Entwerfen für Mobile App Commerce
Eines der lukrativsten Projekte für Designer umfasst heutzutage nicht einmal den Desktop. Denn in den letzten Jahren haben immer mehr Menschen auf die mobile Nutzung umgestiegen, was auch den Zeitaufwand für den Einkauf einschließt. Eine gute Faustregel als Designer ist es, dorthin zu gehen, wo sich Ihre Benutzer befinden, und Sie werden dort viel Wert finden.
Das Design für Einzelhandels-Apps ist äußerst interessant, da es auf Conversions ankommt. Eine falsche Design-Entscheidung, und das könnte für Ihren Kunden viel verlorenen Umsatz bedeuten. Während einige der Konventionen für gutes Design und UX für Einzelhandels-Apps gelten, können einige Design-Entscheidungen, die Sie treffen müssen, um UX zu optimieren, Sie überraschen.
Am Ende zählt nur, was funktioniert und was nicht.
Fügen Sie vollständige Produktdetails und Bewertungen hinzu
Achten Sie bei der Gestaltung Ihrer individuellen Produktseiten in Ihrer Einzelhandels-App darauf, dass Sie Ihren Käufern alles geben, was sie an Information benötigen. Obwohl es mobil ist, wollen sie immer noch informiert werden. Sie müssen bei der Gestaltung einzelner Produktseiten nur das Beste aus Ihrem kleinen Bildschirm herausholen, also verschwenden Sie keinen Platz.
Amazon bietet ein cleveres Beispiel dafür, wie man sich mit dem eingeschränkten Platzangebot umgehen kann: Sie haben sich einfach dafür entschieden, lange Scroll-Seiten in der App zu entwerfen, damit Nutzer nach unten scrollen können, um alle umfangreichen Informationen auf jeder einzelnen Produktseite zu erfassen.
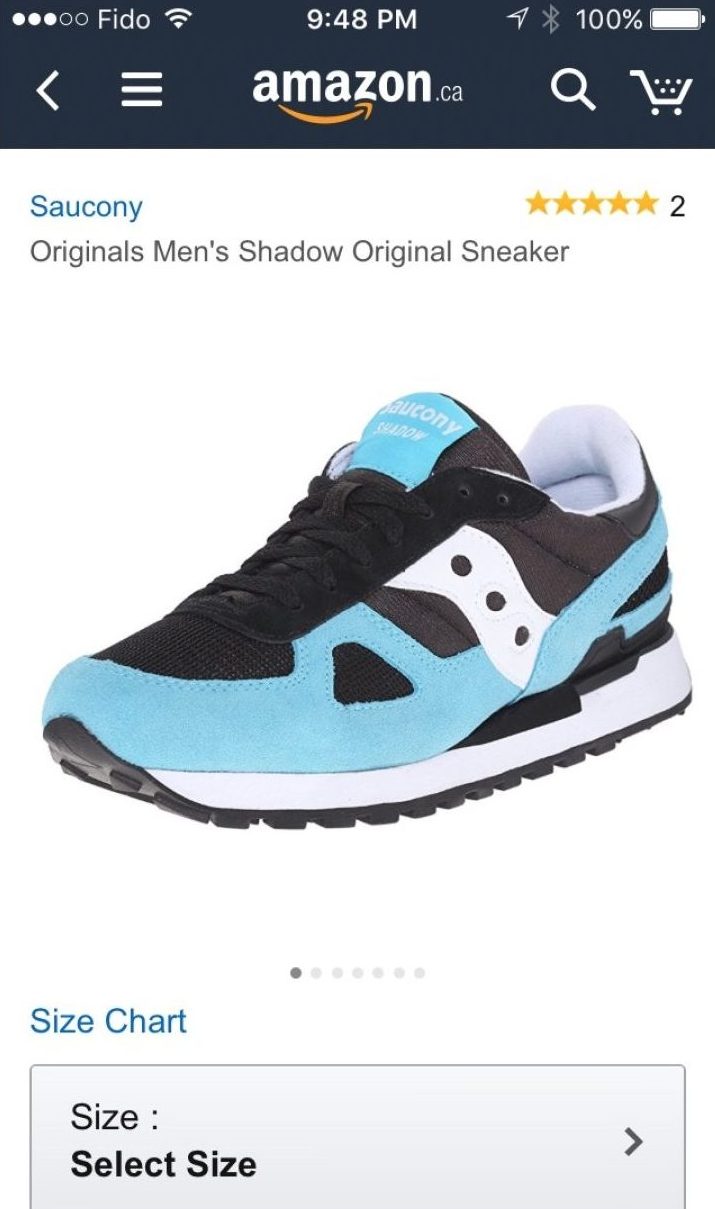
Nehmen Sie an der Produktseite für den Saucony Original Shadow Original Sneaker teil.
Diese Seite mit langen Scrollingseiten enthält die folgenden vollständigen Produktdetails:
• Hochwertige und scharfe Bilder aus verschiedenen Blickwinkeln
• Größe und Farbinformationen
• Die Preisspanne
• Incentive-Informationen (kostenlose Rücksendung)
• Riesige und auffällige Call-to-Action-Tasten
• Eine Beschreibung
• Eine detaillierte Funktionsliste
• Empfehlungen zu verwandten Artikeln
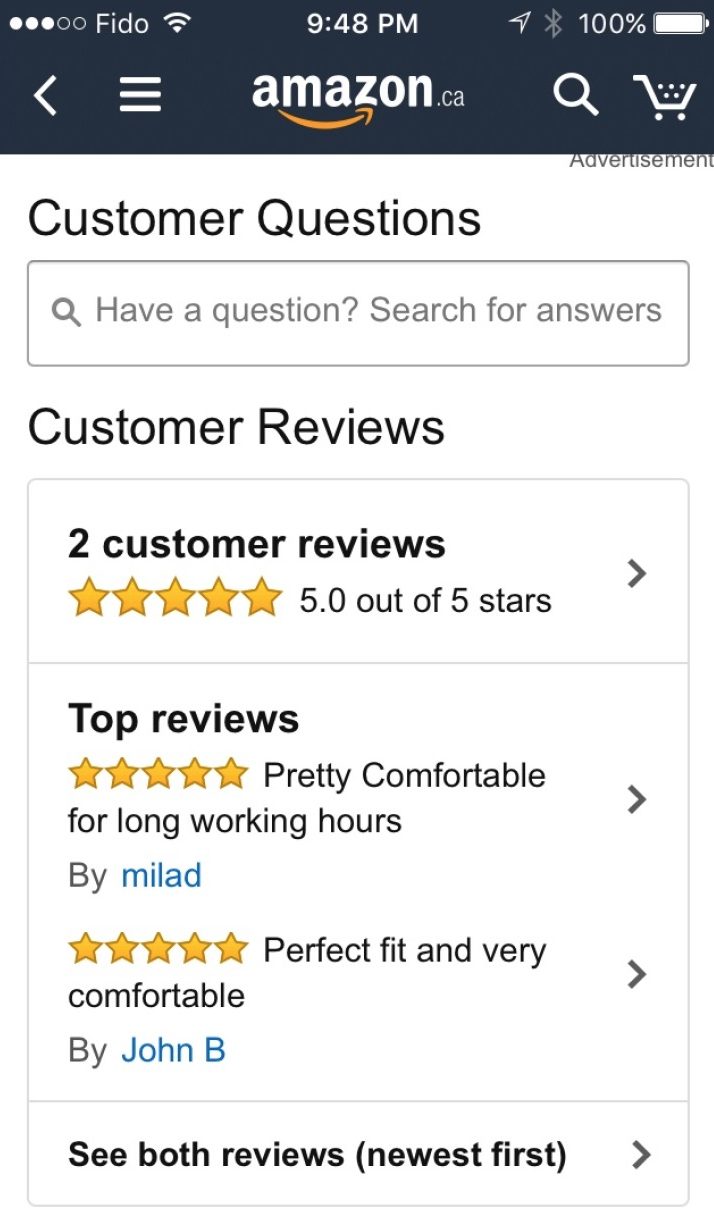
• Kundenfragen und Bewertungen
Das Sammeln aller dieser Informationen in einer Einzelhandels-App verbessert das Kundenerlebnis!
Die Kundenrezensionen sind hilfreich, weil sie potenziellen Käufern, die wissen möchten, wie die Leute, die diesen Artikel gekauft haben, einen neuen Einblick gegeben haben.
Wenn der größte Online-Händler der Welt seine Produktseiten so eingerichtet hat, ist es wahrscheinlich, dass dies aus guten Gründen geschieht und um Conversions zu optimieren. Amazon bietet Designern eine großartige Vorlage, um eine mobile Produktseite zum Erfolg zu gestalten.
Coole es mit den Registrierungsanfragen
Eine große Hürde für die Umstellung besteht darin, die Käufer zu bitten, sich vorab zu registrieren. Es besteht ein hohes Risiko, dass sie dann einfach weggehen. Dies gilt auch für den Desktop. Auf Mobilgeräten bietet Ihre Einzelhandels-App jedoch eine viel kleinere Bildschirmfläche, was die Registrierung zu einem noch größeren Problem macht. Wenn Sie also Ihre Kunden unbedingt zur Registrierung auffordern müssen, müssen Sie als Gegenleistung für ihre Probleme etwas sehr Wertvolles geben.
Die Forschung der Nielsen / Norman-Gruppe bestätigt dies als so genannt Login-Wände Es wird davon abgeraten, dass Käufer zur Registrierung aufgefordert werden, bevor sie weiter in die App gehen.
Stattdessen haben Sie drei Möglichkeiten:
• Verwenden Sie das Prinzip der Gegenseitigkeit, um Käufern einen hochwertigen Grund für die Registrierung im Voraus zu geben
• Nutzen Sie den sozialen Login
• Lassen Sie sie eine Guest-Checkout-Funktion verwenden, bei der sie keine Zeit mit der Registrierung verschwenden, bevor sie Ihre App verwenden können
Wenn die Marke, für die Sie eine App entwickeln, eine geringe Bekanntheit aufweist, muss Ihr Nutzen für die Registrierung noch größer sein als normalerweise.
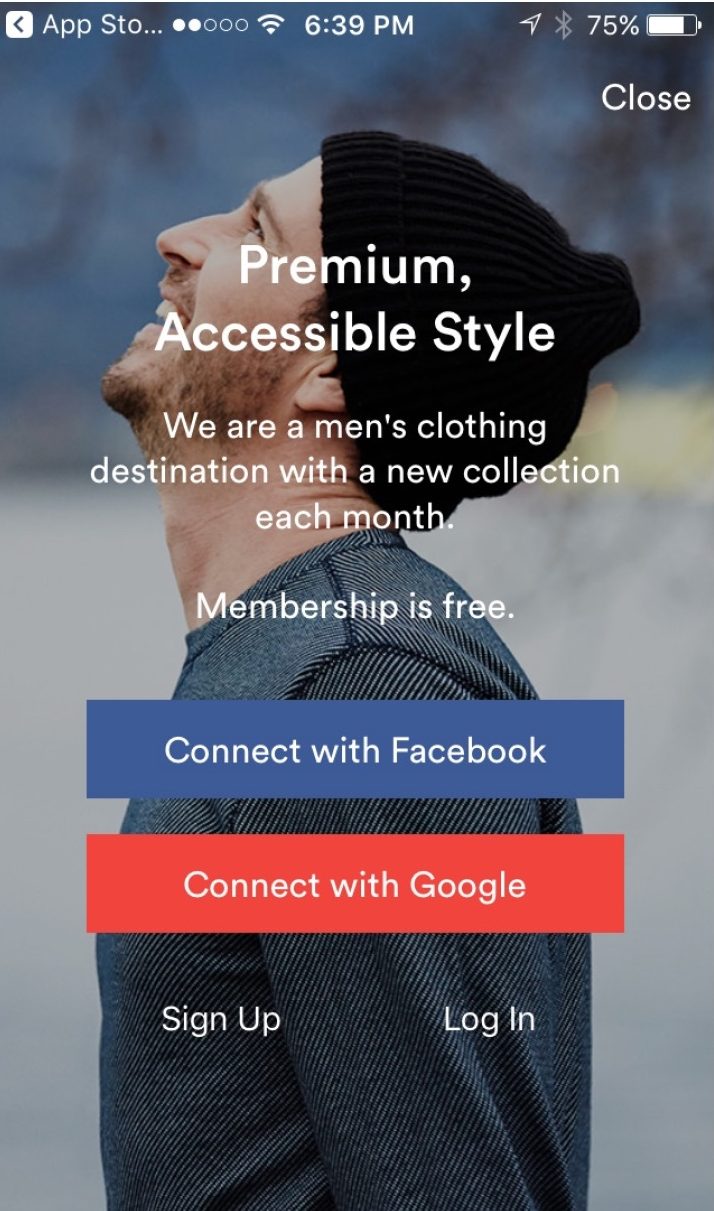
Für den Herreneinzelhändler Frank + Oak müssen Sie sich nicht vorab registrieren. In der Tat können Sie einfach losgehen und sofort einkaufen. Wenn Sie jedoch etwas in Ihrem Warenkorb haben, das Sie auschecken möchten, werden Sie aufgefordert, sich anzumelden, aber Sie können sich für die soziale Anmeldung anmelden gezeigt, um die Abbruchraten von Einkaufswagen zu reduzieren , da Ihre Kunden nicht an einen neuen Benutzernamen und ein neues Passwort denken müssen.
Lassen Sie die Einkäufer ihre Einkaufswagen / Körbe vollständig kontrollieren
Good UX bedeutet, dass Sie Ihren Nutzern die volle Kontrolle innerhalb der Einzelhandels-App geben. Laut den Empfehlungen von Google für Einzelhandels-Apps ist dies eine Best Practice, um Käufer zu stärken Bearbeiten Sie ihre eigenen Wagen oder Körbe in jeder Phase in ihrem Einkaufsstrom.
Wenn Ihre Kunden ein paar Schritte im Einkaufsstrang zurückgehen müssen - etwa auf die eigene Kontoseite oder auf eine Folgeseite -, führt dies zu Frustration und führt zu Friktionen in einem normalerweise reibungslosen Konvertierungsprozess. Diese Frustration und Friktion kann letztlich zur Aufgabe und damit zu weniger Konversionen und Verkäufen führen.
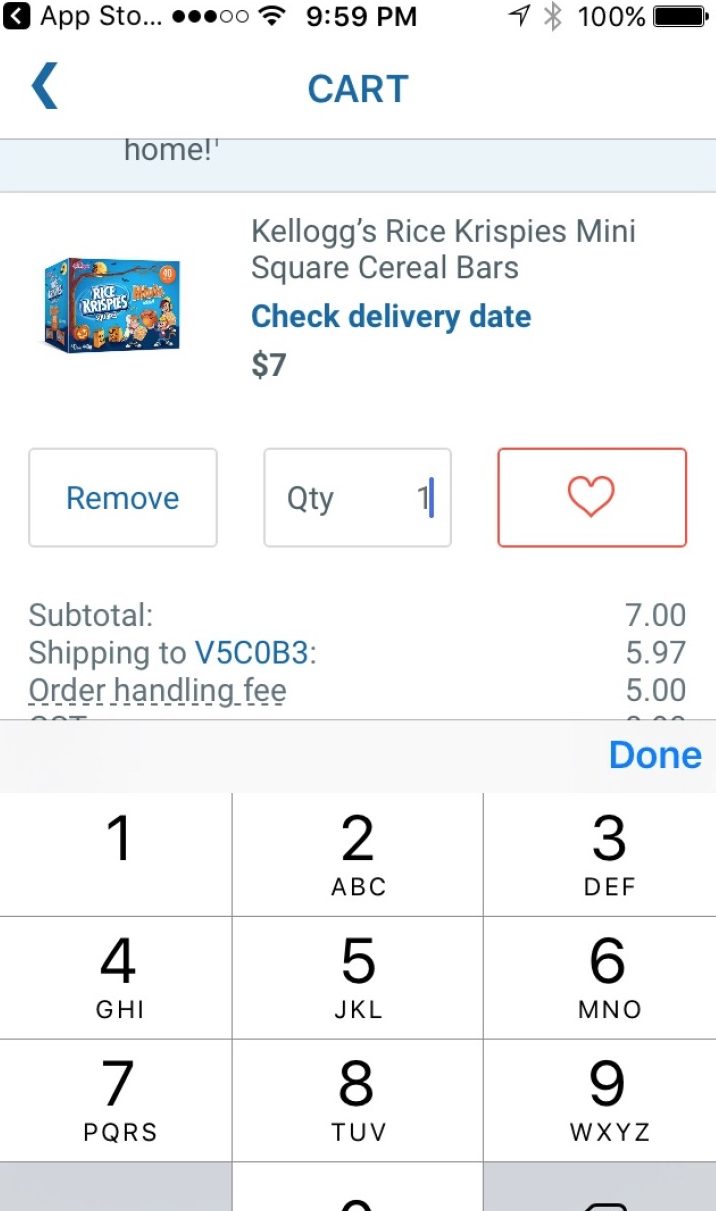
In der Walmart App können Käufer die Menge der gekauften Artikel direkt auf der Kaufseite bearbeiten, ohne zu einer vorherigen Seite im Kaufablauf zurückkehren zu müssen. Folglich haben Käufer, die ihre Meinung über die Anzahl der zu kaufenden Artikel ändern möchten, die volle Freiheit und Kontrolle, um die Menge bis zum letzten Moment anzupassen, bevor sie den Auscheckknopf drücken.
Achten Sie beim Entwerfen von Einkaufsströmen darauf, dass Ihre Kunden jederzeit die Menge der Artikel bearbeiten können, nachdem sie bereits ein Produkt in ihren Warenkorb oder Warenkorb gelegt haben.
Machen Sie es sich nicht schwer, Kundendienstinformationen zu finden
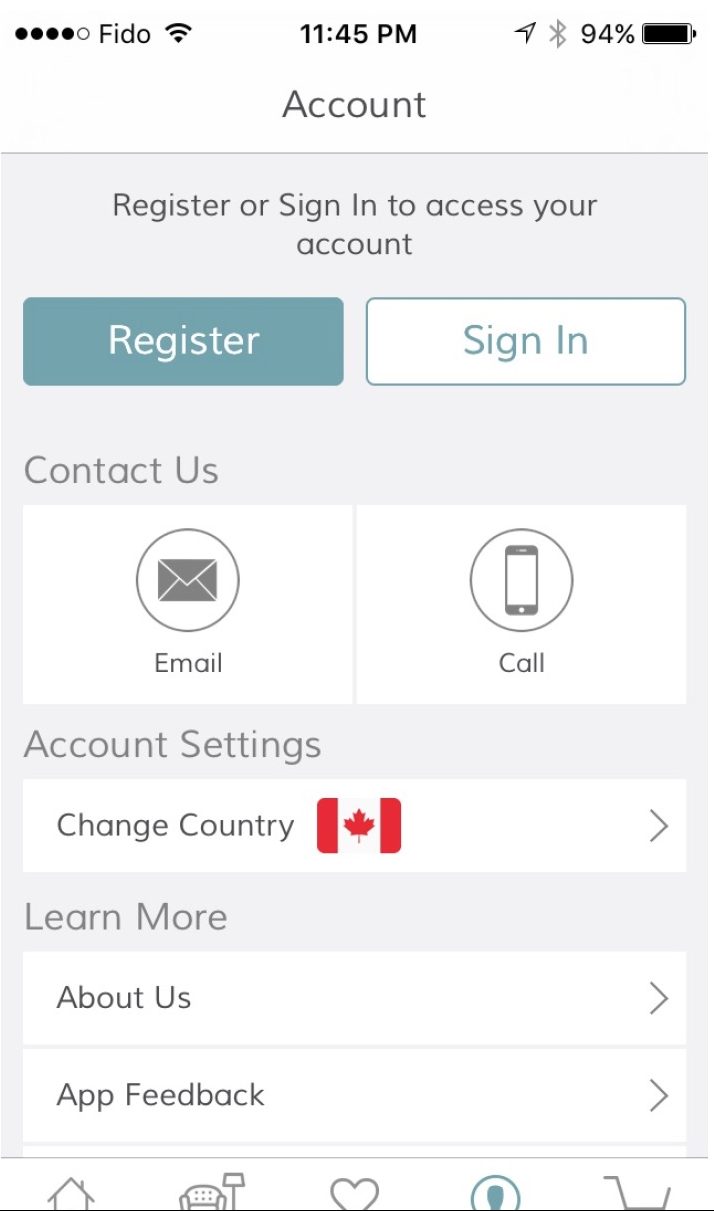
Im mobilen Einzelhandel ist UX eng verbunden mit exzellentem Kundenservice. Eine große Komponente des Kundendienstes stellt immer sicher, dass Kunden die Kontaktdaten des Online-Händlers sehen können, da sie wahrscheinlich Fragen oder Kommentare haben, die sie per E-Mail oder Telefon kommunizieren möchten. Diese Informationen leicht zugänglich zu machen, erhöht auch die Glaubwürdigkeit Ihrer App.
Die App von Wayfair zeigt uns, wie man Kontaktinfos leicht anzeigen kann, so dass der Kunde sich wohl fühlt und UX durch die Bereitstellung von Kontaktinformationen, die sehr gut zugänglich sind, optimal genutzt wird. Auf ihrer Kontoseite können Kunden wählen, Wayfair per E-Mail oder direkt anzurufen, falls sie Fragen haben oder Probleme beim Checkout-Prozess oder bei der App-Erfahrung haben. Beachten Sie, dass sich die Kontaktinformationen in der Nähe des oberen Seitenrands befinden. Käufer müssen nicht einmal nach unten scrollen, um sie zu finden.
Dies ist der Inbegriff eines brauchbaren Designs.
Die Käufer haben die Wahl, wie sie mit Wayfair in Kontakt treten möchten - was auch auf das Design-Prinzip zurückgeht, das den Käufern mehr Kontrolle über ihre Erfahrungen gibt.
Einzelhandels-Apps unterscheiden sich von anderen Apps
Ohne andere Apps müssen Sie so gestalten, dass sie sich direkt auf Conversions auswirkt, die für Unternehmen am wichtigsten sind, nämlich Käufe für Verkäufe. Das macht das Nageln von Design und UX für Einzelhandels-Apps dringlicher als andere Arten von Apps.
Einige Best Practices gelten für den Desktop, z. B. um sicherzustellen, dass alle Kontaktinformationen jederzeit verfügbar sind. Einige Dinge, die Sie tun sollten - wie beispielsweise lange Scroll-Seiten - erscheinen auf Mobilgeräten jedoch etwas kontraintuitiv, da der Bildschirm kleiner ist und Sie eine schnellere Seite und Erfahrung benötigen.
Was am wichtigsten ist, ist das Design für gutes mobiles UX. Wenn Sie das tun, können Sie schnell bestimmen, was funktioniert und was nicht, wenn Sie Apps für den Einzelhandel erstellen.