Erstellen Sie Ihr erstes WordPress Child Theme
Ganz gleich, ob Sie nur ein leicht angepasstes Design oder etwas völlig Einzigartiges erstellen möchten, das Erstellen eines WordPress-Unterthemas kann den Entwicklungsprozess erheblich beschleunigen.
Untergeordnete Themen können Sie mit den Grundlagen eines vorhandenen Themas beginnen, damit Sie das Rad nicht neu erfinden müssen. Sie können ein Thema auswählen, das die von Ihnen benötigte Funktionalität und das grundlegende Layout aufweist, aber dann alles daran anpassen, so wie Sie ein Thema von Grund auf neu gestalten würden.
In diesem Lernprogramm erstellen wir ein untergeordnetes Thema basierend auf dem neuesten WordPress-Standardthema Twenty Eleven. Wir werden auch einige praktische Plugins und andere Tricks verwenden, um das Erstellen eines untergeordneten Themas noch einfacher zu machen.
Sie benötigen ein wenig grundlegendes HTML- und CSS-Wissen, aber die gute Nachricht ist, dass Sie für ein grundlegendes Kindthema kein PHP brauchen! Das erstellte Thema ist sehr einfach, aber es gibt Ihnen die Bausteine, die Sie benötigen, um eigene Designs zu erstellen, selbst wenn Sie noch nie ein WordPress-Theme erstellt haben!
Das Thema, das wir erstellen werden
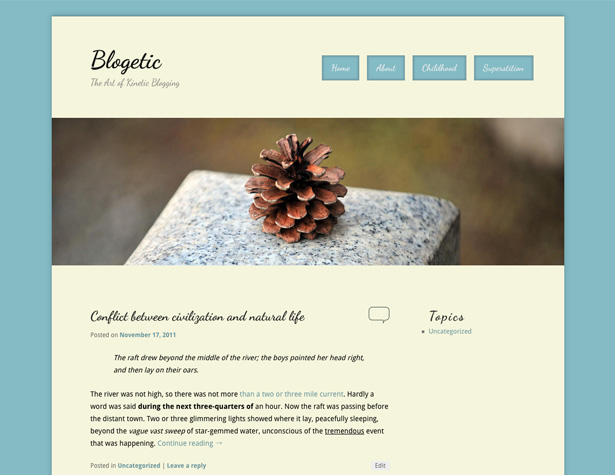
Hier ist ein kurzer Blick auf das letzte Thema, das wir erstellen werden:
Ein Wort zu übergeordneten Themen
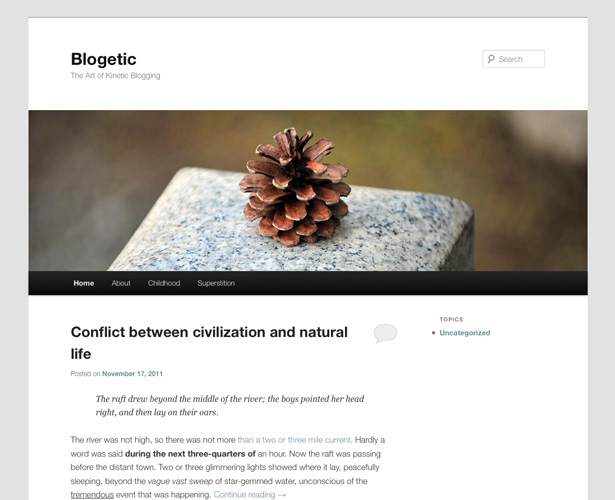
Der wahrscheinlich wichtigste Schritt beim Erstellen eines untergeordneten Themas ist das Auswählen des übergeordneten Themas. Für dieses Tutorial werden wir, wie bereits erwähnt, Twenty Eleven verwenden. Die Gründe dafür sind die Tatsache, dass es leicht zugänglich ist, kostenlos ist, wahrscheinlich bereits auf jeder aktualisierten WP-Installation installiert ist und gut codiert ist.
Das letzte ist das Wichtigste bei der Auswahl des übergeordneten Themas: Stellen Sie sicher, dass es gut codiert ist. Der Hauptgrund dafür ist, dass es, wenn das übergeordnete Thema gut codiert ist, unendlich viel einfacher ist, ein unterordnetes Thema zu erstellen, das gut codiert ist, da Sie keine Hacks einsetzen müssen, um die Dinge zum Laufen zu bringen.
Immer wenn Sie ein Thema anpassen möchten, sollten Sie lieber ein untergeordnetes Thema verwenden, anstatt das übergeordnete Thema direkt zu bearbeiten. Auf diese Weise wird Ihr Design nicht beschädigt, wenn ein Update für das ursprüngliche Design ausgegeben wird. Wenn sowohl das übergeordnete Thema als auch das Thema gut codiert sind, werden Sie wahrscheinlich keine Unterschiede im aktualisierten Design auf dem Front-End Ihrer Website bemerken.
Ein-Klick-Kinderthema
Der schnellste und einfachste Weg, mit einem untergeordneten Thema zu beginnen, ist die Verwendung des Ein-Klick-Kinderthema Plugin. Installiere es einfach, aktiviere das übergeordnete Thema, auf dem dein Child-Thema basieren soll (falls es noch nicht aktiv ist), und klicke im WP-Dashboard unter "Darstellung" auf "Child Theme".
Geben Sie einen Namen für Ihr neues untergeordnetes Thema, eine kurze Beschreibung und Ihren Namen ein und klicken Sie auf "Kind erstellen". Das ist alles dazu. Ein Wort oder eine Warnung: Ich habe eine Fehlermeldung erhalten, nachdem ich auf "Create Child" geklickt habe, aber das untergeordnete Thema wurde ohne Probleme erstellt.
Alternativ können Sie ein untergeordnetes Thema von Grund auf neu erstellen. Öffnen Sie hierzu Ihren gewünschten Text- oder Code-Editor und geben Sie die folgenden Informationen ein (dabei wird berücksichtigt, dass Sie das übergeordnete Thema Twenty Eleven verwenden):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");Der Teil "Vorlage" ist das, was dies zu einem untergeordneten Thema anstatt zu einem regulären Thema macht. Stellen Sie daher sicher, dass Sie das übergeordnete Thema des Designs richtig identifizieren.
Festlegen von Designoptionen
Bevor Sie mit der Anpassung des CSS-Schemas für Ihr neues untergeordnetes Thema beginnen, sollten Sie sich die Themenoptionen ansehen und dort einige Anpassungen vornehmen. Es ist besser, Änderungen im vorhandenen Rahmen des Themas vorzunehmen, wenn dies eine Option ist, da es den Code des Themas einfacher verwalten lässt.
Für diese Anpassung habe ich ein Layout für Inhalt links mit einer einzelnen Seitenleiste ausgewählt und das Farbschema und die Standard-Linkfarbe (für den Moment) belassen. Ich habe auch den Hintergrund weiß, die Kopfzeile mit einem der Standardbilder und die Kopfzeile Textfarbe schwarz.
Hinweis: Wenn Sie die Farbauswahl in den Designoptionen deaktivieren möchten, fügen Sie hinzu !important zu den Farbspezifikationen in Ihrem CSS.
Grundlagen der Bearbeitung Ihres Themas
Wenn Sie zum WordPress-Designeditor wechseln, sehen Sie ein weitgehend leeres Stylesheet für Ihr neues untergeordnetes Design. Die erste Zeile Ihrer neuen CSS-Datei (nach der untergeordneten Themeninfo) importiert das Stylesheet vom übergeordneten Thema. Dies ist wichtig, und es muss oben auf Ihrem Blatt bleiben oder das übergeordnete Stylesheet wird ungültig und wird nicht importiert.
Eine Sache, die Sie an dieser Stelle vielleicht tun möchten, ist ein besseres Code-Editor-Plugin für die Themenbearbeitung zu installieren. Die farbcodierte Syntax erleichtert das direkte Codieren in WP erheblich und ist besonders für diejenigen hilfreich, die eine farbige Syntax mit externen Editoren gewohnt sind. Meine persönliche Wahl ist Erweiterter Code-Editor .
Sie werden auch eine Art Texteditor für die Einrichtung unserer Datei "functions.php" benötigen, vorzugsweise eines mit Syntax-Highlighting.
Den zu ändernden Code finden
Dies kann einer der frustrierendsten Teile der Entwicklung von Kindsthemen sein: Finden, welche Teile des Codes bearbeitet werden müssen und welche alleine gelassen werden können. Der ganze Sinn eines untergeordneten Themas besteht darin, die Erstellung und Pflege von Themen zu vereinfachen. Zu diesem Zweck wollen wir so wenig neuen Code wie möglich erstellen.
Um das zu vereinfachen, sollten Sie ein Plugin installieren Feuerwanze . Auf diese Weise können Sie auf einen Teil Ihres Seitendesigns klicken und die zugehörige Seite anzeigen div und CSS-Klassen. Sie können auch Code ausprobieren, um zu sehen, was funktioniert, und ihn dann kopieren und in das CSS Ihres Themes einfügen. Ich habe festgestellt, dass das Öffnen des Front-End-Themas in einem Tab neben einem anderen Tab mit dem WP-Dashboard, in dem Sie Dateien bearbeiten, am effizientesten ist, um Ihren Code zu bearbeiten.
Die Grundlagen
Beginnen wir damit, Dinge wie die Hintergrundfarbe des Körpers, die Typografie und andere Grundlagen zu definieren, die uns die Grundlage für unser Kinderthema geben. Dieser Code richtet alles in der Kopfzeile ein, mit Ausnahme des Bewegens unseres Navigationsmenüs. Lassen Sie uns das in ein paar verschiedene Schritte unterteilen.
Dieser erste Codeblock gibt uns all unsere grundlegende Typografie (wir werden "Droid Sans" und "Dancing Script" von Google Web Fonts einbeziehen; mehr dazu im Abschnitt über functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Dieser nächste Abschnitt richtet den Hauptinhalt des Hintergrunds ein und Schlagschatten .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Dann nehmen wir einige Anpassungen an unserem Blog-Titel und der Beschreibung vor. Außerdem ändern wir den oberen Rand der Kopfzeile und entfernen das Suchformular (das im nächsten Schritt durch unser Navigationsmenü ersetzt wird).
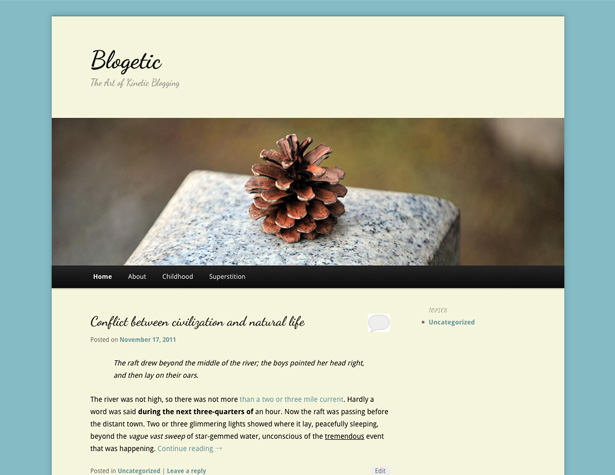
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Dies gibt uns einen Header, der so aussieht:
Verschieben Sie das Hauptnavigationsmenü
Die nächste Änderung, die wir vornehmen möchten, besteht darin, das Navigationsmenü von seiner Standardposition unter dem Headerbild nach oben rechts gegenüber dem Blogtitel oder Logo zu verschieben.
Dieses Format eignet sich am besten für Websites mit nur wenigen Seiten. Größere Sites oder Sites mit Unterseiten benötigen zusätzliche Überlegungen und funktionieren wahrscheinlich nicht gut mit dieser Art von Layout.
Hier ist der Code, den Sie benötigen:
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Ihr Navigationsmenü sollte jetzt über dem Header-Bild neben Ihrem Logo stehen. Als Nächstes fügen wir unserer Navigation einige Stile hinzu und verwandeln sie in Schaltflächen statt in einen durchgezogenen Balken. Hier ist der Code für die grundlegende Schriftart:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Hier ist die grundlegende Formatierung für die Schaltfläche hinter dem Text, einschließlich eines schönen inneren Schattens:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}Und hier ist der Code für das Hinzufügen eines Schlagschattens hinter den Schaltflächen, wenn sie sich über den Schaltflächen befinden (was tatsächlich den Eindruck eines Animationseffekts vermittelt, der verwendet wird):
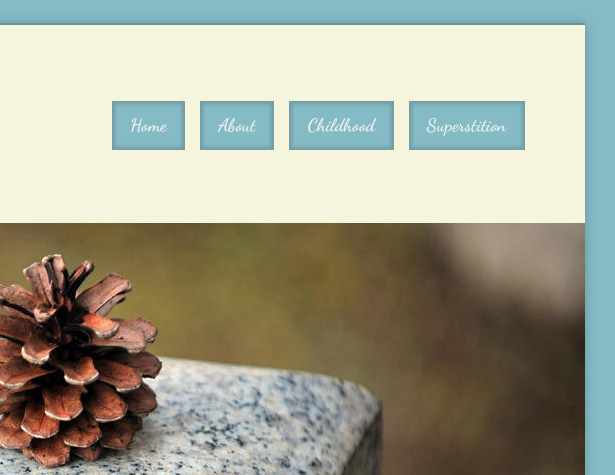
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Jetzt sieht dein Header wie folgt aus:
Grundlegendes Styling für Ihre Sidebar
Lassen Sie uns einige grundlegende Stile für Ihre Sidebar hinzufügen. Die Änderungen, die wir hier vornehmen, dienen hauptsächlich dazu, die Seitenleisten dem Design des Rests der Site anzupassen. Hier ist der Code:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} Das .widget-title befindet sich bereits in einem H3-Tag, so nimmt es die dort bereits angegebene Schriftart an.
Und so sieht das aus:
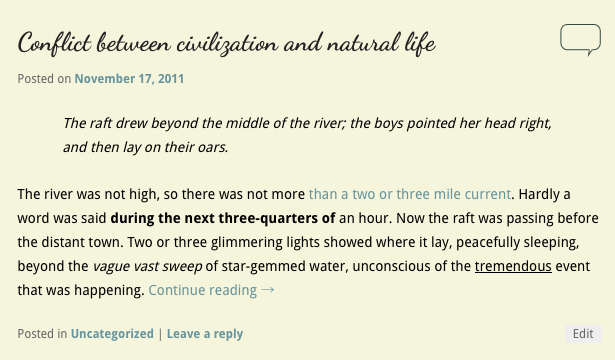
Änderungen am Postformat
Zuerst möchten wir die Polsterung für die Oberseite der Posts ändern, sodass der erste Post mit dem oberen Rand der Seitenleiste ausgerichtet wird.
.entry-title {padding-top: 0px;}Als Nächstes ändern wir das Kommentar-Symbol, das neben dem Posttitel auf der Startseite angezeigt wird. Dieser ist einfach: Erstelle einfach dein neues Icon (ich habe Versionen für aktive und inaktive Versionen erstellt) und lade sie dann mit dem Media Uploader von WP hoch. Nimm die URL für jeden und füge sie wie folgt ein:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Sie müssen die hinzufügen !important zum background-color Attribut für den Hover-Status, um das Styling für Links an anderen Stellen im Design zu überschreiben. Das Hover-Bild ist eine ausgefüllte Textblase, während der Normalzustand nur ein Umriss ist. Hier ist das Ergebnis:
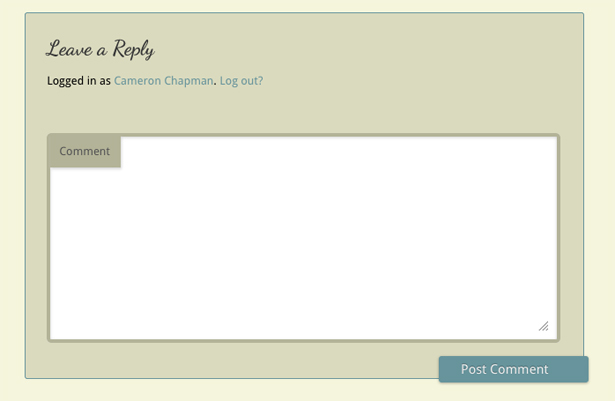
Als nächstes werden wir an dem Kommentarstyling arbeiten. Dies ist einfach, da wir nur das Farbschema ändern. Hier ist der Code:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}Und hier ist das Endergebnis:
Einfügen von Code in Ihren Kopf oder an anderer Stelle in Ihrem Thema
Dies ist wahrscheinlich der technischste Teil zum Erstellen eines untergeordneten Designs und ist nur erforderlich, wenn Sie beispielsweise Google Web Fonts zu Ihrer Website hinzufügen möchten. Genau das werden wir hier machen. Dies ist das einzige Mal, wenn Sie Ihr untergeordnetes Thema erstellen, das Sie mit PHP verwenden müssen. Wenn Sie nichts in den Header Ihres Themes oder an anderer Stelle einfügen müssen, müssen Sie überhaupt nicht mit PHP arbeiten.
Erstellen Sie zuerst eine functions.php-Datei in Ihrem Text- oder Code-Editor Ihrer Wahl. Der grundlegende Code, den Sie verwenden, sieht ungefähr so aus:
Für das oben abgebildete Child-Thema mussten wir Code in unsere Kopfzeile einfügen, um die entsprechenden Google Web-Fonts zu verknüpfen, damit wir sie in unserem CSS aufrufen konnten. So machen wir das (Sie können die link direkt von Google mit den Schriften, die Sie verwenden möchten:
Jetzt sollten Ihre Schriften alle richtig funktionieren! Und alle Funktionen, die im ursprünglichen übergeordneten Thema enthalten waren, funktionieren weiterhin.
Laden Sie die Designdateien herunter
Wenn Sie den gesamten Code für die CSS- und die functions.php-Datei sehen möchten, können Sie sie herunterladen Hier . Ebenfalls enthalten sind die Kommentarblasensymbole.
Fazit
Das Erstellen eines untergeordneten Designs ist im Vergleich zum Entwerfen und Codieren eines Designs von Grund auf unglaublich einfach. Mit einigen grundlegenden CSS-Kenntnissen und nur ein wenig PHP können Sie grundsätzlich jedes beliebige Thema erstellen. Untergeordnete Themen können in vielen Fällen auch kommerziell verwendet werden (sofern das übergeordnete Thema eine solche Verwendung zulässt) oder als Vorlagenthemen verkauft werden (denken Sie daran, dass Ihre Käufer wissen, dass das Thema ein übergeordnetes Thema erfordert).
Stellen Sie sicher, dass Ihr Code gut geschrieben, kommentiert und organisiert ist. Wenn Ihr übergeordnetes Thema aktualisiert wird, wird Ihr untergeordnetes Thema wahrscheinlich nicht beschädigt.
Das untergeordnete Thema, das wir in diesem Tutorial erstellt haben, ist sehr, sehr einfach. Aber es gibt Ihnen die Informationen, die Sie benötigen, um Ihre eigenen Themen zu entwerfen. Beginnen Sie mit einer grundlegenden Neugestaltung, um Ihre Füße nass zu machen, und erkunden Sie dann die Dinge, die Sie mit PHP in Ihrer functions.php-Datei tun können. Untergeordnete Themen können, wenn sie auf einem großen übergeordneten Thema basieren, so leistungsstark sein wie jedes andere verfügbare Thema. Weitere Informationen zu untergeordneten Themen finden Sie in der WordPress Codex .
Haben Sie weitere Tipps zum Erstellen von tollen untergeordneten Themen? Lass es uns in den Kommentaren wissen!