Große Vs. Klein: Herausforderungen im Responsive Web Design
Mit der Anzahl und Vielfalt der Geräte, von denen aus wir auf das Internet zugreifen, bieten sich neue Webdesign-Herausforderungen.
Es reicht nicht mehr aus, eine mobile Version und eine Browserversion zu haben. Jetzt müssen wir überlegen, ob die Person, die unsere Website besucht, von einem Tablet, einem Smartphone (und ob das Smartphone einen hochauflösenden Bildschirm hat), einem Netbook, einem Desktop-Computer oder einem Laptop in voller Größe (und ob es das ist) besucht eines mit einem hochauflösenden oder niedrigauflösenden Bildschirm) oder ein anderes Gerät vollständig.
Und das Optimieren der Erfahrung für all diese verschiedenen Möglichkeiten wird zunehmend von cleveren Internetnutzern erwartet.
Vor ein paar Jahren hätte sich ein Designer die Liste der Geräte angesehen, die er entwerfen musste, und dann begann er, für jedes Gerät individuelle Website-Designs zu erstellen. Aber wenn die Anzahl und Vielfalt der Geräte zunimmt, wird dies zu einem unpraktischen, zeitaufwendigen Vorschlag.
Stattdessen sollten Designer Designs erstellen, die sich an die Anforderungen jedes Browsers anpassen, unabhängig vom Gerät.
Viele Bildschirme werden immer größer
Die Bildschirmauflösung von Desktop- und Laptop-Computern wird immer größer. Noch vor ein paar Jahren schien eine Auflösung von 1280 x 800 Pixel groß zu sein. Nun, das ist so ziemlich das untere Ende der üblichen Bildschirmauflösungen auf Laptops, und es ist nicht ungewöhnlich, dass neue Monitore Full-HD-Bildschirmauflösungen (1920 x 1080 Pixel) haben.
Wir erreichen die oberen Grenzen dessen, was für einen Monitor praktisch ist (mit aktuellen Schnittstellentechnologien, obwohl zukünftige Entwicklungen das ändern können), aber selbst das Entwerfen für 1920 Pixelbreiten ist viel anders als das Entwerfen für einen Bildschirm, der nur 1024 Pixel breit ist. Oder zumindest sollte es sein.
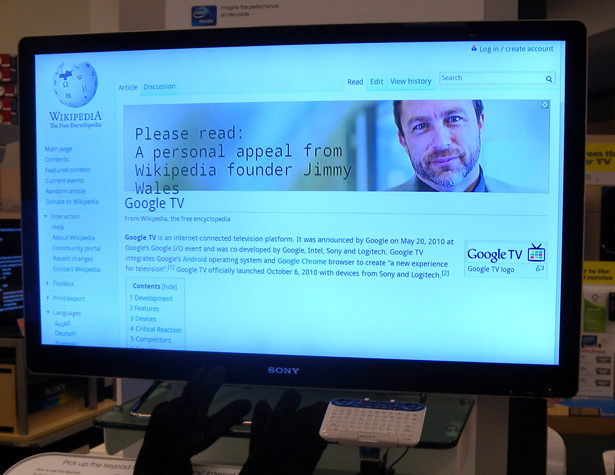
Zu den möglichen großen Bildschirmproblemen kommt hinzu, dass viele Spielesysteme und neue Fernseher jetzt internetfähig sind. Einige von diesen haben wirklich sehr gute integrierte Browser, so ist es durchaus möglich, dass einige der Besucher Ihrer Website Ihre Website auf ihrem 55 "HD-TV sehen werden.
Aber dann gibt es mobile Geräte
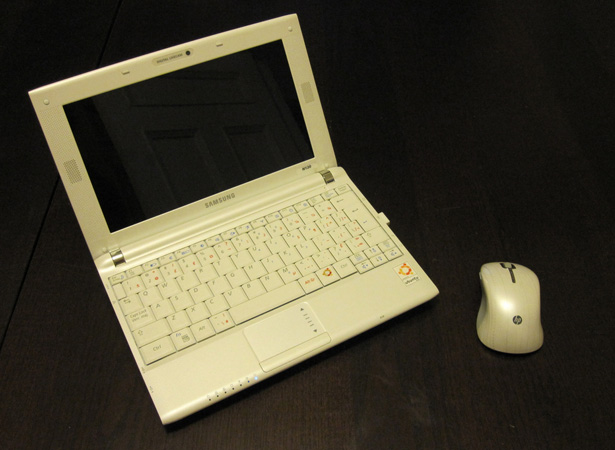
Auf der anderen Seite des Spektrums befindet sich die große Anzahl von Internetnutzern, die hauptsächlich über ihr Smartphone, Tablet oder Netbook auf das Internet zugreifen. Bildschirme auf diesen Geräten können von etwa 240 x 320 Pixel (auf einigen unteren und älteren Smartphones) bis zu 1024 x 600 oder 768 (auf einigen Netbooks und Tablets) reichen.
Offensichtlich wird eine Website, die für einen Monitor mit einer Breite von 1280 Pixeln ausgelegt ist, auf einem Bildschirm, der nur 320 Pixel breit ist, nicht richtig aussehen. Oder sogar eines, das 600 oder 800 Pixel breit ist. Horizontales Scrollen, besonders auf Touchscreen-Geräten, ist bestenfalls lästig.
Die Entwicklung einer mobilen Website war früher die bevorzugte Lösung für unterschiedliche Bildschirmauflösungen. Aber jetzt gibt es eine große Auswahl an Größen, nicht nur "normal" und "winzig", das ist nicht die beste Idee mehr. Mobile Websites, die für einen Bildschirm mit 240 x 320 Pixel ausgelegt sind, werden auf einem iPad (oder sogar einem neuen iPhone mit dem Retina Display) nicht gut aussehen. Und wenn Sie für das Retina-Display oder ähnliche Gerätebildschirme mit höherer Auflösung entwerfen, werden Sie viele Besucher mit anderen Smartphones, die keine hochauflösenden Bildschirme haben, verprellen.
Eine flexible Grundlage
Es ist wichtig, mit einem flexiblen Fundament zu beginnen. Ein Fluidgitter allein reicht nicht aus. Sie benötigen außerdem ein Raster oder Layout, das sich je nach Bildschirmauflösungen und Gerätetypen ändern kann. Für einfache Layouts ist das keine so große Aufgabe. Aber wenn Sie etwas komplexeres haben möchten, mit einer unterschiedlichen Anzahl von Spalten je nach Bildschirmbreite, müssen Sie einige Dinge beachten.
Flexible Layouts
Ein flüssiges Gitter zu erstellen, ist eine fantastische Möglichkeit, mehr zu erschaffen sich anpassendes Design . Die besten Fluid-Grids kombinieren die Größenänderung und Neupositionierung bei Bedarf, wenn sich die Bildschirmbreite ändert. (Ein weiteres großartiges Werkzeug zum Erstellen von Fluidgittern ist das Winziges flüssiges Gitter , mit dem Sie Gitter mit einer maximalen Breite von bis zu 1200 Pixel erstellen können, und basiert auf dem 1kb-Gitter.
Solange Ihre Bildschirmauflösung beispielsweise über 800 Pixel liegt, bleibt ein 3-Spalten-Layout 3 Spalten lang, wobei Sie einfach die Breite jeder Spalte anpassen müssen, um den Inhalt am besten zu bedienen. Wenn die Bildschirmbreite jedoch unter 800 Pixel fällt, kann die dritte Spalte unter die zweite Spalte fallen, so dass jede Spalte eine leicht lesbare Breite haben kann.
Wenn der Bildschirm noch schmaler wird, sagen wir 480px (typisch für viele Smartphones), fällt das gesamte Design auf eine einzelne Spalte, wobei die zweite und die dritte Spalte unter dem Hauptinhalt erscheinen. Wenn die Navigation in einer dieser Spalten enthalten war, wird sie möglicherweise an den Anfang der Seite verschoben, sodass sie weiterhin leicht zugänglich ist.
Durch die Verwendung von CSS3-Medienabfragen können wir nicht nur eine bestimmte Klasse von Geräten (z. B. mobile Geräte), sondern auch bestimmte Spezifikationen auf diesen Geräten gezielt ansprechen. So könnten wir separate Stylesheets für verschiedene Gerätegrößen haben.
Die Schönheit der Medienabfragen in CSS3 ist jedoch, dass sie auch direkt innerhalb des CSS verwendet werden können. Wenn wir also nur die Anzahl der Spalten oder etwas Ähnliches ändern müssen, können wir einfach eine definieren @media Regel innerhalb des Stylesheets. WebdesignerWall hat einen großartigen Überblick über die Verwendung von CSS3 Media Queries.
Flüssige Bilder
Das Erstellen von Bildern, die sich an die Größe der Spalte oder des Bereichs anpassen, in dem sie sich befinden, ist ein weiterer wichtiger Aspekt für die Erstellung eines reaktionsfähigeren Designs in einem fließenden Layout. Wenn sich die Spaltengröße ändert, können sich die darin enthaltenen Bilder in der Größe ändern, sodass sie immer noch in die Beschränkungen der Spalte passen.
Dazu gibt es mehrere Möglichkeiten: Sie können Ihr Bild im Handumdrehen vollständig verkleinern oder das Bild dynamisch zuschneiden, um nur die wichtigsten Teile anzuzeigen. In einigen Fällen kann die Verwendung einer Kombination dieser beiden Techniken (so dass das Bild ab einer bestimmten Größe schrumpft, aber wenn es unter diese Größe fällt, es zuzuschneiden beginnt) die wünschenswertesten Ergebnisse liefern.
Unaufhaltbarer Roboter Ninja hat ein einfaches Skript, das automatisch die Größe Ihrer Bilder ändert. Wenn Sie Teile Ihres Bildes selektiv ausblenden möchten (effektiv beschneiden), Zomigi.com hat eine großartige Methode dafür. Sie haben auch eine Methode zum Erstellen zusammengesetzte Bilder verschieben das kann für Fluiddesigns nützlich sein.
Breitere Bildschirmüberlegungen
Gemäß StatOwl In den letzten drei Monaten nutzten über 73% der nicht mobilen Internetnutzer Computer mit einer Auflösung von mehr als 1024 x 768. Wenn Sie sich die Statistiken speziell für 1024 x 768 ansehen, werden Sie feststellen, dass sie Marktanteile verliert. Es ist klar, dass es bereits eine große Verschiebung zu höheren Bildschirmauflösungen gibt - eine, die Designer nicht ignorieren sollten.
Natürlich, nur weil es einige Benutzer gibt, die zu größeren Bildschirmauflösungen übergegangen sind, bedeutet das nicht, dass jeder Designer da draußen auf den breiten Zug aufspringen und Redesigns an seine Kunden schicken sollte. Mobile Adoption ist im Moment wichtiger als größere Breiten. Aber da wir Sie hoffentlich überzeugt haben, dass Responsives Design der Weg ist, sich neuen Website-Designs und Redesigns zu nähern, ist es wichtig zu überlegen, wie Websites mit größeren Breiten funktionieren können.
Wer verwendet Bildschirme mit größerer Auflösung?
Wer in Design- oder Kreativbereichen arbeitet, hat wahrscheinlich eine Bildschirmauflösung von mindestens 1280 Pixel (wenn nicht viel breiter). Dazu gehören Web- und Grafikdesigner, Filmemacher, Fotografen und andere. Tech-versierte Benutzer verwenden auch häufiger Bildschirme mit höherer Auflösung, da sie ihre Computerausrüstung häufiger aktualisieren.
Wohlhabende Verbraucher sind eine andere Gruppe, die wahrscheinlich Bildschirme mit höherer Auflösung verwendet. Wie bei technisch versierten Nutzern liegt dies daran, dass Menschen mit einem höheren verfügbaren Einkommen häufiger neuere Computer kaufen. Natürlich wird dieser Effekt mit Konsumenten multipliziert, die sowohl wohlhabend als auch technisch versiert sind.
Mac-Fans würden eine andere Gruppe mit höherer Wahrscheinlichkeit eine höhere Bildschirmauflösung verwenden, da neuere MacBooks, iMacs und andere Apple-Computer Bildschirmauflösungen von mindestens 1280 x 800 haben. Das schließt natürlich die Produkte aus, die sie haben läuft auf iOS (das iPhone, iPod Touch und iPad).
Wer verwendet keine breiteren Res-Bildschirme?
Es gibt zwar viele Benutzer mit hochauflösenden Bildschirmen, aber es gibt immer noch viele Internetnutzer, die das nicht tun. Diese fallen in ein paar verschiedene Gruppen.
Studenten sind wahrscheinlich eine der größten Gruppen von Benutzern mit niedrigerer Auflösung. Schulen müssen sich oft fünf oder zehn Jahre mit Computern begnügen, und in vielen Fällen sind ihre Computer nicht einmal auf dem neuesten Stand der Technik, wenn sie sie kaufen. Wenn Ihre Website sich an Bildungsbenutzer richtet (einschließlich Schulleitung und Administratoren, zusätzlich zu Studenten), werden Sie wahrscheinlich viele Benutzer sehen, deren Bildschirme nur 1024 Pixel breit sind, und vielleicht sogar einige, die noch Monitore auf 800 gesetzt haben Pixel breit.
Netbook-Benutzer sind eine weitere große Gruppe, die in der Regel Bildschirme mit niedriger Auflösung hat. Die meisten Netbooks, besonders die unteren, haben Bildschirmauflösungen von 1024 mal 600 oder 728 Pixel oder so. Das gleiche gilt für das iPad (1024 × 768) und viele andere Tablets auf dem Markt, von denen einige sogar noch niedrigere Bildschirmauflösungen haben.
Menschen in weniger entwickelten Ländern verwenden wahrscheinlich ältere oder weniger leistungsfähige Computer. Wenn Sie Nutzer ansprechen, die sich nicht in Nordamerika oder Westeuropa aufhalten, oder in Gebieten, in denen Internetcafés häufig für den Internetzugang genutzt werden (wie dies in vielen Entwicklungsländern der Fall ist), dann werden Sie wahrscheinlich einen Großteil davon sehen Nutzer, die Ihre Website mit 1024 x 768 oder ähnlichen Bildschirmauflösungen ansehen.
Geschäftsanwender haben oft auch geringere Bildschirmauflösungen. Viele Nicht-Tech-Unternehmen werden sich an Computerausrüstungen halten, bis sie vor dem Upgrade absolut veraltet sind. Und es ist sinnvoll, insbesondere wenn man die Kosten für die gleichzeitige Aktualisierung von Dutzenden oder Hunderten von Computern berücksichtigt. Wenn Sie auf geschäftliche Nutzer abzielen, sollten Sie bei einem Design bleiben, das auf der Breite von 1024 basiert.
Die letzte Gruppe, die wahrscheinlich Bildschirme mit geringerer Auflösung hat, sind Leute, die Technologie nicht wertschätzen. Während diese Leute sich überhaupt nicht mit Computern beschäftigten, sehen viele jetzt den Wert, einen PC zu Hause zu haben. Aber es ist auch unwahrscheinlich, dass sie ausgehen und mehr als ein paar hundert Dollar für einen PC ausgeben, oder sie könnten einen gebrauchten Computer von einem Familienmitglied oder den Kleinanzeigen bekommen. Wenn Ihre Website auf Nicht-Tech-Verbraucher ausgerichtet ist, insbesondere auf ländliche Gebiete, sollten Sie sorgfältig überlegen, welche Bildschirmauflösungen wahrscheinlich sind, und entsprechend planen.
Verfolgen Sie Ihre Besucher
Alles oben Erwähnte bringt uns zu einem der wichtigsten Schritte, wenn Sie überlegen, für eine größere Bildschirmauflösung zu entwerfen: Verfolgen Sie die Besucher, die auf Ihre Website kommen, und schauen Sie, welche Bildschirmauflösung sie verwenden. Jedes gute Analyseprogramm wird Ihnen diese Informationen geben, und es ist unglaublich wertvoll, solche Entscheidungen zu treffen.
Wenn Sie feststellen, dass die überwiegende Mehrheit Ihrer Benutzer von Computern mit höheren Bildschirmauflösungen kommt, können Sie Ihre Website wahrscheinlich für diese Benutzer entwerfen, ohne dabei zu viel Einfluss zu nehmen. Wenn Sie jedoch feststellen, dass eine große Anzahl Ihrer Besucher immer noch Bildschirmauflösungen von 1024 oder weniger verwendet, sollten Sie dies noch einmal überdenken.
Größere Breiten sind wichtig für Innovationen
Ich bin mir sicher, dass es viele Designer gibt, die den Punkt in größeren Breiten nicht wirklich sehen. Sie sind glücklich, mit 960 Pixeln zu entwerfen. Sie haben Systeme für das Design in diesen Breiten. Sie haben vorgefertigte CSS-Dateien, die alle auf 960 Pixel eingestellt sind. Warum sollten sie weiter gehen wollen? Vor allem, wenn ein großer Teil der Internetnutzer immer noch mit Bildschirmen mit einer Breite von 1024 Pixeln arbeitet.
Die einfache Antwort ist, dass, solange wir für 1024 weiter entwerfen, es keinen Anreiz für die meisten Kunden gibt, ein Upgrade durchzuführen. Und das bedeutet, dass Hersteller kaum Anreize haben, Produkte mit höheren Auflösungen zu erstellen.
Zum Beispiel, wenn 1280 der Standard wäre, und wenn die Mehrheit der Webseiten da draußen 1140 Pixel breit oder breiter wäre, wäre das iPad wahrscheinlich mit einer Auflösung von mindestens 1280 entwickelt worden. Aber weil 1024 der Standard ist, tut das iPad nichts Es muss keine höhere Res als das sein. Das gleiche Prinzip gilt für Netbooks. Da das Web auf Bildschirmbreiten von 1024 Pixeln ausgelegt ist, müssen Geräte, die primär für den Web-Einsatz gedacht sind, nicht höher res sein.
Indem wir Websitedesigns auf größere Breiten bringen, fördern wir Upgrades und Innovationen. Außerdem können diese zusätzlichen 180 Pixel (der Unterschied zwischen 960 und 1140) neue Möglichkeiten in der Welt des Benutzeroberflächen-Designs und der Benutzererfahrung eröffnen. Genauso wie die 160 Pixel, die wir durch den Wechsel von 800 auf 960 Pixel gewonnen haben, mehr möglich machten.
Die Nachteile zu den breiten Breiten
Während es deutliche Vorteile hat, breitere Designs zu kreieren, gibt es auch deutliche Nachteile für die Praxis. Einige davon sind leicht zu überwinden, aber es ist wichtig, sich darüber im Klaren zu sein, was sie sind, wenn Sie erwarten, sie zu verhindern.
Große Zeilenlängen verringern die Lesbarkeit
Es ist verlockend, wenn Sie ein breiteres Design erstellen, um die zusätzlichen Bildschirmflächen zu nutzen, um Ihren Hauptinhaltsbereich zu erweitern. Dies ist jedoch nicht immer eine gute Idee. Längere Zeilenlängen sind schwerer zu lesen, da das Auge am Ende einer Zeile weiter wandern muss, um an den Anfang der nächsten Zeile zu gelangen, was bedeutet, dass der Leser leichter verloren gehen und auf der falschen Linie landen kann. Dies wird durch kleinere Schriftgrößen noch verstärkt. Es ist wichtig, ein gutes Mittel zwischen Zeilenlänge, Schriftgröße und Zeilenhöhe zu finden.
Es gibt ein paar davon verschiedene Methoden zur Berechnung der richtigen Linienlänge. Die erste ist die Alphabet-and-Half-Regel, die zu einer Zeilenlänge von 39 Zeichen (26 Buchstaben im Alphabet x 1,5) führt. Passen Sie Ihre Schriftgröße so an, dass ungefähr 39 Zeichen auf die gewählte Zeilenlänge passen (oder umgekehrt).
Die zweite Methode zur Berechnung der optimalen Zeilenlänge besteht darin, die Regel "Punkte mal zwei" anzuwenden. Dies ist ein Überbleibsel aus der Welt des Drucks, kann aber leicht genug an das Web angepasst werden. Mit dieser Regel nehmen Sie die Punktgröße Ihrer Schriftart, multiplizieren Sie sie mit zwei, und dann machen Sie Ihre Linien diese Länge in Picas (die, im Druck, sind 12 Punkte). Um also Ihre Zeilenlängen in Pixel zu berechnen, nehmen Sie die Schriftgröße und multiplizieren Sie sie mit 24 (eine 12-Punkt-Schriftart hätte eine Zeilenlänge von 288 Pixel).
Es kann hilfreich sein, die Linienlängen mit diesen beiden Methoden zu berechnen und dann zu vergleichen. Machen Sie Ihre endgültige Zeilenlänge irgendwo zwischen den beiden.
Informationsüberlastung
Breitere Inhaltsbereiche können leicht dazu beitragen, dass Ihre Seiten unübersichtlich wirken und es zu viel los ist. Es erleichtert auch das Hinzufügen zusätzlicher Spalten, Widgets oder anderer Inhalte, die der Seite möglicherweise keinen zusätzlichen Wert hinzufügen. Es ist wichtig, bei der Erstellung Ihrer Website die Grundsätze des guten Inhalts zu berücksichtigen. Viel Platz ist auch hilfreich, um sicherzustellen, dass Ihre Website nicht überladen aussieht.
Größere Breiten geben Ihnen mehr Möglichkeiten, wenn es um Design geht, aber es multipliziert auch die Chancen, dass Sie schlechte Designentscheidungen treffen werden. Gehen Sie zu minimalistisch und es kann langweilig und leer aussehen. Zu viel los und es sieht einfach beschäftigt und vollgestopft.
Achten Sie bei Ihren Entwürfen auf Skalierung, Leerraum, Proportion und Hierarchie, um ein hervorragendes Endprodukt zu erhalten. Und seien Sie vorsichtig, dass Ihre breiteren Designs im Allgemeinen nicht "zu viel" sind.
Warum machen nicht alle Responsive Design?
Responsive Design adressiert zwar viele der Kernprobleme, die sich aus der Vielzahl von Geräten ergeben, die für den Zugriff auf das Internet verwendet werden, aber es kann auch zu neuen Problemen führen.
Nehmen Sie zum Beispiel mobile Geräte. Wenn eine Person mit ihrem Smartphone auf eine Kino-Website zugreift, ist es wahrscheinlich ihr Hauptanliegen, die Öffnungszeiten, die Wegbeschreibung zum Theater oder vielleicht die Telefonnummer zum Theater zu erfahren. Sie wollen sofortigen Zugriff auf diese Art von Informationen. Das Laden der gesamten Website, die auch Dinge wie Filmkritiken und andere Informationen beinhaltet, nur um einen guten Teil davon von diesem mobilen Benutzer zu verbergen, ist eine Verschwendung von Ressourcen.
Daher ist es wichtig, von Fall zu Fall auf Responsive Design zu schauen, um herauszufinden, ob es die beste Lösung für eine bestimmte Website ist. In vielen Fällen ist dies der Fall, aber es gibt immer noch Fälle, in denen eine eher traditionelle mobile Website vorzuziehen wäre.
Als Designer ist es jedoch wichtig, Responsive Design zu verstehen und zu wissen, wann es die richtige Lösung für Ihre Projekte ist. Da ein Großteil des responsiven Designs auf der Erstellung wohlgeformter, flexibler Websites basiert, kann es als eine Art Best Practices-Leitfaden für Designer dienen, wenn wir mit Webdesign und Webstandards fortfahren.
Weitere Ressourcen zum Erstellen von Responsive Designs
- Flurid : Flurid ist ein Fluidgitter-Design, das sich an verschiedene Fensterbreiten anpasst. Obwohl es nicht speziell für sich selbst spricht (abgesehen von der Anpassung der Spaltenbreiten), kann es als Rückgrat für die Erstellung einer responsiven Site dienen.
- Fluid-Grids : Dieser Artikel von A List Apart diskutiert die Vorteile und Besonderheiten des Arbeitens mit Fluid Grids.
- Fluid-Grid-System : Ein weiteres fluides Gittergerüst.
- Hardboiled CSS3 Medienabfragen : Ein weiterer großartiger Leitfaden für Media Queries.
Beispiele für responsive Website-Designs
Nicht alle der folgenden Designs passen sich an mobile Größen an, aber einige tun dies und alle können Ihnen Ideen geben, wie Sie Ihre Website-Designs so anpassen können, dass sie reaktionsstärker auf allen Geräten sind.
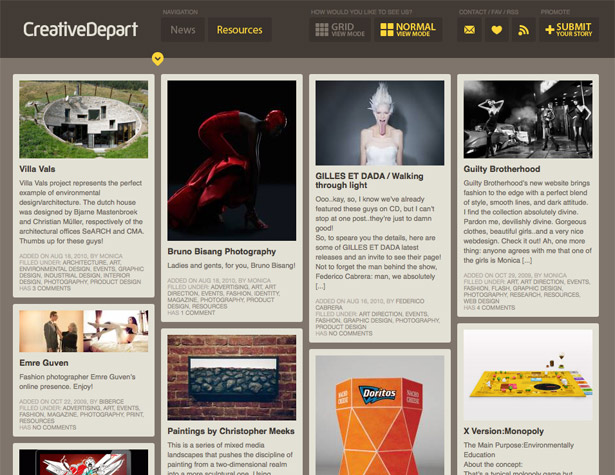
Die Spalten hier werden basierend auf der Bildschirmbreite gestapelt, sind aber immer mindestens 4-quer.
Dieses Raster ordnet sich neu an und passt die Spalten dynamisch an, um sie an Ihr Browserfenster anzupassen.
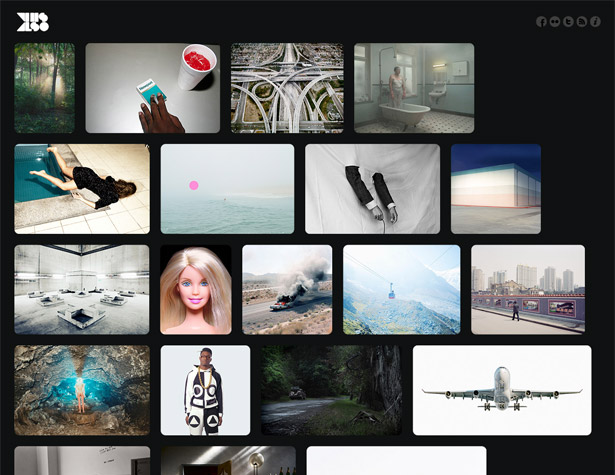
Dies ordnet auch die Bilder neu an, um Ihr Browserfenster optimal zu füllen.
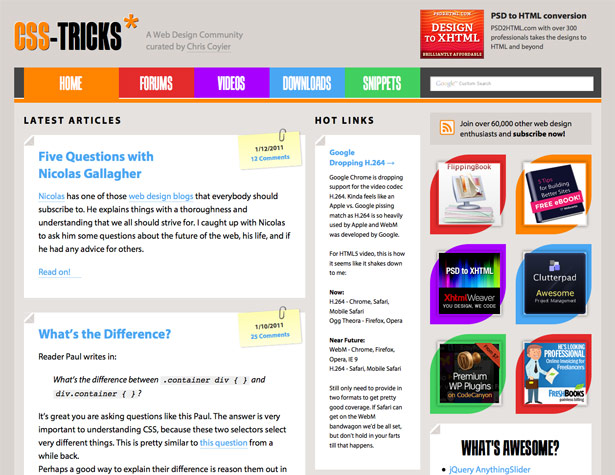
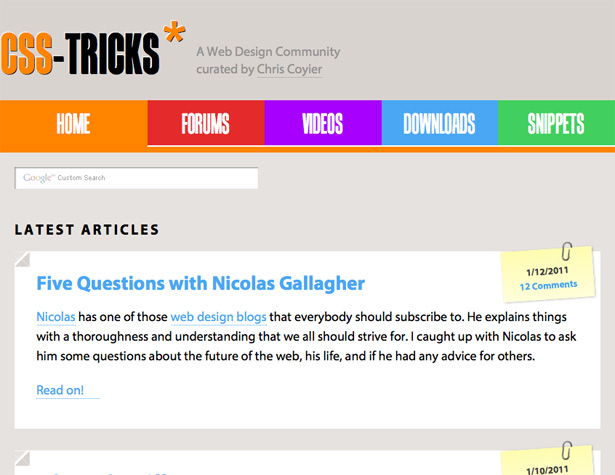
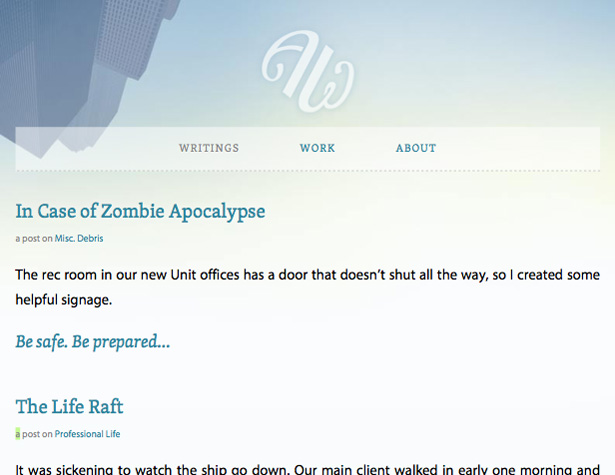
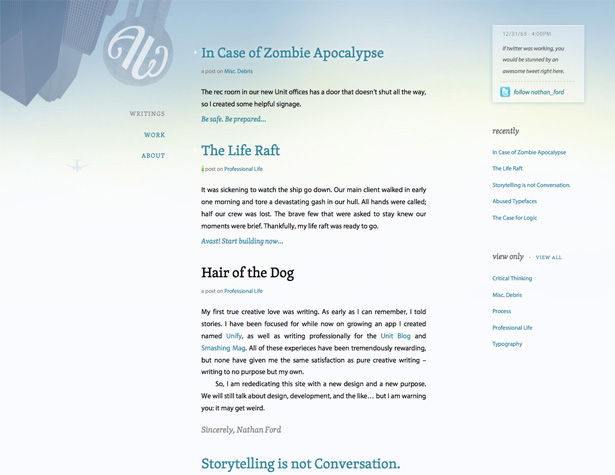
CSS-Tricks passt sich an breitere Bildschirmauflösungen an, während die Seitenleiste unter den Hauptinhalt für schmalere Bildschirme verschoben wird.
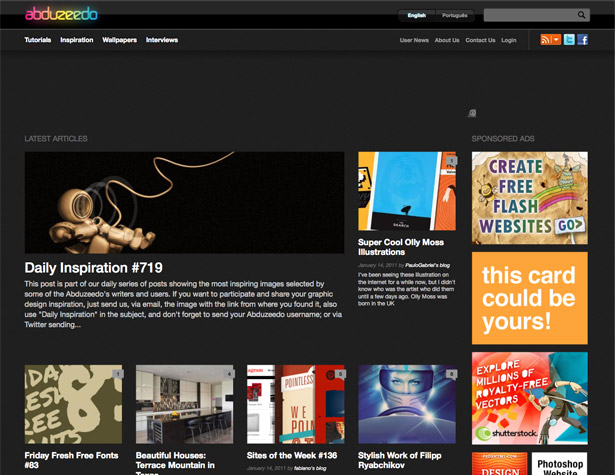
Der Abduzeedo verschiebt den Inhalt auf der Homepage basierend auf Ihrer Browserbreite.
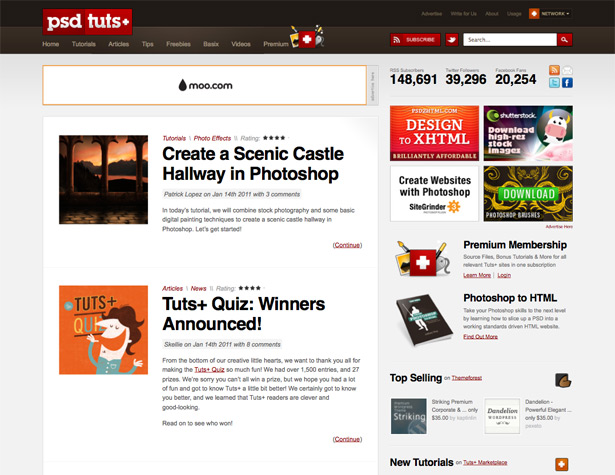
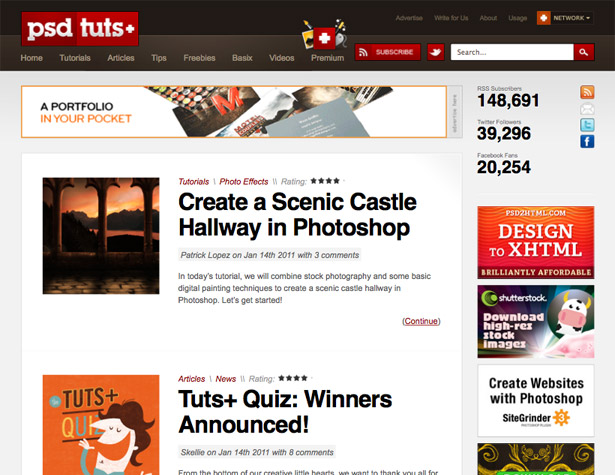
Die Psdtuts + -Webseite (zusammen mit allen anderen Tuts + -Seiten) ändert die Größe und stapelt ihre Seitenleisten basierend auf der Breite Ihres Browserfensters. Sie ändern auch die Breite der Hauptinhaltsspalte, um sie an verschiedene Größen anzupassen.
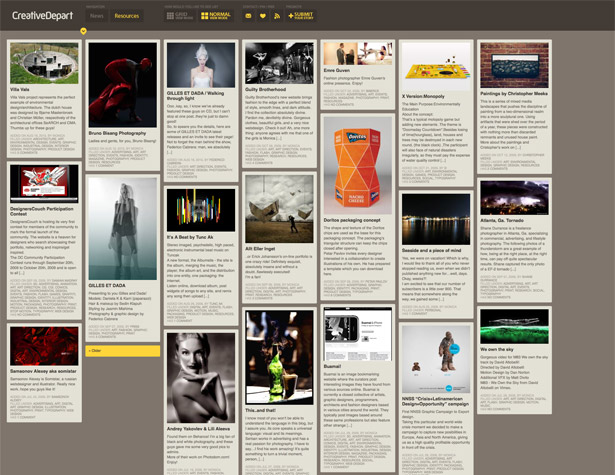
Das Raster verschiebt sich hier basierend auf der Bildschirmbreite von vier Spalten auf zwei zu eins.
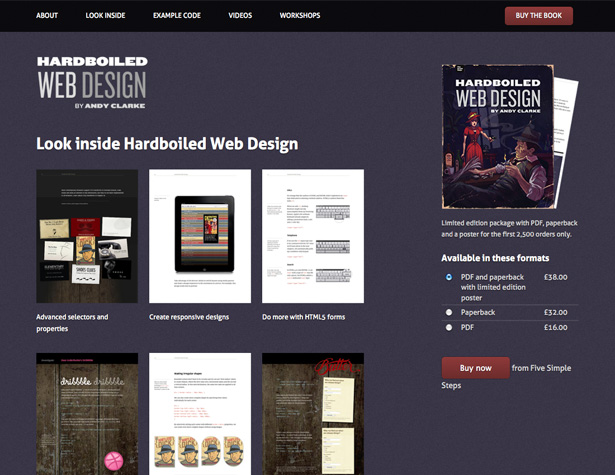
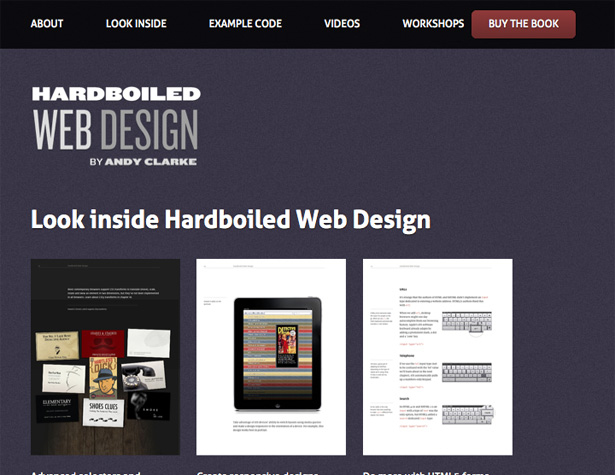
Das Layout passt die Bildgrößen auf der Grundlage der Breite an und verschiebt Spalten für schmalere Bildschirme.
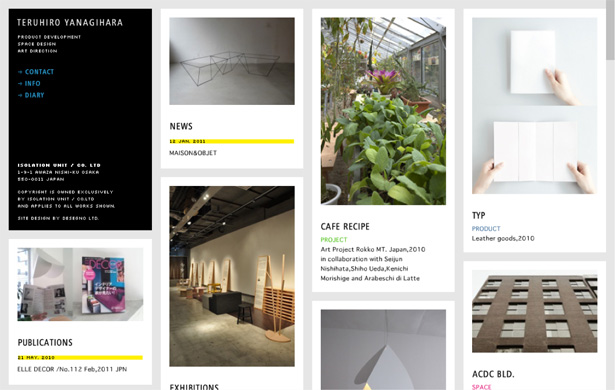
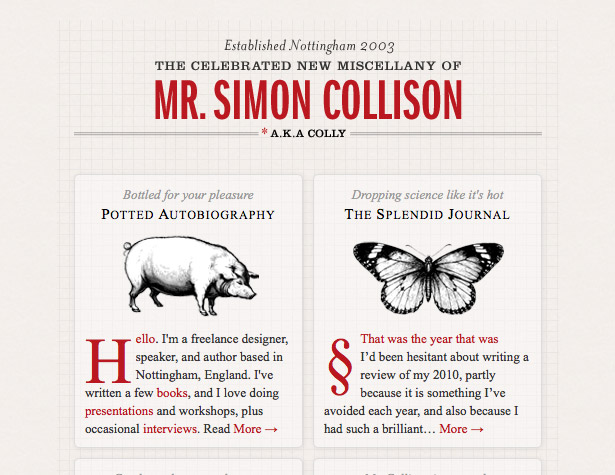
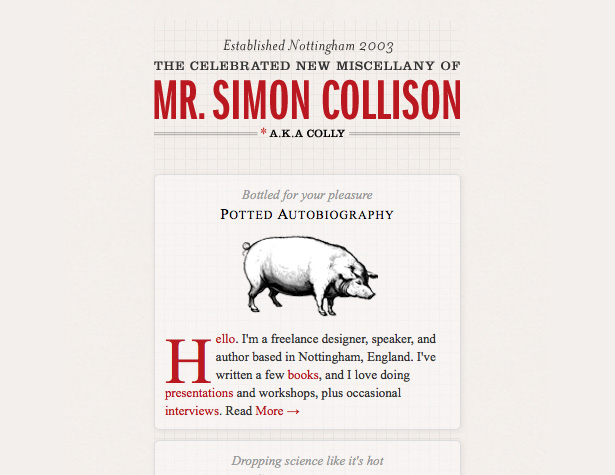
Ein großartiges Beispiel für ein Layout, bei dem die Spalten die Position für kleinere Bildschirmauflösungen ändern.
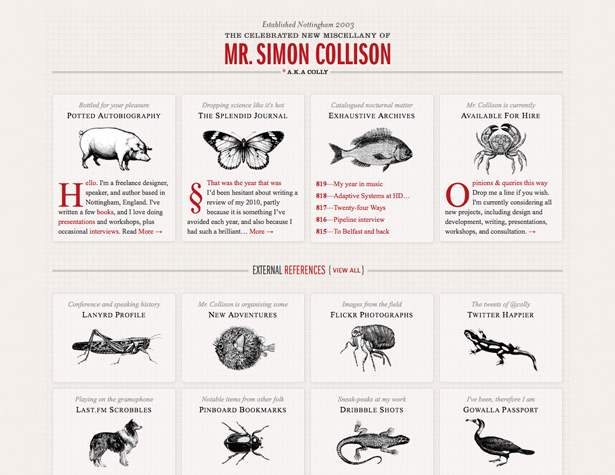
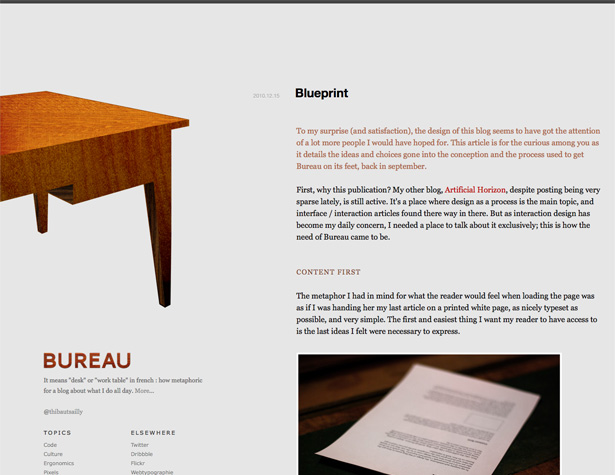
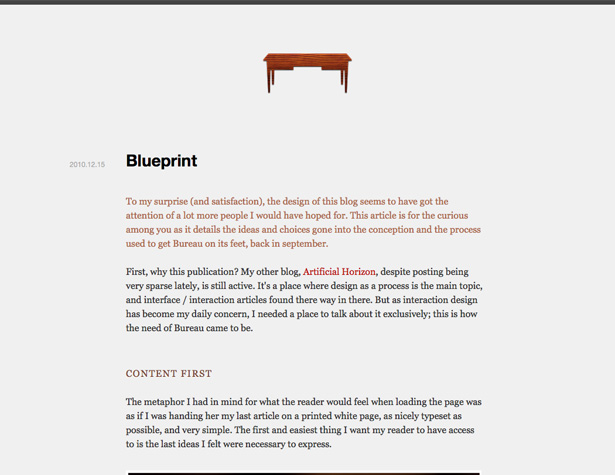
Das Bureau Design verschiebt sich von einem Fluid-Width-Design mit festen Spaltenbreiten für sehr breite Bildschirme zu einem Design fester Breite für die meisten Bildschirmgrößen zu einem anderen Fluid für schmalere Breiten.
Geschrieben exklusiv für WDD von Cameron Chapman .
Haben Sie Ihr eigenes Design für breitere Bildschirme und Responsive Design? Teile in den Kommentaren!