Erstellen Sie eine realistische Schokoriegel in Illustrator
Realistische Renderings können einfach in Adobe Illustrator durchgeführt werden.
Mit Vektorformen können die Objekte unendlich gespeichert und bearbeitet werden, was einen großen Vorteil gegenüber Rasterobjekten darstellt.
Ein paar einfache Optimierungen im Menü "Effekte" und ein grundlegendes Rendering von Objekten können ein fettes und atemberaubendes Finish erzeugen.
In diesem Tutorial, das Wendy Ding exklusiv für WDD erstellt hat, führt sie Sie Schritt für Schritt durch die Phasen, die erforderlich sind, um mit Illustrator einen realistischen Candybar zu erstellen.
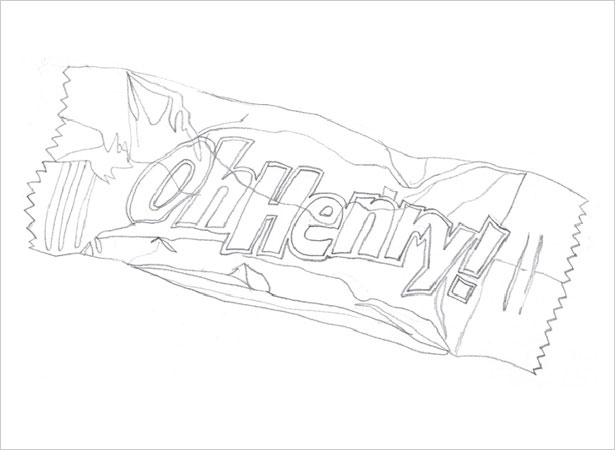
1. Skizze
Beginnen Sie damit, die Gesamtform mit linearen Hilfslinien zu skizzieren, um zu zeigen, wie die Vektorformen definiert werden, die wir oben zeichnen werden. Definieren Sie die Hauptform, Falten, Glanzlichter und Schattenbereiche. Es hilft, einen tatsächlichen Schokoriegel oder ein Bild von einem als Referenz zu verwenden.

2. Importieren Sie in Illustrator
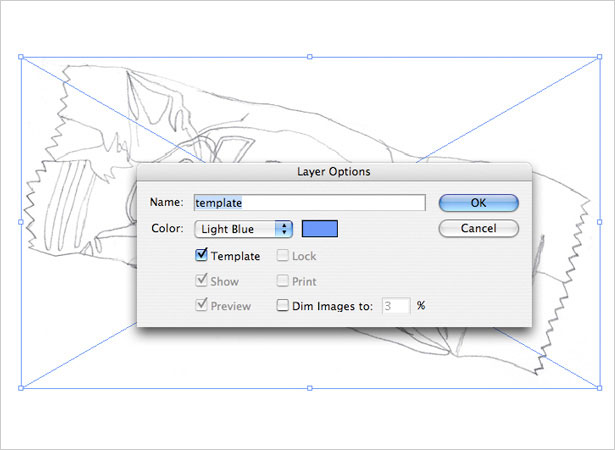
Scannen Sie die Skizze in Photoshop und passen Sie Bild> Anpassen> Helligkeit / Kontrast an, bis die Linien deutlich sichtbar sind. Öffnen Sie Illustrator und importieren Sie die Skizze mit Datei> Platzieren.
Doppelklicken Sie im Ebenenbedienfeld auf die Skizzenebene, um das Popup-Fenster mit den Ebenenoptionen zu öffnen, und aktivieren Sie Vorlage. Zur Rückverfolgung kann die Skizze abgeblendet werden, um sie weniger sichtbar zu machen.

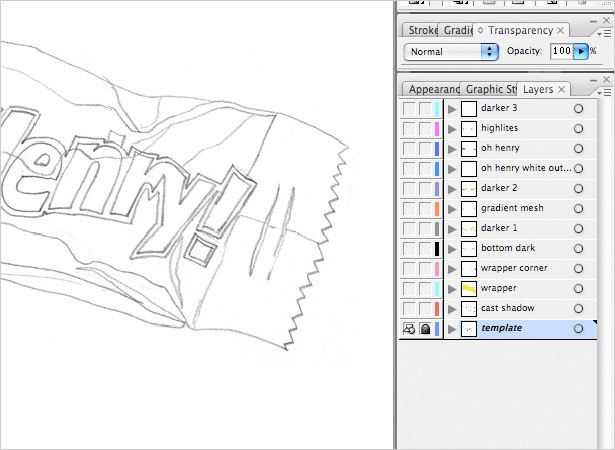
3. Stapelreihenfolge
In Vektordateien ist eine logische Stapelreihenfolge der Ebenen entscheidend. Die Elemente arbeiten alle kumulativ zusammen. Achten Sie also darauf, die einzelnen Elemente entsprechend anzuordnen.
Zum Beispiel haben der Hauptwrapper, die Lichter, die Schatten und der Text ihre eigene jeweilige Ebene. Es hilft auch, die Schichten entsprechend zu benennen.

4. Suchverfahren
Eine effiziente Möglichkeit, in Illustrator zu zeichnen und einzufärben, besteht darin, zuerst die Form mithilfe des Zeichentools mit einem standardmäßigen weißen und schwarzen Strich (oder ohne Füllung, je nach Vorliebe) zu erstellen.

Wenn die Form fertiggestellt ist, wählen Sie eine Farbe oder einen Farbverlauf aus und wenden Sie sie an.

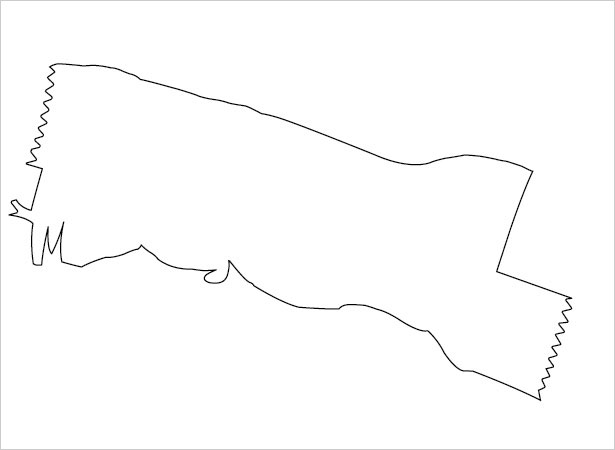
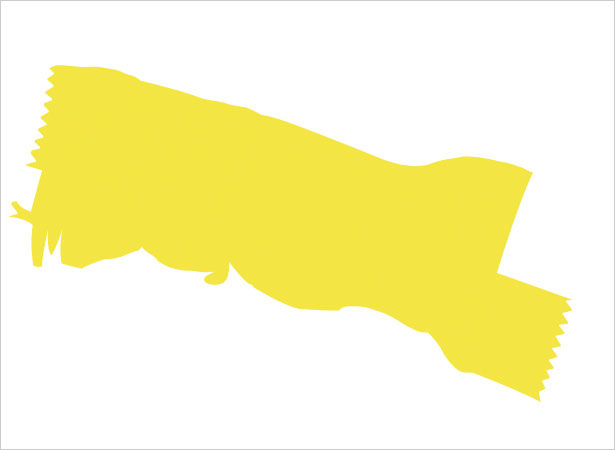
5. Hauptform
Erstellen Sie eine neue Ebene über der Skizziervorlagenebene, um die Skizzenvorlagenebene als Richtlinie zu verwenden. Verfolgen Sie entlang der Hauptumhüllungsform mit dem Zeichenstift-Werkzeug und achten Sie darauf, Details wie die Zick-Zack-Enden hinzuzufügen.
Lassen Sie den unteren Teil und die obere rechte Ecke des Wrappers vorerst aus, da dies separat behandelt wird. Fülle die Form mit einem sehr feinen gelben Farbverlauf von # F7EC94 bis # F6E22C in einem Winkel von -104,25.

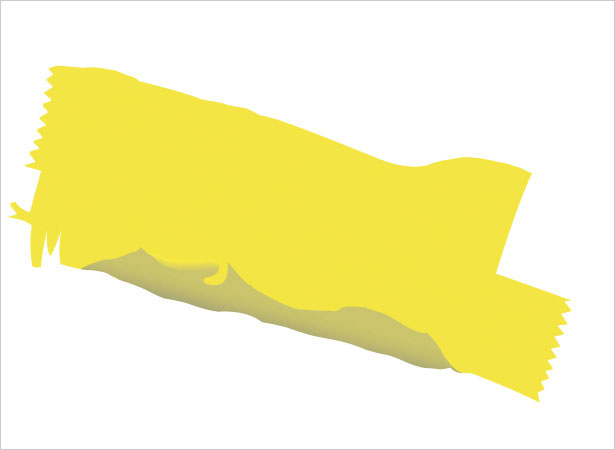
6. Unterer Teil
Zeichnen Sie in einer neuen Ebene über der Haupt-Wrapper-Ebene entlang der Skizze, um den unteren Bereich zu erstellen. Tragen Sie einen tan-hued Farbverlauf von # C8C26A auf # A9A574 in einem Winkel von -105.59 auf.

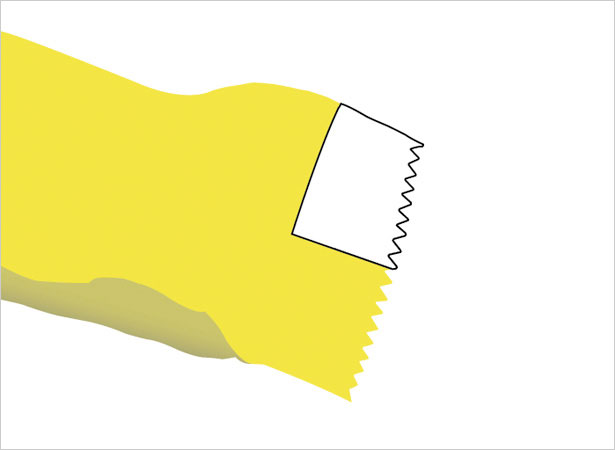
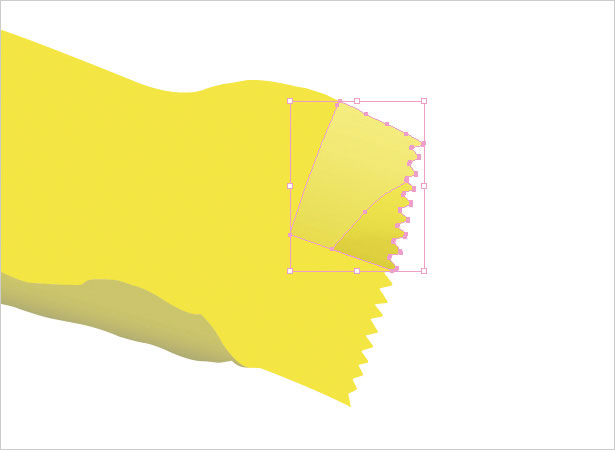
7. Obere Ecke
Erstellen Sie oben eine neue Ebene und zeichnen Sie die obere rechte Ecke des Wrappers. Um die obere Ecke zerknittert aussehen zu lassen, zeichnen Sie einen neuen schwarzen Strich ohne Füllung über die untere Ecke - dies ist die Trennlinie.

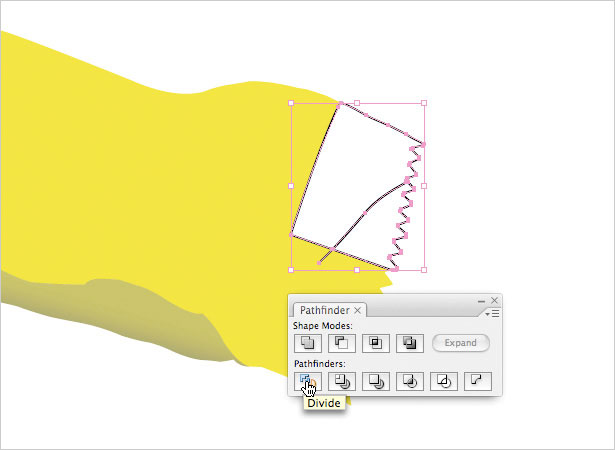
Klicken Sie bei ausgewählter Eck- und schwarzer Linie im Pathfinder-Bedienfeld auf die Schaltfläche "Teilen", um die Formen zu trennen. Klicken Sie mit der rechten Maustaste (Strg-Klick) und wählen Sie Gruppierung aufheben.

Wenden Sie nun einen Farbverlauf von # FAEE8A auf # E5D64B in einem Winkel von -107.48 zur größeren Form und von # 5A530B auf # F6E775 in einem Winkel von 91.66 zum kleineren Teil an.
Zuletzt ändere die Opazität des kleineren Stücks unter dem Transparenz-Panel auf 35% Farbbrand.

8. Schokoriegel Name
Verfolgen Sie auf einer neuen Ebene die Form des Schokoriegelnamens. Versuchen Sie, die Buchstaben leicht schief und zerknittert zu zeichnen, um sie realistischer erscheinen zu lassen. Verwenden Sie die Methode "Teilen" aus dem letzten Schritt, um hohle Buchstaben wie "O" oder "e" zu erstellen, außer dass anstelle einer Linie eine Form als Trennlinie verwendet wird.

Die Farben können auf verschiedene Farbverläufe eingestellt werden, solange sie den Buchstaben die entsprechende Kontur der darunter liegenden Form geben. Beachten Sie, wie diese Anwendung die Illusion von Highlights erzeugt.

Erstellen Sie als Nächstes eine neue Ebene unter der Namensebene und zeichnen Sie einen etwas größeren Umriss um die Buchstaben in einer weißen Füllung und ohne Strich.

9. Hauptschatten
Verwenden Sie für beste Ergebnisse einen tatsächlichen Schokoriegel oder ein Bild von einem als Referenz, da dies die Darstellung der Schattenbereiche erleichtert.
Eine allgemeine Regel bezüglich Schatten: Für direkte Falten sind die Schatten scharf und dunkler; für leichte Falten sind die Schatten heller und verschwommener. Außerdem können sich Schatten in Größe und Form unterscheiden: Einige sind groß und rund, während andere klein und linear sind.
Verwenden Sie das Stiftwerkzeug, um zuerst die verschiedenen Schattenbereiche zu erstellen.

Mit einer Kombination aus Experimenten und der Verwendung der tatsächlichen Referenz legen Sie die Farbe und den Wert jedes Schattens so fest, dass er mit der Menge übereinstimmt, die Sie in den Falzen in Ihrem Referenzschokoriegel sehen. Farbverläufe können auch angewendet werden, um das richtige Aussehen zu erhalten.
Es gibt zwei Möglichkeiten, eine Form zu verwischen: 1) Wählen Sie sie aus und klicken Sie auf "Effekt"> "Stilisieren"> "Feder". Wenn Vorschau aktiviert ist, schalten Sie den Betrag um, bis Sie zufrieden sind. 2) Effekt> Weichzeichnen> Gaußscher Weichzeichner.
Ein weiterer Tipp ist, mit der Opazität zu spielen, um einige Schatten nach unten zu werfen. Dies kann einige Geduld erfordern, um die Ergebnisse richtig zu machen.

10. Verlaufsgitter
Verwenden Sie für schwierige Schatten das Hilfsmittel Verlaufsgitter aus dem Werkzeugfenster. Die Art und Weise, wie sich die Gradienten biegen und bewegen, kann so individuell gesteuert, gekrümmt und gewinkelt werden.
Machen Sie das Raster voller, indem Sie mit dem Stiftwerkzeug Punkte hinzufügen und entfernen Sie sie, indem Sie jeden Punkt auswählen und löschen. Ziehen und positionieren Sie die Ankerpunkte mit dem Direct Select Cursor (A). Experimentiere damit, um einen Look zu erzeugen, der sich richtig anfühlt.

11. Höhepunkte
Im Allgemeinen sind Candy Bar Wrapper glänzend und geben einen Glanz. Erstellen Sie auf einer neuen Ebene mit dem Stiftwerkzeug eine große Form, die den hervorgehobenen Hauptbereich umfasst. Erstellen Sie einige kleinere Bereiche für sekundäre Highlights.

Ändern Sie die Füllung für die Lichter zu Weiß ohne Strich. Experimentieren Sie jetzt ähnlich wie bei den Schatten mit Blur und Opacity, um das richtige Aussehen zu bestimmen.
Es ist wichtig, die Glanzlichter abzumildern, so dass sie wie eine leichte Waschung über den anderen Objekten aussieht, anstelle eines weißen Flecks. Das macht Highlights natürlich und realistisch.

12. Schatten 2
Jetzt benötigt der oberste Teil ein bisschen mehr Schatten. Erstellen Sie auf einer neuen Ebene Formen mit dem Stift-Werkzeug, die der ersten Gruppe von Schatten ähneln, jedoch kleiner und weniger groß sind.
Diese Schatten sind anders, weil sie nicht die Hauptdarsteller sind. Sie sind auch subtiler.

Anstelle von dunkleren Farben, verwenden Sie Farbverläufe in einer hellbraunen oder hellbraunen bis blassgelben Farbe, die sanft Falten und Falten hinzufügen.

13. Schatten werfen
Der geworfene Schatten fällt auf die entgegengesetzte Seite der Lichtquelle, die in diesem Fall entlang der unteren und rechten Seite der Hülle ist.
Auf einer neuen Ebene, unter allen anderen Ebenen, zeichnen Sie zuerst den unteren Teil des Wrappers ab, um den unteren Schatten zu erstellen. Ziehen Sie dann entlang der rechten Seite des Wrappers nach dem richtigen Schatten.
Verfolgen Sie es nicht in genau der gleichen Form wie der Wrapper, da dies ein Schatten ist, der anders aussehen sollte.

Wählen Sie beide Formen und verschieben Sie sie so, dass sie etwas unterhalb und rechts neben dem Wrapper sitzen. Setzen Sie die Füllung jetzt auf einen Farbverlauf von 70% Grau bis 37% Grau ohne Strich.
Als letztes fügen Sie beiden Formen eine Gaußsche Unschärfe (Effekt> Unschärfe> Gaußscher Weichzeichner) hinzu: die untere Form mit 2,8 Pixeln und die rechte Form mit 1,6 Pixeln. Dies ist der letzte Schritt, um den Schokoriegel realistisch zu machen, weil er das Objekt erdet.

Geschrieben exklusiv für WDD von Wendy Ding .
Wenn Sie diesem Tutorial gefolgt sind, teilen Sie uns bitte Ihre Ergebnisse mit, indem Sie die Links zu Ihren Ergebnissen unten veröffentlichen ...