendung unterschiedlicher Schriftarten nicht unbedingt zu einem guten Kontrast führt. Deshalb ist es wichtig, mehr als nur einen Aspekt beim Kombinieren von Schriften zu beachten.
Radikaler Kontrast
Ein radikaler Kontrast zwischen Schriften kann eine großartige Möglichkeit sein, einem Design visuelles Interesse zu verleihen. Das bedeutet nicht unbedingt, dass Sie einfach zwei beliebige Schriften zusammenstellen und auf das Beste hoffen können. Sie müssen sich immer noch an die allgemeinen Prinzipien der Typografie erinnern und dann aussuchen, welche Richtlinien Sie einhalten und welche Sie ignorieren möchten.
Die einfachste Möglichkeit, typografische Designs zu erstellen, die radikal unterschiedliche Schriftarten verwenden, ist die Berücksichtigung von Proportionen. Achten Sie auf die Gesamtform der Schriftarten und Dinge wie x-Höhe und spielen Sie dann von dort aus.
Möglicherweise müssen Sie die Größen verschiedener Zeichen anpassen, wenn Sie mehrere verschiedene Schriftarten kombinieren, da nicht alle Schriftarten bei der Größenanpassung konsistent sind. Sehen Sie sich die folgenden zwei Beispiele an:

Die oberste Zeile verwendet eine Vielzahl von Schriftarten, aber sie sind alle Grunge oder zerstörten Schriftarten. Dies gibt ihnen einen gemeinsamen Stil und vereint sie, auch wenn Proportionen und Gewicht zwischen den Charakteren unterschiedlich sind.
Die untere Zeile verwendet jedoch nur drei Schriftarten, von denen zwei serifenlos sind und einer serifen ist. Diese Schriftarten haben jedoch einige Gemeinsamkeiten. Vor allem sind sie alle relativ schwer. Das Schwerste für das kürzeste Teil und das Leichteste für den längsten Teil hilft, sie visuell auszugleichen. Die Linienbreiten sind auch in jeder Schriftart einheitlich, wobei keine Abweichung zwischen Buchstaben oder innerhalb von Buchstaben selbst besteht. Schließlich haben alle drei Schriftarten ziemlich breite, runde Buchstabenformen.
Das Kombinieren von Schriften auf diese Weise ist weitgehend subjektiv, aber wenn man bedenkt, was ein gutes typografisches Design ausmacht, kann es hilfreich sein, Sie in die richtige Richtung zu lenken, wenn Sie damit beginnen, solche Dinge zu entwerfen.
Geschrieben exklusiv für WDD von Cameron Chapman .
Weitere Tipps und Tricks zum Mischen von Schriften? Teile sie in den Kommentaren unten ...