Kann Web-Animation flaches Design speichern?
Als Webdesigner müssen wir sicherstellen, dass wir unsere Fähigkeiten frisch und aktuell halten. Wir müssen nicht jedem Trend folgen (wie lange Schatten), aber wir müssen weiter lernen und unsere Fähigkeiten verbessern, wenn das Web wächst und reift.
Eine aufregende neue Entwicklung, die sich in der Webdesign-Branche zu etablieren beginnt, ist die Animation. Immer mehr Unternehmen suchen nach Animationen für ihre Apps oder Websites, um ihre Nutzer zu begeistern, sich von Mitbewerbern abzuheben und die Benutzerfreundlichkeit ihrer Produkte zu verbessern.
Ein weiterer Grund, warum Animation sehr gefragt ist, liegt in der Tatsache, dass das Web sich in letzter Zeit auf flaches Design konzentriert. Flaches Design, obwohl es insgesamt eine sehr positive Sache ist, hat ein paar Probleme, die Leute dazu bringen, nach Wegen zu suchen, wie sie verbessert werden können.
Flaches Design hat ein paar Probleme
Heute übernehmen immer mehr Unternehmen die minimalistische "Flat Design" -Asthetik. Die Websites sehen sich sehr ähnlich aus und es gibt nicht viel zu unterscheiden zwischen Marken. Dies eröffnet Designern die Möglichkeit, andere Möglichkeiten zu erkunden, wie ihre Website für ihre Benutzer interessant und spannend wird.
Hier kommt Animation ins Spiel. Animation ist wie Salz auf Pommes; ohne es sind sie ein wenig langweilig und ohne Geschmack. Indem Sie verschiedene Elemente Ihres Designs animieren, können Sie ein wenig Aufregung hinzufügen und Ihre Benutzer mit kreativen und hilfreichen Animationen erfreuen.
Ein weiteres Problem mit dem flachen Design ist, dass Benutzer den Kontext dessen verlieren können, was passieren wird, wenn sie mit einer Website / App interagieren. Wenn Knöpfe nicht mehr wie Knöpfe aussehen oder andere Dinge wie Abzeichen ähnlich aussehen, sind die Leute verwirrt darüber, was passieren wird, wenn sie darauf klicken.
Wir können dieses Problem lösen, indem wir verschiedene Animationen entwerfen, die auftreten, wenn Elemente verschoben oder angeklickt werden, Colin Garvens Schaltfläche "Senden" beispielsweise:
Zuletzt möchte ich noch ein letztes Problem ansprechen, das den Benutzer darüber informiert, wenn eine Änderung stattfindet. Heutzutage verwenden viele moderne Web-Apps leistungsstarke Tools wie AngularJs und Node.js, um "seitenlose, Live-Updates" -Apps zu erstellen. Denken Sie an Google Mail: Um eine neue E-Mail zu erhalten, müssen Sie die Seite nie aktualisieren. Es erscheint einfach, wenn jemand Ihnen eine neue E-Mail sendet.
Dies kann ein kleines Problem darstellen, wenn Benutzern keine Benachrichtigung oder ein eindeutiges Zeichen dafür gegeben wird, dass die Seite geändert oder neuer Inhalt geladen wurde. Wenn die Seite gespeichert wird, müssen wir etwas sehen, das uns wissen lässt, dass die App funktioniert und unsere Arbeit im Hintergrund gespeichert hat.
Animation ist eine großartige Möglichkeit, Benutzer zu informieren, wenn verschiedene Ereignisse auftreten.
Nehmen wir an, Sie haben eine Liste von registrierten Personen für Ihr nächstes Meeting oder Ihre nächste Konferenz. Wenn sich neue Personen registrieren, fügen Sie sie in Echtzeit mit node.js zur Liste hinzu, sodass sie die Seite nie aktualisieren müssen. Großartig, das wird für unsere Benutzer wirklich nützlich sein. Aber wie sollen die Leute wissen, wann sich eine neue Person anmeldet?
Was wir brauchen, ist eine kleine Animation, damit die Leute sehen können, dass sich eine Person registriert hat. Wie wäre es, wenn Sie mit einer Nachricht, die Sie gerade registriert haben, eine kleine Warnung an den Anfang der Seite senden? Oder wie wäre es, die neue Person in die Liste einzublenden und ihnen ein kleines blaues Highlight zu geben, damit wir sehen können, dass sie neu sind?
All diese Dinge sind subtile Effekte, die wirklich den Unterschied zwischen einem guten Produkt und etwas ausmachen können, das Ihre Benutzer wirklich erfreut.
Das Web reift
Erinnerst du dich an die Tage von IE6 und Netscape? Die Zeiten, in denen wir uns sorgen mussten, wenn alle JavaScript aktiviert hatten und wir unsere Websites mit HTML-Tabellen erstellten?
Seither haben wir mit großartigem HTML5-Support, CSS3 und responsivem Design einen langen Weg zurückgelegt und sie haben uns alle tolle Möglichkeiten gegeben, das Web zu animieren.
CSS3-Animation
Heute unterstützt jeder große Browser die meisten oder alle vom W3C empfohlenen Standard-CSS3-Funktionen. Dies gibt uns, als Designer, ein riesiges Potential, einfache, aber überzeugende Animationen zu erstellen, die das Leben in ansonsten statische Webseiten einbringen.
Übergänge: Mit CSS-Übergängen können Sie einen einfachen Übergang zwischen zwei verschiedenen Zuständen durchführen. Nehmen wir an, Sie haben eine einfache Schaltfläche, mit der Sie die Farben ändern und bei Hover leicht nach unten drücken möchten. Ein Übergang wäre perfekt für diesen Anwendungsfall.
Keyframe-Animationen: Keyframes sind eine leistungsstarke CSS3-Funktion, mit der Sie benutzerdefinierte Animationssequenzen erstellen können. Sie ermöglichen es Ihnen, das Timing und die Lockerung, die Dauer, die benötigte Verzögerung, die Anzahl der Wiederholungen, die Richtung und mehr zu steuern. Sie können sogar mehrere Animationen auf einem HTML-Element deklarieren.
SVG-Grafiken
Eine der tollen neuen Funktionen des "reifen Webs" ist SVG-Unterstützung. Wir können endlich anfangen, Bilder zu verwenden, die sich gut für verschiedene Größen und Auflösungsbildschirme skalieren lassen. Nicht nur das, aber SVGs sind viel mächtiger als PNG-Bilder, weil Sie mit ihnen in CSS und JS interagieren können. Dies gibt uns die Möglichkeit, beeindruckende Animationen zu erstellen, die bisher nur mit animierten Gifs oder Flash möglich waren.
Sieh dir das an dieses animierte gif das wurde in CSS und SVG neu erstellt:
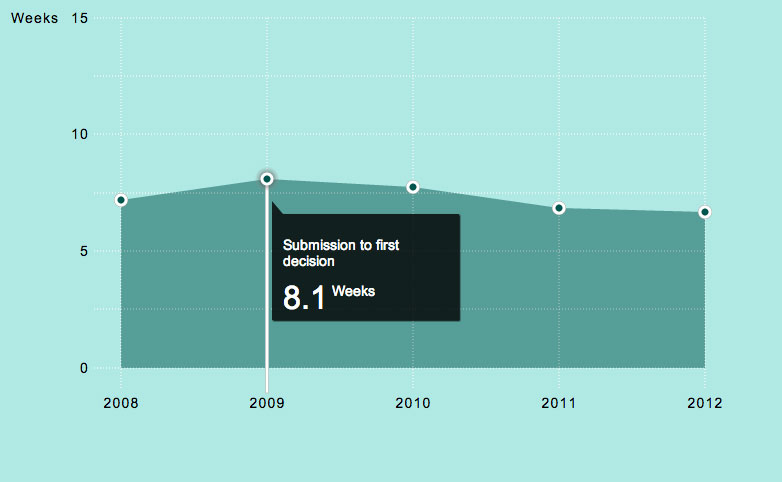
Eine Sache SVG-Animation kann wirklich nützlich sein für die Erstellung von animierten Grafiken und Diagrammen, die auf jede Größe skalieren können. Auschecken Dieses einfache Beispiel auf JSFiddle:
Die Möglichkeiten für SVGs sind fast endlos!
HTML5-Zeichenfläche
Eine weitere aufregende Technologie, die seit einiger Zeit volle Browserunterstützung bietet, ist HTML5 Canvas. Das Element canvas wird zum Zeichnen von Grafiken im Web verwendet.
Es ist ähnlich wie SVG, unterscheidet sich jedoch auf verschiedene Arten. Zunächst einmal ist es ein Rasterformat statt Vektor. Dies bedeutet, dass es besser für komplexere Zeichnungen und Animationen geeignet ist, aber für hochauflösende Bildschirme nicht gut skaliert.
Ein großer Nachteil von Canvas ist, dass es keine manipulierbaren DOM-Elemente hat. Dies bedeutet, dass Sie jedes Mal, wenn Sie die Zeichnung ändern oder animieren möchten, das Bild neu zeichnen müssen.
Trotz dieser Nachteile ist Canvas immer noch ein großartiges Werkzeug, das für komplexere Animationen und Zeichnungen verwendet werden kann.
Javascript Animation Bibliotheken
Obwohl CSS3-Animationen immer leistungsfähiger werden, gibt es immer noch einige Fälle für die Verwendung von Javascript-Animationen.
Es tauchen immer mehr Bibliotheken auf, die uns zu einem Bruchteil der Ressourcenkosten, die wir für Javascript-Animationen bezahlt haben, erstaunliche Animationen liefern.
Snap.svg: snap.svg wurde entwickelt, um die Arbeit mit Ihren SVG-Assets so einfach wie jQuery die Arbeit mit dem DOM macht. Es verfügt über eine superreiche Animationsbibliothek mit einfacher Ereignisbehandlung, die Ihnen hilft, Ihre SVGs zum Leben zu erwecken.
Greensock GSAP: gsap.js ist eine Suite professioneller Tools für skriptgesteuerte, leistungsstarke HTML5-Animationen, die in allen gängigen Browsern funktionieren. Es ist in manchen Fällen 20x schneller als jQuery und sogar schneller als CSS3-Animationen. Super-buttery 60fps hier kommen wir!
Transit: transit.js ist eine jQuery-Bibliothek, die das jQuery-Animationsmodul durch superleichte CSS-Übergänge und Transformationen ersetzt. Der große Teil ist, dass es die gleiche Syntax wie jQuery $ ('...') verwendet.
Geschwindigkeit: velocity.js ist ähnlich wie Transit, da es die gleiche Syntax wie jQuery verwendet. Sie müssen also nur die Bibliothek aufnehmen und jQuerys animate durch .velocity () ersetzen .
scrollReveal: scrollReveal ist eine open-source-js-Bibliothek, mit der Sie die Einblendung von Seitenelementen erstellen und verwalten können, die beim Eintritt in das Ansichtsfenster ausgelöst werden.
Bounce.js: bounce.js ist ein neues Tool zum Erzeugen von spannenden CSS3-Keyframe-Animationen.
Verbesserte Hardware in mobilen Geräten
Ein letzter Grund für die Animation ist, dass die heutigen Geräte mit jeder neuen Version immer leistungsfähiger werden.
Das iPhone 5s, zum Beispiel, hat einen super powered a7-Chip drin.
Laut Extreme Tech: "Die CPU ist nicht nur eine graduelle Weiterentwicklung ihres Swift-Vorgängers, sondern ein ganz anderes Biest, das eher einer" großen "Intel- oder AMD-CPU ähnelt als eine herkömmliche" kleine CPU ".
Außerdem wird Apple mit iOS8 Metal veröffentlichen, eine sehr leistungsfähige 3D-Rendering-Engine, mit der Sie Desktop-ähnliche Spiele erstellen können, die auf mobilen Geräten laufen.
Einige Android-Handy-Unternehmen wie LG haben sogar Geräte mit bis zu 3 GB RAM gebaut, das LG G3 nur einer sein. Ich habe einen Laptop von vor ein paar Jahren, der kaum so viel hat.
All dies bedeutet, dass wir nicht nur Animationen erstellen können, die auf Desktop-Computern gut laufen, sondern auch die gleichen Animationen auf Smartphones, Tablets und anderen mobilen Geräten funktionieren.
Animationen sind für Benutzer hilfreich
Animationen können dazu beitragen, dass Ihr Produkt, Ihre App oder Ihre Website von Ihren Nutzern besser genutzt und akzeptiert werden. Das ist weil:
- sie geben einen Zusammenhang zu dem, was passiert;
- sie halten die Leute verlobt;
- Sie helfen Ihrem Unternehmen, sich abzuheben.
- Leute genießen sie.
Denken Sie an Kickstarter - ein großartiges Video, in dem Sie Ihre Kampagne erklären, kann den Unterschied ausmachen, ob Sie sehr erfolgreich sind und kaum wahrgenommen werden. Die besten Kampagnen verwenden leistungsstarke Videos mit einer gut gestalteten Geschichte, um Aufregung zu erzeugen und Schwung für ihr Produkt oder ihre Kampagne zu schaffen. Animation kann das gleiche für Ihre Website oder App tun. Es kann sich um den Unterschied zwischen Nutzern handeln, die an Ihrer App beteiligt sind, und einem anderen Produkt, das auf dem App-Friedhof landet.